Как исправить неработающую вставку Instagram [простой способ]
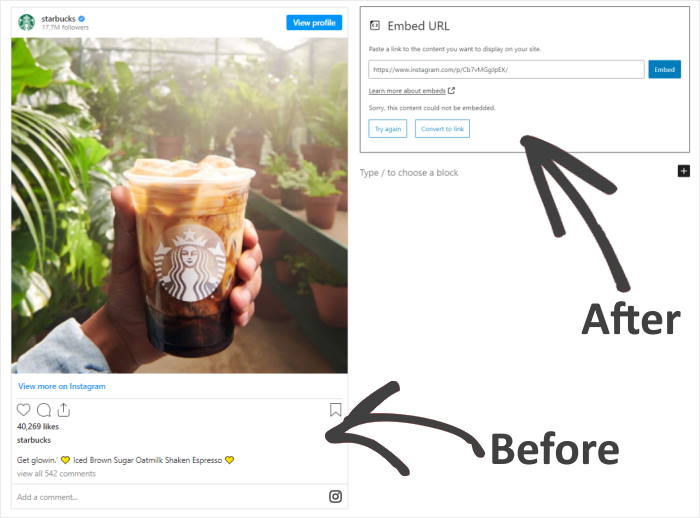
Опубликовано: 2022-12-01Вставки из Instagram не работают на вашем сайте?
Встраивая посты из Instagram на свой сайт, вы сможете легко конвертировать посетителей в подписчиков.
Но если ваши встраивания в Instagram не работают, вы можете создать худшее впечатление о своем бренде, когда люди будут посещать ваш сайт.
Чтобы помочь вам, мы покажем вам самый простой способ исправить встраивание Instagram на ваш сайт WordPress.
В этом руководстве мы рассмотрим следующие темы. Просто нажмите на раздел, который вы хотите пропустить:
- Что такое Instagram oEmbed?
- Самый простой способ исправить встраивание Instagram в WordPress
- Как исправить неработающую вставку Instagram
Давайте начнем!
Что такое Instagram oEmbed?
Instagram oEmbed — это функция WordPress, с помощью которой вы можете вставлять посты из Instagram на свой сайт, просто вставив ссылку.
В результате отображать контент Instagram на вашем веб-сайте очень просто.

К сожалению, WordPress прекратил поддержку функции Instagram oEmbeds 24 октября 2020 года, поэтому вы больше не можете ее использовать.
Если вы хотите вернуть Instagram oEmbeds на свой веб-сайт, у вас есть 2 варианта:
- Ручной способ: зарегистрируйтесь на Facebook в качестве разработчика приложения и используйте свой скрипт для встраивания в Instagram.
- Автоматический способ (простой способ): вместо этого используйте плагин Instagram, чтобы включить oEmbeds.
При первом способе вам потребуется много времени, чтобы создать приложение Facebook из своей учетной записи разработчика и использовать его для подключения к API Instagram.
Выполнение всего этого может занять гораздо больше времени и усилий, чтобы исправить встраивание в Instagram, особенно если вы не знакомы с HTML, Javascript или любым другим кодом.

Но если вы используете плагин WordPress, вы можете легко решить проблему с oEmbed всего за несколько минут. Кроме того, нет необходимости иметь дело с кодами для встраивания или шорткодами.
Итак, мы продолжим и будем использовать этот метод в нашем уроке ниже.
Самый простой способ исправить встраивание Instagram в WordPress
С помощью плагина Instagram можно очень легко включить oEmbeds и отображать посты Instagram на своем веб-сайте, даже если вы новичок в WordPress.
И лучший плагин, который вы можете использовать для этого, — это Instagram Feed Pro.

Используя Instagram Feed Pro, вы можете включить oEmbeds на своем веб-сайте и начать отображать сообщения Instagram всего за несколько минут.
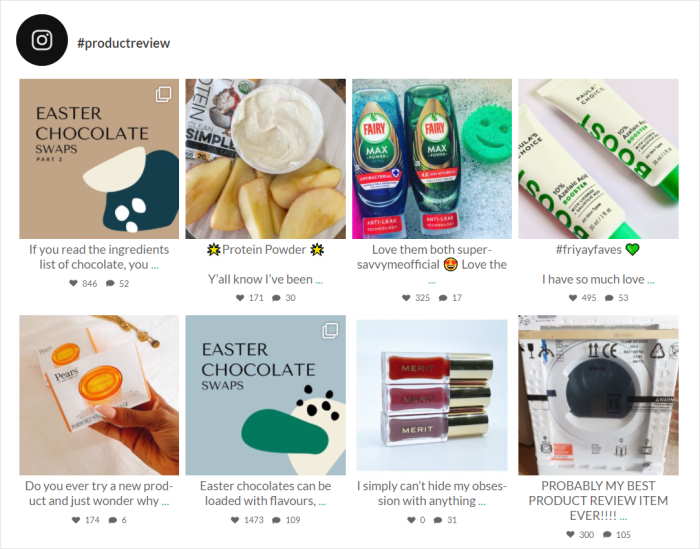
Более того, вы даже можете создавать каналы Instagram, а затем одновременно показывать множество фотографий и видео из Instagram.
Фактически, вы можете показывать социальные фотоканалы контента из своего профиля в Instagram, историй, выбранных хэштегов или упомянутых сообщений.

Ваша лента Instagram также будет автоматически копировать дизайн вашего веб-сайта и идеально соответствовать вашему брендингу.
Кроме того, вы можете использовать удобный для начинающих визуальный редактор, чтобы настроить внешний вид фотографий и видео из Instagram на вашем сайте.
С рейтингом 4,9/5 звезд и более чем 1 миллионом пользователей вы можете видеть, что тонны людей довольны использованием Instagram Feed Pro.

Более того, некоторые из крупнейших мировых брендов используют плагины Smash Balloon.
Это означает, что ваш бизнес будет в надежных руках здесь.

Готовы отображать публикации Instagram на своем сайте? Получите Instagram Feed Pro отсюда.
Теперь давайте посмотрим, как вы можете использовать этот плагин, чтобы исправить встраивание Instagram, которое не работает на вашем сайте.
Как исправить неработающую вставку Instagram (легко)
Чтобы исправить встраивание в Instagram, все, что вам нужно сделать, это следовать пошаговому руководству ниже.
Давайте начнем!
Шаг 1. Установите плагин Instagram Feed Pro.
Сначала получите плагин Instagram Feed Pro, а затем установите его на свой сайт WordPress.
Не знаете, как это сделать? Вы можете ознакомиться с нашим руководством по установке плагинов WordPress.
После того, как вы установили плагин и активировали его, перейдите к следующему шагу ниже.
Шаг 2. Включите функцию Instagram oEmbeds
Теперь вы можете использовать плагин, чтобы включить функцию oEmbeds для вашего сайта WordPress.
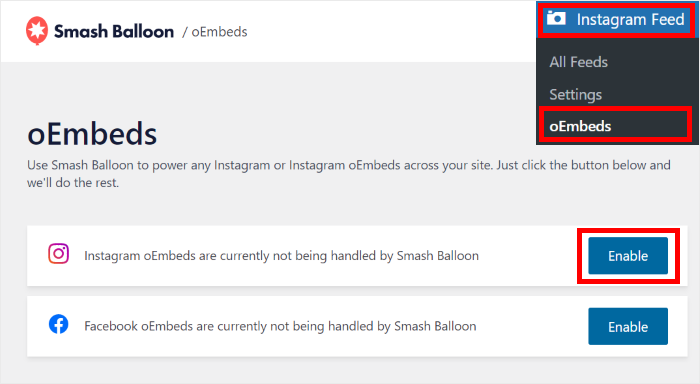
Сначала откройте меню Instagram Feed »oEmbeds в панели управления WordPress.
После этого нажмите кнопку « Включить » в разделе Instagram.

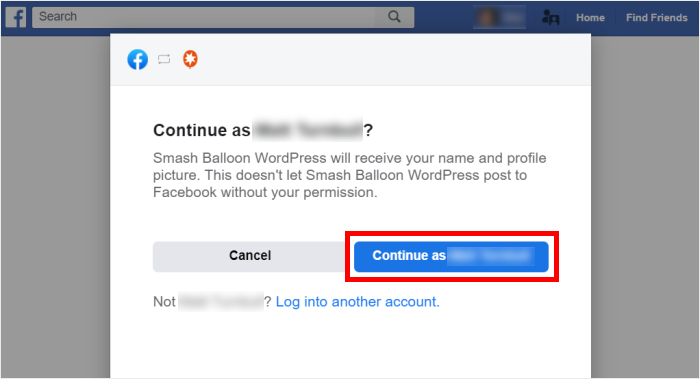
Плагин теперь откроет Facebook в вашем браузере, чтобы вы могли подключить свою учетную запись и включить oEmbeds.
Для этого сначала нажмите кнопку « Продолжить » во всплывающем окне.

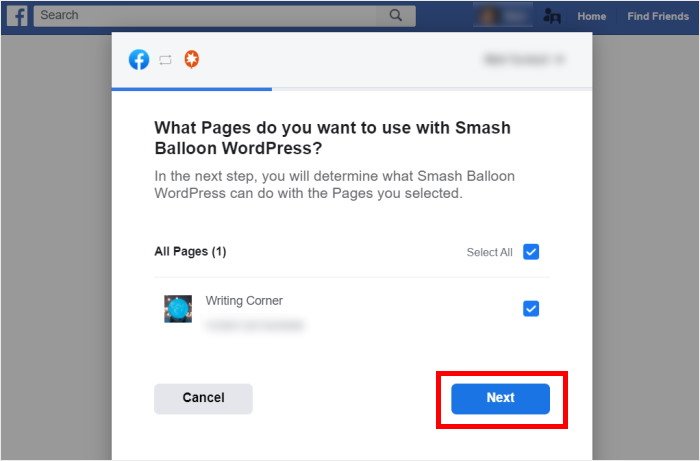
Затем всплывающее окно попросит вас выбрать страницу, которую вы хотите связать с вашим сайтом.
Выбрав предпочтительную страницу Facebook, нажмите « Далее ».

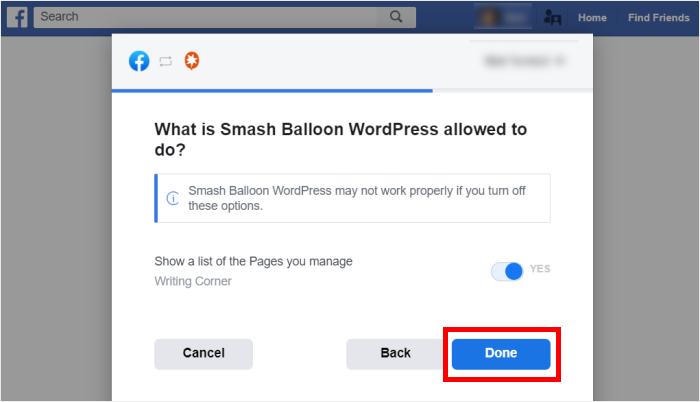
Чтобы включить oEmbeds, плагин запросит доступ к вашей учетной записи только для чтения . С этим доступом он может только просматривать вашу информацию и не может вносить какие-либо изменения.

Таким образом, Smash Balloon абсолютно безопасен в использовании.
Наконец, нажмите кнопку « Готово », чтобы подключить свою учетную запись.

Как видите, очень просто включить Instagram oEmbeds на своем веб-сайте с помощью плагина Instagram Feed Pro.
Теперь вы готовы встроить посты из Instagram на свой сайт на шаге 3.
Шаг 3. Вставьте посты из Instagram на свой сайт
Теперь, когда вы включили встраивание в Instagram, вы можете отображать публикации Instagram на своем сайте двумя способами:
- Встраивайте посты Instagram на свою страницу или пост WordPress
- Встраивайте сообщения Instagram на боковую панель или нижний колонтитул WordPress.
Давайте посмотрим, как использовать оба этих метода ниже:
Встраивайте сообщения Instagram на свою страницу WordPress или в сообщение
Чтобы использовать функцию oEmbeds, вы можете просто открыть страницу или публикацию, а затем вставить свой URL-адрес Instagram.
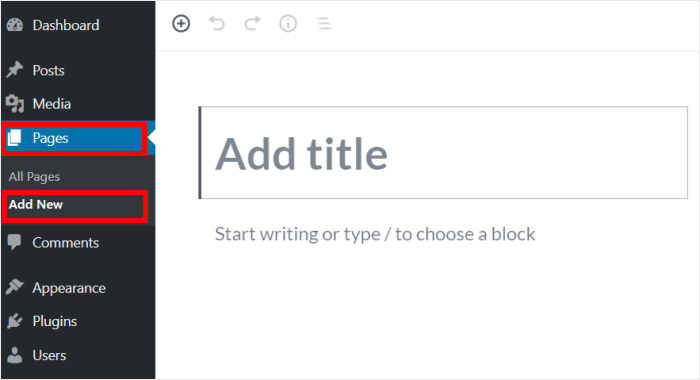
В области панели инструментов WordPress перейдите в меню « Страницы» «Добавить новый» . Это откроет новую страницу в редакторе WordPress.

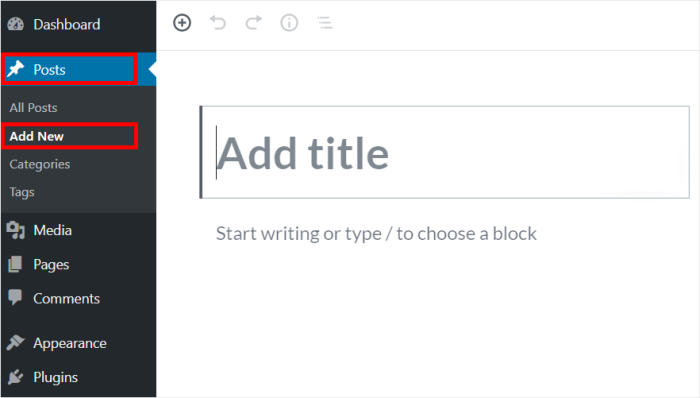
Хотите вместо этого добавить сообщения Instagram в сообщение WordPress?
В этом случае откройте меню Posts »Add New из области панели инструментов.

Мы будем использовать страницу WordPress для нашего туториала.
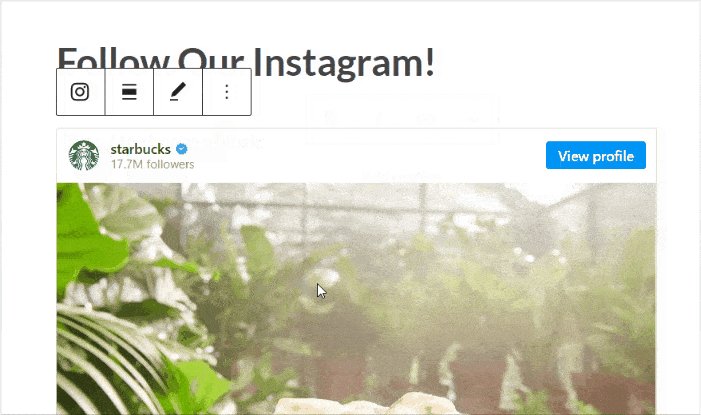
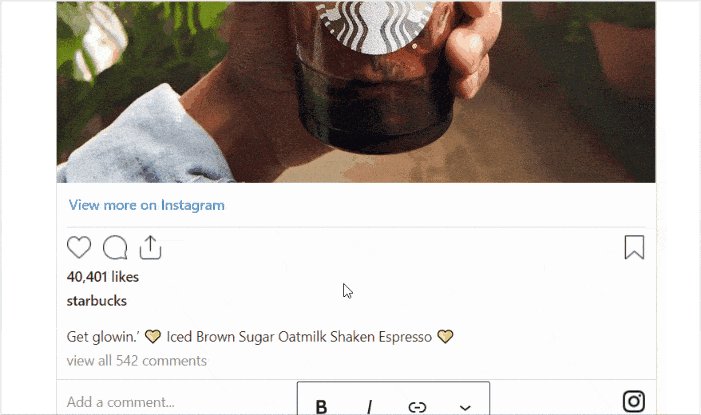
Теперь все, что вам нужно сделать, это вставить ссылку на свой пост в Instagram на страницу или пост WordPress.

Чтобы сохранить изменения, нажмите кнопку «Опубликовать», и ваш новый пост в Instagram готов! Вы можете открыть свой сайт и посмотреть, как он выглядит.
Итак, давайте взглянем на другой способ встраивания постов из Instagram на свой сайт.
Встраивайте сообщения Instagram на боковую панель или нижний колонтитул WordPress
Вы также можете использовать виджет социальных сетей для отображения постов Instagram на боковой панели или в нижнем колонтитуле вашего сайта.
Для начала откройте меню « Внешний вид» «Виджеты» в области панели инструментов.

Отсюда вы можете управлять всеми виджетами на своем сайте WordPress.
Если вы хотите встроить публикации Instagram на боковую панель веб-сайта, нажмите на панель боковой панели.

Хотите вместо этого использовать нижний колонтитул?
Затем вы можете нажать на панель нижнего колонтитула здесь.

Мы возьмем боковую панель для нашего примера встраивания в Instagram.
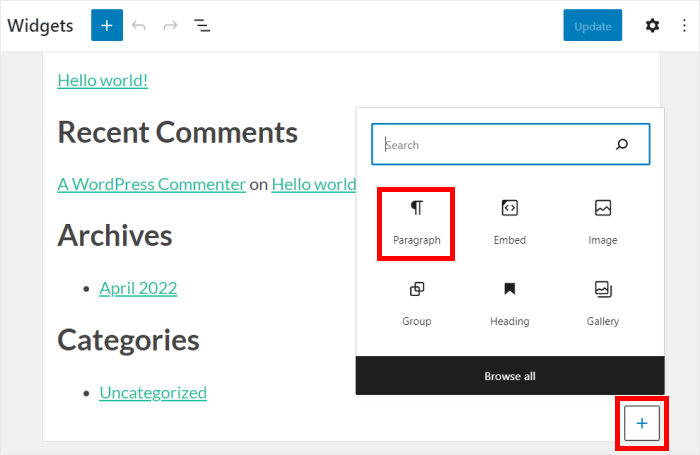
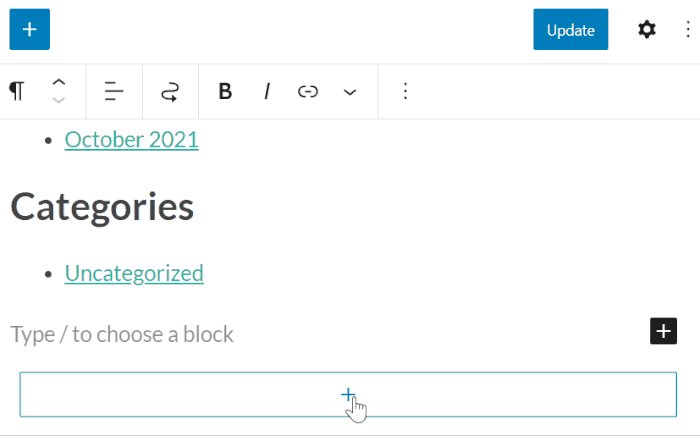
Чтобы продолжить, щелкните значок плюса (+) , а затем выберите виджет « Абзац » из вариантов.

Наконец, вы можете просто вставить ссылку на свой пост в Instagram в виджет абзаца.
Затем Instagram Feed Pro автоматически встроит его на боковую панель или в нижний колонтитул.

Наконец, нажмите « Обновить », чтобы подтвердить изменения, и вы сможете иметь виджет Instagram на своем сайте WordPress.
Чтобы увидеть, как выглядит виджет, вы можете открыть свой сайт и проверить боковую панель или нижний колонтитул.

Вот и все!
Как видите, с помощью Instagram Feed Pro исправить неработающие встраивания Instagram на вашем сайте очень просто.
Просто попробуйте, и вы сможете привлечь своих посетителей релевантными фотографиями и видео из Instagram. Кроме того, вы даже можете продвигать свой собственный контент в Instagram.
Хотите вставлять посты в Instagram? Возьмите свою копию Instagram Feed Pro.
Если вы хотите встроить сообщения Facebook на свой сайт, ознакомьтесь с этим руководством о том, как добавить каналы Facebook на веб-сайты WordPress.
Если эта статья помогла вам, следите за нами в Twitter и Facebook и следите за новостями, чтобы узнать больше советов и рекомендаций по маркетингу в социальных сетях.
