Cosa può imparare la SEO dall'accessibilità
Pubblicato: 2022-11-30Per troppe aziende, l'accessibilità del loro sito Web non è ancora stata un'area di preoccupazione. Eppure può anche avere un effetto positivo sulle tue classifiche organiche. Ti mostreremo cosa può imparare la SEO dall'accessibilità e come rimuovere facilmente le barriere sul tuo sito web.
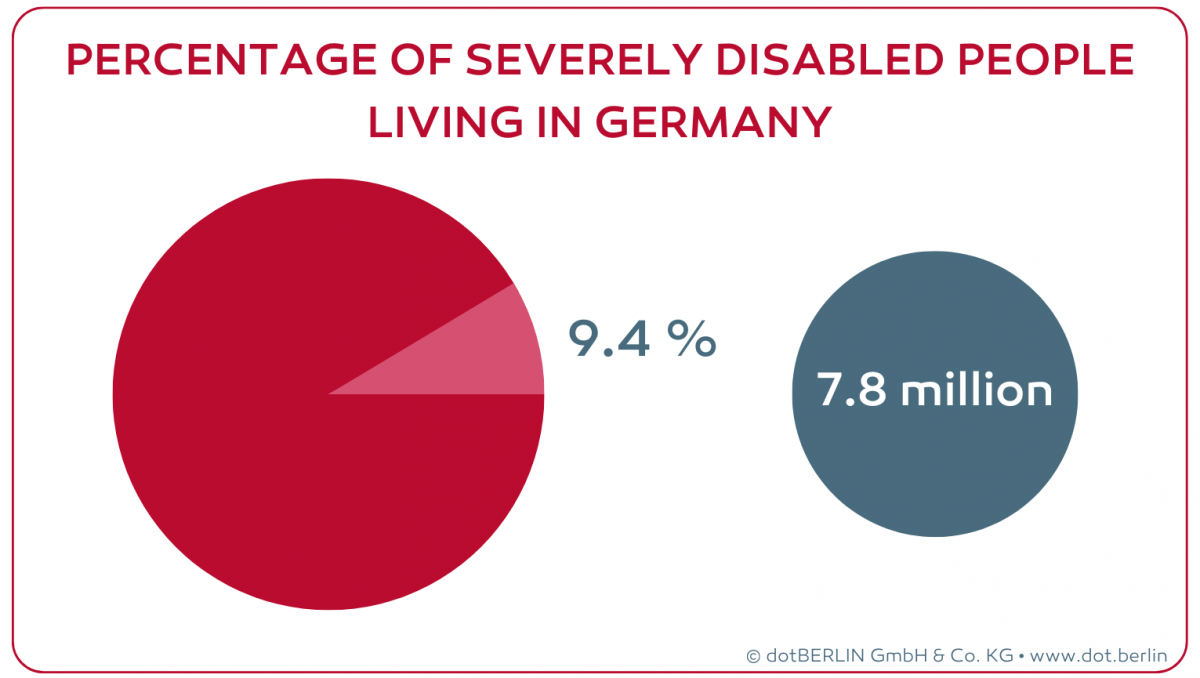
Accessibilità è un termine che la maggior parte di noi probabilmente associa per la prima volta alle aree pubbliche. Che si tratti di incroci stradali, zone pedonali o banchine ferroviarie, raggiungere una destinazione dovrebbe essere altrettanto facile per le persone con disabilità quanto per le persone senza disabilità. La stessa idea può essere applicata a Internet. Dopotutto, ci sono innumerevoli siti Web che escludono l'utilizzo di determinati gruppi di persone. Nella sola Germania, ci sono circa 7,8 milioni di persone con disabilità grave registrata.

Figura 1: Percentuale di persone in Germania con disabilità grave riconosciuta.
Tuttavia, secondo uno studio condotto quest'anno dall'organizzazione no-profit WebAIM , il 98% dei siti Web più visitati non è privo di barriere. Ciò significa che ci sono barriere invalicabili su un gran numero di siti web, rendendone impossibile l'utilizzo da parte di persone con disabilità grave. Tuttavia, questo riguarda anche gruppi di persone con menomazioni minori, come difficoltà di apprendimento o carenze nella visione dei colori. E, almeno temporaneamente, ognuno di noi può esserne colpito.
Ryte può aiutarti a controllare e ottimizzare l'accessibilità del tuo sito web
Scopri di più
Chi può beneficiare di un sito web accessibile?
È chiaro che se gestisci un sito Web non accessibile, escludi molte persone dall'utilizzarlo. Ma hai mai considerato che questo riduce automaticamente i tuoi potenziali gruppi target? Anni fa, l'organizzazione sociale tedesca "Aktion Mensch" ha condotto uno studio e ha scoperto che le persone con disabilità sono utenti particolarmente entusiasti di Internet. Il motivo è semplice: il world wide web è un modo indispensabile – e talvolta anche l'unico – per entrare in contatto con il mondo esterno. Quindi ha perfettamente senso includere questi gruppi di persone nella composizione del tuo sito web.
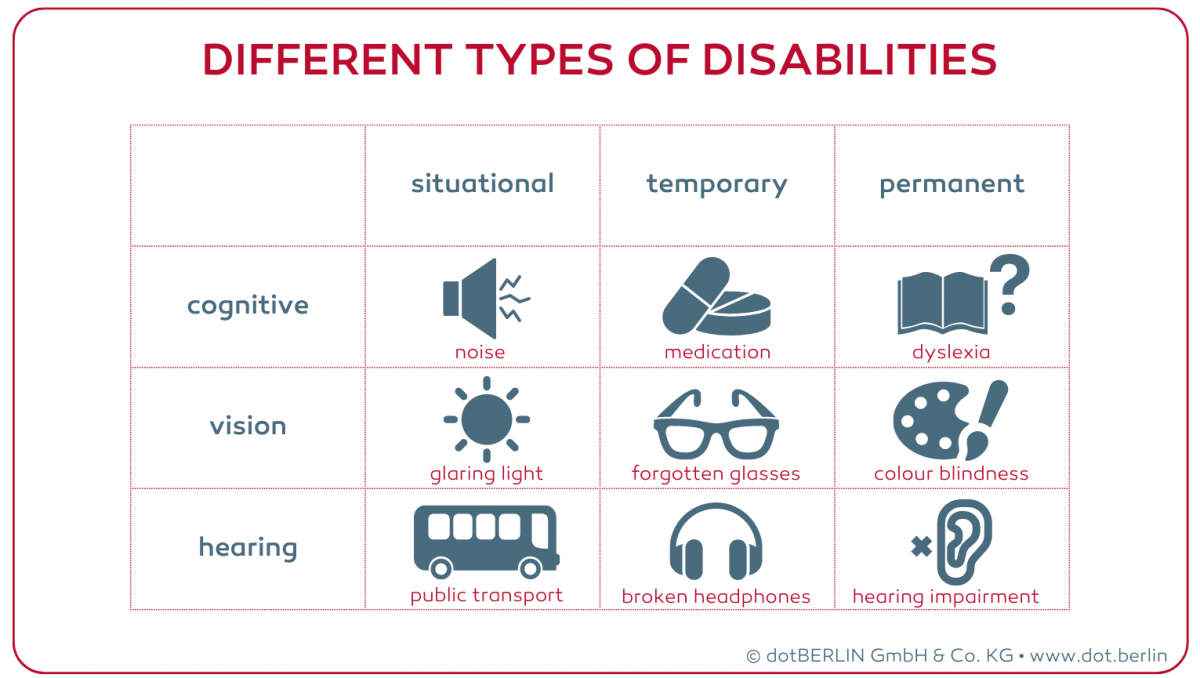
Ma non solo loro beneficeranno di un sito web accessibile, ma davvero tutti. Ricorda, non dovresti pensare solo alle disabilità permanenti, ma anche a menomazioni temporanee come la luce solare intensa, una mano del topo rotta o gli occhiali da lettura persi. Ad un certo punto, tutti devono affrontare una barriera che rende difficile l'accesso a un sito web.

Figura 2: Diversi tipi di disabilità.
Inoltre, ci sono altri gruppi target interessanti che sono ancora troppo spesso trascurati. Ad esempio, si pensi alla piramide della popolazione tedesca , che da tempo ha cessato di essere una piramide, ma assomiglia piuttosto a un'urna: più di 18 milioni di persone hanno ormai 60 anni e più. Si tratta di circa il 20% e si prevede che entro il 2050 la loro quota crescerà fino al 38%. I cosiddetti "silversurfers" amano utilizzare Internet come canale di informazione, ma anche per mantenere la propria indipendenza, ad esempio facendo acquisti online. Se il tuo sito web tiene conto del fatto che la vista, le capacità motorie, ecc. diminuiscono con l'età, le tue possibilità di attrarre questo gruppo target sono piuttosto alte.
Vantaggi dell'accessibilità per la SEO
L'accessibilità ha un altro vantaggio che dovrebbe far notare ai SEO: anche Google pensa che l'accessibilità sia importante. Nel marzo 2022, il dipendente di Google John Mueller ha commentato questo argomento : Sebbene l'accessibilità non sia ancora un fattore di ranking diretto, è estremamente importante per i siti web. Se un sito Web inaccessibile allontana potenziali visitatori, questi non saranno in grado di consigliare il sito Web in questione ad altri. Inoltre, è del tutto possibile che l'accessibilità diventi un fattore di ranking diretto in futuro.
Contenuti ben strutturati, testi di facile comprensione e pulsanti facili da usare non solo contribuiscono all'accessibilità, ma anche alla facilità d'uso complessiva del sito Web, che Google considera di grande importanza. Come primo principio della sua filosofia aziendale, l'azienda afferma: "Concentrati sull'utente e tutto il resto seguirà".
Beh, convinto? Ecco in sintesi i vantaggi più importanti di un sito web accessibile:
Siti web accessibili
- promuovere un buon posizionamento su Google
- aprire nuovi gruppi target
- aumentare la soddisfazione degli utenti
- ridurre la frustrazione e le frequenze di rimbalzo
Come migliorare l'accessibilità del tuo sito web
Ora sai che l'accessibilità è importante e che ha molti vantaggi. Ma qual è il modo migliore per rimuovere le barriere sul tuo sito web? In effetti, ci sono numerose leve che puoi girare. Vorremmo presentarvi alcune misure facili da attuare, ma di grande impatto.
Accessibilità per le persone con disabilità cognitive
In quest'area, un sito Web accessibile aiuta con le seguenti limitazioni, tra le altre:
- Distrazione dovuta al rumore
- Farmaco temporaneo
- Dislessia
Struttura e contenuti chiari e intuitivi
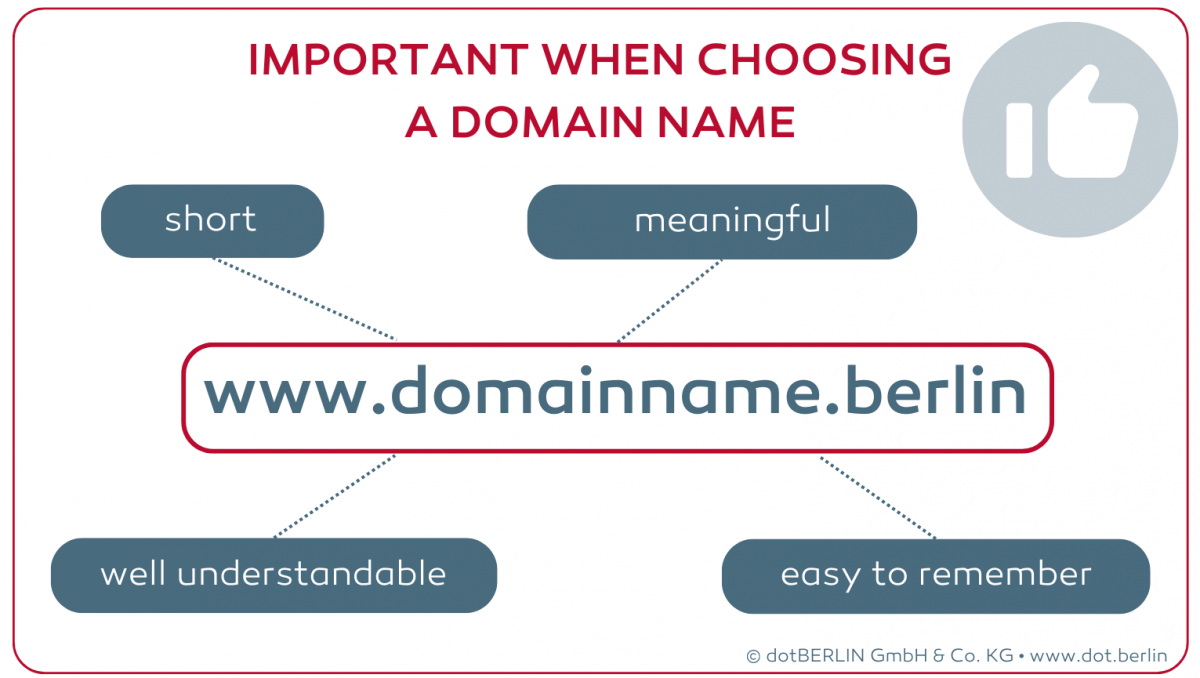
Una struttura chiara e un contenuto facilmente comprensibile assicurano che i visitatori del tuo sito web possano orientarsi facilmente. Tutto inizia con il giusto indirizzo Internet. Più è significativo, più velocemente gli utenti possono riconoscere se sono atterrati nella destinazione giusta. Un indirizzo come www.seo-agentur.berlin è un buon esempio. Contiene informazioni importanti come l'industria e la posizione, ma è comunque piacevolmente breve. Oltre a .berlin, esistono altre desinenze che terminano con il nome di una città o di una regione. In Germania, questi finora includono .hamburg, .koeln, .bayern, .nrw, . ruhr e . saarland.


Figura 3: criteri per un dominio chiaro
Il sito Web stesso dovrebbe avere un menu chiaro con il minor numero possibile di voci di menu. Le sottopagine dovrebbero essere il più coerenti possibile e seguire una struttura logica. Lo stesso vale per i testi, che dovrebbero essere suddivisi in titoli, sottotitoli, paragrafi ed elenchi puntati per attirare l'attenzione. Le immagini possono essere un'aggiunta utile. Sciolgono blocchi di testo particolarmente lunghi e impediscono all'occhio di stancarsi. Ma attenzione: per le persone che utilizzano software di lettura (screen reader), è più utile che i testi coerenti non vengano interrotti.
Linguaggio di facile comprensione
Per assicurarti che tutti i visitatori capiscano i testi del tuo sito web, dovresti concentrarti su testi facili da leggere e facili da digerire.
Più i tuoi testi saranno facili da capire, più utenti raggiungerai. Ciò include, ad esempio, che le frasi siano il più brevi possibile e che la struttura delle frasi non sia inutilmente complicata. Se possibile, dovresti evitare termini stranieri. Dovresti spiegare i termini tecnici. Se desideri seguire una serie di regole ufficiali, "Easy Language" è il posto giusto per iniziare. È un linguaggio semplice appositamente regolamentato che mira ad essere particolarmente facile da capire.
Accessibilità per le persone con disabilità visive
Nell'area della vista, alcune misure possono aiutare a ridurre le barriere per le persone con queste menomazioni, tra le altre:
- Bagliore
- Occhiali da lettura dimenticati
- Daltonismo
Stampa grande e contrasti elevati
C'è quel font meravigliosamente curvo che ti piacerebbe usare sul tuo sito web? In termini di accessibilità, dovresti prima considerare attentamente se è facile da leggere. In caso di dubbio: mantienilo semplice ed evita campane e fischietti. Inoltre, il carattere selezionato dovrebbe essere sufficientemente grande. Anche l'interlinea gioca un ruolo importante e non dovrebbe essere né troppo stretta né troppo alta. I consigli per i caratteri accessibili possono essere trovati qui .

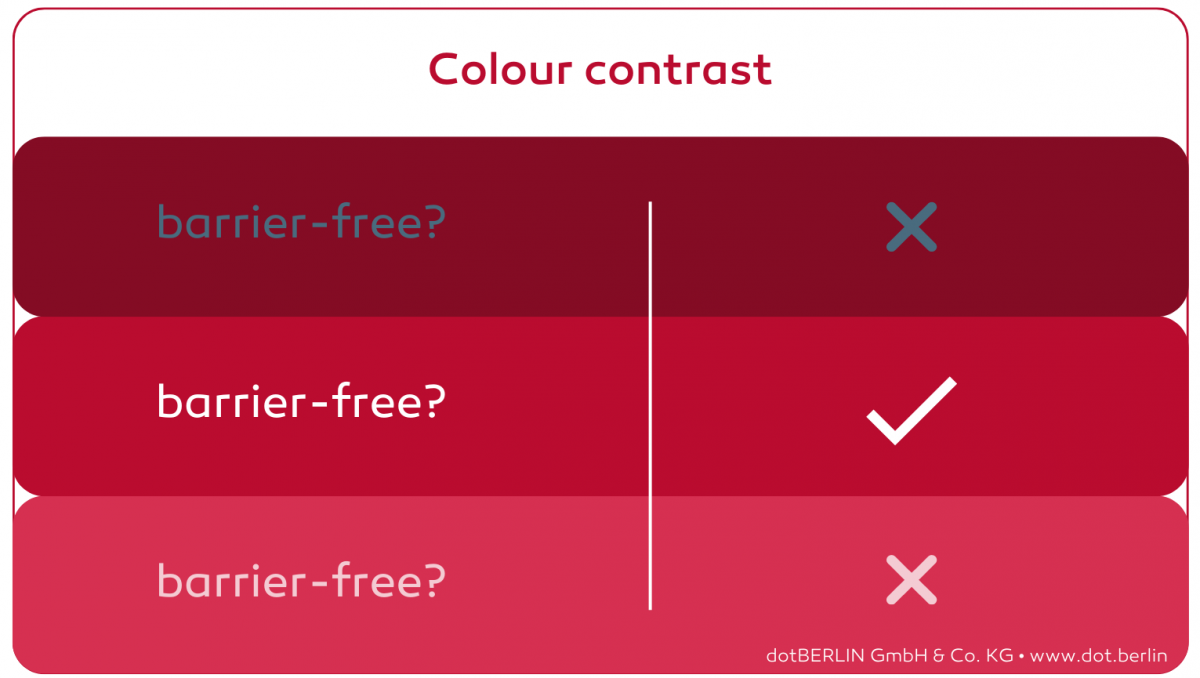
Figura 4: Accessibilità attraverso i contrasti di colore
Anche un carattere più piccolo sarà molto più facile da leggere se contrasta bene con lo sfondo. Il contrasto più elevato è il testo nero su sfondo bianco; ma ci sono molte gradazioni inferiori a quella che funzionano bene. A proposito, i contrasti elevati facilitano anche la visita del sito Web con uno smartphone, ad esempio all'aperto alla luce diretta del sole. Quindi, per favore: niente caratteri grigi su sfondo rosso!
Testi immagine
I non vedenti dipendono dalle immagini del tuo sito Web fornite con i cosiddetti testi alternativi (alt text in breve). Poiché il software di lettura non può effettivamente "vedere", ha bisogno del testo alternativo per rendere il contenuto visivo accessibile ai suoi utenti. Allo stesso tempo, il testo alternativo è probabilmente il gateway più noto tra accessibilità e SEO. Viene utilizzato per consentire ai crawler dei motori di ricerca di associare il contenuto dell'immagine per ottenere un buon posizionamento nella ricerca di immagini di Google.
L'aggiunta di testo alternativo a un'immagine richiede uno sforzo minimo. Puoi compilare il campo corrispondente nei dettagli dell'immagine in qualsiasi sistema di gestione dei contenuti. A proposito: se le immagini del tuo sito Web non possono essere caricate, ad esempio perché la connessione a Internet è debole, vengono visualizzati i testi alternativi. In questo modo le informazioni sono ancora disponibili.
Accessibilità per persone con disabilità uditive
I miglioramenti nell'area dell'accessibilità sono utili per le seguenti limitazioni:
- Ambiente in cui non si vuole essere disturbati, come i trasporti pubblici.
- Cuffie difettose
- Perdita dell'udito
Contenuti multimediali accessibili
I video sul tuo sito Web aumentano il tempo di permanenza e, di conseguenza, sono spesso utili per la SEO. Per migliorare l'accessibilità, dovresti sempre offrire una versione testuale del contenuto video, in modo che anche gli utenti con problemi di udito possano trarne vantaggio. Una soluzione comune sono i sottotitoli all'interno del video, in cui il suddetto viene semplicemente visualizzato in forma scritta. Piattaforme come YouTube possono generare automaticamente i sottotitoli.
Ovviamente puoi anche crearli tu stesso. Esistono diversi strumenti su Internet che possono aiutarti a farlo e molti programmi di editing video hanno funzionalità di sottotitoli integrate. I tuoi sottotitoli dovrebbero includere tutto ciò che può essere ascoltato nel video e ha un significato. Ciò include non solo ciò che la gente dice, ma anche suoni importanti o musica di sottofondo, per esempio.
Descrizioni gratuite
Può essere utile anche una descrizione complementare del contenuto del video: gli utenti non devono nemmeno riprodurre il video. Questa misura è molto semplice da implementare: ad esempio, puoi semplicemente inserire la descrizione in una casella informativa sotto il video. Ne beneficeranno non solo gli utenti con disabilità, ma anche i motori di ricerca, che troveranno più facile classificare tematicamente i contenuti e visualizzarli in modo appropriato.
Valuta l'accessibilità del tuo sito web
Dopo aver implementato le varie misure, probabilmente vorrai scoprire quanto è attualmente accessibile il tuo sito web. Uno strumento che ti dà una panoramica è Lighthouse di Google. Il software valuta automaticamente la qualità dei siti Web e indica le aree di miglioramento. Ha lo scopo di mappare il comportamento degli utenti reali al fine di ottenere indicazioni su come percepiscono un sito web.
Un modo ancora migliore è lasciare che il tuo sito web venga esaminato da coloro che dipendono da opzioni accessibili: persone "reali". Le loro esperienze sono estremamente preziose quando si tratta di scoprire barriere che non sono evidenti a prima vista. In questo modo farai in modo che anche le difficoltà più nascoste possano essere eliminate.
Valuta e ottimizza l'accessibilità del tuo sito web con Ryte!
Scopri di più
