8 métricas de usabilidade que as equipes técnicas podem usar para analisar o comportamento do usuário
Publicados: 2022-07-07Uma loja bonita é ótimo, mas é mais importante converter visitantes em clientes pagantes. Medir a usabilidade é uma habilidade fundamental que os desenvolvedores podem aprender para criar lojas que fornecem resultados.
Dentro de suas ferramentas de análise, há muitas medidas para a experiência do usuário (UX), mas muitas vezes são negligenciadas. As medições de UX mostram o comportamento do usuário e levam a uma compreensão mais profunda da experiência que os usuários estão tendo em seu site. Nem sempre é o visual mais bonito, descolado ou moderno que vende mais.
Se você deseja que seus sites funcionem melhor, esta postagem o guiará por oito métricas de usabilidade que podem ajudá-lo a criar lojas mais eficazes. Essas métricas são importantes porque vêm de ações de pessoas reais e não são baseadas em suposições usadas para criar o design de uma loja.
“Essas métricas são importantes porque vêm de ações de pessoas reais.”
Expanda seus negócios com o Programa de Parceiros da Shopify
Se você oferece serviços de web design e desenvolvimento ou deseja criar aplicativos para a App Store da Shopify, o Programa de Parceiros da Shopify irá prepará-lo para o sucesso. Inscreva-se gratuitamente e acesse oportunidades de compartilhamento de receita, ambientes de visualização do desenvolvedor e recursos educacionais.
Inscrever-se
1. Tempo de carregamento
Infelizmente, os visitantes não são tão pacientes quanto você gostaria que fossem. Na verdade, eles são ainda menos pacientes do que o Google: eles dão ao seu site cerca de dois segundos para carregar ou saem.
Mesmo que eles não abandonem o site quando os tempos de carregamento são lentos, sua experiência começa mal e é menos provável que eles gastem. Isso, é claro, afeta a lucratividade; um pequeno problema técnico pode arruinar todos os outros esforços para aumentar o tráfego, adquirir clientes e aumentar as conversões e a retenção.
O que você pode fazer para melhorar a velocidade de carregamento do site?
- Invista em hospedagem confiável que possa suportar tráfego intenso.
- Observe o tamanho da imagem. O comércio eletrônico é um negócio visual, portanto, os sites podem ficar mais lentos. Use ferramentas de otimização de imagem para que os visuais carreguem rapidamente, enquanto a qualidade permanece intacta.
- Não se esqueça do cache do navegador para economizar tempo a cada nova página aberta.
- Compacte seus arquivos CSS e JavaScript.
- A ferramenta PageSpeed Insights do Google é um ótimo primeiro passo para construir sites.

Você também pode gostar de: Desempenho do aplicativo: como a equipe Wiser está mantendo as lojas rápidas.
2. Taxa de rejeição
Nem toda visita de uma página do site da Shopify do seu cliente deve ser considerada uma devolução. O objetivo é converter ou concluir a ação desejada, e os visitantes podem concluir essas metas em uma página.
Para avaliar com precisão suas páginas de destino, você deve levar em consideração esses casos.
Primeiro, no seu Google Analytics, vá para Público e depois Comportamento .
Aplique Sessões com Conversões , Sessões com segmentos de transações (veja o gif abaixo) e observe a duração da sessão. É quanto tempo leva, em média, para os visitantes concluírem uma conversão ou transação em seu site (por exemplo, cinco minutos). Isso se torna sua referência de quanto tempo leva para um usuário interagir de forma significativa com seu site. Qualquer coisa menos é considerada navegação, enquanto espera-se que sessões mais longas indiquem profundo interesse.

Agora, como você não pode ver quanto tempo os visitantes gastam em uma página (quando eles não vão para outra página do site) para comparar com o benchmark, contorne isso adicionando um evento de “prova de engajamento”.
A fórmula a utilizar é:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`Onde X minutos é a quantidade de tempo necessária para uma conversão.
Dessa forma, você verá quantas das rejeições são realmente engajamento ativo com seu site, com tempo gasto acima do mínimo definido. Você pode descartá-los e sua taxa de rejeição diminuirá significativamente.
Se você quiser saber mais, o artigo do Optimize Smart, Ajustando a taxa de rejeição no Google Analytics, fornece um mergulho profundo no método completo.
3. Navegação
A navegação existe por uma razão, e definitivamente não é para confundir ou frustrar os visitantes.
Independentemente do que “fique melhor” ou seja moderno em UX, você deve primeiro se concentrar em torná-lo funcional e intuitivo para os visitantes da loja. Você realmente precisa de um menu de hambúrguer? Ou você poderia deixar mais claro?
“Independentemente do que “parece melhor” ou é moderno em UX, você deve primeiro se concentrar em torná-lo funcional e intuitivo para os visitantes da loja.”
Alguns princípios básicos a ter em mente:
- Rótulos específicos ajudam as pessoas a encontrar o que procuram. Deixe claro o que está lá dentro.
- Agrupe produtos como os clientes esperam que eles sejam. Por exemplo, um site de equipamentos esportivos só pode se beneficiar da categorização por esporte.
- Adicione subcategorias que se sobreponham bem, se realmente necessário.
- Como o objetivo principal de uma loja da Shopify é vender produtos, a barra de navegação principal deve conter as categorias de produtos. Quaisquer outros elementos, como história da marca, processo de fabricação, sobre nós, termos e condições, etc., devem encontrar outro lar.
- Se estiver na estratégia da loja enfatizar outro elemento, como o processo de fabricação, ele pode ser exibido com destaque em uma página inicial ou adicionado na página de cada produto.
Você também pode gostar de: O que é preciso para construir para o sucesso na Shopify Theme Store.
4. Visualizações de página por visita (também conhecidas como sessões)
Embora não seja tão importante por si só, essa métrica mostra a eficácia do fluxo de experiência.
Ao projetar uma loja da Shopify, você provavelmente tem em mente um fluxo de experiência desejado. Quantas páginas um visitante deve levar para concluir uma compra? Seis? Dez?
Se os usuários desistirem antes (derem menos passos), seu engajamento pode ser ruim e você pode ter problemas com tráfego ou credibilidade. Se, por outro lado, a jornada do cliente for indo e voltando, dando muitas etapas, sua navegação não está funcionando corretamente e os usuários ficam confusos. Você pode corrigi-lo de algumas das seguintes maneiras:
- Uma página ou seção proeminente de perguntas frequentes que cobre remessas e devoluções.
- Sugestões de produtos relacionados.
- Tabelas de tamanho ou qualquer coisa semelhante que ajude as pessoas a escolher, em todas as páginas de produtos.
- Tutoriais nas páginas dos produtos.
- Categorização clara.
- Se você tiver dois grupos de clientes muito distintos, como empresas versus consumidores finais (ou homens e mulheres), conduza-os a fluxos separados diretamente da página inicial.
- Provas de qualidade, patentes, certificações, associações e quaisquer outros impulsionadores de credibilidade na página inicial devem ser colocados preferencialmente acima da dobra.
- Se você sabe que todos os seus clientes passam por um determinado processo de seleção - como navegar em um lookbook, comparar tamanhos e fazer o pedido - torne esse processo um procedimento padrão para todos os novos clientes. Isso simplificará a experiência de compra e minimizará as devoluções.
Seja qual for o fluxo que você criou, é provável que muitos usuários não o sigam. Portanto, torne mais fácil para os usuários voltarem e encontrarem o caminho certo caso se percam.
Você também pode gostar de: Modelagem de Tarefas Necessidades do Usuário para Design de Comércio Eletrônico.
5. Duração da sessão
Além das visualizações de página, o tempo gasto nessas páginas é importante para as conversões.
O tempo necessário para um envolvimento significativo com uma loja online pode ser identificado no Google Analytics, usando o mesmo método que mostramos para ajustar a taxa de rejeição. Você verá quanto tempo leva para concluir uma compra no site que você criou.
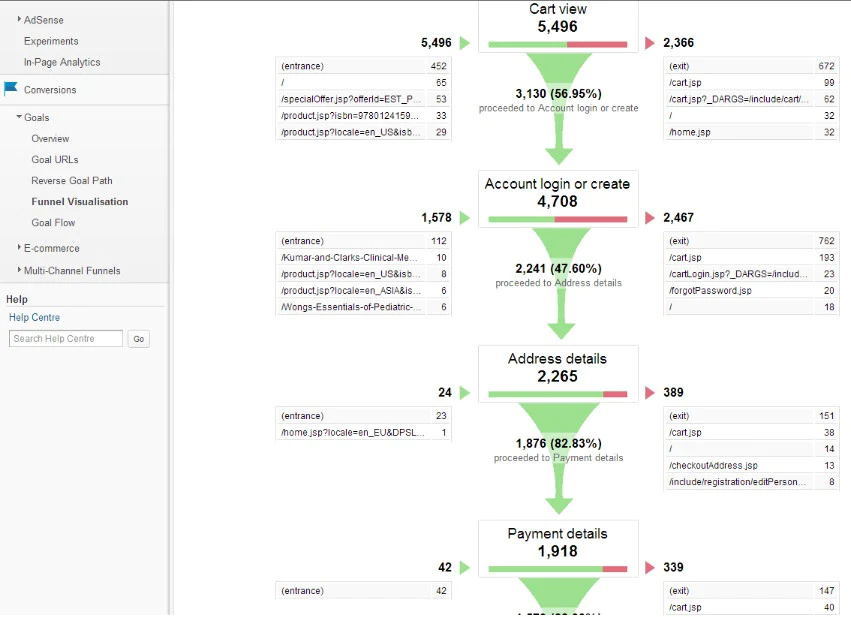
O próximo passo seria analisar o fluxo de melhor conversão usando funis. Quais páginas estão incluídas nesse fluxo de conversão e como elas levam à próxima página? Esse é o fluxo que você deseja recriar para todos os outros caminhos possíveis. Para fazer isso:
- Direcione mais tráfego para suas páginas de melhor conversão.
- Melhore as páginas de baixo desempenho para se parecerem mais com as de melhor desempenho.
- Depois de encontrar CTAs e interligações que funcionem, use-os em todo o site.
- Se você tiver páginas de destino especiais para fontes de tráfego específicas e elas funcionarem, faça isso para todas as fontes de tráfego diferentes.
O objetivo é eliminar becos sem saída e direcionar os visitantes por meio de um fluxo que funcione bem.
Você também pode gostar de: 8 métricas de crescimento que todo desenvolvedor de aplicativo deve acompanhar.
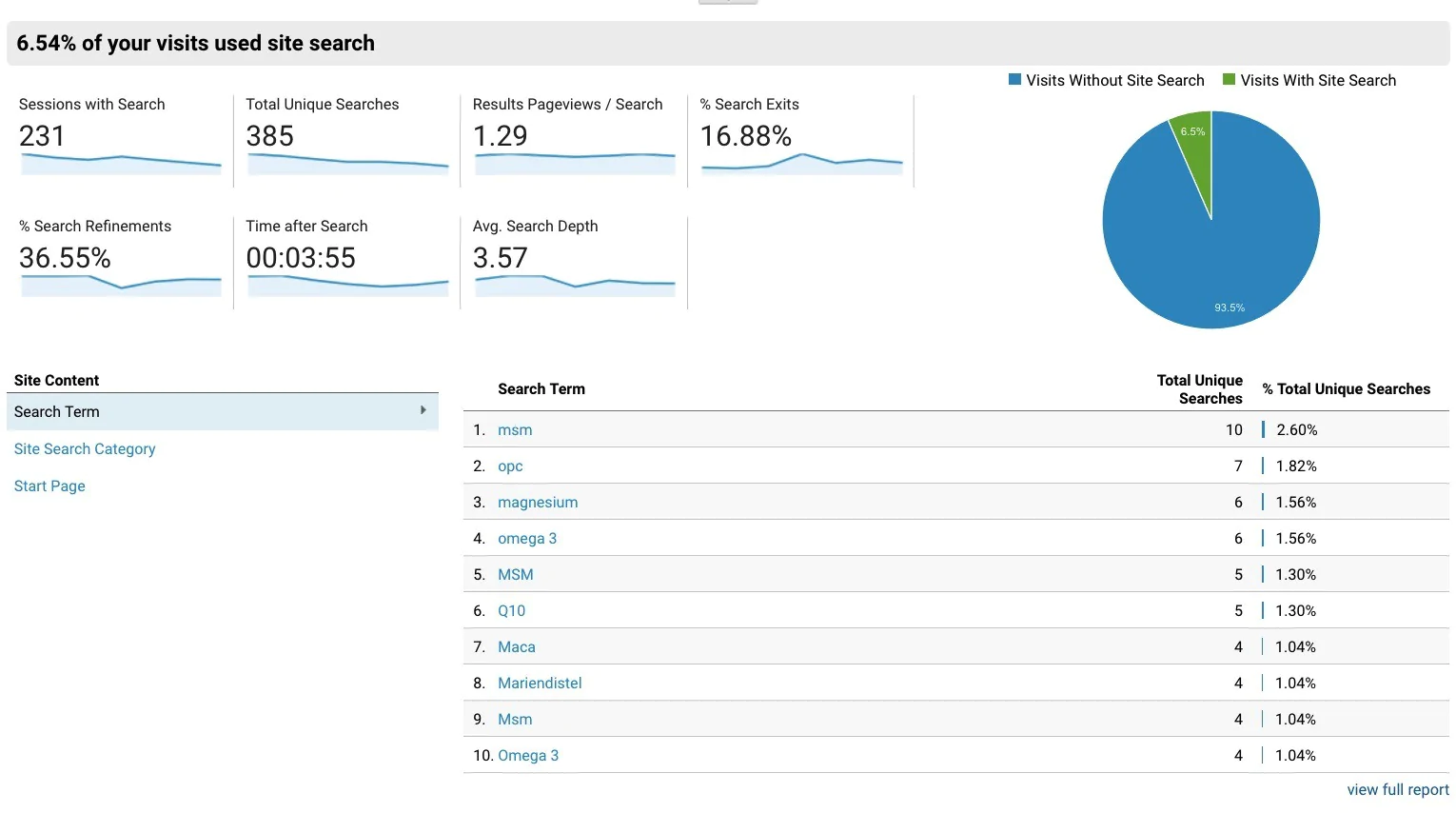
6. Falha na pesquisa interna
A pesquisa no local é uma mina de ouro de informações. Ele fornece informações sobre o que está faltando ou é difícil encontrar em seu site, as palavras que os clientes usam para descrever o que estão procurando e onde a navegação não funciona.
Se você puder consertar apenas uma coisa de cada vez, faça a busca interna. Ele apontará outras áreas que precisam ser melhoradas.

Como evitar falhas de pesquisa interna
1. Certifique-se de que sua caixa de pesquisa retorna resultados
Quando as pessoas pesquisam algo em seu site, elas estão dando um passo a mais na jornada de compra. Isso mostra que eles estão realmente interessados em encontrar o produto em seu site e estão fazendo um esforço extra para isso. Pode ser muito frustrante para os usuários se a pesquisa no site não retornar resultados.
Você deve fazer o seu melhor para retornar alguns resultados. Alguns resultados padrão que você pode retornar incluem o preenchimento automático de pesquisa para “clientes também compraram isso”, uma seção “Mais vendidos” e miniaturas de imagens de produtos. Esses resultados levam o visitante a produtos que você realmente tem, então eles podem ser influenciados a comprar algo que originalmente não pesquisaram.
2. Não os faça procurar na caixa de pesquisa
Os designers geralmente gostam de esconder “elementos de manutenção” nos menus inferiores, mas a usabilidade vende melhor do que o design estéril.
Para lojas com uma variedade limitada de produtos, a opção de pesquisa pode estar em algum lugar na barra de navegação horizontal principal ou logo acima dela.
Para lojas de seleção maior, onde os filtros serão necessários, o melhor lugar é provavelmente a barra lateral esquerda.
3. Aprenda com resultados zero
Para minimizar as instâncias em que as pesquisas não apresentam resultados, ouça o que seus usuários estão dizendo.
Se você analisar pesquisas que não foram respondidas, obterá muitos insights sobre onde melhorar sua loja.
Você descobrirá informações como:
- Qual estoque está faltando em sua loja
- Que nomes os clientes realmente chamam de seus produtos
- Quais categorias são difíceis de encontrar em seu site
Você pode usar essas informações para expandir sua gama de produtos, melhorar seu SEO com uma cópia na página que corresponda às consultas do usuário e melhorar seus menus e categorias.
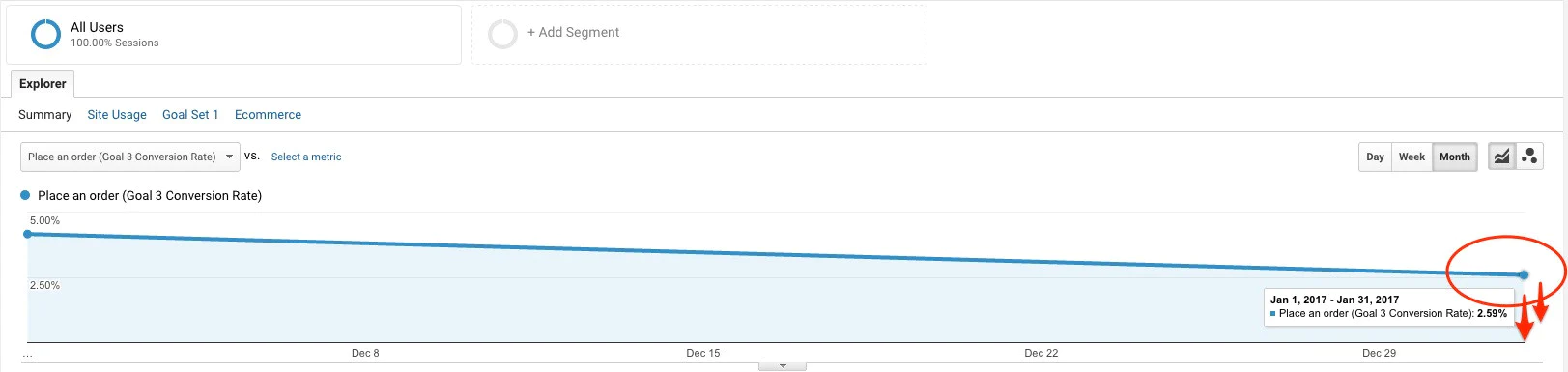
7. Conversão da página do produto
Você mede as conversões no Google Analytics. O relatório de funil mostra como seu site transforma visitantes em clientes.
Naturalmente, a maioria das conversões ocorre em páginas de produtos individuais. Isso porque os visitantes querem ver o produto em detalhes, e ler toda a descrição antes de tomar uma decisão.
Se seus números aqui forem ruins, isso significa que os visitantes não estão dispostos a gastar seu dinheiro arduamente ganho e provavelmente não estão obtendo informações suficientes sobre os produtos.

Como melhorar a taxa de conversão
Melhore as imagens do seu produto
Para dar aos compradores a experiência mais real, você precisa atualizar a apresentação do produto.
Imagens de alta qualidade são obrigatórias, mas há mais. Os compradores precisam ver o produto em uso, comparar seu tamanho com o de um ser humano e ampliar para ver os pontos e o tecido. Eles querem que a barreira digital seja removida.
Melhor ainda, adicione uma visualização de 360 graus e opções de visualização para todas as variantes de cores.
Adicionar sinais de confiança
Se os visitantes vão até a página de um produto e desistem, eles têm motivos para não comprar.
Fornecer provas de que a loja não é um esquema resolve esse problema. Prêmios conquistados, crachás de segurança, certificações - qualquer coisa que comprove a autenticidade do negócio é bem-vinda. Desnecessário dizer que eles têm que ser reais, porque fingir vai sair pela culatra.
Além disso, para deixar os compradores à vontade, crie uma sensação de segurança com atendimento disponível por chat ao vivo ou linha direta, por exemplo.
Você também pode gostar de: A importância da análise e coleta de dados.
Melhore as descrições de seus produtos
As lojas online podem não ter alguns aspectos das lojas físicas, mas têm a chance de dizer mais sobre os produtos em palavras; as lojas tradicionais não têm nenhuma descrição do produto.
Você, no entanto, pode criar descrições de produtos na página mais focada em informações. Pode ser projetado para contar uma história – quando, como e por quem o produto foi feito. Quanto mais espaço de texto, melhor. E você pode destacar certos pontos facilmente para chamar a atenção do cliente.
Está em suas mãos transformar uma lista de produtos simples em uma apresentação emocionante.
“Está em suas mãos transformar uma lista de produtos simples em uma apresentação emocionante.”
organizar
Em uma época de sobrecarga informacional e visual, os consumidores gostam de simplicidade e escolhas fáceis. Eles não estão mais entusiasmados com 100 tipos de sorvete. Eles têm escolhas mais importantes a fazer todos os dias, e as compras não devem ser complicadas demais.
É por isso que você não deve tentar juntar tudo. Deixe o essencial - imagens do produto, descrição, selos de confiança e produtos relacionados (falaremos mais sobre isso daqui a pouco).
Quanto menos queremos de um cliente, maior a probabilidade de concluí-lo. Permita que eles se concentrem em um único aspecto - o produto.
Se você está curioso sobre como aprender as melhores práticas, confira o artigo do The Daily Egg Como otimizar suas páginas de produtos para taxas de conversão mais altas.
8. Abandono de caixa
Os clientes estão finalmente finalizando a compra, depois que você corrigiu todas as etapas e fluxos anteriores. Como você faz com que eles continuem com isso e não saiam depois de todo o trabalho duro que você fez para levá-los até agora?
Como é aqui que os clientes finalmente gastam seu dinheiro, ela deve ser ainda melhor do que o resto da loja em termos de design e elementos incluídos.

Neil Patel tem uma lista enorme de todas as coisas a considerar para a página de checkout, mas aqui estão alguns dos meus recursos a serem considerados:
- Uma barra de progresso para orientar os clientes e minimizar o estresse.
- Mais de um botão de checkout na página para torná-lo rápido e conveniente.
- Garantias de segurança e logotipos de métodos de pagamento aceitos para responder a perguntas antes que seja tarde demais.
- Check-out de convidados (os clientes gostam muito). Se necessário, sugira que criem uma conta após a compra.
- Sempre que possível, destaque as perguntas frequentes essenciais: opção de devolução, horário de despacho, ETA e assim por diante.
- O bate-papo ao vivo é uma boa ideia aqui para que as perguntas possam ser respondidas sem sair da página.
- A visualização do produto com detalhes como tamanho e cor é bem-vinda e ajuda a garantir que os compradores entendam pelo que estão pagando.
- Quantidade editável e opção de exclusão diretamente nessa página. Pode custar todo o pedido.
- Se possível, sugira produtos relacionados.
- Exiba o preço total, bem como quaisquer impostos ou taxas de envio.
- Liste todas as opções de envio com preços caso desejem alterar.
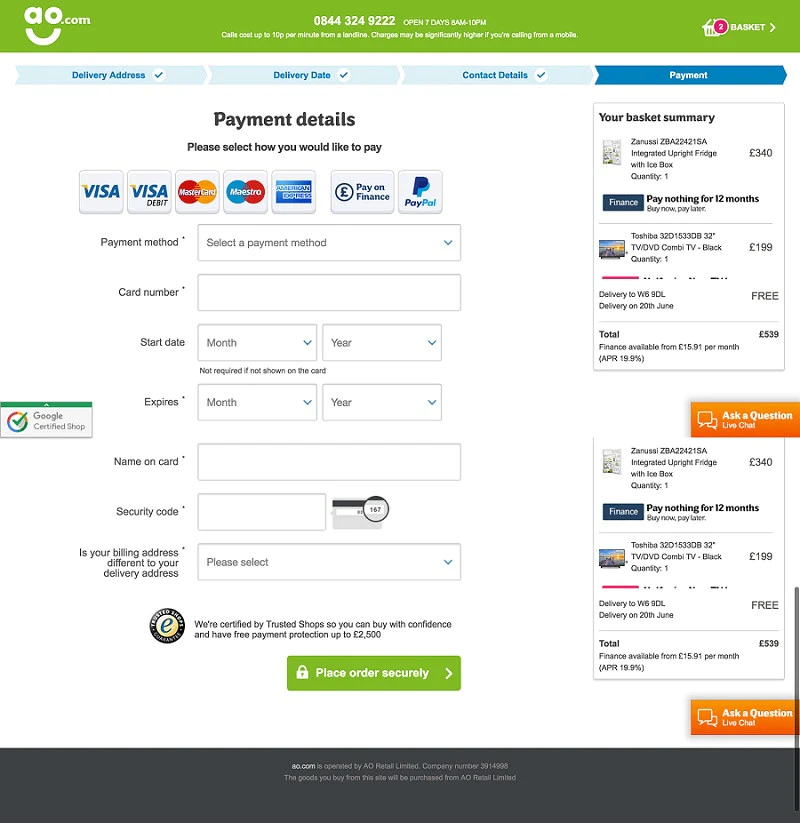
No exemplo abaixo, a cor verde, o selo “Google Certified Shop”, a grande variedade de opções de pagamento e o resumo do carrinho incentivam os compradores a concluir o pedido.

Uma observação sobre como melhorar os dados que você usa para tomar decisões
Embora a maioria das lojas Shopify comece com o Google Analytics como seu pacote de análise padrão, o Google Analytics perde uma série de funcionalidades de análise de comércio eletrônico muito importantes e específicas.
O Google Analytics não removerá vendas canceladas, devolvidas ou fraudulentas. Isso cria dois problemas: primeiro, isso deixa você tomando decisões sobre dados que podem estar incorretos e, segundo, você pode não conseguir identificar canais específicos com maior propensão a fraudes ou devoluções.
Você deve considerar complementar sua análise com ferramentas que fornecem dados mais precisos para as decisões importantes na administração da loja de um cliente.
Esses plug-ins de análise se integram diretamente às lojas da Shopify:
- Kissmetrics
- Vantagem
- Metrilo
Não pense que suas análises precisam começar e terminar com o Google Analytics. Existem análises específicas de comércio eletrônico que podem agregar valor por estarem fortemente vinculadas à Shopify e aos seus dados de comércio eletrônico.
Você também pode gostar de: O segredo definitivo para aumentar sua taxa de conversão online.
Medindo UX
As métricas de UX de uma loja da Shopify desempenham um papel importante nas conversões. O melhor UX ajuda os comerciantes a vender e faz com que os clientes se sintam bem em comprar, deixando você com clientes e clientes satisfeitos.
Você usa outras métricas para analisar o comportamento do usuário na loja do seu comerciante? Deixe-nos saber nos comentários abaixo.
