기술 팀이 사용자 행동을 분석하는 데 사용할 수 있는 8가지 사용성 지표
게시 됨: 2022-07-07아름다운 매장도 좋지만 방문자를 유료 고객으로 전환하는 것이 더 중요합니다. 유용성 측정은 개발자가 결과를 제공하는 상점을 만드는 방법을 배울 수 있는 핵심 기술입니다.
분석 도구 내에는 사용자 경험(UX)에 대한 많은 측정이 있지만 종종 간과됩니다. UX 측정은 사용자 행동을 보여주고 사용자가 사이트에서 경험하는 것을 더 깊이 이해할 수 있도록 합니다. 가장 잘 팔리는 것이 항상 가장 예쁘고, 가장 멋지거나, 가장 현대적인 모습은 아닙니다.
사이트가 더 잘 작동하도록 하려면 이 게시물에서 보다 효과적인 매장을 구축하는 데 도움이 되는 8가지 사용성 지표를 안내합니다. 이러한 지표는 매장 디자인을 만드는 데 사용되는 가정을 기반으로 하지 않고 실제 사람들의 행동에서 비롯되기 때문에 중요합니다.
"이러한 지표는 실제 사람들의 행동에서 나오기 때문에 중요합니다."
Shopify 파트너 프로그램으로 비즈니스 성장
웹 디자인 및 개발 서비스를 제공하거나 Shopify 앱 스토어용 앱을 구축하려는 경우 Shopify 파트너 프로그램이 성공을 위한 준비를 해드립니다. 무료로 가입하고 수익 공유 기회, 개발자 미리 보기 환경 및 교육 리소스에 액세스하세요.
가입하기
1. 로드 시간
불행하게도 방문객들은 당신이 원하는 만큼 참을성이 없습니다. 사실 그들은 Google보다 훨씬 더 인내심이 없습니다. 그들은 사이트를 로드하는 데 약 2초를 주거나 사이트를 떠납니다.
로드 시간이 느릴 때 사이트를 떠나지 않더라도 경험이 좋지 않게 시작되고 지출할 가능성이 적습니다. 이것은 물론 수익성에 영향을 미칩니다. 작은 기술적 문제가 트래픽 증가, 고객 확보, 전환 및 유지율 증가를 위한 다른 모든 노력을 망칠 수 있습니다.
사이트 로딩 속도를 개선하기 위해 무엇을 할 수 있습니까?
- 많은 트래픽을 지원할 수 있는 안정적인 호스팅에 투자하세요.
- 이미지 크기를 확인하십시오. 전자 상거래는 시각적 비즈니스이므로 사이트 속도가 느려질 수 있습니다. 이미지 최적화 도구를 사용하여 시각적 요소를 빠르게 로드하면서 품질은 그대로 유지하십시오.
- 새 페이지를 열 때마다 시간을 절약하려면 브라우저 캐싱을 잊지 마십시오.
- CSS 및 JavaScript 파일을 압축합니다.
- Google의 PageSpeed Insights 도구는 사이트 구축을 위한 훌륭한 첫 단계입니다.

앱 성능 : Wiser 팀이 스토어를 빠르게 유지하는 방법.
2. 이탈률
고객의 Shopify 사이트에 대한 모든 한 페이지 방문이 반송으로 간주되는 것은 아닙니다. 원하는 행동을 전환하거나 완료하는 것이 포인트이며 방문자는 이러한 목표를 한 페이지에서 완료할 수 있습니다.
방문 페이지를 정확하게 평가하려면 이러한 경우를 고려해야 합니다.
먼저 Google Analytics에서 잠재고객 으로 이동한 다음 행동 으로 이동합니다.
전환 이 있는 세션 , 거래가 있는 세션 세그먼트(아래 gif 참조)를 적용하고 세션 시간을 확인합니다. 방문자가 귀하의 사이트에서 전환 또는 거래를 완료하는 데 평균적으로 걸리는 시간(예: 5분)입니다. 이는 사용자가 사이트와 의미 있게 상호 작용하는 데 걸리는 시간에 대한 벤치마크가 됩니다. 적은 것은 브라우징으로 간주되지만 세션이 길수록 깊은 관심을 나타낼 것으로 예상됩니다.

이제 방문자가 벤치마크와 비교하기 위해 페이지에서 보내는 시간(사이트의 다른 페이지로 이동하지 않을 때)을 확인할 수 없으므로 "참여 증명" 이벤트를 추가하여 문제를 해결하십시오.
사용할 수식은 다음과 같습니다.
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`여기서 X분은 전환에 필요한 시간입니다.
이렇게 하면 설정한 최소 시간을 초과하여 보낸 시간과 함께 얼마나 많은 바운스가 실제로 귀하의 사이트에 적극적으로 참여하고 있는지 확인할 수 있습니다. 당신은 그것들을 배제할 수 있고, 당신의 반송률은 상당히 낮아질 것입니다.
자세한 내용은 Optimize Smart의 기사 Adjusting Bounce Rate in Google Analytics에서 전체 방법에 대해 자세히 알아볼 수 있습니다.
3. 내비게이션
내비게이션이 있는 데는 이유가 있으며 방문객을 혼란스럽게 하거나 좌절시키기 위한 것이 아닙니다.
UX에서 "더 좋아 보이거나" 현대적인 것이 무엇이든 상관없이 먼저 매장 방문자를 위해 기능적이고 직관적으로 만드는 데 집중해야 합니다. 햄버거 메뉴가 정말 필요한가요? 아니면 더 명확하게 할 수 있습니까?
"UX에서 "더 좋아 보이거나" 현대적인 것이 무엇이든 상관없이 먼저 매장 방문객을 위해 기능적이고 직관적으로 만드는 데 집중해야 합니다."
명심해야 할 몇 가지 기본 사항:
- 특정 라벨은 사람들이 원하는 것을 찾는 데 도움이 됩니다. 거기에 무엇이 있는지 분명히 하십시오.
- 고객이 기대하는 대로 제품을 그룹화합니다. 예를 들어 스포츠 장비 사이트는 스포츠로 분류하는 경우에만 이점을 얻을 수 있습니다.
- 정말로 필요한 경우 잘 겹쳐지는 하위 범주를 추가합니다.
- Shopify 스토어의 주요 목적은 제품을 판매하는 것이므로 기본 탐색 모음에는 제품 범주가 있어야 합니다. 브랜드 스토리, 제조 공정, 회사 소개, 이용 약관 등과 같은 다른 요소는 다른 곳을 찾아야 합니다.
- 제조 공정과 같은 다른 요소를 강조하는 것이 매장의 전략이라면 홈페이지에 눈에 띄게 표시하거나 각 제품 페이지에 추가할 수 있습니다.
Shopify 테마 스토어에서 성공을 위한 구축에 필요한 것 .
4. 방문당 페이지 조회수(일명 세션)
그 자체로는 그다지 중요하지 않지만 이 지표는 경험 흐름의 효율성을 보여줍니다.
Shopify 스토어를 디자인할 때 원하는 경험 흐름을 염두에 두고 있을 것입니다. 방문자가 구매를 완료하려면 몇 페이지가 필요합니까? 여섯? 십?
사용자가 더 일찍 이탈하면(걸음 수를 줄임) 참여도가 나쁠 수 있으며 트래픽이나 신뢰성에 문제가 있을 수 있습니다. 반면에 고객 여정이 앞뒤로 구불구불하고 너무 많은 단계를 거치면 내비게이션이 제대로 작동하지 않고 사용자가 혼란스러워집니다. 다음 방법 중 일부를 사용하여 문제를 해결할 수 있습니다.
- 배송 및 반품을 다루는 눈에 잘 띄는 FAQ 페이지 또는 섹션.
- 관련 제품 제안.
- 모든 제품 페이지에서 사람들이 선택하는 데 도움이 되는 사이즈 차트 또는 이와 유사한 것.
- 제품 페이지에 대한 자습서.
- 명확한 분류.
- 비즈니스 대 최종 소비자(또는 남성 및 여성)와 같이 두 개의 매우 독특한 고객 그룹이 있는 경우 홈페이지에서 바로 별도의 흐름으로 안내하십시오.
- 홈페이지의 품질 증명, 특허, 인증, 멤버십 및 기타 신뢰도 향상 요소는 접은 부분 위에 배치하는 것이 좋습니다.
- 모든 고객이 룩북 탐색, 사이즈 비교 및 주문과 같은 특정 선택 프로세스를 거친다는 것을 알고 있다면 이 프로세스를 모든 신규 고객을 위한 표준 절차로 만드십시오. 이렇게 하면 쇼핑 경험이 간소화되고 반품이 최소화됩니다.
생성한 흐름이 무엇이든 많은 사용자가 이를 따르지 않을 가능성이 있습니다. 따라서 사용자가 길을 잃었을 때 돌아가서 올바른 경로를 쉽게 찾을 수 있도록 하십시오.
전자 상거래 디자인에 대한 작업 모델링 사용자 요구 사항 도 좋아할 수 있습니다 .
5. 세션 길이
페이지 보기 외에도 해당 페이지에서 보낸 시간은 전환에 중요합니다.
이탈률을 조정하기 위해 보여준 것과 동일한 방법을 사용하여 Google Analytics에서 온라인 상점과의 의미 있는 참여에 필요한 시간을 확인할 수 있습니다. 생성한 사이트에서 구매를 완료하는 데 걸리는 시간을 확인할 수 있습니다.
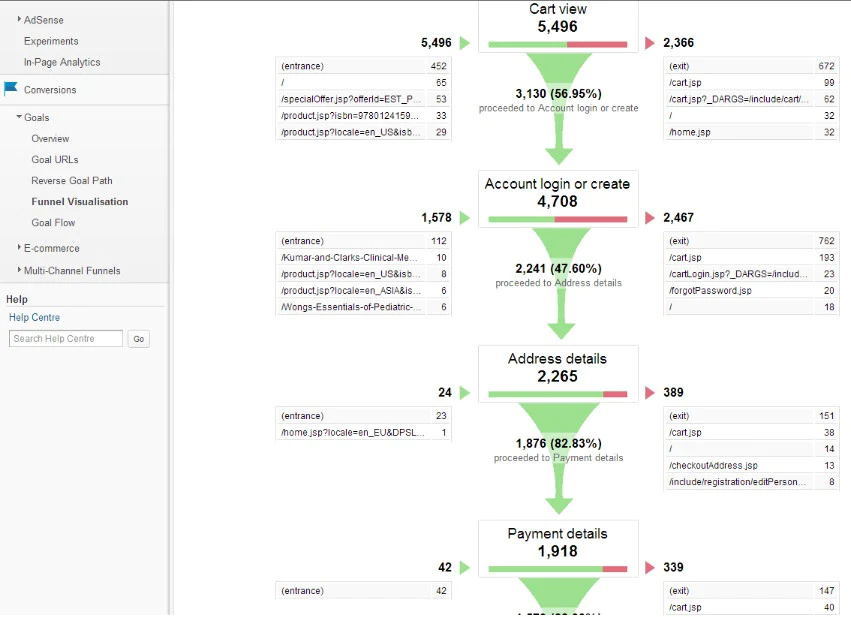
다음 단계는 퍼널을 사용하여 전환율이 가장 높은 흐름을 분석하는 것입니다. 이 전환 흐름에는 어떤 페이지가 포함되며 다음 페이지로 어떻게 연결됩니까? 이것이 가능한 다른 모든 경로에 대해 재생성하려는 흐름입니다. 이것을하기 위해:
- 전환율이 더 높은 페이지로 더 많은 트래픽을 유도하세요.
- 실적이 저조한 페이지를 개선하여 실적이 더 좋은 페이지처럼 보이게 합니다.
- 작동하는 CTA 및 상호 연결을 찾으면 사이트 전체에서 사용하십시오.
- 특정 트래픽 소스에 대한 특별 방문 페이지가 있고 작동하는 경우 모든 다른 트래픽 소스에 대해 수행하십시오.
요점은 막다른 길을 없애고 잘 작동하는 흐름을 통해 방문자를 안내하는 것입니다.
당신은 또한 다음을 좋아할 것입니다: 모든 앱 개발자가 추적해야 하는 8가지 성장 지표.
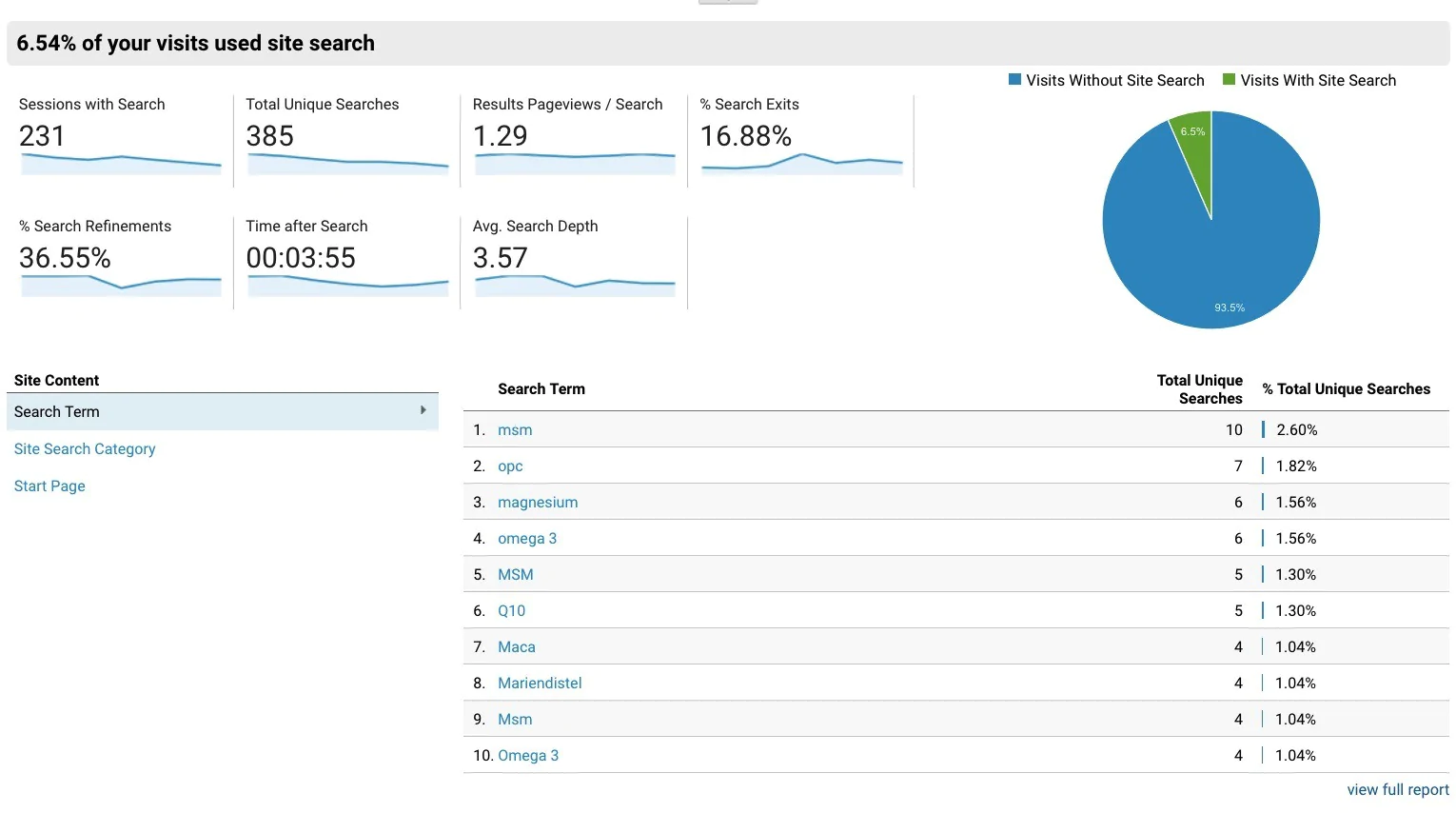
6. 내부 검색 실패
현장 검색은 정보의 금광입니다. 사이트에서 누락되거나 찾기 어려운 항목, 고객이 찾고 있는 항목을 설명하기 위해 사용하는 단어, 탐색이 작동하지 않는 위치에 대한 통찰력을 제공합니다.
한 번에 한 가지만 고칠 수 있다면 내부 검색을 사용하십시오. 개선이 필요한 다른 영역을 알려줍니다.

내부 검색 실패를 피하는 방법
1. 검색 상자가 결과를 반환하는지 확인
사람들이 귀하의 사이트에서 무언가를 검색할 때 구매 여정에서 한 단계 더 나아가는 것입니다. 그것은 그들이 귀하의 사이트에서 제품을 찾는 데 정말로 관심이 있고 그렇게 하기 위해 추가 노력을 기울이고 있음을 보여줍니다. 사이트 검색 결과가 반환되지 않으면 사용자는 매우 실망할 수 있습니다.
일부 결과를 반환하려면 최선을 다해야 합니다. 반환할 수 있는 일부 표준 결과에는 "고객도 이 제품을 구입했습니다"에 대한 검색 자동 완성, "최고 판매 제품" 섹션 및 제품 사진 축소판이 포함됩니다. 이러한 결과는 방문자를 귀하가 실제로 보유하고 있는 제품으로 유도하므로 방문자는 원래 검색하지 않았던 것을 구매하도록 동요할 수 있습니다.
2. 검색창을 검색하게 만들지 마세요.
디자이너는 종종 하단 메뉴에 "유지 관리 요소"를 숨겨두는 것을 좋아하지만 쓸모없는 디자인보다 사용성이 더 잘 팔립니다.
제품 범위가 제한된 매장의 경우 검색 옵션이 기본 가로 탐색 모음 또는 그 바로 위에 있을 수 있습니다.
필터가 필요한 대규모 상점의 경우 가장 좋은 위치는 왼쪽 사이드바일 가능성이 높습니다.
3. 제로 결과로부터 배우기
검색 결과가 없는 경우를 최소화하려면 사용자가 말하는 내용에 귀를 기울이십시오.
답이 없는 검색어를 분석하면 매장을 개선해야 할 부분에 대한 많은 통찰력을 얻을 수 있습니다.
다음과 같은 정보를 찾을 수 있습니다.
- 매장에 없는 재고
- 고객이 실제로 제품을 부르는 이름
- 사이트에서 찾기 어려운 카테고리
이 정보를 사용하여 제품 범위를 확장하고, 사용자 쿼리와 일치하는 페이지 사본으로 SEO를 개선하고, 메뉴와 카테고리를 개선할 수 있습니다.
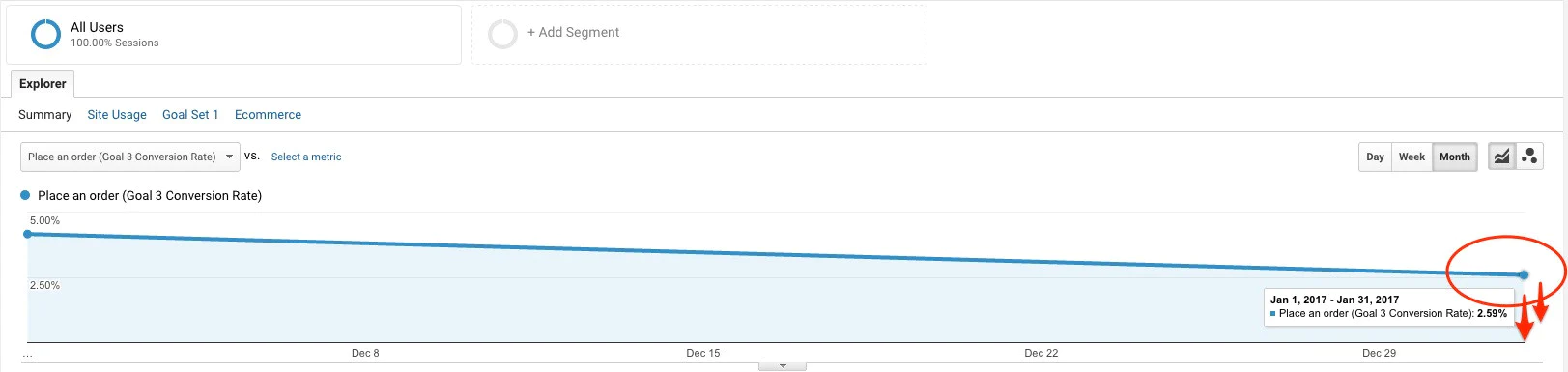
7. 상품 페이지 전환
Google 애널리틱스에서 전환을 측정합니다. 퍼널 보고서는 귀하의 사이트가 방문자를 고객으로 얼마나 잘 전환하는지 보여줍니다.
당연히 대부분의 전환은 개별 제품 페이지에서 발생합니다. 방문자는 제품을 자세히 보고 결정을 내리기 전에 전체 설명을 읽고 싶어하기 때문입니다.
여기 수치가 나쁘다면 방문자가 힘들게 번 돈을 나눠주고 싶어하지 않으며 제품에 대한 충분한 정보를 얻지 못할 가능성이 있음을 의미합니다.

전환율을 개선하는 방법
제품 이미지 개선
쇼핑객에게 가장 실제적인 경험을 제공하려면 제품 프레젠테이션을 업그레이드해야 합니다.
고품질 이미지는 필수이지만 그 이상이 있습니다. 쇼핑객은 사용 중인 제품을 보고 사람과 크기를 비교하고 스티치와 원단을 보기 위해 확대해야 합니다. 그들은 디지털 장벽이 제거되기를 원합니다.
더 좋은 점은 360도 보기를 추가하고 모든 색상 변형에 대한 미리보기 옵션을 추가하는 것입니다.
신뢰 신호 추가
방문자가 제품 페이지까지 이동했다가 이탈한다면 구매하지 않을 이유가 있습니다.
상점이 계획이 아니라는 증거를 제공하면 해당 문제가 해결됩니다. 수상 경력, 보안 배지, 인증 등 비즈니스의 진정성을 증명하는 모든 것을 환영합니다. 말할 필요도 없이 가짜는 역효과를 낼 수 있기 때문에 진짜여야 합니다.
또한 쇼핑객을 안심시키기 위해 예를 들어 라이브 채팅이나 핫라인을 통해 제공되는 지원을 통해 안심할 수 있습니다.
당신은 또한 데이터 분석 및 수집의 중요성을 좋아할 것 입니다.
제품 설명 개선
온라인 상점은 오프라인 상점의 일부 측면이 부족할 수 있지만 제품에 대해 더 많이 말할 기회가 있습니다. 전통적인 상점에는 제품 설명이 전혀 없습니다.
그러나 페이지에서 가장 정보 중심적인 제품 설명을 디자인할 수 있습니다. 언제, 어떻게, 누가 제품을 만들었는지에 대한 이야기를 전달하도록 설계할 수 있습니다. 텍스트 공간이 많을수록 좋습니다. 그리고 특정 포인트를 쉽게 강조하여 고객의 관심을 끌 수 있습니다.
무뚝뚝한 제품 목록을 흥미로운 프레젠테이션으로 바꾸는 것은 귀하의 손에 달려 있습니다.
"직설적인 제품 목록을 흥미진진한 프레젠테이션으로 바꾸는 것은 여러분의 손에 달려 있습니다."
디클러터
정보 및 시각적 과부하의 시대에 소비자는 단순하고 쉬운 선택을 좋아합니다. 그들은 더 이상 100가지 종류의 아이스크림에 흥분하지 않습니다. 그들은 매일 더 중요한 선택을 해야 하며 쇼핑은 지나치게 복잡해서는 안 됩니다.
그렇기 때문에 모든 것을 함께 밀어 넣으려고해서는 안됩니다. 제품 이미지, 설명, 신뢰 배지 및 관련 제품과 같은 필수 요소는 그대로 두십시오(자세한 내용은 잠시 후).
고객에게 원하는 것이 적을수록 완료할 가능성이 높아집니다. 제품이라는 한 가지 측면에 집중할 수 있습니다.
모범 사례 학습에 대해 궁금한 경우 The Daily Egg의 더 높은 전환율을 위해 제품 페이지를 최적화하는 방법 기사를 확인하십시오.
8. 체크아웃 포기
이전 단계와 흐름을 모두 수정한 후 마침내 고객이 체크아웃합니다. 지금까지 그들을 얻기 위해 노력한 모든 노력을 기울인 후 떠나지 않고 어떻게 그들이 그것을 견디게 만들 수 있습니까?
이곳은 고객들이 마지막으로 돈을 버리는 곳이기 때문에 디자인과 포함된 요소 측면에서 매장의 나머지 부분보다 훨씬 우수해야 합니다.

Neil Patel은 체크아웃 페이지에 대해 고려해야 할 모든 사항에 대한 방대한 목록을 가지고 있지만 고려해야 할 몇 가지 기능은 다음과 같습니다.
- 고객을 안내하고 스트레스를 최소화하는 진행률 표시줄.
- 페이지에 체크아웃 버튼이 두 개 이상 있어 빠르고 편리합니다.
- 너무 늦기 전에 질문에 답할 수 있는 보안 보장 및 승인된 지불 방법 로고.
- 게스트 체크아웃(고객이 정말 좋아함). 필요한 경우 구매 후 계정을 만들 것을 제안합니다.
- 가능한 경우 필수 FAQ(반품 옵션, 발송 시간, ETA 등)를 강조 표시합니다.
- 라이브 채팅은 페이지를 떠나지 않고도 질문에 답할 수 있도록 여기에서 좋은 생각입니다.
- 크기 및 색상과 같은 세부 정보가 포함된 제품 미리보기를 환영하며 구매자가 지불하는 항목을 이해하는 데 도움이 됩니다.
- 해당 페이지에서 직접 편집 가능한 수량 및 삭제 옵션. 전체 주문 비용이 들 수 있습니다.
- 가능하면 관련 제품을 제안하십시오.
- 전체 가격과 세금 또는 배송료를 표시합니다.
- 변경하려는 경우를 대비하여 모든 배송 옵션을 가격과 함께 나열하십시오.
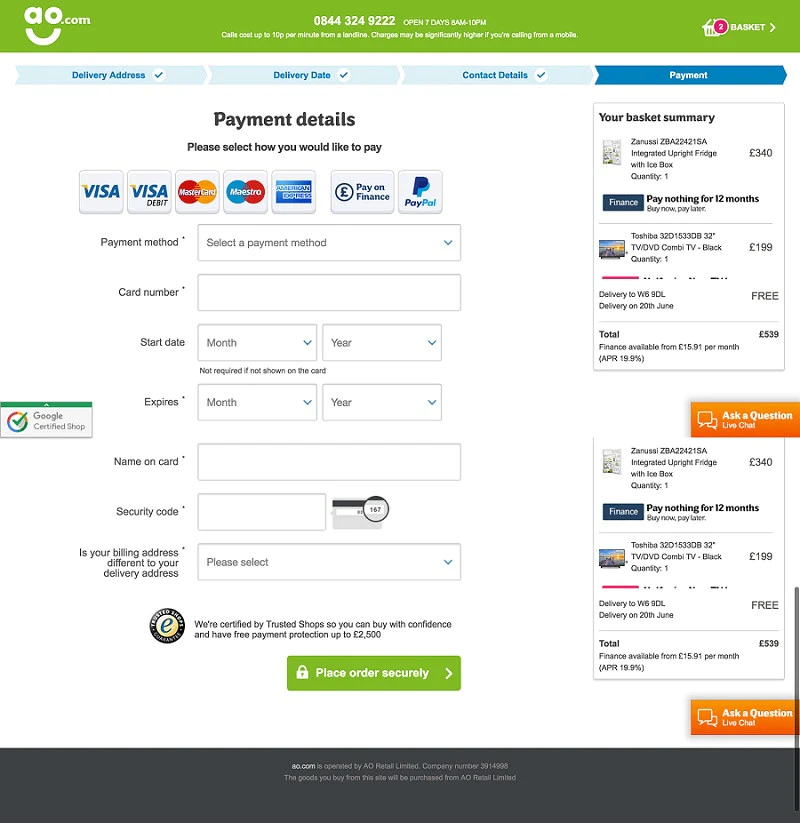
아래 예에서 녹색, 'Google Certified Shop' 배지, 다양한 결제 옵션, 장바구니 요약은 모두 쇼핑객이 주문을 완료하도록 유도합니다.

의사 결정에 사용하는 데이터 개선에 대한 참고 사항
대부분의 Shopify 스토어는 Google Analytics를 기본 분석 패키지로 시작하지만 Google Analytics에는 매우 중요하고 구체적인 전자 상거래 분석 기능이 많이 없습니다.
Google Analytics는 취소, 반품 또는 사기 판매를 제거하지 않습니다. 이로 인해 두 가지 문제가 발생합니다. 첫째, 부정확할 수 있는 데이터에 대한 결정을 내리게 되고 둘째, 사기 또는 반품 경향이 더 높은 특정 채널을 식별하지 못할 수 있습니다.
고객의 매장 운영에 있어 중요한 결정에 대해 보다 정확한 데이터를 제공하는 도구로 분석을 보완하는 것을 고려해야 합니다.
다음 분석 플러그인은 Shopify 스토어와 직접 통합됩니다.
- 키스메트릭스
- 우세
- 메트릴로
분석이 Google Analytics로 시작하고 끝날 필요가 없다고 생각하십시오. Shopify 및 전자상거래 데이터와 밀접하게 연결되어 가치를 추가할 수 있는 전자상거래 관련 분석이 있습니다.
당신은 또한 좋아할지도 모릅니다: 온라인 전환율을 높이는 궁극적인 비밀.
UX 측정
Shopify 스토어의 UX 메트릭은 전환에서 중요한 역할을 합니다. 최고의 UX는 판매자가 판매하는 데 도움이 되고 고객이 구매에 대해 만족감을 느끼게 하여 고객과 고객을 행복하게 만듭니다.
판매자 매장에서 사용자 행동을 분석하기 위해 다른 메트릭을 사용합니까? 아래 의견에 알려주십시오.
