8 การวัดความสามารถในการใช้งานที่ทีมเทคโนโลยีสามารถใช้เพื่อวิเคราะห์พฤติกรรมของผู้ใช้
เผยแพร่แล้ว: 2022-07-07ร้านค้าที่สวยงามนั้นยอดเยี่ยม แต่สิ่งสำคัญกว่าคือการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าที่จ่ายเงิน การวัดความสามารถในการใช้งานเป็นทักษะสำคัญที่นักพัฒนาสามารถเรียนรู้เพื่อสร้างร้านค้าที่ให้ผลลัพธ์
ภายในเครื่องมือวิเคราะห์ของคุณมีการวัดจำนวนมากสำหรับประสบการณ์ผู้ใช้ (UX) แต่มักถูกมองข้าม การวัด UX แสดงพฤติกรรมของผู้ใช้ และนำไปสู่ความเข้าใจที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับประสบการณ์ที่ผู้ใช้มีบนไซต์ของคุณ ไม่ใช่รูปลักษณ์ที่สวยงามที่สุด เท่ที่สุด หรือทันสมัยที่สุดที่ขายดีที่สุดเสมอไป
หากคุณต้องการให้ไซต์ของคุณทำงานได้ดีขึ้น โพสต์นี้จะแนะนำเมตริกความสามารถในการใช้งาน 8 รายการที่สามารถช่วยคุณสร้างร้านค้าที่มีประสิทธิภาพมากขึ้น เมตริกเหล่านี้มีความสำคัญเนื่องจากมาจากการกระทำของคนจริงๆ และไม่ได้อิงตามสมมติฐานที่ใช้ในการออกแบบร้าน
“มาตรวัดเหล่านี้มีความสำคัญเนื่องจากมาจากการกระทำของคนจริงๆ”
ขยายธุรกิจของคุณด้วยโปรแกรมพาร์ทเนอร์ของ Shopify
ไม่ว่าคุณจะเสนอบริการออกแบบและพัฒนาเว็บไซต์หรือต้องการสร้างแอปสำหรับ Shopify App Store โปรแกรมพาร์ทเนอร์ของ Shopify จะช่วยให้คุณพร้อมสำหรับความสำเร็จ เข้าร่วมฟรีและเข้าถึงโอกาสในการแบ่งปันรายได้ สภาพแวดล้อมตัวอย่างสำหรับนักพัฒนาซอฟต์แวร์ และแหล่งข้อมูลเพื่อการศึกษา
ลงชื่อ
1. โหลดเวลา
น่าเสียดายที่ผู้เข้าชมไม่อดทนเท่าที่คุณต้องการ อันที่จริง พวกเขาอดทนน้อยกว่า Google ด้วยซ้ำ พวกเขาให้เวลาไซต์ของคุณโหลดประมาณสองวินาที หรือไม่ก็ออกไป
แม้ว่าพวกเขาจะไม่ละทิ้งไซต์เมื่อโหลดช้า แต่ประสบการณ์ของพวกเขาก็เริ่มต้นได้ไม่ดี และพวกเขามีแนวโน้มที่จะใช้จ่ายน้อยลง แน่นอนว่าสิ่งนี้ส่งผลต่อความสามารถในการทำกำไร ปัญหาทางเทคนิคเล็กๆ น้อยๆ สามารถทำลายความพยายามอื่นๆ ทั้งหมดในการเพิ่มปริมาณการเข้าชม หาลูกค้า และเพิ่มการแปลงและการรักษาลูกค้า
คุณทำอะไรได้บ้างเพื่อปรับปรุงความเร็วในการโหลดเว็บไซต์
- ลงทุนในโฮสติ้งที่เชื่อถือได้ซึ่งสามารถรองรับทราฟฟิกจำนวนมากได้
- ชมภาพขนาด. อีคอมเมิร์ซเป็นธุรกิจภาพ ดังนั้นไซต์อาจทำงานช้าลง ใช้เครื่องมือปรับแต่งภาพเพื่อให้โหลดภาพได้เร็ว โดยที่คุณภาพยังคงเดิม
- อย่าลืมแคชเบราว์เซอร์เพื่อประหยัดเวลาในทุก ๆ หน้าที่เปิดใหม่
- บีบอัดไฟล์ CSS และ JavaScript ของคุณ
- เครื่องมือ PageSpeed Insights ของ Google เป็นขั้นตอนแรกที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์

คุณอาจชอบ: ประสิทธิภาพของแอป: วิธีที่ทีม Wiser รักษาร้านค้าให้รวดเร็ว
2. อัตราตีกลับ
ไม่ใช่การเข้าชมไซต์ Shopify ของลูกค้าของคุณทุก ๆ หน้าเท่านั้นที่จะได้รับการพิจารณาว่าเป็นการตีกลับ ประเด็นคือการแปลงหรือดำเนินการตามที่ต้องการให้เสร็จสิ้น และผู้เข้าชมอาจบรรลุเป้าหมายเหล่านี้ในหน้าเดียว
ในการประเมินหน้า Landing Page ของคุณอย่างถูกต้อง คุณควรคำนึงถึงกรณีดังกล่าว
ขั้นแรก ใน Google Analytics ของคุณ ให้ไปที่ Audience แล้วตามด้วย Behavior
ใช้ เซสชัน ที่มี Conversion เซสชัน ที่มีกลุ่มธุรกรรม (ดู gif ด้านล่าง) และดูระยะเวลาเซสชัน นั่นคือระยะเวลาโดยเฉลี่ยสำหรับผู้เข้าชมในการแปลงหรือทำธุรกรรมบนไซต์ของคุณให้เสร็จสมบูรณ์ (เช่น ห้านาที) นั่นจะกลายเป็นเกณฑ์มาตรฐานของคุณสำหรับระยะเวลาที่ผู้ใช้โต้ตอบกับไซต์ของคุณอย่างมีความหมาย อะไรก็ตามที่น้อยกว่านั้นถือว่าเป็นการเรียกดู ในขณะที่คาดว่าเซสชันที่ยาวขึ้นจะบ่งบอกถึงความสนใจอย่างมาก

ตอนนี้ เนื่องจากคุณไม่สามารถดูได้ว่าผู้เข้าชมใช้เวลาเท่าใดในหน้าหนึ่งๆ (เมื่อพวกเขาไม่ได้ไปที่หน้าอื่นของไซต์) เพื่อเปรียบเทียบกับเกณฑ์มาตรฐาน ให้แก้ไขโดยเพิ่มเหตุการณ์ของ "หลักฐานการมีส่วนร่วม"
สูตรที่ใช้คือ
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`โดยที่ X นาทีคือระยะเวลาที่คุณต้องการสำหรับการแปลง
ด้วยวิธีนี้ คุณจะเห็นจำนวนการตีกลับที่เป็นการมีส่วนร่วมจริงกับไซต์ของคุณ โดยใช้เวลาเกินค่าต่ำสุดที่คุณตั้งไว้ คุณสามารถตัดสิ่งเหล่านี้ออกได้ และอัตราตีกลับของคุณจะลดลงอย่างมาก
หากคุณต้องการเรียนรู้เพิ่มเติม บทความของ Optimize Smart การปรับอัตราตีกลับใน Google Analytics ให้ข้อมูลเชิงลึกที่ดีเกี่ยวกับวิธีการทั้งหมด
3. การนำทาง
การนำทางมีเหตุผล และไม่สร้างความสับสนหรือทำให้ผู้เยี่ยมชมผิดหวังอย่างแน่นอน
โดยไม่คำนึงว่า UX จะ "ดูดีขึ้น" หรือทันสมัยเพียงใด อันดับแรกคุณควรมุ่งเน้นที่การทำให้มันใช้งานได้และใช้งานง่ายสำหรับผู้มาเยี่ยมชมร้าน คุณต้องการเมนูแฮมเบอร์เกอร์จริงหรือ? หรือทำให้ชัดเจนกว่านี้ได้ไหม?
“ไม่ว่า UX จะ “ดูดีขึ้น” หรือทันสมัยแค่ไหน คุณควรมุ่งเน้นที่การทำให้มันใช้งานได้และใช้งานง่ายสำหรับผู้มาเยี่ยมชมร้านเป็นอันดับแรก”
พื้นฐานบางประการที่ควรทราบ:
- ป้ายกำกับเฉพาะช่วยให้ผู้คนพบสิ่งที่ต้องการ ทำให้ชัดเจนว่ามีอะไรอยู่ในนั้น
- จัดกลุ่มผลิตภัณฑ์ตามที่ลูกค้าคาดหวังให้เป็น ตัวอย่างเช่น ไซต์อุปกรณ์กีฬาจะได้รับประโยชน์จากการจัดหมวดหมู่ตามประเภทกีฬาเท่านั้น
- เพิ่มหมวดหมู่ย่อยที่แบ่งชั้นอย่างสวยงามหากจำเป็นจริงๆ
- เนื่องจากจุดประสงค์หลักของร้านค้า Shopify คือการขายสินค้า แถบการนำทางหลักจึงควรแสดงหมวดหมู่สินค้า องค์ประกอบอื่นๆ เช่น เรื่องราวของแบรนด์ กระบวนการผลิต เกี่ยวกับเรา ข้อกำหนดและเงื่อนไข ฯลฯ ควรหาบ้านอื่น
- หากอยู่ในกลยุทธ์ของร้านค้าเพื่อเน้นองค์ประกอบอื่น เช่น กระบวนการผลิต ก็สามารถแสดงอย่างเด่นชัดในหน้าแรกหรือเพิ่มในหน้าผลิตภัณฑ์แต่ละหน้า
คุณอาจชอบ: สิ่งที่จำเป็นในการสร้างความสำเร็จบน Shopify Theme Store
4. การดูหน้าเว็บต่อการเข้าชม (หรือที่เรียกว่าเซสชัน)
แม้ว่าจะไม่สำคัญในตัวเอง แต่เมตริกนี้แสดงให้เห็นถึงประสิทธิภาพของโฟลว์ประสบการณ์
เมื่อออกแบบร้านค้า Shopify คุณอาจมีกระแสประสบการณ์ที่ต้องการอยู่ในใจ ผู้เข้าชมหนึ่งคนควรใช้กี่หน้าในการซื้อสินค้าให้เสร็จสมบูรณ์ หก? สิบ?
หากผู้ใช้เลิกใช้เร็วกว่ากำหนด (ทำตามขั้นตอนน้อยลง) การมีส่วนร่วมของคุณอาจไม่ดี และคุณอาจมีปัญหาเกี่ยวกับการรับส่งข้อมูลหรือความน่าเชื่อถือ ในทางกลับกัน หากการเดินทางของลูกค้าคดเคี้ยวไปมา ใช้ขั้นตอนมากเกินไป การนำทางของคุณจะทำงานไม่ถูกต้องและผู้ใช้เกิดความสับสน คุณสามารถแก้ไขได้ด้วยวิธีต่อไปนี้:
- หน้าหรือส่วนคำถามที่พบบ่อยซึ่งครอบคลุมการจัดส่งและการคืนสินค้า
- คำแนะนำผลิตภัณฑ์ที่เกี่ยวข้อง
- แผนภูมิขนาดหรือสิ่งที่คล้ายกันที่ช่วยให้ผู้คนเลือก ในทุกหน้าผลิตภัณฑ์
- บทช่วยสอนในหน้าผลิตภัณฑ์
- การจัดหมวดหมู่ที่ชัดเจน
- หากคุณมีกลุ่มลูกค้าที่แตกต่างกันสองกลุ่ม เช่น ธุรกิจกับผู้บริโภคปลายทาง (หรือผู้ชายและผู้หญิง) ให้แยกพวกเขาออกจากขั้นตอนโดยตรงจากหน้าแรก
- หลักฐานยืนยันคุณภาพ สิทธิบัตร ใบรับรอง การเป็นสมาชิก และเครื่องมือเสริมความน่าเชื่อถืออื่นๆ ในหน้าแรก ควรวางไว้ในครึ่งหน้าบน
- หากคุณรู้ว่าลูกค้าทั้งหมดของคุณผ่านกระบวนการคัดเลือกบางอย่าง เช่น การเรียกดู Lookbook การเปรียบเทียบขนาด และการสั่งซื้อ ให้ทำให้ขั้นตอนนี้เป็นขั้นตอนมาตรฐานสำหรับลูกค้าใหม่ทั้งหมด สิ่งนี้จะปรับปรุงประสบการณ์การช็อปปิ้งและลดผลตอบแทนให้น้อยที่สุด
ไม่ว่าคุณจะสร้างโฟลว์อะไรก็ตาม มีโอกาสที่ผู้ใช้จำนวนมากจะไม่ทำตาม เพื่อให้ผู้ใช้สามารถย้อนกลับและค้นหาเส้นทางที่ถูกต้องได้ง่ายหากหลงทาง
คุณอาจชอบ: การสร้างแบบจำลองงานที่ผู้ใช้ต้องการสำหรับการออกแบบอีคอมเมิร์ซ
5. ระยะเวลาเซสชัน
นอกจากการดูหน้าเว็บแล้ว เวลาที่ใช้ในหน้าเว็บเหล่านั้นก็มีความสำคัญต่อการแปลง
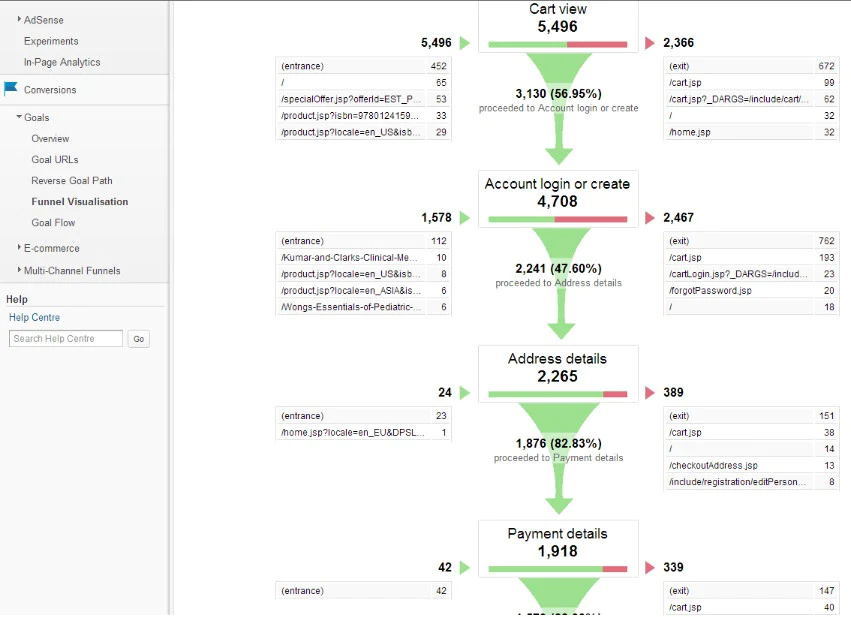
เวลาที่จำเป็นสำหรับการมีส่วนร่วมที่มีความหมายกับร้านค้าออนไลน์สามารถระบุได้ใน Google Analytics โดยใช้วิธีเดียวกับที่เราแสดงในการปรับอัตราตีกลับ คุณจะเห็นว่าต้องใช้เวลานานเท่าใดในการซื้อสินค้าบนไซต์ที่คุณสร้างขึ้น
ขั้นตอนต่อไปคือการวิเคราะห์โฟลว์การแปลงที่ดีที่สุดโดยใช้ช่องทาง หน้าใดบ้างที่รวมอยู่ในโฟลว์การแปลงนี้ และนำไปสู่หน้าถัดไปได้อย่างไร นั่นคือโฟลว์ที่คุณต้องการสร้างใหม่สำหรับเส้นทางที่เป็นไปได้อื่นๆ ทั้งหมด เพื่อทำสิ่งนี้:
- นำการเข้าชมไปยังหน้าแปลงที่ดีขึ้นของคุณ
- ปรับปรุงหน้าเว็บที่มีประสิทธิภาพต่ำให้ดูเหมือนหน้าเว็บที่มีประสิทธิภาพดีกว่า
- เมื่อคุณพบ CTA และการเชื่อมโยงระหว่างกันได้แล้ว ให้ใช้ทั่วทั้งไซต์
- หากคุณมีหน้า Landing Page พิเศษสำหรับแหล่งที่มาของการเข้าชมที่เฉพาะเจาะจงและใช้งานได้ ให้ทำกับแหล่งที่มาของการเข้าชมที่แตกต่างกันทั้งหมด
ประเด็นคือการกำจัดทางตันและนำผู้เข้าชมผ่านโฟลว์ที่ใช้งานได้ดี
คุณอาจชอบ: 8 ตัวชี้วัดการเติบโตที่นักพัฒนาแอพทุกคนควรติดตาม
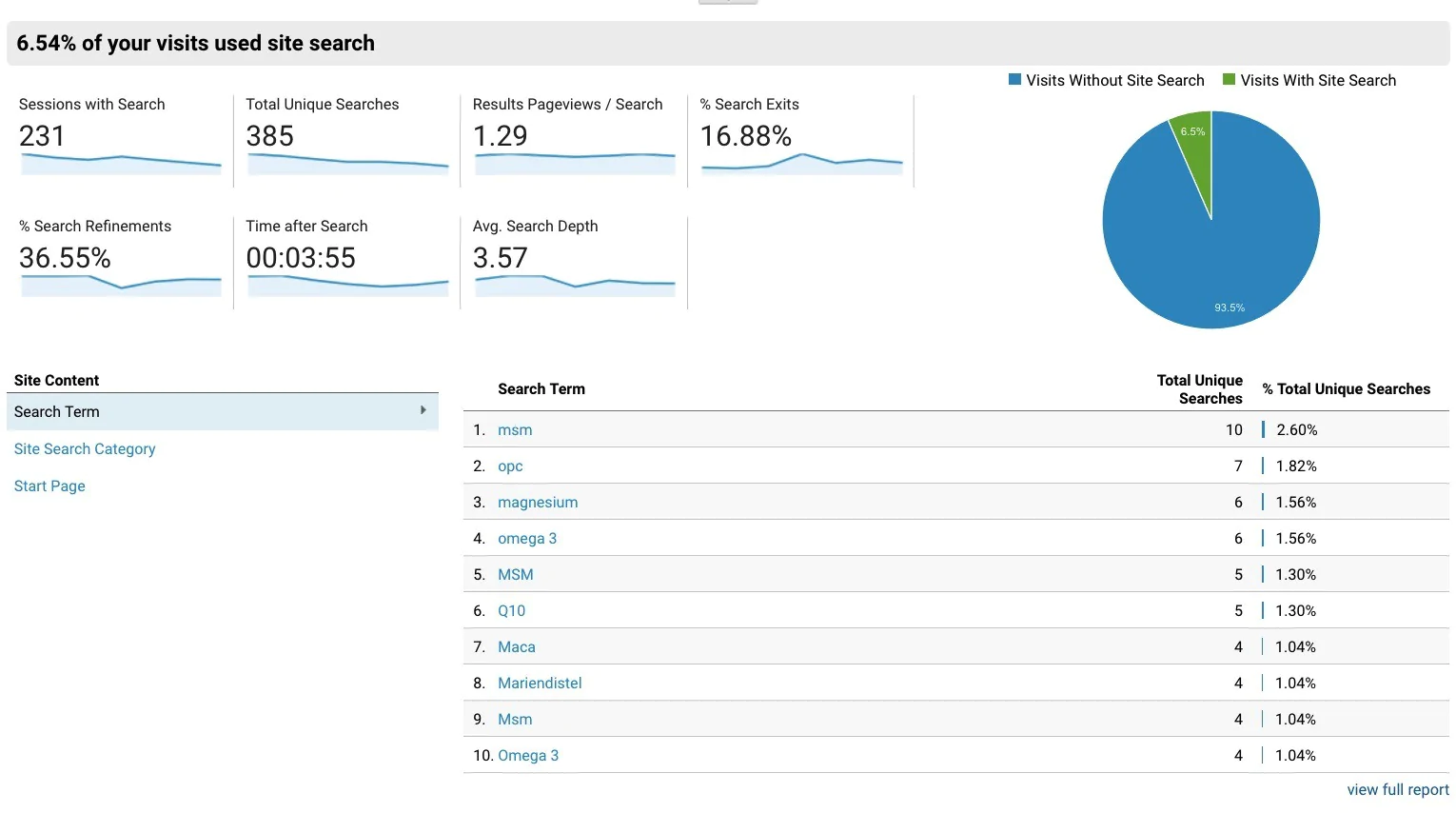
6. การค้นหาภายในล้มเหลว
การค้นหาในสถานที่เป็นขุมทองของข้อมูล ให้ข้อมูลเชิงลึกเกี่ยวกับสิ่งที่ขาดหายไปหรือหายากในไซต์ของคุณ คำที่ลูกค้าใช้เพื่ออธิบายสิ่งที่พวกเขากำลังมองหา และตำแหน่งที่การนำทางใช้ไม่ได้
หากคุณสามารถแก้ไขได้ทีละอย่าง ให้ใช้การค้นหาภายใน มันจะชี้ให้คุณเห็นส่วนอื่นๆ ที่ต้องการการปรับปรุง

วิธีหลีกเลี่ยงความล้มเหลวในการค้นหาภายใน
1. ตรวจสอบให้แน่ใจว่าช่องค้นหาของคุณแสดงผลลัพธ์
เมื่อผู้คนค้นหาบางสิ่งบนไซต์ของคุณ พวกเขากำลังก้าวไปอีกขั้นในเส้นทางการซื้อ มันแสดงให้คุณเห็นว่าพวกเขาสนใจที่จะค้นหาผลิตภัณฑ์บนไซต์ของคุณจริงๆ และกำลังพยายามอย่างมากที่จะทำเช่นนั้น อาจทำให้ผู้ใช้รู้สึกหงุดหงิดอย่างมากหากการค้นหาไซต์ของพวกเขาไม่แสดงผลลัพธ์
คุณควรพยายามอย่างดีที่สุดเพื่อส่งคืนผลลัพธ์บางอย่าง ผลลัพธ์มาตรฐานบางอย่างที่คุณสามารถส่งคืน ได้แก่ การเติมข้อความค้นหาอัตโนมัติสำหรับ "ลูกค้าซื้อผลิตภัณฑ์นี้ด้วย" ส่วน "สินค้าขายดี" และภาพขนาดย่อของรูปภาพผลิตภัณฑ์ ผลลัพธ์เหล่านี้นำผู้เข้าชมไปยังผลิตภัณฑ์ที่คุณมีอยู่จริง ดังนั้นพวกเขาจึงอาจถูกโน้มน้าวให้ซื้อบางอย่างที่พวกเขาไม่ได้ค้นหามาตั้งแต่แรก
2. อย่าทำให้พวกเขาค้นหาในช่องค้นหา
นักออกแบบมักชอบซ่อน "องค์ประกอบการบำรุงรักษา" ไว้ในเมนูด้านล่าง แต่ความสามารถในการใช้งานขายดีกว่าการออกแบบที่ปลอดเชื้อ
สำหรับร้านค้าที่มีผลิตภัณฑ์จำกัด ตัวเลือกการค้นหาอาจอยู่ที่ใดที่หนึ่งบนแถบการนำทางแนวนอนหลักหรือเหนือแถบนั้น
สำหรับร้านค้าที่มีการเลือกขนาดใหญ่ซึ่งจำเป็นต้องใช้ตัวกรอง สถานที่ที่ดีที่สุดน่าจะเป็นแถบด้านข้างด้านซ้าย
3. เรียนรู้จากผลลัพธ์เป็นศูนย์
หากต้องการลดเหตุการณ์เมื่อการค้นหาไม่มีผลลัพธ์ ให้รับฟังสิ่งที่ผู้ใช้บอกคุณ
หากคุณวิเคราะห์การค้นหาที่ไม่ได้รับคำตอบ คุณจะได้รับข้อมูลเชิงลึกมากมายเกี่ยวกับจุดที่ควรปรับปรุงร้านค้าของคุณ
คุณจะพบข้อมูลเช่น:
- ร้านค้าของคุณขาดสต็อคอะไร
- ชื่อจริงที่ลูกค้าเรียกผลิตภัณฑ์ของคุณคืออะไร
- หมวดหมู่ใดที่หายากในไซต์ของคุณ
คุณสามารถใช้ข้อมูลนี้เพื่อขยายผลิตภัณฑ์ของคุณ ปรับปรุง SEO ของคุณด้วยสำเนาบนหน้าที่ตรงกับคำค้นหาของผู้ใช้ และปรับปรุงเมนูและหมวดหมู่ของคุณ
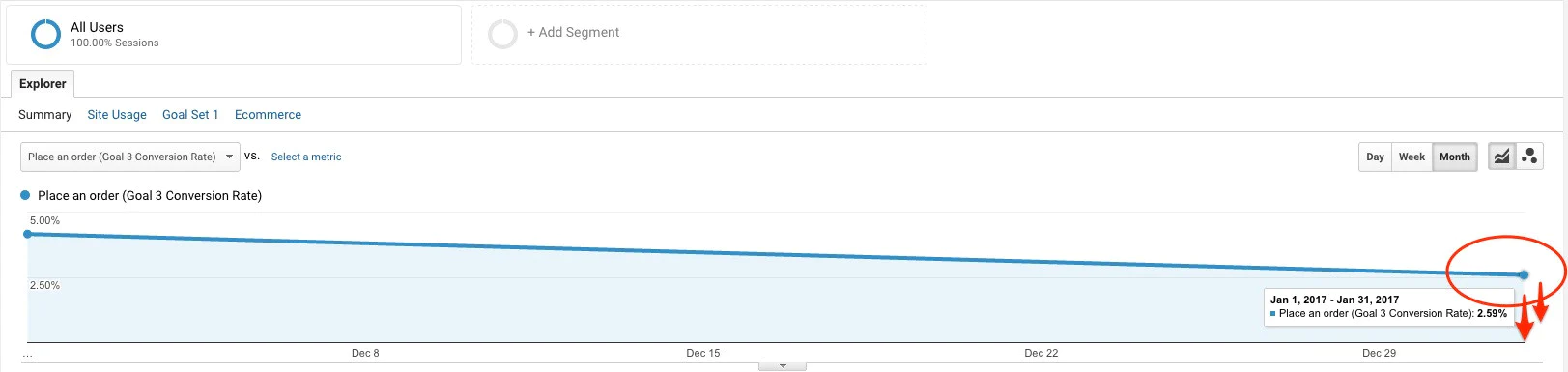
7. การแปลงหน้าผลิตภัณฑ์
คุณวัด Conversion ใน Google Analytics รายงานช่องทางแสดงให้เห็นว่าไซต์ของคุณเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าได้ดีเพียงใด
โดยปกติแล้ว Conversion ส่วนใหญ่จะเกิดขึ้นในหน้าผลิตภัณฑ์แต่ละหน้า นั่นเป็นเพราะผู้เข้าชมต้องการดูสินค้าโดยละเอียดและอ่านคำอธิบายทั้งหมดก่อนตัดสินใจ
หากตัวเลขของคุณที่นี่ไม่ดี แสดงว่าผู้เข้าชมไม่เต็มใจที่จะแบ่งเงินที่ได้มาอย่างยากลำบาก และน่าจะได้รับข้อมูลไม่เพียงพอเกี่ยวกับผลิตภัณฑ์

วิธีปรับปรุงอัตราการแปลง
ปรับปรุงภาพผลิตภัณฑ์ของคุณ
เพื่อให้ผู้ซื้อได้รับประสบการณ์ในชีวิตจริงมากที่สุด คุณต้องอัปเกรดการนำเสนอผลิตภัณฑ์
รูปภาพคุณภาพสูงเป็นสิ่งที่ต้องมี แต่ยังมีอะไรมากกว่านั้น ผู้ซื้อจำเป็นต้องดูผลิตภัณฑ์ที่กำลังใช้งานอยู่ เพื่อเปรียบเทียบขนาดกับขนาดของมนุษย์ และซูมเข้าเพื่อดูรอยเย็บและเนื้อผ้า พวกเขาต้องการให้เอาสิ่งกีดขวางดิจิทัลออก
ยิ่งไปกว่านั้น เพิ่มมุมมอง 360 องศา และตัวเลือกการแสดงตัวอย่างสำหรับชุดสีทั้งหมด
เพิ่มสัญญาณความน่าเชื่อถือ
หากผู้เยี่ยมชมไปที่หน้าผลิตภัณฑ์และเลิกใช้ พวกเขามีเหตุผลที่จะไม่ซื้อ
การแสดงหลักฐานว่าร้านค้าไม่ใช่โครงการแก้ปัญหานั้น รางวัลที่ได้รับ ตราความปลอดภัย ใบรับรอง อะไรก็ตามที่พิสูจน์ความถูกต้องของธุรกิจได้ ไม่จำเป็นต้องพูด สิ่งเหล่านี้ต้องเป็นของจริง เพราะการปลอมแปลงจะส่งผลย้อนกลับ
นอกจากนี้ เพื่อให้ผู้ซื้อสบายใจ ให้สร้างความรู้สึกปลอดภัยด้วยความช่วยเหลือผ่านแชทสดหรือสายด่วน เป็นต้น
คุณอาจชอบ: ความสำคัญของการวิเคราะห์ข้อมูลและการรวบรวมข้อมูล
ปรับปรุงคำอธิบายผลิตภัณฑ์ของคุณ
ร้านค้าออนไลน์อาจขาดบางแง่มุมของร้านค้าที่มีหน้าร้านจริง แต่พวกเขามีโอกาสที่จะพูดเกี่ยวกับผลิตภัณฑ์ได้มากขึ้นด้วยคำพูด ร้านค้าดั้งเดิมไม่มีคำอธิบายผลิตภัณฑ์เลย
อย่างไรก็ตาม คุณสามารถออกแบบรายละเอียดสินค้าให้เน้นข้อมูลมากที่สุดในเพจได้ สามารถออกแบบเพื่อบอกเล่าเรื่องราวว่าผลิตภัณฑ์นี้ผลิตขึ้นเมื่อใด อย่างไร และโดยใคร พื้นที่ข้อความยิ่งมากยิ่งดี และคุณสามารถเน้นบางจุดได้อย่างง่ายดายเพื่อดึงดูดความสนใจของลูกค้า
อยู่ในมือของคุณแล้วที่จะเปลี่ยนรายการผลิตภัณฑ์ทื่อๆ ให้กลายเป็นงานนำเสนอที่น่าตื่นเต้น
“มันอยู่ในมือของคุณแล้วที่จะเปลี่ยนรายการผลิตภัณฑ์ทื่อ ๆ ให้เป็นการนำเสนอที่น่าตื่นเต้น”
ความยุ่งเหยิง
ในช่วงเวลาที่มีข้อมูลและภาพล้นมือ ผู้บริโภคชอบความเรียบง่ายและตัวเลือกที่สะดวก พวกเขาไม่ตื่นเต้นกับไอศกรีม 100 ชนิดอีกต่อไป พวกเขามีทางเลือกที่สำคัญกว่าที่ต้องทำทุกวัน และการช้อปปิ้งก็ไม่ควรซับซ้อนเกินไป
นั่นเป็นเหตุผลที่คุณไม่ควรพยายามยัดเยียดทุกอย่างเข้าด้วยกัน ทิ้งสิ่งสำคัญไว้—ภาพผลิตภัณฑ์ คำอธิบาย ป้ายความน่าเชื่อถือ และผลิตภัณฑ์ที่เกี่ยวข้อง (เพิ่มเติมเกี่ยวกับเรื่องนี้ในอีกสักครู่)
ยิ่งเราต้องการจากลูกค้าน้อยเท่าไหร่ ก็ยิ่งมีโอกาสมากที่ลูกค้าจะทำสำเร็จ ปล่อยให้พวกเขามุ่งเน้นไปที่ด้านเดียว - ผลิตภัณฑ์
หากคุณสงสัยเกี่ยวกับการเรียนรู้แนวทางปฏิบัติที่ดีที่สุด โปรดดูบทความของ The Daily Egg วิธีเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณเพื่ออัตราการแปลงที่สูงขึ้น
8. การละทิ้งการชำระเงิน
ในที่สุดลูกค้าก็ชำระเงิน หลังจากที่คุณได้แก้ไขขั้นตอนและโฟลว์ก่อนหน้านี้ทั้งหมดแล้ว คุณจะทำอย่างไรให้พวกเขาผ่านมันไปได้ และไม่ทิ้งคุณไปหลังจากทำงานอย่างหนักเพื่อให้พวกเขามาถึงจุดนี้?
เนื่องจากนี่คือจุดที่ลูกค้ายอมจ่ายเงินในที่สุด จึงต้องดีกว่าร้านอื่นๆ ในแง่ของการออกแบบและองค์ประกอบต่างๆ

Neil Patel มีรายการทั้งหมดมากมายที่ต้องพิจารณาสำหรับหน้าชำระเงิน แต่นี่คือคุณสมบัติบางอย่างของฉันที่ต้องพิจารณา:
- แถบความคืบหน้าเพื่อปรับทิศทางลูกค้าและลดความเครียด
- ปุ่มชำระเงินมากกว่าหนึ่งปุ่มบนหน้าเพื่อให้สะดวกรวดเร็ว
- รับประกันความปลอดภัยและโลโก้วิธีการชำระเงินที่ยอมรับเพื่อตอบคำถามก่อนที่จะสายเกินไป
- แขกชำระเงิน (ลูกค้าชอบมาก) หากจำเป็น ขอแนะนำให้สร้างบัญชีหลังการซื้อ
- หากเป็นไปได้ ให้เน้นคำถามที่พบบ่อยที่สำคัญ: ตัวเลือกการคืนสินค้า เวลาจัดส่ง ETA และอื่นๆ
- แชทสดเป็นความคิดที่ดีที่นี่ เพื่อให้สามารถตอบคำถามได้โดยไม่ต้องออกจากหน้า
- ยินดีต้อนรับการแสดงตัวอย่างผลิตภัณฑ์พร้อมรายละเอียด เช่น ขนาดและสี และช่วยให้มั่นใจว่าผู้ซื้อเข้าใจว่าพวกเขากำลังจ่ายเงินซื้ออะไร
- ปริมาณที่แก้ไขได้และตัวเลือกการลบโดยตรงในหน้านั้น สามารถสั่งซื้อทั้งหมดได้
- ถ้าเป็นไปได้ แนะนำผลิตภัณฑ์ที่เกี่ยวข้อง
- แสดงราคาเต็ม รวมทั้งภาษีหรือค่าธรรมเนียมการจัดส่ง
- ระบุตัวเลือกการจัดส่งทั้งหมดพร้อมราคาในกรณีที่ต้องการเปลี่ยนแปลง
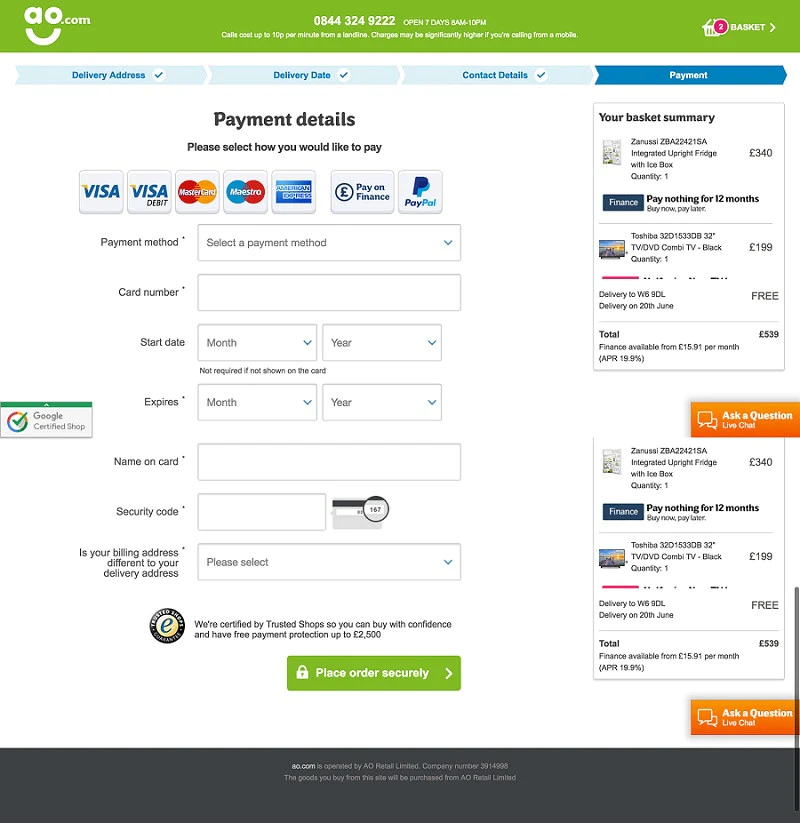
ในตัวอย่างด้านล่าง สีเขียว ป้าย "ร้านค้าที่ผ่านการรับรองจาก Google" ตัวเลือกการชำระเงินที่หลากหลาย และข้อมูลสรุปรถเข็น ล้วนกระตุ้นให้ผู้ซื้อทำการสั่งซื้อให้เสร็จสมบูรณ์

หมายเหตุเกี่ยวกับการปรับปรุงข้อมูลที่คุณใช้ในการตัดสินใจ
แม้ว่าร้านค้า Shopify ส่วนใหญ่จะเริ่มต้นด้วย Google Analytics เป็นแพ็คเกจการวิเคราะห์เริ่มต้น แต่ Google Analytics ขาดฟังก์ชันการวิเคราะห์อีคอมเมิร์ซที่สำคัญและเฉพาะเจาะจงจำนวนหนึ่ง
Google Analytics จะไม่ลบการขายที่ถูกยกเลิก ส่งคืน หรือฉ้อโกง ซึ่งก่อให้เกิดปัญหาสองประการ ประการแรก ทำให้คุณต้องตัดสินใจเกี่ยวกับข้อมูลที่อาจไม่ถูกต้อง และประการที่สอง คุณอาจไม่สามารถระบุช่องทางเฉพาะที่มีแนวโน้มที่จะฉ้อโกงหรือส่งคืนสินค้าได้
คุณควรพิจารณาเสริมการวิเคราะห์ของคุณด้วยเครื่องมือที่ให้ข้อมูลที่ถูกต้องมากขึ้นสำหรับการตัดสินใจที่สำคัญในการบริหารร้านค้าของลูกค้า
ปลั๊กอินการวิเคราะห์เหล่านี้รวมเข้ากับร้านค้า Shopify โดยตรง:
- คิสเมตริกส์
- ความได้เปรียบ
- เมตริโล
อย่าคิดว่าการวิเคราะห์ของคุณต้องเริ่มต้นและสิ้นสุดด้วย Google Analytics มีการวิเคราะห์เฉพาะอีคอมเมิร์ซที่สามารถเพิ่มมูลค่าโดยเชื่อมโยงกับ Shopify และข้อมูลอีคอมเมิร์ซของคุณอย่างแน่นหนา
คุณอาจชอบ: สุดยอดความลับในการเพิ่มอัตราการแปลงออนไลน์ของคุณ
การวัด UX
เมตริก UX ของร้านค้า Shopify มีบทบาทสำคัญในการแปลง UX ที่ดีที่สุดช่วยให้ผู้ค้าขายและทำให้ลูกค้ารู้สึกดีกับการซื้อ ทำให้คุณมีลูกค้าและลูกค้าที่มีความสุข
คุณใช้เมตริกอื่นๆ เพื่อวิเคราะห์พฤติกรรมของผู้ใช้ในร้านค้าของผู้ขายหรือไม่ แจ้งให้เราทราบในความคิดเห็นด้านล่าง
