SEOの改善に役立つ6つのメタタグ
公開: 2022-12-01Web サイトの SEO ベスト プラクティスの基本的な基盤の 1 つは、メタ タグです。 新しい Web サイトを構築するとき、SEO 用にさまざまな種類のメタ タグを設定していることに気付くでしょう。
最適化された Web ページを開発するには、メタ タグとは何か、SEO に対するメタ タグの重要性、作成のベスト プラクティス、注目すべきメタ タグの種類について十分に理解する必要があります。
このガイドで学習する内容は以上です。 また、メタ タグが Web サイトのブランド露出を増やし、クリック率を高めるのに役立つ理由もわかります。
しかし、まず、基本から始めましょう…
SEOにおけるメタタグとは?

メタ タグは、ページのコンテンツに関する情報を提供するドキュメントまたは Web ページ内の HTML タグです。
この情報はメタデータと呼ばれ、Google などの検索エンジンがクロールやインデックス作成のためにページのコンテンツを理解するために使用します。
特に、Google はメタ タグからのメタデータ情報を使用して、リッチ スニペット、タイトル、場合によっては SEO ランキングの目的など、検索結果の品質を向上させます。 そうは言っても、場合によっては、検索エンジンがメタデータを完全に無視し、クエリにより関連性の高いものを表示することを選択します。
メタ タグは Web ページ自体には表示されませんが、すべての Web サイトには、ページの HTML コードにさまざまな種類のメタ タグがあります。 メタ タグは、バックグラウンドで検索エンジンと Web ブラウザーに、訪問者に対して Web ページをどのように表示するかを指示します。
メタ タグとは何かがわかったところで、SEO におけるメタ タグの重要性と、その使用法に注意を払う必要がある理由について見ていきましょう。
ウェブサイトの SEO におけるメタタグの重要性
一部のメタ タグは、ほとんどの Web サイト訪問者、特にオーガニック検索トラフィックからの訪問者の第一印象です。 また、クリックまたは無視される Web ページの決定的な要因になることもあります。

Web サイトの 2 つの最も重要なメタ タグであるタイトルと説明のメタ タグは、SERP での Web ページの外観とそのクリック率に影響を与える可能性があります。
タイトルや説明タグだけではありません。 検索エンジンは、多数のメタ タグを使用して、ユーザー エクスペリエンス、クロール、インデックス作成、およびランキングを向上させます。
参考文献: SEO の基本: SEO の実行方法に関する初心者向けガイド
SEOを改善する6種類のメタタグ
今日、いくつかのメタ タグがありますが、デジタル マーケターまたは起業家として、ビジネスにとって重要なものに集中することをお勧めします。
さまざまな種類の重要なメタ タグとそのベスト プラクティスについて説明します。
#1。 タイトルタグ
最も重要なメタ タグの 1 つは、タイトル タグです。 ウェブサイトのユーザーと検索エンジンの両方にとって重要です。
title タグの内容はページの見出しであり、h1 タグで囲む必要があります。 ページの見出しまたはタイトルはユーザーに表示されるため、ユーザー エクスペリエンスを向上させるための重要な SEO 要素になります。
これは、SERP で使用される数少ないタグの 1 つであり、コンテンツの成功または失敗を決定する説得力のある要素です。
たとえば、クエリの検索を実行すると、一般的な検索エンジンの結果は次のようになります。 これは、今日の Google やほとんどの検索エンジンで使われているタイトル タグです。
ウェブページのソース コードを調べると、タイトル タグは通常 head セクションにあり、次のようになります。

WordPress でブログを書いているのであれば、タイトル タグを気にする必要はありません。 見出しを書くのと同じくらい簡単です。 コンテンツの見出しを入れると、タイトルタグが自動的に埋め込まれます。
タイトルタグのベストプラクティス
- 長すぎるタイトルは避けてください。 最大 60 文字または 10 語を目指してください。
- 各 Web ページには、固有のタイトルが必要です。
- タイトルにターゲット キーワードを追加する
- キャッチーな見出しを書く - ただし、読者を誤解させないでください
- タイトルまたはセンテンス ケースを使用する – 私はタイトル ケースを好みます。
- 検索意図と見出しのタイトルを一致させる
タイトル タグは、ページ上の SEO 要因にとって問題になる可能性があります。 ただし、Web サイトでこれらのエラーを見つけて修正するのは簡単です。
SEMrush などのツールを使用してサイト全体の SEO 監査を実行すると、タイトルの重複、タイトルが長すぎる、タイトルが空のページなどの SEO 警告が表示されることがよくあります。必要なことは、SEO の推奨事項に従ってこれらのページを修正することです。あなたのウェブサイトで。
参考文献: テクニカル SEO: 知っておくべき検索エンジン最適化の 15 の技術的側面
#2。 説明 タグ
メタディスクリプションは、誰かにデートを勧める 2 度目のチャンスだと考えてください。 コンテンツの見出しである最初の試みは失敗しました。 残っている唯一のカードは説明です。
メタディスクリプションは、ページの内容を要約した検索結果の一部です。 潜在的なブログ読者に、コンテンツが何であるか、つまり、利点、期待、読者があなたのコンテンツを他の人に考慮する必要がある理由を伝えます.
Google は、メタ ディスクリプションは直接的なランキング要素ではないと述べていますが、クリック率を高め、検索トラフィックを促進する質の高いコンテンツの要約を作成するのに役立ちます。
メタ ディスクリプション タグは、ユーザー エクスペリエンスの向上に役立ち、クリックに影響を与える可能性があります。 それらの重要性を決して無視しないでください。
ほとんどの検索エンジンのメタ ディスクリプションは次のようになります。
WordPress でブログを書いていて、Yoast、Rank Math、All-in-one SEO などの SEO プラグインを使用している場合、コンテンツのメタ ディスクリプションを簡単に記述して、最終的なコンテンツに正しいメタ タグを埋め込むことができます。 これらの SEO プラグインを使用すると、ページのソース コードをいじることなく、コンテンツの説明を簡単に記述できます。
これは、Yoast SEO プラグインのコンテンツ説明ボックスの例です。
メタ ディスクリプションのベスト プラクティス
- 短く、シンプルで、説明的なものにしてください。短すぎないようにしてください。
- ベスト プラクティスとして、165 文字未満にしてください。 ただし、これはランキングや SEO の要因ではありません。
- サイトの各ページに固有の説明を記述します。
- SEO ツールを使用して、サイトのメタ ディスクリプションが重複していないか確認します。
- 空または欠落しているメタ ディスクリプション タグを確認します。
参考資料: 2022 年に向けた 7 つの SEO コピーライティングのヒント
#3。 イメージタグ
関連する画像を含むブログ投稿は、テキストベースのみのコンテンツよりも 94% 多く閲覧されます。
したがって、画像の最適化は SEO タスクの一部であり、Google 画像検索を通じて Web サイトのトラフィックを増やすことができると言っても過言ではありません。 ただし、画像の最適化は 2 つのカテゴリに分類されます。 1 つは、視覚的な品質、サイズ変更、フットプリントを改善することです。 もう 1 つの部分は、ユーザー エクスペリエンスを向上させるために、ページ上の画像の目的を説明することです。
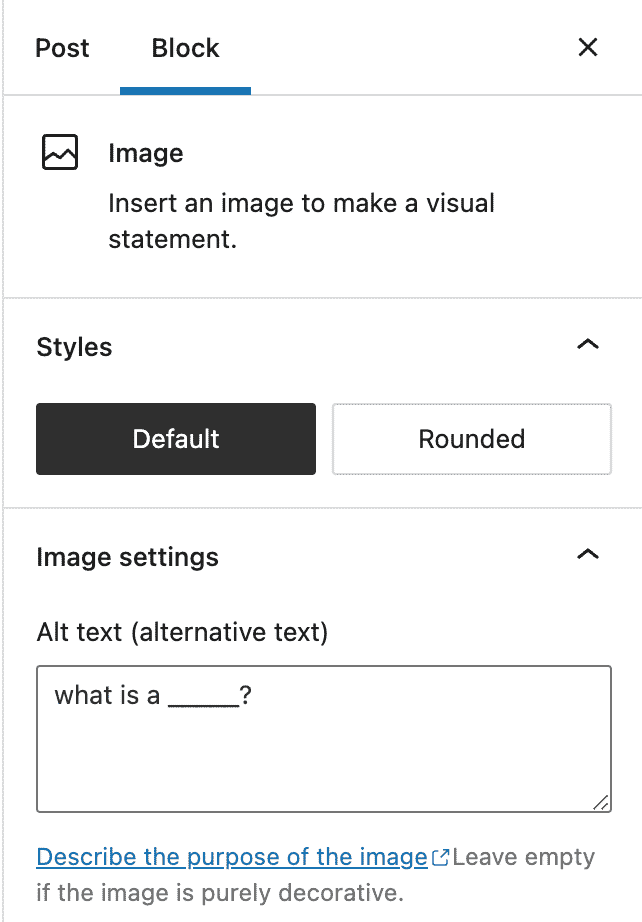
画像最適化ツールは品質の向上に役立ちますが、タグは画像とそのページでの目的を説明するのに役立ちます。 Gutenberg ワードプレス ブロック エディターで表示されているように、上記に埋め込まれた画像の画像タグ、代替テキストまたは代替テキストの重要なコンポーネントの 1 つの例を確認できます。

したがって、画像タグは多くの理由で SEO にとって重要です。
- ページ上の画像の目的を検索エンジンに伝えます
- 視覚障害のあるユーザーの場合、画像の代替テキスト タグを使用すると、コンテンツをよりよく理解できます。
- 画像がページに正しく読み込まれない場合、代替テキスト タグはユーザーが画像を識別するのに役立ちます。
画像をアップロードするときに入力する必要があるタグは 2 つあります。代替テキストと画像のタイトル タグです。 検索エンジンは画像を見ることはできませんが、代替テキストと画像のタイトル タグを読み取って画像の目的を理解することはできます。
alt text タグは画像を説明するために使用され、title タグは画像に名前を付けるために使用されます。 WordPress では、画像のタイトル、説明、alt、およびキャプションを入力できます。
必要なだけ入力できます。 画像の説明にルールはありませんが、最も重要なことは、各画像に固有のタイトル、説明、代替テキストを付けることです。
画像タグのベスト プラクティス
- すべての画像には、説明的な代替テキストが必要です。
- 画像の目的を説明して、より多くのコンテキストを提供します。
- IMG0003.jpg などの元のファイル名を使用して画像に名前を付けないでください。
- 代替テキストまたは説明タグにキーワードを詰め込まないでください。
参考文献: 知っておくべき 15 の最高の無料 SEO ツール [2022 年]

#4。 ビューポート タグ
モバイル ファースト インデックスの世界では、ユーザー エクスペリエンスを向上させるために、Web ページでビューポートを指定する必要があります。 ビューポート メタ タグは、さまざまな画面サイズでページをレンダリングする方法を Web ブラウザーに指示します。
また、ページがモバイル フレンドリーであることを Google などの検索エンジンに伝えます。
ページにこのタグがないと、モバイル フレンドリー テストの失敗につながります。 Google Page Speed Insight ツールでこのようなエラー メッセージに遭遇したことがあるかもしれません。
Web ページの応答性に疑問がある場合は、Viewport Resizer Google Chrome 拡張機能をインストールして、Web ページの応答性をテストしてください。
これは、さまざまな画面サイズとデバイスで Web ページをテストできるシンプルなツールです。 iPhone X、iPad Pro、iPhone 6/7/8、iPad、HDTV 1080p、および小型のタブレット サイズで Web ページをテストできます。
また、Web ページのヘッダー セクションにビューポート メタ タグが含まれているかどうかを知りたい場合は、ページの空白領域を右クリックし、[ページ ソースの表示] をクリックします。
そこにあります。
メタ ビューポートのベスト プラクティス
- すべての Web ページにメタ ビューポート タグを実装する
- あなたが開発者でない限り、上の画像に示されている標準のタグを使用してください。
#5。 ロボット メタ タグ
検索エンジン向けにメタロボットタグの指示を指定しない場合は、以下のように想定して索引付けします。 デフォルトでは、すべてのリンクがたどられ、すべてのページが索引付けされます。
しかし、リンクをたどるインデックスやボットからページを制限したい場合はどうすればよいでしょうか? ここで、メタ ロボット タグの出番です。
一部のページは、検索エンジンによるインデックス作成にとって必ずしも重要ではありません。 このようなページには、カートに追加、登録ページ、ログイン ページ、登録解除ページなどが含まれます。
サイトにこのようなページがある場合は、インデックスから除外することをお勧めします。 サイトのユーザーは別として、検索エンジンのトラフィックに目に見える価値はありません。
多くのロボット メタ タグがありますが、これらの 4 つは、ほとんどの Web サイトで最も使用され、必要とされるものです。
- インデックス – 検索エンジンのクローラーにページのインデックスを作成するように指示します
- インデックスなし – 検索エンジン ボットにページをインデックスしないように指示します
- フォロー – ソースも信頼しているため、検索エンジンボットにリンクをたどるように指示します
- No-follow – 検索エンジン ボットにリンクをクロールしないように指示します。
メタ ロボット タグのベスト プラクティス
- それ以外の場合を除き、Web サイトの重要な公開ページに no-index を使用しないでください。
- robots.txt ファイルで、クロール エージェントによるサイトへのアクセスを拒否しないでください。
- 必要に応じてノーフォロータグを使用する
- すべてのアウトバウンドリンクのタグ付けを避ける
- 内部 Web サイト リンクにはノーフォローを使用しないでください。
#6。 文字セットのメタ タグ
Charset メタ タグは直接的な SEO 要素ではありません。 ただし、使い方を誤ると、ユーザー エクスペリエンスに影響を与え、直帰率が高くなり、サイト滞在時間が短くなり、閲覧エクスペリエンスが低下する可能性があります。
Web クライアント間でテキストが送信されるとき、ブラウザは何が入力されているかを迅速に判断する必要があり、テキストを認識しないと、誤って表示されます。
これは、Charset メタ タグが、ブラウザと検索エンジンが Web ページの文字エンコーディングを理解するのに役立つ場所です。 ページ上のテキストをどのように表示し、保存するかをブラウザーに指示します。
最も一般的で広く使用されている文字エンコーディングは、Unicode 用の UTF-8 と、ラテン アルファベット用の ISO-8859-1 です。
Charset メタ タグが SEO にとって重要なのはなぜですか?
SEO とは、ユーザー エクスペリエンスを向上させることです。それがサイト ユーザーにとって良いことであれば、それは優れた SEO プラクティスです。 つまり、サイトのユーザビリティを損なうものは、SEO にとって良くありません。
コンテンツは SEO ランキングの主要な要因の 1 つであるため、コンテンツの品質に関係するものはすべて重要と見なされます。 これが、Charset タグが SEO にとって重要なメタ タグである理由です。
すべての Web ページのヘッド セクションにこのタグがあり、サイトで使用している文字セットを調べることができます。
考慮すべきその他のメタタグ
公正かつ透明性を保つために、他のいくつかのメタ タグがビジネスや Web サイトのニーズに役立つ場合があります。 Web 開発で使用される HTML タグの詳細なリストを次に示します。
この投稿では考慮されていないこれらのタグのいくつかについて簡単に説明しましょう。
- メタ キーワード – 検索エンジンにページ フォーカス キーワードを定義するために使用されました。 Google はランキング要素の一部として使用しなくなりました。
- 著者のメタ タグ – 多くの著者がいる企業の場合、このタグはコンテンツの著者を検索エンジンに定義するのに役立ちます。
- Refresh メタ タグ – Web ページを特定の間隔で更新するように指示します。
結論
デジタル マーケティングの黎明期、メタ タグは、Google を含む多くの検索エンジンにとって非常に重要なランキング要素でした。
キーワード、タイトル、説明タグなどのメタ タグは、その時代の特に大きな SEO ランキング要因でした。
しかし、テクノロジーが進歩し、AI テクノロジーの力を利用してページのコンテンツを理解する検索アルゴリズムがよりスマートになるにつれて、一部のメタ タグは重要性が低下したり、まったく関連性がなくなったりします。
そうは言っても、タイトルと説明のメタタグ、およびこの投稿で言及されている他のメタタグは、SEOとユーザーエクスペリエンスの改善にとって依然として関連性があり重要です. メタ タグに気を取られずに、このブログの指示に従って、貴重なコンテンツが検索エンジンのランキングに上がる可能性を最大限に高めてください。
参考文献: SEO の重要性: 投資を簡単にする 13 の利点
UnsplashのAngele Kampによるヒーロー写真
著者略歴
Shamsudeen Adeshokan はブロガーであり、CyberNaira でブログを書いているアフィリエイト マーケティング担当者です。 彼は、初心者のオンライン起業家や中小企業の経営者と協力して、高品質のコンテンツを提供し、より良いマーケティング結果を達成できるよう支援します。
