Рекомендации по всплывающим окнам для мобильных устройств: 9 советов по созданию конвертирующих всплывающих окон
Опубликовано: 2023-03-18 Вот не такой уж секретный совет, из уст самоидентифицирующего себя телефонного наркомана прямо в ваши уши: людиприклеенык своим телефонам. По сути, это жизненно важный орган. Не лги, ты один из нас.
Вот не такой уж секретный совет, из уст самоидентифицирующего себя телефонного наркомана прямо в ваши уши: людиприклеенык своим телефонам. По сути, это жизненно важный орган. Не лги, ты один из нас.
Если вы все еще думаете, что мобильные устройства предназначены только для социальных сетей и GPS-навигации, подумайте еще раз. Потребителипокупаютна своих телефонах и планшетах. По оценкам, к 2021 году 54% электронной торговли будет осуществляться через мобильные устройства. И 55% потребителей купили что-то в Интернете после того, как обнаружили это в социальных сетях (помните, что реклама в Instagram, за которую вы платите, идет прямо на ваш мобильный сайт!).
Это поразит вас: для продавцов Shopify на мобильные устройства приходилось 69% продаж во время BFCM 2019 года.
Получайте наш лучший контент по маркетингу электронной коммерции на свой почтовый ящик 2 раза в неделю.
Таким образом, у вашего мобильного сайта есть огромные возможности стать вашим лучшим неиспользованным продавцом. Многие интернет-магазины с подозрением относятся к использованию мобильных всплывающих окон, потому что они боятся нарушить правила Google в отношении навязчивых межстраничных объявлений (TLDR; Google наказывает сайты с навязчивыми мобильными всплывающими окнами, понижая их в поисковом рейтинге, если только всплывающее окно не является необходимой частью сайта). например, подтверждение возраста или отказ от использования файлов cookie).
Google просто хочет, чтобы всплывающие окна не мешали работе пользователя. Имеет смысл, верно? Означает ли это, что вы не можете размещать всплывающие окна на своем мобильном сайте? Точно нет. Вам просто нужно сделать это таким образом, чтобы ваши посетители могли легко просматривать информацию, которую они хотят. По сути, вы не хотите, чтобы ваше всплывающее окно было «навязчивым», что означает:
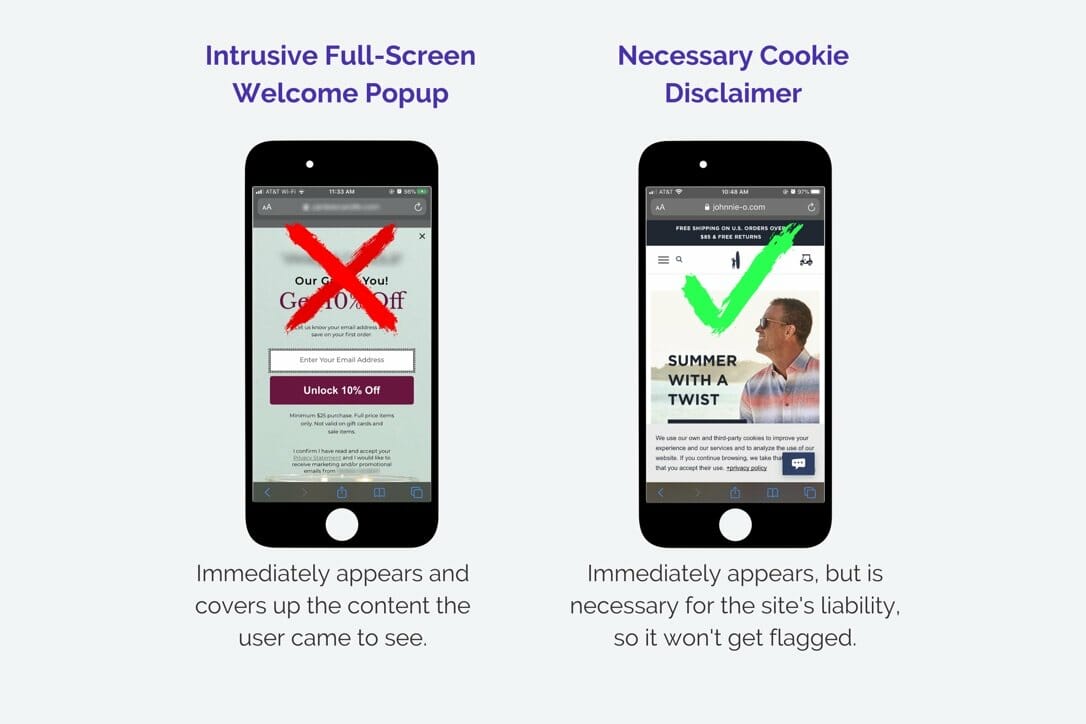
1. Он не должен занимать весь экран, тем самым блокируя просмотр пользователем содержимого вашего сайта, или;
2. Еслиэтополноэкранное всплывающее окно, оно должно появиться только после того, как пользователь прокрутит вниз или посетит несколько страниц, чтобы показать свой интерес к вашему контенту.
Примечание: всплывающее окно может появиться немедленно, если это необходимо для работы вашего сайта, например, отказ от использования файлов cookie, проверка возраста или проверка страны:

Вот несколько советов по созданию высокоэффективных всплывающих окон для мобильных устройств, которые превращают посетителей в клиентов.
1. Выберите подходящий формат
Если вы беспокоитесь о том, что полиция Google понизит ваш сайт из-за навязчивых всплывающих окон, вы можете исправить это, просто выбрав формат, который занимает меньше места на экране (то есть менее навязчивые варианты). Панели, например, легко просматривать на мобильных устройствах и занимают очень мало места на экране. Они особенно полезны для отображения бесплатной доставки или скидок, которые вы хотите разместить на нескольких страницах, как в примере ниже от Mollyjogger:

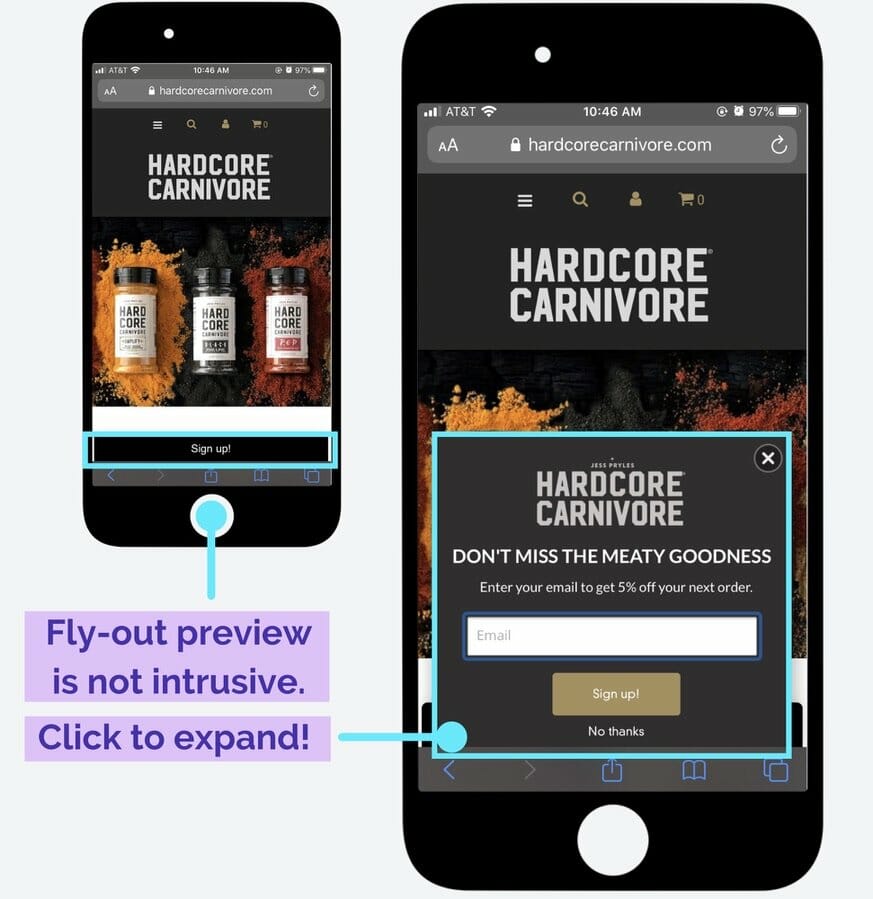
В качестве альтернативы, если вы используете приветственное всплывающее окно, лучше всего использовать всплывающие окна. Эти типы всплывающих окон начинаются с тизера в углу или внизу экрана, а затем расширяются, когда пользователь нажимает, как это из Hardcore Carnivore:

Независимо от того, что вы решите сделать, просто сделайте его удобным для мобильных устройств, масштабируя размеры так, чтобы они лучше всего подходили для телефона, а не для экрана компьютера. Во всплывающем редакторе Privy вы можете выбирать из шаблонов, специально оптимизированных для мобильных устройств, так что это должно быть довольно просто! Также легко скопировать всплывающие окна с рабочего стола в шаблон для мобильных устройств и изменить их оттуда.
2. Или действуйте по-крупному, но будьте тактичны
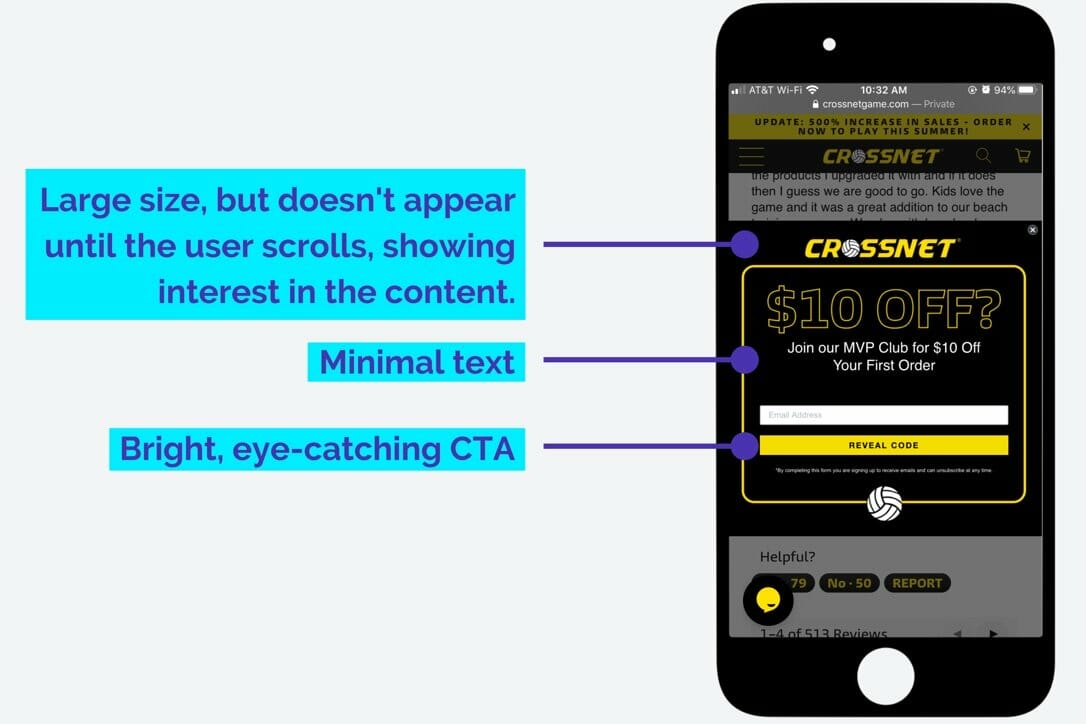
Я понимаю. Полноэкранные всплывающие окна выглядят хорошо. Если вы хотите их использовать, вы можете соблюдать политику Google в отношении навязчивых межстраничных объявлений, вызывая всплывающие окна большего размера только после того, как пользователь выразил постоянный интерес к вашему контенту. Это может означать всплывающее окно, активируемое прокруткой, на полпути вниз по главной странице, как это от CROSSNET:

Это также может означать, что всплывающее окно появляется только после того, как клиент посетил несколько страниц сайта.
И чтобы эти всплывающие окна были ненавязчивыми, всегда позволяйте пользователю легко закрыть их, сделав X достаточно большим, чтобы люди могли легко щелкнуть его на сенсорном экране.
3. Сегментация — ваш друг
Чем более персонализировано ваше сообщение, тем выше вероятность того, что посетитель конвертируется. Поэтому попробуйте адаптировать процесс совершения покупок к разным аудиториям, например:
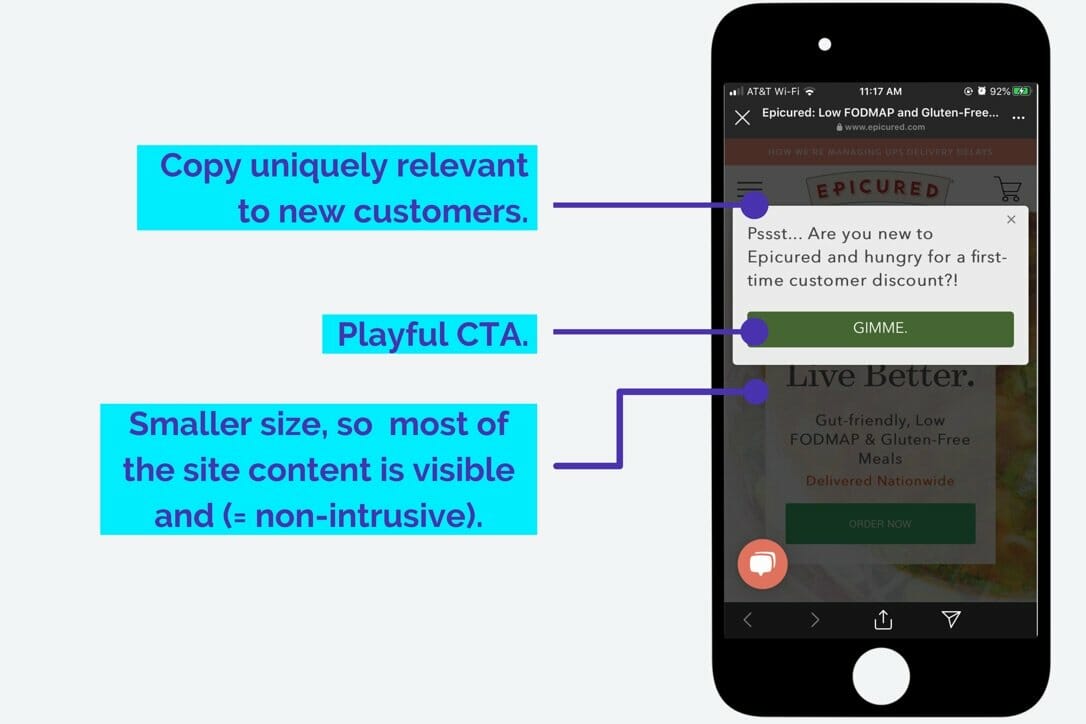
1. Совершенно новые посетители сайта (например, посетители Epicured ниже)
2. Серийные браузеры, которые никогда не покупали
3. Покупатели, бросившие корзину
4. Лояльные клиенты или частые покупатели
5. Посетители перешли на ваш сайт из социальных сетей
6. Расположен в определенном географическом районе

В зависимости от того, к какой категории относится посетитель, вы можете настроить свое мобильное отображение так, чтобы оно было наиболее релевантным.
4. Сделайте CTA прямым и ясным
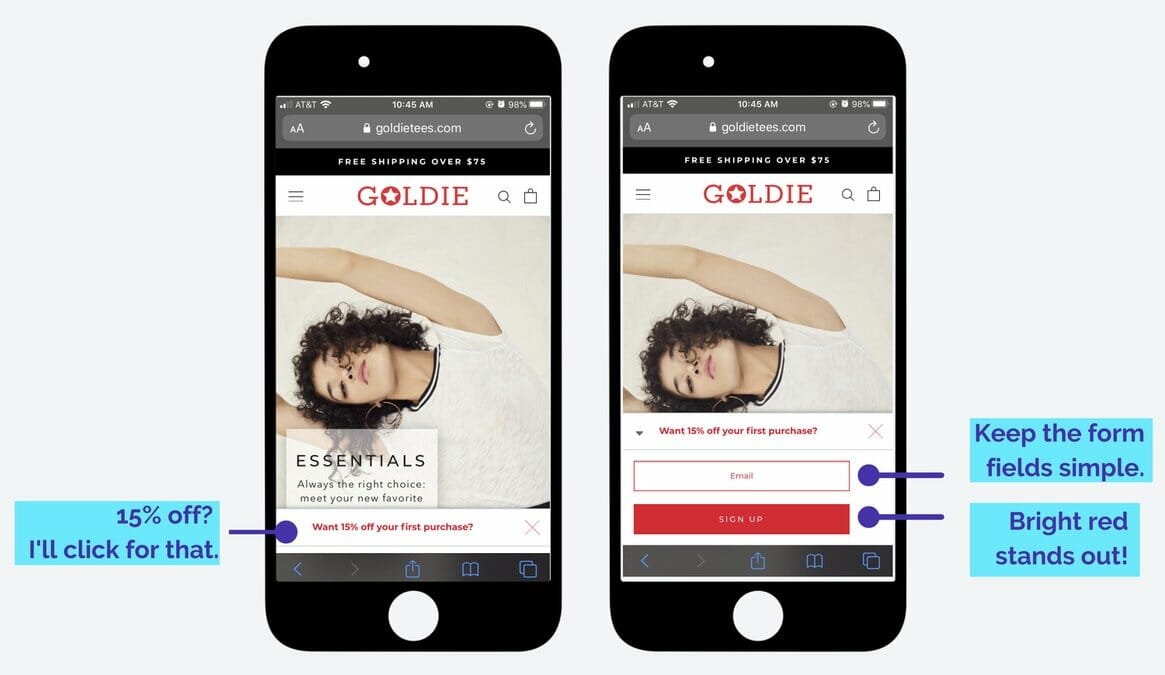
Мобильные всплывающие окна маленькие, поэтому у них должна быть четкая цель и яркий дизайн. Призыв к действию должен быть очевидной подсказкой того, что вы хотите, чтобы ваши клиенты сделали, как, например, вылет Голди. Если пользователи сбиты с толку, они просто пролистнут страницу без конвертации.

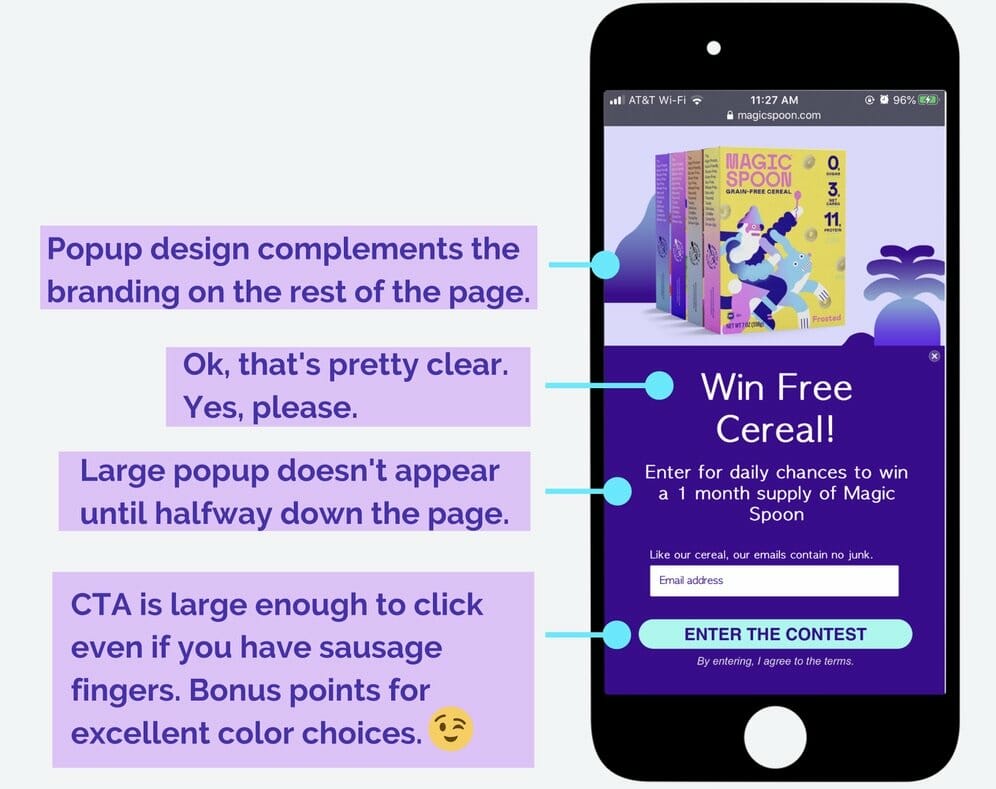
Не только слова должны быть четкими, но и призыв к действию должен выделяться. Используйте контрастный цвет, например голубой электрик Magic Spoon, и сделайте кнопку достаточно большой, чтобы ее было легко нажимать при использовании небольшого сенсорного экрана.
 5. Выберите слова
5. Выберите слова
Телефоны — это устройства, на которых ваши клиенты, вероятно, будут меньше всего обращать внимание, поэтому мобильные всплывающие окна должны быть довольно короткими и привлекательными. Все дело в тщательном выборе слов и их важности.
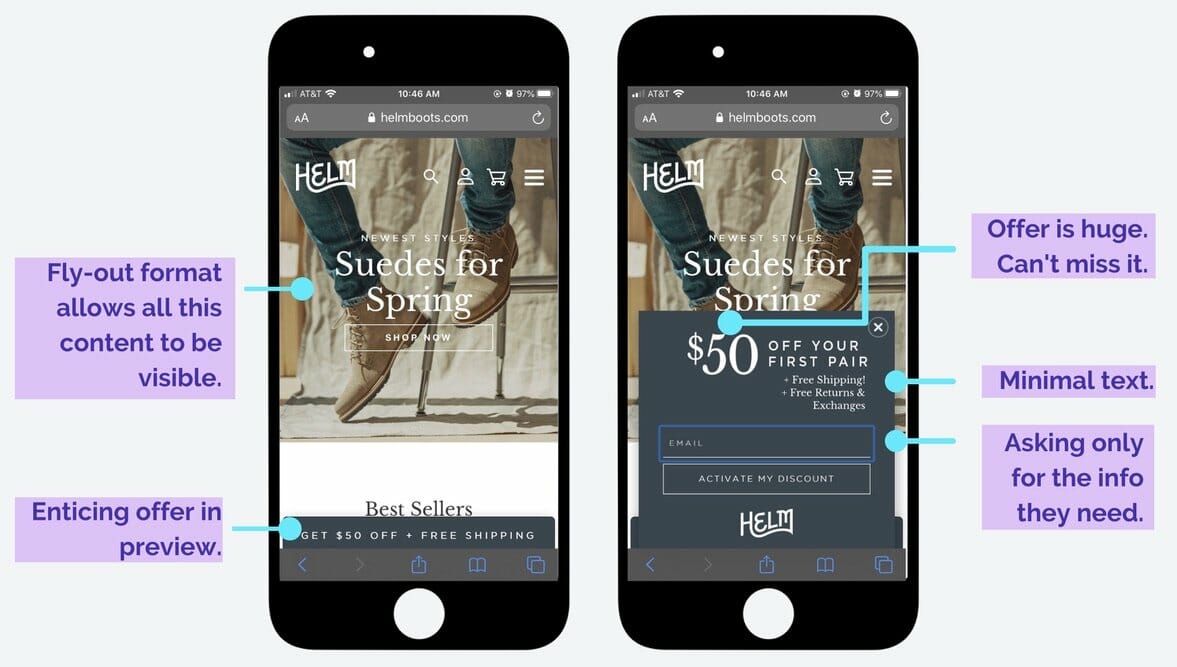
Во-первых, помните, что у вас не так много физического пространства для работы, а ваши пользователи могут не иметь молодых глаз. Более крупный и минималистичный текст будет иметь наибольшее влияние, как этот от HELM Boots:
 6. Подумайте о полях формы
6. Подумайте о полях формы
Ни один клиент не хочет чувствовать, что пишет подробное эссе, когда подписывается на ваши маркетинговые электронные письма, поэтому не требуйте от него слишком многого. Смартфон часто используется для быстрой асинхронной связи и действий, поэтому у ваших пользователей может не хватить терпения на ввод большого количества информации.
Продумайте наиболее важные поля формы для вашей маркетинговой стратегии и найдите время, чтобы представить пользовательский опыт. Вам нужно что-нибудь, кроме их электронной почты прямо сейчас? Имеет ли смысл запрашивать номер телефона, чтобы через несколько минут отправить текстовое маркетинговое сообщение, пока клиент все еще занят своим телефоном? Что удобнее: радиокнопки или выпадающие меню? Просите только то, что вам нужно, и максимально упростите для ваших клиентов предоставление вам информации, которую вы хотите.
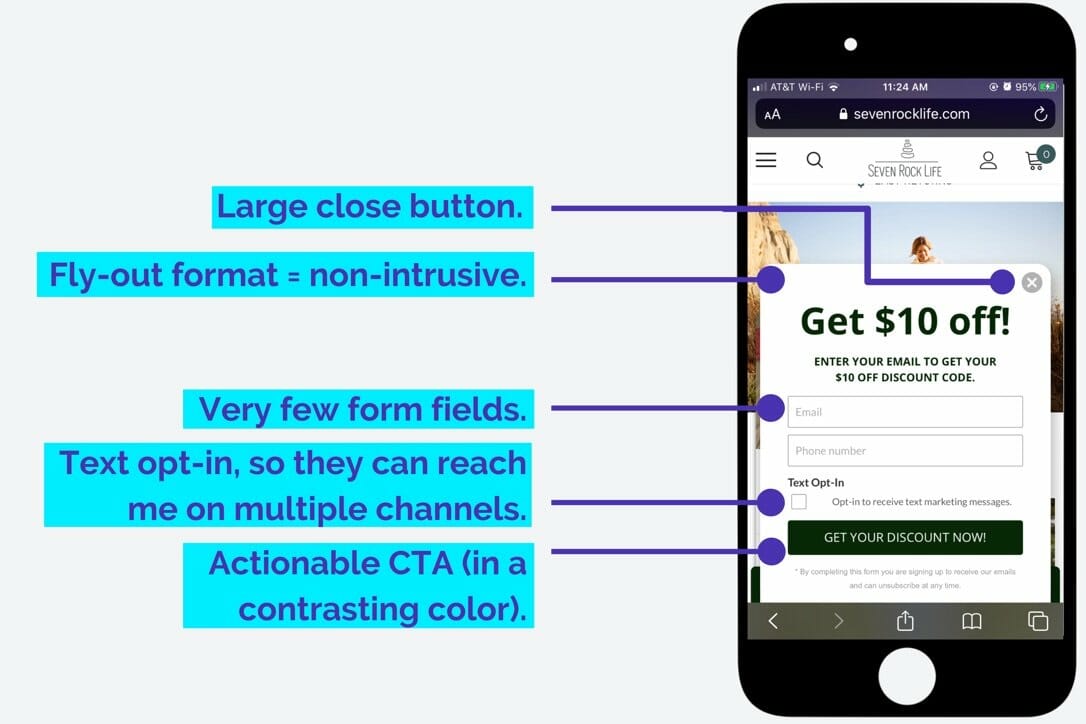
Seven Rock Life сократили свои поля форм, запрашивая только адрес электронной почты и номер телефона своих посетителей, что дает им возможность запустить последующую текстовую маркетинговую кампанию.

7. Геймифицировать
Вы можете задаться вопросом о нескольких вещах сейчас. Например, есть ли что-то уникальное, что вы можете сделать для своих мобильных всплывающих окон? Рэйчел тратитвсесвое свободное время на поиски в Интернете отличных примеров всплывающих окон? Ответ на оба вопроса — да (ботаник!).
Чтобы оживить свои мобильные кампании, попробуйте создать привлекательный пользовательский опыт, который имитирует геймификацию, которую люди уже любят использовать на своих телефонах. Это может быть не так весело, как Candy Crush, но это сработает. Это всплывающее окно от Ballwash идеально сочетается с их насмешливым фирменным голосом:
 8. Используйте стратегию выхода
8. Используйте стратегию выхода
Вы не хотите, чтобы ваши мобильные посетители уходили, не конвертируясь в контакт или не совершая покупки. Когда они уходят, вернуть их очень сложно. Итак, используйте свою маркетинговую стратегию, чтобы сравняться с ними, пока они находятся на вашей территории, развернув всплывающее окно с намерением выйти, которое срабатывает, когда пользователь собирается уйти с вашего сайта. Именно здесь вы соблазняете их предложением в обмен на их адрес электронной почты в надежде, что это закроет сделку, или, по крайней мере, вы сможете продолжать оставаться на связи для будущих возможностей получения дохода.
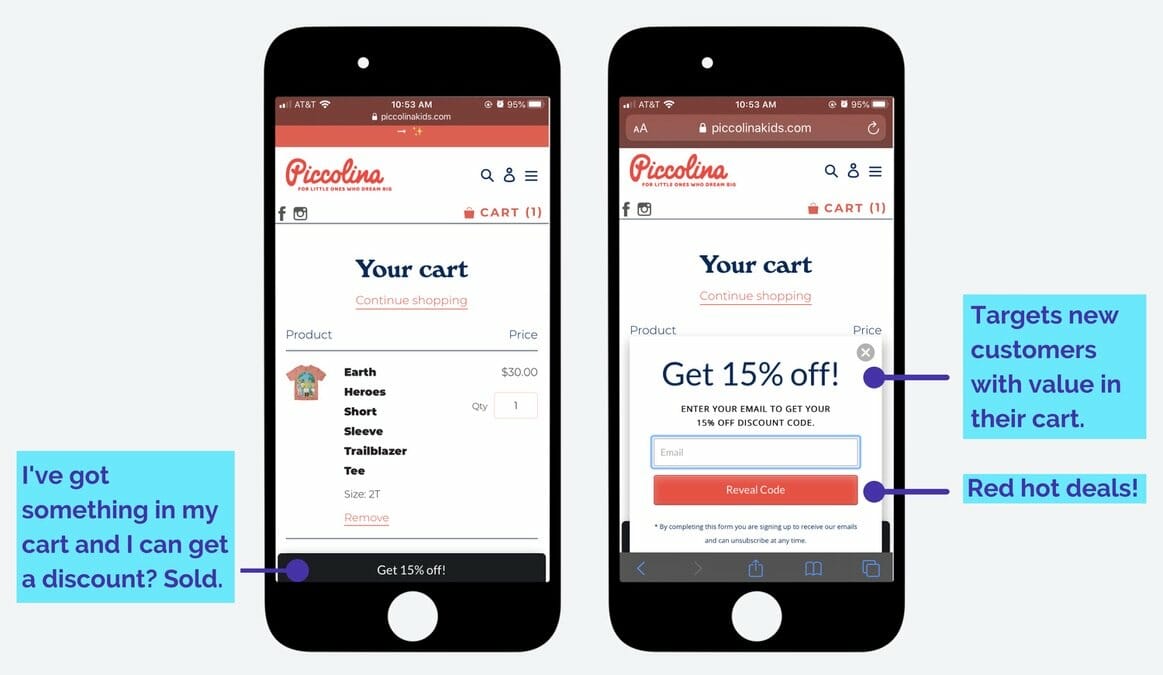
Этот от Piccolina появляется на странице оформления заказа и срабатывает, когда у посетителя есть товар в корзине, но он собирается выйти. Цель здесь — сохранить распродажу со скидкой в свой почтовый ящик:
 9. Избегайте изображений
9. Избегайте изображений
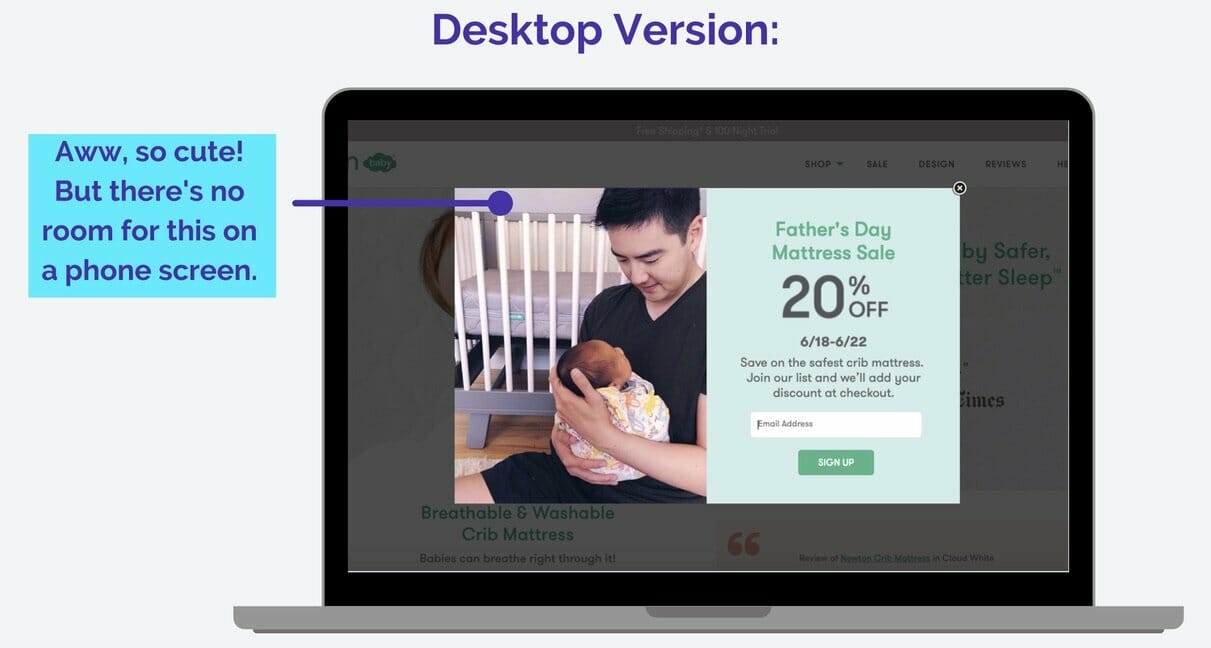
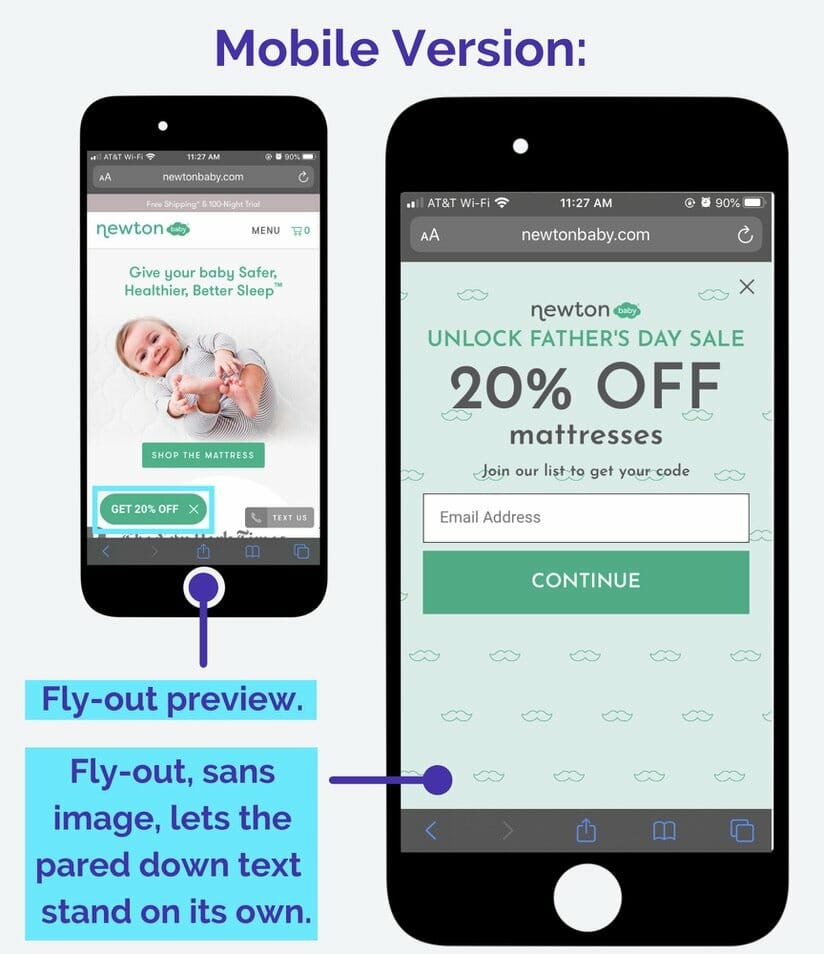
Знаю, знаю. Обычно мы одержимы всплывающим окном с потрясающей фотографией продукта. Но на мобильном он просто выглядит занятым (не говоря уже о том, что фотографии занимают много места, которого у вас нет). Вместо этого выберите простой дизайн с высокой контрастностью, и пусть изображения продуктов на вашем веб-сайте говорят сами за себя. Вот как Newton Baby внесла небольшие изменения в настольную версию своего всплывающего окна, чтобы сделать его удобным для мобильных устройств:


Вывод: будьте там, где ваши клиенты
Если у вас нет всплывающих окон, специально разработанных для мобильных устройств, вы многое упускаете.
Теперь, когда вы видели кучу примеров от брендов, которые делают все правильно, у вас должно быть действительно хорошее представление о том, что важнее всего.
А если вам все еще нужно вдохновение, зайдите на некоторые из ваших любимых веб-сайтов со своего телефона и посмотрите, как выглядят их мобильные всплывающие окна.
С помощью этих 9 советов вы готовы создавать мобильные всплывающие окна, с которыми люди действительно будут взаимодействовать. Таким образом, вы можете продать больше людей. И увеличить продажи.
Темы:
Бренды электронной коммерции
Маркетинг электронной коммерции
Преобразование веб-сайта
Эта статья первоначально появилась в блоге Privy и была опубликована здесь с разрешения.
