Чему SEO может научиться благодаря доступности
Опубликовано: 2022-11-30Для слишком многих компаний доступность их веб-сайтов еще не вызывала беспокойства. Тем не менее, это может даже оказать положительное влияние на ваш органический рейтинг. Мы покажем вам, чему SEO может научиться благодаря доступности, и как вы можете легко устранить барьеры на своем собственном веб-сайте.
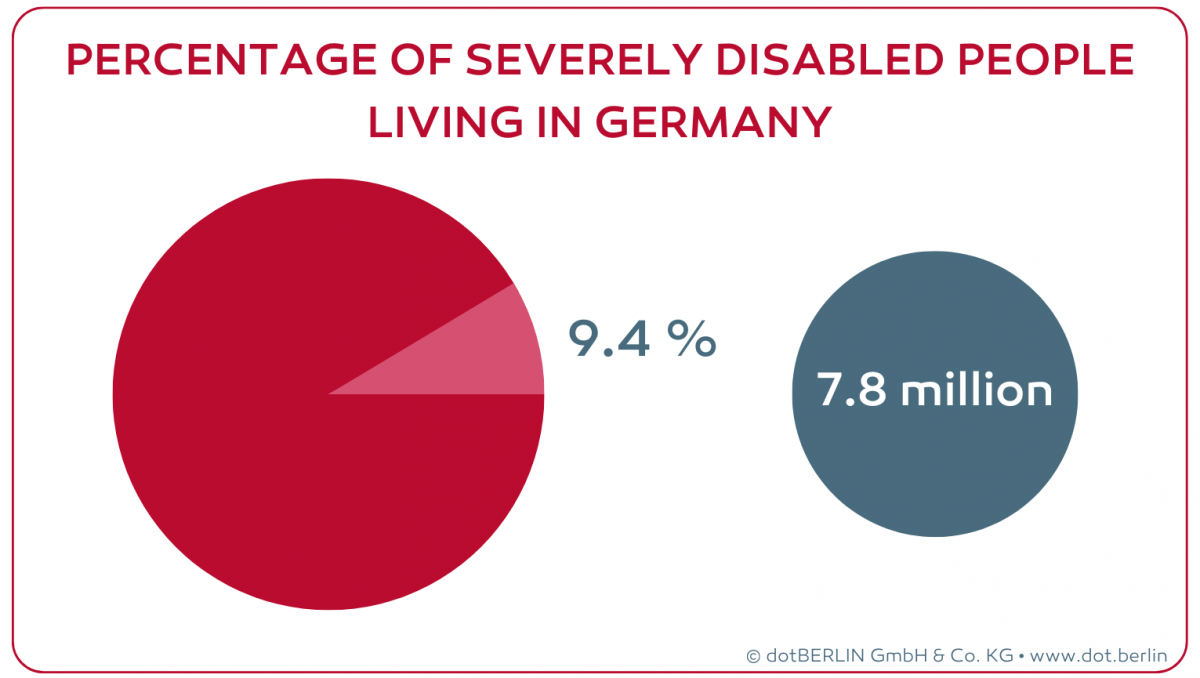
Доступность — это термин, который большинство из нас, вероятно, сначала ассоциирует с общественными местами. Будь то уличные переходы, пешеходные зоны или железнодорожные платформы — людям с ограниченными возможностями должно быть так же легко добраться до места назначения, как и людям без инвалидности. Та же идея может быть применена к Интернету. В конце концов, существует бесчисленное множество веб-сайтов, которые запрещают их использование определенным группам людей. Только в Германии насчитывается около 7,8 млн человек с зарегистрированной тяжелой формой инвалидности.

Рисунок 1: Доля людей в Германии с признанной тяжелой формой инвалидности.
Однако, согласно исследованию, проведенному в этом году некоммерческой организацией WebAIM , 98 процентов наиболее посещаемых веб-сайтов не являются безбарьерными. Это означает, что на большом количестве веб-сайтов существуют непреодолимые барьеры, что делает невозможным их использование людьми с тяжелыми формами инвалидности. Однако это также влияет на группы людей с незначительными нарушениями, такими как трудности в обучении или нарушения цветового зрения. И — по крайней мере временно — это может коснуться каждого из нас.
Ryte может помочь вам проверить и оптимизировать доступность вашего сайта.
Учить больше
Кому будет полезен доступный веб-сайт?
Понятно, что если вы запускаете недоступный веб-сайт, вы исключаете возможность его использования многими людьми. Но задумывались ли вы когда-нибудь, что это автоматически сокращает ваши потенциальные целевые группы? Несколько лет назад немецкая общественная организация «Aktion Mensch» провела исследование и обнаружила, что люди с ограниченными возможностями особенно активны в использовании Интернета. Причина проста: всемирная паутина — это незаменимый, а иногда и единственный способ связаться с внешним миром. Поэтому имеет смысл включить эти группы людей в состав вашего сайта.
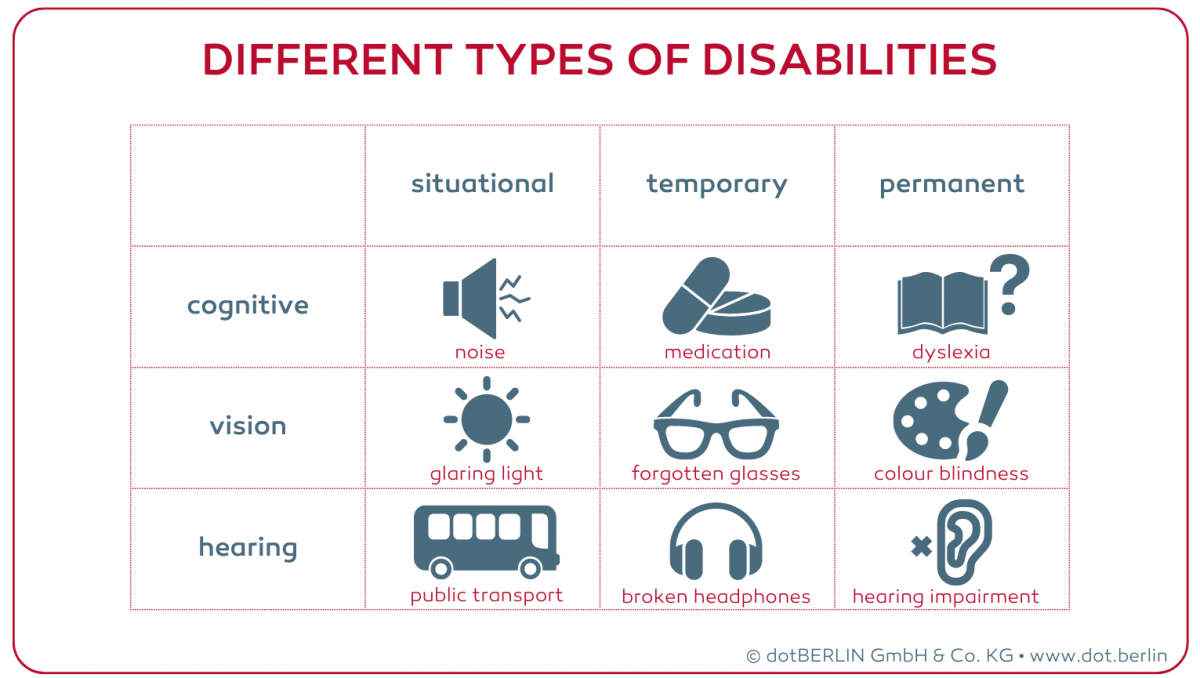
Но не только они выиграют от доступного веб-сайта, но действительно все. Помните, что вы должны думать не только о пожизненной инвалидности, но и о временных нарушениях, таких как яркий солнечный свет, сломанная рука мыши или потерянные очки для чтения. В какой-то момент каждый сталкивается с барьером, который затрудняет доступ к веб-сайту.

Рисунок 2: Различные типы инвалидности.
Более того, есть и другие интересные целевые группы, которые до сих пор слишком часто игнорируются. Например, вспомним немецкую пирамиду населения , которая уже давно перестала быть пирамидой, а скорее напоминает урну: сейчас более 18 миллионов человек в возрасте 60 лет и старше. Это около 20 процентов, а к 2050 году ожидается, что их доля вырастет до 38 процентов. Так называемые «серебряные серферы» любят использовать Интернет в качестве информационного канала, а также сохранять свою независимость, например, совершая покупки в Интернете. Если ваш сайт учитывает тот факт, что зрение, моторика и т. д. ухудшаются с возрастом, ваши шансы привлечь эту целевую группу довольно высоки.
Преимущества доступности для SEO
Доступность имеет еще одно преимущество, на которое следует обратить внимание SEO-специалистам: Google также считает, что доступность важна. В марте 2022 года сотрудник Google Джон Мюллер прокомментировал эту тему : «Хотя доступность еще не является прямым фактором ранжирования, она чрезвычайно важна для веб-сайтов. Если недоступный веб-сайт отпугивает потенциальных посетителей, они не смогут рекомендовать этот веб-сайт другим. Кроме того, вполне возможно, что в будущем доступность станет прямым фактором ранжирования.
Хорошо структурированный контент, простые для понимания тексты и простые в использовании кнопки способствуют не только доступности, но и общему удобству использования веб-сайта, что, по мнению Google, имеет большое значение. В качестве первого принципа своей корпоративной философии компания заявляет: «Сосредоточьтесь на пользователе, а все остальное приложится».
Ну убедили? Вот краткое изложение наиболее важных преимуществ доступного веб-сайта:
Доступные сайты
- продвигать хороший рейтинг Google
- открыть новые целевые группы
- повысить удовлетворенность пользователей
- уменьшить количество разочарований и отказов
Как улучшить доступность вашего сайта
Теперь вы знаете, что доступность имеет значение и что она имеет много преимуществ. Но как лучше всего устранить барьеры на вашем сайте? На самом деле есть множество рычагов, которые вы можете повернуть. Мы хотели бы познакомить вас с некоторыми мерами, которые легко реализовать, но которые оказывают большое влияние.
Доступность для людей с когнитивными нарушениями
В этой области доступный веб-сайт помогает, среди прочего, со следующими ограничениями:
- Отвлечение внимания из-за шума
- Временное лечение
- дислексия
Четкая и интуитивно понятная структура и содержание
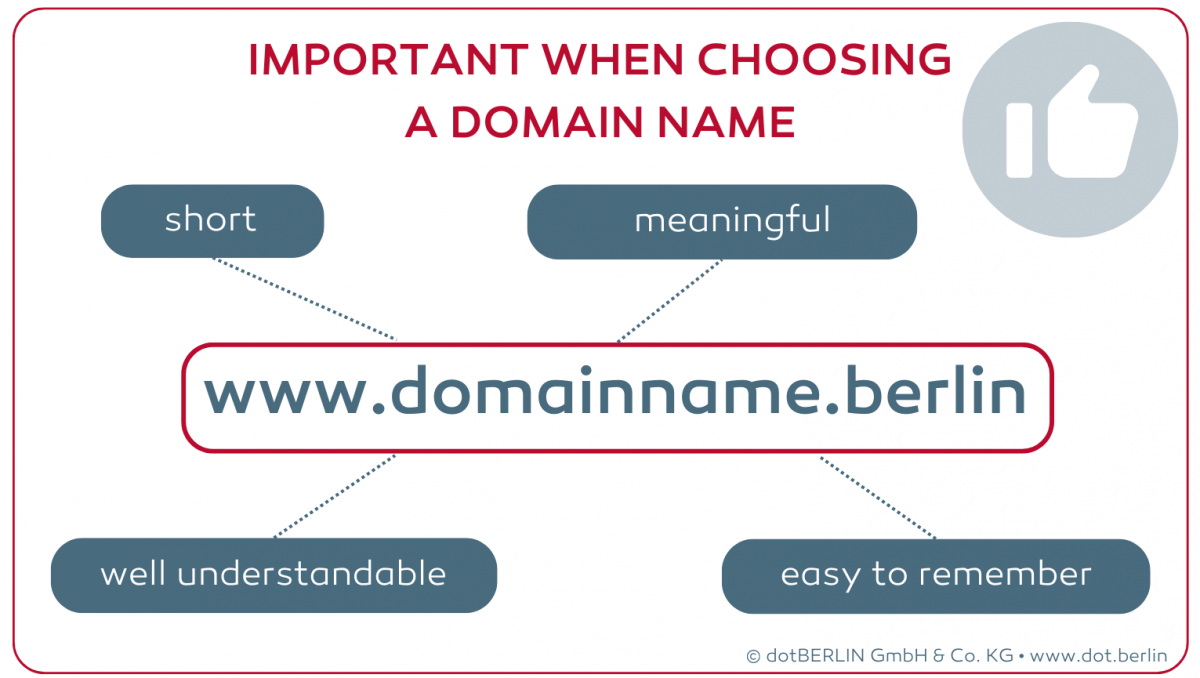
Четкая структура и понятный контент гарантируют, что посетители вашего сайта смогут легко сориентироваться. Все начинается с правильного интернет-адреса. Чем более осмысленным он будет, тем быстрее пользователи смогут понять, попали ли они в нужный пункт назначения. Хорошим примером является такой адрес, как www.seo-agentur.berlin. Он содержит важную информацию, такую как отрасль и местоположение, но все же приятно краток. Помимо .berlin, есть и другие окончания, оканчивающиеся на название города или региона. В Германии к ним пока относятся .hamburg, .koeln, .bayern, .nrw, . рур и . Саар.


Рисунок 3: Критерии для чистого домена
Сам веб-сайт должен иметь четкое меню с минимальным количеством пунктов меню. Подстраницы должны быть максимально последовательными и следовать логической структуре. То же самое относится и к текстам, которые должны быть разделены на заголовки, подзаголовки, абзацы и маркированные списки, чтобы привлечь внимание. Изображения могут быть полезным дополнением. Они разбавляют особенно длинные блоки текста и не дают глазам уставать. Но имейте в виду: для людей, которые используют программы для чтения (программы для чтения с экрана), будет полезнее, если связный текст не прерывается.
Легкий для понимания язык
Чтобы все посетители понимали тексты на вашем сайте, вы должны сосредоточиться на легко читаемых и легко усваиваемых текстах.
Чем проще ваши тексты для понимания, тем больше пользователей вы охватите. Это включает, например, то, что предложения должны быть как можно короче, а структура предложений не должна быть излишне сложной. По возможности следует избегать иностранных терминов. Вы должны объяснить технические термины. Если вы хотите следовать официальному набору правил, «Easy Language» — это то, с чего вам стоит начать. Это специально отрегулированный простой язык, который должен быть особенно простым для понимания.
Доступность для людей с нарушениями зрения
В области зрения определенные меры могут помочь уменьшить барьеры для людей с такими нарушениями, среди прочего:
- Блики
- Забытые очки для чтения
- Дальтоник
Крупный шрифт и высокая контрастность
Есть ли красивый изогнутый шрифт, который вы хотели бы использовать на своем веб-сайте? С точки зрения доступности, вы должны сначала тщательно подумать, легко ли его читать. Если вы сомневаетесь: будьте проще и избегайте наворотов. Кроме того, выбранный шрифт должен быть достаточно крупным. Межстрочный интервал также играет важную роль и не должен быть ни слишком узким, ни слишком большим. Рекомендации по доступным шрифтам можно найти здесь .

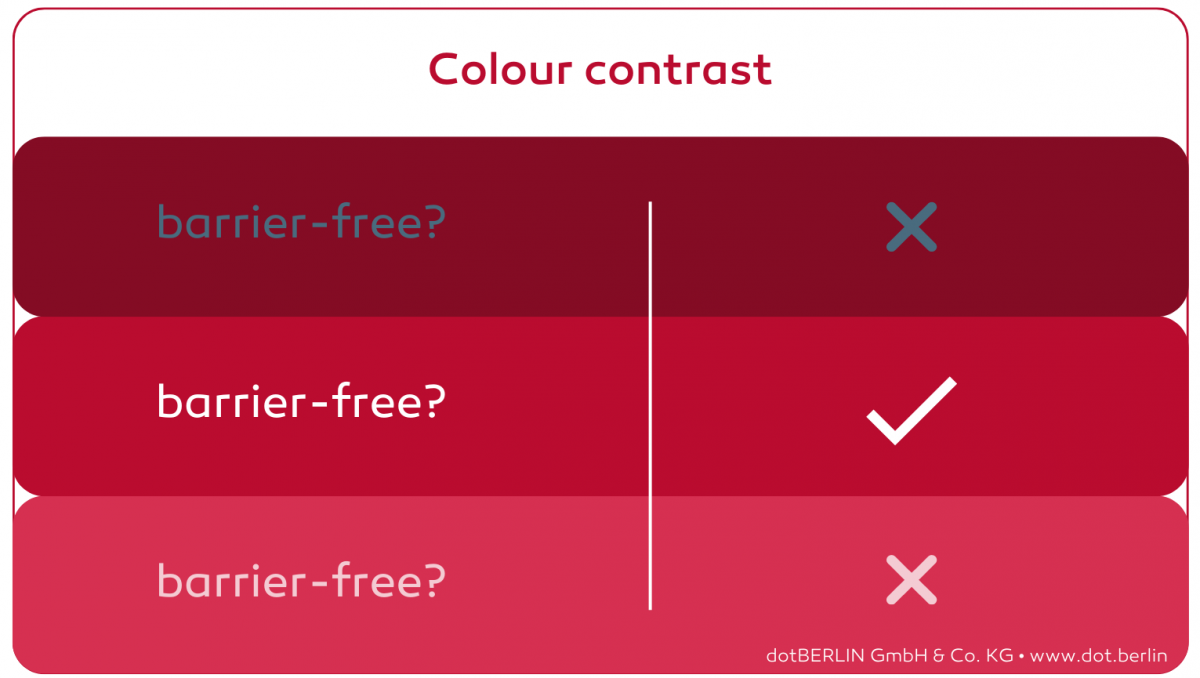
Рисунок 4: Доступность благодаря цветовым контрастам
Даже мелкий шрифт будет намного легче читать, если он будет хорошо контрастировать с фоном. Самый высокий контраст — черный текст на белом фоне; но есть много градаций ниже этого, которые также хорошо работают. Кстати, высокие контрасты также облегчают посещение сайта со смартфона — например, под прямыми солнечными лучами на улице. Так что, пожалуйста: никакого серого шрифта на красном фоне!
Тексты изображений
Незрячие люди зависят от изображений вашего сайта, снабженных так называемыми альтернативными текстами (сокращенно alt text). Поскольку программное обеспечение для чтения на самом деле не может «видеть», ему нужен замещающий текст, чтобы сделать визуальный контент доступным для своих пользователей. В то же время альтернативный текст, вероятно, является самым известным связующим звеном между доступностью и SEO. Он используется для того, чтобы сканеры поисковых систем могли ассоциировать изображение с контентом, чтобы иметь высокий рейтинг в поиске изображений Google.
Добавление замещающего текста к изображению не требует особых усилий. Вы можете заполнить соответствующее поле в деталях изображения в любой системе управления контентом. Кстати: если изображения вашего веб-сайта не могут быть загружены — например, из-за слабого интернет-соединения — вместо них отображаются альтернативные тексты. Таким образом, информация по-прежнему доступна.
Доступность для людей с нарушениями слуха
Улучшения в области специальных возможностей полезны для следующих ограничений:
- Среда, в которой никто не хочет, чтобы его беспокоили, например, общественный транспорт.
- Неисправные наушники
- Потеря слуха
Доступный медиаконтент
Видео на вашем веб-сайте увеличивают время ожидания и, как следствие, часто полезны для SEO. Чтобы улучшить доступность, вы всегда должны предлагать текстовую версию видеоконтента, чтобы пользователи с проблемами слуха также могли извлечь из этого пользу. Распространенным решением являются субтитры внутри видео, в которых сказанное просто отображается в письменной форме. Такие платформы, как YouTube, могут автоматически генерировать субтитры.
Конечно, вы также можете создать их самостоятельно. В Интернете есть несколько инструментов, которые могут помочь вам в этом, и многие программы для редактирования видео имеют встроенные функции субтитров. Ваши субтитры должны включать в себя все, что можно услышать в видео и что имеет смысл. Это включает в себя не только то, что говорят люди, но и важные звуки или фоновую музыку, например.
Дополнительные описания
Дополнительное описание видеоконтента также может быть полезным — тогда пользователям даже не нужно будет воспроизводить видео. Эту меру очень легко реализовать: например, вы можете просто поместить описание в информационное поле под видео. От этого выиграют не только пользователи с ограниченными возможностями, но и поисковые системы, которым будет проще классифицировать контент по тематике и отображать его соответствующим образом.
Оцените доступность вашего сайта
После того, как вы внедрили различные меры, вы, вероятно, захотите узнать, насколько на самом деле доступен ваш веб-сайт. Инструментом, который дает вам обзор, является Google Lighthouse . Программное обеспечение автоматически оценивает качество веб-сайтов и указывает области для улучшения. Он направлен на отображение поведения реальных пользователей, чтобы получить представление о том, как они воспринимают веб-сайт.
Еще лучший способ — позволить вашему сайту ознакомиться с теми, кто зависит от доступных вариантов — «настоящими» людьми. Их опыт чрезвычайно ценен, когда дело доходит до обнаружения барьеров, которые не очевидны на первый взгляд. Таким образом, вы убедитесь, что даже самые скрытые трудности могут быть устранены.
Оцените и оптимизируйте доступность вашего веб-сайта с помощью Ryte!
Учить больше
