Скевоморфизм в дизайне цифровых продуктов
Опубликовано: 2022-07-06Хороший дизайн продукта интуитивно понятен — он не требует никаких объяснений, и пользователь-новичок должен быть в состоянии освоить продукт, основываясь только на инстинкте. Продукты со знакомым дизайном проще в использовании, поскольку пользователи могут полагаться на свой предыдущий опыт при взаимодействии с этими продуктами. Дизайнеры используют технику, называемую скевоморфизмом, чтобы сделать интерфейс интуитивно понятным для пользователей.
В этой статье мы рассмотрим, что такое скевоморфный дизайн на самом деле и актуален ли он в современном дизайне.
Зарегистрируйтесь на Shopify Unite 2021
Присоединяйтесь к нам на Shopify Unite во вторник, 29 июня, в 13:00 по восточноевропейскому времени, чтобы впервые познакомиться с новейшей инфраструктурой, инструментами и технологиями, лежащими в основе следующего поколения коммерческих предпринимателей. Присоединяйтесь к нам, чтобы вместе программировать будущее коммерции.
Зарегистрируйтесь сейчас
Что такое скевоморфизм?
Скевоморфизм — это имитация объекта, предназначенного для представления оригинала. Термин скевоморф состоит из греческих слов skeuos (что означает «контейнер или инструмент») и morphḗ (что означает «форма»). Первоначально этот термин использовался в контексте материальных переходов. Когда древние греки перешли от деревянного к каменному строительству, они воссоздали некоторые функциональные особенности ранних деревянных храмов в камне.
«Скевоморфизм — это имитация объекта, предназначенного для представления оригинала».

Скевоморфизм существует в дизайне физических объектов вокруг нас. Вы можете заметить это в мебели, посуде, украшениях и многих других физических объектах. 
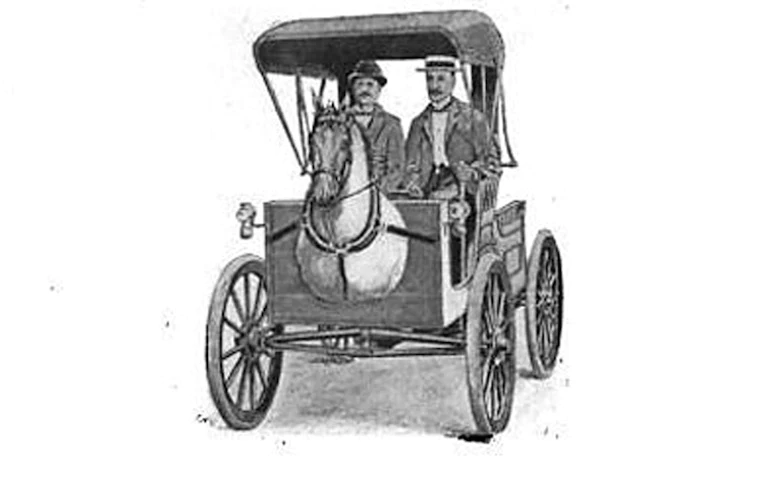
Автомобильный дизайн исторически был полон физического скевоморфизма. Тот факт, что мы до сих пор используем термин «лошадиная сила» в качестве единицы измерения мощности автомобилей, является данью уважения тому, что было до автомобилей: конным повозкам.
В этом смысле скевоморфизм помог людям перейти от лошадей к автомобилям. В 1899 году Урия Смит представил концепцию Horsey Horseless, которая представляет собой точную копию лошадиной головы до плеч в натуральную величину, прикрепленную к передней части повозки. Когда концепция автомобиля была впервые представлена, транспортные средства были пугающими для многих людей, и это дизайнерское решение помогло сделать его менее ужасающим. 
Скевоморфизм в графическом и визуальном дизайне
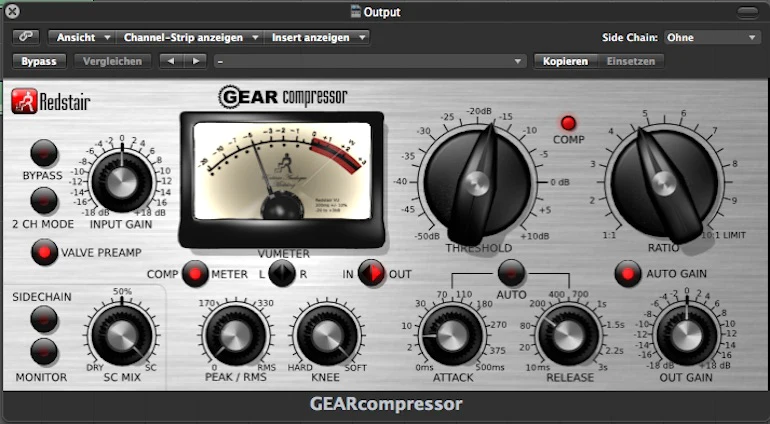
Скевоморфизм используется в дизайне графического пользовательского интерфейса (GUI) для создания объектов, имитирующих их реальные прецеденты. С психологической точки зрения создание скевоморфных объектов в цифровых интерфейсах имеет большой смысл. Этот метод помогает дизайнерам создавать визуальные возможности — визуальные подсказки, которые дают пользователям подсказки о том, как они могут взаимодействовать с определенными объектами. 
Когда дело доходит до визуального дизайна, дизайнеры создают скевоморфные объекты, используя тени, чрезмерные градиенты и отражения. Эти атрибуты визуального дизайна помогают создать иллюзию глубины, и это помогает пользователям понять назначение отдельных объектов с первого взгляда. Проще говоря, элементы, которые кажутся приподнятыми, выглядят так, как будто их можно нажимать (например, кнопки), в то время как элементы, которые кажутся утопленными, выглядят так, как будто их можно заполнить (например, поля ввода). 
История скевоморфизма в цифровом дизайне
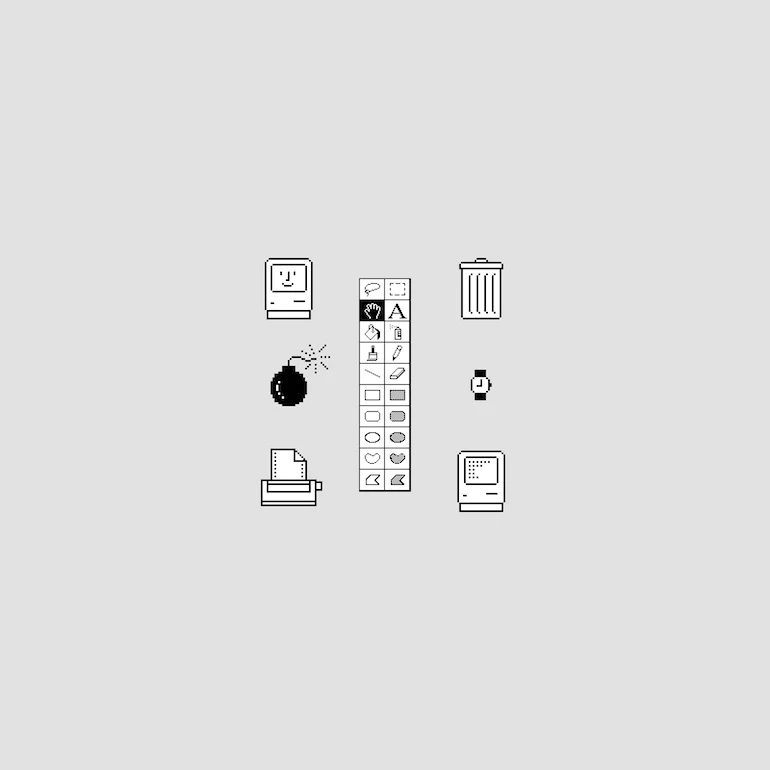
В разработке программного обеспечения скевоморфизм начал набирать обороты в 80-х, на заре персональных компьютеров. Появление персональных компьютеров было одним из самых значительных технологических изменений, с которыми когда-либо сталкивалась наша цивилизация. В то время компьютер был новой концепцией почти для всех. Взаимодействию с компьютером в основном учатся, и крупные компании, такие как Apple, пытались свести к минимуму усилия, необходимые для обучения его использованию.
Вам также могут понравиться: 10 лучших книг по дизайну продуктов.
Скевоморфизм позволил людям легко перейти к использованию персональных компьютеров, потому что элементы на экранах казались им знакомыми. Возьмем в качестве примера мусорное ведро. Значок мусорной корзины, пожалуй, самый известный скевоморфный объект той эпохи, который все еще существует сегодня. Идея этого объекта довольно проста — в реальной жизни, когда мы что-то помещаем в корзину, мы фактически удаляем это. Пользователи могут перетаскивать вещи, которые им не нужны на своих компьютерах, в настоящую корзину.
«Скевоморфизм позволил людям легко перейти к использованию персональных компьютеров, потому что элементы на экранах казались им знакомыми».

Когда использование мобильных устройств начало расти, цифровой мир снова стал полагаться на скевоморфизм, чтобы обучать пользователей тому, как взаимодействовать с этими новыми устройствами. Оригинальный iPhone был первым телефоном без кнопок, появившимся на рынке — в телефоне не было никаких тактильных кнопок — и было важно сделать интерфейс интуитивно понятным для людей, которые никогда раньше не пользовались мобильным телефоном с сенсорным экраном. Если вы проверите первые версии iOS, то заметите, что многие элементы пользовательского интерфейса имеют скевоморфный дизайн. 
Цифровые часы представляют собой последнюю попытку использовать скевоморфизм в цифровом дизайне. Опять же, скевоморфизм помогает пользователям взаимодействовать с новыми типами устройств, позволяя им использовать свой предыдущий опыт. Например, люди привыкли смотреть на часы, чтобы узнать время. Цифровые часы успешно имитируют это взаимодействие, показывая циферблат, чтобы у пользователей был знакомый опыт. 
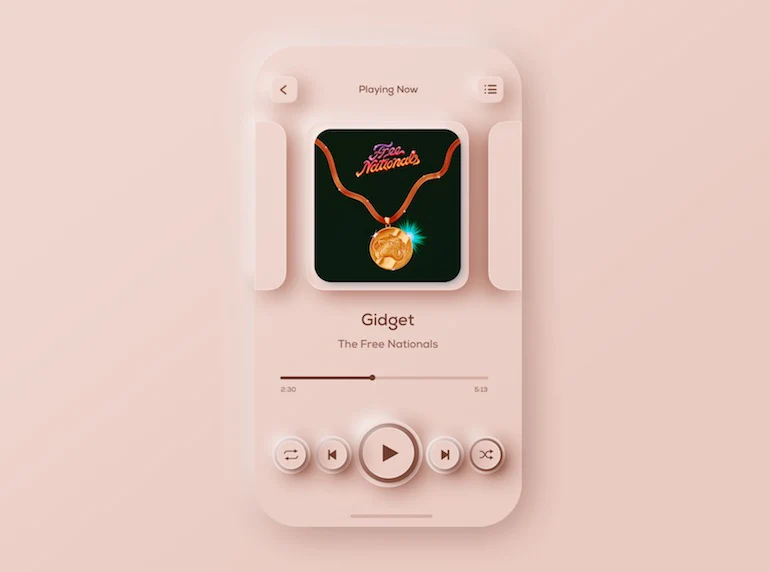
Скевоморфизм против неоморфизма
Неоморфизм (или неоскевоморфизм) — одно из последних направлений в графическом дизайне. В этом визуальном стиле используются элементы дизайна и текстуры, имитирующие физический мир. Дизайнер бренда и интерфейса Дэвид Офиаре резюмировал ключевые визуальные характеристики неоморфизма:
- Цвета с низкой цветностью и наблюдаемые близкие к белому
- Формы, которые позволяют создавать повторяющиеся формы
- Очень мягкие и тонкие эффекты

Неоморфизм имеет одно ключевое отличие от скевоморфизма: дизайнеры, применяющие неоморфизм, имитируют физический мир исключительно в эстетических целях. В то время как неоморфизм делает интерфейсы свежими и модными, этот визуальный стиль не оказывает большого влияния на удобство использования продукта. На самом деле, это может иметь негативное влияние на доступность, потому что может быть трудно найти правильный коэффициент контрастности для текстового контента и иконографии.
Подобно скевоморфизму, неоморфизм затрудняет масштабирование дизайна. Поэтому, если вы хотите следовать этому визуальному стилю, вам нужно подумать, хотите ли вы масштабировать свой дизайн на нескольких платформах.
Недостатки скевоморфизма
Несмотря на значительные преимущества, скевоморфизм часто критикуют за чрезмерное использование чисто декоративных элементов. По своей природе скевоморфизм опирается на декоративные визуальные стили, а эти стили вносят визуальный шум и утяжеляют интерфейсы. Этот шум отвлекает и отвлекает внимание пользователя от содержания и функциональности продукта.
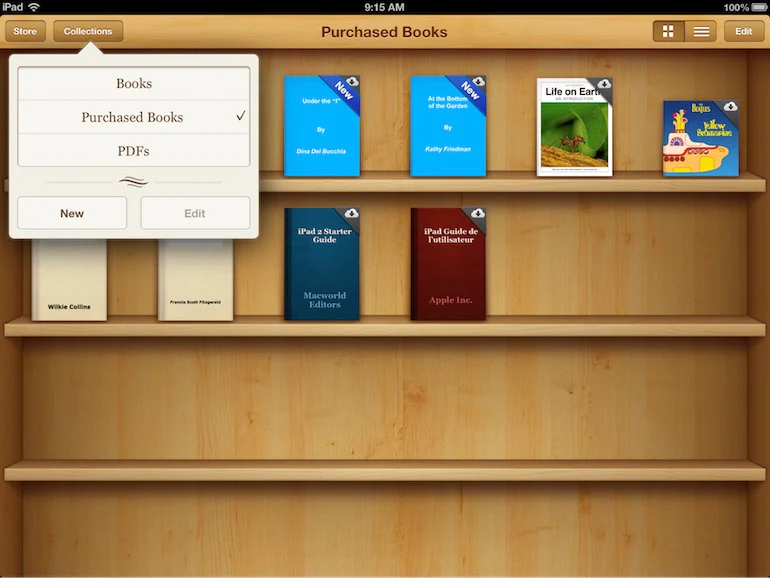
Другая проблема заключается в том, что не все объекты из физического мира можно (и нужно) перенести в цифровой мир. Например, деревянная полка, которую можно найти в Apple Books (Apple iOS 6), в этом цифровом приложении выглядит совершенно ненужной. 
И последнее, но не менее важное: скевоморфизм затрудняет масштабирование дизайна, поскольку он построен на определенных пропорциях и соотношениях. Группы разработчиков часто пытаются выпустить продукт на различных платформах (таких как мобильные телефоны, настольные компьютеры и телевизоры), и тот факт, что им необходимо адаптировать свой дизайн для каждой платформы, требует дополнительных усилий и увеличивает время, необходимое для подготовки макетов.
Падение скевоморфизма и подъем плоского дизайна
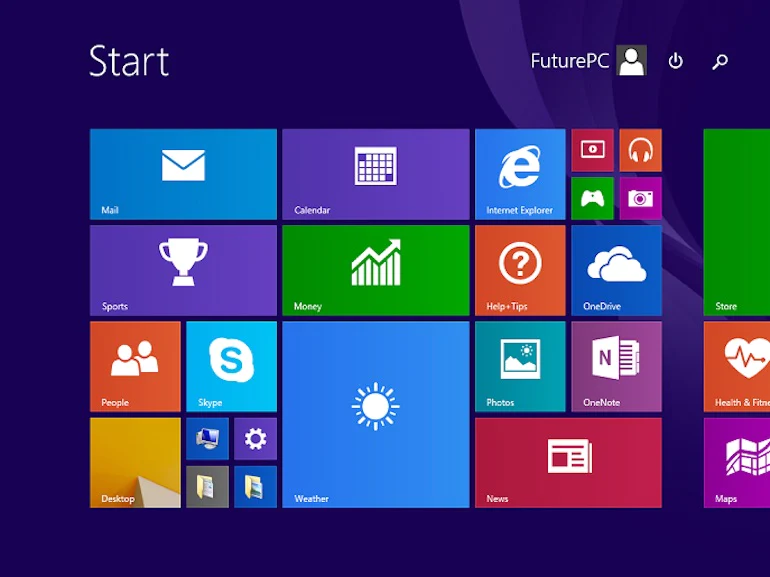
В 2006 году Microsoft выпустила свой первый продукт (Microsoft Zune), созданный с использованием нового визуального языка под названием Microsoft Metro. Microsoft Metro был противоположностью скевоморфизма — он черпал вдохновение в швейцарском графическом дизайне (включая минимализм, внимание к типографике и сильное желание убрать все ненужные декоративные элементы) и оставался чисто утилитарным. Metro был одним из первых примеров плоского дизайна. Этот язык использовался во многих продуктах Microsoft, включая Windows 8. 
Microsoft начала тенденцию перехода от скевоморфизма к чисто цифровому дизайну. Плоский дизайн пришел в мир цифрового дизайна в ответ на чрезмерное использование скевоморфизма.
Это рассматривалось как способ создать визуальный язык, который лучше подходит для цифровой среды, поскольку он не пытается воспроизвести внешний вид физического мира, но при этом обеспечивает все функциональные возможности.
Некоторые дизайнеры считают, что плоский дизайн стал революцией в мире дизайна, но переход к плоскому дизайну показывает, как развивается дизайн. Когда люди привыкли к определенным взаимодействиям со своими устройствами, дизайнеры смогли просто обрезать все ненужные визуальные атрибуты.
Вам также может быть интересно: Модернизация процесса проектирования: как работать более эффективно в этом году.
Однако, когда плоский дизайн начал набирать обороты, некоторые дизайнеры зашли слишком далеко и сделали интерфейсы полностью плоскими. Настоящие плоские интерфейсы не имеют визуальных 3D-эффектов в графических элементах на странице или экране. Как отмечает Кейт Моран в своей статье «Плоский дизайн: его происхождение, проблемы и почему Flat 2.0 лучше для пользователей», настоящий плоский дизайн создал множество проблем для пользователей. Когда дизайнеры сводят все визуальные детали к абсолютному минимуму, они также удаляют важные визуальные подсказки, которые помогают пользователям понять, как взаимодействовать с пользовательским интерфейсом.
Самая распространенная проблема настоящего плоского дизайна — отсутствие указателей на интерактивных элементах, и эта проблема оказывает существенное негативное влияние на удобство использования продукта. Когда пользователи не могут сказать, какие объекты интерактивны, а какие нет, у них плохой пользовательский опыт.
«Когда пользователи не могут сказать, какие объекты интерактивны, а какие нет, у них плохой пользовательский опыт».
В попытке решить эту проблему дизайнеры представили усовершенствованную концепцию плоского дизайна — почти плоский или плоский 2.0. Язык Material Design от Google — отличный пример Flat 2.0. Material Design — это более сбалансированная интерпретация плоского дизайна, в которой дизайнеры переняли некоторые элементы скевоморфного дизайна, такие как освещение и тонкие тени. Тонкие тени создают некоторую глубину в пользовательском интерфейсе и улучшают обнаружение интерактивных элементов.
Is skeuomorphism not used anymore?
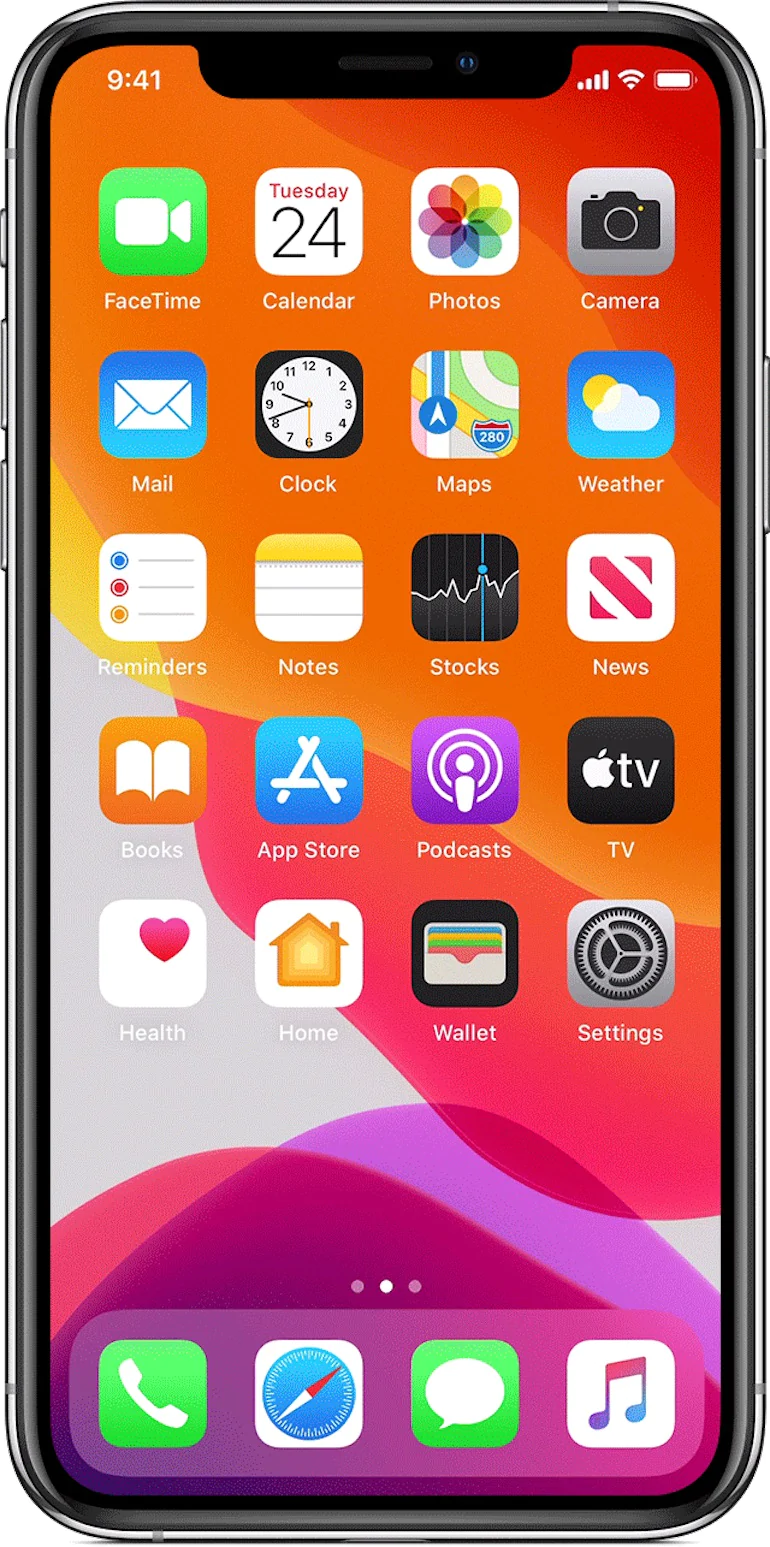
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Скевоморфизм был одним из самых важных методов проектирования для дизайнеров интерфейсов. Это было особенно полезно во время трех волн эволюции цифрового мира — во время появления персональных компьютеров в 80-х, мобильной революции 2010-х и появления смарт-часов в 201x. Это помогло создателям продуктов свести к минимуму усилия, необходимые для обучения использованию продуктов. Элементы скевоморфизма все еще существуют в продуктах, которые мы используем сегодня. Flat 2.0, который является стандартом де-факто для дизайнеров продуктов, использует некоторые аспекты скевоморфного дизайна, такие как тени и возвышения.
Как и в случае с любой новой тенденцией дизайна, важно оценивать ее в соответствии с потребностями ваших пользователей. Если ваша команда дизайнеров хочет перейти к эстетике неоскевоморфизма, вы всегда должны учитывать потребности своих пользователей. Никогда не жертвуйте пользовательским интерфейсом ради модной эстетики, и каждый раз, когда вы хотите представить новый визуальный стиль, всегда убедитесь, что он работает для ваших пользователей.
Думали ли вы о скевоморфизме при разработке собственных продуктов? Дайте нам знать в комментариях ниже.
