Meilleures pratiques pour les popups mobiles : 9 conseils pour concevoir des popups qui se convertissent
Publié: 2023-03-18 Voici un conseil pas si secret, des lèvres d'un accro du téléphone qui s'identifie directement à vos oreilles : les gens sontcollésà leur téléphone. C'est fondamentalement un organe vital. Ne mens pas, tu es l'un des nôtres.
Voici un conseil pas si secret, des lèvres d'un accro du téléphone qui s'identifie directement à vos oreilles : les gens sontcollésà leur téléphone. C'est fondamentalement un organe vital. Ne mens pas, tu es l'un des nôtres.
Si vous pensez toujours que les appareils mobiles ne sont que pour les médias sociaux et la navigation GPS, détrompez-vous. Les consommateursachètentsur leurs téléphones et tablettes. D'ici 2021, on estime que 54 % du commerce électronique se fera via mobile. Et 55% des consommateurs ont acheté quelque chose en ligne après l'avoir découvert sur les réseaux sociaux (rappelez-vous, ces publicités Instagram que vous payez vont directement sur votre site mobile !).
Celui-ci vous épatera : pour les marchands Shopify, le mobile représentait 69 % des ventes lors du BFCM de 2019.
Recevez notre meilleur contenu sur le marketing du commerce électronique dans votre boîte de réception 2 fois par semaine
Il existe donc une énorme opportunité pour votre site mobile d'être votre meilleur vendeur inexploité. De nombreux magasins de commerce électronique se méfient de l'utilisation de popups mobiles parce qu'ils ont peur de violer les règles de Google concernant les interstitiels intrusifs (TLDR ; Google pénalise les sites avec des popups mobiles intrusifs en les rétrogradant dans les classements de recherche, à moins que le popup ne soit une partie nécessaire du site, comme une vérification de l'âge ou une clause de non-responsabilité relative aux cookies).
Google veut juste s'assurer que les popups n'interfèrent pas avec l'expérience utilisateur. C'est logique, non ? Cela signifie-t-il que vous ne pouvez pas déployer de popups sur votre site mobile ? Absolument pas. Il vous suffit de le faire de manière à permettre à vos visiteurs de visualiser facilement les informations qu'ils souhaitent. Fondamentalement, vous ne voulez pas que votre popup soit « intrusif », ce qui signifie :
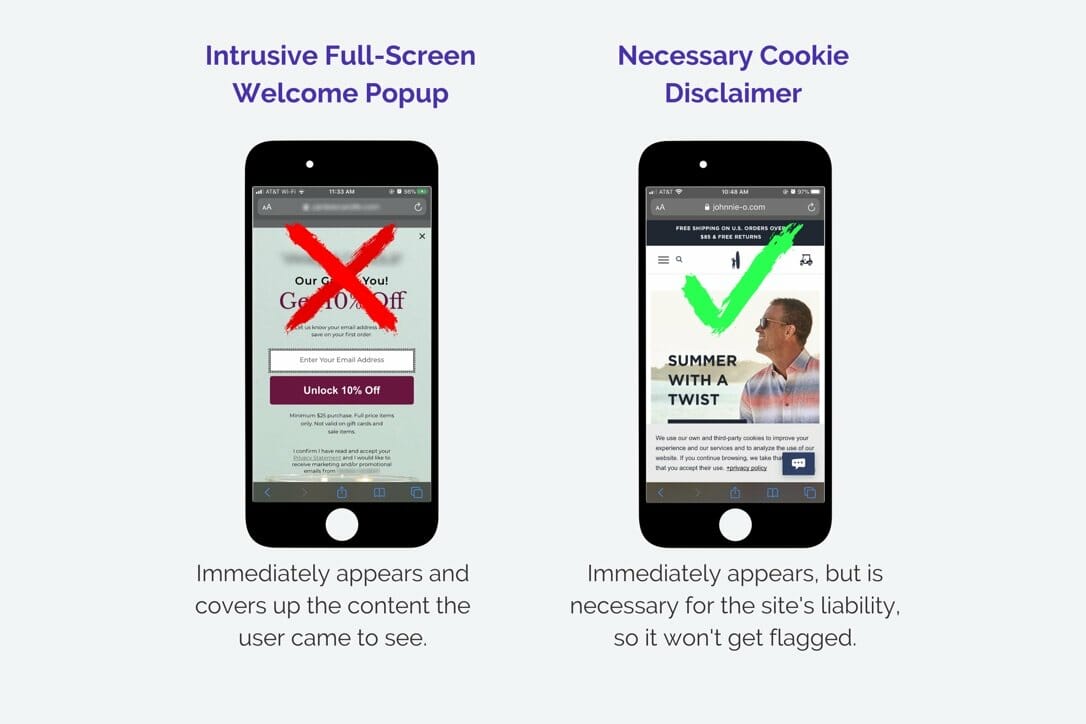
1. Il ne doit pas occuper tout l'écran, empêchant ainsi l'utilisateur de voir le contenu de votre site, ou ;
2. S'ils'agitd'une fenêtre contextuelle plein écran, elle ne doit apparaître qu'après que l'utilisateur a fait défiler vers le bas ou visité quelques pages, pour montrer son intérêt pour votre contenu.
Remarque : il est possible qu'une fenêtre contextuelle s'affiche immédiatement si elle est nécessaire au fonctionnement de votre site, comme une clause de non-responsabilité relative aux cookies, une vérification de l'âge ou une vérification du pays :

Voici quelques conseils pour créer des popups mobiles très efficaces qui convertissent les visiteurs en clients.
1. Choisissez un format conforme
Si vous craignez que la police Google rétrograde votre site à cause de popups intrusifs, vous pouvez y remédier simplement en choisissant un format qui prend moins de place à l'écran (c'est-à-dire des options moins intrusives). Les barres, par exemple, sont faciles à visualiser sur les appareils mobiles et occupent très peu d'espace sur l'écran. Celles-ci sont particulièrement utiles pour afficher la livraison gratuite ou les remises que vous souhaitez afficher sur plusieurs pages, comme dans l'exemple ci-dessous de Mollyjogger :

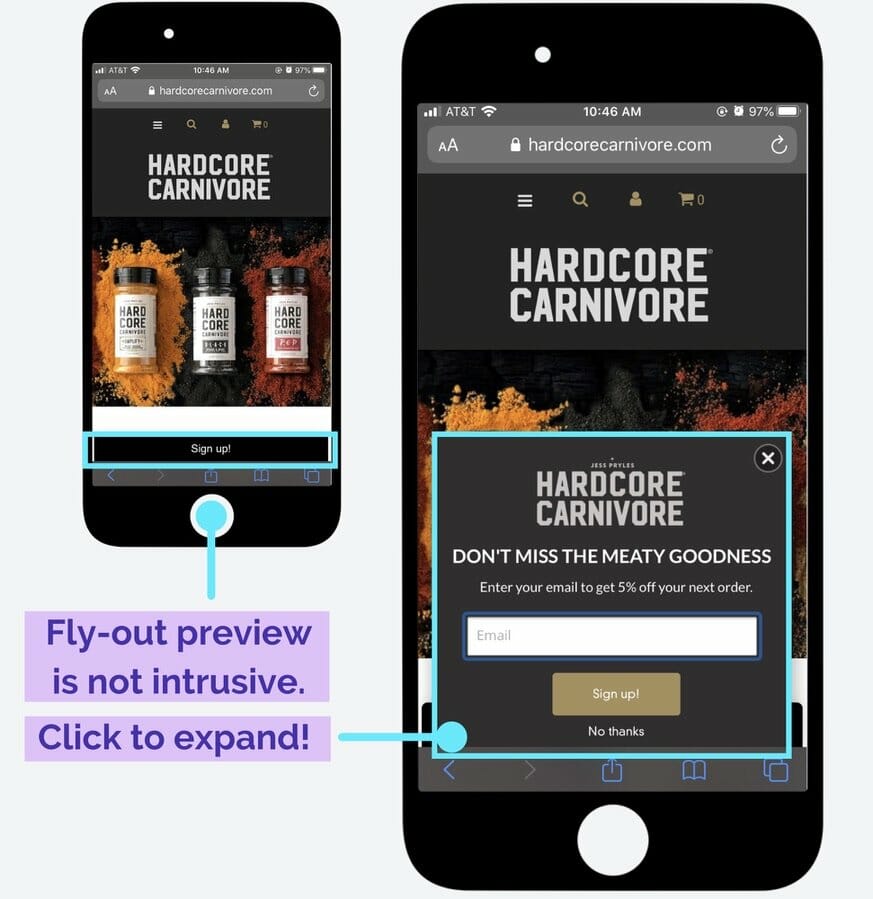
Alternativement, si vous utilisez une fenêtre contextuelle de bienvenue, les fly-outs sont la voie à suivre. Ces types de popups commencent par un teaser dans le coin ou en bas de l'écran, puis se développent lorsque l'utilisateur clique, comme celui-ci de Hardcore Carnivore :

Quoi que vous choisissiez de faire, assurez-vous simplement de le rendre adapté aux mobiles en adaptant les dimensions pour qu'elles s'adaptent au mieux à un téléphone plutôt qu'à un écran d'ordinateur. Dans l'éditeur contextuel de Privy, vous pouvez choisir parmi des modèles spécifiquement optimisés pour les mobiles, cela devrait donc être assez simple ! Il est également facile de copier vos fenêtres contextuelles de bureau dans un modèle mobile et de les réviser à partir de là.
2. Ou allez grand, mais faites preuve de tact
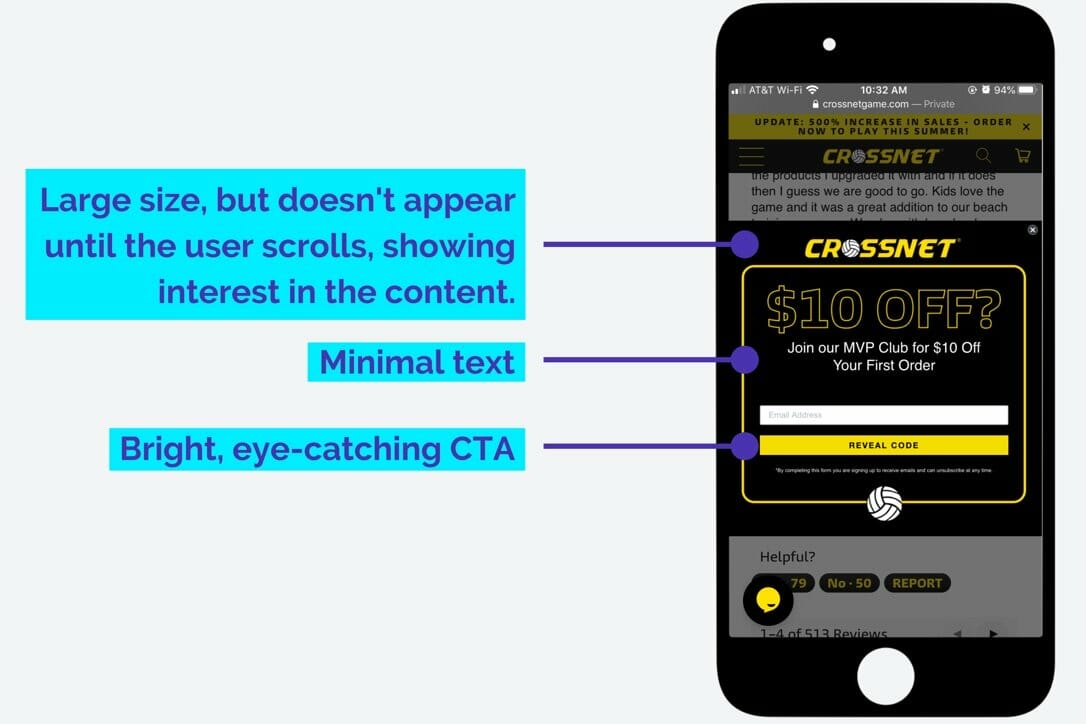
Je comprends. Les popups en plein écran ont l'air bien. Si vous souhaitez les utiliser, vous pouvez rester conforme à la politique de Google sur les interstitiels intrusifs en déclenchant des fenêtres contextuelles plus grandes uniquement après qu'un utilisateur a manifesté un intérêt continu pour votre contenu. Cela pourrait signifier une fenêtre contextuelle déclenchée par défilement au milieu de la page d'accueil, comme celle-ci de CROSSNET :

Cela peut également signifier qu'une fenêtre contextuelle n'apparaît qu'après que le client a visité quelques pages du site.
Et pour garder ces fenêtres contextuelles discrètes, facilitez toujours la fermeture pour un utilisateur, en rendant le X suffisamment grand pour que les gens puissent facilement cliquer dessus sur un écran tactile.
3. La segmentation est votre amie
Plus votre message est personnalisé, plus la probabilité que le visiteur se convertisse est élevée. Essayez donc d'adapter l'expérience d'achat à vos différents publics, tels que :
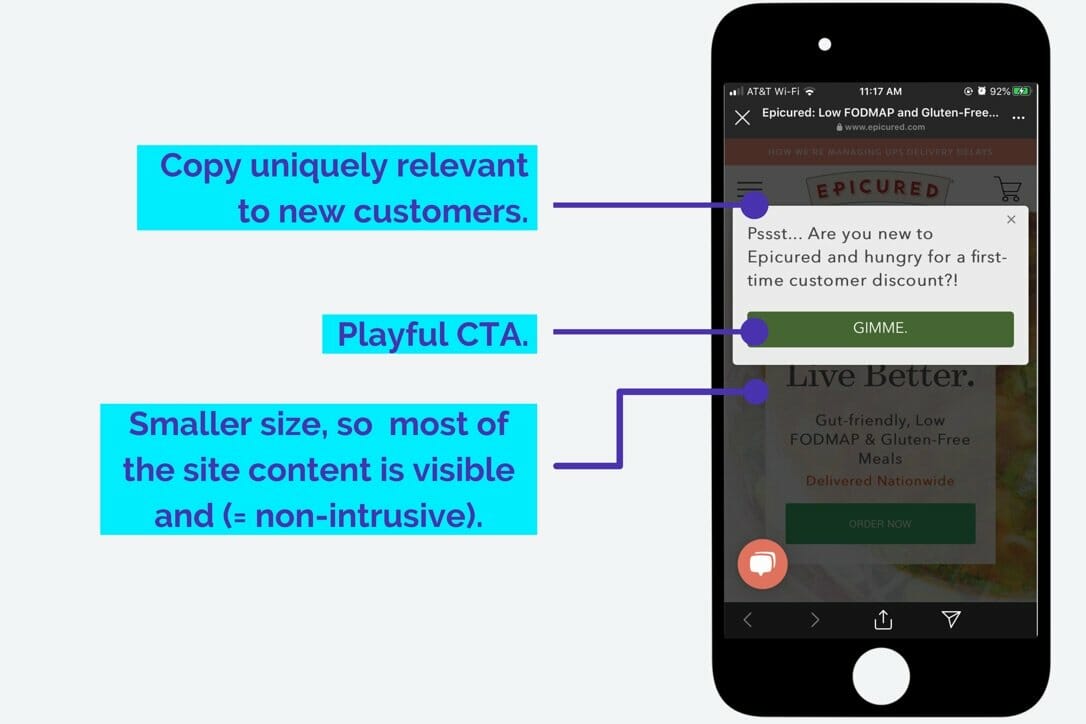
1. Nouveaux visiteurs du site (comme celui d' Epicured ci-dessous)
2. Les navigateurs en série qui n'ont jamais acheté
3. Les acheteurs qui ont abandonné leur panier
4. Clients fidèles ou acheteurs fréquents
5. Les visiteurs redirigés vers votre site depuis les réseaux sociaux
6. Situé dans une zone géographique spécifique

Selon la catégorie à laquelle appartient le visiteur, vous pouvez adapter votre affichage mobile à celui qui sera le plus pertinent.
4. Rendez votre CTA direct et clair
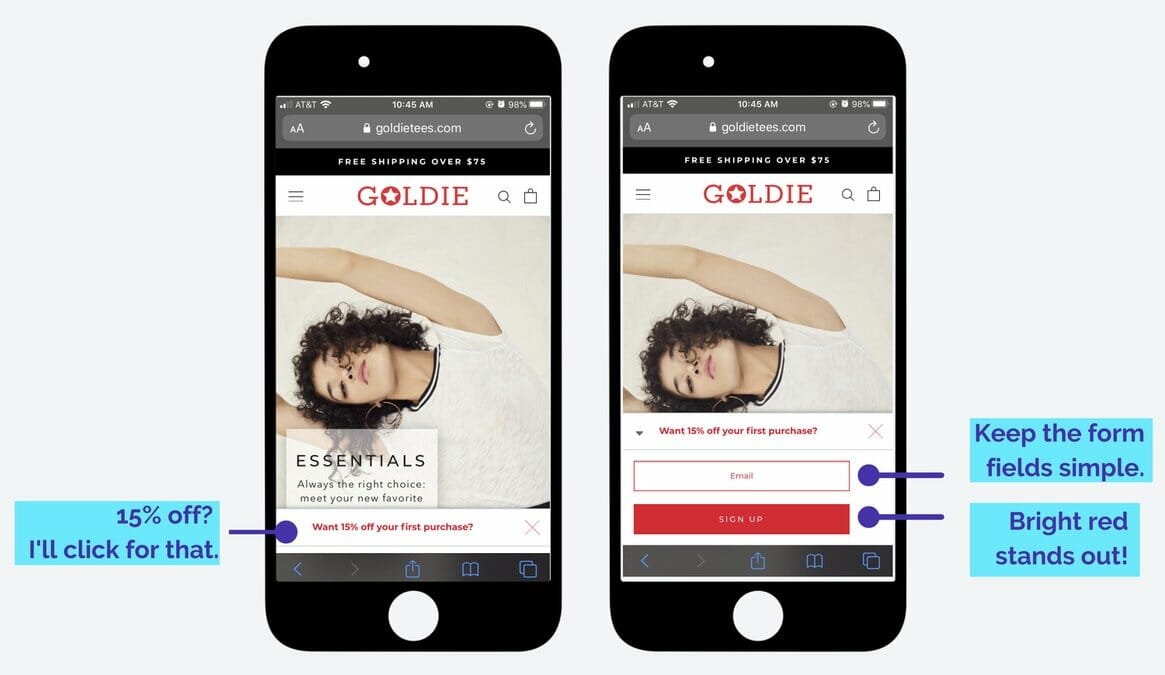
Les popups mobiles sont petits, ils doivent donc avoir un objectif clair, avec un design percutant. Le CTA devrait être une incitation évidente à ce que vous voulez que vos clients fassent, comme le fly-out sans fioritures de Goldie. Si les utilisateurs sont confus, ils glisseront simplement sans convertir.

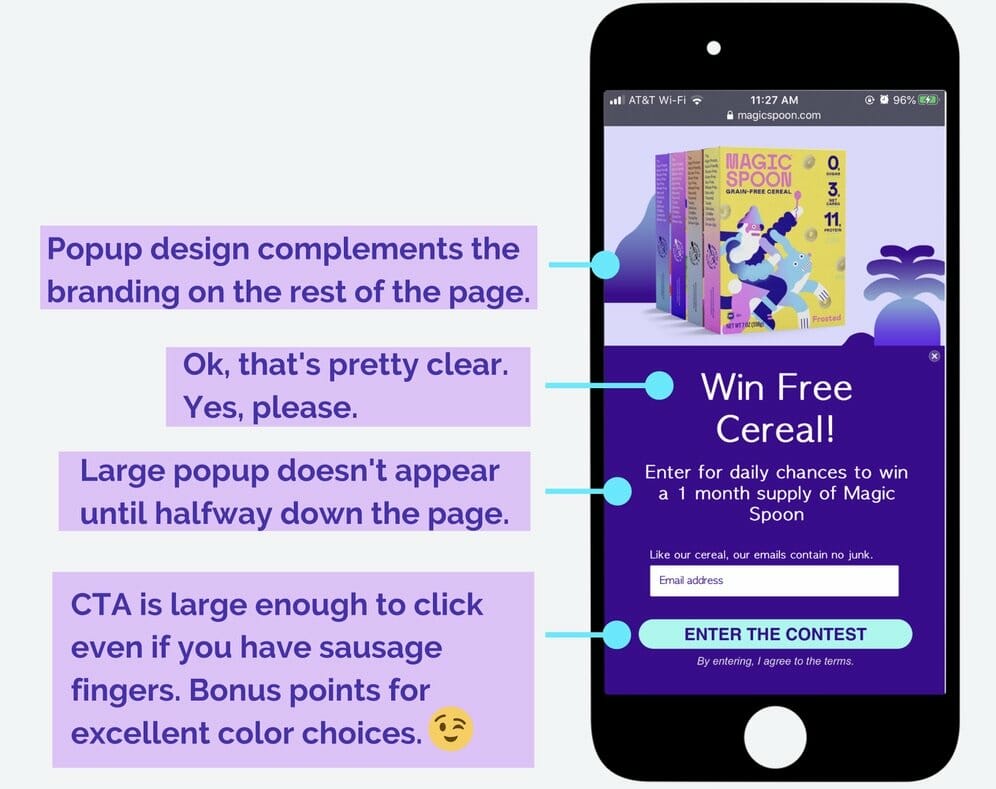
Non seulement les mots doivent être clairs, mais le CTA doit se démarquer. Utilisez une couleur contrastante comme le cyan électrique de Magic Spoon et rendez le bouton suffisamment grand pour qu'il soit facile de cliquer dessus lorsque vous utilisez un petit écran tactile.
 5. Choisissez vos mots
5. Choisissez vos mots
Les téléphones sont les appareils sur lesquels vos clients sont susceptibles d'avoir la durée d'attention la plus courte, alors gardez les popups mobiles assez courts et agréables. Il s'agit de choisir vos mots avec soin et de les faire compter.
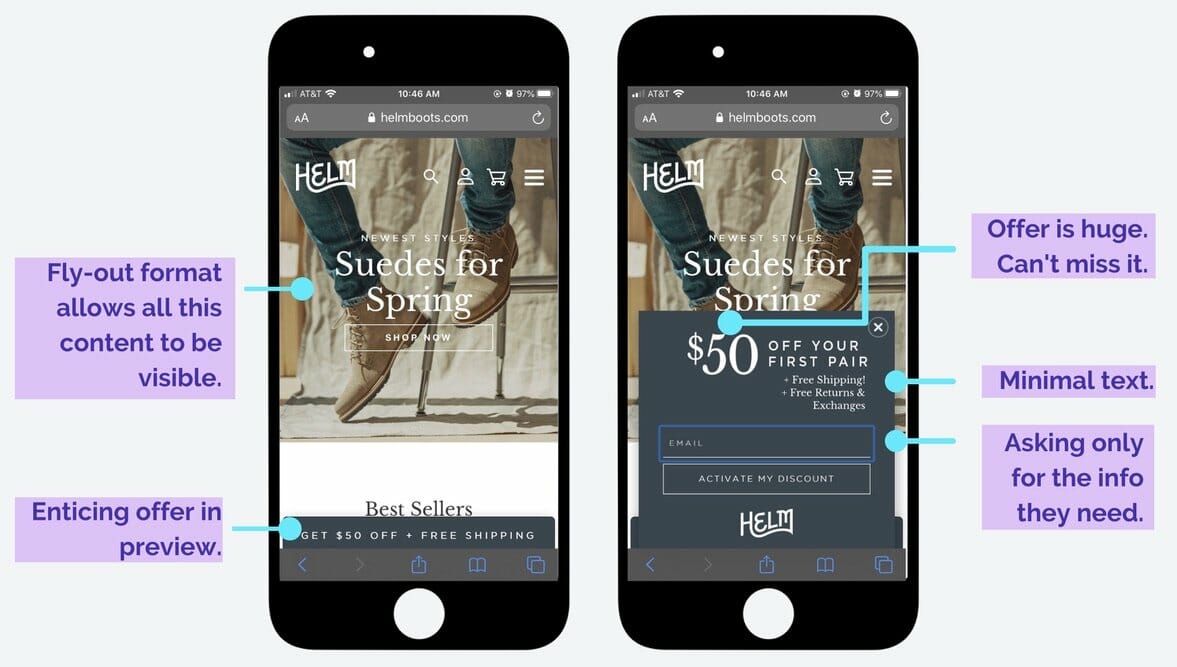
Tout d'abord, rappelez-vous que vous n'avez pas beaucoup d'espace physique pour travailler et que vos utilisateurs n'ont peut-être pas les yeux jeunes. Un texte plus grand et plus minimal aura le plus d'impact, comme celui-ci de HELM Boots :
 6. Pensez à vos champs de formulaire
6. Pensez à vos champs de formulaire
Aucun client ne veut avoir l'impression d'écrire un long essai lorsqu'il s'inscrit à vos e-mails marketing, alors ne lui en demandez pas trop. Un smartphone est souvent utilisé pour des communications et des actions rapides et asynchrones, de sorte que vos utilisateurs n'auront peut-être pas la patience de saisir de nombreuses informations.
Réfléchissez aux champs de formulaire les plus critiques pour votre stratégie marketing et prenez le temps d'imaginer l'expérience utilisateur. Avez-vous besoin d'autre chose que de leur e-mail en ce moment ? Est-il judicieux de demander un numéro de téléphone afin de pouvoir envoyer un SMS marketing en quelques minutes, alors que le client est toujours engagé sur son téléphone ? Quoi de plus convivial : boutons radio ou menus déroulants ? Demandez uniquement ce dont vous avez besoin et faites en sorte qu'il soit aussi simple que possible pour vos clients de vous donner les informations que vous souhaitez.
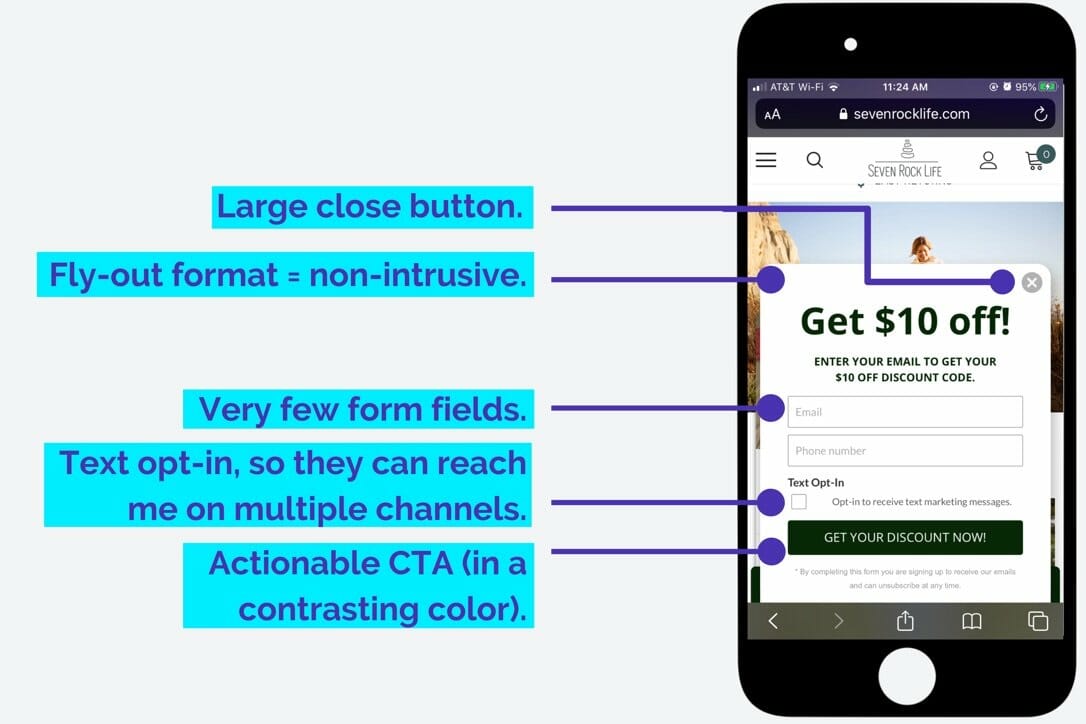
Seven Rock Life a simplifié ses champs de formulaire en ne demandant que l'adresse e-mail et le numéro de téléphone de ses visiteurs, ce qui leur donne la possibilité de lancer une campagne de suivi par SMS.

7. Gamifier
Vous vous demandez peut-être quelques choses maintenant. Par exemple, y a-t-il quelque chose d'unique que vous pouvez faire pour vos popups mobiles ? Rachel passe-t-elletoutson temps libre à fouiller Internet à la recherche d'excellents exemples de popup ? La réponse aux deux est oui (alerte nerd !!).
Pour pimenter vos campagnes mobiles, essayez un spin-to-win pour créer une expérience utilisateur attrayante qui imite la gamification à laquelle les gens aiment déjà participer sur leurs téléphones. Ce n'est peut-être pas aussi amusant que Candy Crush, mais ça marchera. Ce popup de Ballwash se marie parfaitement avec leur voix de marque ironique :
 8. Utilisez une stratégie d'intention de sortie
8. Utilisez une stratégie d'intention de sortie
Vous ne voulez pas que vos visiteurs mobiles rebondissent sans se convertir en contact ou effectuer un achat. Une fois qu'ils sont partis, il est très difficile de les récupérer. Alors, utilisez votre stratégie marketing pour les niveler lorsqu'ils sont sur votre territoire en déployant une fenêtre contextuelle d'intention de sortie qui se déclenche lorsqu'un utilisateur est sur le point de quitter votre site. C'est là que vous les attirez avec une offre en échange de leur adresse e-mail, dans l'espoir que cela scelle l'affaire, ou à tout le moins vous pouvez continuer à rester en contact pour de futures opportunités de revenus.
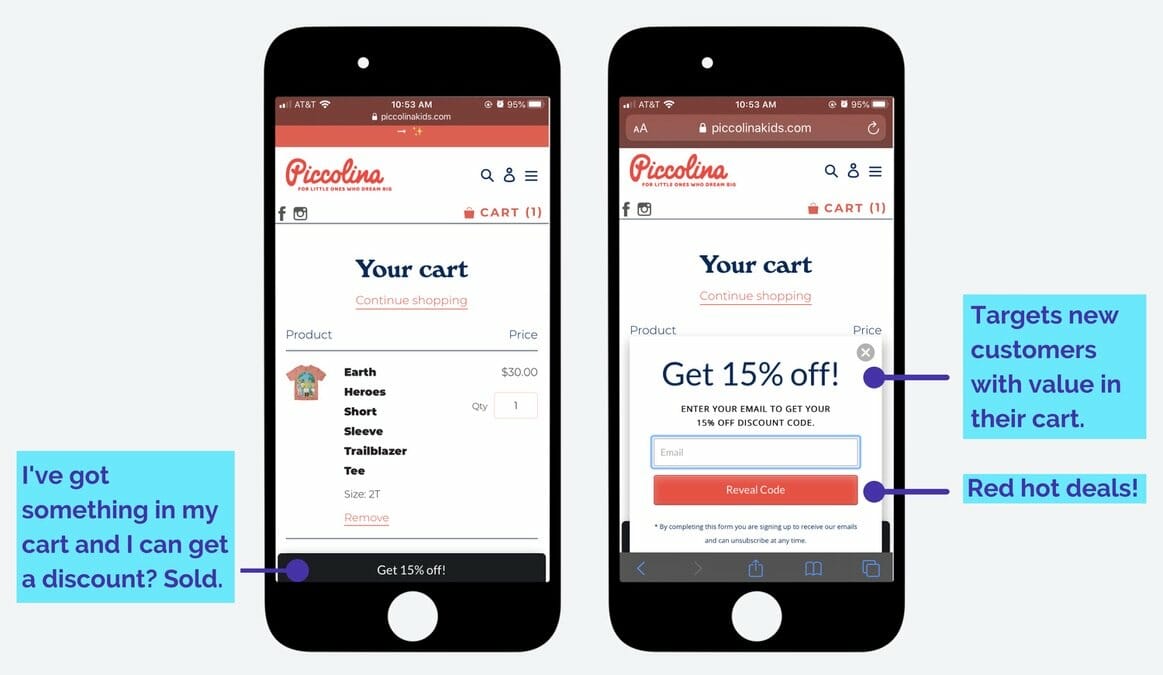
Celui-ci de Piccolina apparaît sur la page de paiement et est déclenché lorsqu'un visiteur a un article dans son panier mais est sur le point de le quitter. Le but ici est de sauver la vente avec une réduction dans leur boîte de réception :
 9. Évitez les images
9. Évitez les images
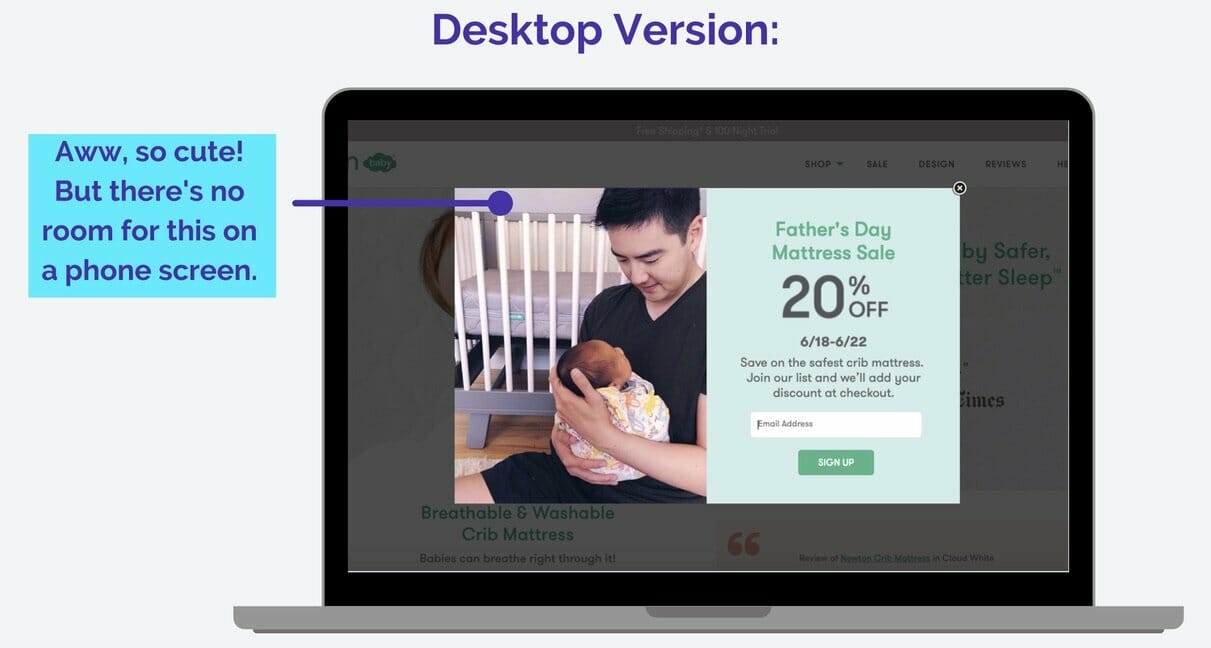
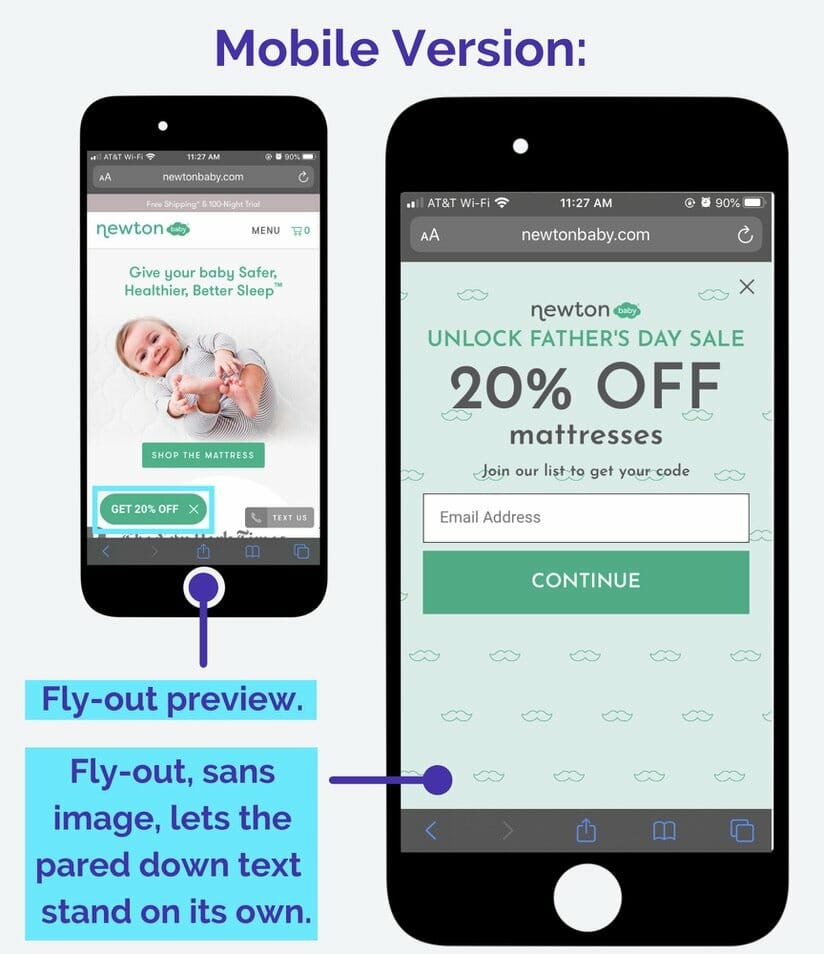
Je sais je sais. Normalement, nous sommes obsédés par une fenêtre contextuelle contenant une superbe photo de produit. Mais sur mobile, ça a juste l'air occupé (sans oublier que les photos prennent beaucoup de place, ce que vous n'avez pas). Au lieu de cela, optez pour un design simple avec un contraste élevé et laissez les images des produits sur votre site Web parler d'elles-mêmes. Voici comment Newton Baby a apporté de petites modifications à la version de bureau de sa fenêtre contextuelle pour en faire un fly-out adapté aux mobiles :


À emporter : soyez là où se trouvent vos clients
Si vous n'avez pas de popups spécialement conçus pour les mobiles, vous passez à côté.
Maintenant que vous avez vu un tas d'exemples de marques qui réussissent, vous devriez avoir une très bonne idée de ce qui compte le plus.
Et si vous avez encore besoin de plus d'inspiration, accédez à certains de vos sites Web préférés depuis votre téléphone et voyez à quoi ressemblent leurs popups mobiles.
Avec ces 9 conseils, vous êtes prêt à créer des popups mobiles avec lesquels les gens interagiront réellement. Ainsi, vous pouvez vendre à plus de personnes. Et générer plus de ventes.
Les sujets:
Marques de commerce électronique
Marketing du commerce électronique
Conversion de site Web
Cet article a été initialement publié sur le blog Privy et a été publié ici avec autorisation.
