Mejores prácticas de ventanas emergentes móviles: 9 consejos para diseñar ventanas emergentes que conviertan
Publicado: 2023-03-18 Aquí hay un consejo no tan secreto, de los labios de un adicto al teléfono que se identifica a sí mismo directamente a tus oídos: la gente estápegadaa sus teléfonos. Es básicamente un órgano vital. No mientas, eres uno de nosotros.
Aquí hay un consejo no tan secreto, de los labios de un adicto al teléfono que se identifica a sí mismo directamente a tus oídos: la gente estápegadaa sus teléfonos. Es básicamente un órgano vital. No mientas, eres uno de nosotros.
Si todavía cree que los dispositivos móviles son solo para las redes sociales y la navegación GPS, piénselo de nuevo. Los consumidores estáncomprandoen sus teléfonos y tabletas. Para 2021, se estima que el 54% del comercio electrónico se realizará a través de dispositivos móviles. Y el 55% de los consumidores han comprado algo en línea después de descubrirlo en las redes sociales (¡recuerde, esos anuncios de Instagram por los que paga van directamente a su sitio móvil!).
Este te dejará boquiabierto: para los comerciantes de Shopify, los dispositivos móviles representaron el 69 % de las ventas durante el BFCM de 2019.
Obtenga nuestro mejor contenido sobre marketing de comercio electrónico en su bandeja de entrada 2 veces a la semana
Por lo tanto, existe una gran oportunidad para que su sitio móvil sea su mejor vendedor sin explotar. Muchas tiendas de comercio electrónico desconfían del uso de ventanas emergentes móviles porque temen violar las reglas de Google sobre intersticiales intrusivos (TLDR; Google penaliza los sitios con ventanas emergentes móviles intrusivas al degradarlos en las clasificaciones de búsqueda, a menos que la ventana emergente sea una parte necesaria del sitio, como una verificación de edad o un descargo de responsabilidad de cookies).
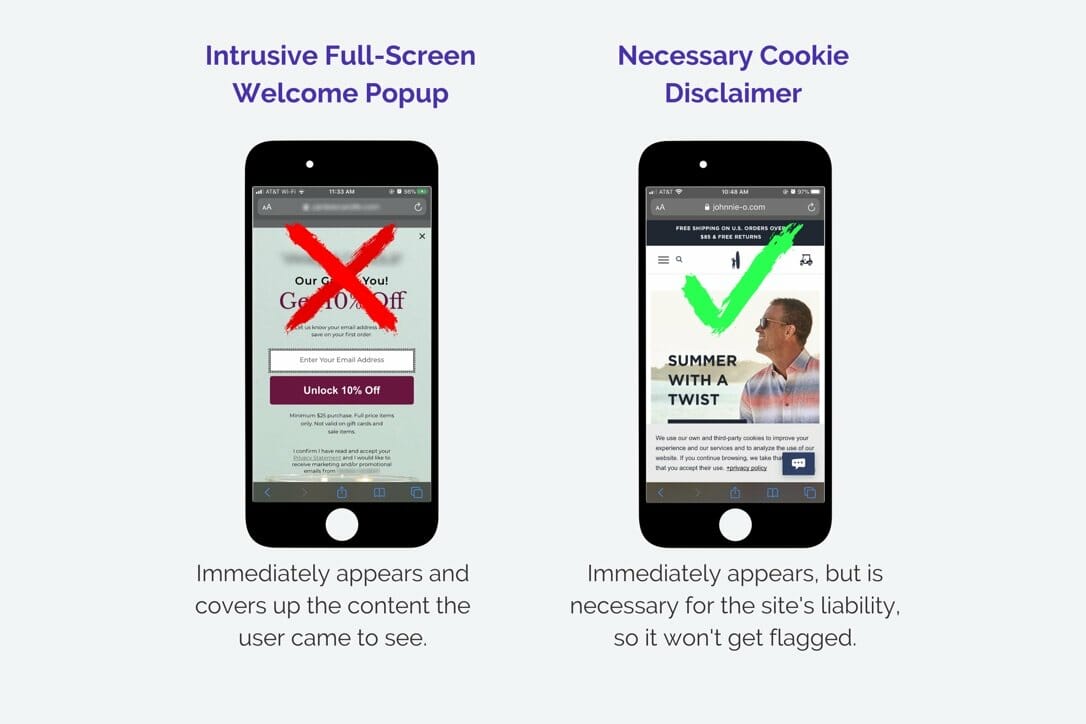
Google solo quiere asegurarse de que las ventanas emergentes no interfieran con la experiencia del usuario. Tiene sentido, ¿verdad? ¿Eso significa que no puede implementar ventanas emergentes en su sitio móvil? Absolutamente no. Solo necesita hacerlo de una manera que permita a sus visitantes ver fácilmente la información que desean. Básicamente, no desea que su ventana emergente sea "intrusiva", lo que significa:
1. No debe ocupar toda la pantalla, impidiendo así que el usuario vea el contenido de su sitio, o;
2. Si setratade una ventana emergente de pantalla completa, debería aparecer solo después de que el usuario se haya desplazado hacia abajo o haya visitado algunas páginas, para mostrar su interés en su contenido.
Nota: está bien que aparezca una ventana emergente inmediatamente si es necesario para el funcionamiento de su sitio, como un descargo de responsabilidad de cookies, verificación de edad o verificación de país:

Aquí hay algunos consejos para crear ventanas emergentes móviles altamente efectivas que conviertan a los visitantes en clientes.
1. Elija un formato compatible
Si le preocupa que la policía de Google degrade su sitio debido a las ventanas emergentes intrusivas, puede remediarlo simplemente eligiendo un formato que ocupe menos espacio en la pantalla (es decir, opciones menos intrusivas). Las barras, por ejemplo, son fáciles de ver en dispositivos móviles y ocupan muy poco espacio en la pantalla. Estos son especialmente útiles para mostrar el envío gratuito o los descuentos que desea mostrar en varias páginas, como el siguiente ejemplo de Mollyjogger:

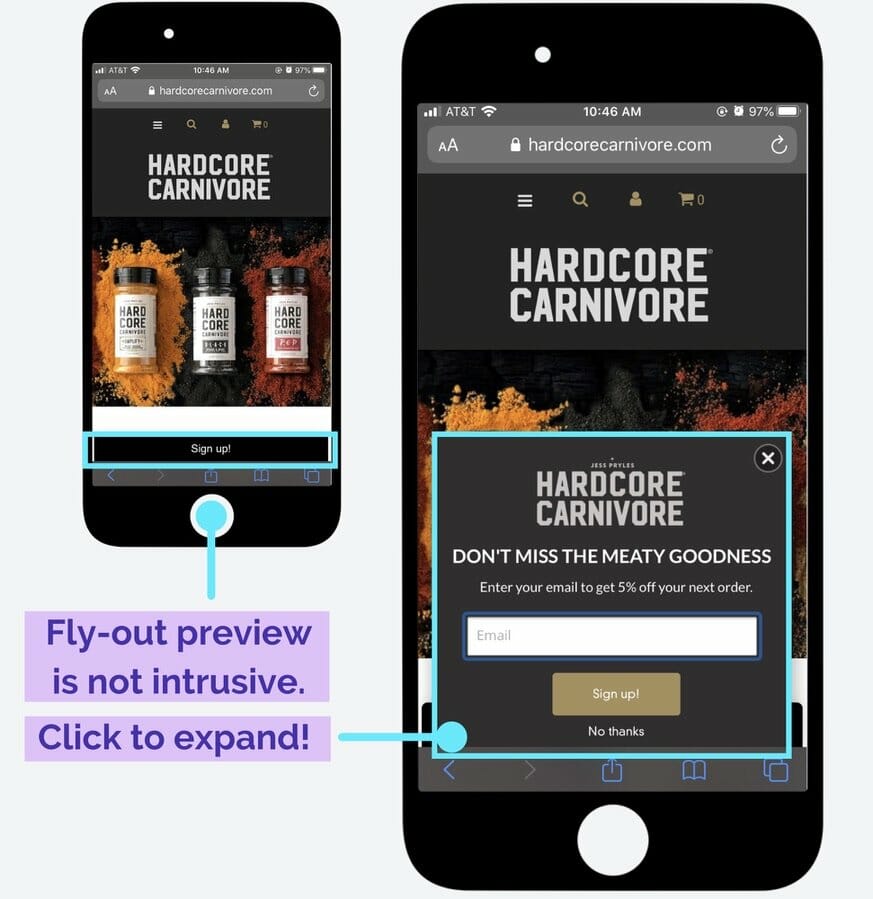
Alternativamente, si está utilizando una ventana emergente de bienvenida, los volantes son el camino a seguir. Estos tipos de ventanas emergentes comienzan con un adelanto en la esquina o en la parte inferior de la pantalla y luego se expanden cuando el usuario hace clic, como esta de Hardcore Carnivore:

Independientemente de lo que elija hacer, solo asegúrese de hacerlo compatible con dispositivos móviles escalando las dimensiones para que se ajuste mejor a un teléfono, en lugar de a la pantalla de una computadora. En el editor emergente de Privy, puede elegir entre plantillas optimizadas específicamente para dispositivos móviles, ¡así que esto debería ser bastante simple! También es fácil copiar las ventanas emergentes de su escritorio en una plantilla móvil y revisar desde allí.
2. O ve a lo grande, pero con tacto
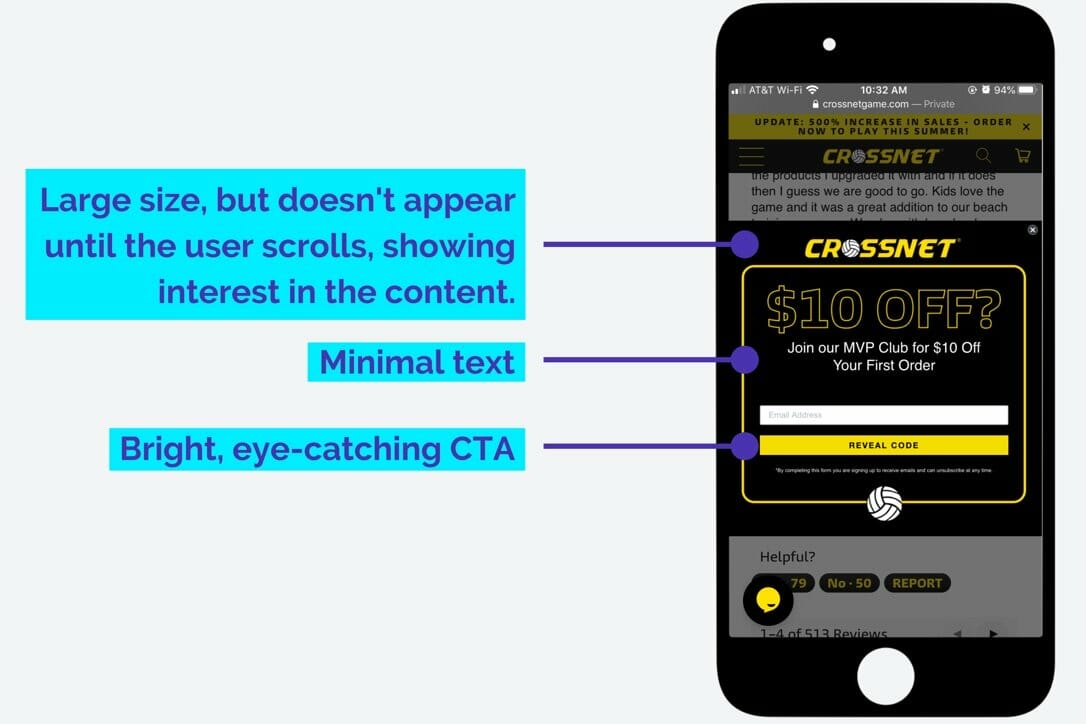
Lo entiendo. Las ventanas emergentes de pantalla completa se ven bien. Si desea utilizarlos, puede cumplir con la política de anuncios intersticiales intrusivos de Google activando ventanas emergentes más grandes solo después de que un usuario haya expresado interés continuo en su contenido. Esto podría significar una ventana emergente activada por desplazamiento en la mitad de la página de inicio, como esta de CROSSNET:

También podría significar que se active una ventana emergente solo después de que el cliente haya visitado algunas páginas del sitio.
Y para mantener estas ventanas emergentes discretas, siempre facilite que un usuario cierre, haciendo que la X sea lo suficientemente grande para que las personas puedan hacer clic fácilmente en una pantalla táctil.
3. La segmentación es tu amiga
Cuanto más personalizado sea su mensaje, mayor será la probabilidad de que el visitante se convierta. Intente adaptar la experiencia de compra a sus diferentes audiencias, como:
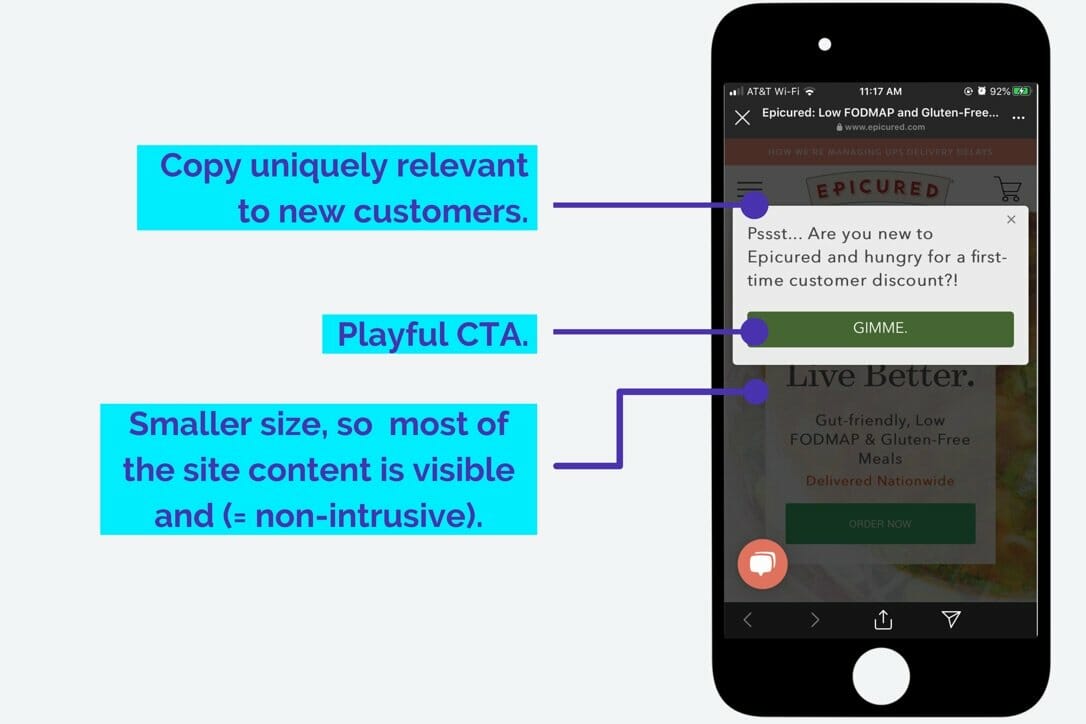
1. Nuevos visitantes del sitio (como el de Epicured a continuación)
2. Navegadores de serie que nunca han comprado
3. Compradores que han abandonado su carrito
4. Clientes fieles o compradores frecuentes
5. Visitantes referidos a su sitio desde las redes sociales
6. Ubicado en un área geográfica específica

Dependiendo de la categoría en la que se encuentre el visitante, puede adaptar la visualización de su dispositivo móvil a la que sea más relevante.
4. Haz que tu llamada a la acción sea directa y clara
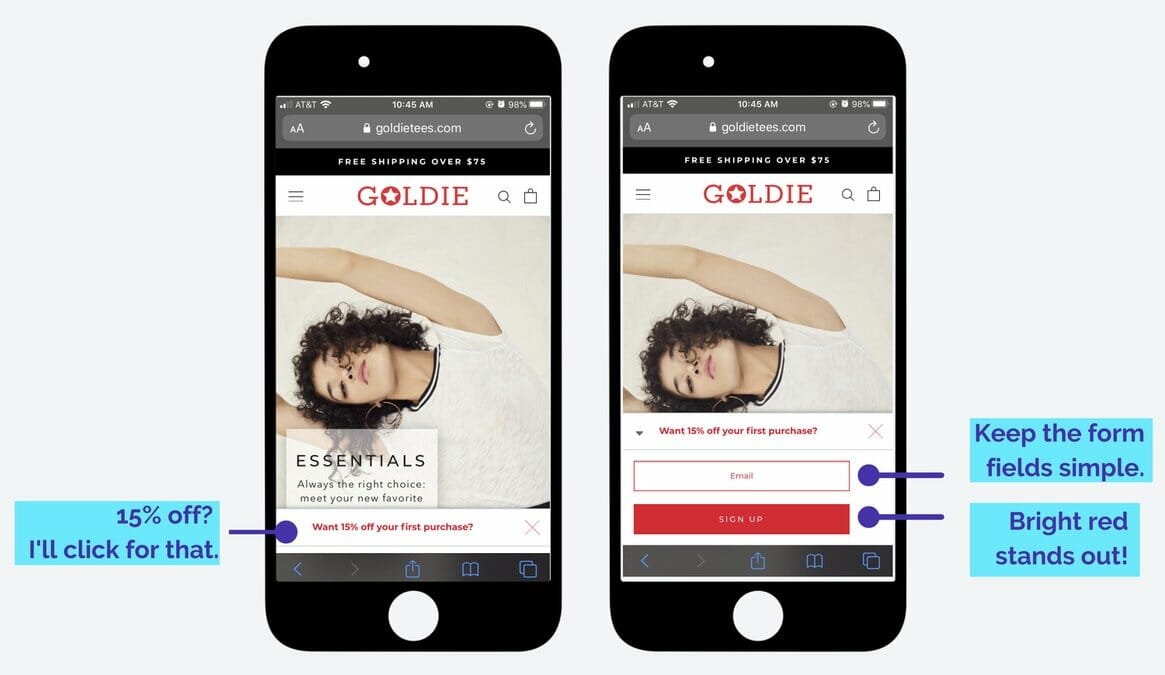
Las ventanas emergentes móviles son pequeñas, por lo que deben tener un objetivo claro, con un diseño impactante. La llamada a la acción debe ser un indicador obvio de lo que desea que hagan sus clientes, como el vuelo de salida sensato de Goldie. Si los usuarios están confundidos, simplemente deslizarán el dedo sin convertir.

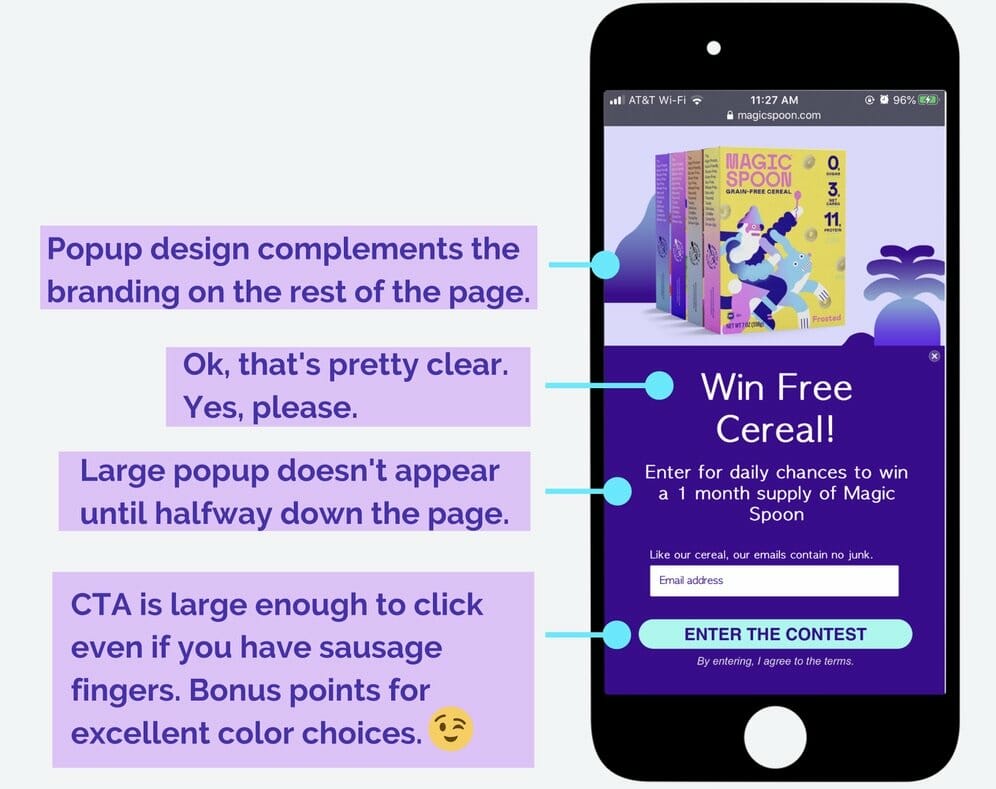
No solo las palabras deben ser claras, sino que el CTA debe destacarse. Use un color que contraste como el cian eléctrico de Magic Spoon y haga que el botón sea lo suficientemente grande para que sea fácil hacer clic cuando se usa una pantalla táctil pequeña.
 5. Elige tus palabras
5. Elige tus palabras
Los teléfonos son los dispositivos en los que es probable que sus clientes tengan lapsos de atención más cortos, por lo tanto, mantenga las ventanas emergentes móviles bastante cortas y atractivas. Se trata de elegir tus palabras con cuidado y hacer que cuenten.
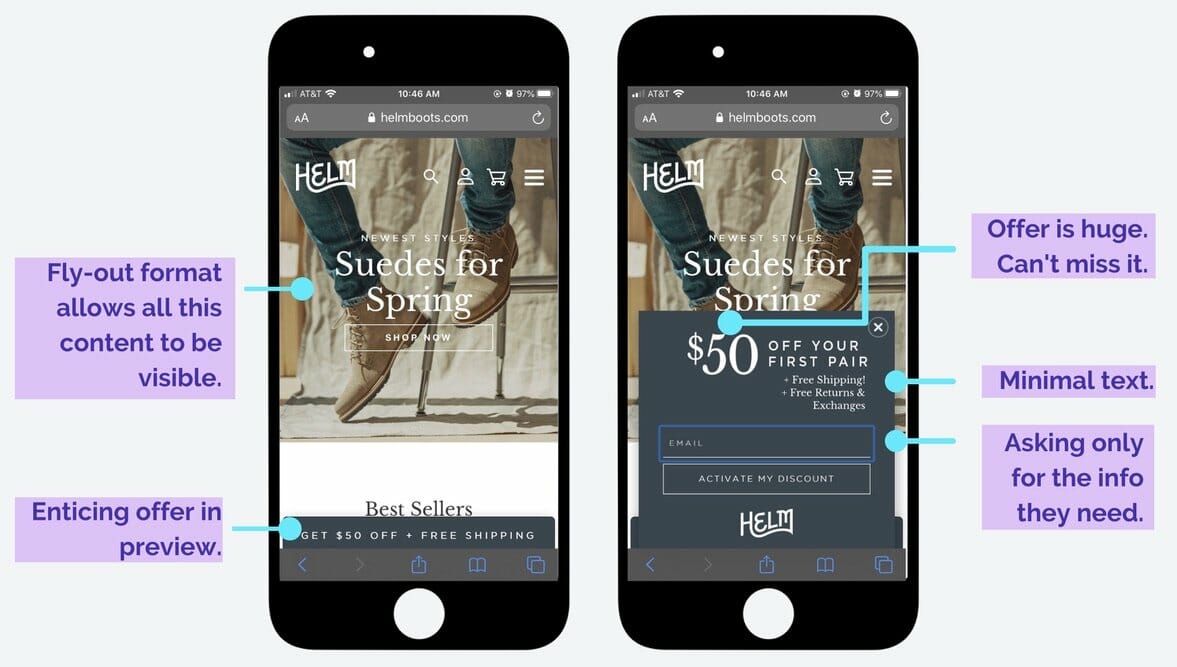
Primero, recuerde que no tiene mucho espacio físico para trabajar y que sus usuarios pueden no tener ojos jóvenes. El texto más grande y mínimo tendrá el mayor impacto, como este de HELM Boots:
 6. Piense en los campos de su formulario
6. Piense en los campos de su formulario
Ningún cliente quiere sentir que está escribiendo un ensayo largo cuando se registra para recibir sus correos electrónicos de marketing, así que no les pida demasiado. Un teléfono inteligente a menudo se usa para comunicaciones y acciones rápidas y asincrónicas, por lo que es posible que sus usuarios no tengan la paciencia para escribir mucha información.
Piense en los campos de formulario más críticos para su estrategia de marketing y tómese el tiempo para imaginar la experiencia del usuario. ¿Necesita algo además de su correo electrónico en este momento? ¿Tiene sentido pedir un número de teléfono para poder enviar un mensaje de texto de marketing en unos minutos, mientras el cliente todavía está hablando por teléfono? ¿Qué es más fácil de usar: botones de radio o menús desplegables? Pida solo lo que necesita y haga que sea tan fácil como sea humanamente posible para sus clientes brindarle la información que desea.
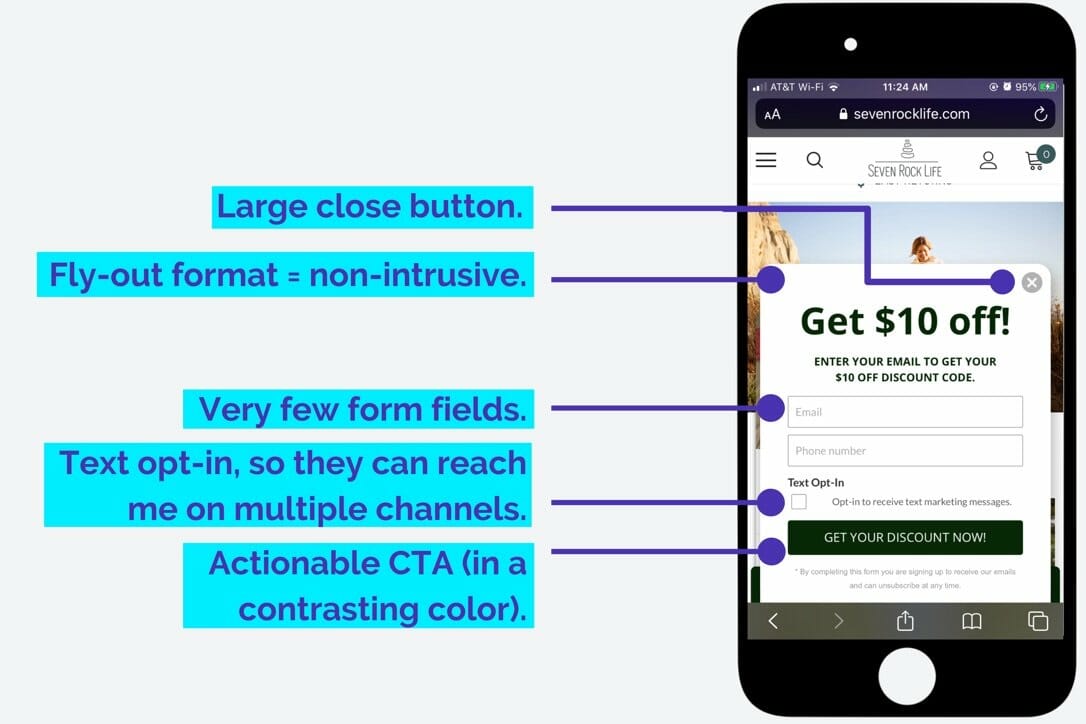
Seven Rock Life redujo sus campos de formulario al pedir solo el correo electrónico y el número de teléfono de sus visitantes, lo que les brinda la oportunidad de lanzar una campaña de marketing de texto de seguimiento.

7. Gamificar
Es posible que ahora te estés preguntando algunas cosas. Por ejemplo, ¿hay algo único que pueda hacer para las ventanas emergentes de su móvil? ¿Rachel pasatodosu tiempo libre buscando en Internet grandes ejemplos de ventanas emergentes? La respuesta a ambas es sí (¡alerta de nerd!).
Para animar sus campañas móviles, pruebe un giro para ganar para crear una experiencia de usuario atractiva que imite la gamificación que a la gente ya le encanta participar en sus teléfonos. Puede que no sea tan divertido como Candy Crush, pero funcionará. Esta ventana emergente de Ballwash combina perfectamente con su voz de marca irónica:
 8. Usa una estrategia de intención de salida
8. Usa una estrategia de intención de salida
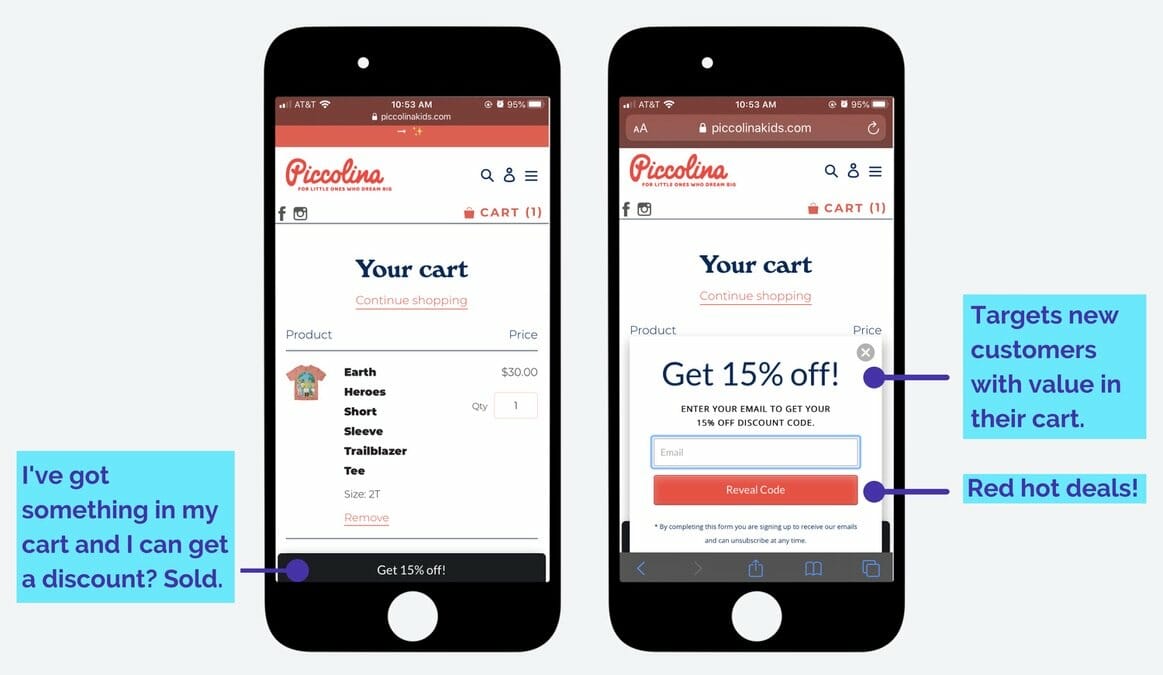
No desea que sus visitantes móviles se vayan sin convertirse en un contacto o realizar una compra. Una vez que se han ido, es muy difícil recuperarlos. Por lo tanto, use su estrategia de marketing para nivelarse con ellos mientras están en su territorio mediante la implementación de una ventana emergente de intención de salida que se activa cuando un usuario está a punto de salir de su sitio. Aquí es donde los atrae con una oferta a cambio de su dirección de correo electrónico, con la esperanza de que selle el trato o, al menos, pueda continuar en contacto para futuras oportunidades de ingresos.
Este de Piccolina aparece en la página de pago y se activa cuando un visitante tiene un artículo en su carrito pero está a punto de salir. El objetivo aquí es salvar la venta con un descuento en su bandeja de entrada:
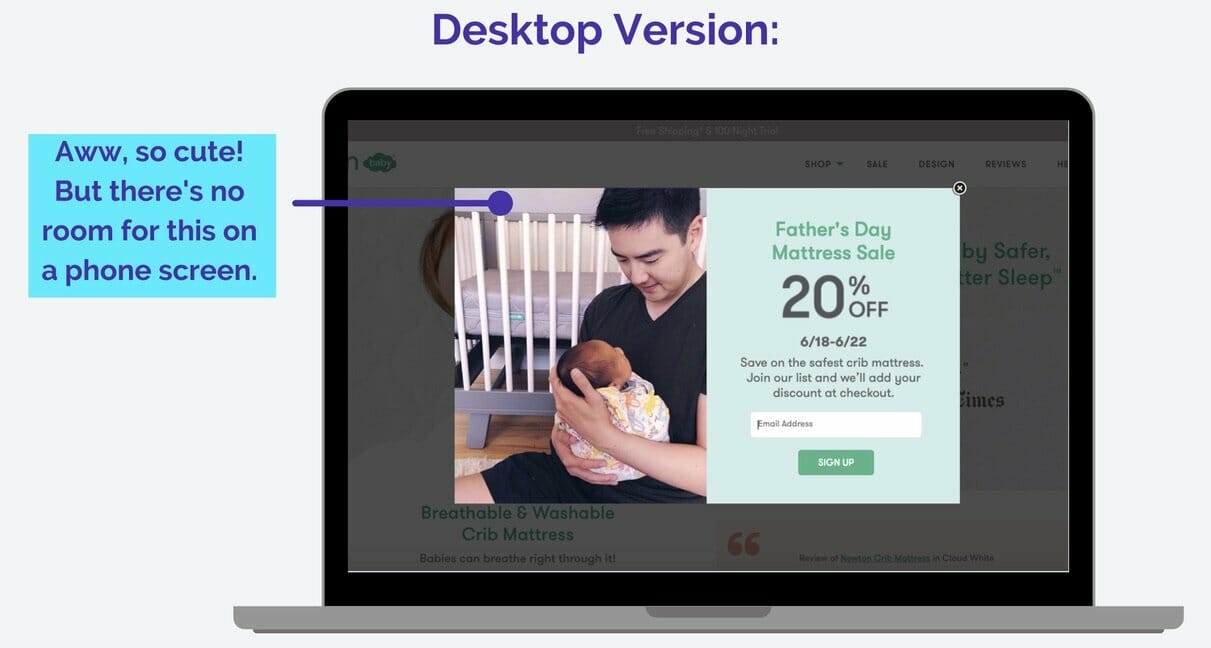
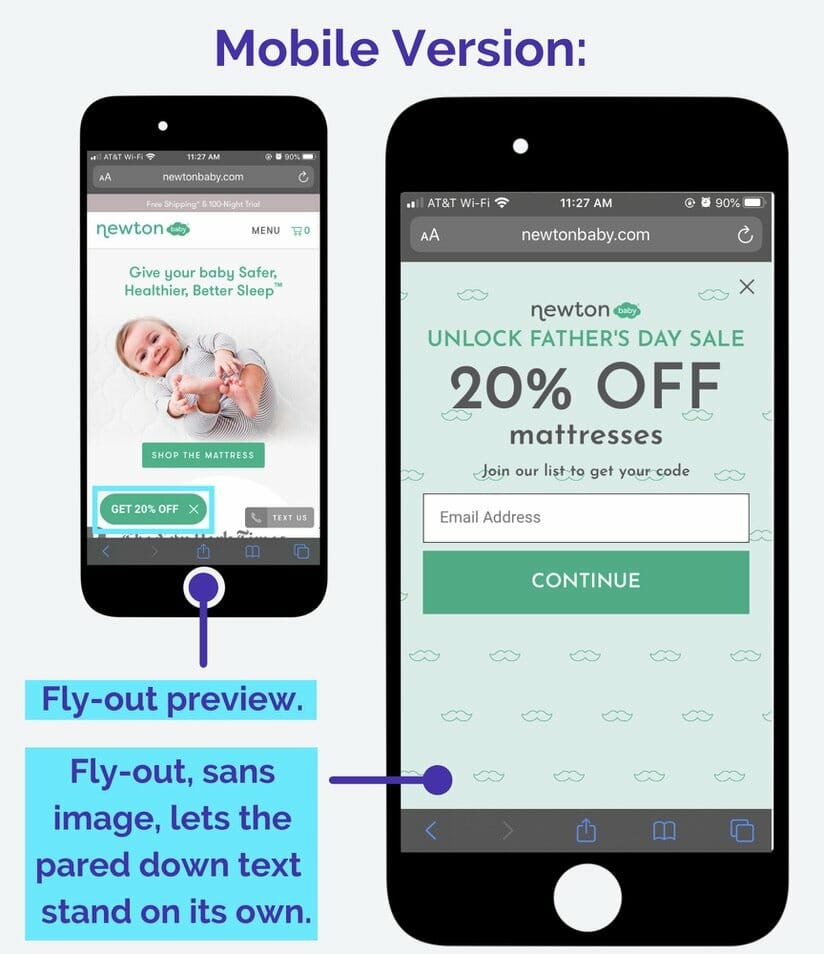
 9. Evita las imágenes
9. Evita las imágenes
Sé que sé. Normalmente, estamos obsesionados con una ventana emergente que muestra una foto increíble del producto. Pero en el móvil, parece ocupado (sin mencionar que las fotos ocupan mucho espacio, que no tienes). En su lugar, opte por un diseño simple con alto contraste y deje que las imágenes del producto en su sitio web hablen por sí mismas. Así es como Newton Baby hizo pequeños ajustes a la versión de escritorio de su ventana emergente para convertirla en una ventana emergente compatible con dispositivos móviles:


Para llevar: Esté donde están sus clientes
Si no tiene ventanas emergentes diseñadas específicamente para dispositivos móviles, se las está perdiendo.
Ahora que ha visto un montón de ejemplos de marcas que lo están haciendo bien, debería tener una muy buena idea de lo que más importa.
Y si aún necesita más inspiración, vaya a algunos de sus sitios web favoritos desde su teléfono y vea cómo se ven sus ventanas emergentes móviles.
Con estos 9 consejos, está listo para crear ventanas emergentes móviles con las que las personas realmente interactuarán. Para que pueda comercializar a más personas. Y genera más ventas.
Temas:
Marcas de comercio electrónico
Comercialización de comercio electrónico
Conversión de sitio web
Este artículo apareció originalmente en el blog de Privy y se ha publicado aquí con permiso.
