감정적 이미지를 사용하여 랜딩 페이지 전환율을 높이는 방법은 무엇입니까?
게시 됨: 2021-10-22반복되는 말들로 단조로움을 불러일으키면서도 "한 장의 그림이 천 마디 말보다 낫다"는 말은 여전히 유효하며 모든 디자이너가 따라야 할 중요한 원칙으로 여겨진다.
랜딩 페이지 디자인과 관련하여 원칙은 더 크고 영향력 있는 영향을 미칩니다. 랜딩 페이지는 리드를 전환하기 위해 더 빨리 관심을 끌 필요가 있습니다. 따라서 적합한 이미지를 사용하는 것이 매우 중요합니다.
랜딩 페이지 이미지를 선택하기 위해 오랜 시간 동안 검증된 원칙은 무엇입니까?
전환 중심 랜딩 페이지를 만들 때 염두에 두어야 할 가장 중요한 팁과 사례를 여기에서 제공하겠습니다.
또한 웹사이트에서 랜딩 페이지 이미지를 효과적으로 사용하는 것도 고려해야 합니다.
또한 방문 페이지에 대한 몇 가지 주요 통계 및 벤치마크를 간략하게 살펴보겠습니다.
주요 방문 페이지 통계 및 벤치마크
랜딩 페이지를 최적화하려면 업계 벤치마크와 관련 통계를 아는 것이 가장 중요합니다. 그들 중 몇 가지를 제안합시다.
- Unbounce의 연구에 따르면 모든 틈새 시장에서 랜딩 페이지의 평균 전환율은 9.7% 입니다.
- HubSpot 연구에 따르면 더 많은 랜딩 페이지에 의존하는 기업은 리드 생성이 최소 55% 증가한 것으로 나타났습니다.
- Nifty 마케팅에 따르면 고성능 랜딩 페이지의 86% 가 모바일 보기 및 상호 작용에 최적화되어 있습니다.
이러한 몇 가지 통계 및 벤치마크는 랜딩 페이지가 비즈니스 전환에 중요하다는 것을 나타냅니다. 랜딩 페이지 리드 생성에 모바일 최적화가 중요하다면 이미지가 중요한 역할을 할 가능성이 높습니다.
랜딩 페이지를 돋보이게 하려면 사용자 친화적인 웹 사이트를 개발해야 한다는 점에 유의해야 합니다!
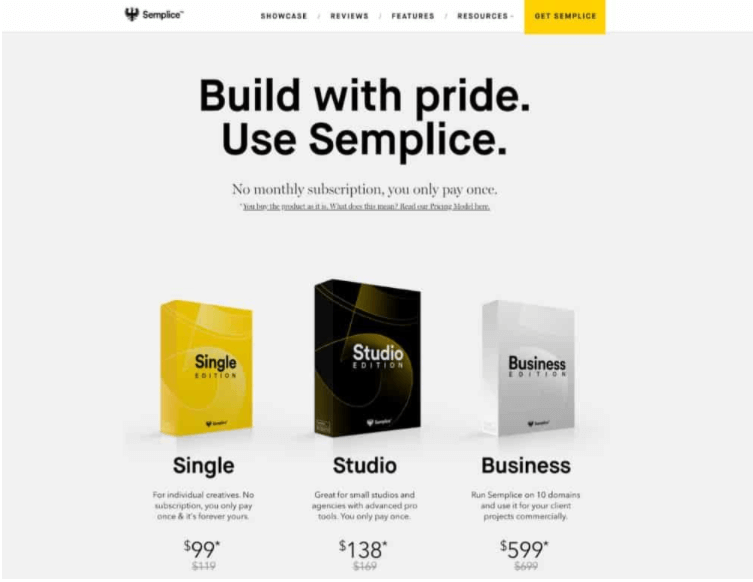
방문 페이지는 매우 다양합니다.

출처: semplice.com
랜딩 페이지의 중요성과 더 적은 텍스트와 더 많은 시각적 신호를 사용하여 모바일에 최적화되는 방식을 이해했으므로 랜딩 페이지가 매우 다양하다는 것을 이해하는 것이 중요합니다. 업계 틈새 시장, 대상 고객 및 각각의 비즈니스 목표에 따라 다릅니다.
대상 고객을 특정 랜딩 페이지로 전환하는 것이 마케터 성공의 열쇠입니다. 이를 효과적으로 수행하는 방법은 거의 없습니다. 적합한 랜딩 페이지로 타겟팅할 수 있는 다섯 가지 그룹의 사람들이 있습니다. 간략하게 설명하겠습니다.
- 인식하지 못함: 자신의 문제를 인식하지 못하는 사용자.
- 고통 인식: 사람들은 자신의 문제를 알고 있음에도 불구하고 문제에 대한 해결책이 있다고 생각하지 않습니다.
- 솔루션 인식: 사람들은 사용 가능한 솔루션을 알고 있지만 제공할 수 있는 솔루션은 모릅니다.
- 제품 인식: 이미 솔루션을 알고 있고 실행 가능한 옵션으로 제안을 고려하는 사람들입니다.
- 대부분 알고 있음: 솔루션에 대해 확신을 가지고 있음에도 불구하고 시장에서 다른 옵션을 찾고 있는 사람들입니다.
랜딩 페이지에서 위에서 언급한 설명은 적합한 랜딩 페이지 콘텐츠로 올바른 잠재 고객을 타겟팅하는 데 도움이 될 수 있습니다.
예를 들어 랜딩 페이지가 문제와 해결책을 모르는 주요 유형의 사람들을 대상으로 하는 경우 문제가 지속되지 않는 시나리오와 비교하여 고통을 불러일으킬 필요가 있습니다.
반대로 잠재 고객이 마지막 범주에 속하면 랜딩 페이지에서 더 이상 제품 및 사용 사례에 대해 알릴 필요가 없습니다. 더 많은 자신감과 고객 신뢰를 얻으려면 감정을 불러일으킬 필요가 있습니다. 그들이 올바른 선택을 했다는 것을 납득시키기만 하면 됩니다.
절박함을 불러일으키는 기술
마케팅 담당자는 긴박감을 조성하는 이 기술을 여러 경우에 사용합니다. 이 기술은 청중에게 지속적인 문제와 영구적인 안도감을 제공하기 위해 가까이에서 기다리고 있는 해결책을 상기시키는 데 매우 효과적입니다.
이미지 사용으로 귀결될 때 고통이나 문제에 대한 감정적 참여를 불러일으킬 수 있는 시각적 옵션과 이를 해결하는 데 사용할 수 있는 방법에 대해 생각하십시오.
비결은 이미지의 감성 콘텐츠를 통해 사용자를 참여시키고 텍스트 콘텐츠로 작성된 솔루션을 찾기 위해 아래로 스크롤하게 만드는 것입니다.
방문자는 이 이미지를 본 후 아래로 스크롤하여 해당 기능, 앱 및 솔루션의 기타 기술 요소에 대한 자세한 정보를 찾습니다. 이미 비슷한 상황을 겪은 대상 청중은 즉시 이해하고 그들에게 펼쳐지는 해결책을 알게 될 것입니다.
긴급 마케팅에 대해 자세히 알아보기…
여기를 읽으십시오
손으로 그린 그래픽 사용
웹을 탐색하는 동안 사람들은 일반적으로 많은 이미지를 소비하며 실제 얼굴과 물체의 이미지가 이미 과도하게 제공됩니다. 이로 인해 사용자의 인식에 일종의 인지 피로가 발생하여 참여가 감소합니다. 독특하고 눈길을 끄는 무언가로 이 도전을 어떻게 이겨낼 수 있을까요?

출처: Freepik.com
손으로 그린 그래픽 비주얼을 사용하는 것이 좋습니다. 컨텍스트를 잃지 않으면서 랜딩 페이지 디자인에 신선한 매력을 더합니다. 디자인 분야에서 이모지와 애니메이션 인물의 인기가 높아지면서 사람들이 재미있고 기발한 표현에 자연스럽게 매력을 느끼는 방식을 설명합니다. 동일한 원리로 손으로 그린 그래픽도 더욱 매력적입니다.
랜딩 페이지 디자인에 손으로 그린 그래픽을 사용하는 동안 아래에서 언급하는 몇 가지 기본 원칙을 기억하십시오.
- 디자인 요소를 과도하게 사용하지 말고 미니멀하고 산뜻하게 유지하세요.
- 전체 방문 페이지 디자인 및 레이아웃과 시각적 일관성 및 일관성을 유지합니다.
- 손으로 그린 스케치나 디지털 아트가 올바른 메시지를 즉시 전달하는지 확인하세요.
- 그래픽이 많은 시각적 산만함과 인지 부하를 유발하지 않는지 확인하세요.
- 그래픽에서 "색상 심리학"을 유지하고 적절한 음영을 사용하십시오.
- 추상화나 초현실적인 요소를 사용하지 마세요. 메시지를 전달하면서 올바른 감정을 직관적으로 표시하는 그래픽을 사용하십시오.
성취된 기대를 보여주는 기술
문제와 그 해결책을 보여주는 이전 기술과 달리. 이 기술은 주로 고객이 원하는 결과 또는 충족된 기대치를 보여주는 데 사용됩니다. 여기서 작동하는 원리는 원하는 결과를 보여줌으로써 청중에게 긍정적인 영향을 주는 데 중점을 둡니다.
거의 모든 장식품, 여행 사업, 예술 제품, 건축업자 및 건축가, 가정용 가구 및 인테리어 디자인 브랜드는 랜딩 페이지에서 이 기술을 사용합니다. 이러한 브랜드는 대상 청중에게 긍정적인 관점에서 비즈니스 제안을 보여주는 아름답고 매력적인 이미지를 선보입니다.
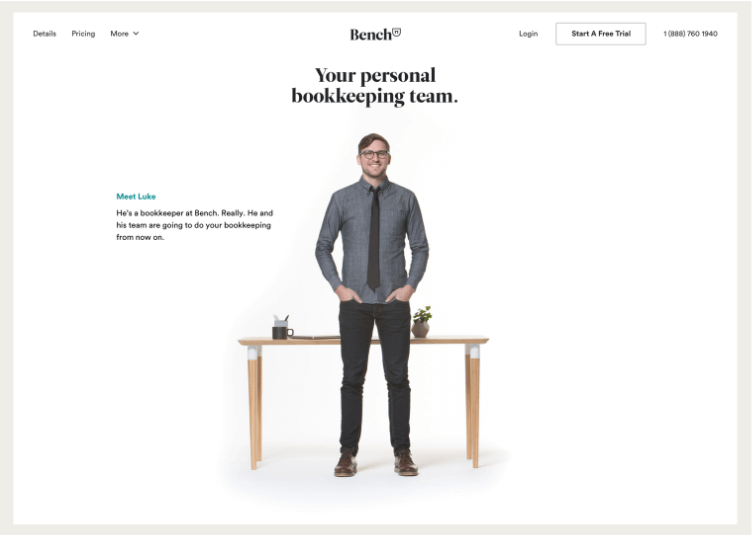
신뢰 구축을 위한 이미지 활용

출처: Kylethacker
제품과 서비스를 온라인으로 판매하는 모든 브랜드의 가장 큰 장애물은 신뢰의 부족입니다. 온라인 쇼핑객이 실제 매장에 접근할 수 없기 때문에 이미 확립된 브랜드가 아닌 온라인 비즈니스의 합법성과 신뢰성은 의문시됩니다.
특정 기술은 기업이 사용자에 대한 신뢰를 생성하고 확립하는 데 도움이 됩니다. UGC(User-Generated Content)는 종종 브랜드에 대한 신뢰를 생성하는 가장 효과적인 방법으로 언급됩니다. 실제 상황에서 제품을 사용하는 다른 사용자를 보여주는 이미지를 사용하면 매우 설득력이 있습니다.
또한 읽으십시오 : WordPress 웹 사이트의 이미지를 최적화하는 방법?
신뢰를 불러일으키기 위한 목적으로 랜딩 페이지에 실제 사람의 이미지를 사용하는 추세가 증가하고 있습니다. 음, 모든 전통적인 미디어 광고는 이 기술을 사용합니다. 실제 고객이나 회사 사람들의 이미지를 사용하여 이 방법을 활용하는 방법은 청중, 틈새 및 전략에 따라 다릅니다.

일반적으로 B2B 시나리오에서는 회사 사람들의 이미지가 더 잘 작동합니다. 그러나 소비자 제품 및 서비스의 경우 회사 사람들의 이미지가 더 효과적입니다.
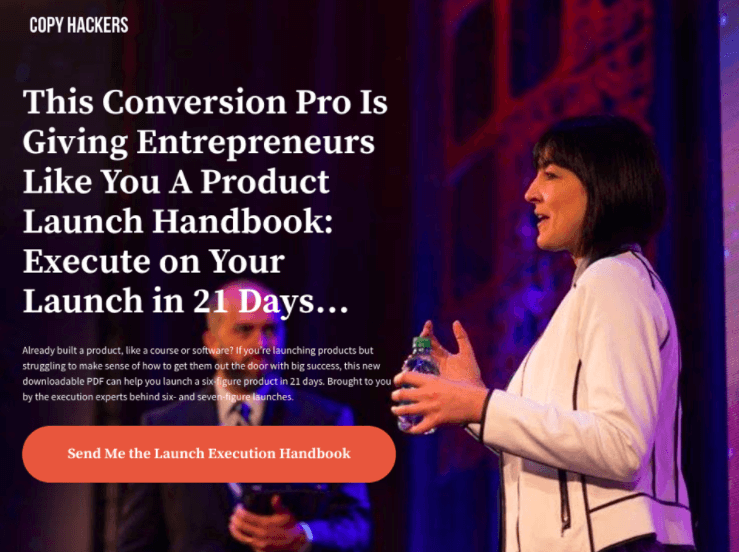
방향 신호와 함께 시각 자료 사용

출처: 엠디렉터
랜딩 페이지 디자인의 핵심은 방문자의 참여를 유도하고 행동을 취하도록 유도하는 것입니다. 이것은 시각적 단서와 함께 제공되는 특정 이미지가 매우 효과적일 수 있는 곳입니다. 이 이미지는 웹 방문자가 보아야 할 곳을 안내합니다.
암시적 방향 신호가 있는 시각적 개체는 페이지의 CTA 버튼을 응시하는 누군가의 이미지일 수 있습니다. 또는 명시적인 시각적 신호는 CTA 버튼을 가리키는 화살표일 수 있습니다. 각 유형의 시각적 신호에는 각각의 특성과 특정 중요한 세부 정보가 있습니다.
암묵적인 시각적 단서는 감정을 완벽하게 해석하면서 방향을 즉시 전달하는 미세한 표정, 지시적인 시선 또는 작은 표정으로 사용됩니다.
안구 운동의 영향에 대한 과학적 연구에 따르면 사람들은 눈의 움직임이나 표정에 쉽게 영향을 받는 것으로 나타났습니다. 이미지에서 어떤 사람이 긍정적인 매력으로 제품을 바라보고 있는 것으로 묘사된다고 가정해 봅시다. 이 경우 방문자가 묘사된 제품에 대해 긍정적인 의견을 형성하는 데 동일한 영향을 미칠 수 있습니다.
방문 페이지에 매력적인 CTA 추가
더 알아보기
표정이나 시선으로 잠재고객의 주의를 실행 가능한 버튼으로 이끄는 미묘하고 표현력이 풍부한 이미지는 참여를 유도하는 데 매우 효과적일 수 있습니다. 이러한 암시적인 시각적 단서는 사용자가 버튼을 클릭하는 것을 행동 과정에서 자연스러운 단계로 느끼게 합니다.
명시적인 방향 신호를 사용하는 경우에는 더 간단하며 드물게 또는 적절한 맥락에서만 사용해야 한다는 점을 기억하세요. 실행 가능한 버튼에 주의를 기울이는 화살표와 그래픽 일러스트레이션은 사용자가 버튼을 클릭할 가능성이 높은 경우에만 사용할 수 있습니다.
시각적 신호는 동작을 가속화하기 위해 약간의 푸시를 만듭니다. 종종 애니메이션 시각적 단서는 사용자가 버튼을 찾거나 파이프라인의 다음 작업에 대한 정보를 얻는 데 도움이 되는 마이크로 인터랙션으로 두 배로 작동합니다.
인포그래픽을 통해 감성을 불러일으키다
인포그래픽은 시각적으로 매력적인 방식으로 사용자에게 정보를 제시하고 메시지를 즉시 전달하기 때문에 인기가 있습니다. 메시지를 설득력 있게 전달할 수 있다면 랜딩 페이지에서 인포그래픽 사용이 여전히 인기가 있습니다.
올바른 감정을 불러일으키는 적절한 시각적 요소를 추가하는 것보다 인포그래픽을 만드는 더 좋은 방법은 없습니다. 많은 디자이너들이 인포그래픽 도구를 사용하여 감성적인 이미지를 사용하여 킬러 랜딩 페이지를 디자인합니다.
인포그래픽 디자인의 기본 원칙은 항상 동일하게 유지되지만 색상과 일부 그래픽 그림을 올바르게 사용하여 관련 정보와 감성적 호소력을 적절하게 혼합하여 데이터 표현을 향상할 수 있습니다.
예를 들어, 기존 물류와 스마트 물류 솔루션을 비교한 인포그래픽에서 불만족스러운 몸짓을 하는 사람의 모습은 기존 시스템의 단점을 지적할 수 있고, 같은 인물이 명랑한 표정으로 스마트 물류 솔루션의 장점을 지적할 수 있습니다. 물류 솔루션.
이러한 인포그래픽에서는 장단점에 해당하는 원시 데이터를 제시하면서 대조적인 그래픽 도형의 표현이 올바른 인식을 생성하고 차이점을 사용자에게 명확하게 전달하는 데 도움이 됩니다.
스톡 사진 사용 금지
웹사이트에 대한 여러 연구에 따르면 방문자는 시각적 자산 및 기타 자산에 주의를 기울이고 웹사이트 자산 및 디자인 속성에 소비되는 비용으로 브랜드를 평가합니다. 이것은 또한 사용자의 신뢰를 쉽게 켭니다. 이것이 랜딩 페이지의 고품질 이미지에 투자하는 것이 중요한 이유입니다.
잘못 설계된 웹 사이트의 주요 징후는 온라인 플랫폼에서 자주 접하게 되는 스톡 사진의 존재입니다. 이것은 또한 비즈니스 브랜드의 평판과 신뢰성을 떨어뜨립니다.
웹사이트와 랜딩 페이지 전용 고품질 사진에 투자할 수 없습니까? 글쎄, 그 경우에는 항상 여러 플랫폼에서 자주 볼 수 있는 이미지를 사용하지 마십시오. 너무 일반적인 시각 자료를 사용하고 있지 않은지 확인할 수 있도록 Google 이미지를 사용하여 이미지의 백그라운드 감사를 수행하는 것이 좋습니다.
사람들의 감정 표시
인간은 다른 사물이나 물질보다 인간의 감정에 더 긍정적으로 끌린다.
인간은 다른 사물이나 물질보다 인간의 감정에 더 긍정적으로 끌린다. 이것이 랜딩 페이지에 사람들의 이미지를 통합하는 것이 매우 효과적인 이유입니다. 하지만 사람의 얼굴을 보여주면서 감정 표현은 전염성이 있고 방문객에게 쉽게 영향을 미칠 수 있기 때문에 이미지를 통해 감정을 말해야 합니다.
많은 훌륭한 웹 랜딩 페이지는 이러한 기술을 사용하고 매우 명확하고 사용자 중심적인 경험을 제공합니다. 개발자를 이야기하면서 실제 직장 환경에서 사내 웹 개발 팀을 보여주는 회사도 있고, 배달원을 이야기하면 출퇴근과 작업 장비를 갖춘 배달원의 실제 이미지를 보여주는 회사도 있습니다.
사람의 이미지가 감정을 유발할 수 있다는 확고한 규칙은 없습니다. 방문자가 감정적으로 만족하도록 만드는 다른 방법이 있습니다. 이미지에 표시된 모든 장점을 세분화하여 제품을 단순하게 시각적으로 표현하는 것도 기술적으로 매우 효과적일 수 있습니다.
색상의 정서적 영향을 잊지 마세요

출처: Freepik
인터넷을 통한 비즈니스 전환 및 사용자 참여를 돕기 위해 디자인에서 색상의 심리적 효과를 사용하기 위한 가이드가 부족하지 않습니다. 각 색상이 모든 개인에게 미치는 영향이 동일하다고 생각하는 지나치게 단순화된 개념이 있습니다. 그러나 이것은 사실이 아닙니다.
색상은 랜딩 페이지의 이미지와 적절하게 사용될 때 항상 심오한 감정적 영향을 미칩니다. 그러나 세 가지 고유한 요소가 이러한 영향을 가능하게 합니다. 각각을 개별적으로 설명하겠습니다.
- 감정: 특정 색조의 색 공기에 대한 인식은 이전 경험과 우리 안에 남아 있는 감정적 잔류물에 따라 달라질 수 있습니다. 예를 들어, 많은 사람들에게 "빨간색"은 에너지를 의미하고 다른 많은 사람들에게는 "폭력"만을 의미할 수 있습니다.
- 상징적: 특정 색상은 특정 대상과 상징적으로 연관되어 있으므로 해당 색상을 사용하면 해당 대상에서 발생하는 심리적 효과를 즉각적으로 불러일으킬 수 있습니다. 예를 들어 녹색은 풀을 의미하고 파란색은 하늘이나 바다를 의미할 수 있습니다.
- 문화: 마지막으로, 모든 색상은 지역마다 또는 민족별로 다른 특정한 문화적 의미를 지닙니다. 예를 들어 흰색은 서양 문화에서 순수함과 깨끗함을 나타내는 색입니다. 같은 색은 죽음, 서거 및 그로 인한 슬픔을 나타냅니다.
그렇기 때문에 색상을 적절하게 사용하여 청중에게 올바른 심리적 영향을 미치려면 대상 청중, 문화적 배경, 인구 통계적 특성, 전통 등에 대한 포괄적인 이해를 얻는 것이 중요합니다.
결론
따라서 소위 이미지는 단순한 이미지가 아니라 올바른 메시지를 전달하고 지속적으로 리드를 전환하는 데 엄청난 비중을 차지한다는 사실을 알게 되었습니다. 모든 비즈니스는 고객과 지속적인 관계를 구축하기 위해 감정을 불러일으키는 데 초점을 맞추므로 랜딩 페이지와 잘 어울리는 올바른 이미지를 선택하는 데 매우 세심해야 합니다.

