10+ balises HTML (et attributs) que vous devriez connaître en 2023
Publié: 2023-02-15HTML est la pierre angulaire d'Internet.
Il définit la structure du site Web et donne vie à vos pages.
Les balises font partie du balisage HTML - ce sont de petits morceaux de code qui jouent un rôle crucial dans le monde du référencement et de la création de contenu.
Afin d'optimiser correctement votre site Web pour Google, vous devez comprendre ce que les balises individuelles peuvent faire et celles que vous devez implémenter sur vos pages.
Dans cet article de blog complet, nous allons donc jeter un œil à :
- Que sont exactement les balises HTML (et comment fonctionnent-elles)
- Pourquoi ces balises sont importantes en SEO
- 10 balises HTML essentielles (+ attributs) et leur utilisation
Plongeons dedans.
Que sont les balises HTML en SEO ?
Les balises HTML sont de courts morceaux de code sur la page Web qui fournissent des informations techniques sur son contenu.
Le but de ces balises est d'indiquer aux moteurs de recherche comment « interagir » avec la page, comment elle doit être affichée dans la recherche Google, ainsi que d'ajuster visuellement le contenu de la page dans les navigateurs Web (pour une meilleure expérience utilisateur).
Voici à quoi ces balises peuvent ressembler dans le document HTML de la page Web :
<tête> <title>Ma superbe balise de titre</title> <meta name="description" content="Ma méta description pour l'extrait de recherche"/> <link rel="canonical" href="https://mywebsite.com/blog/interesting-blog-post/" /> </head>
Avant de nous plonger dans l'importance et la convivialité de ces balises sur la page, examinons rapidement la différence entre les balises HTML standard, les balises méta et leurs attributs.
Balises HTML vs balises meta vs attributs
Bien que les balises HTML, les balises méta et les attributs ne soient techniquement que de petits morceaux de code dans le document HTML, ils se trouvent à différents endroits sur la page Web et jouent différents rôles dans le référencement et la création de contenu :
1. Balise HTML – toute balise dans le document HTML qui fournit des informations techniques sur la page et/ou ajuste visuellement son contenu aux utilisateurs et aux moteurs de recherche. Les balises HTML sont constituées de balises ouvrantes <> , fermantes, </> ou vides (par exemple, la balise <br> ) avec des informations spécifiques entre elles (par exemple, le titre H1) :
<h1>Voici le titre de ma page Web</h1>
2. Balise Meta – elle fournit des informations contextuelles sur la page dans la section <head> du document HTML. Les balises méta ne sont visibles que pour les moteurs de recherche et les navigateurs Web (par exemple, la méta description) :
<meta name="description" content="Ma superbe méta description pour la page !">
3. Attributs – fournissent des informations supplémentaires sur les balises HTML (ou méta). Ils consistent en des termes spéciaux dans la balise qui peuvent influencer son comportement, servir de signal de classement ou de directive aux moteurs de recherche (par exemple, l'attribut alt="" dans la balise <img> ) :
<img src="imagename.jpg" alt="mon texte alternatif pour l'image" >
Conseil : Si vous souhaitez en savoir plus sur les principes de base de HTML et la structure des pages, assurez-vous de consulter cet article de blog très informatif sur les bases de HTML.
Pourquoi les balises HTML sont-elles importantes en SEO ?
Les balises HTML et méta (+ leurs attributs) indiquent à Google de quoi traite la page, comment le robot d'indexation doit interagir avec son contenu et si oui ou non (ou comment) elle doit être affichée dans la recherche Google.
Chaque fois qu'un robot tel que Googlebot visite une page, il analyse son contenu ainsi que les balises fournies pour mieux comprendre la page et décide :
- Si oui ou non (ou comment) la page doit être explorée et indexée.
- La pertinence (et l'optimisation) de la page pour certaines requêtes de recherche.
- Comment il doit être affiché dans les SERP de Google
Détaillons un peu plus chacun de ces points.
a) Exploration et indexation
Certaines balises (par exemple, les balises méta des robots) contrôlent le comportement des moteurs de recherche et leur processus d'exploration et d'indexation.
Google prend en charge diverses balises qui peuvent indiquer aux robots d'exploration Web SI ou QUOI doivent être explorés, indexés et classés pour la recherche Google.
Du point de vue du référencement, le contrôle du processus d'exploration et d'indexation via des balises peut vous aider à gérer divers problèmes de contenu sur votre site Web, tels que :
- Contenu dupliqué – Les balises HTML peuvent empêcher Google de visiter et d'indexer des pages qui ne sont que des doublons les unes des autres (et d'afficher uniquement celles qui sont importantes pour vous).
- Informations sensibles - vous pouvez envisager d'empêcher les robots d'exploration Web de visiter des pages contenant des informations personnelles sur les utilisateurs.
- Contenu généré par l'utilisateur - les balises peuvent également vous aider à bloquer les parties du contenu qui ont été créées par des personnes aléatoires (par exemple, commentaires, avis, liens spam, etc.).
En implémentant des balises HTML/meta, vous pouvez contrôler efficacement l'exploration et l'indexation sur votre site Web, empêcher la pénalisation par Google (dans certaines situations) et indiquer au moteur de recherche quelles pages doivent apparaître dans la recherche.
b) Pertinence et classements
Les balises dans le document HTML de la page aident les moteurs de recherche à mieux comprendre le contenu et sa pertinence pour certains mots-clés. Certaines balises servent également de facteurs de classement dans l'algorithme de Google.
Bien que Google soit assez doué pour comprendre le contenu des pages Web, les balises méta et les balises HTML peuvent décrire davantage sa signification et améliorer le référencement global de votre site Web.
Ou comme Garry Illyes (analyste chez Google) l'a déclaré :
"... Le référencement concerne également les balises de lien, les balises méta, les éléments de titre et toutes ces choses étranges dans la section d'en-tête du code HTML que vous pouvez y mettre."
En plus de cela, les balises HTML (par exemple, les en-têtes) peuvent améliorer la lisibilité du contenu et stimuler l'UX sur votre site Web, ce qui peut entraîner une augmentation du trafic organique, un CTR plus élevé et davantage de conversions potentielles.
c) Visibilité dans les SERP
Enfin, les balises peuvent également influencer l'apparence de vos pages dans la recherche Google (ainsi que sur d'autres plateformes).
Par exemple, la balise de titre et la méta description dans l'en-tête d'une page sont utilisées pour créer un extrait de code de base dans la recherche Google :

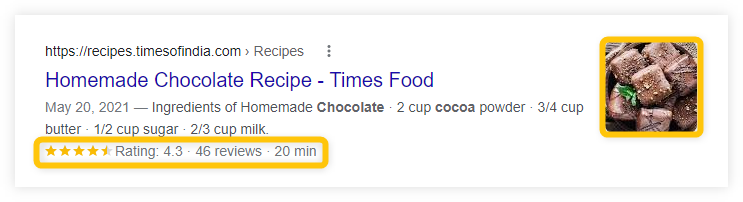
Associées au balisage de données structurées, elles peuvent apparaître sous la forme d'un résultat riche et se démarquer du reste des pages de la SERP :

En mettant en œuvre et en optimisant les balises HTML/méta, vous pouvez considérablement augmenter votre présence dans les SERP, améliorer les performances de vos pages et attirer davantage d'utilisateurs sur votre site Web.
Avec tous les avantages mentionnés ci-dessus, examinons maintenant les balises HTML et méta les plus importantes (et leurs attributs) que vous devez connaître.
Top 10 des balises et attributs HTML en SEO (+ bonnes pratiques)
1. Balise de titre
La balise de titre est un petit extrait de code dans la section <head> de la page Web qui aide les moteurs de recherche à mieux comprendre le sujet principal du contenu de la page :
<tête> <title>Qu'est-ce que la balise de titre dans le référencement (et pourquoi c'est important) ?</title> </tête>
Google utilise la balise de titre comme facteur de classement qui peut améliorer la pertinence de la page pour certaines requêtes de recherche. Il est également utilisé comme lien de titre pour l'extrait de page dans le SERP :

Outre le référencement, les balises de titre sont également utilisées dans les barres de titre et les onglets du navigateur (par exemple, Chrome, Firefox, etc.) pour une meilleure UX et une navigation entre les fenêtres ouvertes, les dossiers, les signets, les favoris, etc.
L'ajout de balises de titre à vos pages est un processus assez simple - si vous utilisez WordPress, vous pouvez simplement installer l'un des plugins SEO populaires (par exemple Yoast SEO) et créer une balise de titre pour chaque page en quelques clics :

Il y a quelques points que vous devez garder à l'esprit lors de l'écriture (et de l'optimisation) des balises de titre pour la recherche Google :
- Soyez concis - la longueur optimale de la balise de titre doit être comprise entre 50 et 60 caractères (ou ~ 600 pixels). Les balises de titre trop longues peuvent être tronquées (ou complètement réécrites) par Google.
- Inclure le mot-clé ciblé - essayez d'ajouter naturellement votre mot-clé ciblé dans le titre.
- Créez un titre convaincant - créez une copie originale et intéressante avec des chiffres, des symboles spéciaux ou des mots-clés qui pourraient attirer plus de personnes sur votre site Web.
- Ajoutez votre marque - n'oubliez pas d'ajouter le nom de votre marque (ou site Web) à la fin de la balise de titre, séparé par un trait d'union (-) ou une pipe (|) du reste de la copie.
2. Balise de méta description
La méta description est un court extrait de texte qui fournit des informations descriptives sur la page dans la section <head> du document HTML :
<tête> <meta name="description" content="Mangools est un ensemble de 5 outils de référencement simples mais puissants conçus pour un flux de travail de référencement efficace. Aimé par les débutants, approuvé par les professionnels. Essayez-le gratuitement !"> </tête>
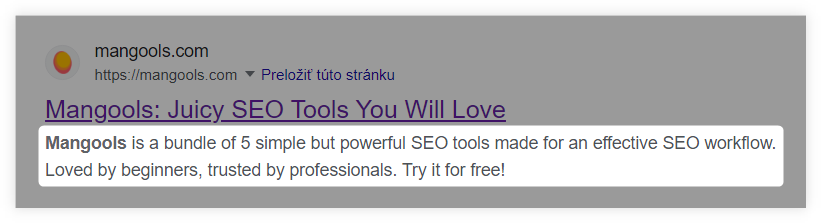
Bien que la méta description ne joue pas un rôle important dans l'algorithme de classement de Google, elle est utilisée pour l'extrait organique dans la recherche Google :

Avec des méta descriptions bien rédigées, vous pouvez améliorer considérablement les performances de vos pages de classement et augmenter le trafic organique global provenant de Google.
Comme pour les balises de titre, vous pouvez utiliser l'un des plugins SEO populaires et créer des descriptions attrayantes pour toutes vos pages importantes :

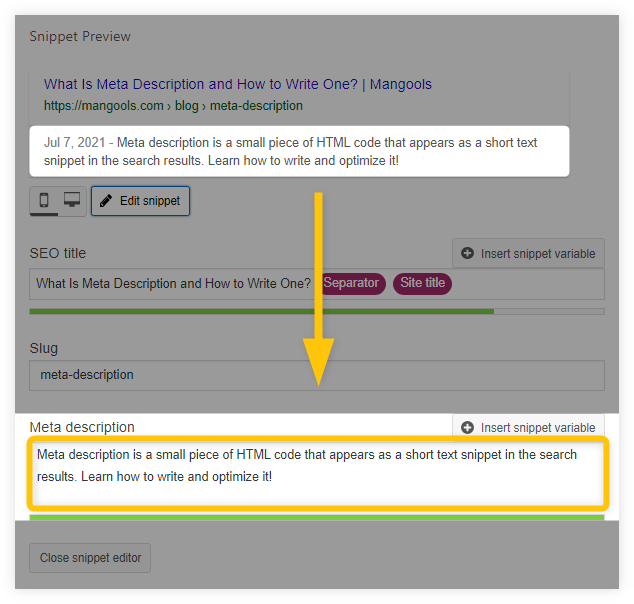
Voici quelques bonnes pratiques à garder à l'esprit lors de la rédaction de vos méta descriptions :
- Soyez bref – la longueur recommandée des méta descriptions se situe entre 120 et 160 caractères. Si la description est trop longue, Google peut tronquer votre texte ou générer sa propre description pour la page.
- Soyez concis (mais descriptif) – assurez-vous de fournir des méta-descriptions qui résument votre contenu en quelques mots seulement.
- Rédigez des copies uniques - essayez de créer des méta-descriptions attrayantes qui peuvent apporter de la valeur aux utilisateurs de Google et les inciter à cliquer plus souvent sur vos pages.
- Inclure le mot-clé ciblé - bien que ce ne soit pas nécessaire, vous pouvez essayer d'inclure votre mot-clé ciblé dans la copie pour le rendre plus pertinent pour les utilisateurs.
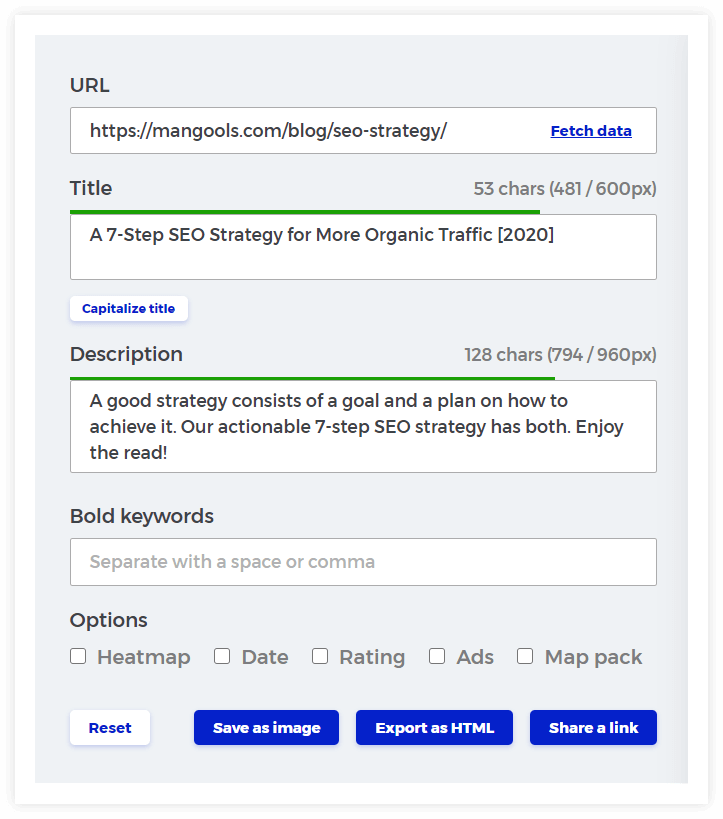
Conseil : Vous pouvez tester la longueur et l'apparence de vos méta-descriptions (et balises de titre) dans notre outil gratuit de simulation de SERP et vérifier à quoi ressemblerait réellement votre extrait dans la SERP :

3. Balise de titre
Les titres (H1, H2, H3, etc.) sont des balises HTML sémantiques visibles sur la page qui divisent le contenu en sections individuelles :
<h1>Ceci est mon super titre principal de la page</h1>
Le but des balises d'en-tête est de structurer logiquement le contenu de la page et de le rendre plus lisible pour les utilisateurs (et les moteurs de recherche).
Les titres font également partie des nombreux signaux de classement qui aident Google à évaluer la pertinence de la page pour certains mots-clés :
"... lorsqu'il s'agit de texte sur une page, un titre est un signal très fort qui nous dit : "Cette partie de la page concerne ce sujet…"" (John Mueller, Google Search Advocate)
En plus de cela, une bonne structure d'en-tête sur la page peut influencer la quantité de trafic organique provenant de Google - selon une étude réalisée par Semrush, les pages avec des structures d'en-tête complexes (H2, H3, H4) semblent être beaucoup plus performantes en comparaison. aux articles de blog sans titre.
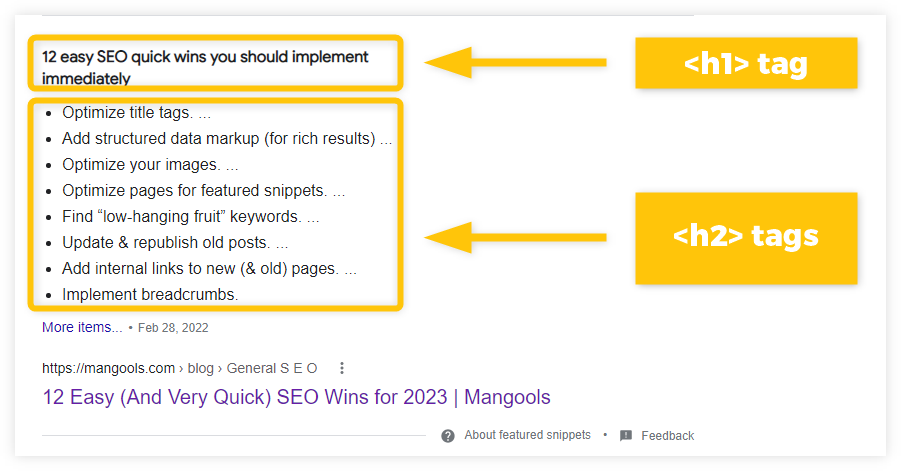
Les en-têtes correctement optimisés sur la page peuvent également être affichés sous la forme d'un extrait en vedette (pour certaines requêtes de recherche) :

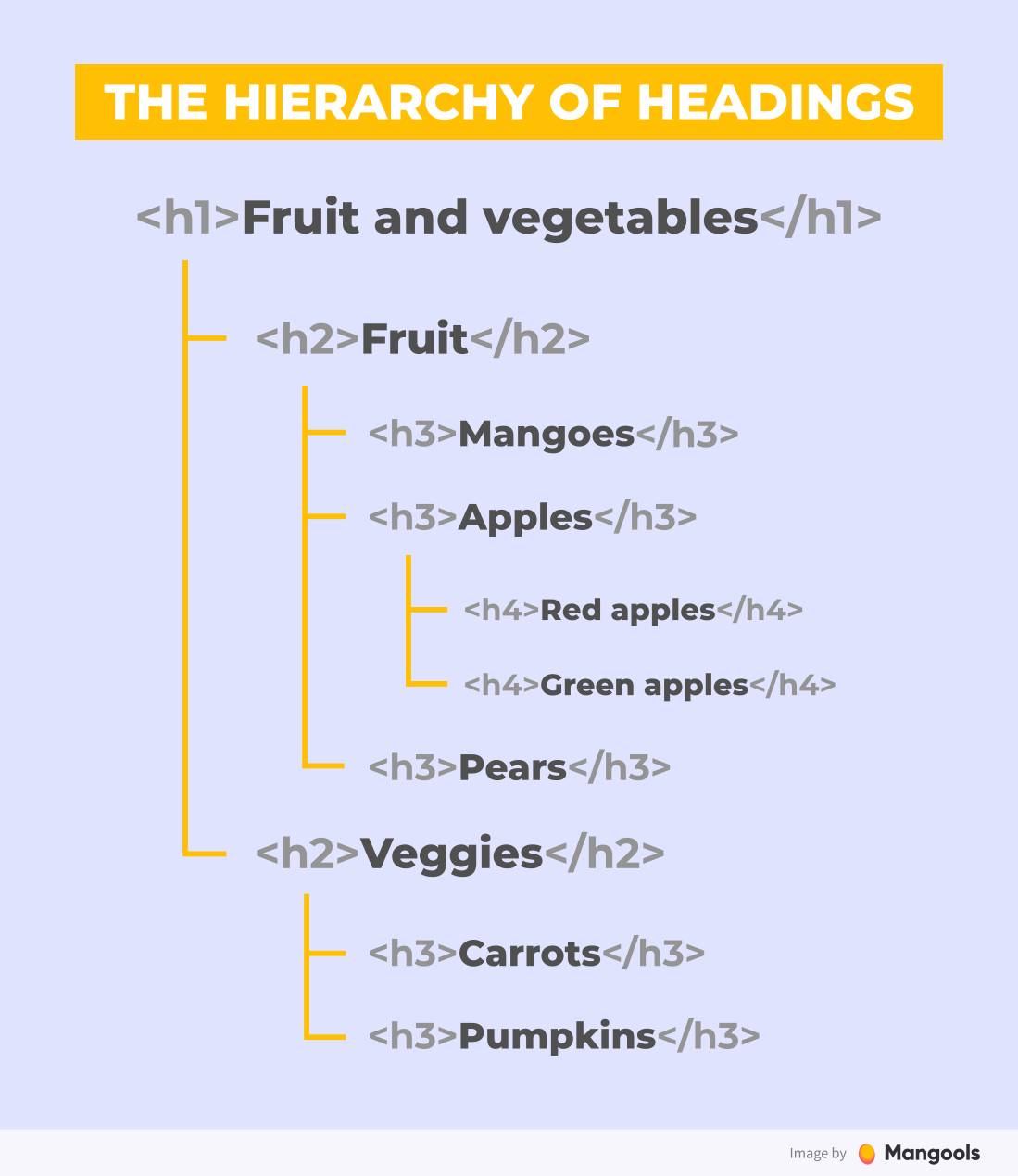
Lors de la création, de la modification et de l'optimisation de votre contenu dans l'éditeur de texte WP, assurez-vous de respecter la structure hiérarchique de vos balises d'en-tête :
- Balise
<h1>– est le titre principal qui est visible en haut de votre page. Cette balise doit représenter l'idée principale/le sujet de votre contenu (et contenir votre mot-clé principal). - Balises
<h2>– elles divisent le sujet de votre article en plusieurs points principaux (ou chapitres). Vous pourriez envisager d'ajouter naturellement votre mot-clé principal (ou des mots-clés secondaires) dans certaines des balises H2 de la page. - Balises
<h3>et<h4>– balises de support (ou sous-chapitres) qui fournissent des informations supplémentaires sur le sujet. - Balises
<h5>– balises facultatives que vous pouvez utiliser dans des articles très complets.

4. Attribut alt de l'image
L'attribut alt d'image (ou texte alt) est une description d'une image dans la balise <img> qui aide les utilisateurs malvoyants et les moteurs de recherche à mieux comprendre ce qu'il y a dans l'image :
<img src="pizza.png" alt="une petite tranche de pizza sur une grande assiette en céramique" >
Bien que Google s'améliore de plus en plus dans la reconnaissance d'images, il utilise un texte alternatif pour mieux comprendre le contexte de l'image et son rapport avec le contenu global de la page Web.
Avec des attributs alt="" correctement optimisés, certaines de vos images peuvent également apparaître dans Google Image Search, ce qui peut entraîner une légère augmentation du trafic organique pour votre site Web :

Dans WordPress, vous pouvez ajouter manuellement des textes alternatifs à toutes vos images importantes soit directement dans l'éditeur WP soit dans Media » Library :

Voici quelques bonnes pratiques qui devraient vous aider à optimiser correctement les attributs alt de vos images :
- Soyez descriptif - assurez-vous d'écrire des textes alternatifs pertinents et précis qui décriraient clairement le contenu de vos images.
- Soyez concis – le texte alternatif ne doit pas dépasser ∼125 caractères. Les moteurs de recherche et les lecteurs d'écran peuvent ignorer les attributs alt qui sont plus longs que cela.
- Inclure le mot clé de focus – si cela a du sens, vous pouvez soigneusement ajouter un mot clé de focus dans vos textes alternatifs les plus importants. Cependant, ne mettez pas de mots-clés dans les attributs alt juste pour le plaisir.

5. Attributs de lien
Les attributs de lien font partie d'une balise <a> - un lien hypertexte visible et cliquable qui peut conduire les utilisateurs (et les robots d'indexation) d'une page à l'autre :
<a href="https://mangools.com/blog/referring-domain/">domaine référent</a>
Les hyperliens, leurs textes d'ancrage et leurs attributs sont une partie cruciale du référencement - ils améliorent (et contrôlent) la capacité d'exploration de votre site Web, servent de signaux de classement dans l'algorithme de Google, orientent les utilisateurs vers d'autres pages utiles et améliorent l'UX globale.
En fonction de votre stratégie de liens internes et externes, vous pouvez utiliser diverses valeurs et attributs de liens pris en charge par Google et améliorer la structure globale de votre site Web, contrôler la propagation du PageRank (link juice) ou modifier la force de votre profil de backlink :
-
anchor text- est un texte visible dans la balise<a>que les utilisateurs peuvent réellement voir et cliquer dessus. Le texte d'ancrage aide également les moteurs de recherche comme Google à mieux comprendre le sujet de la page Web liée. -
href=""– attribut fondamental de la balise<a>qui spécifie la destination (URL) du lien. -
rel="nofollow"- sert d'indice aux robots d'indexation Web qu'ils ne doivent pas prendre en compte les signaux de pertinence concernant le lien (par exemple, son texte d'ancrage, le PageRank de la page de liaison, etc.). -
rel="sponsored"- indique à Google que le lien hypertexte fait partie d'une publicité ou d'un parrainage (c'est-à-dire un lien payant) et doit être ignoré. -
rel="ugc"- l'attribut " ugc " (contenu généré par l'utilisateur) indique aux moteurs de recherche que le lien sur la page a été créé par un utilisateur aléatoire (par exemple dans la section des commentaires ou la page du forum) et ne doit pas être pris en compte compte.
Vous pouvez également combiner ces attributs entre eux pour en dire plus à Google sur la nature du lien hypertexte :
<a rel="ugc, nofollow" href="https://mangools.com/kwfinder/">KWFinder</a> <a rel="sponsorisé, nofollow" href="https://mangools.com/kwfinder/">KWFinder</a>
Remarque importante : gardez à l'esprit que Google traite les attributs "nofollow" , "sponsored" et "ugc" comme des indices, et non comme des directives.
Depuis la mise à jour Nofollow 2020, il appartient à Google de décider SI ou QUEL de ces attributs doit être pris en considération à des fins d'exploration, d'indexation ou de classement.
Si vous souhaitez empêcher les moteurs de recherche de visiter ou d'indexer certaines pages de votre site Web, vous devez absolument envisager d'utiliser d'autres méthodes pour bloquer le contenu.
6. Balise méta robots
Les balises méta des robots sont des directives qui contrôlent la façon dont une page doit être explorée et indexée (et affichée) dans la recherche Google. Comme pour les autres « metadata », les balises meta des robots doivent être placées dans la section <head> de la page :
<tête> <meta name="robots" content="noindex, nofollow"> </head>
Le but des balises méta des robots est d'informer Google des pages que vous souhaitez explorer et indexer et de celles qui doivent être laissées de côté afin de préserver votre classement et d'éviter de propager le PageRank et d'autres signaux de classement à des pages sans importance.
En fonction de votre site Web, vous pouvez envisager d'appliquer des balises méta robots à différents types de pages et de contenu, tels que :
- Doublons – vous pouvez implémenter des balises méta robots sur des pages qui ne sont que des doublons les unes des autres.
- Contenu généré automatiquement - dans certaines situations, vous pouvez utiliser un logiciel qui produit du contenu généré automatiquement sur votre site Web (par exemple, pour les traductions automatiques, les pages de résultats de recherche internes, etc.). Dans de tels cas, il est important d'empêcher Google de visiter ce contenu et d'éviter d'être pénalisé par l'algorithme de Google.
- Contenu généré par l'utilisateur (UGC) - similaire au contenu généré automatiquement, le contenu UG peut faire plus de mal que de bien, surtout s'il ne s'agit que d'un contenu de mauvaise qualité créé par des personnes aléatoires sur Internet (par exemple, de longs commentaires, liens générés, etc.).
- Pages vides ou non valides – enfin et surtout, vous pouvez également empêcher les robots d'exploration de visiter des pages qui n'apportent aucune valeur ou qui ne devraient tout simplement pas apparaître dans la recherche Google (par exemple, des pages en cours de maintenance).
La balise meta robots se compose de 2 attributs principaux : l'attribut name="" spécifie quels robots d'exploration Web doivent "obéir" à la balise (par exemple, Googlebot) et l'attribut content="" indique aux robots comment interagir avec le contenu de la page.
Il y a quelques valeurs importantes (ou règles) que vous pouvez mettre dans l'attribut content="" :
-
"noindex"- empêche les moteurs de recherche d'indexer la page Web (et de l'afficher dans la recherche Google). -
"nofollow"- interdit aux robots de visiter les liens de la page Web. -
"noarchive"- empêche Google de générer un lien en cache de la page dans les résultats de recherche.
Vous pouvez mettre plusieurs balises méta de robots dans 1 page ou simplement combiner leurs attributs dans une seule balise :
<meta name="robots" content="nofollow"> <meta name="googlebot" content="noindex, nofollow">
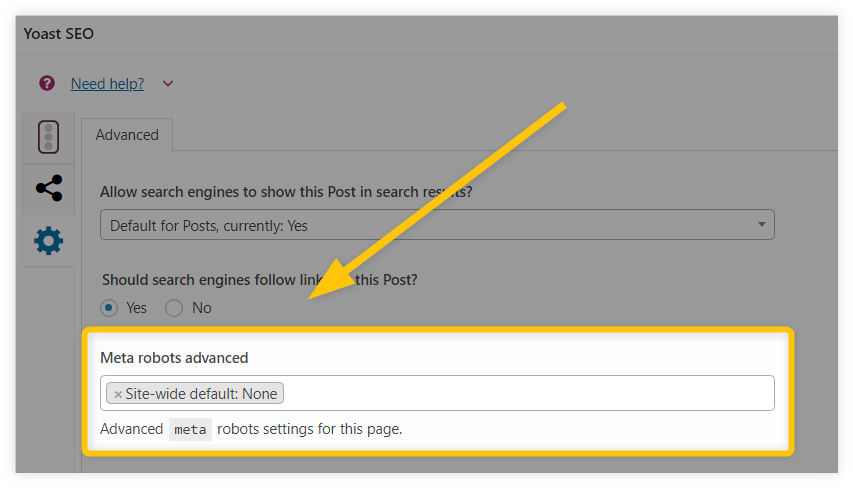
Les balises méta des robots peuvent être implémentées manuellement ou via des plugins comme Yoast SEO :

Conseil : Si vous souhaitez en savoir plus sur les balises méta des robots (et leur utilisation), assurez-vous de consulter la documentation officielle dans Google Search Central.
7. Balise canonique
Les balises canoniques aident les moteurs de recherche comme Google à reconnaître la version canonique principale de la page parmi les autres pages qui lui sont identiques ou tout simplement très similaires :
<link rel="canonical" href="https://mangools.com/"/>
Par exemple, vous pouvez avoir une page produit qui peut être visitée via plusieurs URL (par exemple en raison des paramètres d'URL utilisés pour le filtrage) :
http://homepage.com/shoes/black-sneakers.html http://homepage.com/shoes/black-sneakers.html?Size=38 http://homepage.com/shoes/black-sneakers.html??Size=38&color=black
Dans de tels cas, il est important d'indiquer à Google quelle URL doit être correctement indexée et classée comme principale dans la recherche (et quelles versions doivent être complètement ignorées).
Les balises canoniques peuvent vous aider à résoudre ce problème et indiquer aux moteurs de recherche qu'il n'y a qu'une seule page principale à prendre en compte .
Les balises Rel=canonical apportent également quelques avantages SEO importants, tels que :
- PageRank consolidé - vous pouvez augmenter la force des liens de votre page canonique en pointant dessus à partir du reste des doublons via des balises canoniques.
- Exploration améliorée - les balises canoniques indiquent aux robots d'exploration Web d'ignorer les versions en double de votre contenu et de se concentrer sur l'exploration uniquement des pages principales d'origine.
- Contenu syndiqué - Les canoniques peuvent aider Google à mieux comprendre quelle version URL de la page doit être affichée dans le SERP.
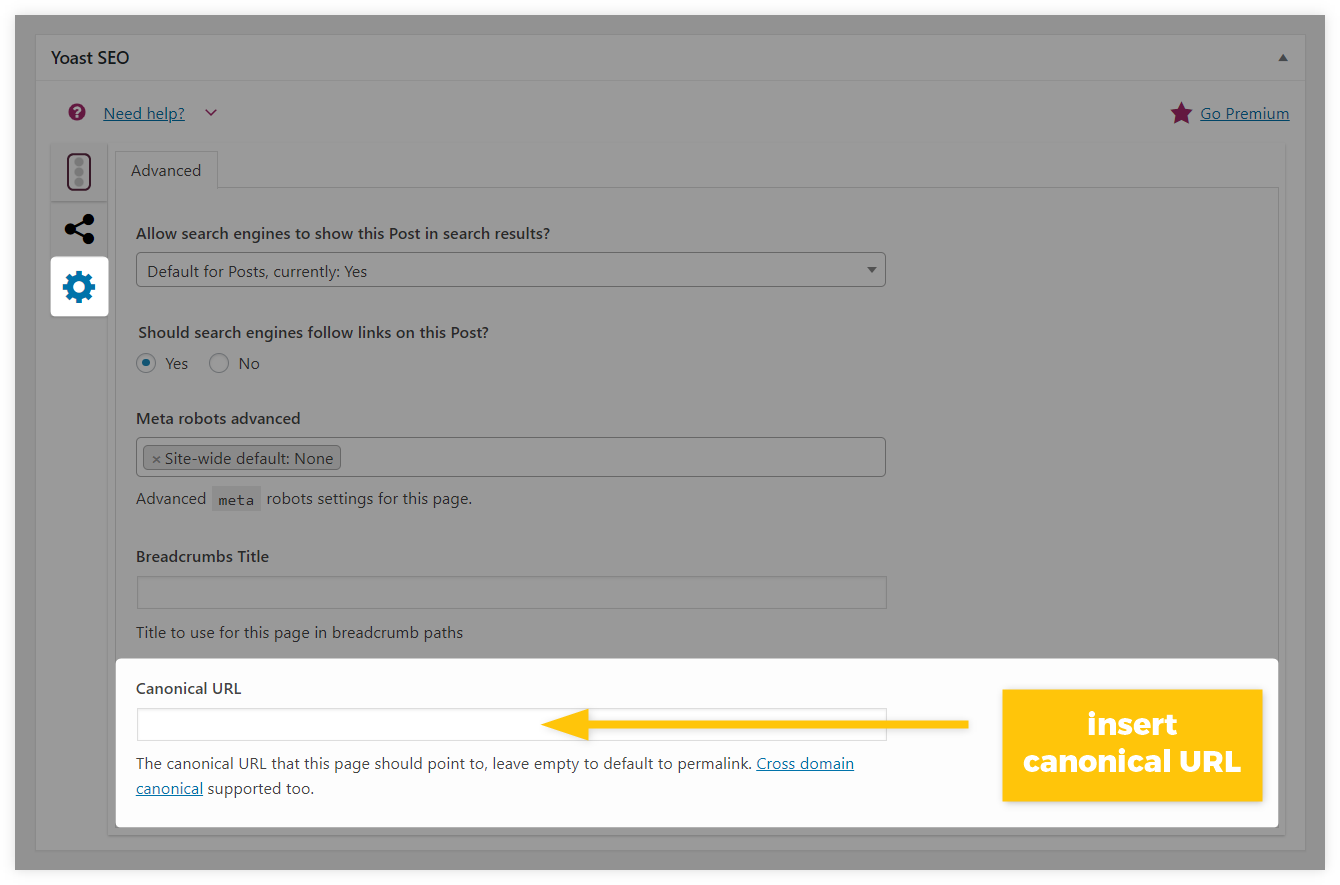
Comme pour les autres balises méta, vous pouvez ajouter une balise canonique directement dans la section <head> de vos pages ou utiliser l'un des plugins SEO populaires qui peut les implémenter automatiquement pour vous :

8. Balise Meta Viewport
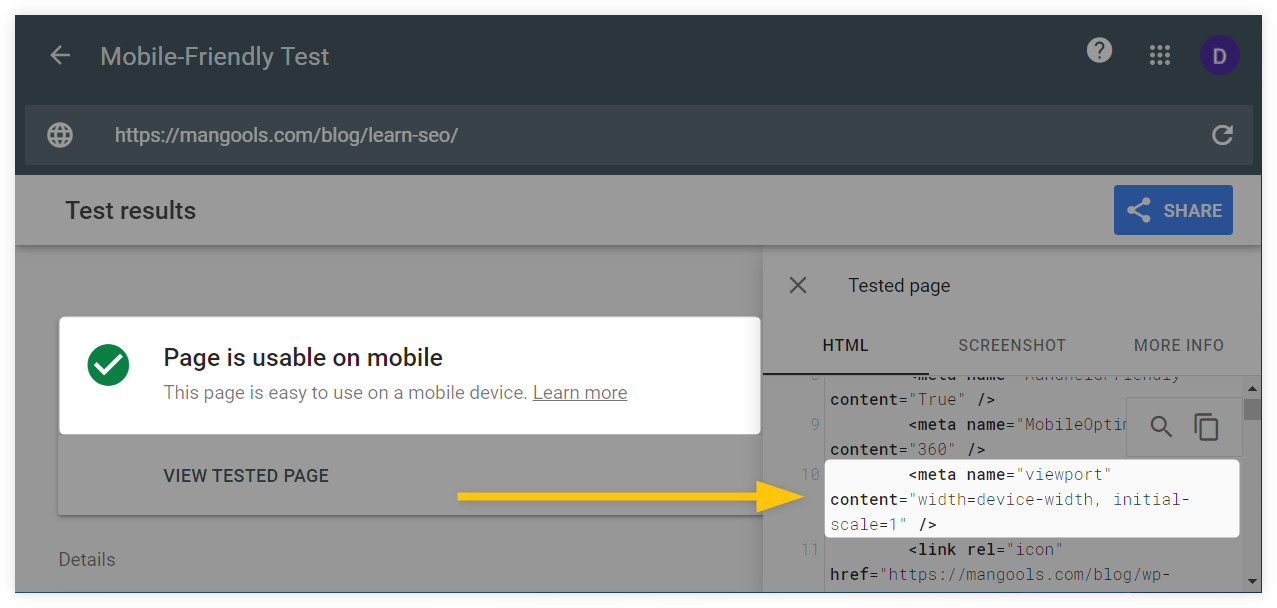
La balise Meta Viewport indique aux navigateurs Web comment la page doit être rendue et affichée sur divers appareils (par exemple, ordinateur de bureau, mobile, tablette, etc.) :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Depuis la mise à jour adaptée aux mobiles en 2015, la balise meta viewport indique également à Google que votre page Web est adaptée aux mobiles et peut être affichée en tant que résultat de recherche mobile.
Les balises Meta Viewports sont généralement déjà implémentées dans la majorité des thèmes de sites Web populaires (ou simplement via CMS), cependant, il est toujours recommandé de vérifier manuellement si les moteurs de recherche comme Google perçoivent votre site Web comme adapté aux mobiles.
Pour ce faire, vous pouvez utiliser des outils tels que Google Mobile-Friendly Test ou Google Search Console pour vérifier si vos pages sont optimisées ou non pour les appareils mobiles (et contiennent des balises meta viewport) :

Remarque : Gardez à l'esprit que l'ajout manuel de balises de fenêtre dans la section <head> de vos pages ne signifie pas automatiquement que votre site Web est adapté aux mobiles.
Si des problèmes techniques empêchent votre contenu de s'afficher correctement sur certains appareils mobiles, vous devez absolument demander de l'aide au développeur de votre site.
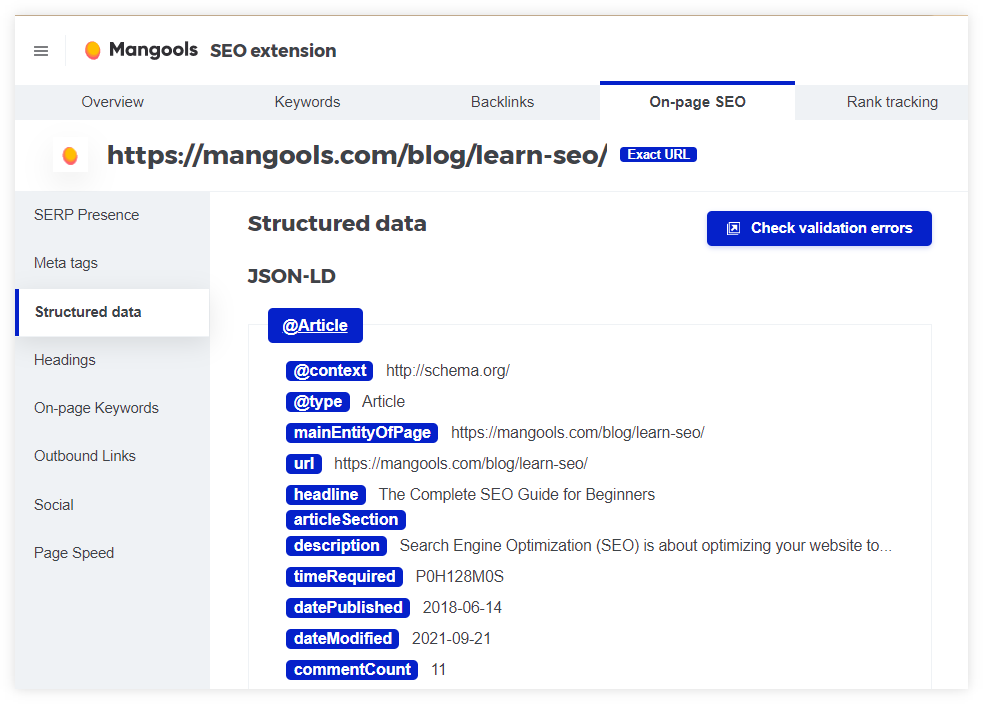
9. Données structurées
Les données structurées (ou balisage de schéma) sont un ensemble organisé de balises sur la page qui marque le contenu avec des informations plus contextuelles :

La mise en œuvre de données structurées sur vos pages peut fournir 2 principaux avantages SEO :
- Cela aide Google à mieux comprendre le contenu (et à l'afficher pour des requêtes de recherche plus pertinentes).
- Il est utilisé pour les extraits enrichis (qui peuvent augmenter le CTR de vos pages Web dans la recherche Google).

Le balisage de schéma peut être appliqué à différents types de contenu (par exemple, balisages « Recettes », « Comment faire », « Événements », « Produit », etc.) et peut améliorer considérablement vos performances de référencement.
Selon vos options (et vos préférences techniques), vous pouvez générer des données structurées de plusieurs manières :
- Écrivez le balisage manuellement - si vous avez un peu d'expérience avec le codage, vous pouvez écrire manuellement et ajouter vous-même des données structurées à toutes vos pages.
- Utilisez des générateurs de balisage - vous pouvez générer des données structurées en utilisant Structured Data Markup Helper ou Data Highlighter et baliser des parties individuelles de votre contenu.
- Plugins WordPress – les plugins de schéma comme Yoast SEO ou Schema App peuvent générer et implémenter automatiquement des données structurées pour vous.
Astuce : Vous pouvez utiliser notre outil d'extension Mangools SEO pour espionner vos concurrents et voir quel type de données structurées ils utilisent !
L'outil peut vous donner un bref aperçu du format de données structurées sur la page, ainsi que tous les types de schémas et propriétés qui ont été implémentés :

En plus de cela, vous pouvez utiliser l'extension pour obtenir une image globale du référencement de la page Web sélectionnée et consulter diverses données importantes à son sujet, telles que :
- Autorité de la page (et du site Web global)
- Mots-clés pour lesquels la page est actuellement classée
- Profil de backlink
- SEO on-page (balises meta, données structurées, titres, etc.)
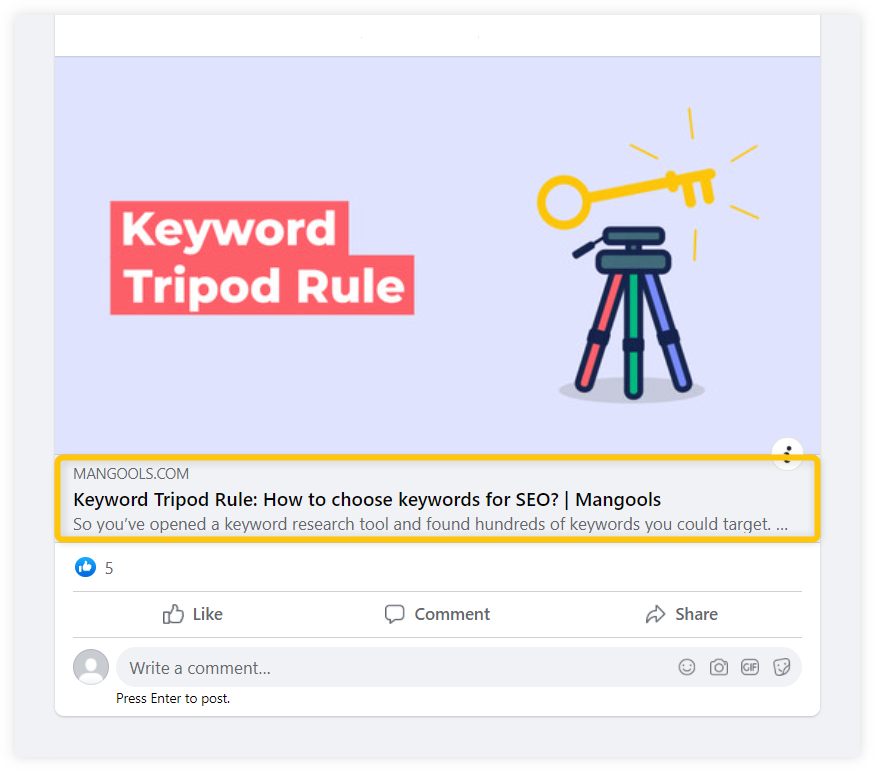
10. Ouvrez les balises Graph et Twitter Card
Open Graph (OG) et Twitter Card (TC) sont un ensemble de balises méta utilisées pour créer des extraits attrayants sur les plateformes de médias sociaux (par exemple Facebook, Twitter, LinkedIn, etc.) :
<meta property="og:title" content="Mon super titre Facebook !"> <meta name="twitter:title" content="Mon super titre Twitter !" />
Bien qu'elles ne soient pas nécessaires pour le référencement, ces balises peuvent vous donner plus de flexibilité sur la manière dont vos pages doivent être promues et affichées sur diverses plates-formes en dehors des moteurs de recherche - ce qui peut entraîner plus de trafic vers votre site Web et des conversions plus élevées :

Selon la plate-forme sur laquelle vous faites la promotion de votre contenu, vous pouvez envisager d'utiliser divers plugins tels que Yoast SEO ou All-in-One SEO pour générer des balises OG et TC, ou simplement écrire manuellement les vôtres et les implémenter dans l'en-tête de la page.
Pour plus d'informations sur les balises de médias sociaux, leurs combinaisons et leurs utilisations possibles, assurez-vous de consulter :
- Documentation du protocole Open Graph
- Plateforme de développement Twitter
Balises bonus : il existe plusieurs balises HTML supplémentaires qui pourraient vous être utiles lors de la création et de l'optimisation de votre contenu :
- Balise
<table>– vous pouvez baliser le contenu et sa structure afin de créer un tableau. - Balise
<ol>- modifie le contenu sous la forme d'un listicule ordonné. - Balise
<ul>- modifie le contenu sous la forme d'un listicule non ordonné.
Bien que de telles balises ne soient pas cruciales pour le référencement, elles peuvent aider Google à mieux comprendre la structure de votre contenu et augmenter les chances qu'une partie de votre page apparaisse sous la forme d'un extrait optimisé :

Qu'en est-il des balises META des mots-clés ?
Certaines personnes (malheureusement) croient encore que Google utilise les balises méta des mots-clés comme signal de classement SEO :
Utilisez-vous toujours des balises meta keywords sur les pages que vous optimisez ?
– Bill Slawski (@bill_slawski) 29 mai 2020
Les balises méta des mots-clés ne sont plus utilisées par Google depuis 2009 - cela a été confirmé au fil du temps par plusieurs experts SEO et représentants de Google :
En fait, certains moteurs de recherche (comme Bing) perçoivent les balises méta des mots-clés comme un signal de spam pouvant affecter négativement le référencement de votre site Web.
Si vous utilisez encore des balises méta de mots-clés, vous devriez peut-être envisager de les supprimer complètement de votre site Web et de vous concentrer plutôt sur des aspects plus importants du référencement.
