Core Web Vitals: Was ist neu und wie sollten sich Ihre SEO-Bemühungen anpassen?
Veröffentlicht: 2021-04-22Google hat immer die Erfahrung seiner Nutzer priorisiert. Mit Core Web Vitals möchte es seine Bemühungen zur Verbesserung des Seitenerlebnisses für seine Benutzer einen Schritt voraus machen.
Google hatte dies erstmals im Mai 2020 angekündigt und erinnert seitdem alle Website-Besitzer ständig daran. Die Erinnerung, ihre Websites gemäß den neuen Bewertungsmetriken – den Core Web Vitals – reparieren zu lassen.
Dieser Blog befasst sich speziell mit diesem neuen bevorstehenden Algorithmus, der jeden Moment funktionsfähig werden kann und jetzt auf eine offizielle Ankündigung von Google wartet. Neben den Kernmetriken, die kommen, um die Bewertungsmarke für die wichtigsten Rankings zu bestimmen, werden wir auch die folgenden Bereiche diskutieren –
Inhaltsverzeichnis
- Google Page Experience-Signale
- Was sind Core Web Vitals?
- Wie misst man Core Web Vitals auf Ihrer Website?
- Auswirkungen von Core Web Vitals auf mobile und Desktop-URLs?
- Tipps zur Optimierung Ihrer Website für Core Web Vitals
Warum es im Jahr 2021 wichtig ist, sich mit Core Web Vitals vertraut zu machen?
Google arbeitet ständig daran, die Benutzererfahrung reibungslos zu gestalten. Es gibt viele Faktoren, die zusammengezählt werden, um die Rankings und Erfahrungswerte zu berechnen. Google empfiehlt den Eigentümern, Herausgebern und Entwicklern von Websites immer, die UI/UX- und Inhaltsqualität ihrer Seite für ein verbessertes Ranking in SERPs zu verbessern.
Aber dieses Mal ist es mehr denn je. Es wird davon ausgegangen, dass dieses neue Update mit der Gesamterfahrung der Seite von der URL über die größte Inhaltszeichnung bis zur ersten Eingabeverzögerung und mehr sehr speziell ist. Und Google machte in einer Erklärung deutlich,
Ein gutes Seitenerlebnis steht nicht über großartigen, relevanten Inhalten. - Google
Daher ist es nicht mehr der einzige Faktor, dass Ihre Website in SERP höher eingestuft wird, wenn Sie erstaunliche Inhalte haben. Das Seitendesign, Ladegeschwindigkeit, Seitengewicht, Bildgröße, Medieneingaben, externe Einbettungen, alles wird jetzt berücksichtigt. Ich wiederhole, ALLES!
Verbessern Sie jetzt die Ladegeschwindigkeit Ihrer Website!
Erkunden Wie?
Deshalb frage ich mich manchmal, wie das alles zusammengeführt werden soll, weil bei jedem Metrikauswertungsprozess bereits so viele Dinge involviert sind. Und das Konzept wurde klarer, als ich mich endlich mit Googles Page Experience Signal-Ansatz fütterte.
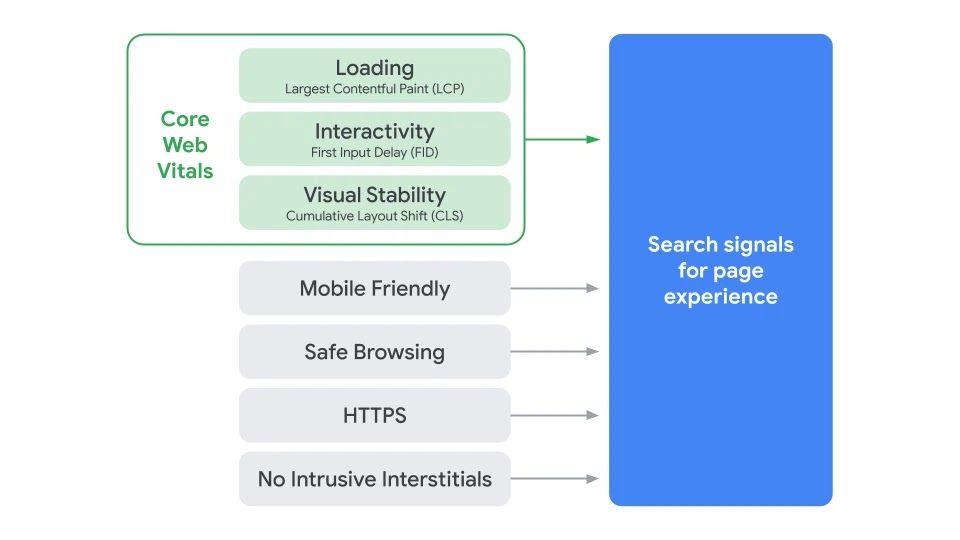
Google Page Experience-Signale

Quelle: Google
Im Grunde ist dieses Google-Seitenerfahrungssignal also wie ein objektorientierter Ansatz.
Verwirrt?
Glenn Gabe teilte in einem seiner Meisterwerke seine Meinung zu diesem Ansatz wie folgt:
Jeder Faktor, der Teil des neuen Signals ist, kann als eigenes Objekt betrachtet werden. Jedes Objekt gibt eine Punktzahl aus, die kombiniert wird, um die endgültige Seitenerfahrungspunktzahl zu bilden.
Nun, was er zitiert, scheint genau richtig zu sein, um zu verstehen, wie jedes Objekt auf Ihrer Webseite die Gesamtleistung der Webseite gewichtet oder beeinflusst. Offensichtlich, um es skalierbarer zu machen.
Google Page Experience Signals Update 2021
Google hat kürzlich ein weiteres Update bezüglich der schrittweisen Einführung seines neuen Ranking-Faktors – des Page Experience Signals – angekündigt. Diese neueste Update-Ankündigung von Google teilt die Bestätigung der schrittweisen Ausführung des neuen Page Experience Ranking-Signals Mitte Juni mit.
Wir geben einen aktualisierten Zeitrahmen für die Einführung des Ranking-Signals für die Seitenerfahrung in der Google-Suche bekannt. Ein schrittweiser Rollout beginnt Mitte Juni.
Erfahren Sie mehr über den Zeitrahmen, neue Tools und Details zum Update der Seitenerfahrung unter https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
– Google Search Central (@googlesearchc) 19. April 2021
Google scheint es nicht eilig zu haben, dieses Update auf einmal zu implementieren. Vielmehr ist eine langsame Umsetzung im Zeitraum von Mitte Juni bis August geplant. Dies verschafft den Website-Eigentümern definitiv etwas mehr Zeit, um die Benutzererfahrung zu verbessern. Das Update der Seitenerfahrung wird in naher Zukunft einer der wichtigsten Ranking-Faktoren sein und sein Bewertungsprozess umfasst Metriken wie –
- Core Web Vitals
- Mobilfreundlich
- Sicheres Surfen
- Sichere Site-Verbindung (HTTPS)
- Keine aufdringlichen Interstitials
Sie fragen sich, wo und wie Sie die Erfahrung Ihrer Benutzer verfolgen können?
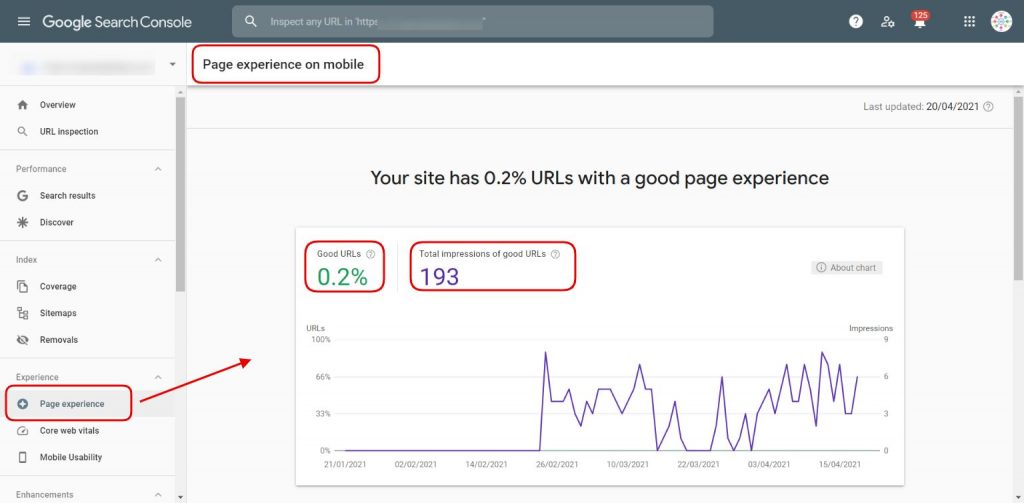
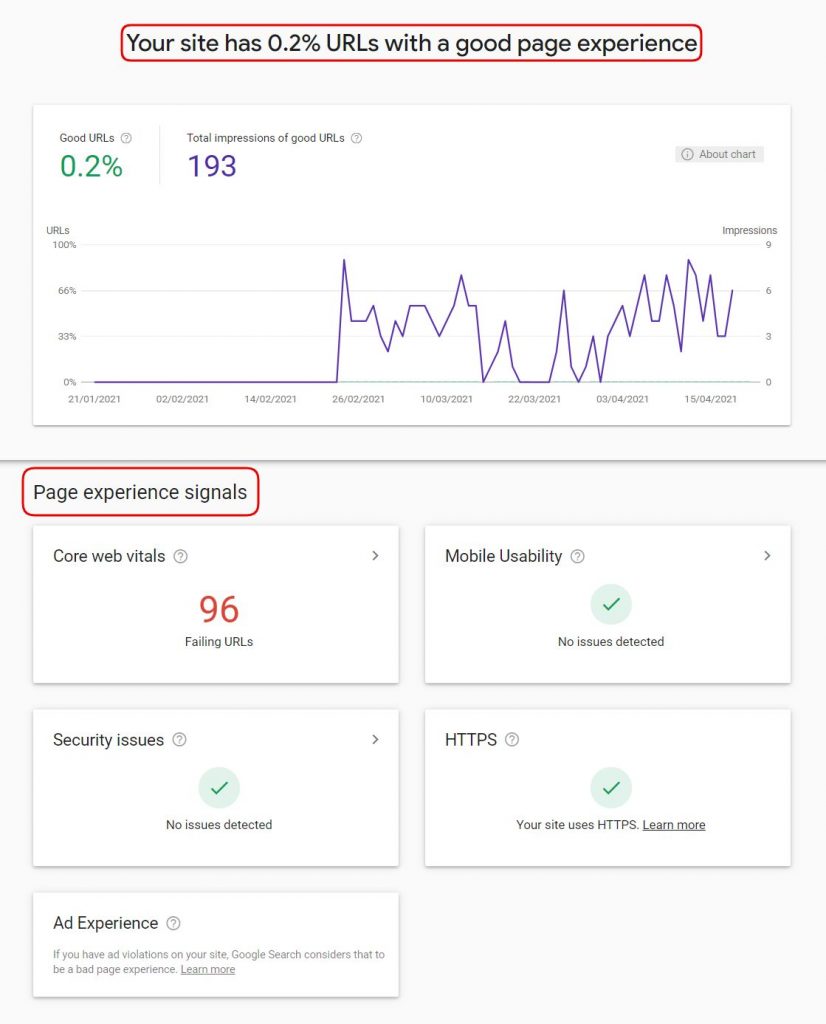
Nun, die Websitebesitzer können dieses neue Update ganz einfach über ihr Google Search Console-Panel verfolgen.

Auf der Registerkarte „Seitenerfahrung“ Ihres Suchkonsolen-Panels erhalten Sie die Daten für die URLs mit guter Seitenerfahrung. Diese Daten werden weiter in die einzelnen Metrikwerte (für alle enthaltenen Metriken) segmentiert.

Vielleicht werden Sie jetzt neugierig, was diese neuen Core Web Vitals sind? Lassen Sie uns also ohne viel Aufhebens darüber sprechen, was Core Web Vitals sind und wie Sie sie im Auge behalten können.
Was sind Core Web Vitals?
Core Web Vitals oder CWV sind eine Reihe spezifischer Faktoren, die von Google berücksichtigt werden, um die allgemeine Seitenerfahrung für einen Benutzer zu analysieren und zu bewerten. Aus einer breiteren Perspektive sind Core Web Vitals ein kleiner Ausschnitt aus vielen Metriken und Faktoren, die zur Bewertung der gesamten UI/UX der Webseite verwendet werden. Grundsätzlich bestehen die wichtigsten Web-Vitals aus drei beträchtlichen Seitengeschwindigkeits- und Interaktionsmetriken, nämlich –
- Größte zufriedene Farbe
- Kumulative Layoutverschiebung
- Erste Eingangsverzögerung
Lassen Sie uns im Folgenden jede dieser Metriken besprechen und ihre Arbeitsrolle bei der Berechnung der Objektgewichtungen und Leistung der Webseite verstehen.
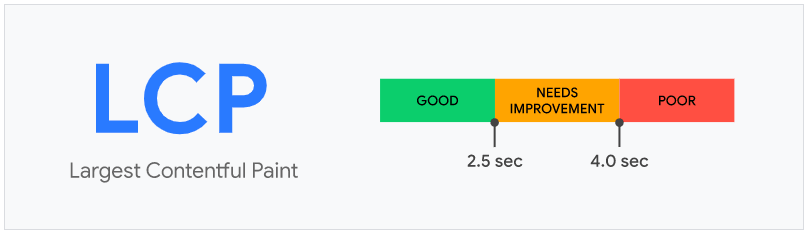
1. Größte zufriedene Farbe (LCP)
Die allererste Metrik in der Reihe, Largest Contentful Paint, ist eine Bewertung, die die Bewertung der Ladegeschwindigkeit Ihrer Webseite bestimmt.

Laut Chrome war die anfänglich verwendete Metrik First Contentful Paint zur Berechnung der Seitenladegeschwindigkeit nicht robust und skalierbar, um die Ladegeschwindigkeit des restlichen Seiteninhalts zu analysieren. Darüber hinaus war es nicht naheliegend, die Geschwindigkeit zu analysieren, da die erste inhaltsreiche Farbe für einige Webseiten einfacher Text sein kann, während für andere umfangreiche Mediendateien vorhanden sind.
LCP hingegen überwacht die Ladegeschwindigkeit des Hauptinhalts der Webseite und schließt Elemente wie Bilder, Videobanner, Textelemente und Tags auf Blockebene, Hintergrundbilder/Designs usw. ein.
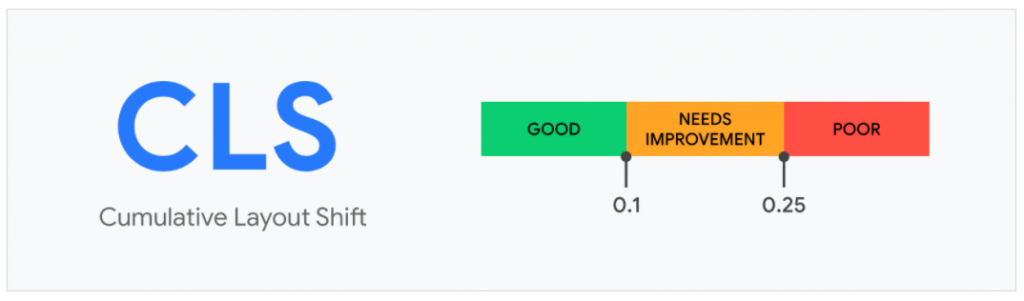
2. Kumulative Layoutverschiebung (CLS)
Okay, bevor wir diese Metrik weiter besprechen, ist es wichtig, dass Sie sich des Konzepts „Layout Shift“ bewusst sind. Sie haben vielleicht schon einmal beobachtet, dass Ihre Webseite geladen wird und wenn Sie dann auf einen Link oder die Schaltfläche klicken, sich das Layout verschiebt und Sie fälschlicherweise auf etwas anderes klicken.
Diese unerwartete Verschiebung des Layouts geschieht während der Ladezeit, wenn jedes Element, jede Klasse, jedes Skript usw. verarbeitet wird, um die Webseite darzustellen. Das Problem hier ist nun, dass eine unerwartete Layoutverschiebung zu einer schlechten Benutzererfahrung führt.
Daher analysiert diese neue Metrik, Cumulative Layout Shift, den Stabilitätsfaktor der Layoutverschiebung. Das bedeutet, dass jetzt alle nachverfolgt werden, wie viel Zeit Ihre Bilder, Animationen und andere Elemente benötigen, um sich mit dem Laden der Webseite zu beruhigen, um die Benutzererfahrung zu verbessern.

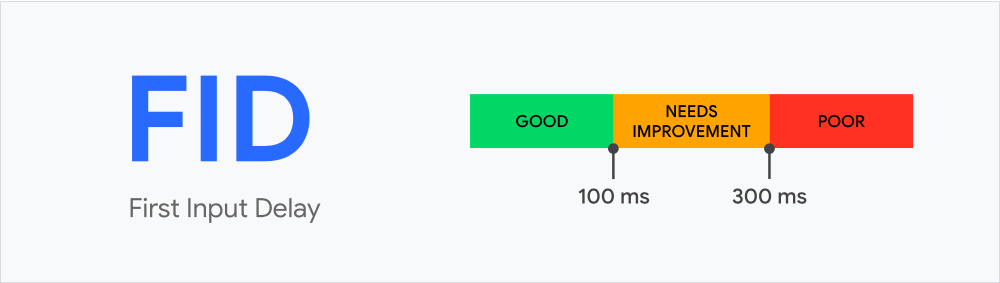
3. Erste Eingangsverzögerung (FID)
Die dritte und letzte Metrik des zentralen Web-Vitals-Sets, die First Input Delay oder FID, verfolgt die Seiteninteraktionsrate.


Jetzt müssen Sie darüber nachdenken, was ich hier mit Seiteninteraktionsrate meine und wie sie sich von der Ladegeschwindigkeit der Webseite unterscheidet.
Nun, die Ladegeschwindigkeit einer Seite ist die Zeit, die eine Webseite benötigt, um den Inhalt und die Medien zum ersten Mal zu laden, während die Seiteninteraktion die Zeitverzögerung ist, wenn Sie auf eine Schaltfläche oder einen Call-to-Action klicken und auf die Reaktion warten.
Angenommen, Sie stöbern auf einer Modeseite durch die Kleider und Ihnen gefällt ein Kleid. Als Nächstes öffnen Sie die Produktbeschreibungsseite, um mehr über den Stoff, die verfügbaren Größen usw. zu erfahren. Aber was ist, wenn keine Antwort oder eine verzögerte Antwort kommt, als würde das Laden ewig dauern, können Sie entweder warten eine schlechte Website-Erfahrung oder im schlimmsten Fall überspringen Sie dieses Kleid und wechseln zu einer anderen Plattform.
Der Grund für das langsame Laden oder die verzögerte Antwort ist, was diese neue Metrik für Google verfolgt, um die Gesamtleistung der Seite zu akkumulieren. Der FID-Score umfasst Ihr JavaScript, Codes von Drittanbietern, Einbettungscodes usw.
Also, ja, das waren die drei Metriken, die zusammengearbeitet haben, um Googles Kern-Web-Vitals zu bilden. Fahren Sie mit dem nächsten Abschnitt fort und sehen Sie sich an, wie wir sie mit einigen einfachen Lösungsvorschlägen messen können.
Core Web Vitals: Wie misst und korrigiert man sie?
Wenn Google auf die Probleme hinweist, bietet es auch die Lösungen an. Ähnlich verhält es sich auch hier. Mit dem Core Web Vitals Update wird die Performance-Verfolgung der Webseite eigenartiger und nichts wird aus dem Verständnis des neuen Algorithmus springen.
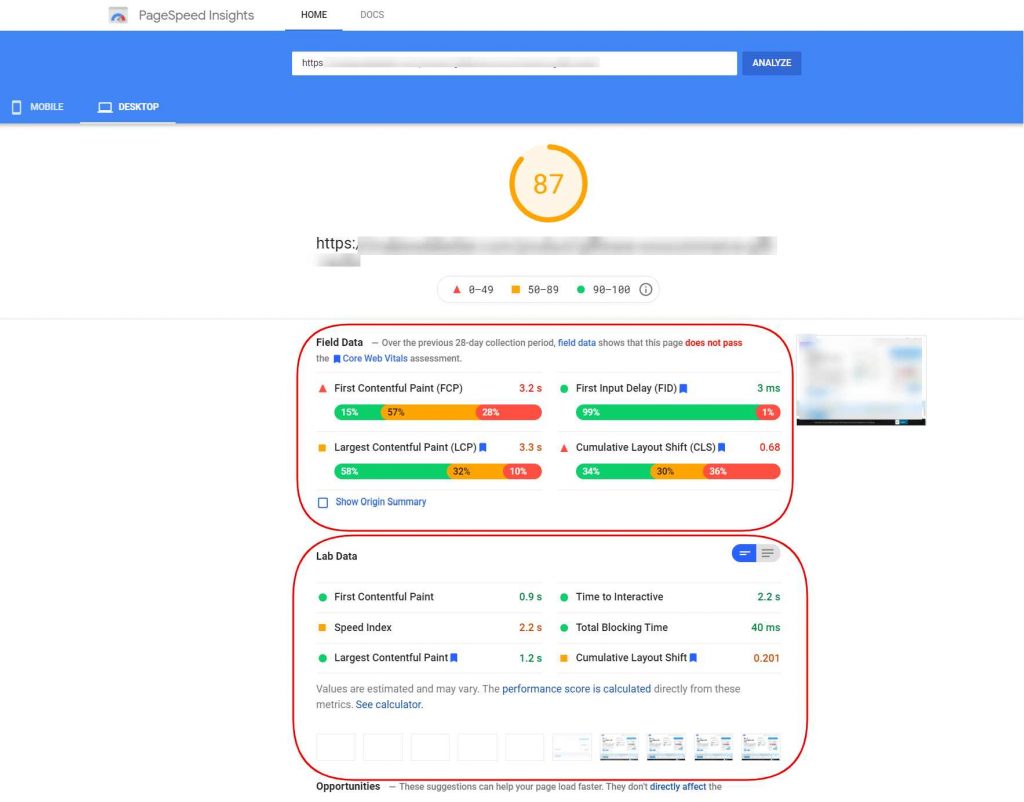
Sogar Sie als Website-Eigentümer können mit verschiedenen Tools wie Google Page Speed Insights, Google Search Console, Lighthouse usw. selbst auf jeden Analysebericht zugreifen.
Aber wo anfangen?
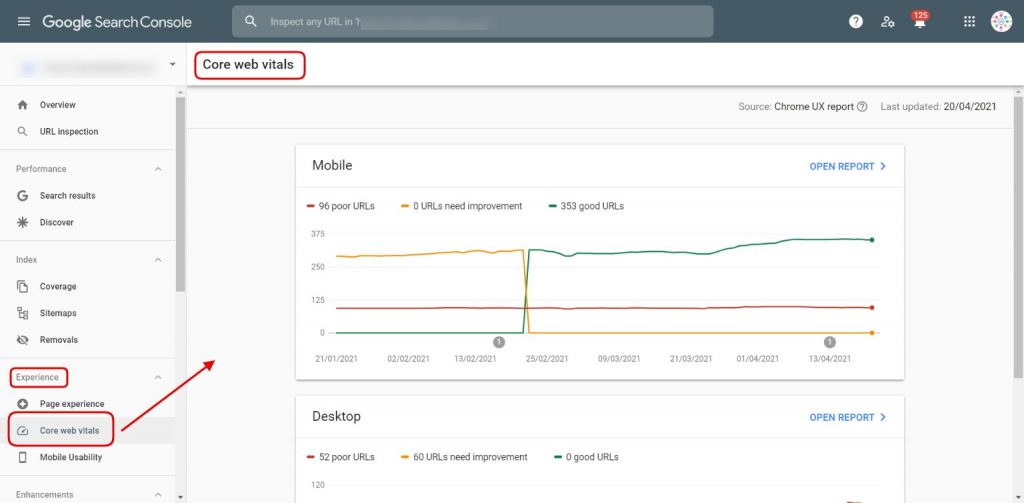
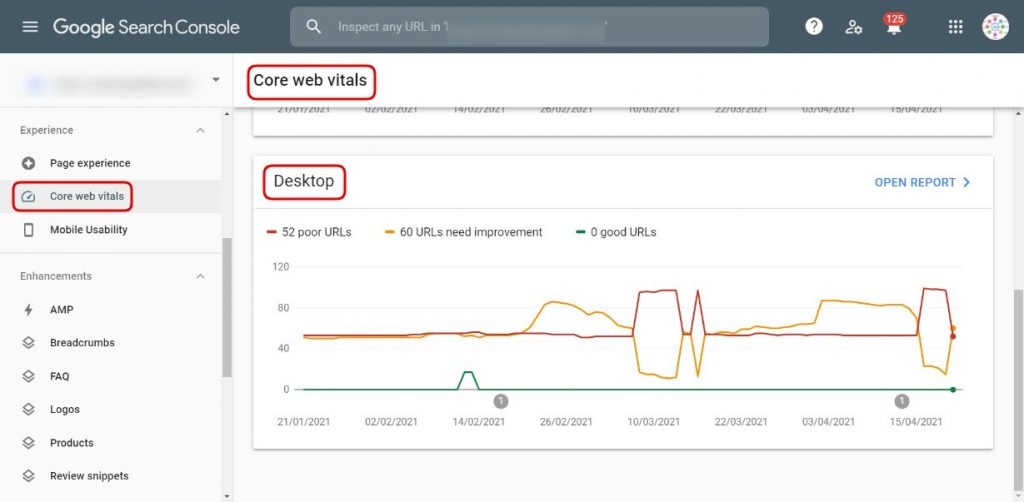
Beginnen Sie mit Ihrem Google Search Console-Bericht. Nachdem Sie sich bei Ihrer Search Console angemeldet haben, sehen Sie dort einen neuen Bericht – Core Web Vitals. Wenn Sie auf diesen Bericht klicken, können Sie alle Ihre indexierten URLs sehen, die nach ihrem Bewertungswert kategorisiert sind, dh schlecht, verbesserungswürdig oder gut.

Weißt du, was das Gute ist?
Zum Verfolgen und Untersuchen der Fehler Ihrer URLs müssen Sie nicht mehr jede URL separat kopieren, um ihre Einblicke in die Seitengeschwindigkeit zu verfolgen. Search Console verknüpft jede URL, die in die Kategorie schlecht oder verbesserungswürdig fällt, mit einem Bericht in Page Speed Insights.

Bild: Google Search Console Core Web Vitals Report – Mobile URLs
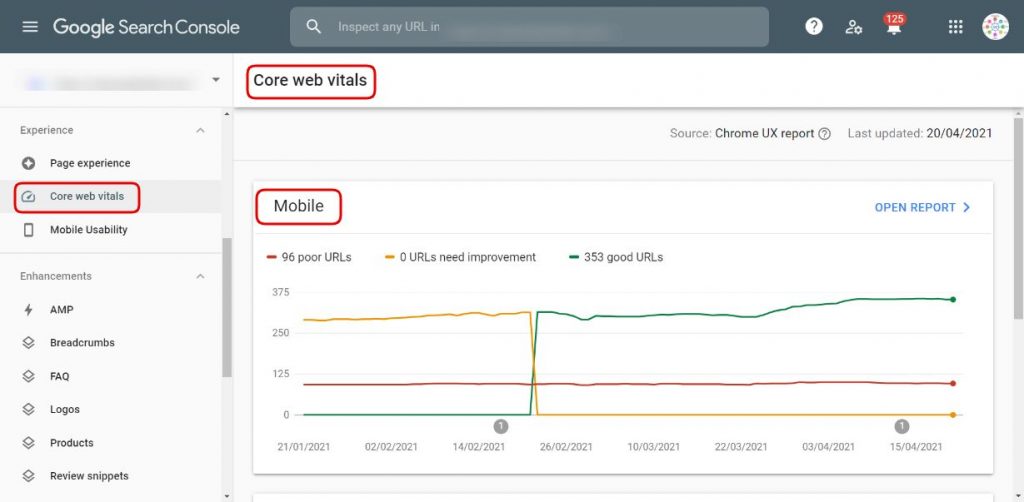
Darüber hinaus zeigt die Search Console den Bericht über fehlerhafte URLs separat für mobile und Desktop-URLs an. So erhalten Sie ein noch klareres Bild davon, worauf Sie sich zuerst mehr konzentrieren sollten.

Bild: Google Search Console Core Web Vitals Report – Desktop-URLs
Verfolgen Sie Ihre Leistung über die Search Console
Führen Sie die folgenden Schritte aus, um die Leistung der URL über Search Console und Page Speed Insights zu verfolgen –
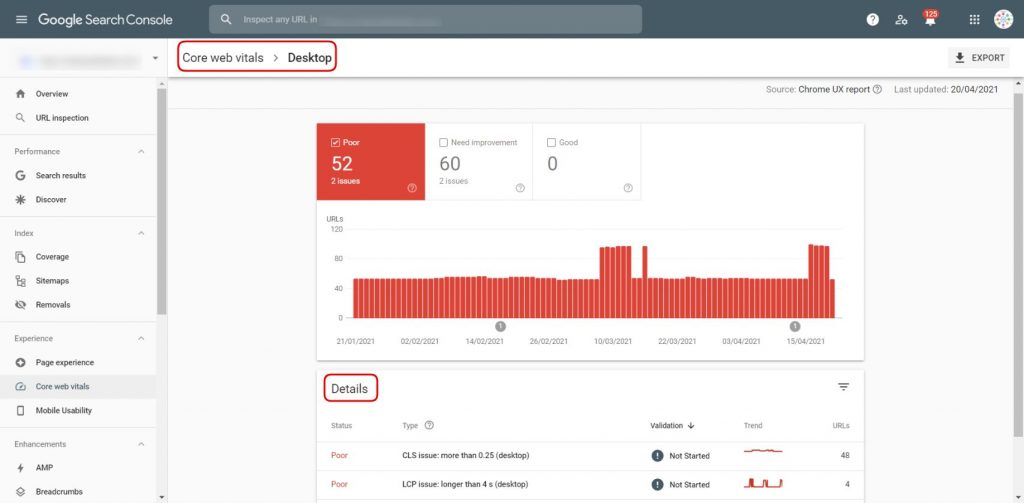
- Klicken Sie auf die Option „Bericht öffnen“, die im Abschnitt „Desktop/Mobil“ des Core Web Vitals-Dashboards erwähnt wird. (Als nächstes erscheint ein Bildschirm, wie im Bild unten gezeigt)

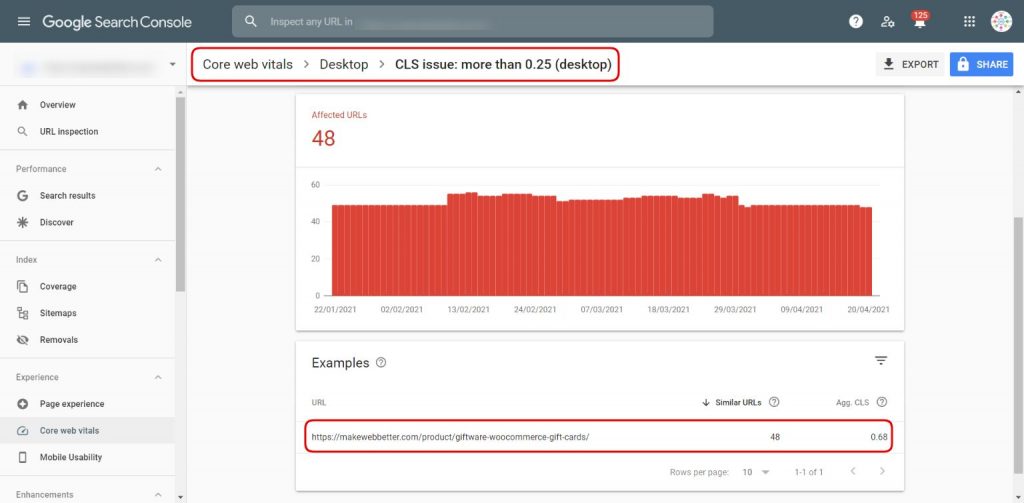
- Klicken Sie zuerst im Abschnitt „Details“ auf das Problem, das Sie untersuchen und/oder lösen möchten. Sie werden zum Bericht über betroffene URLs weitergeleitet.

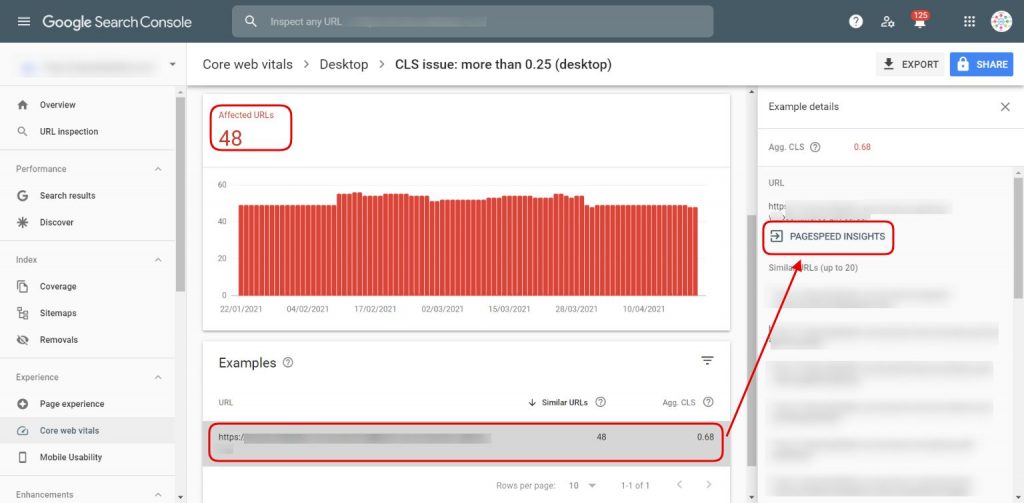
- Im nächsten Schritt klicken Sie auf die URL. Dann erscheint ein Seitenbereich mit dem Weiterleitungslink, der Sie zum Page Speed Insights-Bericht führt.

- Klicken Sie auf Page Speed Insights. Als Nächstes sehen Sie die detaillierte Berichtsseite der spezifischen URL über dem Page Speed Insights-Dashboard.

Dort können Sie jede Bewertungspunktzahl sehen und auch, was behoben werden muss, um Ihre allgemeine Seitenerfahrung und Ihr Ranking auf SERP weiter zu verbessern.
Das Gute an der Zusammenarbeit mit Google ist, dass alle Daten über verschiedene Tools und Plattformen verteilt werden, um dem Benutzer einen einfachen Zugriff zu ermöglichen. Wenn Sie also keinen Zugriff auf die Search Console haben, können Sie trotzdem die URLs aus den Tools der Entwickler verfolgen, wie z.
- Leuchtturm
- Chrome-Entwicklungstools
- Crux-API usw.
Google hat die offizielle Ankündigung des Core Web Vitals-Updates angesichts der schwierigen Zeiten inmitten der Pandemiekrise bereits verschoben. Experten glauben jedoch, dass das Update bald voll funktionsfähig sein wird, höchstwahrscheinlich im Mai 2021. Nun, es ist nicht so wichtig, ob der Algorithmus im Mai oder morgen ausgeführt wird, da Sie sowieso auf die Zehenspitzen treten und mit der Fehlerbehebung beginnen müssen .
Möchten Sie mehr über Mobile SEO erfahren?
Lies jetzt
Core Web Vitals: Auswirkungen auf Mobilgeräte vs. Desktop
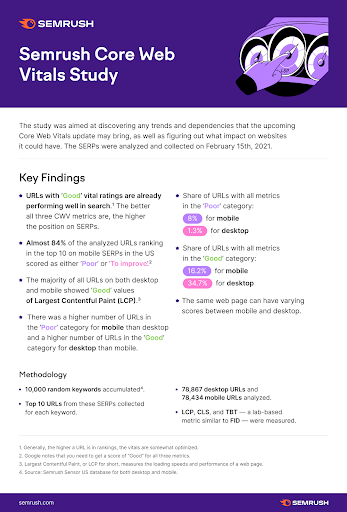
SEMrush, ein renommierter Name in der SEO-Branche, hat eine Studie durchgeführt, in der sie eine Reihe von Schlüsselwörtern und URLs auf Mobilgeräten und Desktops analysiert haben. Die Tagesordnung war zu sehen –
- Wie die Core Web Vitals den Performance-Score der URLs berechnen
- Wie diese Scores mit entsprechenden Korrekturen optimiert werden können
Laut der Studie hat SEMrush beim Vergleich der Desktop- und Mobilberichte die folgenden Ergebnisse herausgegeben:
- Der Kern-Web-Vital-Score unterscheidet sich für dieselbe URL über Mobilgeräte und Desktops.
- Wenn mindestens eine von drei Metriken in die schlechte Kategorie fällt, wird die URL als schlecht bewertet.
- Es gibt mehr mobile URLs in der schlechten Kategorie als Desktop-URLs. (Ist die Optimierung für Mobilgeräte schwieriger?)
- Die URLs mit der Core-Web-Vitals-Bewertung „Gut“ sind in der Regel optimiert und schneiden auch in den Suchergebnissen mit höheren Rankings gut ab.
- Die aktuellen Korrelationen zwischen Kern-Web-Vitals und SERP-Positionen weisen auf potenziell neue Ranking-Metriken nach der Aktualisierung hin.

Tipps zur Optimierung Ihrer SEO(Bemühungen) für Core Web Vitals
Das bloße Messen und Analysieren der Ergebnisse und Fehler wird Ihre Webseiten nicht verbessern. Dafür musst du auch arbeiten.
Verbessere Largest Contentful Paint durch Optimierung –
- Der kritische Renderpfad
- Webfonts, JavaScript, CSS
- Renderblockierende Skripte entfernen
- Bilder und andere schwere Mediendateien
- GZip-Komprimierung hinzufügen
- Vermeiden Sie eine übermäßige DOM-Größe
- Sofortiges Laden mit PRPL-Muster
Kumulative Layoutverschiebung reduzieren um –
- Verwendung des Seitenverhältnisses für die Bilder
- Platz für Einbettungen, Anzeigenflächen usw. im Voraus zuweisen.
- Laden Sie Webfonts vor
- Entfernen Sie ungenutzte CSS/JavaScript-Codes
- Verwenden von richtig skalierten und formatierten Bildern
Verbessern Sie die erste Eingangsverzögerung, indem Sie
- JavaScript-Ausführungszeit
- Auswirkungen von Code von Drittanbietern
- Anzahl der Anfragen niedrig halten
- Dateiübertragungsgrößen
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit
Rüsten Sie Ihre Websites für das Update von Core Web Vitals aus!
Die Core Web Vitals sind relevanter und skalierbarer als andere kontext-/toolspezifische Metriken. Das Update wird in Kürze eingeführt und ich bin sicher, dass Sie keinen plötzlichen Rückgang der Rankings Ihrer Webseiten erleben möchten. Optimieren Sie sie also noch heute und bereiten Sie Ihre Website mit dem neuen Update-Rollout darauf vor, zu gedeihen.
