8 Metrik Kegunaan yang Dapat Digunakan Tim Teknologi Untuk Menganalisis Perilaku Pengguna
Diterbitkan: 2022-07-07Toko yang indah memang bagus, tetapi lebih penting untuk mengubah pengunjung menjadi pelanggan yang membayar. Mengukur kegunaan adalah keterampilan utama yang dapat dipelajari pengembang untuk membuat toko yang memberikan hasil.
Di dalam alat analitik Anda terdapat banyak pengukuran untuk pengalaman pengguna (UX), tetapi sering diabaikan. Pengukuran UX menunjukkan perilaku pengguna, dan menghasilkan pemahaman yang lebih dalam tentang pengalaman yang dialami pengguna di situs Anda. Tidak selalu yang tercantik, terkeren, atau berpenampilan paling modern yang menjual yang terbaik.
Jika Anda ingin situs Anda berfungsi lebih baik, postingan ini akan memandu Anda melalui delapan metrik kegunaan yang dapat membantu Anda membangun toko yang lebih efektif. Metrik ini penting karena berasal dari tindakan orang nyata, dan tidak didasarkan pada asumsi yang digunakan untuk membuat desain toko.
“Metrik ini penting karena berasal dari tindakan orang sungguhan.”
Kembangkan bisnis Anda dengan Program Mitra Shopify
Baik Anda menawarkan layanan desain dan pengembangan web atau ingin membuat aplikasi untuk Shopify App Store, Program Mitra Shopify akan menyiapkan Anda untuk sukses. Bergabunglah secara gratis dan akses peluang bagi hasil, lingkungan pratinjau pengembang, dan sumber daya pendidikan.
Daftar
1. Waktu muat
Sayangnya, pengunjung tidak sesabar yang Anda inginkan. Faktanya, mereka bahkan kurang sabar daripada Google: mereka memberi waktu sekitar dua detik untuk memuat situs Anda, atau mereka pergi.
Bahkan jika mereka tidak meninggalkan situs saat waktu muat lambat, pengalaman mereka dimulai dengan buruk, dan mereka cenderung tidak berbelanja. Ini, tentu saja, memengaruhi profitabilitas; masalah teknis kecil dapat merusak semua upaya lain untuk meningkatkan lalu lintas, mendapatkan pelanggan, dan meningkatkan konversi dan retensi.
Apa yang dapat Anda lakukan untuk meningkatkan kecepatan pemuatan situs?
- Investasikan pada hosting andal yang dapat mendukung lalu lintas padat.
- Perhatikan ukuran gambar. E-niaga adalah bisnis visual, sehingga situs dapat melambat. Gunakan alat pengoptimalan gambar agar visual dimuat dengan cepat, sementara kualitasnya tetap terjaga.
- Jangan lupa caching browser untuk menghemat waktu di setiap halaman baru dibuka.
- Kompres file CSS dan JavaScript Anda.
- Alat Wawasan PageSpeed Google adalah langkah pertama yang bagus untuk membangun situs.

Anda mungkin juga menyukai: Kinerja Aplikasi: Bagaimana Tim Wiser Menjaga Toko Tetap Cepat.
2. Rasio pentalan
Tidak setiap kunjungan satu halaman dari situs Shopify klien Anda harus dianggap sebagai bouncing. Intinya adalah untuk mengonversi atau menyelesaikan tindakan yang diinginkan, dan pengunjung dapat menyelesaikan tujuan tersebut di satu halaman.
Untuk mengevaluasi halaman arahan Anda secara akurat, Anda harus memperhitungkan kasus tersebut.
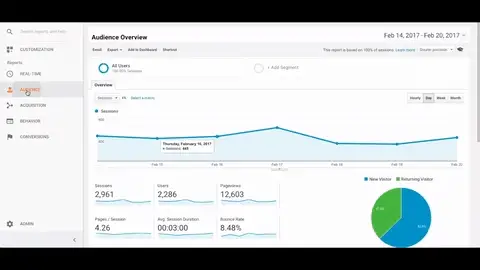
Pertama, di Google Analytics Anda, buka Pemirsa , lalu Perilaku .
Terapkan Sesi dengan Konversi , Sesi dengan segmen transaksi (lihat gif di bawah), dan lihat durasi sesi. Rata-rata, itulah waktu yang dibutuhkan pengunjung untuk menyelesaikan konversi atau transaksi di situs Anda (misalnya, lima menit). Itu menjadi tolok ukur Anda untuk berapa lama pengguna berinteraksi secara bermakna dengan situs Anda. Apa pun yang kurang dianggap menjelajah, sementara sesi yang lebih lama diharapkan menunjukkan minat yang dalam.

Sekarang, karena Anda tidak dapat melihat berapa banyak waktu yang dihabiskan pengunjung di suatu halaman (ketika mereka tidak membuka halaman lain di situs) untuk dibandingkan dengan tolok ukur, atasi dengan menambahkan peristiwa "bukti keterlibatan".
Formula yang digunakan adalah:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`Di mana X menit adalah jumlah waktu yang menurut Anda diperlukan untuk konversi.
Dengan cara ini, Anda akan melihat berapa banyak pantulan yang benar-benar merupakan interaksi aktif dengan situs Anda, dengan waktu yang dihabiskan melebihi batas minimum yang Anda tetapkan. Anda dapat mengesampingkannya, dan rasio pentalan Anda akan turun secara signifikan.
Jika Anda ingin mempelajari lebih lanjut, artikel Optimize Smart's Adjusting Bounce Rate di Google Analytics memberikan penjelasan mendalam yang bagus tentang metode lengkapnya.
3. Navigasi
Navigasi ada karena suatu alasan, dan itu pasti tidak membingungkan atau membuat frustrasi pengunjung.
Terlepas dari apa yang "terlihat lebih baik" atau modern di UX, pertama-tama Anda harus fokus membuatnya fungsional dan intuitif untuk pengunjung toko. Apakah Anda benar-benar membutuhkan menu hamburger? Atau bisakah Anda membuatnya lebih jelas?
"Terlepas dari apa yang" terlihat lebih baik "atau modern di UX, pertama-tama Anda harus fokus membuatnya fungsional dan intuitif untuk pengunjung toko."
Beberapa dasar yang perlu diingat:
- Label khusus membantu orang menemukan apa yang mereka cari. Perjelas apa yang ada di sana.
- Kelompokkan produk sesuai harapan pelanggan. Misalnya, situs perlengkapan olahraga hanya bisa mendapatkan keuntungan dari pengelompokan berdasarkan olahraga.
- Tambahkan subkategori yang melapisi dengan baik jika benar-benar diperlukan.
- Karena tujuan utama toko Shopify adalah untuk menjual produk, bilah navigasi utama harus memuat kategori produk. Elemen lain seperti Kisah Merek, Proses Manufaktur, Tentang Kami, Syarat dan Ketentuan, dll. Harus mencari rumah lain.
- Jika dalam strategi toko untuk menekankan elemen lain, seperti proses pembuatan, itu dapat ditampilkan secara mencolok di halaman beranda, atau ditambahkan di setiap halaman produk.
Anda mungkin juga menyukai: Apa yang Dibutuhkan untuk Membangun Kesuksesan di Toko Tema Shopify.
4. Tampilan halaman per kunjungan (alias sesi)
Meskipun tidak begitu penting, metrik ini menunjukkan keefektifan alur pengalaman.
Saat mendesain toko Shopify, Anda mungkin memiliki aliran pengalaman yang diinginkan. Berapa banyak halaman yang dibutuhkan pengunjung untuk menyelesaikan pembelian? Enam? Sepuluh?
Jika pengguna keluar lebih awal (mengambil langkah lebih sedikit), keterlibatan Anda mungkin buruk dan Anda mungkin memiliki masalah dengan lalu lintas atau kredibilitas. Sebaliknya, jika perjalanan pelanggan bolak-balik, mengambil terlalu banyak langkah, navigasi Anda tidak berfungsi dengan baik dan pengguna menjadi bingung. Anda dapat memperbaikinya dengan beberapa cara berikut:
- Halaman atau bagian FAQ terkemuka yang mencakup pengiriman dan pengembalian.
- Saran produk terkait.
- Bagan ukuran atau yang serupa yang membantu orang memilih, di setiap halaman produk.
- Tutorial di halaman produk.
- Kategorisasi yang jelas.
- Jika Anda memiliki dua grup pelanggan yang sangat berbeda, seperti bisnis vs. konsumen akhir (atau pria dan wanita), arahkan mereka ke alur terpisah langsung dari beranda.
- Bukti kualitas, paten, sertifikasi, keanggotaan, dan penguat kredibilitas lainnya di beranda, sebaiknya ditempatkan di paro atas.
- Jika Anda mengetahui bahwa semua pelanggan Anda melalui proses seleksi tertentu—seperti menjelajahi lookbook, membandingkan ukuran, lalu memesan—jadikan proses ini sebagai prosedur standar untuk semua pelanggan baru. Ini akan merampingkan pengalaman berbelanja dan meminimalkan pengembalian.
Aliran apa pun yang Anda buat, kemungkinan banyak pengguna tidak akan mengikutinya. Jadi permudah pengguna untuk kembali dan menemukan jalan yang benar jika tersesat.
Anda mungkin juga menyukai: Pemodelan Tugas Kebutuhan Pengguna untuk Desain E-niaga.
5. Durasi sesi
Selain tampilan halaman, waktu yang dihabiskan di halaman tersebut penting untuk konversi.
Waktu yang diperlukan untuk interaksi yang bermakna dengan toko online dapat diidentifikasi di Google Analytics, menggunakan metode yang sama seperti yang kami tunjukkan untuk menyesuaikan rasio pentalan. Anda akan melihat berapa lama waktu yang diperlukan untuk menyelesaikan pembelian di situs yang Anda buat.
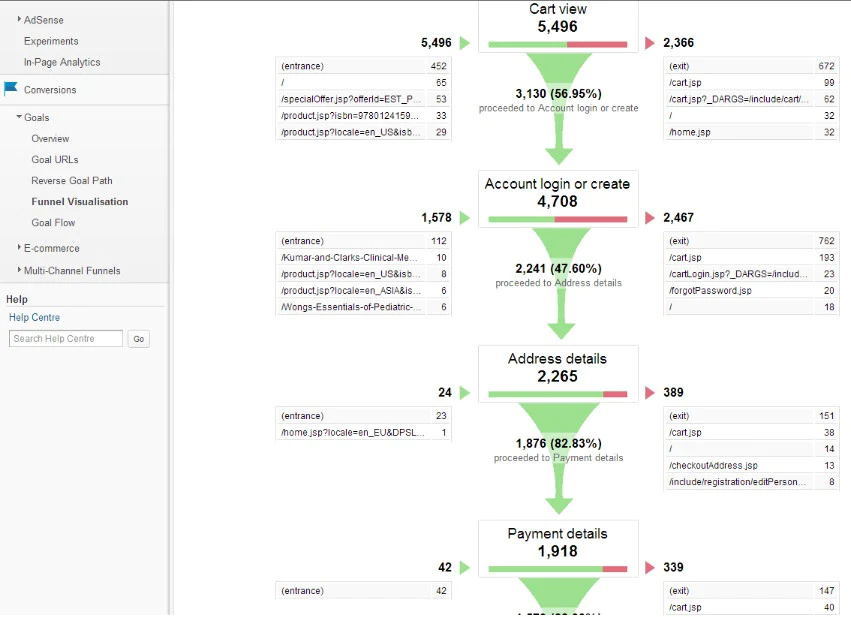
Langkah selanjutnya adalah menganalisis aliran konversi terbaik menggunakan corong. Halaman apa saja yang disertakan dalam alur konversi ini, dan bagaimana halaman tersebut mengarah ke halaman berikutnya? Itulah aliran yang ingin Anda buat ulang untuk semua jalur lain yang memungkinkan. Untuk melakukan ini:
- Arahkan lebih banyak lalu lintas ke halaman konversi Anda yang lebih baik.
- Tingkatkan halaman berperforma buruk agar terlihat seperti halaman berperforma lebih baik.
- Setelah Anda menemukan CTA dan interlinking yang berfungsi, gunakan di seluruh situs.
- Jika Anda memiliki halaman arahan khusus untuk sumber lalu lintas tertentu dan berfungsi, lakukan untuk semua sumber lalu lintas yang berbeda.
Intinya adalah menghilangkan jalan buntu, dan mengarahkan pengunjung melalui alur yang berfungsi dengan baik.
Anda mungkin juga menyukai: 8 Metrik Pertumbuhan yang Harus Dilacak Setiap Pengembang Aplikasi.
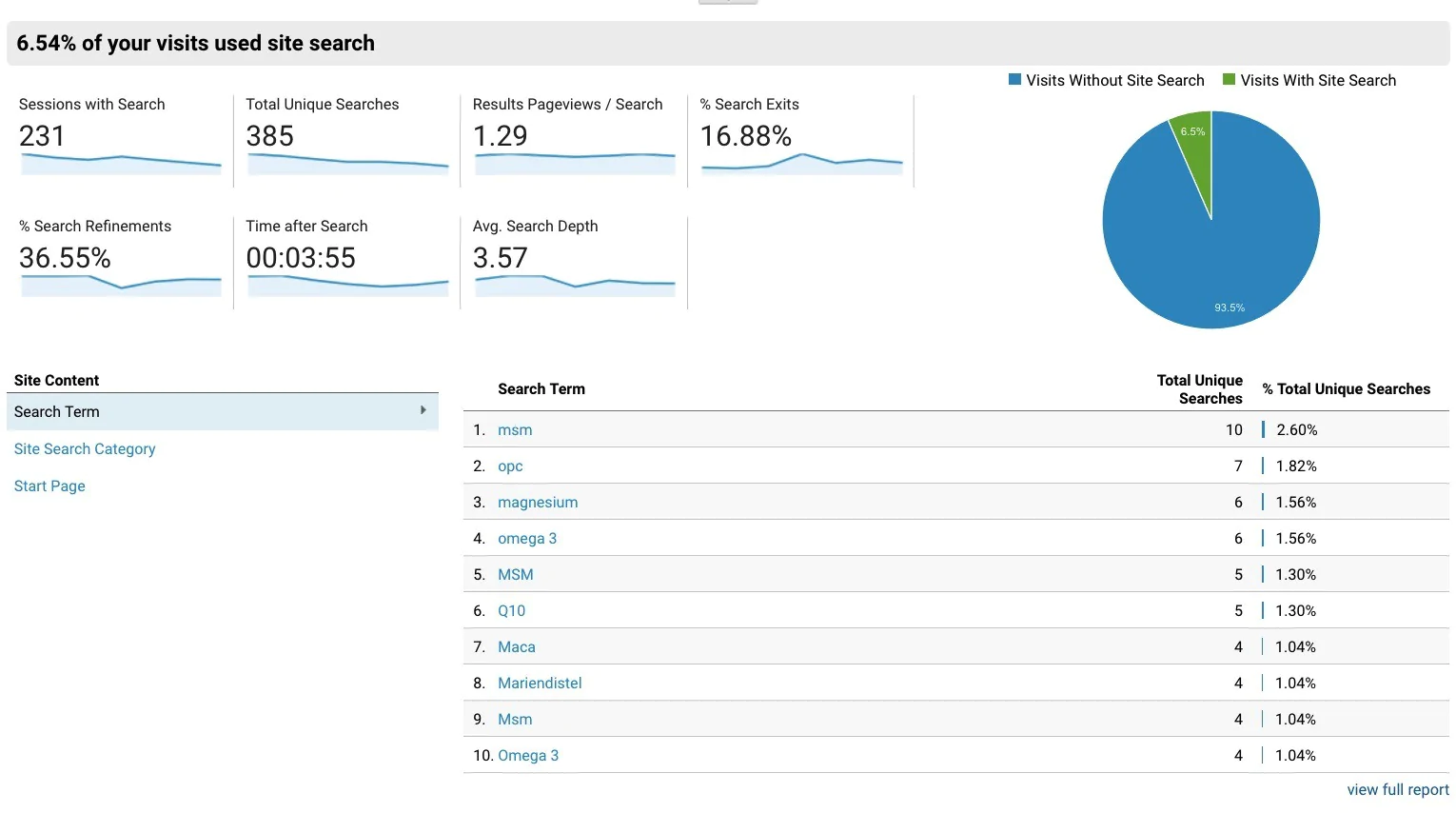
6. Pencarian internal gagal
Pencarian di tempat adalah tambang emas informasi. Ini memberi wawasan tentang apa yang hilang atau sulit ditemukan di situs Anda, kata-kata yang digunakan pelanggan untuk menggambarkan apa yang mereka cari, dan di mana navigasi tidak berfungsi.
Jika Anda hanya dapat memperbaiki satu hal dalam satu waktu, lakukan pencarian internal. Ini akan mengarahkan Anda ke area lain yang membutuhkan perbaikan.

Bagaimana menghindari kegagalan pencarian internal
1. Pastikan kotak telusur Anda memberikan hasil
Saat orang menelusuri sesuatu di situs Anda, mereka mengambil langkah ekstra dalam perjalanan pembelian mereka. Ini menunjukkan kepada Anda bahwa mereka benar-benar tertarik untuk menemukan produk di situs Anda, dan berusaha lebih keras untuk melakukannya. Ini bisa sangat membuat frustasi bagi pengguna jika pencarian situs mereka tidak menghasilkan apa-apa.
Anda harus melakukan yang terbaik untuk mengembalikan beberapa hasil. Beberapa hasil standar yang dapat Anda kembalikan mencakup pelengkapan otomatis penelusuran ke "pelanggan juga membeli ini", bagian "Penjual Teratas", dan thumbnail gambar produk. Hasil ini mengarahkan pengunjung ke produk yang sebenarnya Anda miliki, sehingga mereka mungkin terpengaruh untuk membeli sesuatu yang awalnya tidak mereka cari.
2. Jangan buat mereka mencari di kotak pencarian
Desainer sering kali suka menyimpan "elemen pemeliharaan" di menu bawah, tetapi kegunaan menjual lebih baik daripada desain yang steril.
Untuk toko dengan rangkaian produk terbatas, opsi pencarian dapat berada di suatu tempat di bilah navigasi horizontal utama, atau tepat di atasnya.
Untuk toko dengan pilihan lebih besar, di mana filter akan dibutuhkan, tempat terbaik kemungkinan besar adalah sidebar kiri.
3. Belajar dari hasil nol
Untuk meminimalkan kejadian saat pencarian tidak menghasilkan apa-apa, dengarkan apa yang dikatakan pengguna Anda.
Jika Anda menganalisis pencarian yang tidak terjawab, Anda akan mendapatkan banyak wawasan ke mana harus meningkatkan toko Anda.
Anda akan menemukan informasi seperti:
- Stok apa yang hilang dari toko Anda
- Nama apa yang sebenarnya disebut pelanggan untuk produk Anda
- Kategori apa yang sulit ditemukan di situs Anda
Anda dapat menggunakan informasi ini untuk memperluas jangkauan produk Anda, meningkatkan SEO Anda dengan salinan halaman yang cocok dengan permintaan pengguna, dan meningkatkan menu dan kategori Anda.
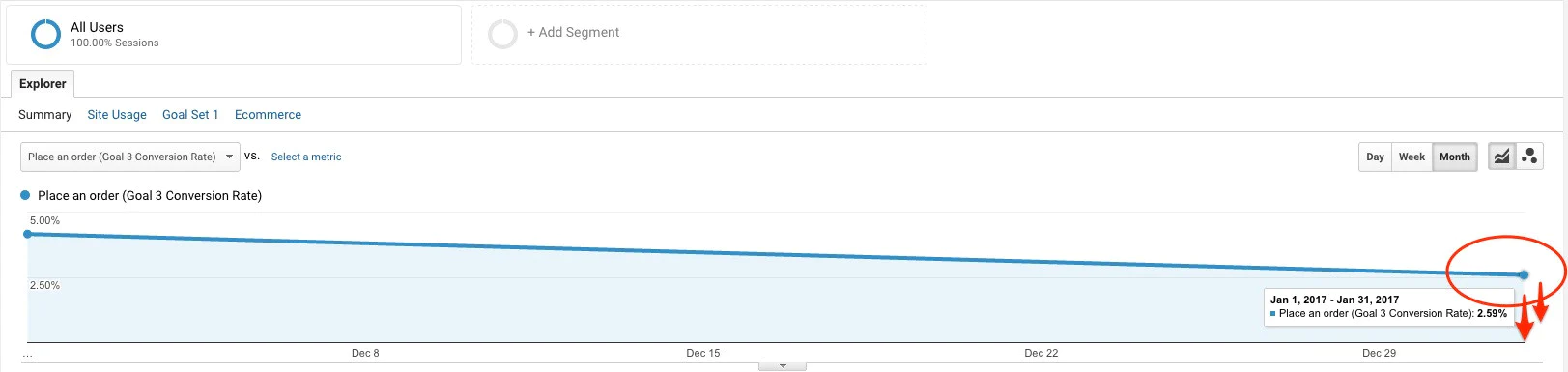
7. Konversi halaman produk
Anda mengukur konversi di Google Analytics. Laporan corong menunjukkan seberapa baik situs Anda mengubah pengunjung menjadi pelanggan.
Secara alami, sebagian besar konversi terjadi pada halaman produk individual. Itu karena pengunjung ingin melihat produk secara detail, dan membaca deskripsi secara keseluruhan sebelum mengambil keputusan.
Jika nomor Anda di sini buruk, itu berarti pengunjung tidak mau berpisah dengan uang hasil jerih payah mereka, dan kemungkinan besar tidak mendapatkan informasi yang cukup tentang produk tersebut.

Bagaimana cara meningkatkan tingkat konversi
Tingkatkan gambar produk Anda
Untuk memberikan pengalaman paling nyata kepada pembeli, Anda perlu meningkatkan presentasi produk.
Gambar berkualitas tinggi adalah suatu keharusan, tetapi masih ada lagi. Pembeli perlu melihat produk yang digunakan, untuk membandingkan ukurannya dengan manusia dan memperbesar untuk melihat jahitan dan kain. Mereka ingin penghalang digital dihilangkan.
Lebih baik lagi, tambahkan tampilan 360 derajat, dan opsi pratinjau untuk semua varian warna.
Tambahkan sinyal kepercayaan
Jika pengunjung membuka halaman produk dan berhenti, mereka punya alasan untuk tidak membeli.
Memberikan bukti bahwa toko bukanlah sebuah skema memecahkan masalah itu. Penghargaan yang dimenangkan, lencana keamanan, sertifikasi—apa pun yang membuktikan keaslian bisnis boleh diterima. Tak perlu dikatakan, itu harus nyata, karena berpura-pura akan menjadi bumerang.
Selain itu, untuk membuat pembeli nyaman, ciptakan rasa aman dengan bantuan yang tersedia melalui live chat atau hotline, misalnya.
Anda mungkin juga menyukai: Pentingnya Analisis dan Pengumpulan Data.
Perbaiki deskripsi produk Anda
Toko online mungkin kekurangan beberapa aspek dari toko fisik, tetapi mereka memiliki kesempatan untuk mengatakan lebih banyak tentang produk dengan kata-kata; toko tradisional tidak memiliki deskripsi produk sama sekali.
Namun, Anda dapat merancang deskripsi produk ke dalam halaman yang paling berfokus pada informasi. Itu dapat dirancang untuk menceritakan sebuah cerita — kapan, bagaimana, dan oleh siapa produk itu dibuat. Semakin banyak ruang teks, semakin baik. Dan Anda dapat menyoroti poin-poin tertentu dengan mudah untuk menarik perhatian pelanggan.
Ada di tangan Anda untuk mengubah daftar produk yang tumpul menjadi presentasi yang menarik.
“Ada di tangan Anda untuk mengubah daftar produk yang tumpul menjadi presentasi yang menarik.”
Merapikan
Di masa informasi dan visual yang berlebihan, konsumen menyukai kesederhanaan dan pilihan yang mudah. Mereka tidak lagi tertarik dengan 100 jenis es krim. Mereka memiliki pilihan yang lebih penting untuk dibuat setiap hari, dan berbelanja tidak boleh terlalu rumit.
Itu sebabnya Anda tidak harus mencoba menjejalkan semuanya bersama-sama. Tinggalkan yang penting—gambar produk, deskripsi, lencana kepercayaan, dan produk terkait (sebentar lagi tentang itu).
Semakin sedikit yang kita inginkan dari seorang pelanggan, semakin besar kemungkinan mereka untuk menyelesaikannya. Biarkan mereka fokus pada satu aspek—produk.
Jika Anda ingin tahu tentang mempelajari praktik terbaik, lihat artikel The Daily Egg Cara Mengoptimalkan Halaman Produk Anda untuk Tingkat Konversi yang Lebih Tinggi.
8. Pengabaian pembayaran
Pelanggan akhirnya di checkout, setelah Anda memperbaiki semua langkah dan alur sebelumnya. Bagaimana Anda membuat mereka melewatinya, dan tidak pergi setelah semua kerja keras yang Anda lakukan untuk mendapatkannya sejauh ini?
Karena di sinilah pelanggan akhirnya berpisah dengan uang mereka, itu harus lebih baik daripada toko lainnya dalam hal desain dan elemen yang disertakan.

Neil Patel memiliki daftar besar semua hal yang perlu dipertimbangkan untuk halaman pembayaran, tetapi berikut adalah beberapa fitur saya untuk dipertimbangkan:
- Bilah kemajuan untuk mengarahkan pelanggan dan meminimalkan stres.
- Lebih dari satu tombol checkout pada halaman untuk membuatnya cepat dan nyaman.
- Jaminan keamanan dan logo metode pembayaran yang diterima untuk menjawab pertanyaan sebelum terlambat.
- Checkout tamu (pelanggan sangat menyukainya). Jika perlu, sarankan mereka membuat akun setelah pembelian.
- Jika memungkinkan, sorot FAQ penting: opsi pengembalian, waktu pengiriman, ETA, dan seterusnya.
- Obrolan langsung adalah ide yang bagus di sini sehingga pertanyaan dapat dijawab tanpa meninggalkan halaman.
- Pratinjau produk dengan detail seperti ukuran dan warna dipersilakan, dan membantu memastikan pembeli memahami apa yang mereka bayar.
- Kuantitas yang dapat diedit dan opsi hapus langsung di halaman itu. Itu bisa menghabiskan seluruh pesanan.
- Jika memungkinkan, sarankan produk terkait.
- Menampilkan harga penuh, serta pajak atau biaya pengiriman.
- Cantumkan semua opsi pengiriman dengan harga jika mereka ingin mengubahnya.
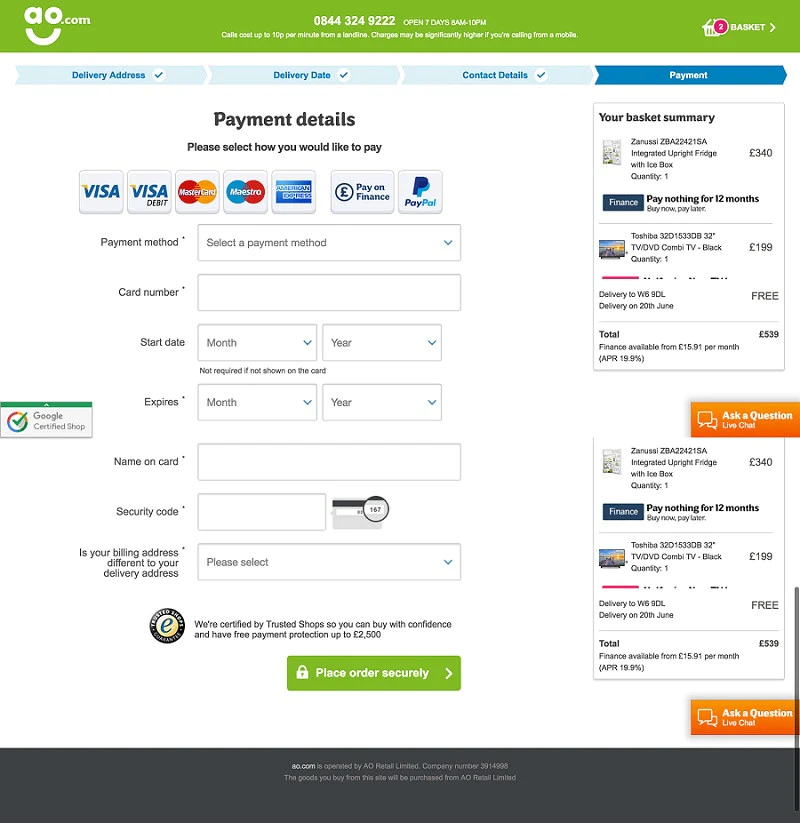
Pada contoh di bawah, warna hijau, lencana “Toko Bersertifikat Google”, berbagai opsi pembayaran, dan ringkasan keranjang semuanya mendorong pembeli untuk menyelesaikan pesanan.

Catatan untuk meningkatkan data yang Anda gunakan untuk mengambil keputusan
Sementara sebagian besar toko Shopify akan memulai dengan Google Analytics sebagai paket analitik default mereka, Google Analytics melewatkan sejumlah fungsi analitik e-niaga yang sangat penting dan spesifik.
Google Analytics tidak akan menghapus penjualan yang dibatalkan, dikembalikan, atau menipu. Hal ini menimbulkan dua masalah: pertama, ini membuat Anda membuat keputusan tentang data yang mungkin salah, dan kedua, Anda mungkin tidak dapat mengidentifikasi saluran tertentu yang memiliki kecenderungan penipuan atau pengembalian yang lebih tinggi.
Anda harus mempertimbangkan untuk melengkapi analitik Anda dengan alat yang memberi Anda data yang lebih akurat untuk keputusan penting dalam menjalankan toko klien.
Plugin analitik ini terintegrasi langsung dengan toko Shopify:
- Kissmetrics
- Keuntungan
- Metrilo
Jangan berpikir analitik Anda harus dimulai dan diakhiri dengan Google Analytics. Ada analitik khusus e-niaga yang dapat menambah nilai dengan terikat erat dengan Shopify dan data e-niaga Anda.
Anda mungkin juga menyukai: Rahasia Utama untuk Meningkatkan Tingkat Konversi Online Anda.
Mengukur UX
Metrik UX toko Shopify memainkan peran penting dalam konversi. UX terbaik membantu pedagang menjual dan membuat pelanggan merasa nyaman untuk membeli, meninggalkan Anda dengan klien dan pelanggan yang bahagia.
Apakah Anda menggunakan metrik lain untuk menganalisis perilaku pengguna di toko pedagang Anda? Beri tahu kami di komentar di bawah.
