6 technische SEO-Fehler, die Sie bei der Migration von E-Commerce-Websites vermeiden sollten
Veröffentlicht: 2022-09-20Viele E-Commerce-Site-Migrationen wurden durch technische SEO-Probleme scheitern. Lass es dir nicht passieren! Vom Blockieren von Crawlern beim Staging bis hin zur Optimierung Ihrer Facettennavigation und mehr – wir teilen 6 Fehler, die Sie vermeiden sollten.
Die Migration einer E-Commerce-Website ist eine Herausforderung. Sie haben nur eine Chance, die neue Version Ihrer Website zu starten, und wenn Sie sie nicht vom Standpunkt der technischen SEO aus optimieren, könnten Sie über Nacht alle Ihre Rankings und Ihren gesamten Traffic verlieren.
Die Migration ist schwierig, und selbst große, gut finanzierte E-Commerce-Shops scheitern regelmäßig daran. Der Hauptgrund ist die fehlende technische SEO-Qualitätssicherung.
Technisch steht einer ordentlichen Vorbereitung Ihres Standorts auf den Umzug nichts mehr im Wege. Wenn Sie eine Staging-Umgebung verwenden, um die Migration zu orchestrieren, haben Sie die Möglichkeit zu testen, wie Suchmaschinen Ihre neue Website betrachten.
Aber man braucht etwas Erfahrung, um genau zu wissen, worauf man achten muss.
Dieser Artikel informiert Sie über die Hauptbereiche, die Sie in Ihrer Staging-Umgebung beachten müssen, um den Erfolg Ihrer neuen Website sicherzustellen, wenn sie live geht.
Und denken Sie daran, Rytes vollständigen Leitfaden zur E-Commerce-SEO zu lesen .

1. Lassen Sie Crawler nicht auf Ihre Staging-Umgebung zugreifen
Die beste Vorgehensweise bei der Migration Ihrer Website besteht darin, zunächst eine Staging-Umgebung zu erstellen, in der Sie die neue Version Ihrer Website entwickeln und testen können, bevor sie live geht. Aber Sie müssen bedenken, dass Suchmaschinen sie crawlen und indexieren, es sei denn, Sie verhindern, dass Suchmaschinen auf Ihre Staging-Site zugreifen. Schlechte Nachrichten.
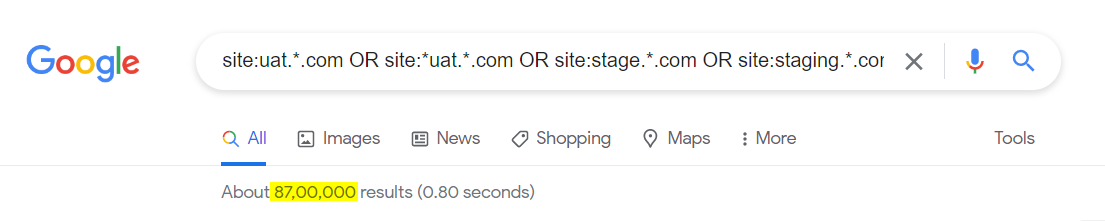
Lassen Sie uns als Schnelltest herausfinden, wie viele Staging-Sites in Google indexiert sind. Hier ist eine Suchoperatorzeichenfolge, die ich verwendet habe:
site:uat.*.com ODER site:*uat.*.com ODER site:stage.*.com ODER site:staging.*.com ODER site:test.*.com ODER site:testing.*.com

Sehen Sie sich die Zahl unter der Suchleiste an – alle diese Seiten sind indiziert und müssen gründlich gereinigt werden. Und ich habe nur einige der beliebtesten Staging-Subdomain-Identifikatoren verwendet – Sie könnten weitere Beispiele finden.
Hier ist, warum es schlecht ist, Ihre Staging-Umgebung indizieren zu lassen:
- Es öffnet Sicherheitslücken.
- Dies kann zu Problemen mit doppelten Inhalten führen, da Google Zugriff auf Ihre alte Website, Ihre Staging-Umgebung und Ihre neue Website hat, sobald diese live geht.
- Wenn Ihre Konkurrenten Ihre Staging-Umgebung finden und darauf zugreifen können, kennen sie Ihren nächsten Schritt.
Wie kann man verhindern, dass es passiert? Schützen Sie Ihre Staging-Umgebung auf Serverebene mit HTTP-Authentifizierung.
Wenn Sie Ihre Staging-Site schützen, indem Sie nach Anmeldeinformationen fragen, greifen Suchmaschinen-Crawler nicht darauf zu und es wird nichts indiziert. Es ist eine einfache Lösung, die nicht nur für SEO gut funktioniert, sondern auch Ihre sensiblen Daten davor schützt, in die falschen Hände zu geraten.
Verbessern Sie Ihr technisches SEO mit Hilfe der innovativen Funktionen von Ryte
Mehr erfahren
2. Stellen Sie sicher, dass Crawler Ihre wichtigen Inhalte rendern können
Heutzutage ist es üblich, dass E-Commerce-Websites auf moderne JavaScript-Frameworks migrieren. Obwohl diese Frameworks fantastische Funktionen bieten, müssen Sie sicherstellen, dass Google Ihre neue JavaScript-basierte Website erfolgreich rendern und alle Ihre Inhalte sehen kann, bevor Sie mit der Produktion beginnen.
Obendrein ist Google gut in der Verarbeitung von JavaScript, aber das kann ich nicht für alle Suchmaschinen sagen. Einige von ihnen verarbeiten JavaScript überhaupt nicht. Das bedeutet, wenn Sie Inhalte auf Ihrer Website haben, für deren Laden JavaScript verarbeitet werden muss, werden einige Suchmaschinen diese nicht indizieren und Sie werden in ihren Suchergebnissen keinen Rang einnehmen.
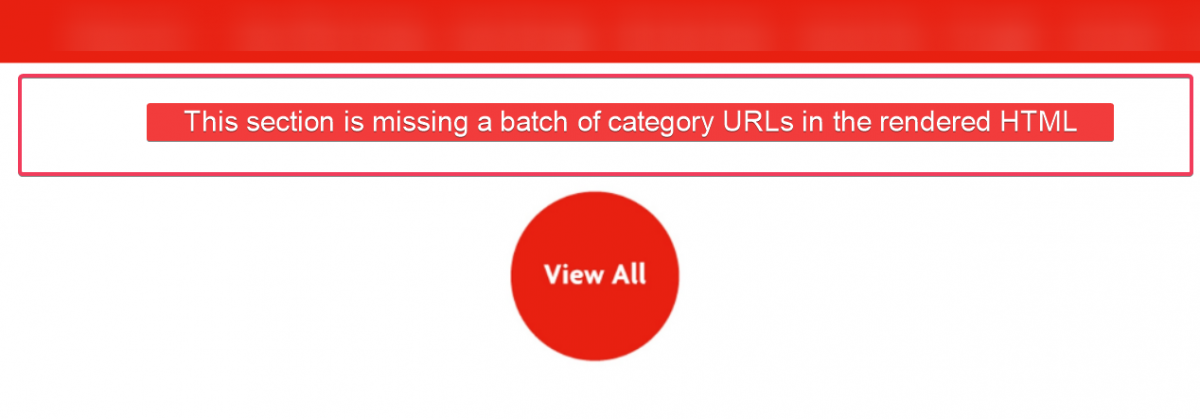
In der Vergangenheit bin ich auf eine E-Commerce-Website gestoßen, die sich mit Büro- und Schreibwaren befasst. Leider war die Website so aufgebaut, dass Google den tatsächlichen Inhalt ihrer Kategorieseiten nicht sehen konnte. Wieso den? Weil es mit falsch konfiguriertem JavaScript injiziert wurde.

Der obige Screenshot zeigt die gerenderte Version der Kategorieseite der Website. Der Googlebot hat außer der Schaltfläche " Alle anzeigen " nichts anderes gesehen . Der wichtige Inhalt wurde nicht gerendert, was zu einer leeren Seite führte. Wie Sie wahrscheinlich erraten können, wurde diese Seite nicht für etwas Nützliches eingestuft.
Im Fall dieser Website können wir davon ausgehen, dass:
- Crawler haben möglicherweise keine differenzierten Kategorieseiten, da sie alle ähnlich – oder ähnlich leer – waren.
- Kanonische Anweisungen wurden möglicherweise ignoriert, da alle Kategorieseiten identisch waren.
- Die Autorität innerhalb der Website wurde möglicherweise nicht angemessen verteilt, wenn die Links zu Produkten nicht auffindbar waren.
Was ist die Lektion hier? Bevor Sie Ihre Website live schalten, müssen Sie sicherstellen, dass Crawler Ihre wichtigen Inhalte rendern können. Ich weiß, das mag geeky klingen, aber hier ist eine Schritt-für-Schritt-Anleitung, der Sie folgen können:
Überprüfen Sie zunächst den gerenderten HTML-Code im Vergleich zum rohen HTML-Code der Seite in Chrome DevTools. Der Vergleich beider Versionen hilft dabei, die Unterschiede in fehlenden Inhalten und Linkelementen zu erkennen, die im gerenderten HTML enthalten sein sollten, es aber nicht sind.
Um auf Chrome DevTools zuzugreifen, klicken Sie mit der rechten Maustaste auf ein beliebiges Element und wählen Sie „Inspizieren“. Oder drücken Sie Befehl+Umschalt+C oder Befehl+Wahl+C (Mac) und Strg+Umschalt+C (Windows).
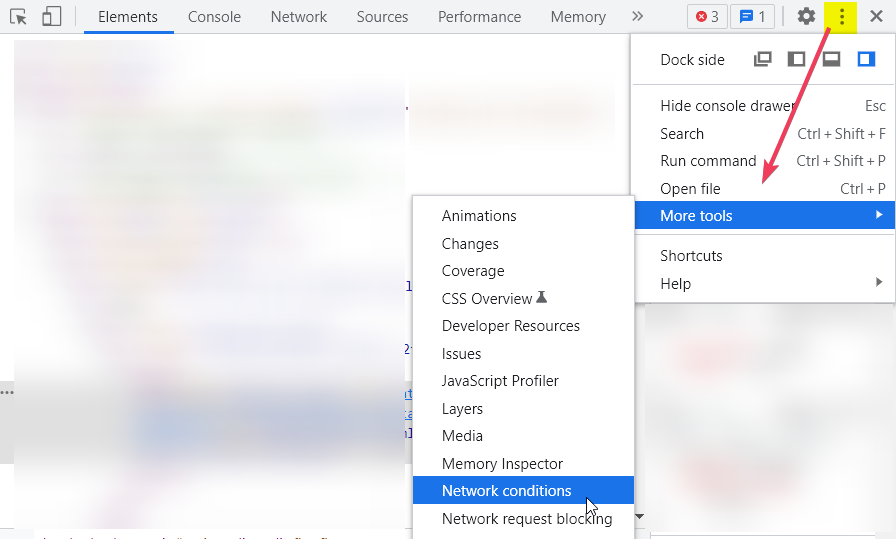
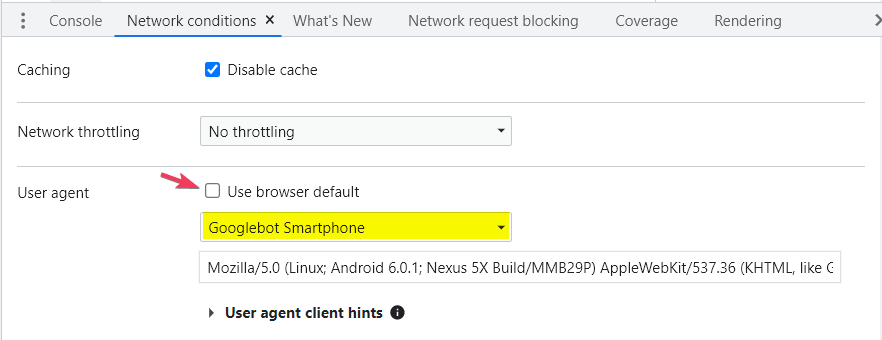
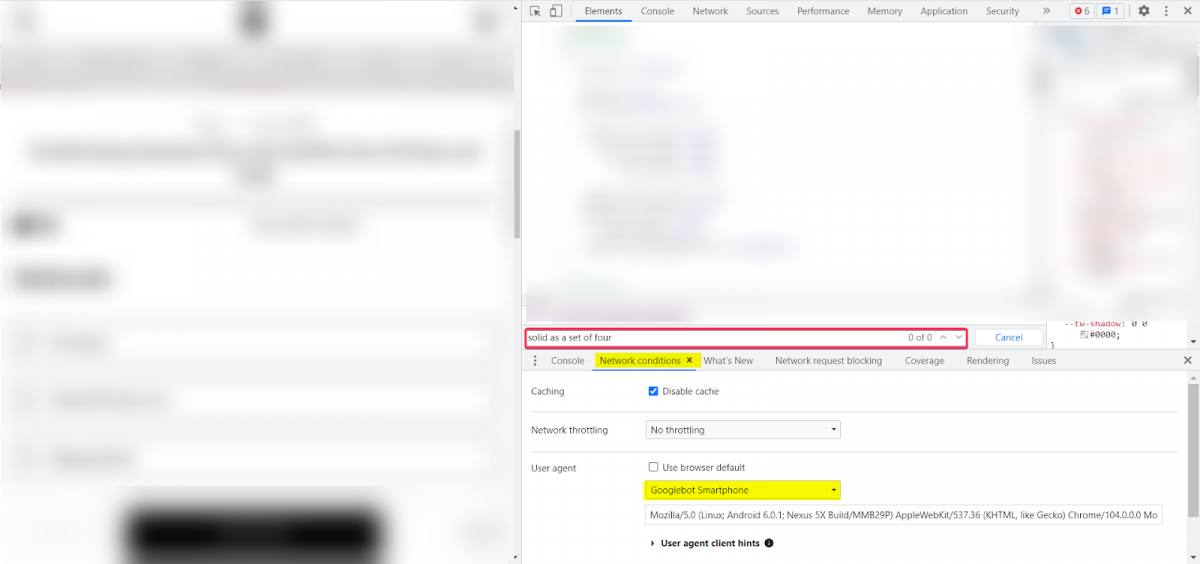
Als Nächstes müssen Sie den User Agent in Googlebot ändern, wofür Sie die Registerkarte Netzwerkbedingungen verwenden müssen.
Sie haben zwei Möglichkeiten, entweder:
- Verwenden Sie die DevTools-Befehlsausführungsoption (drücken Sie Strg+Umschalt+P (Windows) oder Befehl+Umschalt+P (Mac) oder
- Verwenden Sie die DevTools zum Anpassen und Steuern (unten gezeigt).

Deaktivieren Sie das Kontrollkästchen „Browserstandard verwenden“. Wählen Sie dann Ihren bevorzugten Benutzeragenten aus und aktualisieren Sie die Seite, aber klicken Sie während des Testens nirgendwo auf die Seite.

Denken Sie daran, einen Link oder ein Fragment Ihres kritischen Inhalts auszuwählen, auf dessen Grundlage Sie die Darstellung Ihrer Seite testen möchten. Versuchen Sie dann, Unterschiede zwischen beiden Versionen Ihrer Website zu erkennen.

Das Bedienfeld „Elemente“ zeigt Ihren gerenderten HTML-Code, auch bekannt als DOM (ursprünglicher HTML-Code und alle von JavaScript vorgenommenen Änderungen). Überprüfen Sie nun, ob die Links/Inhalte, die vorhanden sein sollten, in diesem Code sichtbar sind (ohne auf die Seite zu klicken).

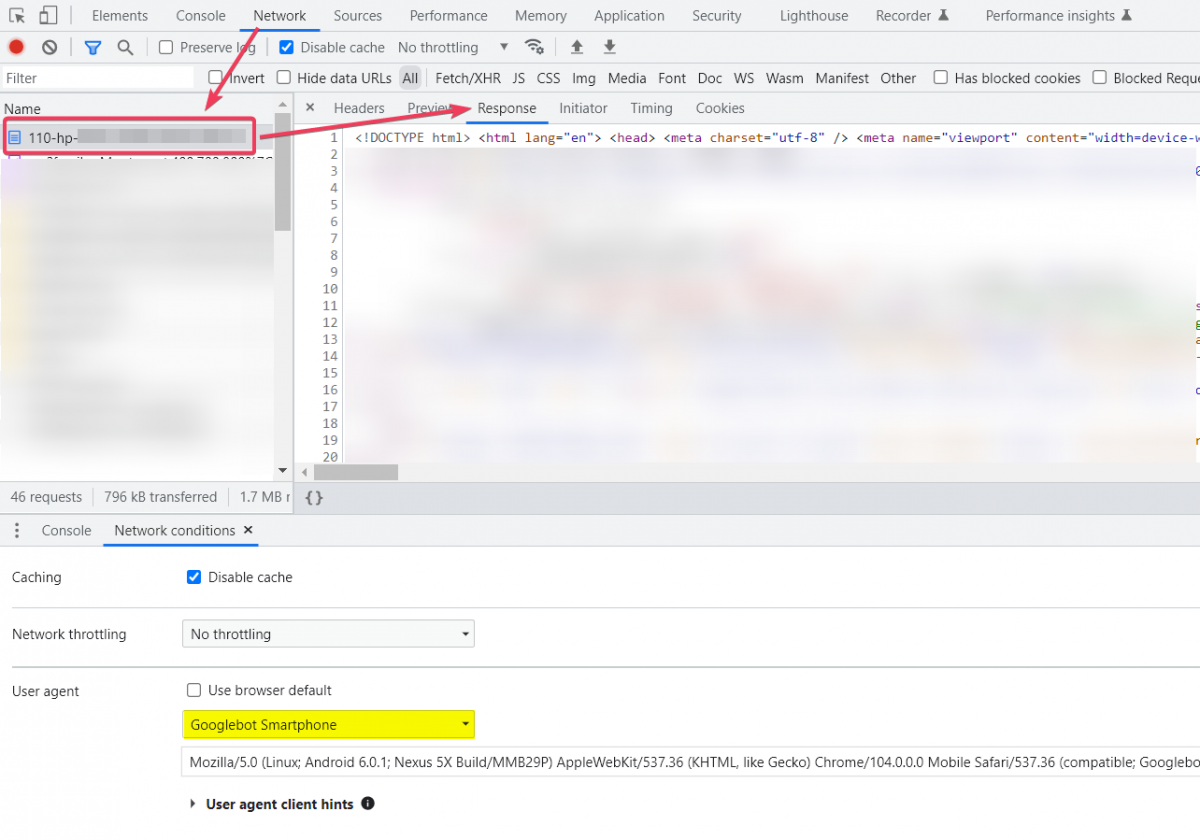
Gehen Sie nun zum Bereich „Netzwerk“, aktualisieren Sie die Seite und klicken Sie auf das HTML-Dokument. Navigieren Sie zum Codeabschnitt „Antwort“ und suchen Sie nach Ihrem Inhalt/Link (dies ist der anfängliche HTML -Code ).

Sie können den gerenderten HTML- und den Roh-HTML-Code auch einfach mit einer Chrome-Erweiterung vergleichen – View Rendered Source .
3. Helfen Sie Crawlern, auf Ihre Inhalte mit Registerkarten zuzugreifen
Website-Elemente, die erst auf die Seite geladen werden, nachdem ein Benutzer geklickt oder gescrollt hat, sind etwas, auf das Crawler normalerweise nicht zugreifen können. Googlebot klickt oder scrollt nicht.
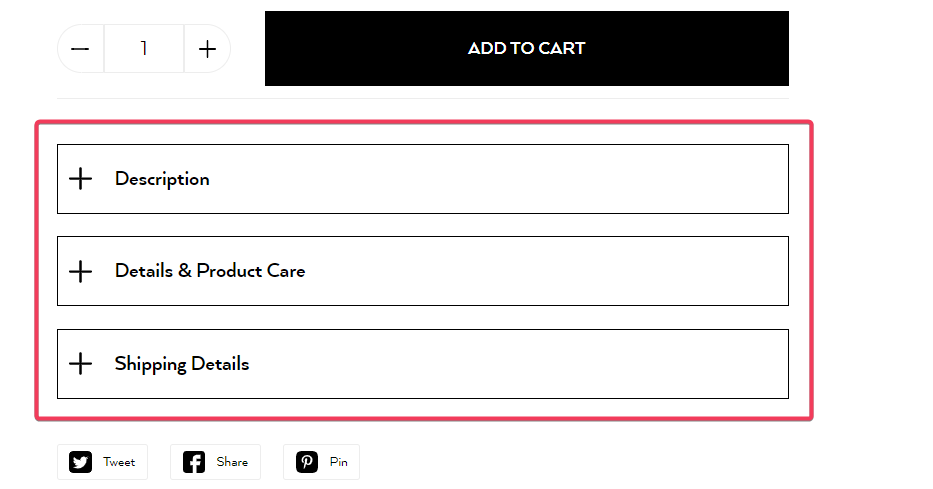
E-Commerce-Websites zeigen häufig technische Spezifikationen, Produktmerkmale und zusätzliche Informationen hinter Abschnitten mit Registerkarten an. Es ist wichtig, dass Google diesen Inhalt abrufen kann, aber manchmal ist er so aufgebaut, dass zum Laden eine Klickaktion erforderlich ist.

Haben Sie Tabbed Content auf Ihrer Website? Wenn ja, prüfen Sie, ob es gerendert werden kann.
Kopieren Sie ein Textfragment aus Ihrem Inhalt mit Registerkarten. Verwenden Sie die Registerkarte „Netzwerkbedingungen“ in Chrome DevTools und wählen Sie den Googlebot-Benutzeragenten aus. Aktualisieren Sie dann die Seite und stellen Sie sicher, dass Sie beim Testen auf keine Elemente klicken. Überprüfen Sie nun, ob sich das ausgewählte Fragment auf der Registerkarte „Elemente“ befindet.

Wenn Sie es nicht finden können, bedeutet dies, dass der Googlebot es auch nicht findet. Nehmen Sie Änderungen an Ihrer Website vor, sodass diese Inhalte im Quellcode verfügbar sind, ohne dass JavaScript gerendert werden muss. Dadurch können Crawler schnell auf wichtige Inhalte zugreifen und Rendering-Probleme vermeiden.
4. Stellen Sie den gleichen HTML-Code für verschiedene Crawler bereit
Wenn Ihre neue Website falsch konfiguriert ist, erhalten verschiedene Benutzeragenten (wie Googlebot vs. ein normaler Benutzer) möglicherweise unterschiedliche Werte in den HTML-Elementen, die aus SEO-Sicht entscheidend sind.
Es ist oft der Fall, dass die ursprüngliche HTML-Datei einen Satz von Werten enthält und diese Werte ersetzt werden, wenn JavaScript gerendert wird. Dies ist für Suchmaschinen-Bots sehr verwirrend, da sie nicht wissen, welche Elemente sie berücksichtigen sollten.
Die Elemente, auf die Sie besonders achten müssen, sind:
- Kanonische Tags,
- Noindex-Tags.
Diese HTML-Elemente sind für SEO unerlässlich, und Sie sollten sicherstellen, dass Crawler die gewünschte Version erhalten, sowohl mit als auch ohne Rendering von JavaScript.
5. Optimieren Sie Ihre facettierte Navigation
Die facettierte Navigation erleichtert Benutzern das Auffinden der gesuchten Produkte. Aber aus SEO-Sicht ist es gefährlich, wenn Sie es nicht optimiert lassen.
Die Filter in Ihrer Facettennavigation können mehrere Kopien derselben Kategorieseite erstellen. Wenn Google ohne Einschränkungen auf diese Kopien zugreifen kann, wird es versuchen, alle zu indizieren, was zu Problemen mit doppelten Inhalten führt.
Botify hat eine E-Commerce-Website mit weniger als 200.000 Produktseiten analysiert. Aufgrund der nicht optimierten facettierten Navigation hatte diese Website über 500 Millionen Seiten, auf die der Googlebot zugreifen konnte.
Wie kann dieses Problem angegangen werden? Legen Sie fest, welche Facettenfilter gecrawlt und indiziert werden sollen.
Jede E-Commerce-Website sollte eine Indizierungsstrategie für Seiten entwickeln, die durch Facettenfilter generiert werden. Einige dieser Seiten können bedeutenden organischen Traffic generieren, während andere Duplikate sind und niemand jemals nach ihnen suchen wird, also sollten sie niemals indiziert werden.
Die beiden Fragen, die Sie für jede facettierte Kategorieseite beantworten sollten, lauten:
- Beantwortet diese Seite sinnvolle Suchanforderungen?
- Haben Sie eine ausreichende Anzahl von Produkten auf dieser Seite, um eine Indexierung zu rechtfertigen?
Befolgen Sie außerdem die Best Practices für facettierte Navigation von Google .
Denken Sie schließlich daran, dass jede E-Commerce-Website eine Indexierungsstrategie für Seiten entwickeln sollte, die durch Facettenfilter generiert werden.
6. Testen Sie Ihre Weiterleitungen
Vergessen Sie nicht, zu überprüfen, ob alle Ihre Weiterleitungen korrekt implementiert sind, bevor Ihre neue Website online geht.
Obwohl die Implementierung von Weiterleitungen nicht schwierig ist, kann jeder Fehler teuer werden:
- Wenn Sie Ihre Benutzer zu Inhalten weiterleiten, die nicht ihren Anforderungen entsprechen, schaden Sie der Benutzererfahrung und halten sie davon ab, Ihre Website zu verwenden.
- Wenn Sie versehentlich Weiterleitungsketten oder Weiterleitungsschleifen erstellen, verschwenden Sie die Zeit der Crawler und senden ein negatives Signal über die technische Qualität Ihrer Website.
Bevor Ihre Website online geht:
- Ordnen Sie Ihre Weiterleitungen zu und skizzieren Sie die Seiten, die nach der Website-Migration verschwinden werden,
- Wenn Sie Ihre Staging-Site auf einer separaten Domain oder Subdomain haben, ersetzen Sie alle URLs entsprechend in Ihrer Weiterleitungskarte, um sie zu testen,
- Überprüfen Sie, ob alle Ihre 301-Weiterleitungen zu einer 200-Statuscodepage führen,
- Umleitungsketten vermeiden, indem Sie absolute URLs verwenden,
- Stellen Sie sicher, dass die Benutzerabsicht mit dem Zweck der umgeleiteten Seiten übereinstimmt.
Abschließende Gedanken
Die Migration einer Website ist komplex und jeder Fehler kann sehr kostspielig sein. Dies bedeutet jedoch nicht, dass Sie Ihre E-Commerce-Website nicht erfolgreich migrieren können. Alles, was Sie tun müssen, ist ein solider Plan, der lange im Voraus erstellt und sorgfältig ausgeführt wird.
Ich hoffe, dieser Artikel hat Ihnen dabei geholfen, mehr über die Bereiche zu erfahren, um die Sie sich auf Ihrer Staging-Site kümmern sollten. Lassen Sie sie beheben, bevor Sie Ihre neue Website starten, um Probleme zu vermeiden.
Verbessern Sie Ihr technisches SEO mit Hilfe der innovativen Funktionen von Ryte
Mehr erfahren
