Podstawowe wskaźniki internetowe: co nowego i jak należy dostosować SEO (wysiłki)?
Opublikowany: 2021-04-22Google zawsze stawiał na pierwszym miejscu wygodę swoich użytkowników. Dzięki Core Web Vitals ma na celu podjęcie wysiłków w celu poprawy komfortu korzystania ze strony, o krok do przodu, dla swoich użytkowników.
Google ogłosiło to po raz pierwszy w maju 2020 r. i od tego czasu nieustannie przypomina wszystkim właścicielom witryn. Przypomnienie o naprawieniu ich stron internetowych zgodnie z nowym zestawem wskaźników oceny – Core Web Vitals.
Ten blog dotyczy w szczególności tego nowego, nadchodzącego algorytmu, który może zacząć działać w dowolnym momencie, czekając na oficjalne ogłoszenie od Google. Wraz z podstawowymi wskaźnikami, które będą decydować o głównej ocenie rankingu, omówimy również następujące obszary dotyczące:
Spis treści
- Sygnały jakości strony Google
- Co to są podstawowe wskaźniki internetowe?
- Jak mierzyć podstawowe wskaźniki internetowe w Twojej witrynie?
- Wpływ podstawowych wskaźników internetowych na adresy URL urządzeń mobilnych i komputerów stacjonarnych?
- Wskazówki dotyczące optymalizacji witryny pod kątem podstawowych wskaźników internetowych
Dlaczego nauka o podstawowych wskaźnikach internetowych jest ważna w 2021 roku?
Google nieustannie pracuje nad usprawnieniem obsługi. Istnieje wiele czynników, które sumują się, aby obliczyć rankingi i wyniki doświadczenia. Google zawsze zaleca właścicielom witryn, wydawcom i programistom dopracowanie interfejsu użytkownika/UX i jakości treści ich stron w celu poprawy rankingu w SERP.
Ale tym razem to więcej niż kiedykolwiek. Zakłada się, że ta nowa aktualizacja jest bardzo szczegółowa pod względem ogólnego doświadczenia strony, od adresu URL, przez największą treść, po pierwsze opóźnienie wprowadzania danych i nie tylko. A Google wyjaśniło to w oświadczeniu,
Dobra jakość strony nie zastąpi dobrej, trafnej treści. - Google
Dlatego posiadanie zdumiewającej treści nie jest już jedynym czynnikiem wpływającym na wyższą pozycję witryny w SERP. Projekt strony, szybkość ładowania, waga strony, rozmiar obrazu, wejścia mediów, zewnętrzne osadzenie, wszystko jest teraz brane pod uwagę. Powtarzam WSZYSTKO!
Popraw szybkość ładowania swojej witryny, teraz!
Odkrywaj Jak?
To sprawia, że czasami zastanawiam się, jak to wszystko zostanie zebrane razem, ponieważ z każdym procesem oceny metryk wiąże się już tak wiele rzeczy. I koncepcja stała się bardziej jasna, kiedy w końcu nakarmiłem się podejściem Google dotyczącym sygnału dotyczącego jakości strony.
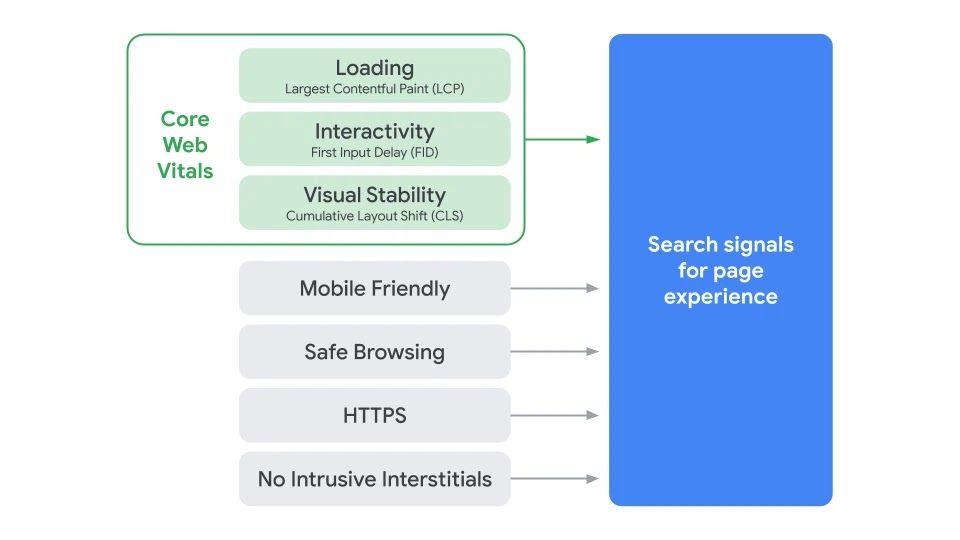
Sygnały jakości strony Google

Źródło: Google
Zasadniczo ten sygnał dotyczący jakości strony Google jest jak podejście zorientowane obiektowo.
Zdezorientowany?
Glenn Gabe w jednym ze swoich arcydzieł podzielił się swoją opinią na temat tego podejścia:
Każdy czynnik będący częścią nowego sygnału może być postrzegany jako odrębny obiekt. Każdy obiekt wyświetli punktację, która zostanie połączona w celu utworzenia ostatecznej oceny jakości strony.
Cóż, to, co zacytował, wydaje się w sam raz, aby zrozumieć, w jaki sposób każdy obiekt na Twojej stronie waży lub wpływa na ogólną wydajność strony. Oczywiście, czyniąc go bardziej skalowalnym.
Aktualizacja sygnałów dotyczących jakości strony Google 2021
Google ogłosiło niedawno kolejną aktualizację dotyczącą stopniowego wprowadzania nowego czynnika rankingowego – sygnału dotyczącego jakości strony. To najnowsze ogłoszenie o aktualizacji od Google potwierdza stopniowe wdrażanie nowego sygnału rankingu jakości strony w połowie czerwca.
Ogłaszamy zaktualizowane ramy czasowe wprowadzenia sygnału rankingu jakości strony w wyszukiwarce Google. Stopniowe wdrażanie rozpocznie się w połowie czerwca.
Dowiedz się więcej o ramach czasowych, nowych narzędziach i szczegółach dotyczących aktualizacji strony https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
— Centrum wyszukiwarki Google (@googlesearchc) 19 kwietnia 2021 r
Wygląda na to, że Google nie spieszy się z wdrożeniem tej aktualizacji od razu. Planuje się raczej powolne wdrażanie go przez okres od połowy czerwca do sierpnia. To zdecydowanie daje właścicielom witryn trochę więcej czasu na poprawę doświadczeń użytkowników. aktualizacja doświadczenia strony będzie jednym z głównych czynników rankingowych w najbliższej przyszłości, a jej proces oceny obejmuje wskaźniki takie jak –
- Podstawowe wskaźniki internetowe
- Przyjazny dla urządzeń mobilnych
- Bezpieczne przeglądanie
- Bezpieczne połączenie z witryną (HTTPS)
- Brak natrętnych reklam pełnoekranowych
Zastanawiasz się, gdzie i jak śledzić wrażenia użytkownika?
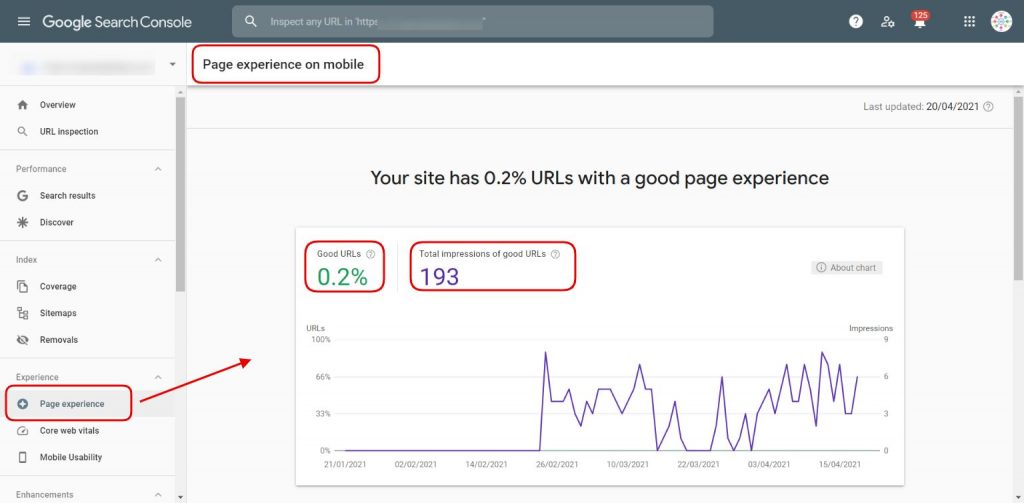
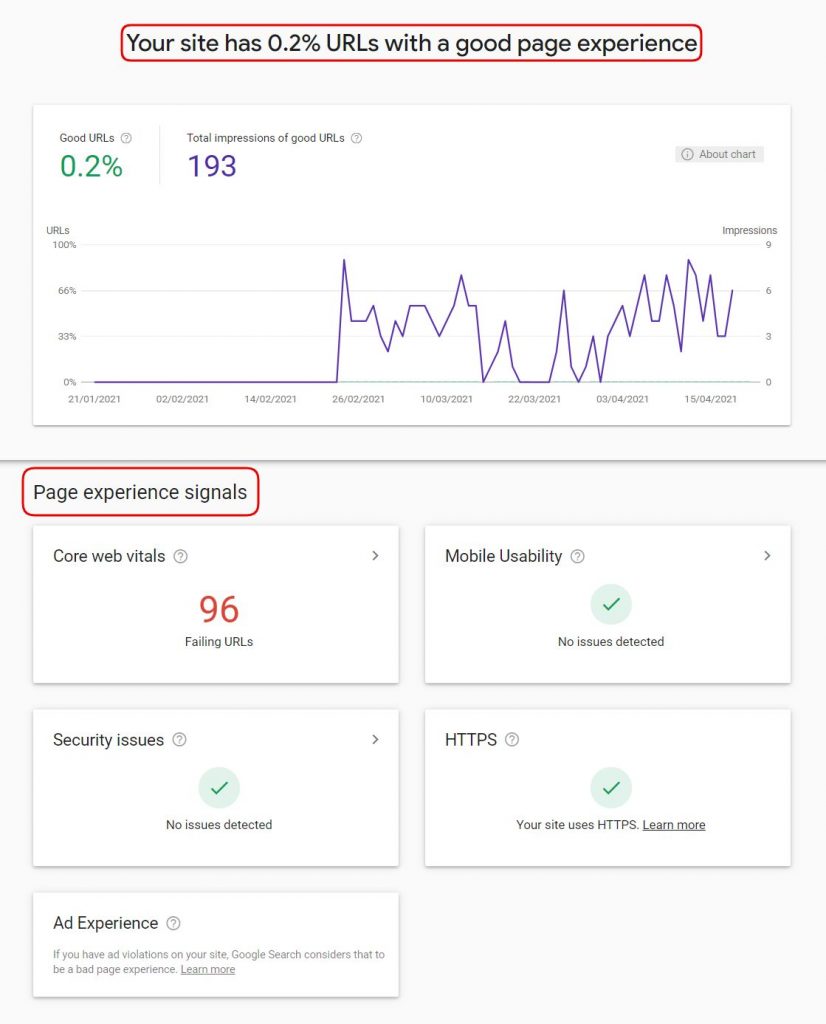
Cóż, właściciele witryn mogą łatwo śledzić tę nową aktualizację za pośrednictwem panelu Google Search Console.

Na karcie „Jakość strony” w panelu konsoli wyszukiwania znajdziesz dane dotyczące adresów URL dobrej jakości strony. dane te są dalej dzielone na poszczególne wyniki metryk (dla wszystkich uwzględnionych metryk).

Być może ciekawi Cię teraz, czym są te nowe podstawowe wskaźniki internetowe? Więc bez większych ceregieli przejdźmy do tego, czym są Core Web Vitals i jak możesz je śledzić.
Co to są podstawowe wskaźniki internetowe?
Core Web Vitals lub CWV to zestaw określonych czynników branych pod uwagę przez Google w celu analizy i oceny ogólnego doświadczenia użytkownika na stronie. Z szerszej perspektywy, Core Web Vitals to niewielka część wielu wskaźników i czynników używanych do określania ogólnego interfejsu użytkownika/UX strony internetowej. Zasadniczo podstawowe wskaźniki internetowe składają się z trzech znaczących wskaźników szybkości strony i interakcji, a mianowicie –
- Największa zawartość farby
- Skumulowana zmiana układu
- Pierwsze opóźnienie wejściowe
Idąc dalej, omówmy każdą z tych metryk i poznajmy ich rolę w obliczaniu wagi obiektów i wydajności strony internetowej.
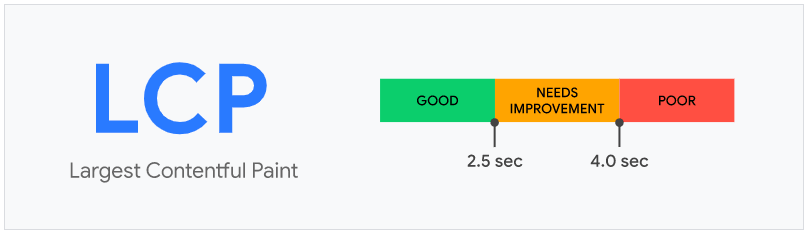
1. Największa farba zawierająca treści (LCP)
Pierwsza metryka w kolejce, największa zawartość treści, to wynik, który określa wynik szybkości ładowania Twojej strony internetowej.

Według Chrome, początkowo używana metryka, First Contentful Paint, do obliczania szybkości ładowania strony nie była solidna i skalowalna do analizy szybkości ładowania pozostałej zawartości strony. Co więcej, analiza szybkości nie była oczywistym wynikiem, ponieważ pierwszą treściwą farbą może być zwykły tekst w przypadku niektórych stron internetowych, a ciężkie pliki multimedialne w przypadku innych.
Z drugiej strony LCP monitoruje prędkość ładowania głównej zawartości strony internetowej i zawiera elementy takie jak obrazy, banery wideo, elementy tekstowe i tagi na poziomie bloków, obrazy/projekty tła itp.
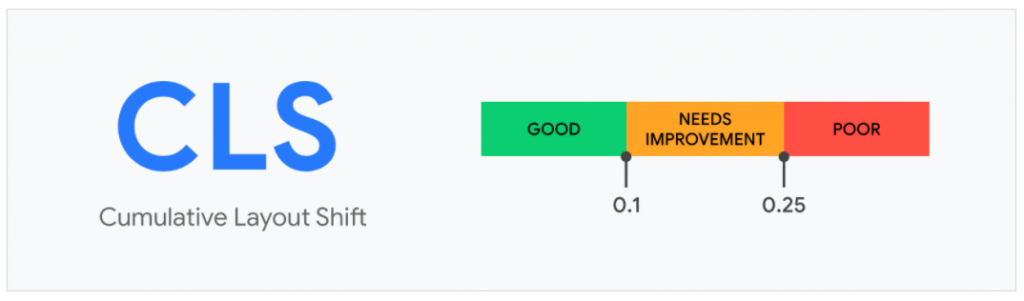
2. Skumulowana zmiana układu (CLS)
W porządku, zanim dokładniej omówimy tę metrykę, najważniejsze jest, abyś był świadomy koncepcji „zmiany układu”. Być może zauważyłeś kiedyś, że Twoja strona ładuje się, a następnie po kliknięciu łącza lub przycisku zmienia się układ i przez pomyłkę klikasz coś innego.
Ta nieoczekiwana zmiana układu ma miejsce w czasie ładowania, gdy każdy element, klasa, skrypt itp. przetwarzają się, aby zaprezentować stronę internetową. Problem polega na tym, że nieoczekiwana zmiana układu powoduje złe wrażenia użytkownika.
Dlatego ta nowa miara, Kumulatywne przesunięcie układu, analizuje współczynnik stabilności przesunięcia układu. Oznacza to, że czas potrzebny do ustabilizowania się obrazów, animacji i innych elementów podczas ładowania strony internetowej jest teraz śledzony, aby ułatwić użytkownikowi korzystanie z niego.

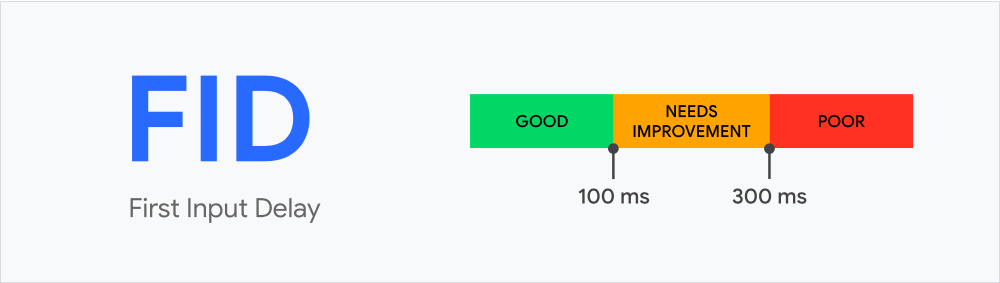
3. Pierwsze opóźnienie wejścia (FID)
Trzecia i ostatnia miara podstawowego zestawu wskaźników internetowych, opóźnienie pierwszego wejścia lub FID, śledzi współczynnik interakcji ze stroną.

Teraz na pewno zastanawiasz się, co mam na myśli mówiąc o współczynniku interakcji na stronie i czym różni się on od szybkości ładowania strony.

Cóż, szybkość ładowania strony to czas potrzebny stronie do załadowania treści i multimediów po raz pierwszy, podczas gdy interakcja ze stroną to opóźnienie czasowe po kliknięciu dowolnego przycisku lub wezwaniu do działania i oczekiwaniu na odpowiedź.
Załóżmy na przykład, że przeglądasz sukienki na jakiejś stronie z modą i spodobała ci się sukienka. Następną rzeczą, którą zrobisz, będzie otwarcie strony z opisem produktu, aby dowiedzieć się więcej o tkaninie, dostępnych rozmiarach itp. Ale co zrobić, jeśli nie ma odpowiedzi lub odpowiedź jest opóźniona, na przykład ładowanie trwa wiecznie, możesz albo poczekać z złe wrażenia ze strony lub w najgorszym przypadku pominiesz tę sukienkę i przeniesiesz się na inną platformę.
Przyczyną powolnego ładowania lub opóźnionej odpowiedzi jest to, co ta nowa metryka śledzi dla Google, aby zgromadzić ogólną wydajność strony. Wynik FID obejmuje twój JavaScript, kody stron trzecich, kody osadzania itp.
Więc tak, to były trzy metryki współpracujące ze sobą, tworzące podstawowe wskaźniki internetowe Google. Kontynuując następną sekcję, zobaczmy, jak możemy je zmierzyć za pomocą kilku sugestii dotyczących prostych poprawek.
Podstawowe wskaźniki internetowe: jak je mierzyć i poprawiać?
Kiedy Google zwraca uwagę na problemy, oferuje również rozwiązania. Podobnie jest i tutaj. Wraz z aktualizacją podstawowych wskaźników internetowych śledzenie wydajności strony internetowej będzie bardziej osobliwe i nic nie umknie spod kontroli nowego algorytmu.
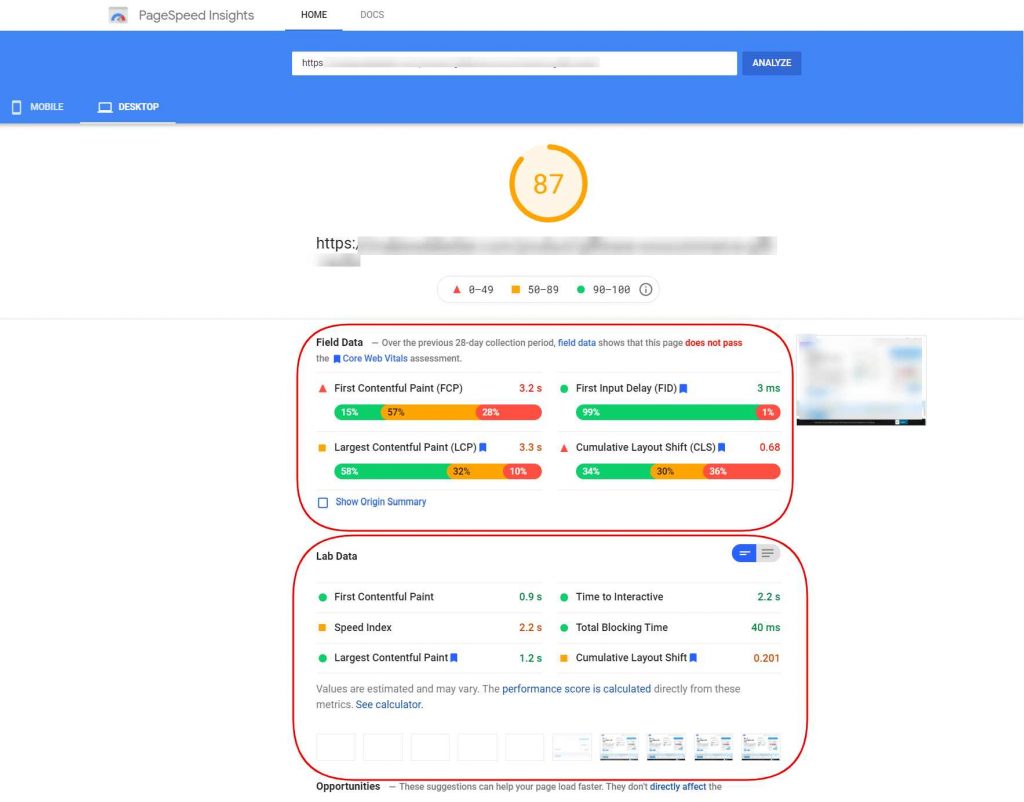
Nawet Ty, jako właściciel witryny, możesz uzyskać dostęp do każdego raportu z analizy za pomocą różnych narzędzi, takich jak Google Page Speed Insights, Google Search Console, Lighthouse itp.
Ale od czego zacząć?
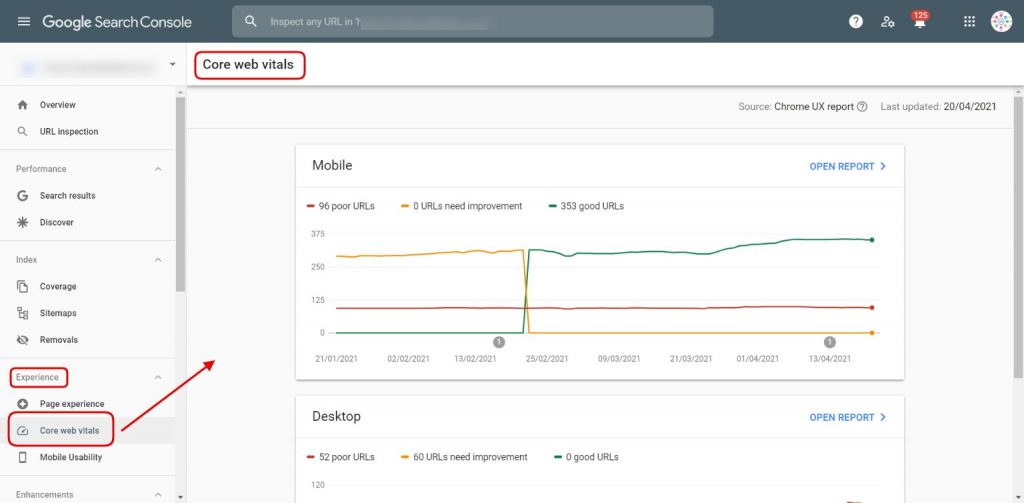
Zacznij od raportu Google Search Console. Po zalogowaniu się do Search Console zobaczysz tam nowy raport – Core Web Vitals. Po kliknięciu tego raportu zobaczysz wszystkie zindeksowane adresy URL podzielone na kategorie według ich wartości punktowej, tj. słabe, wymagające poprawy lub dobre.

Czy wiesz, co jest dobre?
Aby śledzić i badać błędy adresów URL, nie trzeba już kopiować każdego adresu URL osobno, aby śledzić jego statystyki dotyczące szybkości strony. Search Console łączy każdy adres URL należący do kategorii słabej lub wymagającej poprawy z raportem w Page Speed Insights.

Obraz: Raport podstawowych wskaźników internetowych Google Search Console – mobilne adresy URL
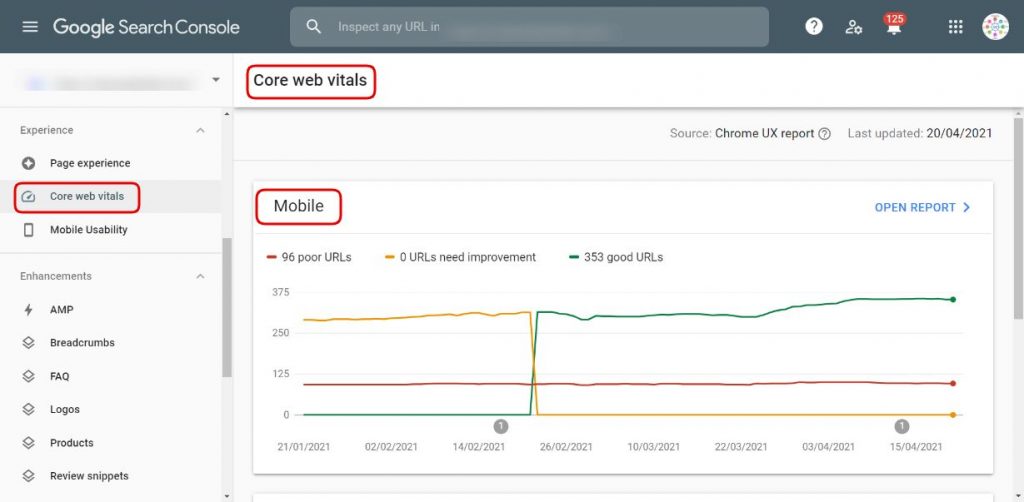
Co więcej, Search Console wyświetla raport o błędnych adresach URL oddzielnie dla adresów URL na urządzenia mobilne i na komputery. W związku z tym daje jeszcze bardziej wyraźny obraz tego, na czym należy się skupić w pierwszej kolejności.

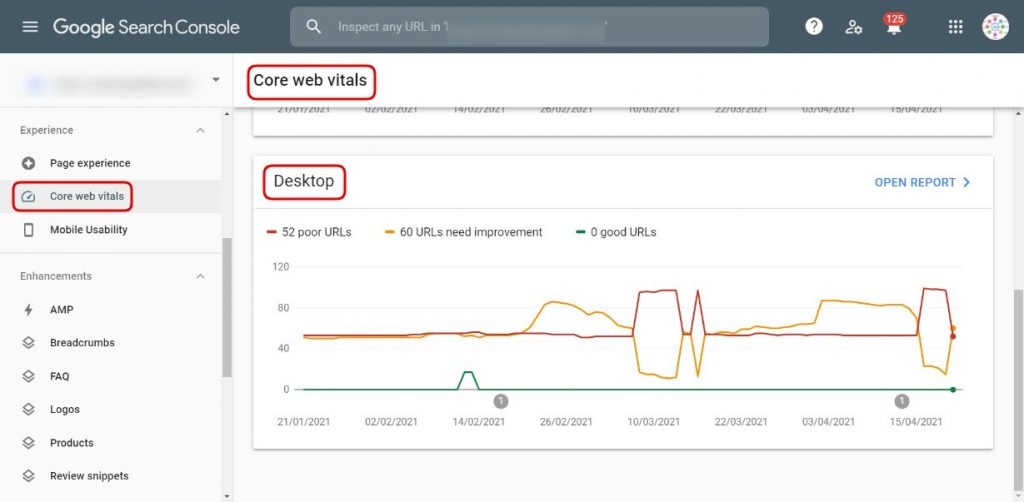
Obraz: Raport podstawowych wskaźników internetowych Google Search Console – adresy URL na komputery
Śledź swoją wydajność w Search Console
Aby śledzić skuteczność adresu URL w Search Console i Page Speed Insights, wykonaj poniższe czynności:
- Kliknij opcję „Otwórz raport” wymienioną w sekcji Desktop/Mobile na pulpicie nawigacyjnym Core Web Vitals. (Zobaczysz ekran, który pojawi się obok, jak pokazano na poniższym obrazku)

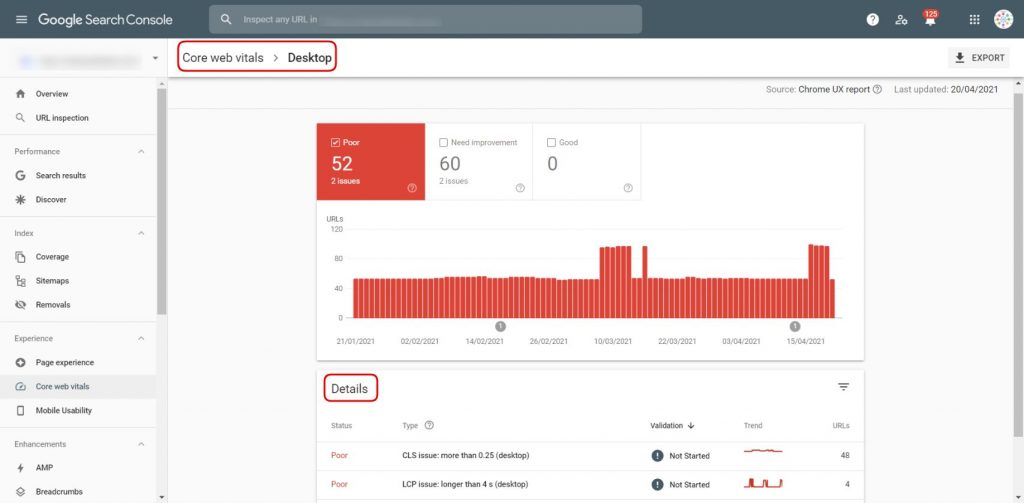
- Kliknij problem, który chcesz zbadać i/lub rozwiązać w pierwszej kolejności w sekcji Szczegóły. Nastąpi przekierowanie do raportu dotyczącego adresów URL, których dotyczy problem.

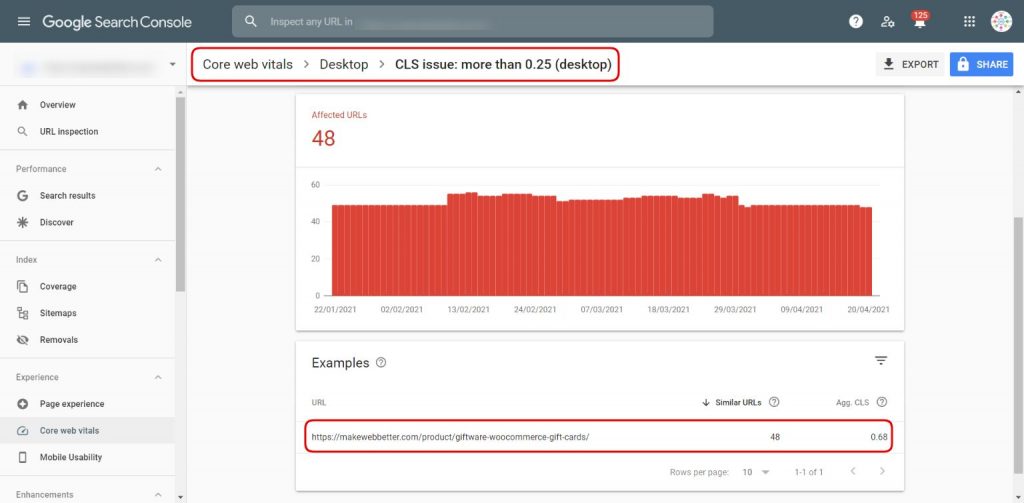
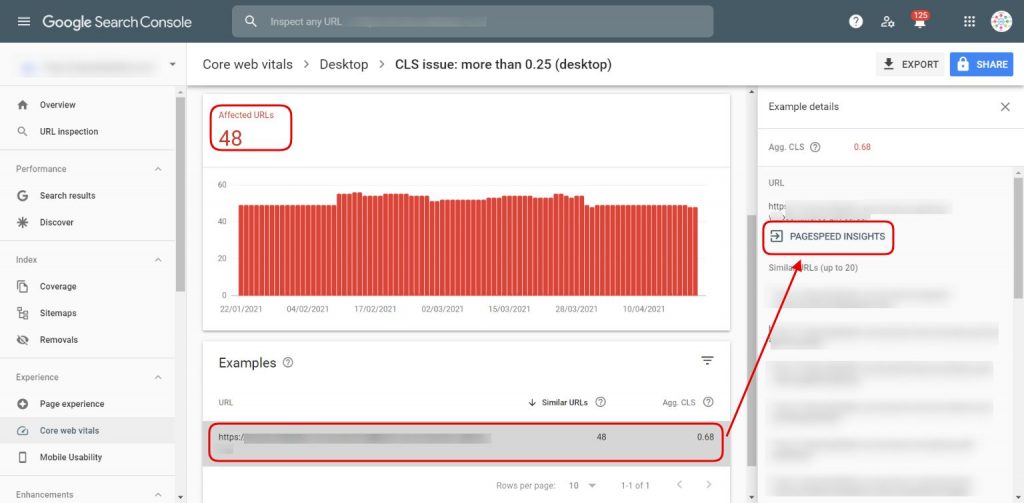
- Następnym krokiem jest kliknięcie adresu URL. Następnie pojawi się panel boczny z linkiem przekierowania, który przeniesie Cię do raportu Page Speed Insights.

- Kliknij Page Speed Insights, następnie zobaczysz szczegółową stronę raportu dla określonego adresu URL na pulpicie nawigacyjnym Page Speed Insights.

Tam możesz zobaczyć każdy wynik oceny, a także to, co należy naprawić, aby jeszcze bardziej poprawić ogólne wrażenia ze strony i ranking w SERP.
Dobrą rzeczą we współpracy z Google jest to, że dystrybuuje każde dane na różne narzędzia i platformy, aby zapewnić użytkownikowi łatwy dostęp. Dlatego jeśli nie masz dostępu do Search Console, nadal możesz śledzić adresy URL za pomocą narzędzi programisty, takich jak –
- Latarnia morska
- Narzędzia deweloperskie Chrome
- Crux API itp.
Google opóźniło już oficjalne ogłoszenie aktualizacji Core Web Vitals, biorąc pod uwagę trudne czasy kryzysu związanego z pandemią. Jednak eksperci uważają, że aktualizacja będzie w pełni funkcjonalna wkrótce, najprawdopodobniej w maju 2021 r. Cóż, nie ma większego niepokoju, czy algorytm uruchomi się w maju, czy jutro, ponieważ i tak musisz wziąć się w garść i zacząć naprawiać błędy .
Chcesz dowiedzieć się więcej o mobilnym SEO
Czytaj teraz
Podstawowe wskaźniki internetowe: wpływ na urządzenia mobilne i komputery
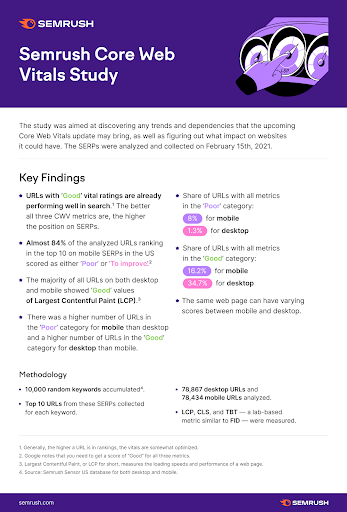
SEMrush, znana nazwa w branży SEO, przeprowadziła badanie, w którym przeanalizowała kilka słów kluczowych i adresów URL na urządzeniach mobilnych i komputerach. Na porządku dziennym było zobaczyć –
- Jak podstawowe wskaźniki internetowe obliczają wynik wydajności adresów URL
- Jak te wyniki można zoptymalizować za pomocą równoważnych poprawek
Według badania SEMrush dał następujące wyniki, porównując raporty na komputery i urządzenia mobilne:
- Podstawowy wynik żywotności sieci różni się dla tego samego adresu URL na urządzeniach mobilnych i komputerach.
- Jeśli co najmniej jedna metryka na trzy mieści się w złej kategorii, adres URL jest oceniany jako słaby.
- W złej kategorii jest więcej mobilnych adresów URL niż adresów URL na komputery. (Czy optymalizacja pod kątem urządzeń mobilnych jest trudniejsza?)
- Adresy URL z oceną podstawowych wskaźników sieciowych „Dobra” są zwykle zoptymalizowane i dobrze radzą sobie również w wynikach wyszukiwania, zajmując wyższe pozycje.
- Obecne korelacje między podstawowymi wskaźnikami internetowymi a pozycjami SERP wskazują na potencjalnie nowe wskaźniki rankingu po aktualizacji.

Wskazówki dotyczące optymalizacji SEO (wysiłków) pod kątem podstawowych wskaźników internetowych
Samo mierzenie i analizowanie wyników i błędów nie poprawi twoich stron internetowych. Na to też będziesz musiał zapracować.
Popraw największą zawartą farbę, optymalizując –
- Krytyczna ścieżka renderowania
- Czcionki internetowe, JavaScript, CSS
- Usuń skrypty blokujące renderowanie
- Obrazy i inne ciężkie pliki multimedialne
- Dodaj kompresję GZip
- Unikaj nadmiernego rozmiaru DOM
- Natychmiastowe ładowanie z wzorem PRPL
Zmniejsz skumulowaną zmianę układu o –
- Używanie współczynnika proporcji dla obrazów
- Wstępnie przydzielaj miejsca na elementy do umieszczenia na stronie, boksy reklamowe itp.
- Wstępnie ładuj czcionki internetowe
- Usuń nieużywane kody CSS/JavaScript
- Używanie odpowiednio przeskalowanych i sformatowanych obrazów
Popraw opóźnienie pierwszego wejścia, zmniejszając-
- Czas wykonania JavaScriptu
- Wpływ kodu innej firmy
- Utrzymywanie małej liczby próśb
- Rozmiary transferu plików
- Obsługuj zasoby statyczne dzięki wydajnej polityce pamięci podręcznej
Przygotuj swoje strony internetowe do aktualizacji podstawowych wskaźników internetowych!
Podstawowe wskaźniki internetowe są bardziej trafne i skalowalne niż inne wskaźniki kontekstowe/specyficzne dla narzędzia. Aktualizacja zostanie wprowadzona wkrótce i jestem pewien, że nie chciałbyś być świadkiem nagłego spadku wszystkich rankingów swojej strony internetowej. Dlatego zoptymalizuj je już dziś i przygotuj swoją witrynę do rozwoju dzięki nowej aktualizacji.
