أساسيات الويب الأساسية: ما الجديد وكيف يجب أن تتكيف مُحسّنات محرّكات البحث (الجهود)؟
نشرت: 2021-04-22لطالما أعطت Google الأولوية لتجربة مستخدميها. مع Core Web Vitals ، تهدف إلى بذل جهودها في تحسين تجربة الصفحة ، خطوة إلى الأمام ، لمستخدميها.
أعلنت Google عن هذا لأول مرة في مايو 2020 وهي تقدم تذكيرًا دائمًا لجميع مالكي مواقع الويب منذ ذلك الحين. تذكير لإصلاح مواقع الويب الخاصة بهم وفقًا للمجموعة الجديدة من مقاييس التقييم - Core Web Vitals.
تتناول هذه المدونة على وجه التحديد هذه الخوارزمية الجديدة القادمة التي قد تعمل في أي لحظة في انتظار إعلان رسمي من Google. جنبًا إلى جنب مع المقاييس الأساسية التي تأتي لحكم علامة تقييم التصنيف الرئيسية ، سنناقش أيضًا المجالات ذات الصلة التالية -
قائمة المحتويات
- Google Page Experience Signals
- ما هي "حيوية الويب الأساسية"؟
- كيف تقيس أساسيات الويب الحيوية على موقع الويب الخاص بك؟
- تأثير "حيوية الويب الأساسية" على عناوين URL للجوال وسطح المكتب؟
- نصائح لتحسين موقع الويب الخاص بك لأساسيات الويب الأساسية
لماذا يعتبر التعرف على حيوية الويب الأساسية أمرًا مهمًا في عام 2021؟
تعمل Google باستمرار على جعل تجربة المستخدم سلسة. هناك العديد من العوامل التي تلخص معًا لحساب التصنيفات ودرجات الخبرة. توصي Google دائمًا مالكي مواقع الويب والناشرين والمطورين بصقل واجهة المستخدم / UX الخاصة بصفحتهم وجودة المحتوى لتحسين الترتيب على SERPs.
لكن هذه المرة ، أصبح الأمر أكثر من أي وقت مضى. يُفترض أن يكون هذا التحديث الجديد خاصًا جدًا بالتجربة الإجمالية للصفحة من عنوان URL إلى أكبر محتوى يرسم إلى تأخير الإدخال الأول والمزيد. وأوضحت Google ذلك في بيان ،
لا تلغي تجربة الصفحة الجيدة وجود محتوى رائع وملائم. - جوجل
وبالتالي ، فإن وجود محتوى هائل لم يعد العامل الوحيد للحصول على تصنيف موقع الويب الخاص بك في مرتبة أعلى في SERP. تصميم الصفحة ، سرعة التحميل ، وزن الصفحة ، حجم الصورة ، مدخلات الوسائط ، التضمينات الخارجية ، يتم أخذ كل شيء في الاعتبار الآن. أكرر ، كل شيء!
تحسين سرعة تحميل موقع الويب الخاص بك ، الآن!
اكتشف كيف؟
هذا يجعلني أتساءل أحيانًا كيف سيتم تجميعها معًا لأن هناك بالفعل العديد من الأشياء المتضمنة في كل عملية تقييم متري. وأصبح المفهوم أكثر وضوحًا عندما أطعمت نفسي أخيرًا بنهج إشارة تجربة صفحة Google.
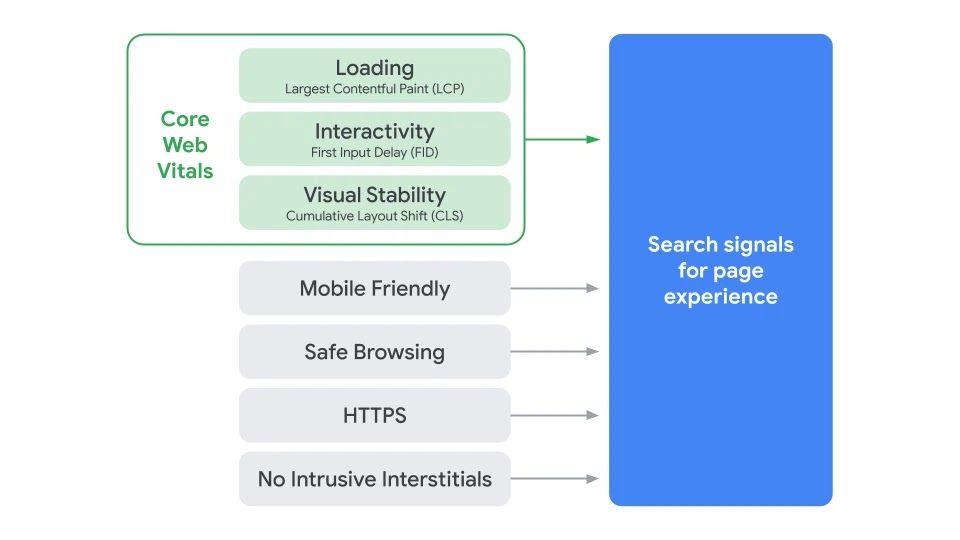
Google Page Experience Signals

المصدر: جوجل
لذا فإن إشارة تجربة صفحة Google هذه تشبه في الأساس نهجًا موجهًا للكائنات.
خجول؟
شارك جلين غابي ، في أحد أعماله ، رأيه في هذا النهج ،
يمكن النظر إلى كل عامل يمثل جزءًا من الإشارة الجديدة على أنه كائن خاص به. سيُخرج كل كائن درجة ، والتي سيتم دمجها لتشكيل النتيجة النهائية لتجربة الصفحة.
حسنًا ، يبدو أن ما اقتبسه مناسب تمامًا لفهم كيفية وزن كل عنصر على صفحة الويب الخاصة بك أو تأثيره على الأداء العام لصفحة الويب. من الواضح ، جعله أكثر قابلية للتوسع.
Google Page Experience Signals Update 2021
أعلنت Google مؤخرًا عن تحديث آخر بخصوص النشر التدريجي لعامل الترتيب الجديد - إشارة تجربة الصفحة. يشارك إعلان التحديث الأخير هذا من Google تأكيدًا للتنفيذ المتسارع بشكل تدريجي لإشارة تصنيف تجربة الصفحة الجديدة في منتصف يونيو.
نحن نعلن عن إطار زمني محدث لتقديم إشارة ترتيب تجربة الصفحة لبحث Google. سيبدأ الطرح التدريجي في منتصف يونيو.
تعرف على المزيد حول الإطار الزمني والأدوات الجديدة والتفاصيل حول تحديث تجربة الصفحة https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
- مركز بحث Google (googlesearchc) 19 أبريل 2021
يبدو أن Google ليست في عجلة من أمرها لتنفيذ هذا التحديث دفعة واحدة. بدلاً من ذلك ، فإن تنفيذها ببطء طوال الفترة من منتصف يونيو حتى أغسطس هو الخطة. هذا بالتأكيد يكسب المزيد من الوقت لأصحاب مواقع الويب لتحسين تجربة مستخدمهم. سيكون تحديث تجربة الصفحة أحد عوامل التصنيف الرئيسية في المستقبل القريب وتتضمن عملية التقييم مقاييس مثل -
- حيوية الويب الأساسية
- متوافق مع الجوال
- التصفح الآمن
- اتصال آمن بالموقع (HTTPS)
- لا إعلانات بينية تدخلية
أتساءل ، أين وكيف يمكنك تتبع تجربة المستخدم الخاصة بك؟
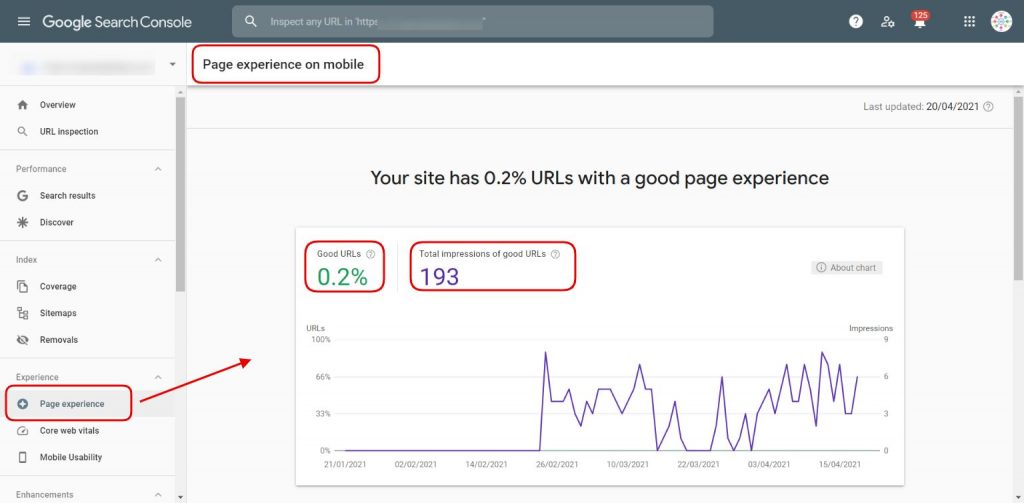
حسنًا ، يمكن لمالكي مواقع الويب تتبع هذا التحديث الجديد بسهولة من خلال لوحة Google Search Console.

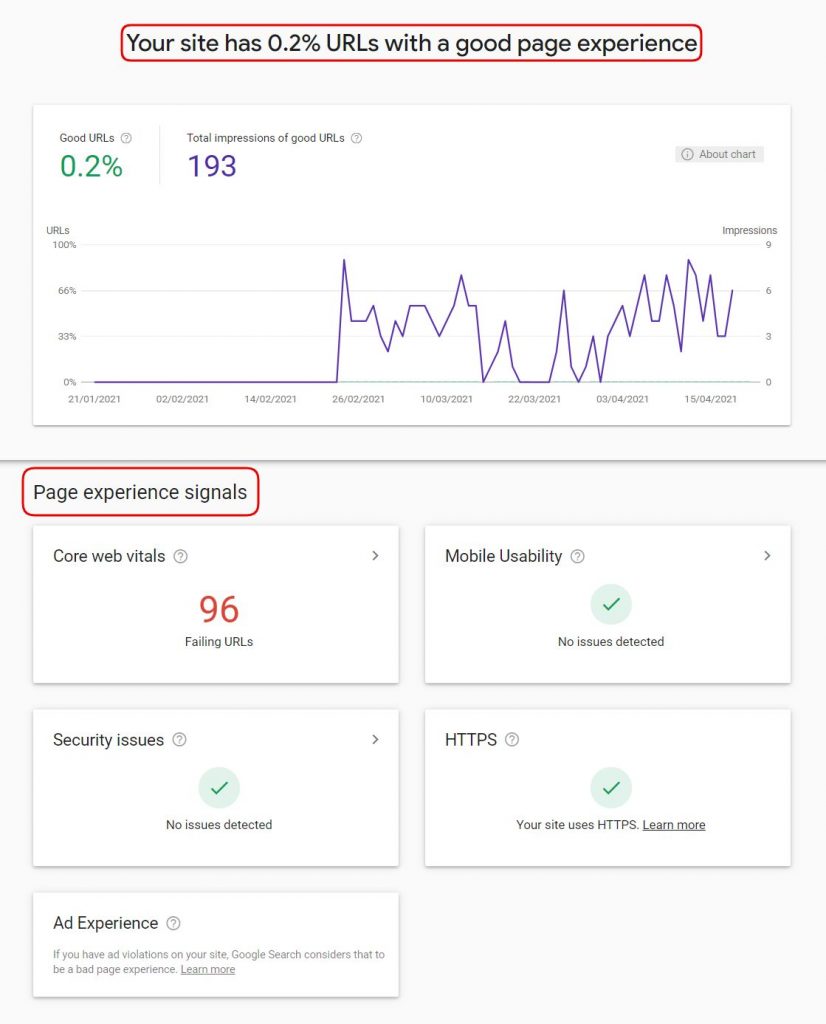
ضمن علامة التبويب "تجربة الصفحة" بلوحة وحدة تحكم البحث ، ستحصل على بيانات عناوين URL الخاصة بتجربة الصفحة الجيدة. يتم تقسيم هذه البيانات بشكل أكبر إلى درجات المقاييس الفردية (لجميع المقاييس المضمنة).

ربما تشعر بالفضول الآن لمعرفة ما هي "حيوية الويب الأساسية" الجديدة؟ لذلك بدون الكثير من اللغط ، دعنا نتوجه إلى ماهية Core Web Vitals وكيف يمكنك تتبعها.
ما هي "حيوية الويب الأساسية"؟
تعتبر "أساسيات الويب الأساسية" أو "CWV" مجموعة من العوامل المحددة التي تراها Google لتحليل وتقييم تجربة الصفحة الإجمالية للمستخدم. من منظور أوسع ، تعد Core Web Vitals جزءًا صغيرًا من العديد من المقاييس والعوامل المستخدمة في تحديد حجم واجهة المستخدم / UX الإجمالية لصفحة الويب. تتكون أساسيات الويب الأساسية بشكل أساسي من ثلاثة مقاييس كبيرة لسرعة الصفحة والتفاعل ، وهي -
- أكبر رسم مضمون
- التحول في التخطيط التراكمي
- أول تأخير في الإدخال
للمضي قدمًا ، دعنا نناقش كل من هذه المقاييس ونفهم دور عملها في حساب أوزان عناصر صفحة الويب وأدائها.
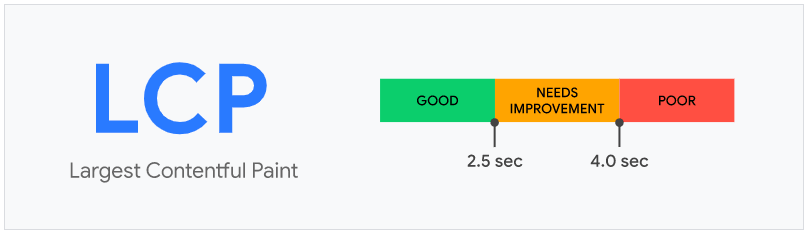
1. أكبر طلاء محتوى (LCP)
المقياس الأول في السطر ، Largest Contentful Paint هو النتيجة التي تحدد درجة سرعة التحميل لصفحة الويب الخاصة بك.

وفقًا لـ Chrome ، المقياس المستخدم في البداية ، First Contentful Paint ، لحساب سرعة تحميل الصفحة لم يكن قويًا وقابلًا للتطوير لتحليل سرعة تحميل باقي محتوى الصفحة. علاوة على ذلك ، لم تكن النتيجة الواضحة لتحليل السرعة حيث قد يكون الرسم الأول للمحتوى نصًا عاديًا لبعض صفحات الويب بينما ملفات الوسائط الثقيلة للآخرين.
من ناحية أخرى ، يراقب LCP سرعة تحميل المحتوى الرئيسي لصفحة الويب ويتضمن عناصر مثل الصور ولافتات الفيديو وعناصر وعلامات نصية على مستوى الكتلة وصور / تصميمات الخلفية وما إلى ذلك.
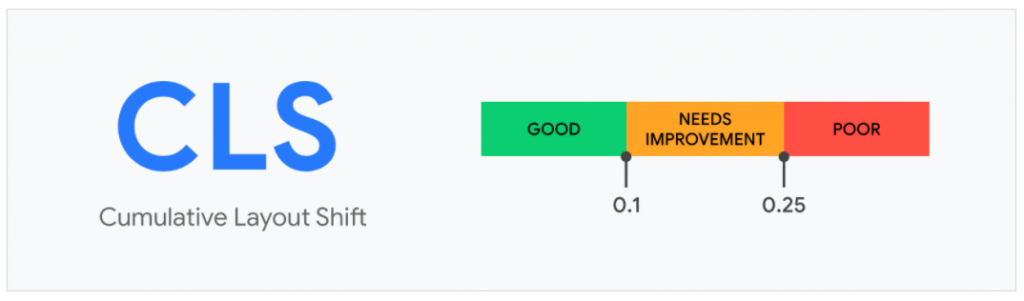
2. التحول في التخطيط التراكمي (CLS)
حسنًا ، قبل أن نناقش هذا المقياس أكثر ، ما هو أساسي هو أنه يجب أن تكون على دراية بمفهوم "Layout Shift". ربما تكون قد لاحظت في وقت ما أو في وقت آخر عندما يتم تحميل صفحة الويب الخاصة بك ثم عندما تنقر فوق ارتباط أو زر ، يتغير التخطيط وتنقر عن طريق الخطأ على شيء آخر.
يحدث هذا التحول غير المتوقع في التخطيط أثناء وقت التحميل حيث تتم معالجة كل عنصر أو فئة أو برنامج نصي أو ما إلى ذلك لتقديم صفحة الويب. الآن ، تكمن المشكلة هنا في أن التغيير غير المتوقع في التخطيط يتسبب في ضعف تجربة المستخدم.
ومن ثم ، فإن هذا المقياس الجديد ، "تغيير التخطيط التراكمي" ، يحلل عامل ثبات تغيير التخطيط. هذا يعني أنه يتم الآن تتبع مقدار الوقت الذي تستغرقه الصور والرسوم المتحركة والعناصر الأخرى للاستقرار مع تحميل صفحة الويب لتسهيل تجربة المستخدم.

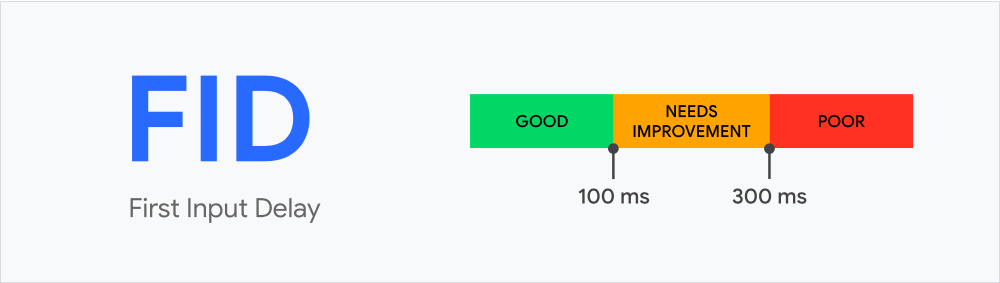
3. تأخر الإدخال الأول (FID)
المقياس الثالث والأخير لمجموعة حيوية الويب الأساسية ، أول تأخير إدخال أو FID يتتبع معدل تفاعل الصفحة.

الآن ، يجب أن تفكر في ما أعنيه هنا بمعدل تفاعل الصفحة وكيف يختلف عن سرعة تحميل صفحة الويب.
حسنًا ، سرعة تحميل الصفحة هي الوقت الذي تستغرقه صفحة الويب لتحميل المحتوى والوسائط لأول مرة بينما يكون تفاعل الصفحة هو التأخير الزمني عند النقر فوق أي زر أو عبارة تحث المستخدم على اتخاذ إجراء وانتظار ردها.

على سبيل المثال ، افترض أنك تتصفح الفساتين في بعض مواقع الموضة وأنك أعجبت بفستان. الشيء التالي الذي ستفعله هو فتح صفحة وصف المنتج لمعرفة المزيد عن القماش ، والأحجام المتوفرة ، وما إلى ذلك ، ولكن ماذا لو لم تكن هناك استجابة أو استجابة متأخرة كما لو كان التحميل يستغرق وقتًا طويلاً ، فيمكنك إما الانتظار مع تجربة موقع سيئة أو في أسوأ السيناريوهات ، ستتخطى هذا الفستان وتنتقل إلى نظام أساسي آخر.
ما هو السبب وراء بطء التحميل أو الاستجابة المتأخرة هو ما يتتبعه هذا المقياس الجديد لجوجل لتجميع أداء الصفحة الإجمالي. تتضمن نقاط FID الخاصة بك JavaScript ، ورموز الجهات الخارجية ، ورموز التضمين ، وما إلى ذلك.
لذا ، نعم ، كانت تلك هي المقاييس الثلاثة التي تتعاون معًا لتشكيل أساسيات الويب الأساسية لـ Google. متابعة للقسم التالي ، دعنا نرى كيف يمكننا قياسها ببعض اقتراحات الإصلاح السهلة الموسومة.
أساسيات الويب الأساسية: كيفية قياسها وإصلاحها؟
عندما تسلط Google الضوء على المشاكل ، فإنها تقدم الحلول أيضًا. مماثل هو الحال هنا أيضا. مع تحديث مؤشرات الويب الحيوية الأساسية ، سيكون تتبع أداء صفحة الويب أكثر غرابة ولن يتم تخطي أي شيء من فهم الخوارزمية الجديدة.
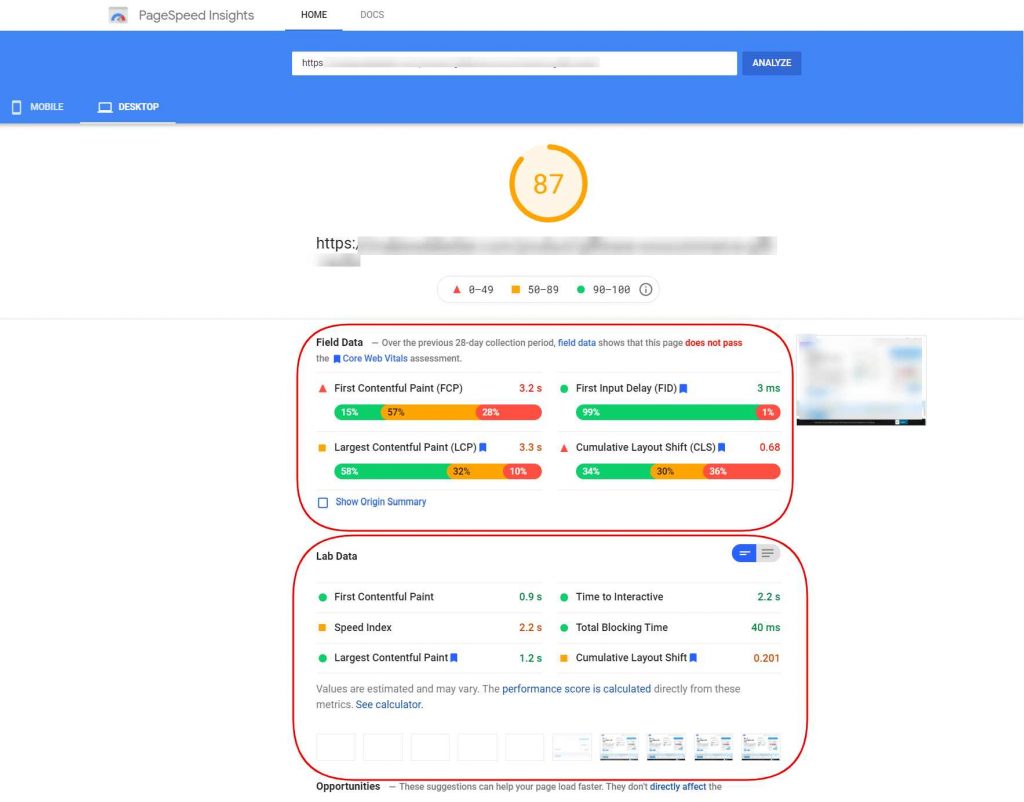
حتى ، يمكنك بصفتك مالك موقع ويب الوصول إلى كل تقرير تحليل بنفسك باستخدام أدوات مختلفة مثل Google Page Speed Insights و Google Search Console و Lighthouse ، إلخ.
لكن من أين تبدأ؟
ابدأ بتقرير Google Search Console. بعد تسجيل الدخول إلى Search Console ، سترى تقريرًا جديدًا هناك - Core Web Vitals. عند النقر فوق هذا التقرير ، ستتمكن من رؤية كافة عناوين URL المفهرسة الخاصة بك مصنفة وفقًا لقيمة درجاتها ، أي ضعيف أو يحتاج إلى تحسين أو جيد.

هل تعرف ما هو الجزء الجيد؟
لتتبع أخطاء عناوين URL الخاصة بك والتحقيق فيها ، لم تعد بحاجة إلى نسخ كل عنوان URL على حدة لتتبع رؤى سرعة الصفحة الخاصة به. تعمل Search Console على ربط كل عنوان URL يقع في فئة رديئة أو يحتاج إلى تحسين بتقرير في Page Speed Insights.

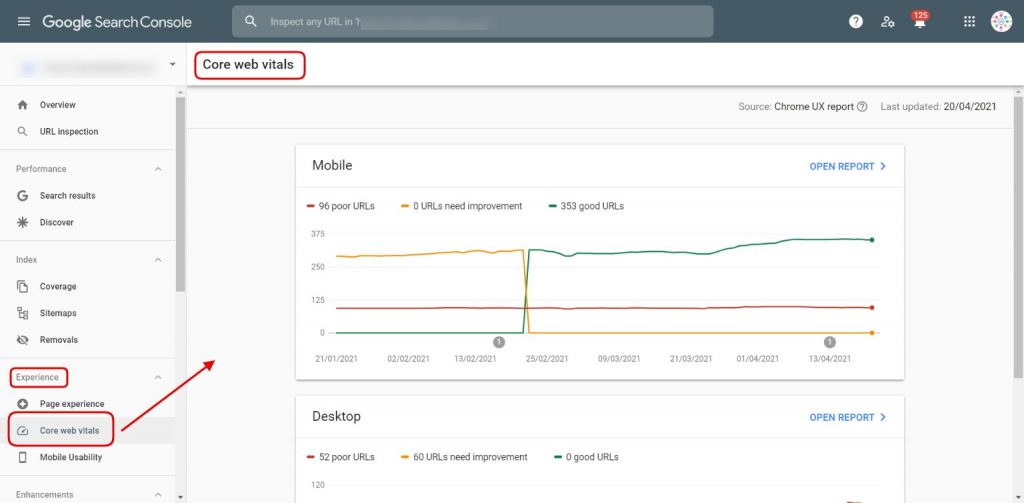
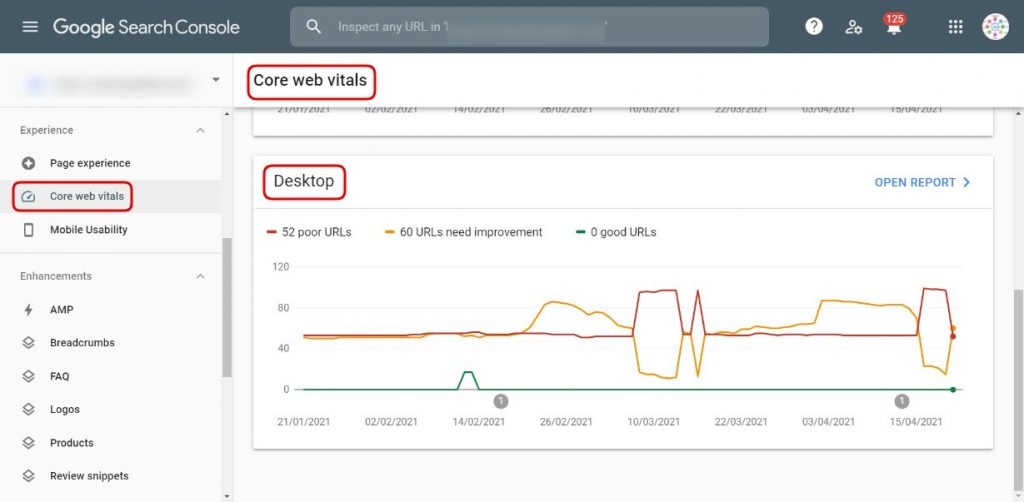
الصورة: تقرير أساسيات الويب لأداة بحث Google Search Console - عناوين URL للجوال
علاوة على ذلك ، تعرض Search Console أيضًا تقرير عناوين URL الخاطئة بشكل منفصل لعناوين URL للجوال وسطح المكتب. وبالتالي ، يمنحك صورة واضحة عن مكان التركيز أكثر أولاً.

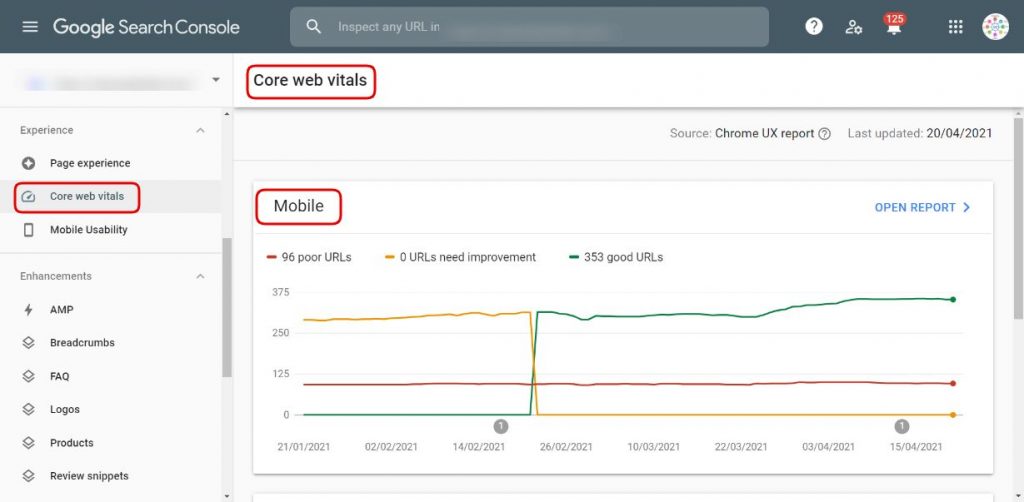
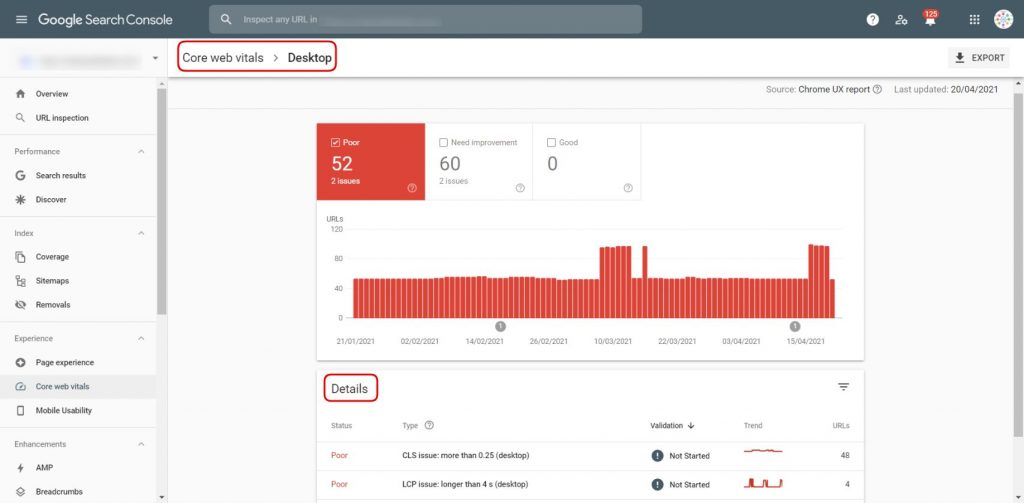
الصورة: تقرير أساسيات الويب في وحدة تحكم بحث Google - عناوين URL لسطح المكتب
تتبع أدائك عبر Search Console
لتتبع أداء عنوان URL عبر Search Console و Page Speed Insights ، اتبع الخطوات أدناه -
- انقر فوق خيار "فتح تقرير" المذكور في قسم سطح المكتب / الجوال في لوحة معلومات Core Web Vitals. (سترى شاشة تظهر بعد ذلك كما هو موضح في الصورة أدناه)

- انقر فوق المشكلة التي ترغب في التحقيق فيها و / أو حلها أولاً من قسم التفاصيل. ستتم إعادة توجيهك إلى تقرير عناوين URL المتأثرة.

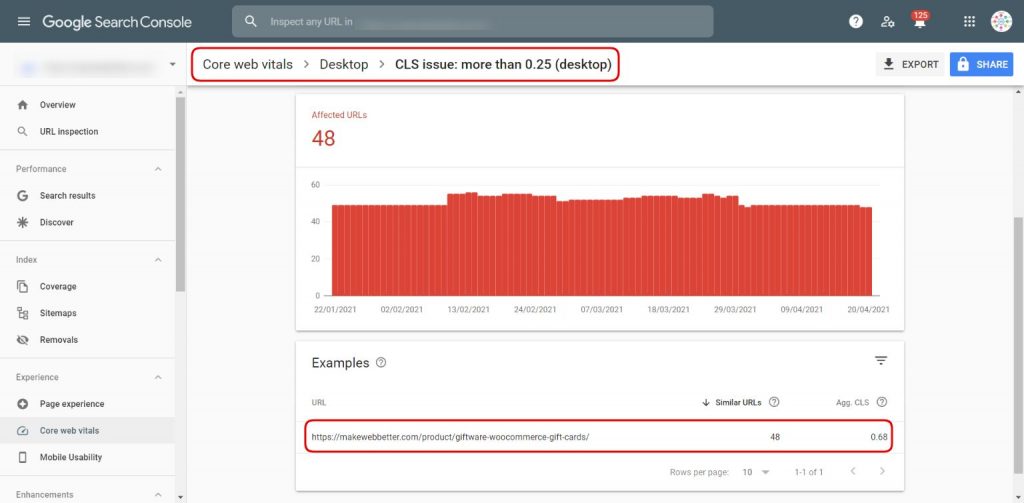
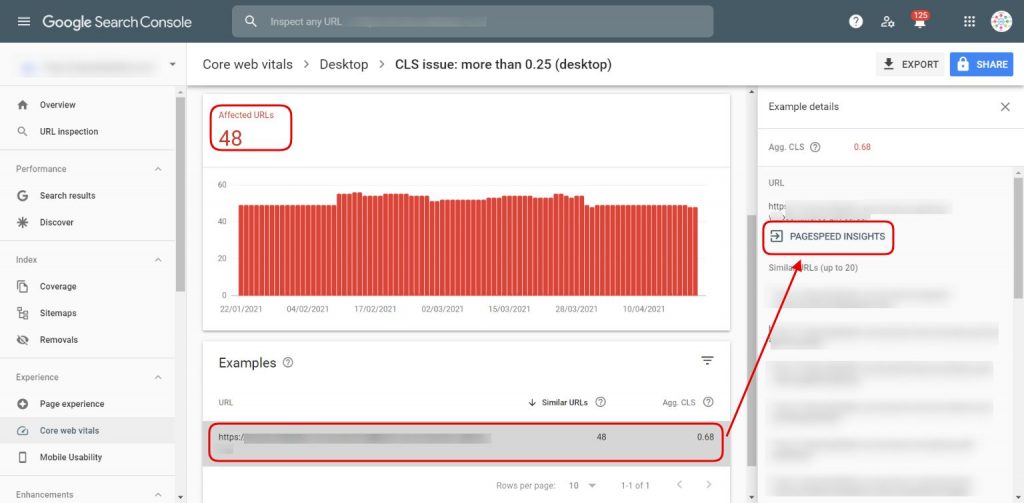
- الخطوة التالية هي النقر فوق عنوان URL. بعد ذلك ستظهر لوحة جانبية بها رابط إعادة التوجيه لنقلك إلى تقرير Page Speed Insights.

- انقر فوق Page Speed Insights ، وبعد ذلك سترى صفحة التقرير المفصل لعنوان URL المحدد عبر لوحة معلومات Page Speed Insights.

هناك يمكنك رؤية كل درجة تقييم وأيضًا ما يجب إصلاحه لتحسين تجربتك الإجمالية للصفحة وترتيبك على SERP بشكل أكبر.
الشيء الجيد في العمل مع Google هو أنه يوزع كل بيانات عبر أدوات ومنصات مختلفة لتسهيل الوصول إلى المستخدم. لذلك ، إذا لم يكن لديك حق الوصول إلى Search Console ، فلا يزال بإمكانك تتبع عناوين URL من أدوات المطور مثل -
- منارة
- أدوات Chrome Dev
- Crux API ، إلخ.
قامت Google بالفعل بتأجيل الإعلان الرسمي عن تحديث Core Web Vitals مع الأخذ في الاعتبار الأوقات الصعبة وسط أزمة الوباء. ومع ذلك ، يعتقد الخبراء أن التحديث سيتم تشغيله بكامل طاقته قريبًا ، على الأرجح في مايو 2021. حسنًا ، ليس هناك الكثير من القلق بشأن ما إذا كانت الخوارزمية تعمل في مايو أو غدًا لأنك على أي حال يجب أن تصعد على أصابع قدميك وتبدأ في إصلاح الأعطال .
تريد معرفة المزيد عن Mobile SEO
اقرا الان
أساسيات الويب الأساسية: التأثيرات على الأجهزة المحمولة مقابل سطح المكتب
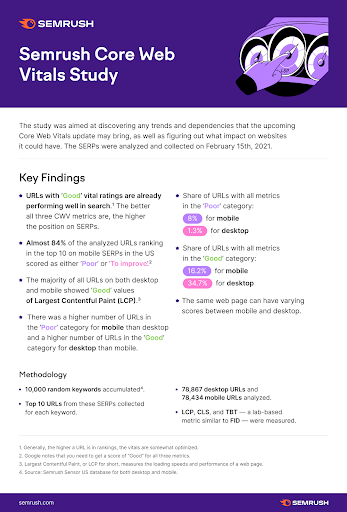
أجرى SEMrush ، وهو اسم مشهور في صناعة تحسين محركات البحث ، دراسة حيث قاموا بتحليل مجموعة من الكلمات الرئيسية وعناوين URL على الأجهزة المحمولة وسطح المكتب. كان جدول الأعمال أن نرى -
- كيف تحسب مؤشرات الويب الأساسية درجة أداء عناوين URL
- كيف يمكن تحسين هذه النتائج بإصلاحات مكافئة
وفقًا للدراسة ، قدم SEMrush النتائج التالية أثناء مقارنة تقارير سطح المكتب والجوال -
- تختلف النتيجة الحيوية للويب الأساسية لنفس عنوان URL عبر الهاتف المحمول وسطح المكتب.
- إذا كان مقياس واحد على الأقل من ثلاثة يندرج في الفئة الفقيرة ، يتم تسجيل عنوان URL على أنه ضعيف.
- يوجد عدد أكبر من عناوين URL للجوّال ضمن الفئة الرديئة مقارنة بعناوين URL لسطح المكتب. (هل يعد التحسين للجوال أكثر صعوبة؟)
- عادةً ما يتم تحسين عناوين URL التي تحتوي على مؤشرات الويب الحيوية الأساسية المصنفة "جيد" وتعمل بشكل جيد في نتائج البحث أيضًا مع تصنيفات أعلى.
- تشير الارتباطات الحالية بين مؤشرات الويب الحيوية الأساسية ومواقع SERP إلى احتمال وجود مقاييس تصنيف جديدة بعد التحديث.

نصائح لتحسين SEO (الجهود) لأساسيات الويب الأساسية
لن يؤدي مجرد قياس النتائج والأخطاء وتحليلها إلى تحسين صفحات الويب الخاصة بك. سيكون عليك العمل من أجلها أيضًا.
تحسين أكبر محتوى محتوى عن طريق تحسين -
- مسار العرض الحرج
- خطوط الويب ، JavaScript ، CSS
- إزالة البرامج النصية التي تمنع العرض
- الصور وملفات الوسائط الثقيلة الأخرى
- أضف ضغط GZip
- تجنب زيادة حجم DOM
- التحميل الفوري بنمط PRPL
تقليل إزاحة التخطيط التراكمي بمقدار -
- استخدام نسبة العرض إلى الارتفاع للصور
- خصص مسبقًا مساحات للتضمينات والشرائح الإعلانية وما إلى ذلك.
- تحميل خطوط الويب مسبقًا
- قم بإزالة رموز CSS / JavaScript غير المستخدمة
- استخدام الصور التي تم تغيير حجمها وتنسيقها بشكل صحيح
تحسين تأخير الإدخال الأول عن طريق تقليل-
- وقت تنفيذ جافا سكريبت
- تأثير رمز الطرف الثالث
- الحفاظ على طلب التهم منخفضة
- أحجام نقل الملفات
- خدمة الأصول الثابتة من خلال سياسة ذاكرة تخزين مؤقت فعالة
جهز مواقع الويب الخاصة بك لتحديث أساسيات الويب الحيوية!
تعد "أساسيات الويب الأساسية" أكثر صلة وقابلة للتطوير من المقاييس الأخرى الخاصة بالسياق / الأداة. سيتم طرح التحديث قريبًا وأنا متأكد من أنك لن ترغب في مشاهدة انخفاض مفاجئ في جميع تصنيفات صفحات الويب الخاصة بك. لذا قم بتحسينها اليوم واجعل موقع الويب الخاص بك جاهزًا للازدهار مع طرح التحديث الجديد.
