技術チームがユーザーの行動を分析するために使用できる 8 つのユーザビリティ メトリクス
公開: 2022-07-07美しい店舗は素晴らしいですが、訪問者を有料の顧客に変えることがより重要です。 ユーザビリティの測定は、結果をもたらすストアを作成するために開発者が習得できる重要なスキルです。
分析ツールには、ユーザー エクスペリエンス (UX) の多くの測定値がありますが、見過ごされがちです。 UX 測定はユーザーの行動を示し、ユーザーがサイトで経験したことをより深く理解することにつながります。 常に最も美しく、最もクールで、最もモダンな外観が最も売れているとは限りません。
サイトの機能を改善したい場合は、この投稿で、より効果的な店舗を構築するのに役立つ 8 つのユーザビリティ指標について説明します。 これらの指標は実際の人々の行動から得られたものであり、ストアのデザインを作成するために使用される仮定に基づいていないため、重要です。
「これらの指標は、実際の人々の行動に基づいているため重要です。」
Shopify パートナー プログラムでビジネスを成長させましょう
ウェブデザインおよび開発サービスを提供する場合でも、Shopify アプリストア用のアプリを構築したい場合でも、Shopify パートナープログラムは成功への準備を整えます。 無料で参加して、収益分配の機会、開発者プレビュー環境、教育リソースにアクセスしてください。
サインアップ
1.ロード時間
残念ながら、訪問者はあなたが望むほど忍耐強くありません。 実際、Google よりも辛抱強くありません。サイトの読み込みに約 2 秒かかるか、サイトを離れます。
読み込み時間が遅いときにサイトを放棄しなくても、エクスペリエンスは最初から悪く、支出する可能性は低くなります。 もちろん、これは収益性に影響します。 小さな技術的な問題が、トラフィックを増やし、顧客を獲得し、コンバージョンと維持率を高めるための他のすべての取り組みを台無しにする可能性があります。
サイトの読み込み速度を改善するために何ができますか?
- 大量のトラフィックをサポートできる信頼性の高いホスティングに投資してください。
- 画像サイズを見る。 e コマースは視覚的なビジネスであるため、サイトの速度が低下する可能性があります。 画像最適化ツールを使用して、品質を損なわずにビジュアルを高速にロードします。
- 新しいページを開くたびに時間を節約するために、ブラウザーのキャッシュを忘れないでください。
- CSS ファイルと JavaScript ファイルを圧縮します。
- Google の PageSpeed Insights ツールは、サイト構築の優れた第一歩です。

あなたも好きかもしれません:アプリのパフォーマンス: 賢明なチームがストアを高速に保つ方法。
2.直帰率
クライアントの Shopify サイトへの 1 ページの訪問すべてを直帰と見なすべきではありません。 ポイントは、目的のアクションを変換または完了することであり、訪問者は 1 つのページでこれらの目標を達成できます。
ランディング ページを正確に評価するには、そのようなケースを考慮する必要があります。
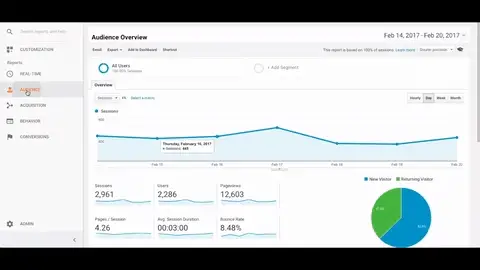
まず、Google アナリティクスでAudienceに移動し、次にBehaviorに移動します。
Sessions with Conversions 、 Sessions with transactions セグメントを適用し (下の gif を参照)、セッションの継続時間を確認します。 これは、訪問者がサイトでコンバージョンまたはトランザクションを完了するのに平均でかかる時間です (たとえば、5 分)。 これは、ユーザーがサイトを有意義に操作するのにかかる時間のベンチマークになります。 それ以下はブラウジングと見なされますが、より長いセッションは深い関心を示していると予想されます。

ここで、訪問者がページに費やした時間 (サイトの別のページに移動していない場合) をベンチマークと比較することができないため、「エンゲージメントの証明」のイベントを追加して回避します。
使用する式は次のとおりです。
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`X 分は、コンバージョンに必要な時間です。
このようにして、直帰のうち、設定した最小時間を超えて実際にサイトに積極的に関与しているバウンスの数を確認できます。 それらを除外すると、直帰率が大幅に低下します。
さらに詳しく知りたい場合は、Optimize Smart の記事「Adjusting Bounce Rate in Google Analytics」で完全な方法を詳しく説明しています。
3. ナビゲーション
ナビゲーションには理由があり、訪問者を混乱させたり苛立たせたりするためのものではありません。
UX の「見栄え」や最新性に関係なく、ストアの訪問者にとって機能的で直感的なものにすることにまず焦点を当てる必要があります。 ハンバーガーメニューは本当に必要ですか? それとも、もっと明確にできますか?
「見た目が良くなったり、UX がモダンであるかに関係なく、ストアの訪問者にとって機能的で直感的なものにすることにまず焦点を当てる必要があります。」
覚えておくべきいくつかの基本事項:
- 特定のラベルは、ユーザーが探しているものを見つけるのに役立ちます。 何が入っているかを明確にします。
- 顧客が期待するように製品をグループ化します。 たとえば、スポーツ用品のサイトは、スポーツ別に分類することによってのみメリットがあります。
- 本当に必要な場合は、適切に階層化するサブカテゴリを追加します。
- Shopify ストアの主な目的は製品を販売することであるため、メイン ナビゲーション バーには製品カテゴリを表示する必要があります。 ブランド ストーリー、製造プロセス、会社概要、利用規約などのその他の要素は、別のホームを見つける必要があります。
- 製造プロセスなど、別の要素を強調することがストアの戦略である場合は、ホームページに目立つように表示したり、各製品ページに追加したりできます。
あなたも好きかもしれません: Shopify テーマストアで成功するために必要なこと.
4. 訪問ごとのページビュー (別名セッション)
それ自体はそれほど重要ではありませんが、この指標はエクスペリエンス フローの有効性を示しています。
Shopify ストアを設計するとき、おそらく望ましいエクスペリエンス フローを念頭に置いているでしょう。 訪問者が購入を完了するまでに何ページかかりますか? 六? 十?
ユーザーが早期にドロップアウトする (ステップ数が少ない) と、エンゲージメントが低下し、トラフィックや信頼性に問題が生じる可能性があります。 一方、カスタマー ジャーニーが前後に曲がりくねって進み、手順が多すぎると、ナビゲーションが適切に機能せず、ユーザーが混乱します。 次のいくつかの方法で修正できます。
- 配送と返品に関するよくある質問の目立つページまたはセクション。
- 関連製品の提案。
- すべての製品ページに、ユーザーが選択するのに役立つサイズ表または類似のもの。
- 製品ページのチュートリアル。
- 明確な分類。
- ビジネスと最終消費者 (または男性と女性) のように、非常に特徴的な 2 つの顧客グループがある場合は、ホームページから直接別々のフローに誘導します。
- 品質の証明、特許、認定、メンバーシップ、およびホームページ上のその他の信頼性を高めるものは、できればスクロールせずに見える範囲に配置する必要があります。
- すべての顧客が特定の選択プロセス (ルックブックの閲覧、サイズの比較、注文など) を経ていることがわかっている場合は、このプロセスをすべての新規顧客の標準的な手順にします。 これにより、ショッピング体験が合理化され、返品が最小限に抑えられます。
どのようなフローを作成しても、多くのユーザーがそれに従わない可能性があります。 そのため、ユーザーが道に迷った場合に簡単に戻って正しい道を見つけられるようにします。
あなたも好きかもしれません: eコマースデザインのユーザーニーズをモデル化するタスク。
5. セッションの長さ
ページビューに加えて、それらのページで費やされた時間もコンバージョンにとって重要です。
オンライン ストアとの有意義なエンゲージメントに必要な時間は、直帰率を調整するために示したのと同じ方法を使用して、Google アナリティクスで特定できます。 作成したサイトで購入を完了するまでにかかる時間が表示されます。
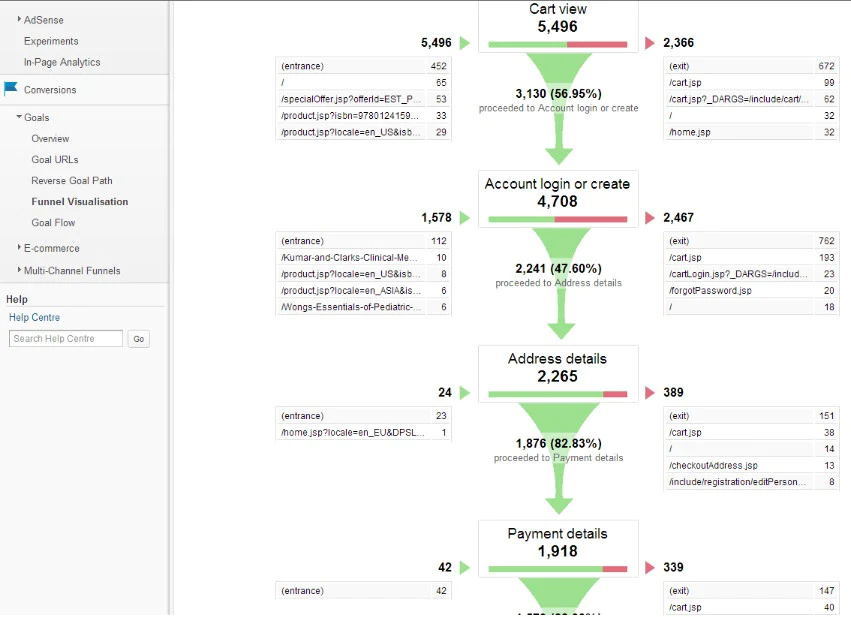
次のステップは、ファネルを使用して最適なコンバージョン フローを分析することです。 このコンバージョン フローにはどのページが含まれ、次のページにどのようにつながるか? これは、他のすべての可能なパスに対して再作成するフローです。 これをする:
- コンバージョン率の高いページにより多くのトラフィックを誘導します。
- パフォーマンスの低いページを改善して、パフォーマンスの良いページのように見せます。
- 機能する CTA と相互リンクを見つけたら、それをサイト全体で使用します。
- 特定のトラフィック ソース用の特別なランディング ページがあり、それが機能する場合は、すべての異なるトラフィック ソースに対してそれを行います。
ポイントは、行き止まりをなくし、訪問者を適切に機能するフローに誘導することです。
あなたも好きかもしれません:すべてのアプリ開発者が追跡すべき8つの成長指標.
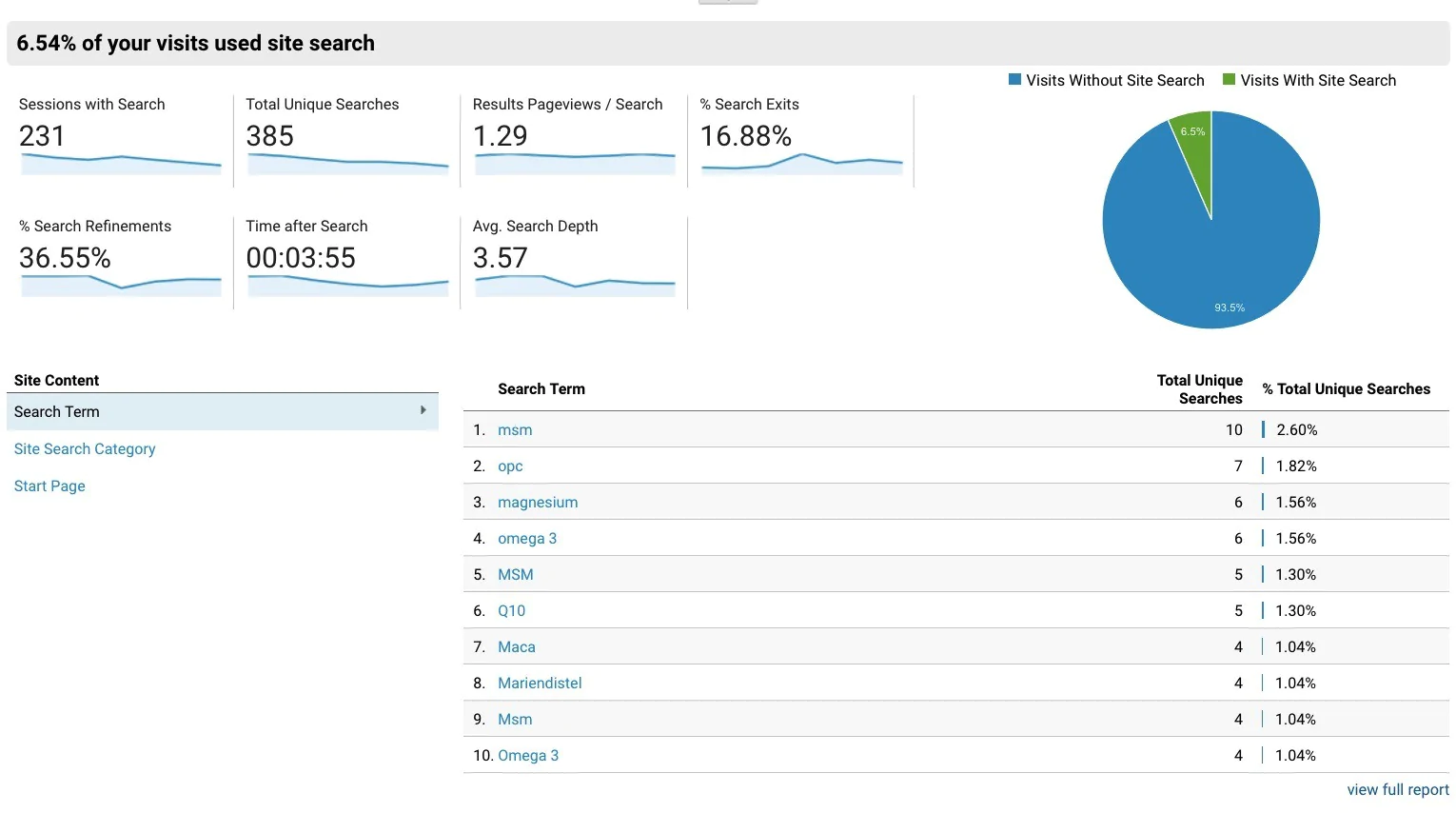
6. 内部検索の失敗
オンサイト検索は情報の宝庫です。 サイトで何が欠けているか、見つけにくいか、顧客が探しているものを説明するために使用する言葉、およびナビゲーションが機能しない場所についての洞察を提供します。
一度に 1 つのことしか修正できない場合は、内部検索を使用してください。 改善が必要な他の領域を指摘してくれます。

内部検索の失敗を回避する方法
1. 検索ボックスが結果を返すことを確認します
人々があなたのサイトで何かを検索するとき、彼らは購入の過程でさらに一歩を踏み出しています。 彼らがあなたのサイトで商品を見つけることに本当に興味を持っており、そうするために特別な努力を払っていることを示しています. サイト検索で結果が返されない場合、ユーザーは非常にイライラする可能性があります。
何らかの結果を返すために最善を尽くす必要があります。 返すことができる標準的な結果には、「顧客もこれを購入しました」への検索オートコンプリート、「トップセラー」セクション、および製品画像のサムネイルが含まれます。 これらの結果は、訪問者をあなたが実際に持っている製品に誘導するため、訪問者は最初に検索しなかったものを購入するように動揺する可能性があります.
2. 検索ボックスを探させない
多くの場合、デザイナーは下部メニューに「メンテナンス要素」を隠しておきたいと考えていますが、無駄なデザインよりも使いやすさの方が売れています。
商品の範囲が限られている店舗の場合、検索オプションはメインの水平ナビゲーション バーのどこか、またはそのすぐ上にあります。
フィルターが必要な大規模な選択ストアの場合、最適な場所はおそらく左側のサイドバーです。
3. ゼロの結果から学ぶ
検索しても結果が出ない場合を最小限に抑えるには、ユーザーの話に耳を傾けてください。
回答のない検索を分析すると、ストアを改善する場所について多くの洞察が得られます。
次のような情報が得られます。
- あなたの店に不足している在庫は何ですか
- 顧客があなたの製品を実際に呼んでいる名前
- あなたのサイトで見つけるのが難しいカテゴリは何ですか
この情報を使用して、製品の範囲を拡大し、ユーザーのクエリに一致するオンページ コピーで SEO を改善し、メニューとカテゴリを改善できます。
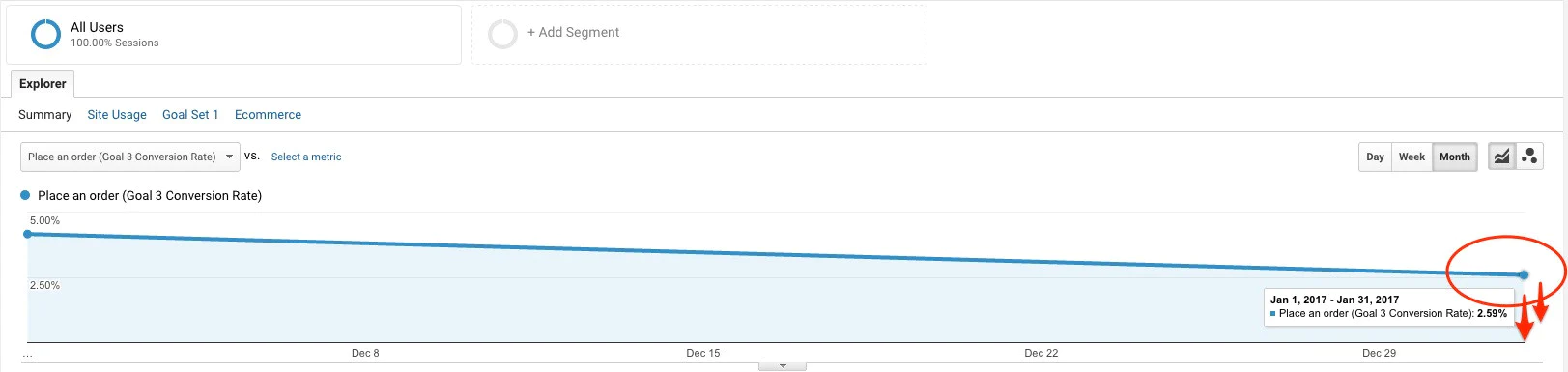
7. 商品ページの変換
Google アナリティクスでコンバージョンを測定します。 目標到達プロセス レポートは、サイトが訪問者を顧客に変えているかを示します。
当然のことながら、ほとんどのコンバージョンは個々の製品ページで発生します。 それは、訪問者が製品を詳細に見て、決定を下す前に説明全体を読みたいからです。
ここでの数値が悪い場合は、訪問者が苦労して稼いだ現金を手放したくないということであり、製品に関する十分な情報を得ていない可能性があります。

コンバージョン率を上げる方法
商品画像を改善する
買い物客に最もリアルな体験を提供するには、製品のプレゼンテーションをアップグレードする必要があります。
高品質の画像は必須ですが、それ以上のものがあります。 買い物客は、使用中の製品を見て、そのサイズを人間と比較し、ズームインしてステッチと生地を確認する必要があります。 彼らはデジタルの壁を取り除きたいと思っています。
さらに良いことに、360 度ビューを追加し、すべてのカラー バリエーションのオプションをプレビューします。
信頼シグナルを追加する
訪問者が商品ページまでたどり着いたら、購入しない理由があります。
ストアがスキームではないという証拠を提供することで、その問題は解決します。 受賞歴、セキュリティ バッジ、認定など、ビジネスの真正性を証明するものは何でも歓迎されます。 言うまでもなく、偽物は裏目に出るので、それらは本物でなければなりません。
また、買い物客に安心感を与えるために、ライブチャットやホットラインなどでサポートを受けられるようにして、安心感を作りましょう。
あなたも好きかもしれません:データ分析と収集の重要性。
商品説明を改善する
オンライン ストアには実店舗にはない側面がいくつかあるかもしれませんが、製品についてより多くのことを言葉で伝える機会があります。 従来のストアには、製品の説明がまったくありません。
ただし、ページ上で最も情報に焦点を当てた製品説明をデザインすることはできます。 製品がいつ、どのように、誰によって作られたかなど、ストーリーを伝えるように設計できます。 テキストスペースが多ければ多いほど良い。 また、特定のポイントを簡単に強調して、顧客の注意を引くことができます。
ぶっきらぼうな製品リストをエキサイティングなプレゼンテーションに変えるのはあなた次第です。
「ぶっきらぼうな製品リストをエキサイティングなプレゼンテーションに変えるのはあなた次第です。」
整理整頓
情報と視覚が過負荷の時代に、消費者はシンプルさと簡単な選択を好みます。 彼らはもはや100種類のアイスクリームに興奮していません. 彼らは毎日、より重要な選択を迫られており、買い物は過度に複雑であってはなりません。
ですから、すべてを詰め込もうとしてはいけません。 製品の画像、説明、信頼バッジ、関連製品などの基本的なものはそのままにしておきます (これについては後で詳しく説明します)。
顧客からの要求が少なければ少ないほど、顧客はそれを完了する可能性が高くなります。 製品という 1 つの側面に集中できるようにします。
ベスト プラクティスについて知りたい場合は、The Daily Egg の記事 How to Optimize Your Product Pages for Higher Conversion Rates をご覧ください。
8. チェックアウトの放棄
前のすべてのステップとフローを修正した後、顧客は最終的にチェックアウトします。 どうすれば彼らにそれをやり遂げさせ、これまでに彼らを得るためにあなたが費やしたすべての努力の後に離れないようにするのですか?
お客様が最後にお金を手放す場所なので、デザインや要素の点で他の店舗よりも優れている必要があります。

ニール・パテルは、チェックアウト・ページについて考慮すべきすべてのことを膨大な量のリストにまとめていますが、ここでは考慮すべき機能をいくつか紹介します。
- 顧客の方向性を示し、ストレスを最小限に抑えるためのプログレス バー。
- ページ上に複数のチェックアウト ボタンを配置して、迅速かつ便利にします。
- 手遅れになる前に質問に答えるためのセキュリティ保証と承認された支払い方法のロゴ。
- ゲストチェックアウト(顧客は本当に気に入っています)。 必要に応じて、購入後にアカウントを作成するよう提案します。
- 可能であれば、返品オプション、発送時間、ETA などの重要な FAQ を強調します。
- ここではライブ チャットを使用すると、ページを離れることなく質問に答えることができます。
- サイズや色などの詳細を含む製品のプレビューは大歓迎です。購入者が何にお金を払っているかを理解するのに役立ちます。
- そのページで直接編集可能な数量と削除オプション。 注文全体の費用がかかる場合があります。
- 可能であれば、関連製品を提案してください。
- 税や配送料だけでなく、全額を表示します。
- 変更したい場合に備えて、すべての配送オプションを価格とともにリストします。
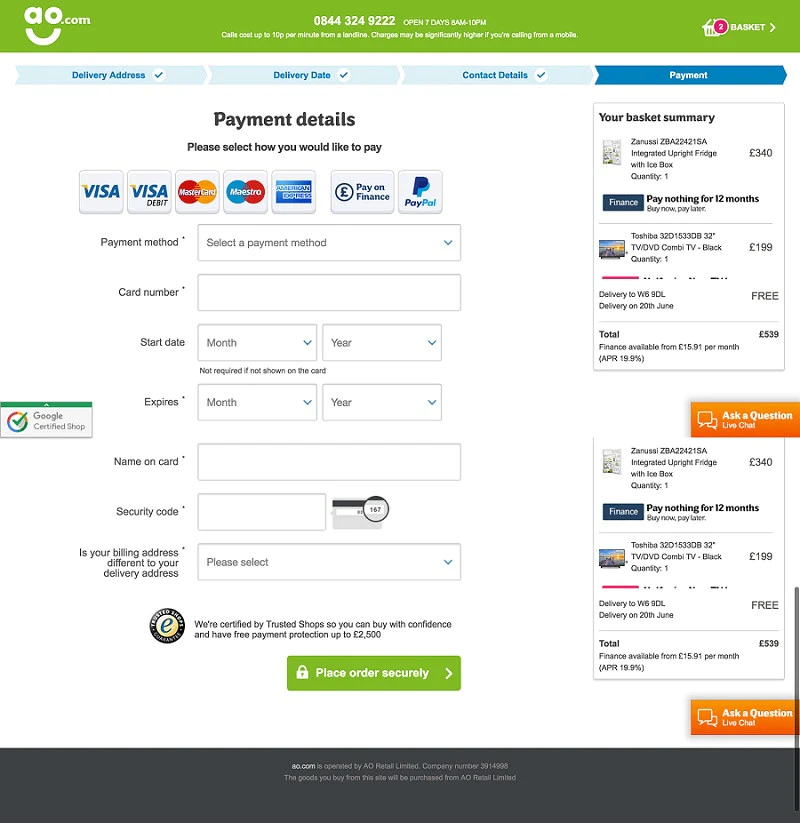
以下の例では、緑色、「Google 認定ショップ」バッジ、豊富な支払いオプション、カートの概要のすべてが買い物客に注文を完了するよう促しています。

意思決定に使用するデータの改善に関するメモ
ほとんどの Shopify ストアは、デフォルトの分析パッケージとして Google アナリティクスを使用して開始しますが、Google アナリティクスには、非常に重要で特定の e コマース分析機能がいくつか欠けています。
Google アナリティクスでは、キャンセル、返品、または不正な販売は削除されません。 これにより、2 つの問題が生じます。1 つ目は、不正確な可能性があるデータについて判断を下すことになります。2 つ目は、不正や返品の傾向が高い特定のチャネルを特定できない可能性があります。
クライアントのストアを運営する際の重要な決定のために、より正確なデータを提供するツールで分析を補完することを検討する必要があります。
これらの分析プラグインは、Shopify ストアと直接統合されます。
- キスメトリクス
- ヴァンテージ
- メトリロ
分析が Google アナリティクスで始まり、Google アナリティクスで終わる必要があるとは思わないでください。 Shopify と e コマース データに密接に結び付けられることで、価値を付加できる e コマース固有の分析があります。
あなたも好きかもしれません:あなたのオンラインコンバージョン率を上げるための究極の秘密。
UXの測定
Shopify ストアの UX メトリクスは、コンバージョンにおいて重要な役割を果たします。 最高のUXは、マーチャントが販売するのに役立ち、顧客が購入することに満足できるようにし、顧客と顧客を満足させます.
マーチャントのストアでのユーザーの行動を分析するために、他の指標を使用していますか? 以下のコメントでお知らせください。
