Core Web Vitals: 新機能と SEO (取り組み) をどのように適応させるべきか?
公開: 2021-04-22Google は常にユーザー エクスペリエンスを優先してきました。 Core Web Vitals を使用して、ユーザーのページ エクスペリエンスを一歩先を行くように強化することを目指しています。
Google は 2020 年 5 月にこれを最初に発表し、それ以来、すべてのウェブサイト所有者に常に注意を喚起しています。 新しい一連の評価指標である Core Web Vitals に従って Web サイトを修正するようリマインダーします。
このブログでは、Google からの公式発表を待って、いつでも機能する可能性があるこの新しい今後のアルゴリズムを具体的に扱います。 主要なランキング評価マークを支配するためにやってくるコアメトリクスに加えて、次の分野についても議論します–
目次
- Google ページ エクスペリエンス シグナル
- Core Web Vitals とは何ですか?
- ウェブサイトのコア ウェブ バイタルを測定する方法
- モバイルとデスクトップの URL に対する Core Web Vitals の影響は?
- Core Web Vitals に合わせて Web サイトを最適化するためのヒント
2021 年にコア ウェブ バイタルについて学ぶことが重要な理由
Google は、ユーザー エクスペリエンスをスムーズにするために常に取り組んでいます。 ランキングと経験値を計算するためにまとめられる多くの要因があります。 Google は、ウェブサイトの所有者、パブリッシャー、および開発者に対して、ページの UI/UX とコンテンツの品質を改善して、SERP でのランキングを改善することを常に推奨しています。
でも今回はいつも以上です。 この新しい更新は、URL から最大のコンテンツ ペイント、最初の入力遅延などに至るまで、ページの全体的なエクスペリエンスに非常に特化していると想定されます。 Google は声明で次のように述べています。
優れたページ エクスペリエンスは、優れた関連性の高いコンテンツを上書きするものではありません。 - グーグル
したがって、素晴らしいコンテンツを持つことだけが、Web サイトを SERP で上位にランク付けするための唯一の要因ではなくなりました。 ページのデザイン、読み込み速度、ページの重さ、画像サイズ、メディア入力、外部埋め込みなど、すべてが考慮されるようになりました。 繰り返しますが、すべてです!
ウェブサイトの読み込み速度を今すぐ改善しましょう!
どうやって?
各メトリクス評価プロセスにはすでに非常に多くのことが関係しているため、これをどのようにまとめるのか疑問に思うことがあります。 そして、最終的に Google のページ エクスペリエンス シグナル アプローチに慣れたとき、この概念はより明確になりました。
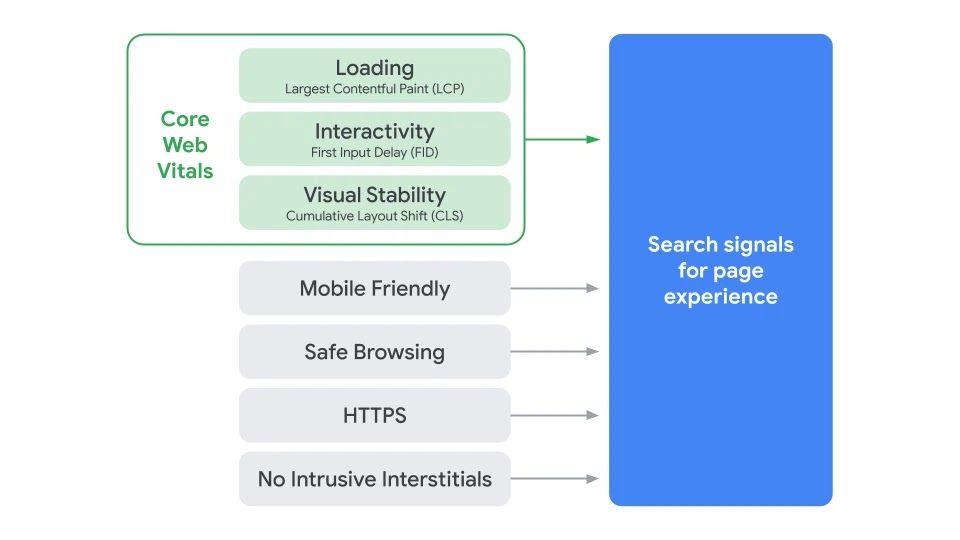
Google ページ エクスペリエンス シグナル

出典: グーグル
基本的に、この Google ページ エクスペリエンス シグナルは、オブジェクト指向のアプローチのようなものです。
混乱している?
Glenn Gabe は、彼の傑作の 1 つで、このアプローチについて次のように意見を述べています。
新しいシグナルの一部である各因子は、独自のオブジェクトとして表示できます。 各オブジェクトはスコアを出力し、それらを組み合わせて最終的なページ エクスペリエンス スコアを形成します。
彼が引用したことは、ウェブページ上の各オブジェクトがウェブページの全体的なパフォーマンスにどのように影響するか、またはどのように影響するかを理解するのにちょうどいいようです. 明らかに、よりスケーラブルになります。
Google ページ エクスペリエンス シグナル アップデート 2021
Google は最近、新しいランキング要素であるページ エクスペリエンス シグナルの段階的な展開に関する別の更新を発表しました。 Google からのこの最新のアップデートの発表は、6 月中旬に新しいページ エクスペリエンス ランキング シグナルが徐々に実行されることの確認を共有しています。
Google 検索のページ エクスペリエンス ランキング シグナルを導入するための更新された時間枠を発表します。 6 月中旬に段階的なロールアウトが開始されます。
時間枠、新しいツール、およびページ エクスペリエンスの更新に関する詳細については、こちらをご覧ください https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
— Google 検索セントラル (@googlesearchc) 2021 年 4 月 19 日
Google は、この更新プログラムを一度に実装することを急いでいないようです。 むしろ、6月中旬から8月にかけて徐々に実施する予定です。 これにより、Web サイトの所有者がユーザー エクスペリエンスを改善するための時間が少し増えます。 ページ エクスペリエンスの更新は、近い将来、主要なランキング要因の 1 つになり、その評価プロセスには次のような指標が含まれます。
- コア Web バイタル
- モバイルフレンドリー
- 安全なブラウジング
- 安全なサイト接続 (HTTPS)
- 邪魔なインタースティシャルなし
ユーザーのエクスペリエンスをどこでどのように追跡するのか疑問に思っていますか?
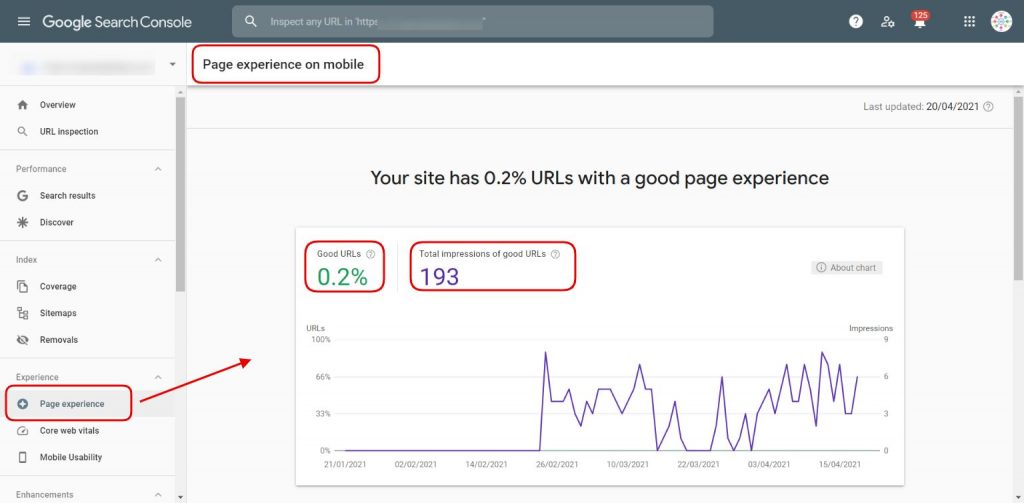
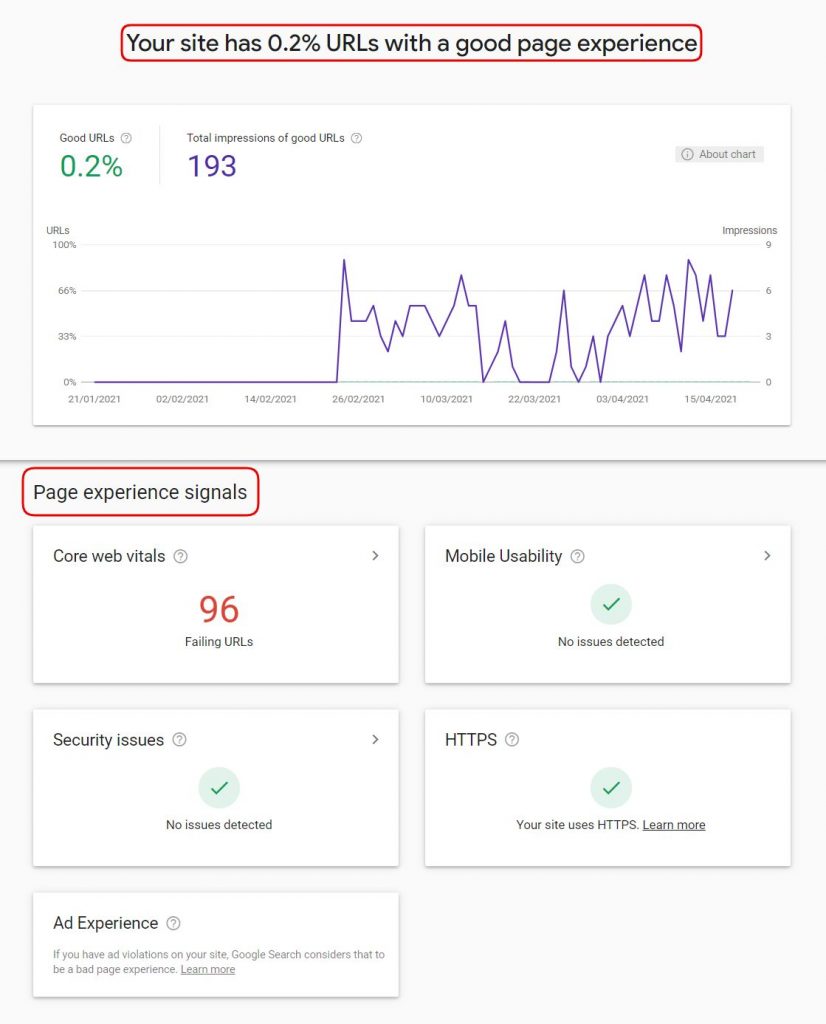
ウェブサイトの所有者は、Google Search Console パネルからこの新しい更新を簡単に追跡できます。

検索コンソール パネルの [ページ エクスペリエンス] タブの下に、優れたページ エクスペリエンス URL のデータが表示されます。 このデータは、(含まれているすべてのメトリックについて) 個々のメトリック スコアにさらに分割されます。

これらの新しい Core Web Vitals とは何か知りたいと思っているかもしれません。 それでは早速、Core Web Vitals とは何か、そしてそれらを追跡する方法について説明しましょう。
Core Web Vitals とは何ですか?
Core Web Vitals または CWV は、Google がユーザーの全体的なページ エクスペリエンスを分析および評価するために考慮する一連の特定の要因です。 より広い観点から見ると、Core Web Vitals は、Web ページの全体的な UI/UX のサイズを調整する際に使用される多くの指標と要因の小さなセクションです。 基本的に、コア Web バイタルは、3 つの重要なページ速度とインタラクション メトリックで構成されます。
- 最大のコンテンツペイント
- 累積レイアウトシフト
- 最初の入力遅延
次に、これらの各メトリックについて説明し、Web ページのオブジェクトの重みとパフォーマンスを計算する際のそれらの作業の役割を理解しましょう。
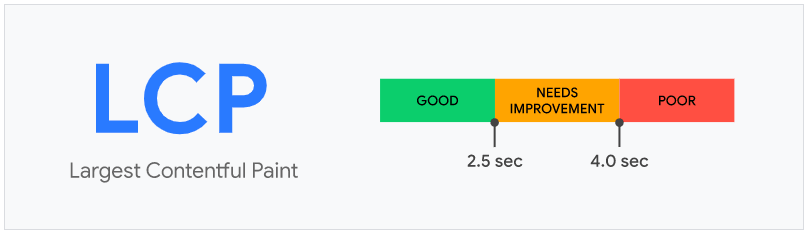
1.最大のコンテンツペイント(LCP)
最初のメトリクス、Largest Contentful Paint は、Web ページの読み込み速度スコアを決定するスコアです。

Chrome によると、ページの読み込み速度を計算するために最初に使用されたメトリクスである First Contentful Paint は、残りのページ コンテンツの読み込み速度を分析するための堅牢性とスケーラビリティを備えていませんでした。 さらに、最初のコンテンツ ペイントは一部の Web ページではプレーン テキストであり、他のページでは重いメディア ファイルである可能性があるため、速度を分析することは明らかなスコアではありませんでした。
一方、LCP は Web ページのメイン コンテンツの読み込み速度を監視し、画像、ビデオ バナー、ブロック レベルのテキスト要素とタグ、背景画像/デザインなどの要素が含まれます。
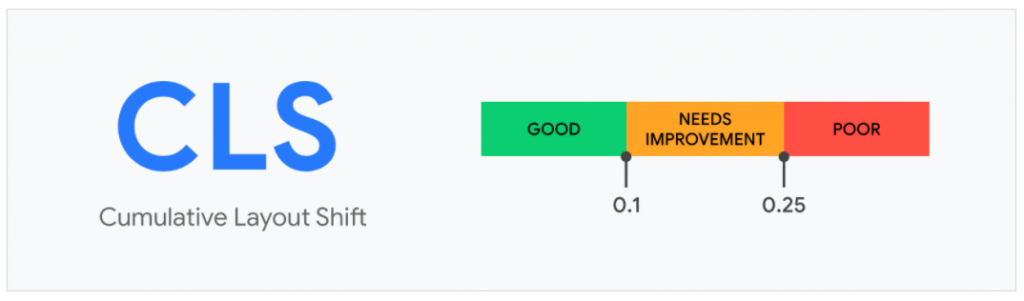
2.累積レイアウトシフト(CLS)
さて、この指標について詳しく説明する前に、重要なことは、「レイアウト シフト」の概念を認識しておく必要があるということです。 ウェブページの読み込み中にリンクやボタンをクリックすると、レイアウトが変わって別のものをクリックしてしまうことがあるかもしれません。
この予期しないレイアウトのシフトは、各要素、クラス、スクリプトなどが Web ページを表示するためのプロセスとして、読み込み時に発生します。 ここでの問題は、予期しないレイアウトの変更によってユーザー エクスペリエンスが低下することです。
したがって、この新しい指標である累積レイアウト シフトは、レイアウト シフトの安定要因を分析します。 これは、画像、アニメーション、およびその他の要素が Web ページの読み込みで落ち着くまでにかかる時間をすべて追跡して、ユーザー エクスペリエンスをスムーズにすることを意味します。

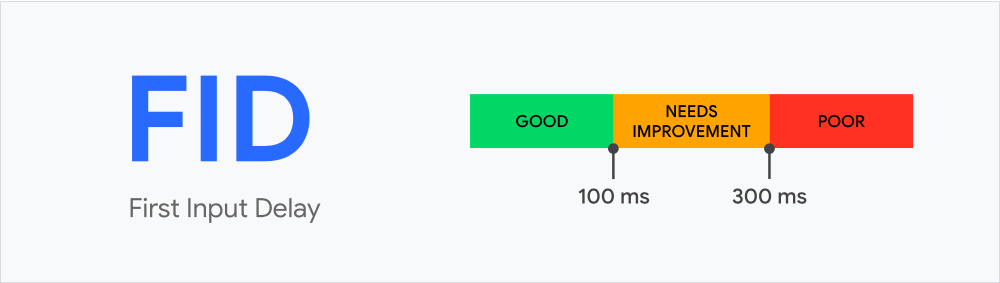
3. 最初の入力遅延 (FID)
コア Web バイタル セットの 3 番目で最後のメトリックである First Input Delay (FID) は、ページ インタラクション レートを追跡します。

ここで、ページ インタラクション率とは何を意味しているのか、また、それが Web ページの読み込み速度とどのように異なるのかを考えているに違いありません。

ページの読み込み速度は、Web ページがコンテンツとメディアを初めて読み込むのにかかる時間であり、ページの操作は、ボタンまたは行動を促すフレーズをクリックして応答を待つときの遅延時間です。
たとえば、あるファッション サイトでドレスを閲覧していて、ドレスが気に入ったとします。 次に行うことは、製品の説明ページを開いて、生地、利用可能なサイズなどの詳細を確認することですが、応答がない場合、または読み込みに永遠にかかるなどの遅延応答がある場合は、次のいずれかで待つことができますサイトのエクスペリエンスが悪い場合、または最悪のシナリオでは、そのドレスをスキップして他のプラットフォームに移動します.
読み込みが遅い、または応答が遅いのは、Google がページ全体のパフォーマンスを蓄積するためにこの新しい指標を追跡するためです。 FID スコアには、JavaScript、サードパーティ コード、埋め込みコードなどが含まれます。
そうです、これら 3 つの指標が連携して Google のコア ウェブ バイタルを形成していました。 次のセクションに進み、タグ付けされたいくつかの簡単な修正提案を使用して、それらを測定する方法を見てみましょう.
Core Web Vitals: それらを測定して修正する方法は?
Google が問題を浮き彫りにすると、解決策も提示してくれます。 ここでも同様です。 コア Web バイタルの更新により、Web ページのパフォーマンス トラッキングがより独特になり、新しいアルゴリズムの把握から何もスキップされなくなります。
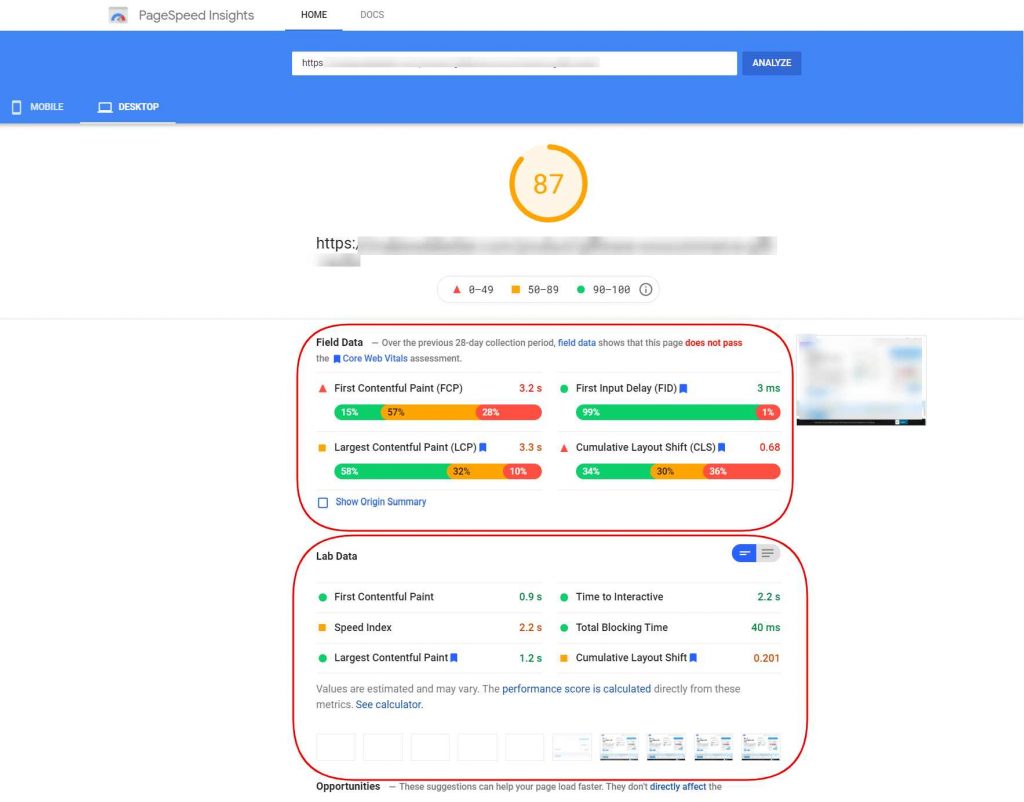
さらに、ウェブサイトの所有者は、Google Page Speed Insights、Google Search Console、Lighthouse などのさまざまなツールを使用して、各分析レポートに自分でアクセスできます.
しかし、どこから始めますか?
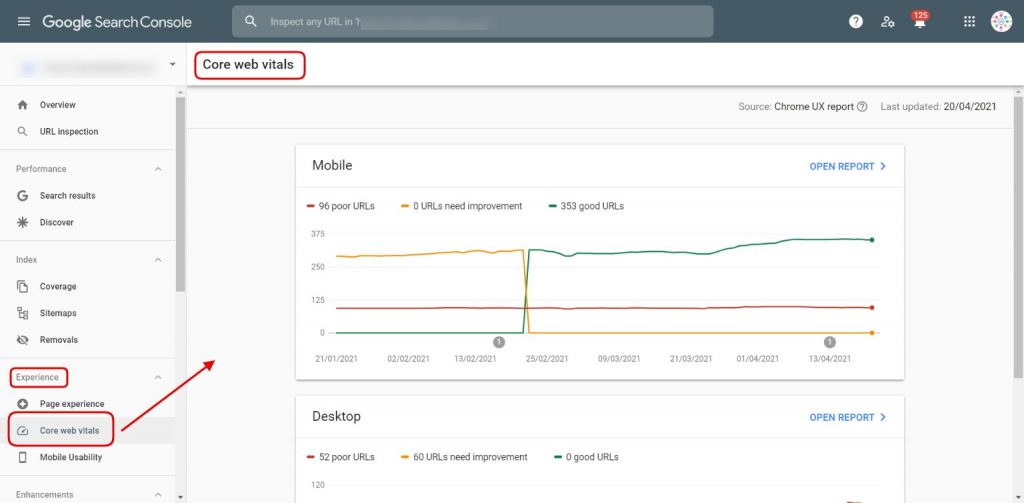
Google Search Console レポートから始めます。 Search Console にログインすると、Core Web Vitals という新しいレポートが表示されます。 このレポートをクリックすると、インデックスに登録されたすべての URL が、スコア値 (つまり、悪い、改善が必要、または良い) に従って分類されて表示されます。

良い部分を知っていますか?
URL の障害を追跡して調査するために、各 URL を個別にコピーしてページ速度の分析情報を追跡する必要がなくなりました。 Search Console は、不十分または改善が必要なカテゴリに分類される各 URL を Page Speed Insights のレポートにリンクします。

画像: Google Search Console Core Web Vitals レポート – モバイル URL
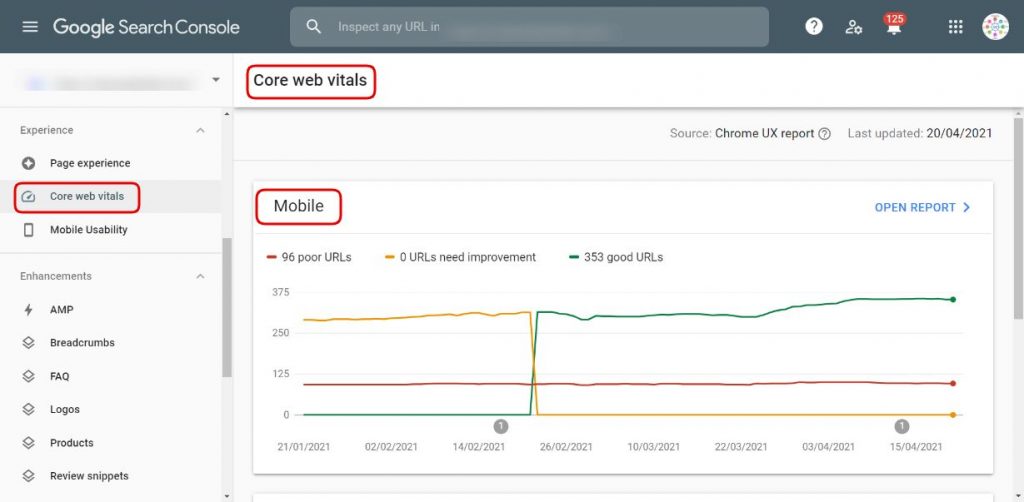
さらに、Search Console は、モバイル URL とデスクトップ URL について、問題のある URL レポートを個別に表示します。 したがって、最初にどこに焦点を合わせる必要があるかを明確に把握できます。

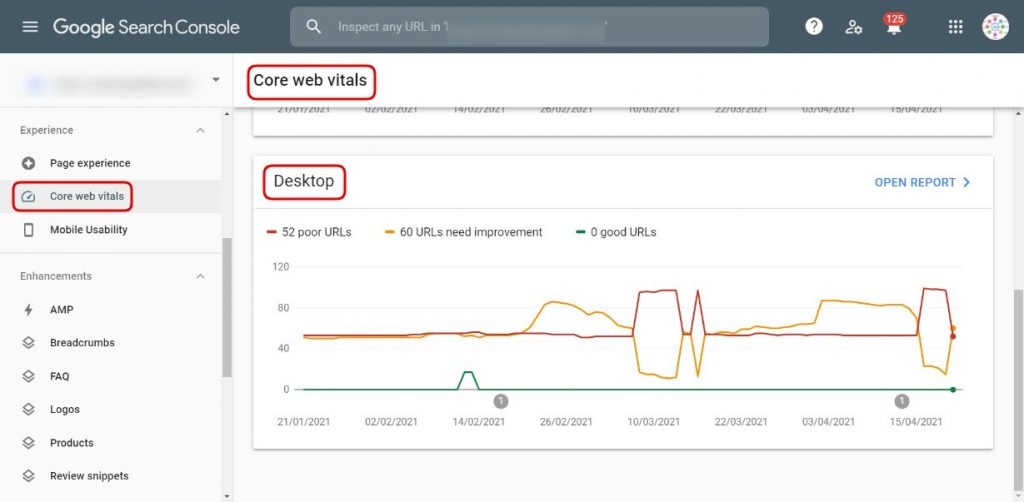
画像: Google Search Console Core Web Vitals レポート – デスクトップ URL
Search Console でパフォーマンスを追跡する
Search Console と Page Speed Insights で URL のパフォーマンスを追跡するには、次の手順に従います –
- Core Web Vitals ダッシュボードの Desktop/Mobile セクションにある [Open Report] オプションをクリックします。 (下の画像のような画面が表示されます)

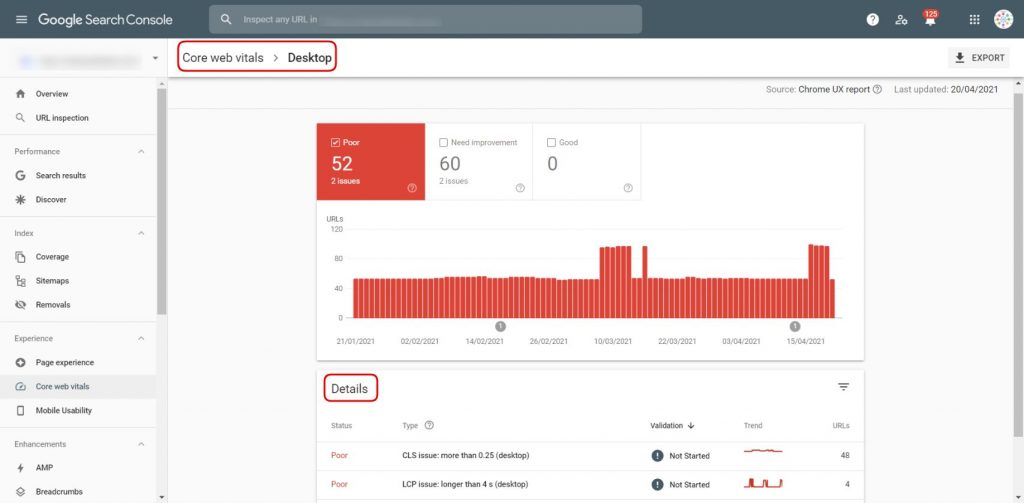
- [詳細] セクションから、最初に調査および/または解決したい問題をクリックします。 影響を受ける URL レポートにリダイレクトされます。

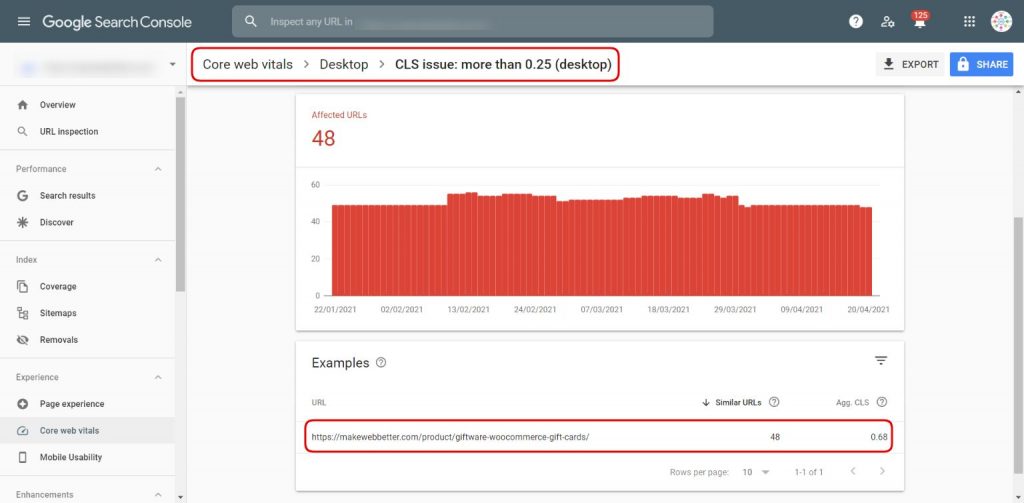
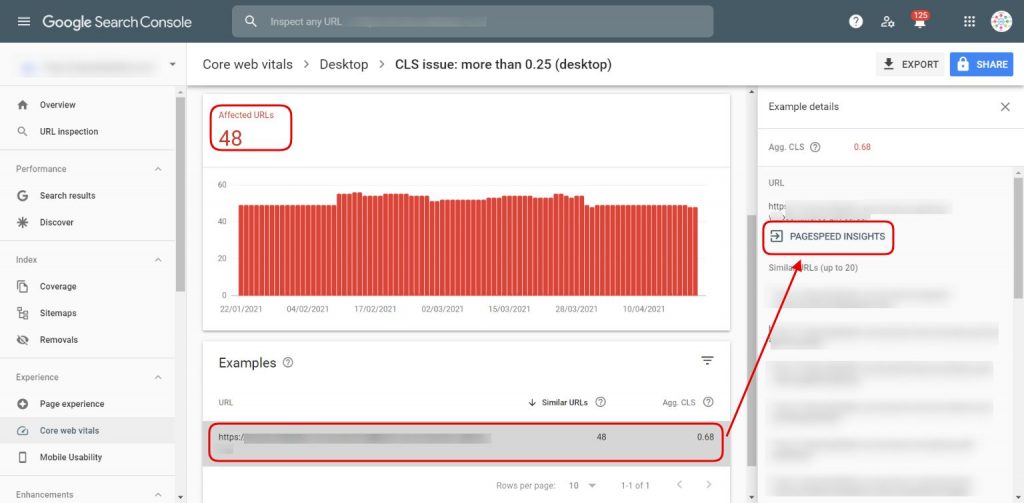
- 次のステップは、URL をクリックすることです。 次に、サイド パネルにリダイレクト リンクが表示され、Page Speed Insights レポートに移動します。

- Page Speed Insights をクリックすると、Page Speed Insights ダッシュボードに特定の URL の詳細なレポート ページが表示されます。

そこでは、各評価スコアと、全体的なページ エクスペリエンスと SERP でのランキングをさらに改善するために修正が必要なものを確認できます。
Google と連携することの良い点は、ユーザーが簡単にアクセスできるように、さまざまなツールやプラットフォームに各データを配布することです。 したがって、Search Console にアクセスできない場合でも、次のような開発者ツールから URL を追跡できます。
- 灯台
- Chrome 開発ツール
- Crux API など
Google は、パンデミック危機の中での困難な時期を考慮して、Core Web Vitals アップデートの公式発表をすでに遅らせています。 ただし、専門家は、アップデートがすぐに、おそらく 2021 年 5 月に完全に機能するようになると考えています。まあ、アルゴリズムが 5 月に実行されるか、明日に実行されるかはあまり問題ではありません。 .
モバイルSEOについて学びたい
今すぐ読む
Core Web Vitals: モバイル vs デスクトップへの影響
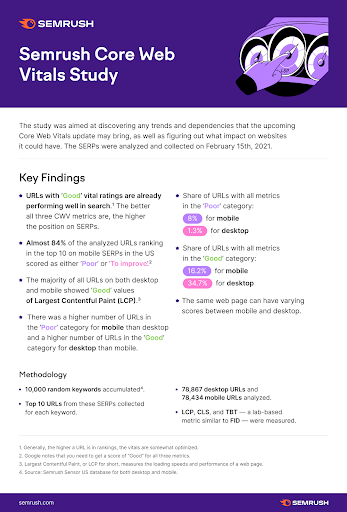
SEO 業界で有名な SEMrush は、モバイルとデスクトップで多数のキーワードと URL を分析した調査を実施しました。 議題は見ることでした-
- コア Web Vitals が URL のパフォーマンス スコアを計算する方法
- これらのスコアを同等の修正で最適化する方法
この調査によると、SEMrush はデスクトップとモバイルのレポートを比較して次の結果を出しました。
- コア Web バイタル スコアは、モバイルとデスクトップで同じ URL に対して異なります。
- 3 つのうち少なくとも 1 つのメトリクスが悪いカテゴリに分類される場合、その URL は悪いとスコア付けされます。
- デスクトップの URL よりもモバイルの URL の方が質の悪いカテゴリに分類されます。 (モバイル向けの最適化はより困難ですか?)
- Core Web Vitals の評価が「Good」の URL は通常、最適化されており、検索結果でも上位に表示されます。
- コア Web バイタルと SERP の位置の間の現在の相関関係は、更新後の新しいランキング指標の可能性を示しています。

コアWebバイタルのためにSEO(取り組み)を最適化するためのヒント
スコアと障害を測定して分析するだけでは、Web ページは改善されません。 あなたもそれのために働かなければならないでしょう。
最適化することにより、Largest Contentful Paint を改善します –
- クリティカル レンダリング パス
- Web フォント、JavaScript、CSS
- レンダリングをブロックするスクリプトを削除する
- 画像とその他の重いメディア ファイル
- GZip 圧縮を追加する
- 過剰な DOM サイズを避ける
- PRPLパターンによる即時読み込み
累積レイアウト シフトを – 削減
- 画像の縦横比の使用
- 埋め込み、広告スロットなどのスペースを事前に割り当てます。
- Web フォントのプリロード
- 未使用の CSS/JavaScript コードを削除する
- 適切にサイズ変更およびフォーマットされた画像の使用
削減することにより、最初の入力遅延を改善します-
- JavaScript 実行時間
- サードパーティ コードの影響
- リクエスト数を低く抑える
- ファイル転送サイズ
- 効率的なキャッシュ ポリシーを使用して静的アセットを提供する
Core Web Vitals の更新に向けて Web サイトを準備しましょう!
Core Web Vitals は、他のコンテキスト/ツール固有の指標よりも関連性が高く、スケーラブルです。 アップデートは間もなく公開されますが、すべての Web ページのランキングが突然低下するのを目にしたくないでしょう。 そのため、今日それらを最適化し、新しいアップデートのロールアウトで繁栄するようにウェブサイトをすべて準備してください.
