トリップアドバイザーのウィジェットをウェブサイトに追加する方法 (2023)
公開: 2023-03-16トリップアドバイザーのウィジェットをウェブサイトに追加する方法を知りたいですか?
ウェブサイトの訪問者に購入してもらいたい場合、簡単な解決策は、貴施設のブランドに対する肯定的なトリップアドバイザーのレビューを表示することです。
このガイドでは、トリップアドバイザー ウィジェットを追加してコンバージョンを高める最も簡単な方法を紹介します。
WordPress にトリップアドバイザーの口コミ ウィジェットを追加する理由
顧客の 93% はオンラインで商品を購入する前にレビューをチェックするため、トリップアドバイザー ウィジェットを表示することは、売り上げを伸ばす優れた方法となります。
結局のところ、訪問者はあなたの製品の肯定的なレビューをあなたのウェブサイトで直接見ることができ、あなたのブランドに対するより良い印象を得ることができます.
さらに、トリップアドバイザー ウィジェットを埋め込むと、次のことが可能になります。
- 最新のレビューを表示し、ウェブサイトが定期的に更新されていることを訪問者に示します
- 有益なレビューや証言を表示して、人々があなたの製品についてもっと知ることができるようにします
- 検索エンジンが見ることができる新鮮なコンテンツを表示することで、Web サイトの SEO を強化します
- そしてもっと…
トリップアドバイザーのウィジェットがビジネスの成長にどのように役立つかがわかったので、チュートリアルを始めましょう。
トリップアドバイザー ウィジェットをウェブサイトに (簡単に) 追加する方法
Tripadviser ウィジェットを WordPress に埋め込むには、こちらの簡単なステップバイステップの手順に従うだけです。
始めましょう!
ステップ 1: Reviews Feed Pro プラグインをインストールする
トリップアドバイザー ウィジェットをウェブサイトに追加する最も簡単な方法として、Reviews Feed Pro プラグインを使用できます。
これにより、信頼できるプラットフォームからのレビューの作成、カスタマイズ、埋め込みがこれまでになく簡単になりました。コーディングは必要ありません。

開始する準備ができたら、ここから Reviews Feed Pro プラグインを取得できます。 次に、ウェブサイトにプラグインをインストールして有効化し、続行します。
追加情報については、WordPress プラグインのインストールと有効化の方法に関するユーザー フレンドリーなガイドをご覧ください。
プラグインをインストールしてアクティブ化したら、ステップ 2 でウィジェットを作成します。
ステップ 2: トリップアドバイザー ウィジェットを作成する
トリップアドバイザー ウィジェットを作成するには、プラグインのガイド付きフローに従うだけです。
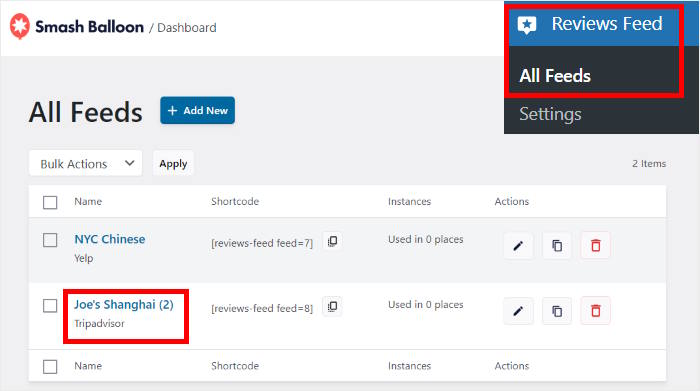
まず、ダッシュボードから[レビュー フィード] » [すべてのフィード]メニューを開き、[新規追加]ボタンをクリックします。

次のステップは、新しいレビュー ウィジェットのソースを追加することです。 このチュートリアルでは、このウィジェットをトリップアドバイザーのページに接続するだけです。
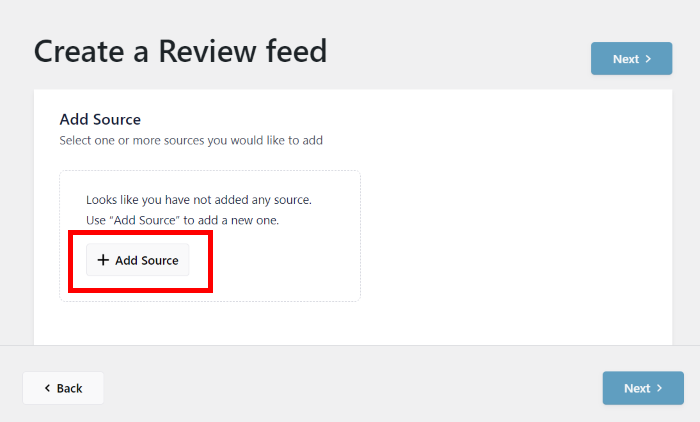
開始するには、ここで[ソースの追加]ボタンをクリックするだけです。

トリップアドバイザーのページに接続するだけでなく、Facebook、Google、Yelp のレビューからソースを追加することもできます。
続行するには、ポップアップで[トリップアドバイザー]オプションを選択し、 [次へ]をクリックします。

これで、Web サイトに新しいトリップアドバイザー ウィジェットが追加されました。 ステップ 3 では、必要なトリップアドバイザー ビジネス ページに接続できます。
ステップ 3: ウィジェットをトリップアドバイザーに接続する
トリップアドバイザー ウィジェットを手動で作成する場合は、トリップアドバイザー API へのアクセスを購入する必要があります。 その結果、ウェブサイトにレビューを表示すると費用がかかる可能性があります。
良いニュース? このプラグインを使えば、APIキーを使わなくてもトリップアドバイザーに接続できます!
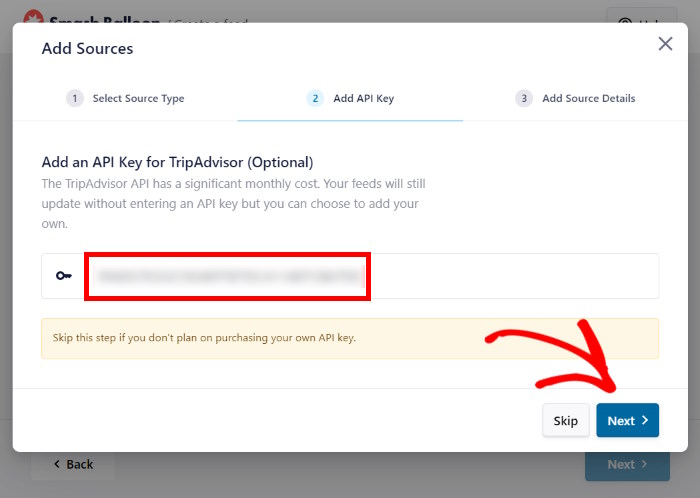
Tripadvisor API キーを既にお持ちの場合は、それをポップアップに貼り付けて、 [次へ]ボタンをクリックします。
または、 [スキップ]ボタンをクリックして続行することもできます。

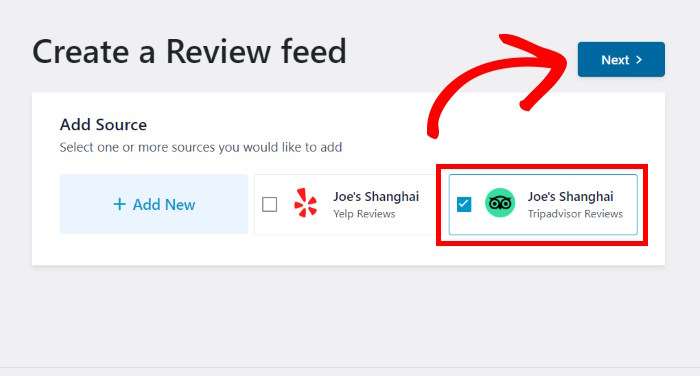
次に、ウィジェットに接続するトリップアドバイザーのビジネス ページを選択します。
トリップアドバイザーのページへのリンクをここに貼り付けて、 [完了]ボタンをクリックするだけです。

新しいトリップアドバイザー ウィジェットには、この特定のページの口コミが表示されます。 この方法で自分のページを接続するか、別のトリップアドバイザー ページからの口コミを表示することを選択できます。
最後に、 [次へ]ボタンをクリックして、トリップアドバイザー ウィジェットのこのソースを確認します。

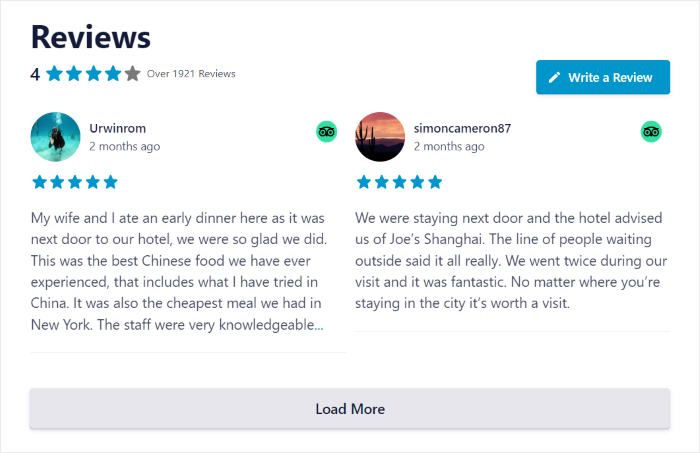
トリップアドバイザー ウィジェットは、Web サイトのデザインを自動的にコピーし、すぐに美しく表示されるようになりました。
ただし、ウィジェットを埋め込む前に、プラグインのカスタマイズ オプションを使用して外観を変更できます。
ステップ 4: トリップアドバイザーの口コミをカスタマイズする
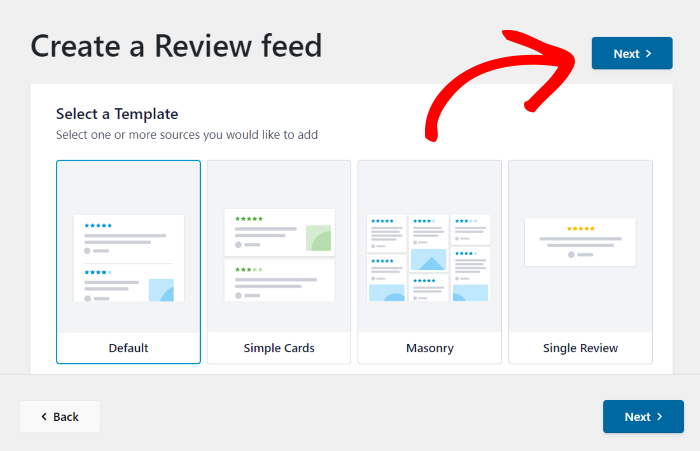
トリップアドバイザー ウィジェットを簡単にカスタマイズするには、プラグインに付属するデザイン済みのテンプレートを選択するだけです。
さまざまなデザインの 7 つのテンプレートから選択できます。
- デフォルト
- シンプルなカード
- 石積み
- 単一のレビュー
- ショーケース カルーセル
- カルーセル
- グリッド カルーセル
ウィジェット テンプレートを選択したら、 [次へ]ボタンをクリックします。

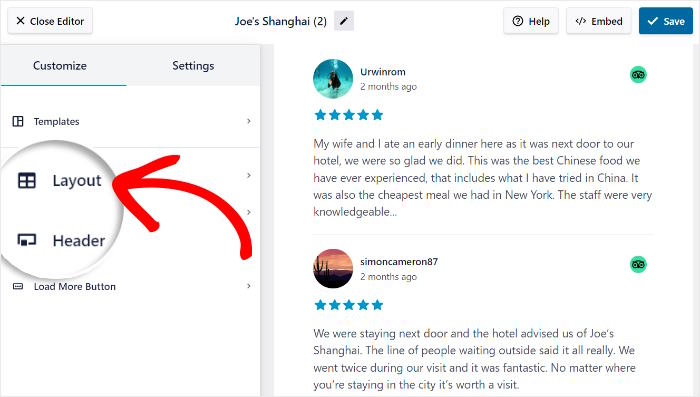
その後、プラグインによってビジュアル カスタマイザーが開き、トリップアドバイザー ウィジェットを詳細に設計できます。 左側のオプションを使用して、ウィジェットのレイアウト、ヘッダー、ボタン、レビュー要素などをカスタマイズできます。
変更を加えるたびに、右側のライブ プレビューに、トリップアドバイザー ウィジェットの外観がリアルタイムで表示されます。

まず、ビジュアル カスタマイザーを使用して、トリップアドバイザーの口コミ ウィジェットのレイアウトを編集できます。
これを行うには、左側の[レイアウト]オプションを選択できます。

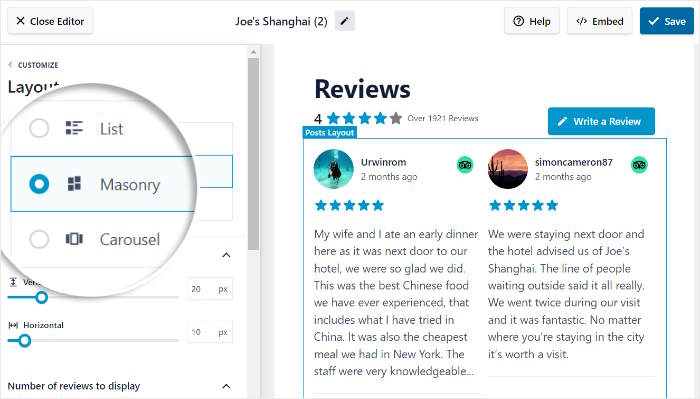
トリップアドバイザー ウィジェットには、3 つの異なるレイアウトから選択できます。
- リスト: すべてのトリップアドバイザーの口コミを 1 つの列に順番に表示します
- Masonry : 複数の列を使用して、ウィジェットに大量のレビューを一度に表示します
- カルーセル: トリップアドバイザーの口コミのカルーセル スライドショーを表示して、サイトをより魅力的にします
ウィジェットの新しいレイアウトを選択したら、 [保存]をクリックして変更を確認します。

ご覧のとおり、ビジュアル カスタマイザーを使用すると、トリップアドバイザー ウィジェットを簡単に再設計できます。コーディングは必要ありません。
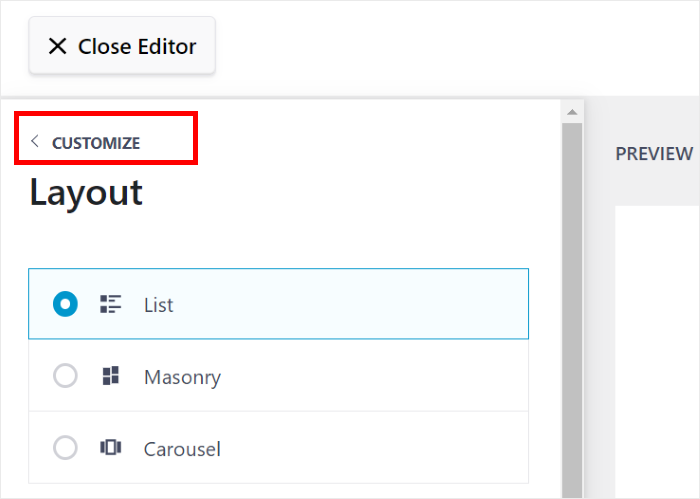
トリップアドバイザー ウィジェットのカスタマイズを続けるには、上部にある[カスタマイズ]ボタンをクリックします。

残りのカスタマイズ オプションを使用して、フィードのヘッダー デザイン、ボタン スタイル、レビュー要素などを設定できます。
前と同様に、最後に[保存]をクリックして変更を保存することを忘れないでください。
これを行うと、ウィジェットの設定を変更して、サイトに表示されるレビューを制御できます.
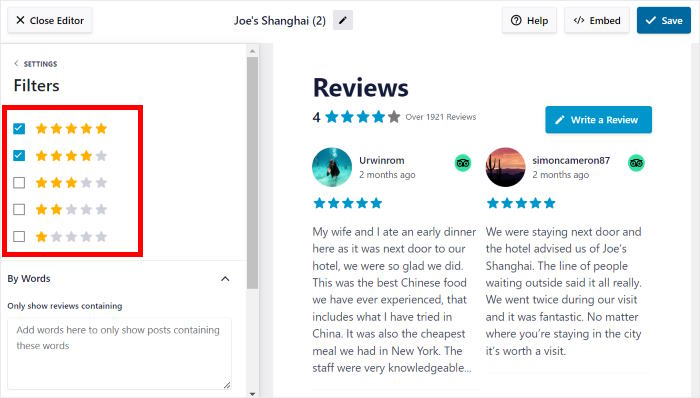
そのためには、上部から[設定] タブを開き、 [フィルター]をクリックします。


左側のパネルを使用して、特定の星評価のレビューのみを表示するように選択できます。
表示したい星評価の横にあるチェックボックスをオンにするだけです。

フィルターを保存するには、前と同じように[保存]ボタンをクリックします。
残りの設定を使用して、選択したレビューを表示したり、禁止用語を含むレビューを非表示にしたりできます。
ご覧のとおり、Reviews Feed Pro では、サイトに表示されるレビューを選択することもできます。 これにより、質の高いトリップアドバイザーの口コミを表示し、荒らしやスパム ボットから口コミを隠すことができます。
最後に[保存]ボタンをクリックして変更を保存することを忘れないでください。
トリップアドバイザー ウィジェットの準備が整ったので、最終ステップに進み、WordPress ウェブサイトに埋め込むことができます。
ステップ 5: トリップアドバイザー ウィジェットをウェブサイトに埋め込む
このトリップアドバイザー ウィジェットは、次の 2 つの方法でサイトに埋め込むことができます。
- トリップアドバイザーのウィジェットを Web ページに埋め込む
- ウェブサイトのサイドバーまたはフッターにトリップアドバイザー ウィジェットを埋め込む
これらの方法の両方が以下でどのように行われるかを見てみましょう。
トリップアドバイザーのウィジェットを Web ページに埋め込む
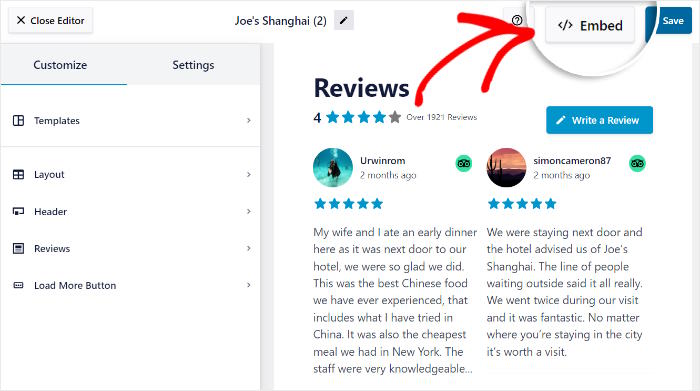
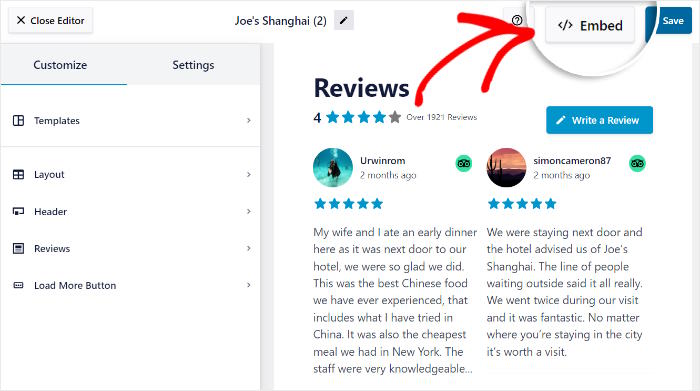
[埋め込み]ボタンをクリックすると、ビジュアル カスタマイザーから直接ウィジェットの埋め込みを開始できます。

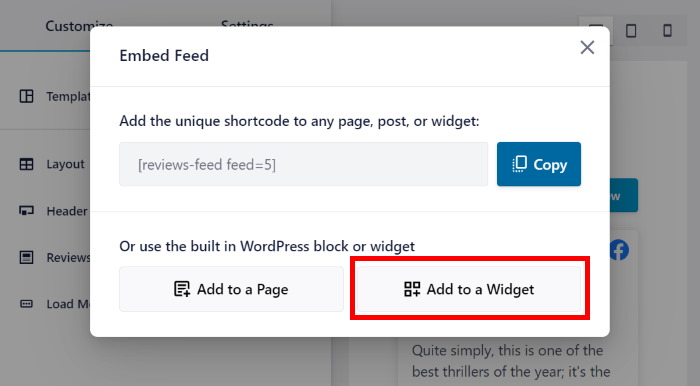
Reviews Feed Pro に、トリップアドバイザー ウィジェットの埋め込みオプションが表示されるようになりました。
Web ページに埋め込むので、ここで[ページに追加]をクリックします。

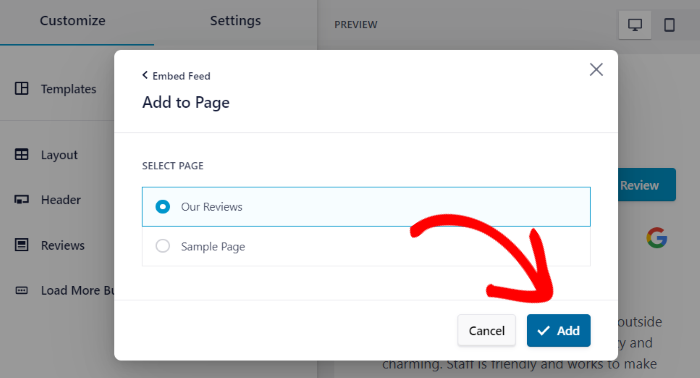
ポップアップを使用して、トリップアドバイザーの口コミを表示する WordPress ページを選択できます。
ポップアップでページを選択したら、 [追加]ボタンをクリックして続行します。

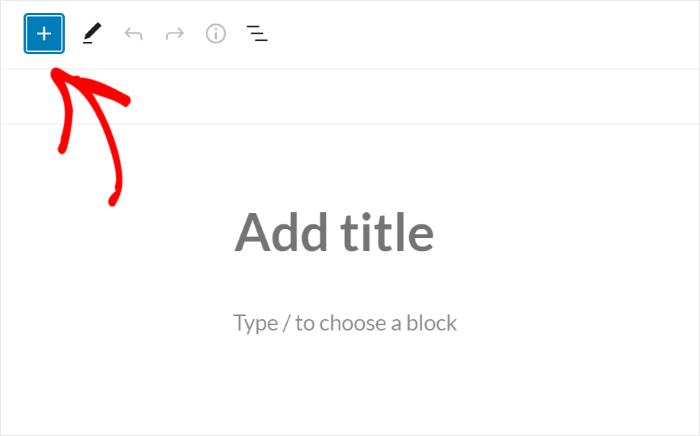
ウィジェットを埋め込むのに役立つように、Reviews Feed Pro はそのページを WordPress エディターで自動的に開きます。
このエディターでは、プラス (+) アイコンをクリックして、新しいブロックを追加できます。

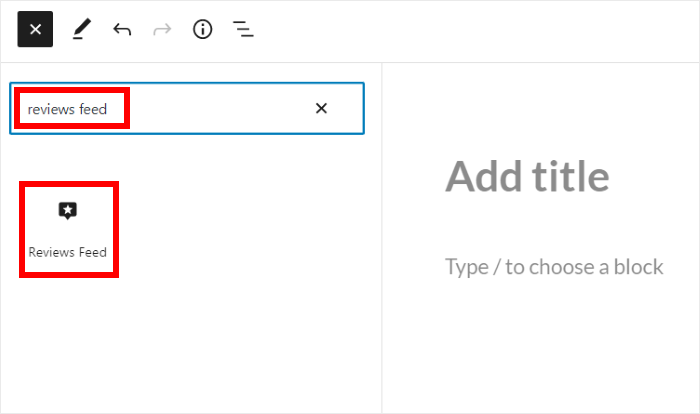
次に、上部の検索バーを使用して、 「レビュー フィード」ブロックを探します。
トリップアドバイザー ウィジェットを埋め込むには、検索結果から[レビュー フィード]ブロックを選択します。

最後に、 [更新]ボタンをクリックして、新しいトリップアドバイザーの口コミ ウィジェットを保存できます。
Reviews Feed Pro を使用すると、トリップアドバイザー ウィジェットの作成、カスタマイズ、埋め込みがこれまでになく簡単になります。 これで Web サイトを開いて、新しいウィジェットの外観を確認できます。

以上で、トリップアドバイザーの口コミ ウィジェットを埋め込む 2 つ目の方法を確認してみましょう。
トリップアドバイザーのウィジェットをウェブサイトのサイドバーまたはフッターに埋め込む
サイドバーやフッターなど、ウェブサイトのウィジェット対応エリアにトリップアドバイザーの口コミを表示したいですか?
そのためにも、プラグインのビジュアル カスタマイザを使用できます。
カスタマイザーでウィジェットをもう一度開くには、ダッシュボードから[レビュー フィード] » [すべてのフィード]メニューに移動し、ウィジェットをクリックします。

ビジュアル カスタマイザが開いたら、 [埋め込み]をクリックしてウィジェットの埋め込みを開始できます。

トリップアドバイザー ウィジェットの埋め込みオプションを含むポップアップが表示されます。
今回は、 [ウィジェットに追加]ボタンをクリックして続行できます。

これを行うと、プラグインによってウェブサイトのウィジェットページにリダイレクトされるので、このトリップアドバイザー ウィジェットを埋め込むことができます。
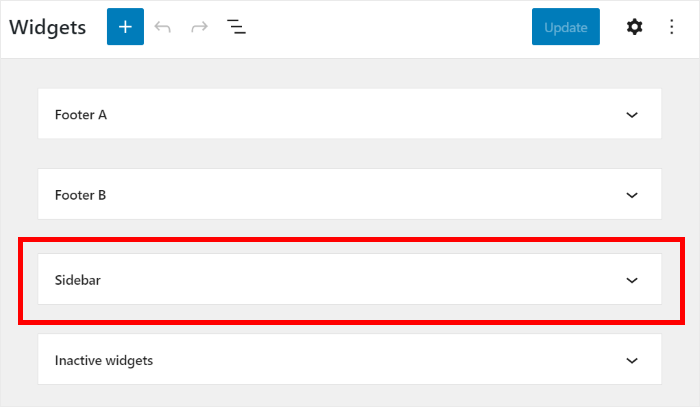
先に進む前に、先に進んで新しいウィジェットの場所を選択できます。
ウェブサイトのサイドバーにレビューを表示するには、サイドバーパネルをクリックしてください。

この例でもサイドバーを使用します。
または、 [フッター]をクリックして、サイトのコンテンツの下にレビューを表示することもできます。

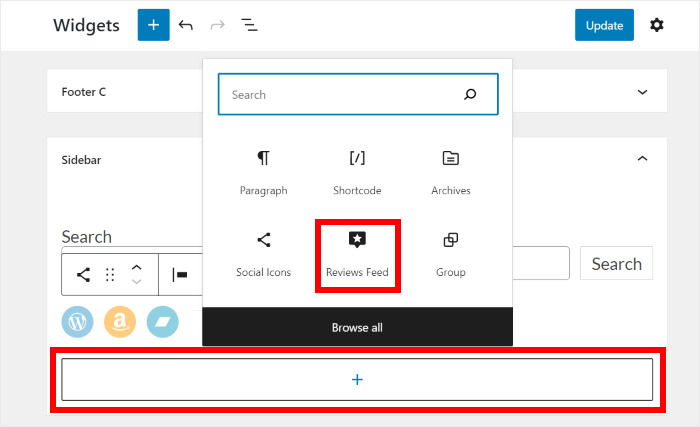
トリップアドバイザー ウィジェットの場所を選択したら、下のプラス アイコン (+)をクリックして続行します。
最後に、オプションから[レビュー フィード]ウィジェットをクリックします。

[更新]をクリックして、新しいトリップアドバイザー ウィジェットを保存できます。
これで、貴施設のウェブサイトを訪れた人は誰でもトリップアドバイザーからの質の高い口コミを見ることができるため、簡単に売り上げを伸ばすことができます。

そして、あなたはそれを持っています!
これで、数回クリックするだけでトリップアドバイザーのウィジェットを貴施設のウェブサイトに追加する方法がわかりました。 トリップアドバイザーの好意的なレビューがあれば、すぐに大量の新規売上を得ることができます。
ご覧のとおり、Reviews Feed Pro は最高のレビュー アグリゲーター プラグインであり、ビジネスを簡単に成長させたい場合に最適なツールです。
トリップアドバイザーのウィジェットを貴施設のウェブサイトに追加しませんか? Reviews Feed Pro プラグインのコピーを今すぐ手に入れましょう!
社会的証明をさらに活用したい場合は、ビジネスに使用できる最適な種類の社会的証明のリストを以下に示します。
ビジネスに関するソーシャル メディアのヒントやコツについては、Facebook または Twitter でフォローしてください。
