모바일 팝업 모범 사례: 전환하는 팝업 디자인을 위한 9가지 팁
게시 됨: 2023-03-18 자칭 전화 중독자의 입에서 귀로 직접 전달되는 그다지 비밀스럽지 않은 팁이 있습니다. 사람들은 전화기에붙어있습니다. 기본적으로 중요한 기관입니다. 거짓말하지 마세요, 당신은 우리 중 하나입니다.
자칭 전화 중독자의 입에서 귀로 직접 전달되는 그다지 비밀스럽지 않은 팁이 있습니다. 사람들은 전화기에붙어있습니다. 기본적으로 중요한 기관입니다. 거짓말하지 마세요, 당신은 우리 중 하나입니다.
여전히 모바일 장치가 소셜 미디어 및 GPS 내비게이션만을 위한 것이라고 생각한다면 다시 생각하십시오. 소비자는 휴대폰과 태블릿에서구매합니다. 2021년까지 전자상거래의 54%가 모바일을 통해 발생할 것으로 추정됩니다. 그리고 소비자의 55%는 소셜 미디어에서 무언가를 발견한 후 온라인으로 구매했습니다(비용을 지불하는 Instagram 광고는 모바일 사이트로 바로 이동한다는 점을 기억하십시오!).
이것은 당신을 놀라게 할 것입니다. Shopify 판매자의 경우 2019년 BFCM 기간 동안 모바일이 매출의 69%를 차지했습니다.
받은 편지함에서 일주일에 2번 전자상거래 마케팅에 관한 최고의 콘텐츠를 받아보세요.
따라서 귀하의 모바일 사이트가 아직 개발되지 않은 최고의 영업 사원이 될 수 있는 엄청난 기회가 있습니다. 많은 전자 상거래 상점은 방해가 되는 전면 광고(TLDR)에 대한 Google의 규칙을 위반하는 것을 두려워하기 때문에 모바일 팝업 사용을 꺼립니다. 연령 확인 또는 쿠키 고지 사항과 같은).
Google은 팝업이 사용자 경험을 방해하지 않도록 하기를 원합니다. 말이 됩니까? 그래도 모바일 사이트에 팝업을 배포할 수 없다는 뜻인가요? 절대적으로하지. 방문자가 원하는 정보를 쉽게 볼 수 있도록 하기만 하면 됩니다. 기본적으로 팝업이 "침입"되는 것을 원하지 않습니다. 즉, 다음을 의미합니다.
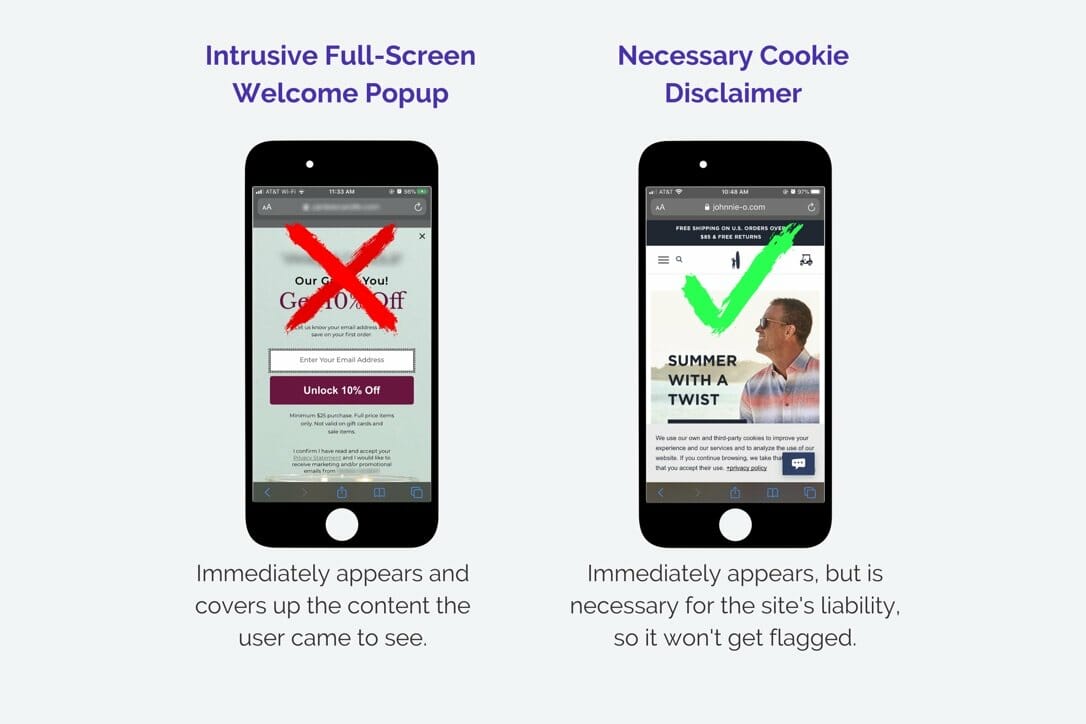
1. 전체 화면을 차지하지 않아야 사용자가 사이트의 콘텐츠를 볼 수 없습니다.
2. 전체 화면 팝업인경우 사용자가 콘텐츠에 대한 관심을 표시하기 위해 아래로 스크롤하거나 몇 페이지를 방문한 후에만 표시되어야 합니다.
참고: 쿠키 고지 사항, 연령 확인 또는 국가 확인과 같이 사이트 운영에 필요한 경우 팝업이 즉시 나타나도 괜찮습니다.

다음은 방문자를 고객으로 전환하는 매우 효과적인 모바일 팝업을 만들기 위한 몇 가지 팁입니다.
1. 규정을 준수하는 형식을 선택합니다.
방해가 되는 팝업으로 인해 Google 경찰이 귀하의 사이트를 강등시키는 것이 걱정된다면 화면에서 공간을 덜 차지하는 형식(일명 덜 방해가 되는 옵션)을 선택하여 간단히 해결할 수 있습니다. 예를 들어 막대는 모바일 장치에서 보기 쉽고 화면 공간을 거의 차지하지 않습니다. 이는 Mollyjogger의 아래 예와 같이 여러 페이지에 걸쳐 제공하려는 무료 배송 또는 할인을 표시하는 데 특히 유용합니다.

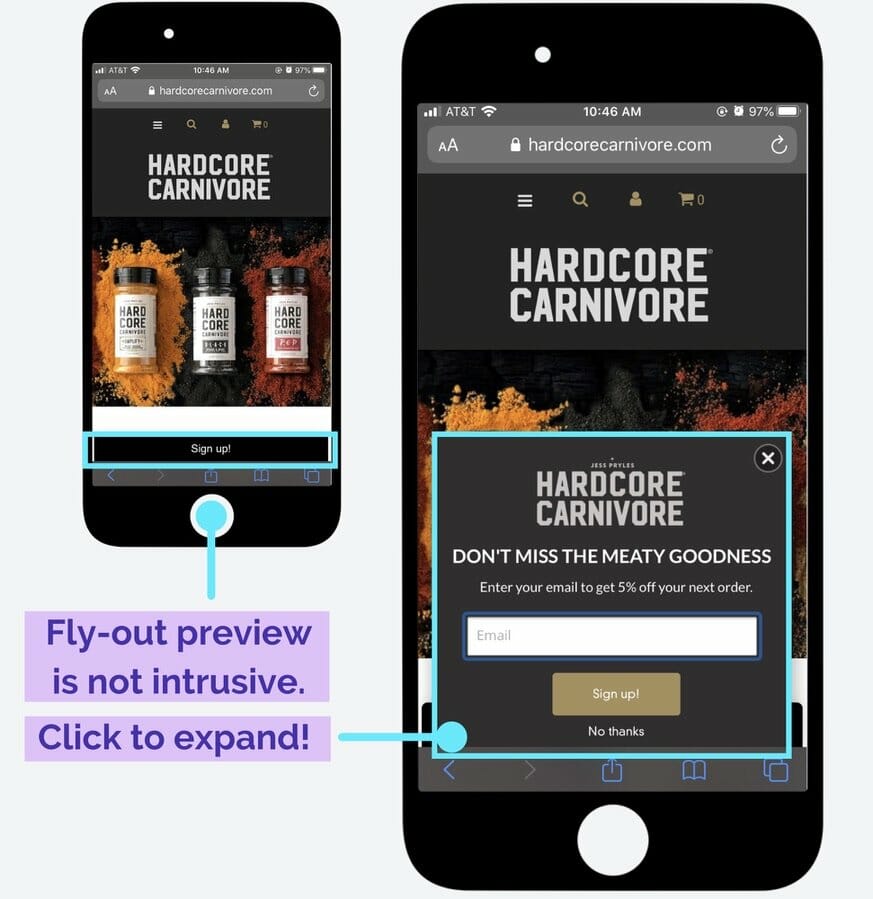
또는 환영 팝업을 사용하는 경우 플라이아웃을 사용하는 것이 좋습니다. 이러한 유형의 팝업은 화면 모서리나 하단에 있는 티저로 시작한 다음 Hardcore Carnivore의 다음과 같이 사용자가 클릭하면 확장됩니다.

무엇을 선택하든 컴퓨터 화면이 아닌 휴대폰에 가장 잘 맞도록 크기를 조정하여 모바일 친화적으로 만들어야 합니다. Privy의 팝업 편집기에서는 모바일에 특별히 최적화된 템플릿 중에서 선택할 수 있으므로 매우 간단합니다! 데스크톱 팝업을 모바일 템플릿에 복사하고 거기에서 수정하는 것도 쉽습니다.
2. 또는 큰 일을 하되 재치 있게 행동하라
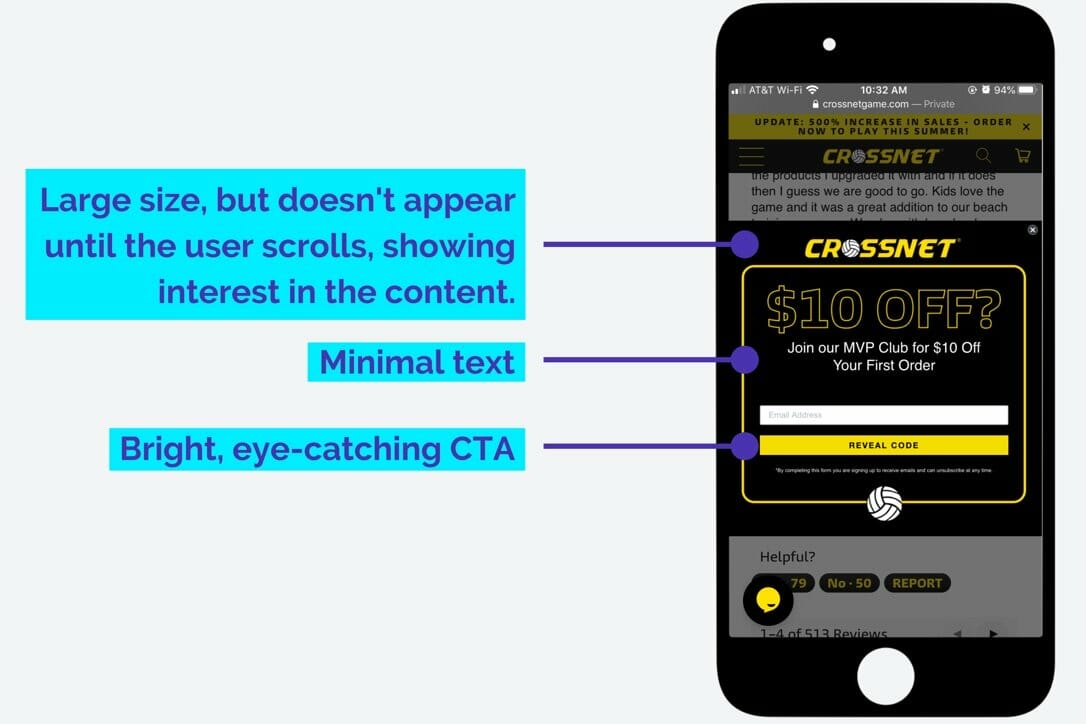
알겠습니다. 전체 화면 팝업이 좋아 보입니다. 이를 사용하려는 경우 사용자가 콘텐츠에 대한 지속적인 관심을 표현한 후에만 더 큰 팝업을 트리거하여 Google의 방해가 되는 삽입 광고 정책을 계속 준수할 수 있습니다. 이것은 CROSSNET에서와 같이 홈페이지 중간에 스크롤 트리거 팝업을 의미할 수 있습니다.

또한 고객이 몇 개의 사이트 페이지를 방문한 후에만 나타나도록 트리거된 팝업을 의미할 수도 있습니다.
그리고 이러한 팝업이 눈에 거슬리지 않게 유지하려면 사람들이 터치스크린에서 쉽게 클릭할 수 있도록 X를 충분히 크게 만들어서 항상 사용자가 쉽게 닫을 수 있도록 하십시오.
3. 세분화는 당신의 친구입니다
메시지가 개인화될수록 방문자가 전환할 가능성이 높아집니다. 따라서 다음과 같이 다양한 대상에 맞게 쇼핑 경험을 조정하십시오.
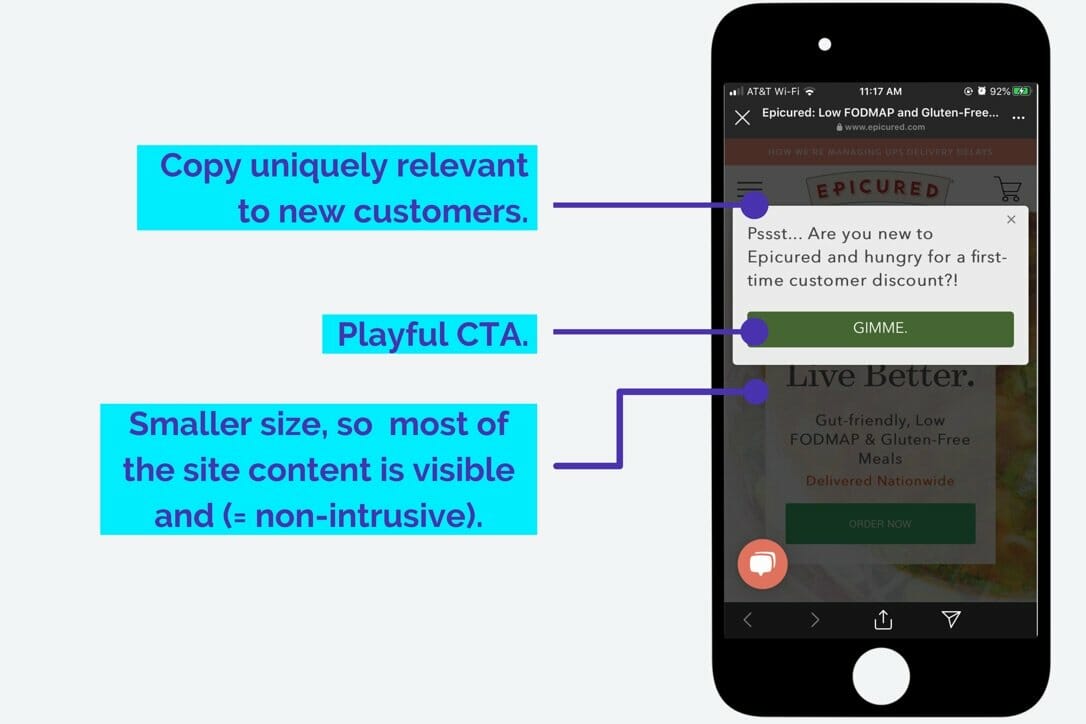
1. 새로운 사이트 방문자( 아래의 Epicured와 같은)
2. 시리얼 브라우저를 구매한 적이 없는 사용자
3. 장바구니를 버린 쇼핑객
4. 충성 고객 또는 단골 고객
5. 소셜 미디어에서 귀하의 사이트를 방문한 방문자
6. 특정 지리적 영역에 위치

방문자가 속한 범주에 따라 모바일 디스플레이를 가장 관련성이 높은 것으로 조정할 수 있습니다.
4. CTA를 직접적이고 명확하게 만드세요.
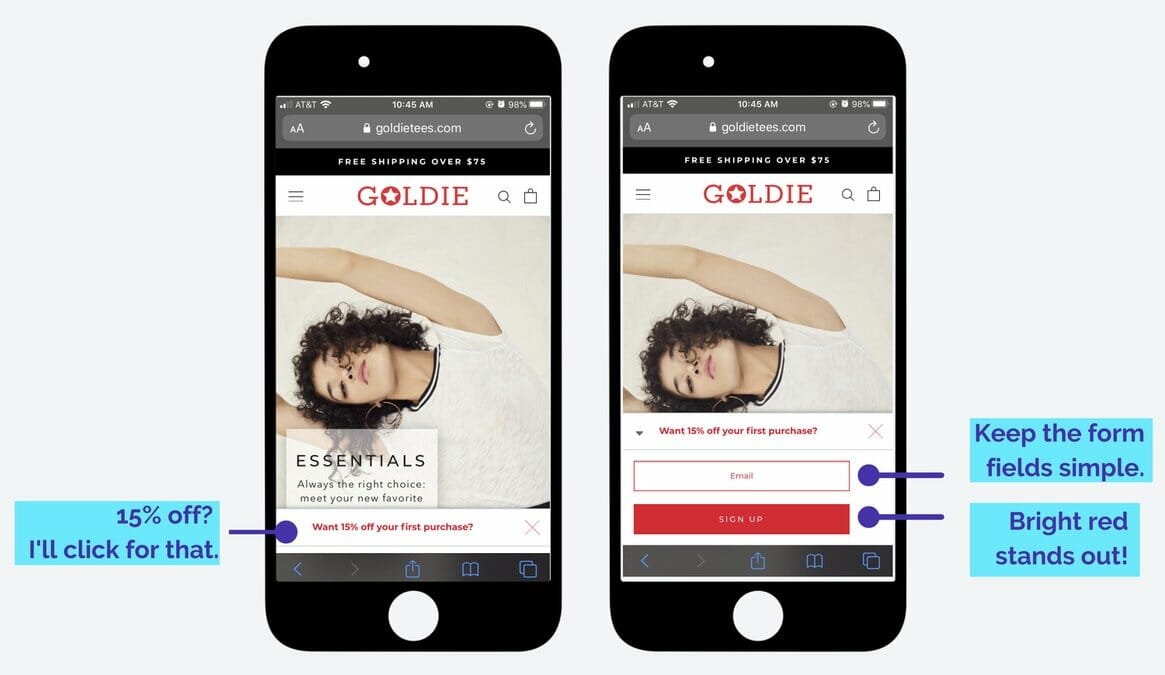
모바일 팝업은 크기가 작기 때문에 효과적인 디자인으로 명확한 목표가 있어야 합니다. CTA는 Goldie의 말도 안 되는 플라이 아웃과 같이 고객이 하기를 원하는 것에 대한 분명한 프롬프트여야 합니다. 사용자가 혼동하는 경우 전환하지 않고 스와이프하면 됩니다.

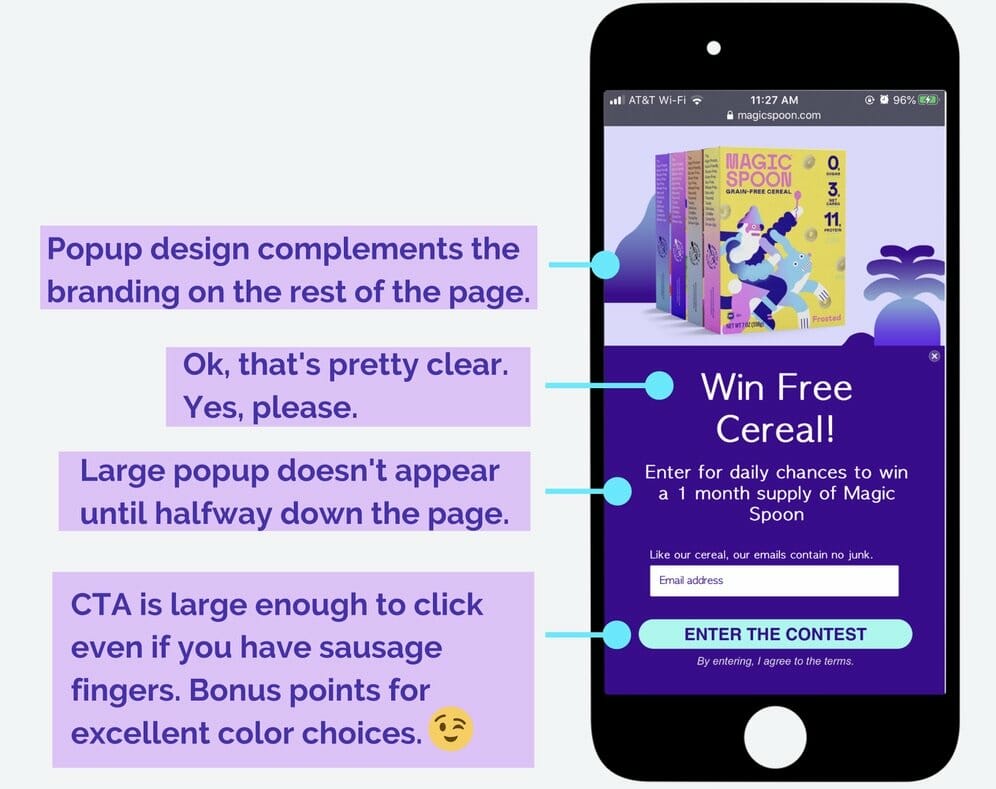
단어가 명확해야 할 뿐만 아니라 CTA가 눈에 띄어야 합니다. 매직 스푼의 일렉트릭 시안과 같은 대비되는 색상을 사용하고 작은 터치스크린을 사용할 때 클릭하기 쉽도록 버튼을 충분히 크게 만듭니다.
 5. 단어 선택
5. 단어 선택
휴대폰은 고객의 집중 시간이 가장 짧은 장치이므로 모바일 팝업을 상당히 짧고 부드럽게 유지하십시오. 신중하게 단어를 선택하고 중요하게 만드는 것이 전부입니다.
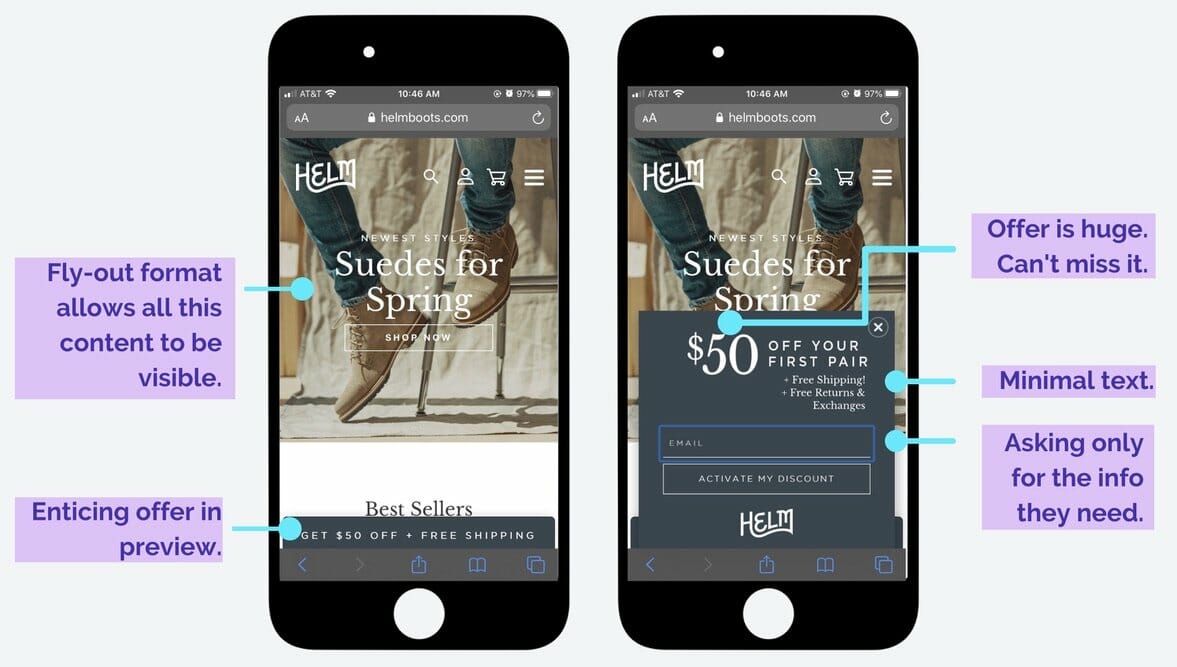
첫째, 작업할 수 있는 물리적 공간이 많지 않고 사용자의 눈이 젊지 않을 수 있음을 기억하십시오. HELM Boots의 텍스트와 같이 더 크고 최소한의 텍스트가 가장 큰 영향을 미칩니다.
 6. 양식 필드에 대해 생각해 보십시오.
6. 양식 필드에 대해 생각해 보십시오.
어떤 고객도 귀하의 마케팅 이메일에 가입할 때 긴 형식의 에세이를 쓰고 있다는 느낌을 받고 싶어하지 않으므로 그들에게 너무 많은 것을 요구하지 마십시오. 스마트폰은 종종 빠르고 비동기적인 통신 및 작업에 사용되므로 사용자는 많은 정보를 입력할 인내심이 없을 수 있습니다.
마케팅 전략에 가장 중요한 양식 필드를 생각하고 사용자 경험을 상상하는 데 시간을 할애하십시오. 지금 이메일 외에 필요한 것이 있습니까? 고객이 전화를 받고 있는 동안 몇 분 안에 텍스트 마케팅 메시지를 보낼 수 있도록 전화번호를 묻는 것이 합리적입니까? 라디오 버튼 또는 드롭다운 메뉴 중 사용자에게 더 친숙한 것은 무엇입니까? 필요한 것만 요청하고 고객이 원하는 정보를 최대한 쉽게 제공할 수 있도록 하십시오.
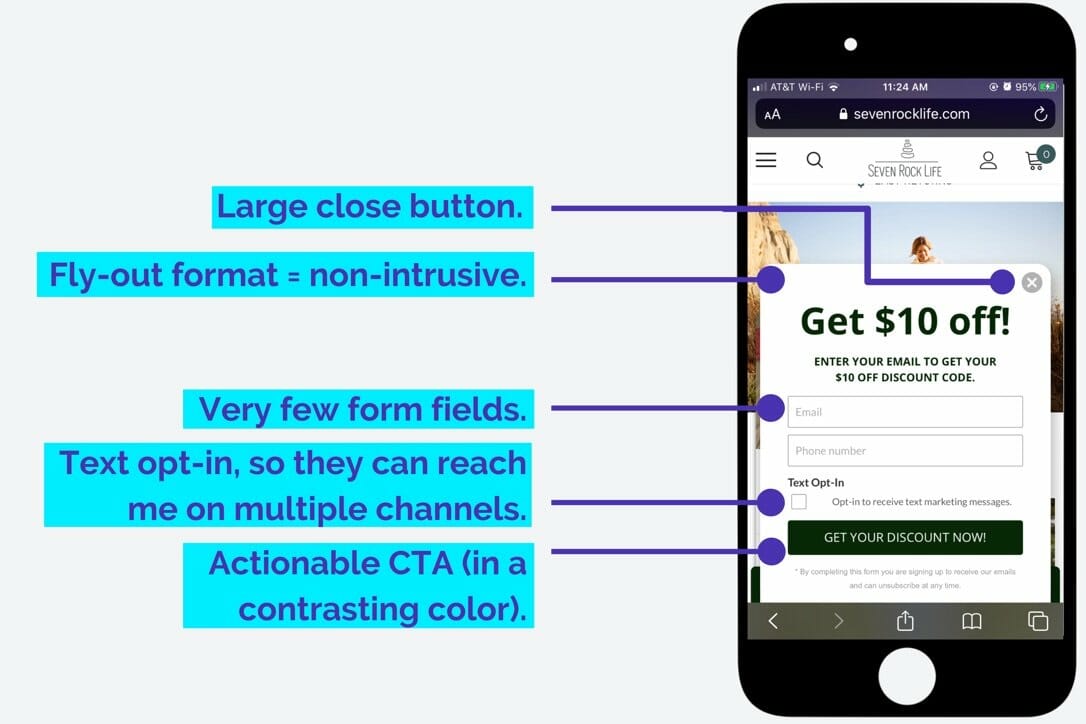
Seven Rock Life는 방문자의 이메일과 전화번호만 요구하여 양식 필드를 줄였으며, 이는 후속 텍스트 마케팅 캠페인을 시작할 기회를 제공합니다.

7. 게임화
지금쯤이면 몇 가지가 궁금하실 것입니다. 예를 들어, 모바일 팝업에 대해 할 수 있는 고유한 작업이 있습니까? Rachel은 훌륭한 팝업 예제를 위해 인터넷을 청소하는 데모든자유 시간을 사용합니까? 둘 다에 대한 대답은 '예'입니다(괴상한 경고!!).
모바일 캠페인에 활기를 불어넣으려면 사람들이 이미 휴대전화에서 참여하기를 좋아하는 게임화를 모방한 매력적인 사용자 경험을 만들기 위해 스핀 투 윈을 시도하십시오. Candy Crush만큼 재미있지는 않을 수 있지만 작동할 것입니다. Ballwash의 이 팝업은 혀를 내두르는 브랜드 보이스와 완벽하게 어울립니다.
 8. 종료 의도 전략 사용
8. 종료 의도 전략 사용
모바일 방문자가 연락처로 전환하거나 구매하지 않고 이탈하는 것을 원하지 않습니다. 일단 사라지면 다시 되돌리기가 매우 어렵습니다. 따라서 마케팅 전략을 사용하여 사용자가 귀하의 사이트에서 벗어나려고 할 때 트리거되는 이탈 의도 팝업을 배포하여 그들이 귀하의 영역에 있는 동안 그들과 수평을 이루도록 하십시오. 여기에서 거래가 성사되기를 바라거나 적어도 향후 수익 기회를 위해 계속 연락을 유지할 수 있기를 바라며 이메일 주소에 대한 대가로 제안을 하여 그들을 유인할 수 있습니다.
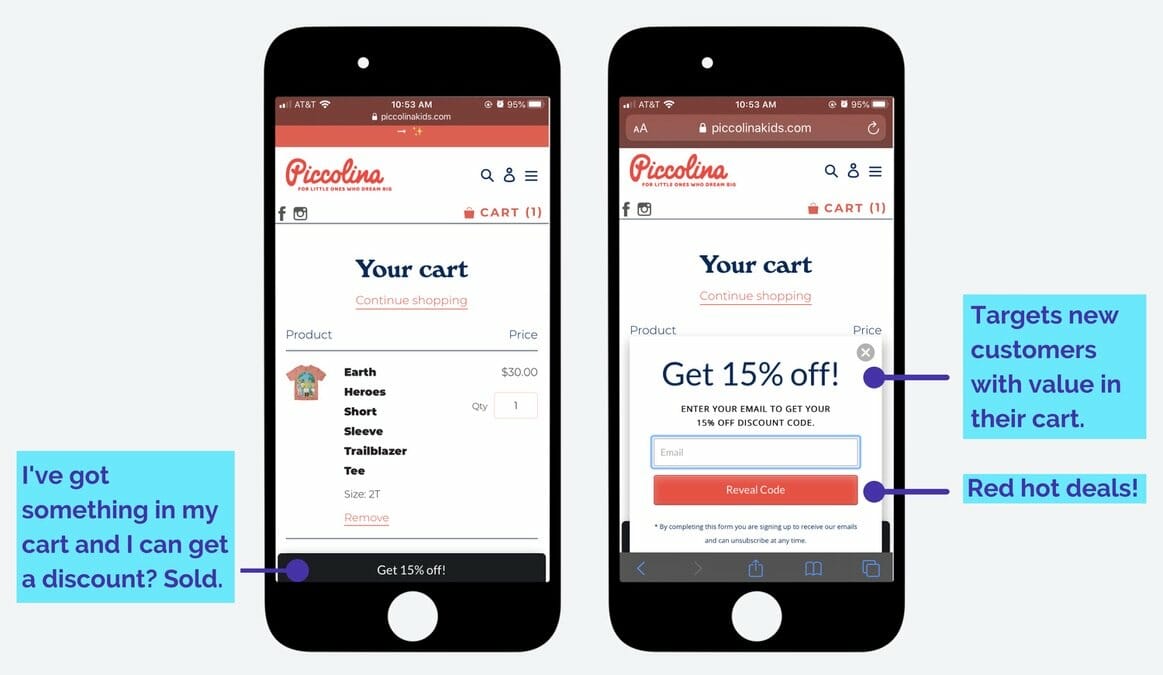
Piccolina의 이 항목은 체크아웃 페이지에 표시되며 방문자가 장바구니에 항목이 있지만 종료하려고 할 때 트리거됩니다. 여기서 목표는 받은 편지함에 할인을 적용하여 판매를 저장하는 것입니다.
 9. 이미지를 피하십시오
9. 이미지를 피하십시오
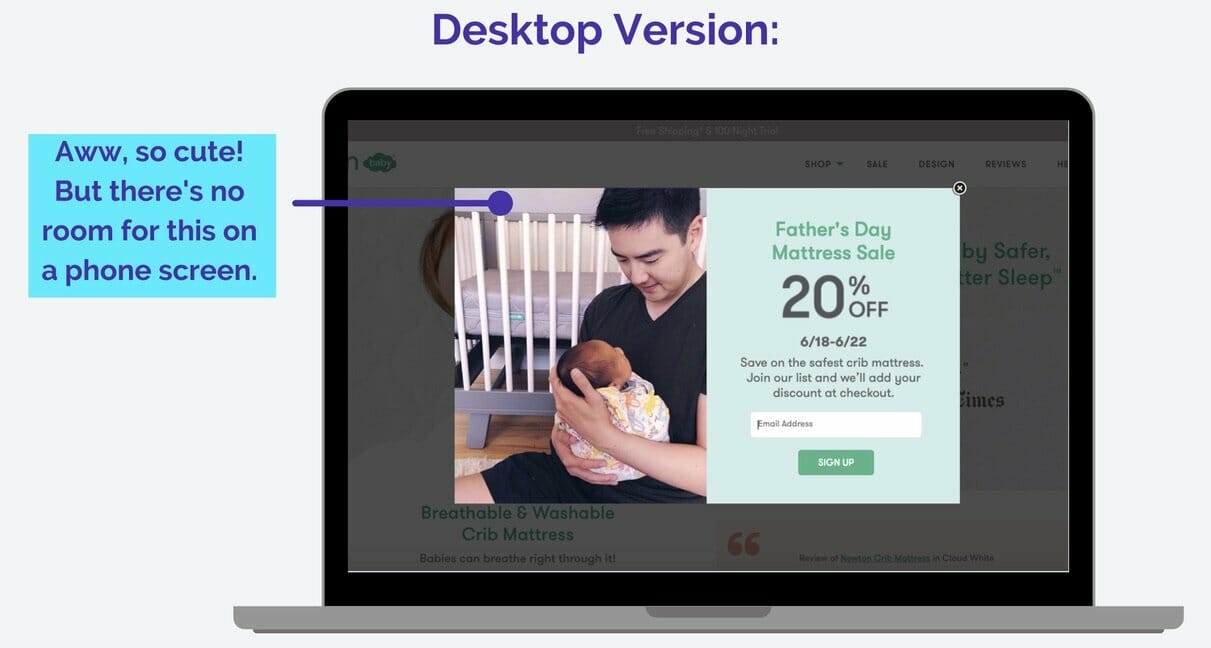
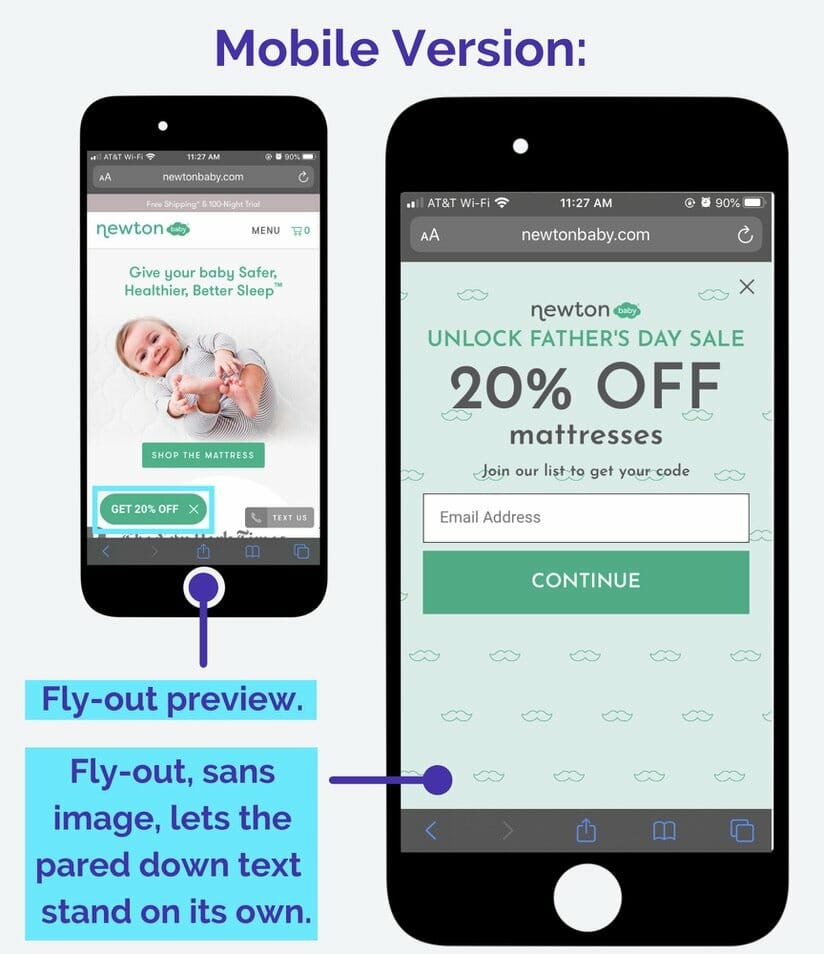
내가 알지. 일반적으로 우리는 놀라운 제품 사진이 포함된 팝업에 집착합니다. 그러나 모바일에서는 바쁘게 보입니다(말할 것도 없이 사진은 많은 공간을 차지하므로 가지고 있지 않습니다). 대신 고대비의 단순한 디자인을 선택하고 웹사이트의 제품 이미지가 스스로를 말하도록 하세요. 다음은 Newton Baby가 데스크톱 버전의 팝업을 모바일 친화적인 플라이아웃으로 만들기 위해 어떻게 약간 수정했는지 보여줍니다.


요점: 고객이 있는 곳에 있어야 합니다.
모바일용으로 특별히 설계된 팝업이 없다면 누락된 것입니다.
제대로 된 브랜드의 사례를 많이 보았으므로 이제 가장 중요한 것이 무엇인지 정말 잘 이해할 수 있을 것입니다.
여전히 영감이 더 필요한 경우 휴대전화에서 즐겨찾는 웹사이트로 이동하여 모바일 팝업이 어떻게 보이는지 확인하세요.
이 9가지 팁을 사용하면 사람들이 실제로 참여할 모바일 팝업을 만들 준비가 된 것입니다. 따라서 더 많은 사람들에게 마케팅할 수 있습니다. 그리고 더 많은 판매를 유도하십시오.
주제:
전자상거래 브랜드
전자상거래 마케팅
웹사이트 전환
이 기사는 원래 Privy 블로그에 게재되었으며 허가를 받아 여기에 게시되었습니다.
