블로그에서 이미지 사용에 대한 확실한 가이드
게시 됨: 2017-01-21
사진 제공: Www.CourtneyCarmody.com/ Compfight cc를 통해
인터넷은 매일 점점 더 시각적으로 변하고 있습니다. 소셜 미디어에서 우리는 Pinterest의 트래픽이 급증하고 Facebook의 Edgerank가 사진을 선호하며 Twitter와 Instagram이 Twitter 카드를 앞지르는 것을 보았습니다. 사람들이 온라인에서 읽는 모든 콘텐츠는 시각적으로 매력적으로 보이는 데 점점 더 집중하고 있습니다.
귀하의 블로그도 예외는 아닙니다. 당신이 언어의 대가라 할지라도 독자의 관심을 끌고 시각적 지향적인 소셜 네트워크에서 당신의 콘텐츠를 쉽게 공유할 수 있도록 블로그의 이미지를 사용해야 합니다. 블로그에서 이미지를 효과적으로 만들고 사용하는 방법을 알아내는 데 도움이 되는 몇 가지 팁은 다음과 같습니다.
이미지 만들기
블로그에 원본 이미지를 담고 싶지만 일류 사진가가 아니라면 운이 좋은 것입니다. 누구나 사용할 수 있는 도구가 많이 있습니다. 내 즐겨찾기는 다음과 같습니다.
- PowerPoint – 이전 게시물에서 PowerPoint에 대한 사랑을 공언했지만 Shareaholic에서 항상 사용하기 때문에 여전히 고유한 글머리 기호를 사용할 가치가 있다고 생각했습니다. 우리는 PowerPoint로 핀, Facebook 표지 사진, eBook까지 만들었습니다. 이 도구는 사용하기가 매우 쉽고 당신이 만드는 이미지는 여전히 매우 전문적으로 보입니다 (아래에서 만들 수 있는 것의 예를 참조하십시오!) . 그래픽, 아이콘 또는 배지를 만드는 데 PowerPoint를 사용하는 것이 좋습니다. 고품질 사진 편집을 원하는 경우 적합한 도구가 아닙니다. PowerPoint를 사용하여 블로그용 이미지를 만드는 방법을 배우고 싶다면 HubSpot의 이 멋진 튜토리얼을 확인하십시오.

- PicMonkey – 고품질 사진 을 편집하거나 콜라주를 만들거나 단순히 흠집을 숨기려면 PicMonkey를 확인해야 합니다. 블로그를 위한 아름다운 사진을 만드는 데 도움이 되는 수많은 무료 옵션이 있습니다. (블로그용 사진을 지속적으로 편집하는 경우 프리미엄 기능에 대한 비용을 지불해야 한다고 생각할 수 있습니다.) 이 도구의 가장 좋은 점은 인터페이스입니다. PowerPoint와 같은 PicMonkey는 사용하기가 매우 쉽습니다. 다음은 도구로 만들 수 있는 것의 예입니다.

Facebook 페이지에서 창립자의 생일을 축하하기 위해 PicMonkey로 만든 간단한 사진입니다!
- Iconify.it – 블로그를 위한 빠른 로고나 아이콘을 만들고 싶습니까? 나는 최근에 Iconify.it을 우연히 발견했습니다. 로고, 헤더 이미지, 소셜 연결 아이콘 또는 기타 필요한 모든 것을 만드는 데 완벽한 무료 벡터 다운로드가 있습니다. 벡터 이미지는 크기에 관계없이 크기를 조정할 수 있고 모양과 해상도를 유지할 수 있는 평면 이미지입니다. 그것들을 사용하면 디자인을 잘 하지 않고도 전문가처럼 보일 수 있는 좋은 방법이 될 수 있습니다.

Iconify.it의 아이콘
이미지 찾기
블로그 게시물을 위한 이미지를 항상 만들 필요는 없습니다. 이미 온라인에 무료로 사용할 수 있는 수많은 이미지가 있습니다.
캐치? 사용 권한이 있는 이미지만 사용하고 있는지 확인해야 합니다. 즉, 스톡 사진을 구입하거나 크리에이티브 커먼즈 이미지(제작자가 재사용, 재작업 또는 공유할 수 있도록 라이선스를 부여한 무료 사진 및 그래픽)를 사용해야 합니다.
블로그 인지도를 높일 때 두 번째 옵션을 적극 권장합니다. 10번 중 9번은 Creative Commons 태그를 사용하여 필요한 것을 무료로 찾을 수 있을 것입니다. 즉, Creative Commons 이미지를 사용하는 경우 해당 이미지를 작성자에게 적절하게 표시해야 합니다.
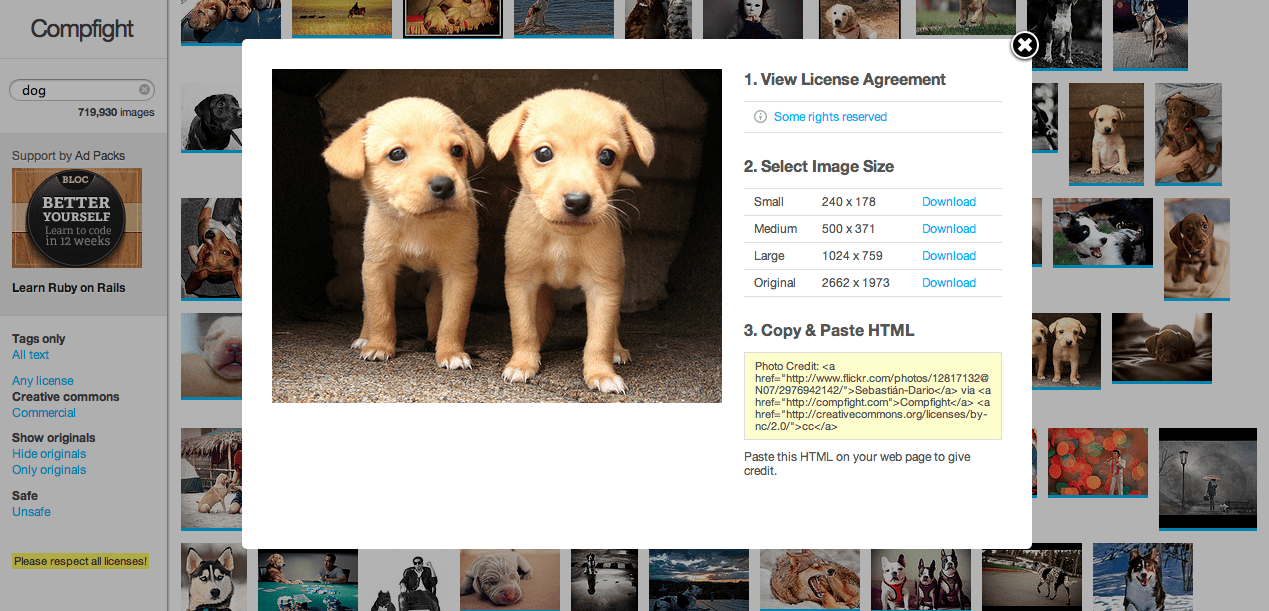
내가 가장 좋아하는 블로깅 도구 중 하나인 Compfight 를 입력하세요. 크리에이티브 커먼즈 이미지를 검색하고 라이선스 유형별로 결과를 쉽게 필터링할 수 있습니다.


사용하려는 사진을 찾으면 사용자가 사용할 수 있도록 저작자 표시도 함께 제공합니다. 복사하여 이미지 캡션에 붙여넣기만 하면 됩니다. 블로그에 사용할 사진을 찾는 것이 이보다 쉬울 수 없습니다.
블로그에 이미지 배치하기
사용할 이미지를 찾거나 직접 만들면 아직 끝난 것이 아닙니다. 블로그에 올려야 합니다. 이미지를 업로드하고 원하는 위치에 배치할 수 있는 것처럼 보일 수 있지만 이미지 배치와 관련된 몇 가지 모범 사례가 있습니다.
- 접힌 부분 위에 하나의 이미지를 배치합니다. 관련성 있고 매력적인 이미지로 즉시 독자의 관심을 끌고 싶으므로 스크롤하지 않고도 이미지가 완전히 보이도록 해야 합니다.
- 게시물의 중앙이나 오른쪽에 이미지를 정렬합니다. 이렇게 하면 독자가 쉽게 따라할 수 있습니다. 이미지를 왼쪽 정렬하면 왼쪽 여백(독자의 기준점)이 깨지고 텍스트를 따라가기가 훨씬 더 어려워집니다. 내 말을 알아?

궁극적으로 이미지는 블로그의 콘텐츠를 향상시키는 것이지 방해가 되지 않아야 합니다.
이미지에 맞게 사이트 최적화
이미지, 게시물 및 레이아웃을 약간 조정하여 더 많은 참여를 유도할 수도 있습니다. 다음은 항상 따라야 하는 몇 가지 규칙입니다.
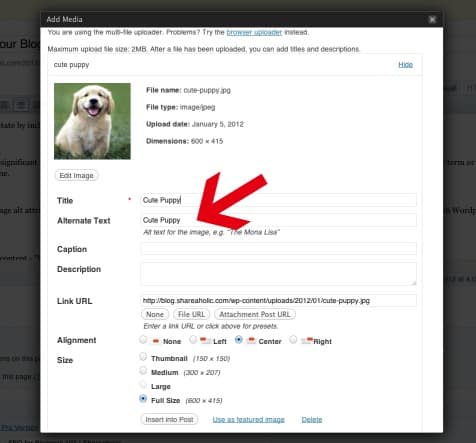
- 검색 엔진에서 찾을 수 있도록 이미지의 alt 태그를 설정합니다. Alt 태그는 이미지를 설명하는 텍스트를 할당합니다. 브라우저에서 이미지를 로드할 수 없는 경우 Alt 태그가 표시됩니다. alt 태그를 사용하면 검색 엔진에서 이미지를 찾을 수 있기 때문에 이것은 작지만 중요한 SEO 활동의 일부입니다. WordPress를 사용하는 경우 여기에서 alt 태그를 설정할 수 있습니다.

- 로드 시간을 줄이기 위해 필요한 정확한 파일 크기를 업로드하십시오. 300 x 300에서만 필요한 경우 1000 x 1000 픽셀 이미지를 업로드하는 것은 의미가 없습니다. 사진을 업로드하기 전에 원하는 크기인지 확인하세요. 파일이 클수록 페이지 로드 시간이 늘어납니다. 이는 로드하는 데 시간이 너무 오래 걸리기 때문에 독자가 사이트를 종료할 수 있음을 의미할 수 있습니다.
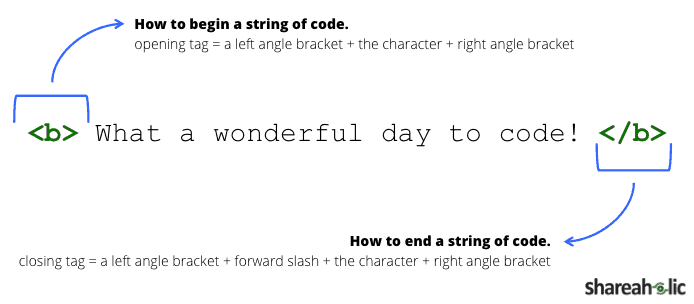
- 블로그의 URL이나 로고로 이미지를 브랜드화하십시오. 이미지의 속성을 올바르게 지정해야 한다는 것을 알고 있지만 인터넷의 모든 사람이 그렇게 하는 것은 아닙니다. URL이나 로고로 이미지에 브랜드를 지정하면 온라인에 표시되는 사진과 상관없이 사진에 대한 크레딧을 받을 수 있습니다. 다음은 최근 HTML 101 게시물에서 사용한 브랜드 이미지의 예입니다.

- 블로그 홈페이지에 추천 이미지를 사용하세요. 홈페이지에 추천 이미지를 사용하는 것은 독자를 즉시 사로잡을 수 있는 좋은 방법입니다. 또한 사람들이 귀하의 게시물을 공유할 때 소셜 미디어로 이동합니다. Facebook, LinkedIn, Twitter, Google+ 및 Pinterest는 모두 귀하의 게시물에서 이미지를 가져옵니다. 블로그에 추천 이미지를 설정하는 방법을 모르십니까? 이 게시물을 확인하세요.
- 공유 버튼을 사용하여 시각적 소셜 네트워크에 쉽게 공유할 수 있습니다. 이미지에 직접 배치하든 게시물 하단에 배치하든 항상 독자가 Pinterest와 같은 시각적 소셜 네트워크에 게시물을 쉽게 공유할 수 있도록 해야 합니다. 다소 편향되어 있지만 Shareaholic의 공유 버튼을 적극 권장합니다. 설치 및 사용이 간편할 뿐만 아니라 추천(관련 콘텐츠 위젯), Shareaholic Analytics 등 원하는 다른 블로깅 도구도 함께 제공됩니다!
블로그의 이미지를 블로그에 올리는 것은 성공에 매우 중요하지만 생각만큼 쉽지만은 않습니다. 이제 트래픽과 게시물 참여를 유도하는 데 도움이 되는 멋진 이미지를 블로그에 올릴 준비가 되었습니다. 시작하십시오!
블로그에서 이미지를 어떻게 사용합니까? 블로그에서 이미지를 만들고 찾고 최적화하기 위한 팁과 요령을 댓글로 공유하세요!
