Core Web Vitals: Ce este nou și cum ar trebui să se adapteze SEO (eforturile) dvs.?
Publicat: 2021-04-22Google a prioritizat întotdeauna experiența utilizatorilor săi. Cu Core Web Vitals, își propune să își depună eforturile pentru a îmbunătăți experiența paginii, cu un pas înainte, pentru utilizatorii săi.
Google a anunțat acest lucru mai întâi în mai 2020 și de atunci le dă un memento constant tuturor proprietarilor de site-uri web. Memento pentru a-și remedia site-urile web în conformitate cu noul set de valori de evaluare – Core Web Vitals.
Acest blog se ocupă în mod special de acest nou algoritm care poate deveni funcțional în orice moment, așteaptă acum un anunț oficial de la Google. Împreună cu valorile de bază care urmează să guverneze nota majoră de evaluare a clasamentului, vom discuta, de asemenea, următoarele domenii -
Cuprins
- Semnale de experiență a paginii Google
- Ce sunt Core Web Vitals?
- Cum să măsori valorile vitale web de bază pe site-ul tău?
- Impactul corespondenței Web Vitals asupra URL-urilor mobile și desktop?
- Sfaturi pentru optimizarea site-ului dvs. web pentru principalele elemente vitale web
De ce este important să aflați despre Core Web Vitals în 2021?
Google lucrează constant pentru a face experiența utilizatorului fluidă. Există mulți factori care se însumează pentru a calcula clasamentele și scorurile de experiență. Google recomandă întotdeauna proprietarilor de site-uri web, editorilor și dezvoltatorilor să-și îmbunătățească UI/UX și calitatea conținutului paginii pentru o clasare îmbunătățită pe SERP-uri.
Dar de data asta, este mai mult ca niciodată. Se presupune că această nouă actualizare este foarte particulară cu experiența generală a paginii, de la adresa URL la cea mai mare pictură de conținut până la prima întârziere de intrare și multe altele. Și Google a spus clar într-o declarație,
O experiență bună a paginii nu anulează conținutul grozav și relevant. - Google
Prin urmare, a avea un conținut extraordinar nu mai este singurul factor pentru a obține site-ul dvs. un clasament superior în SERP. Designul paginii, viteza de încărcare, greutatea paginii, dimensiunea imaginii, intrări media, încorporare externe, totul este luat în considerare acum. Repet, TOTUL!
Îmbunătățiți viteza de încărcare a site-ului dvs., acum!
Explorați Cum?
Acest lucru mă face să mă întreb uneori cum vor fi combinate toate, deoarece există deja atât de multe lucruri implicate în fiecare proces de evaluare a metricii. Și, conceptul a devenit mai clar când, în sfârșit, m-am hrănit cu abordarea semnalului de experiență a paginii de la Google.
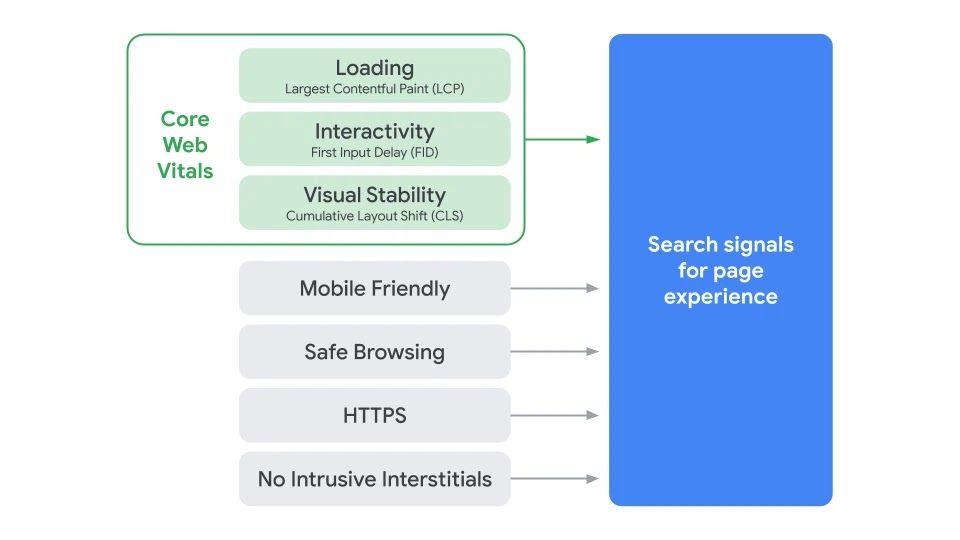
Semnale de experiență a paginii Google

Sursa: Google
Deci, practic, acest semnal de experiență a paginii Google este ca o abordare orientată pe obiecte.
Confuz?
Glenn Gabe, într-una dintre capodoperele sale, și-a împărtășit părerea cu privire la această abordare ca:
Fiecare factor care face parte din noul semnal poate fi privit ca obiect propriu. Fiecare obiect va scoate un scor, care va fi combinat pentru a forma scorul final al experienței în pagină.
Ei bine, ceea ce a citat pare corect pentru a înțelege modul în care fiecare obiect de pe pagina ta web cântărește sau influențează performanța generală a paginii web. Evident, făcându-l mai scalabil.
Actualizarea semnalelor de experiență a paginii Google 2021
Google a anunțat recent o altă actualizare privind lansarea treptată a noului factor de clasare – semnalul experienței paginii. Acest ultim anunț de actualizare de la Google împărtășește confirmarea execuției în ritm treptat a noului semnal de clasare a experienței paginii la jumătatea lunii iunie.
Anunțăm un interval de timp actualizat pentru introducerea semnalului de clasare a experienței paginii pentru Căutarea Google. O lansare treptată va începe la mijlocul lunii iunie.
Aflați mai multe despre intervalul de timp, instrumentele noi și detalii despre actualizarea experienței paginii https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
— Google Search Central (@googlesearchc) 19 aprilie 2021
Google pare să nu se grăbească să implementeze această actualizare dintr-o dată. Mai degrabă, planul este implementarea lent pe parcursul perioadei de la mijlocul lunii iunie până în august. Acest lucru cu siguranță câștigă puțin mai mult timp proprietarilor de site-uri web pentru a-și îmbunătăți experiența utilizatorului. actualizarea experienței paginii va fi unul dintre factorii majori de clasare în viitorul apropiat, iar procesul său de evaluare include valori precum -
- Core Web Vitals
- Compatibil cu dispozitivele mobile
- Navigare sigura
- Conexiune securizată la site (HTTPS)
- Fără interstițiale intruzive
Vă întrebați, unde și cum să urmăriți experiența utilizatorului dvs.?
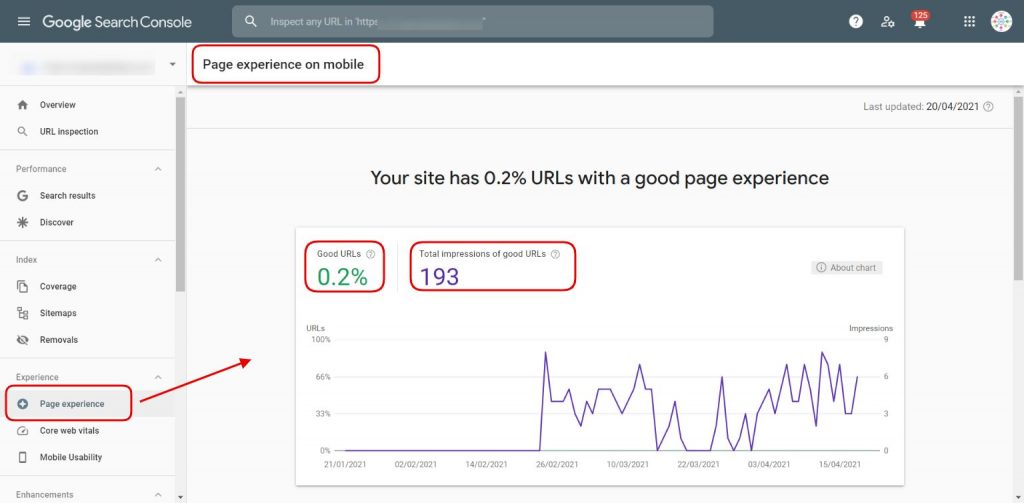
Ei bine, proprietarii site-ului web pot urmări cu ușurință această nouă actualizare prin panoul Google Search Console.

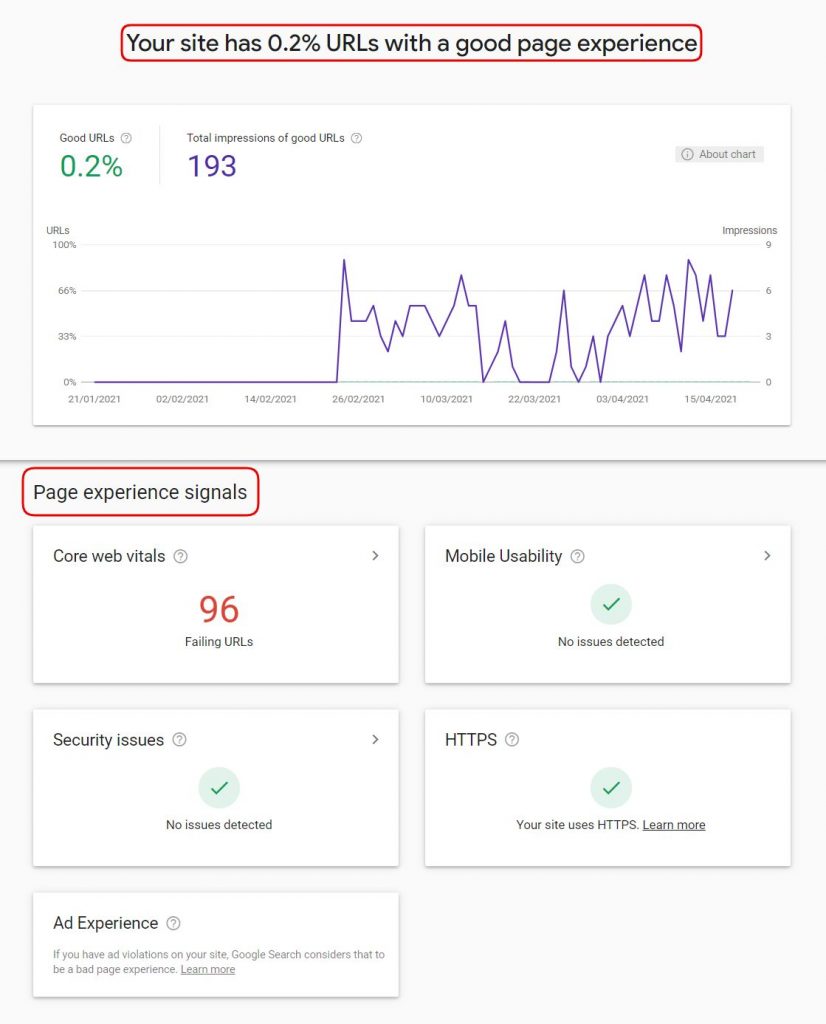
În fila „Experiență de pagină” din panoul consolei de căutare, veți obține datele pentru adresele URL pentru experiența de pagină bună. aceste date sunt segmentate în continuare în scorurile individuale ale valorii (pentru toate valorile incluse).

S-ar putea să fii curios acum să știi ce sunt aceste noi Core Web Vitals? Așa că, fără prea multă grămadă, să trecem la ce sunt Core Web Vitals și cum le puteți urmări.
Ce sunt Core Web Vitals?
Core Web Vitals sau CWV sunt un set de factori specifici, luați în considerare de Google pentru a analiza și evalua experiența generală a paginii pentru un utilizator. Dintr-o perspectivă mai largă, Core Web Vitals reprezintă o mică secțiune a multor valori și factori utilizați în dimensionarea UI/UX generală a paginii web. Practic, elementele vitale web de bază cuprind trei valori considerabile de viteză a paginii și de interacțiune, și anume -
- Cea mai mare vopsea plină de conținut
- Schimbare cumulativă a aspectului
- Întârziere la prima intrare
Mergând mai departe, să discutăm fiecare dintre aceste valori și să înțelegem rolul lor de lucru în calcularea greutăților și performanței obiectelor paginii web.
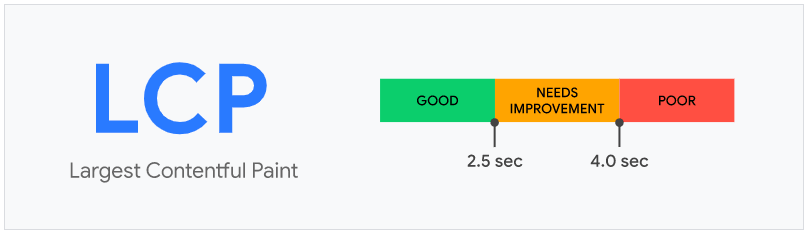
1. Cea mai mare vopsea plină de conținut (LCP)
Prima măsurătoare în linie, Largest Contentful Paint este un scor care determină scorul vitezei de încărcare a paginii dvs. web.

Potrivit Chrome, valoarea utilizată inițial, First Contentful Paint, pentru a calcula viteza de încărcare a paginii nu a fost robustă și scalabilă pentru a analiza viteza de încărcare a restului conținutului paginii. Mai mult, nu a fost scorul evident pentru a analiza viteza, deoarece prima vopsea cu conținut poate fi text simplu pentru unele pagini web, în timp ce fișiere media grele pentru altele.
LCP, pe de altă parte, monitorizează viteza de încărcare a conținutului principal al paginii web și include elemente precum imagini, bannere video, elemente de text și etichete la nivel de bloc, imagini de fundal/designe etc.
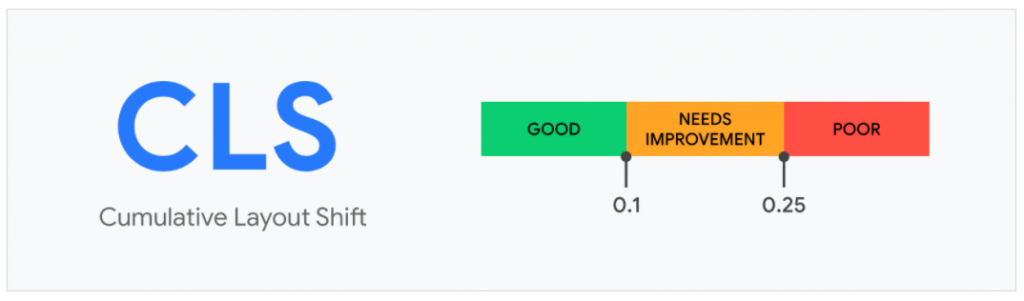
2. Schimbare cumulativă a aspectului (CLS)
Bine, înainte de a discuta mai mult despre această măsură, ceea ce este esențial este că trebuie să fii conștient de conceptul „Layout Shift”. Este posibil să fi observat cândva când pagina dvs. web se încarcă și apoi, pe măsură ce faceți clic pe un link sau pe un buton, aspectul se schimbă și faceți clic din greșeală pe altceva.
Această schimbare neașteptată a aspectului are loc în timpul încărcării, pe măsură ce fiecare element, clasă, script etc. procesează pentru a prezenta pagina web. Acum, problema aici este că o schimbare neașteptată a aspectului cauzează o experiență slabă a utilizatorului.
Prin urmare, această nouă măsurătoare, Cumulative Layout Shift, analizează factorul de stabilitate al schimbării aspectului. Aceasta înseamnă că timpul necesar imaginilor, animațiilor și altor elemente pentru a se stabili cu încărcarea paginii web sunt toate urmărite acum pentru a netezi experiența utilizatorului.

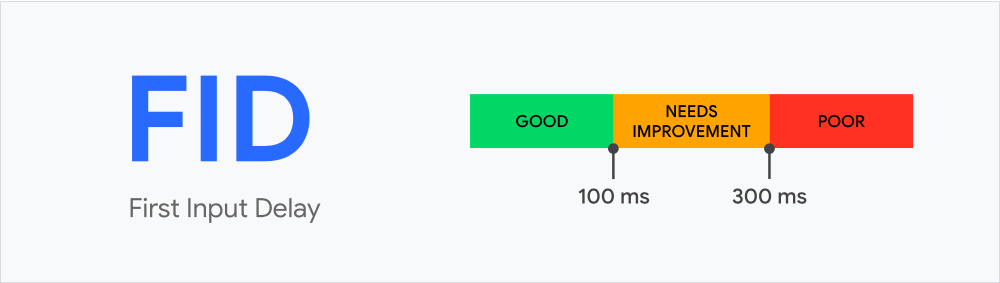
3. Întârziere la prima intrare (FID)
A treia și ultima măsură a setului de valori vitale web de bază, First Input Delay sau FID ține evidența ratei de interacțiune a paginii.


Acum, trebuie să vă gândiți la ce mă refer aici cu rata de interacțiune a paginii și la ce este diferită de viteza de încărcare a paginii web.
Ei bine, viteza de încărcare a unei pagini este timpul necesar unei pagini web pentru a încărca conținutul și conținutul media pentru prima dată, în timp ce interacțiunea cu pagina este întârzierea când faceți clic pe orice buton sau îndemn și așteptați să răspundă.
De exemplu, să presupunem că răsfoiești rochiile pe un site de modă și ți-a plăcut o rochie. Următorul lucru pe care îl veți face este să deschideți pagina sa de descriere a produsului pentru a afla mai multe despre material, dimensiunile disponibile etc. o experiență slabă a site-ului sau, în cel mai rău caz, veți sări peste acea rochie și veți trece pe o altă platformă.
Care este motivul din spatele încărcării lente sau a răspunsului întârziat este ceea ce urmărește această nouă valoare pentru ca Google să acumuleze performanța generală a paginii. Scorul FID include JavaScript, codurile de la terți, codurile încorporate etc.
Deci, da, acestea au fost cele trei valori care au colaborat împreună pentru a forma elementele vitale web de bază ale Google. Continuând cu următoarea secțiune, să vedem cum le putem măsura cu câteva sugestii ușoare de remediere etichetate.
Core Web Vitals: Cum să le măsurați și să le remediați?
Când Google evidențiază problemele, oferă și soluții. Similar este cazul și aici. Odată cu actualizarea de bază a elementelor vitale web, urmărirea performanței paginii web va fi mai particulară și nimic nu va sări din strânsoarea noului algoritm.
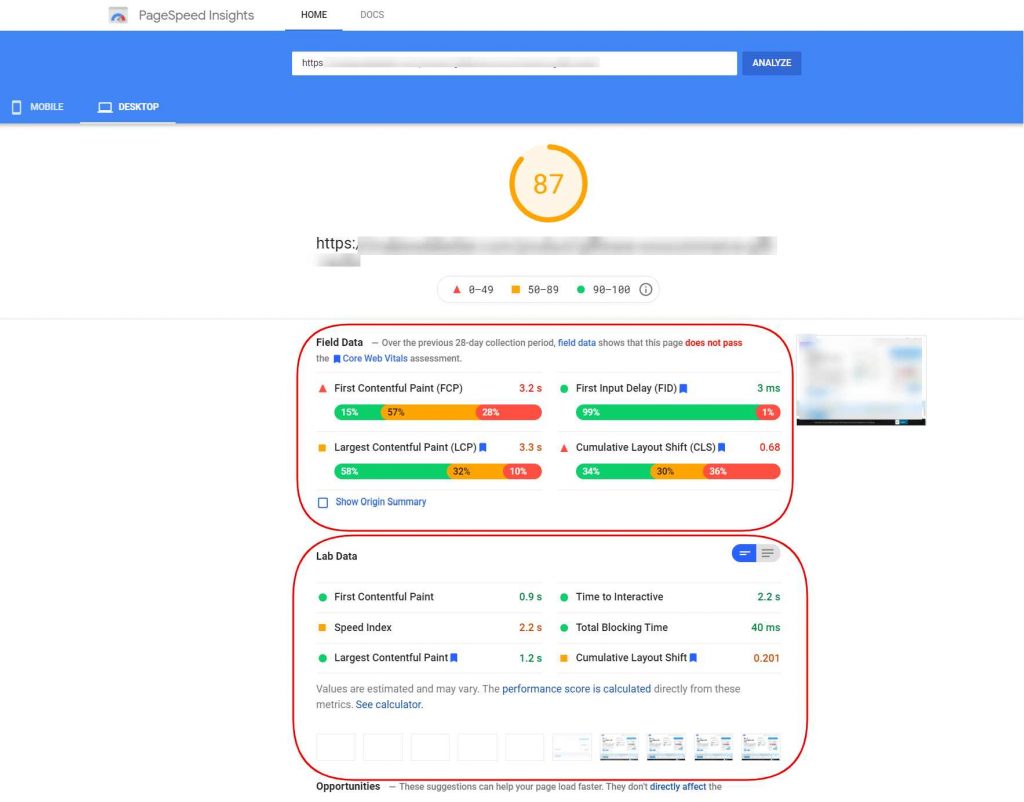
Chiar și, în calitate de proprietar al site-ului web, puteți accesa singur fiecare raport de analiză folosind diverse instrumente precum Google Page Speed Insights, Google Search Console, Lighthouse etc.
Dar, de unde să încep?
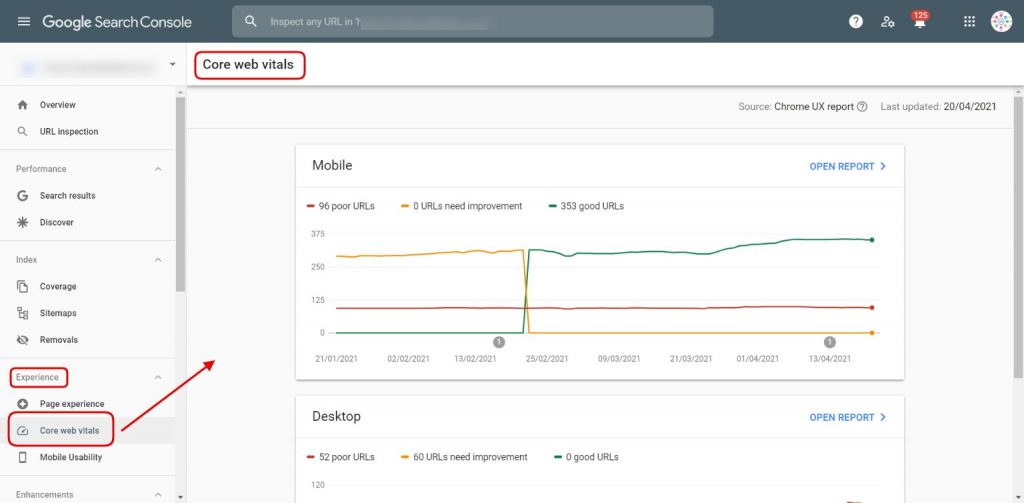
Începeți cu raportul Google Search Console. După ce vă conectați la Search Console, veți vedea un nou raport acolo – Core Web Vitals. După ce faceți clic pe acest raport, veți putea vedea toate adresele URL indexate clasificate în funcție de valoarea lor, adică slabe, necesită îmbunătățiri sau bune.

Știi care este partea bună?
Pentru a urmări și a investiga erorile adreselor URL, nu mai trebuie să copiați fiecare adresă URL separat pentru a urmări informațiile despre viteza paginii. Search Console leagă fiecare adresă URL care se încadrează în categoria slabă sau care necesită îmbunătățiri la un raport din Page Speed Insights.

Imagine: Google Search Console Core Web Vitals Report – Adrese URL mobile
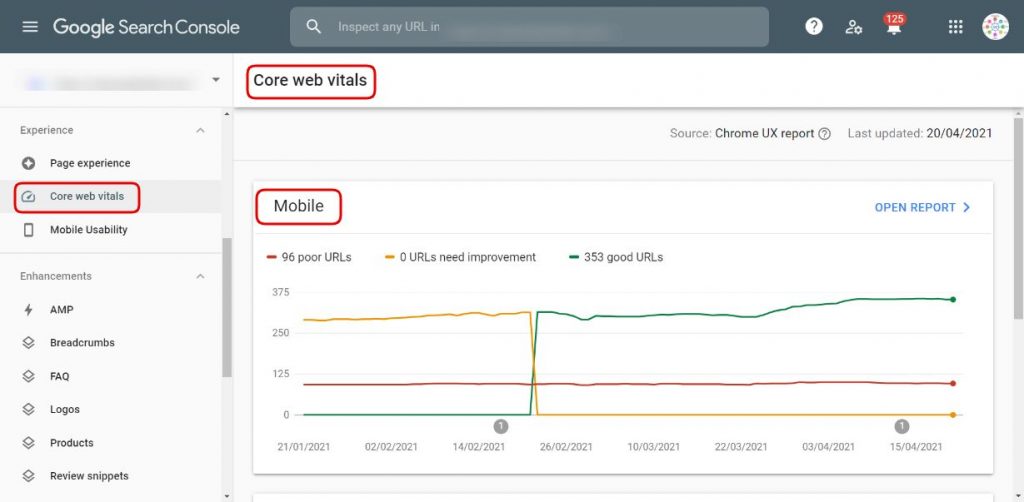
În plus, Search Console prezintă, de asemenea, raportul privind adresele URL defecte, separat pentru adresele URL mobile și desktop. Prin urmare, vă oferă o imagine chiar clară a locului în care să vă concentrați mai întâi.

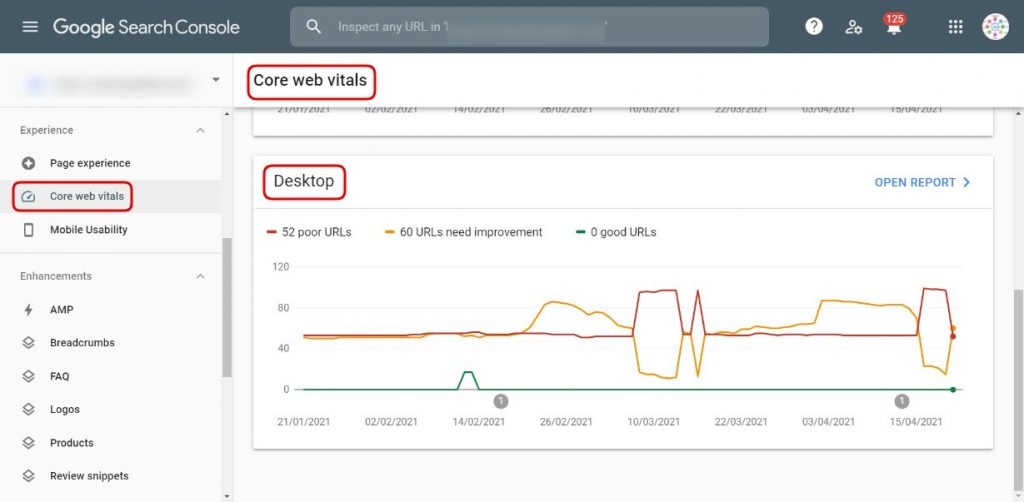
Imagine: Google Search Console Core Web Vitals Report – Adrese URL pentru desktop
Urmăriți-vă performanța prin Search Console
Pentru a urmări performanța adresei URL prin Search Console și Page Speed Insights, urmați pașii de mai jos –
- Faceți clic pe opțiunea „Deschidere raport” menționată în secțiunea Desktop/Mobil a tabloului de bord Core Web Vitals. (Veți vedea un ecran care apare în continuare, așa cum se arată în imaginea de mai jos)

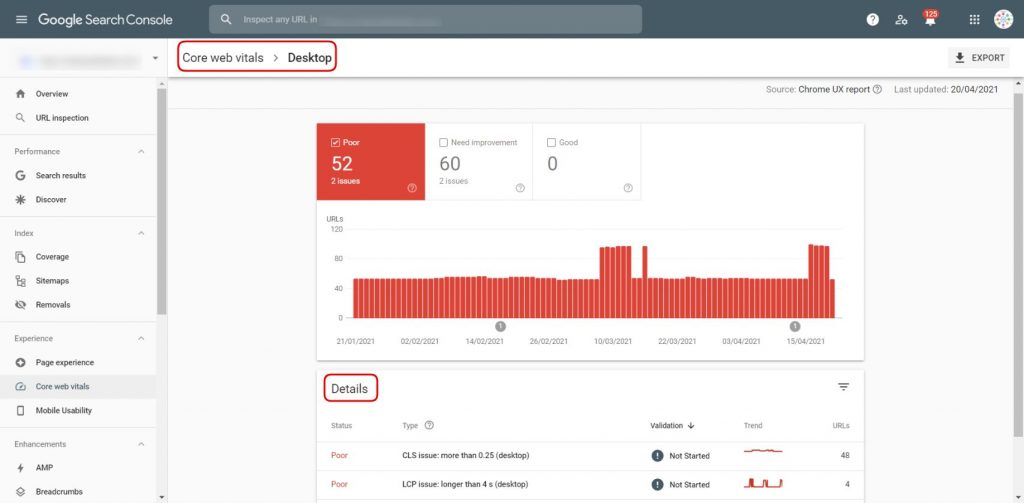
- Faceți clic pe problema pe care doriți să o investigați și/sau să o rezolvați mai întâi din secțiunea Detalii. Veți fi redirecționat către raportul privind adresele URL afectate.

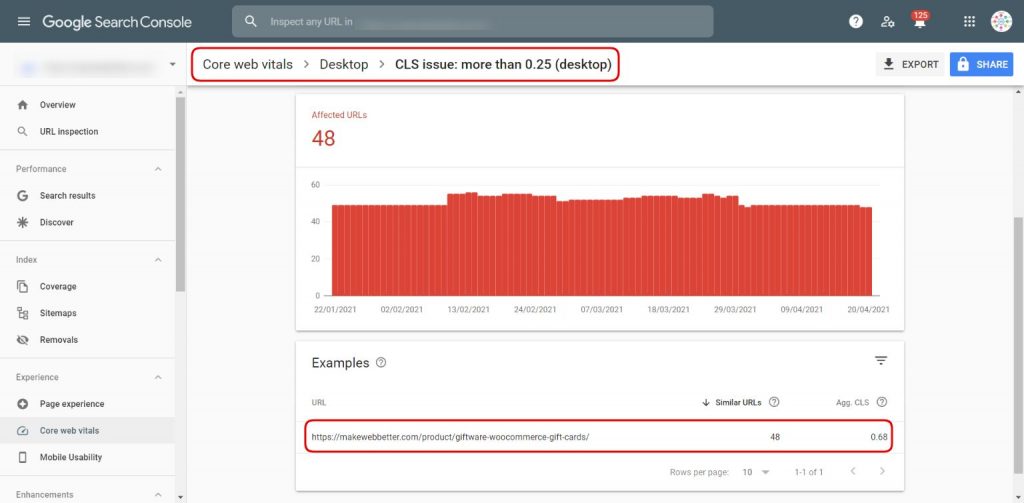
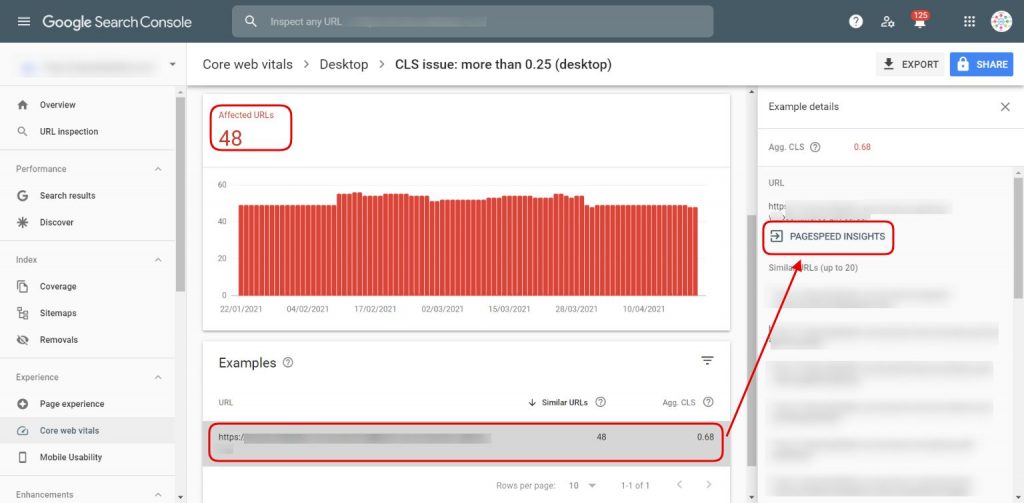
- Următorul pas este să faceți clic pe URL. Apoi va apărea un panou lateral cu linkul de redirecționare pentru a vă duce la raportul Viteza paginii.

- Faceți clic pe Page Speed Insights, apoi veți vedea pagina de raport detaliată a adresei URL specifice peste tabloul de bord Page Speed Insights.

Acolo puteți vedea fiecare scor de evaluare și, de asemenea, ce trebuie remediat pentru a vă îmbunătăți experiența generală a paginii și clasarea pe SERP în continuare.
Lucrul bun despre lucrul cu Google este că acesta distribuie fiecare dată pe diverse instrumente și platforme pentru a oferi acces ușor utilizatorului. Prin urmare, dacă nu aveți acces la Search Console, puteți urmări în continuare adresele URL din instrumentele dezvoltatorului, cum ar fi:
- Far
- Instrumente Chrome Dev
- Crux API etc.
Google a amânat deja anunțul oficial al actualizării Core Web Vitals, având în vedere vremurile grele din mijlocul crizei pandemice. Cu toate acestea, experții cred că actualizarea va deveni complet funcțională în curând, cel mai probabil în mai 2021. Ei bine, nu este mare îngrijorare dacă algoritmul rulează în mai sau mâine, pentru că oricum trebuie să vă ridicați în picioare și să începeți să remediați defecțiunile. .
Doriți să aflați despre SEO mobil
Citeste acum
Principalele elemente vitale web: impacturi asupra dispozitivelor mobile vs desktop
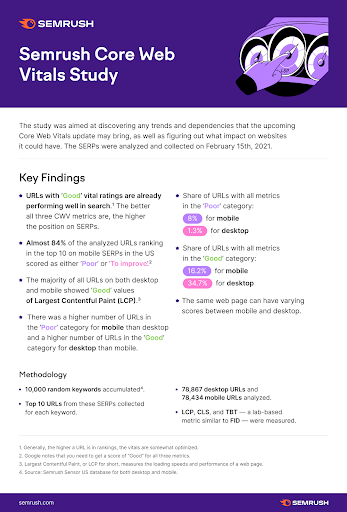
SEMrush, un nume renumit în industria SEO, a efectuat un studiu în care a analizat o mulțime de cuvinte cheie și adrese URL pe dispozitive mobile și desktop. Agenda era să vedem...
- Cum calculează elementele vitale web de bază scorul de performanță al adreselor URL
- Cum pot fi optimizate aceste scoruri cu remedieri echivalente
Potrivit studiului, SEMrush a oferit următoarele rezultate în timp ce a comparat rapoartele desktop și mobile -
- Scorul vital de bază pentru web diferă pentru aceeași adresă URL pe mobil și desktop.
- Dacă cel puțin o valoare din trei se încadrează în categoria slabă, adresa URL este calificată ca slabă.
- Există mai multe adrese URL mobile în categoria slabă decât adrese URL pentru desktop. (Este optimizarea pentru mobil mai dificilă?)
- Adresele URL cu evaluarea principală a elementelor vitale web „Bine” sunt de obicei optimizate și au rezultate bune și în rezultatele căutării, cu poziții mai înalte.
- Corelațiile actuale dintre valorile vitale web de bază și pozițiile SERP indică o potențial nouă măsurători de clasare după actualizarea.

Sfaturi pentru a vă optimiza SEO (eforturile) pentru principalele elemente vitale web
Simpla măsurare și analiză a scorurilor și erorilor nu va îmbunătăți paginile dvs. web. Va trebui să muncești și tu pentru asta.
Îmbunătățiți cea mai mare vopsea plină de conținut prin optimizare -
- Calea critică de redare
- Fonturi web, JavaScript, CSS
- Eliminați scripturile de blocare a redării
- Imagini și alte fișiere media grele
- Adăugați compresie GZip
- Evitați o dimensiune DOM excesivă
- Încărcare instantanee cu model PRPL
Reduceți deplasarea cumulativă a aspectului cu –
- Utilizarea raportului de aspect pentru imagini
- Prealocați spații pentru încorporare, spații publicitare etc.
- Preîncărcați fonturi web
- Eliminați codurile CSS/JavaScript neutilizate
- Utilizarea imaginilor redimensionate și formatate corespunzător
Îmbunătățiți întârzierea primei intrări prin reducerea-
- Timpul de execuție JavaScript
- Impactul codului terță parte
- Menținerea numărului scăzut de cereri
- Dimensiuni de transfer de fișiere
- Serviți active statice cu o politică de cache eficientă
Pregătiți-vă site-urile web pentru actualizarea Core Web Vitals!
Core Web Vitals sunt mai relevante și mai scalabile decât alte valori specifice contextului/instrumentului. Actualizarea va fi lansată în curând și sunt sigur că nu ați dori să asistați la o scădere bruscă a tuturor clasamentelor paginii dvs. web. Așa că optimizează-le astăzi și pregătește-ți site-ul web să înflorească cu noua lansare a actualizării.
