แนวทางปฏิบัติที่ดีที่สุดสำหรับป๊อปอัปบนมือถือ: 9 เคล็ดลับสำหรับการออกแบบป๊อปอัปที่แปลง
เผยแพร่แล้ว: 2023-03-18 ต่อไปนี้เป็นเคล็ดลับที่ไม่ลับ จากปากของผู้ติดโทรศัพท์ที่บ่งบอกตัวตนโดยตรงที่ส่งตรงถึงหูของคุณ: ผู้คนต่างติดอยู่กับโทรศัพท์ โดยพื้นฐานแล้วเป็นอวัยวะสำคัญ อย่าโกหก คุณเป็นหนึ่งในพวกเรา
ต่อไปนี้เป็นเคล็ดลับที่ไม่ลับ จากปากของผู้ติดโทรศัพท์ที่บ่งบอกตัวตนโดยตรงที่ส่งตรงถึงหูของคุณ: ผู้คนต่างติดอยู่กับโทรศัพท์ โดยพื้นฐานแล้วเป็นอวัยวะสำคัญ อย่าโกหก คุณเป็นหนึ่งในพวกเรา
หากคุณยังคงคิดว่าอุปกรณ์พกพามีไว้สำหรับโซเชียลมีเดียและการนำทางด้วย GPS เท่านั้น ให้คิดใหม่อีกครั้ง ผู้บริโภคกำลังซื้อบนโทรศัพท์และแท็บเล็ต ภายในปี 2564 คาดว่า 54% ของอีคอมเมิร์ซจะเกิดขึ้นผ่านมือถือ และ 55% ของผู้บริโภคได้ซื้อของทางออนไลน์หลังจากค้นพบสิ่งนั้นบนโซเชียลมีเดีย (โปรดจำไว้ว่าโฆษณาบน Instagram ที่คุณจ่ายจะไปที่ไซต์บนมือถือของคุณโดยตรง!)
สิ่งนี้จะทำให้คุณทึ่ง: สำหรับร้านค้าของ Shopify มือถือคิดเป็น 69% ของยอดขายในช่วง BFCM ของปี 2019
รับเนื้อหาที่ดีที่สุดของเราเกี่ยวกับการตลาดอีคอมเมิร์ซในกล่องจดหมายของคุณ 2 ครั้งต่อสัปดาห์
ดังนั้นจึงมีโอกาสมหาศาลสำหรับไซต์บนมือถือของคุณในการเป็นพนักงานขายที่ยังไม่ผ่านการคัดเลือกที่ดีที่สุด ร้านค้าอีคอมเมิร์ซหลายแห่งไม่กล้าใช้ป๊อปอัปบนมือถือเพราะพวกเขากลัวที่จะละเมิดกฎของ Google เกี่ยวกับโฆษณาคั่นระหว่างหน้าที่รบกวน (TLDR; Google ลงโทษไซต์ที่มีป๊อปอัปบนมือถือที่ล่วงล้ำโดยการลดระดับในการจัดอันดับการค้นหา เว้นแต่ป๊อปอัปจะเป็นส่วนที่จำเป็นของไซต์ เช่น การยืนยันอายุหรือข้อจำกัดความรับผิดชอบเกี่ยวกับคุกกี้)
Google เพียงต้องการให้แน่ใจว่าป๊อปอัปจะไม่รบกวนประสบการณ์ของผู้ใช้ เข้าท่าใช่มั้ย หมายความว่าคุณไม่สามารถปรับใช้ป๊อปอัปบนเว็บไซต์บนมือถือของคุณใช่หรือไม่ ไม่ได้อย่างแน่นอน. คุณเพียงแค่ต้องทำในลักษณะที่ให้ผู้เยี่ยมชมสามารถดูข้อมูลที่ต้องการได้อย่างง่ายดาย โดยทั่วไป คุณไม่ต้องการให้ป๊อปอัปของคุณ "ล่วงล้ำ" ซึ่งหมายความว่า:
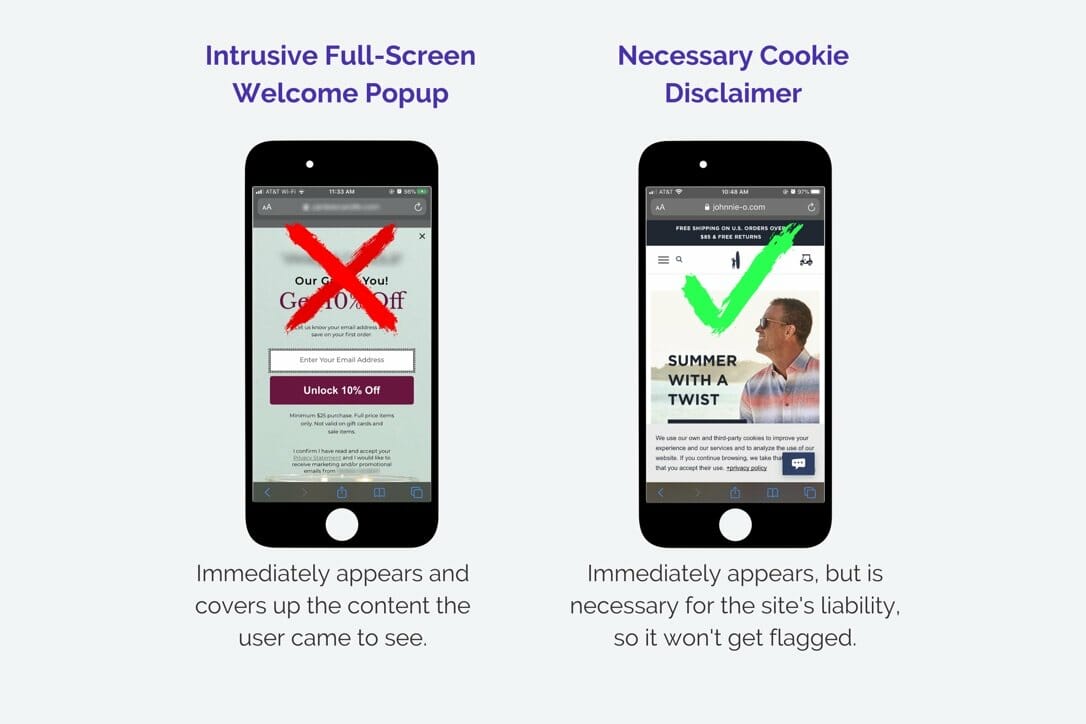
1. ไม่ควรกินพื้นที่ทั้งหน้าจอ ซึ่งจะเป็นการบล็อกผู้ใช้ไม่ให้ดูเนื้อหาบนไซต์ของคุณ หรือ
2. หากเป็นป๊อปอัปแบบเต็มหน้าจอ ป๊อปอัปควรปรากฏขึ้นหลังจากที่ผู้ใช้เลื่อนลงหรือเข้าชมบางหน้าเท่านั้น เพื่อแสดงความสนใจในเนื้อหาของคุณ
หมายเหตุ: เป็นเรื่องปกติที่ป๊อปอัปจะปรากฏขึ้นทันทีหากจำเป็นสำหรับการดำเนินงานของไซต์ของคุณ เช่น การปฏิเสธความรับผิดชอบเกี่ยวกับคุกกี้ การยืนยันอายุ หรือการยืนยันประเทศ:

ต่อไปนี้เป็นเคล็ดลับในการสร้างป๊อปอัปบนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพสูงซึ่งเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
1. เลือกรูปแบบที่สอดคล้องกัน
หากคุณกังวลว่าตำรวจของ Google จะลดระดับไซต์ของคุณเนื่องจากป๊อปอัปที่รบกวน คุณสามารถแก้ไขปัญหานี้ได้ง่ายๆ โดยเลือกรูปแบบที่ใช้พื้นที่บนหน้าจอน้อยลง (หรือที่เรียกว่าตัวเลือกที่รบกวนน้อยกว่า) ตัวอย่างเช่น แถบต่างๆ ดูได้ง่ายบนอุปกรณ์พกพา และใช้พื้นที่หน้าจอน้อยมาก สิ่งเหล่านี้มีประโยชน์อย่างยิ่งสำหรับการแสดงการจัดส่งฟรีหรือส่วนลดที่คุณต้องการแสดงในหลายหน้า เช่นตัวอย่างด้านล่างจาก Mollyjogger:

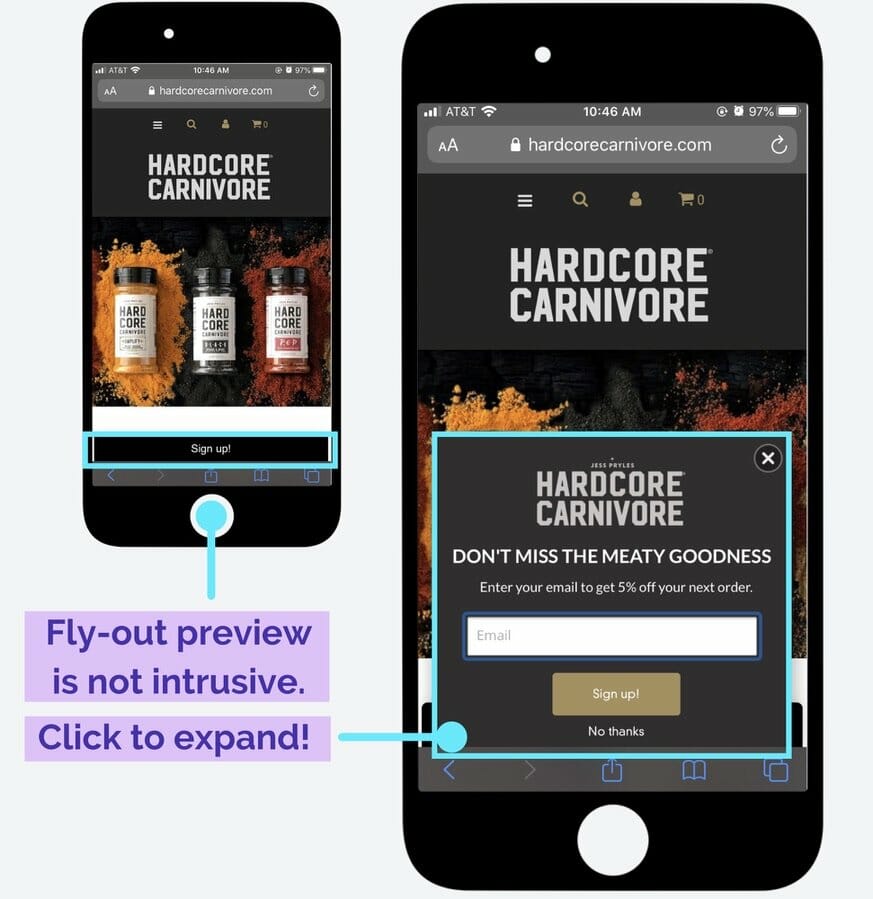
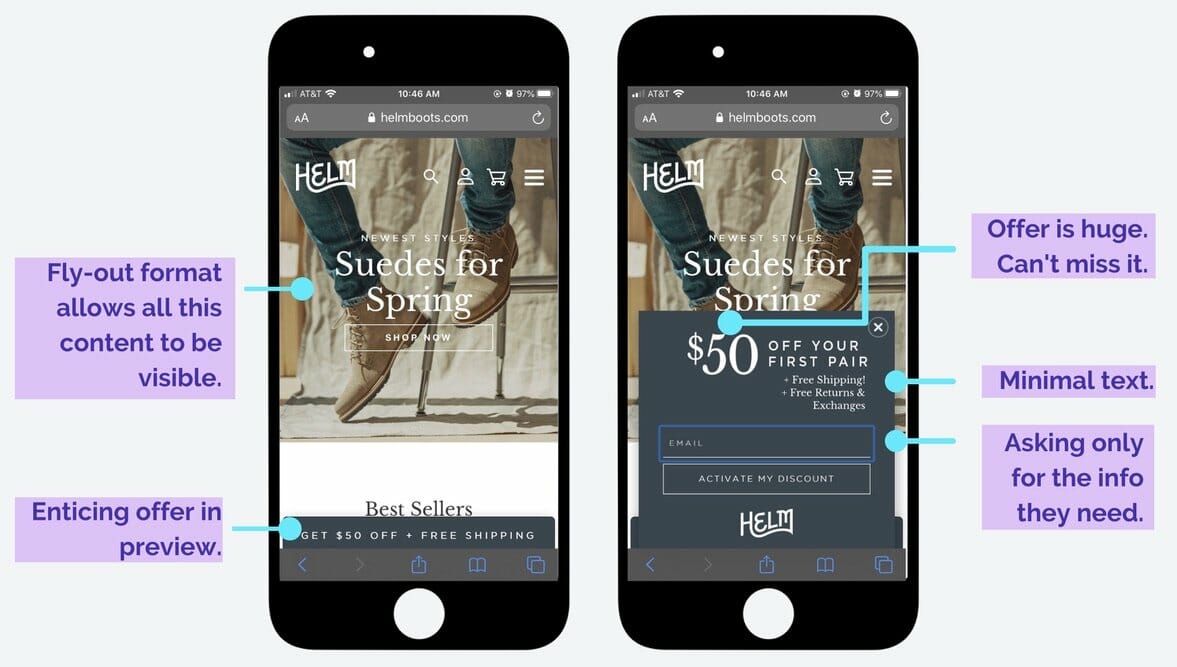
อีกทางหนึ่ง หากคุณกำลังใช้ป๊อปอัปต้อนรับ การบินผ่านคือหนทางที่จะไป ป๊อปอัปประเภทต่างๆ เหล่านี้เริ่มต้นด้วยทีเซอร์ที่มุมหรือด้านล่างของหน้าจอ จากนั้นขยายเมื่อผู้ใช้คลิก เช่นเดียวกับสิ่งนี้จาก Hardcore Carnivore:

ไม่ว่าคุณจะเลือกทำอะไร ให้แน่ใจว่าได้ทำให้เหมาะกับอุปกรณ์เคลื่อนที่โดยการปรับขนาดให้พอดีกับโทรศัพท์มากที่สุด แทนที่จะเป็นหน้าจอคอมพิวเตอร์ ในตัวแก้ไขป็อปอัปของ Privy คุณสามารถเลือกจากเทมเพลตที่ปรับให้เหมาะกับมือถือโดยเฉพาะ ดังนั้นมันควรจะค่อนข้างง่าย! นอกจากนี้ยังง่ายต่อการคัดลอกป๊อปอัปบนเดสก์ท็อปของคุณลงในเทมเพลตมือถือและแก้ไขจากที่นั่น
2. หรือไปใหญ่ แต่ต้องรู้จักกาลเทศะ
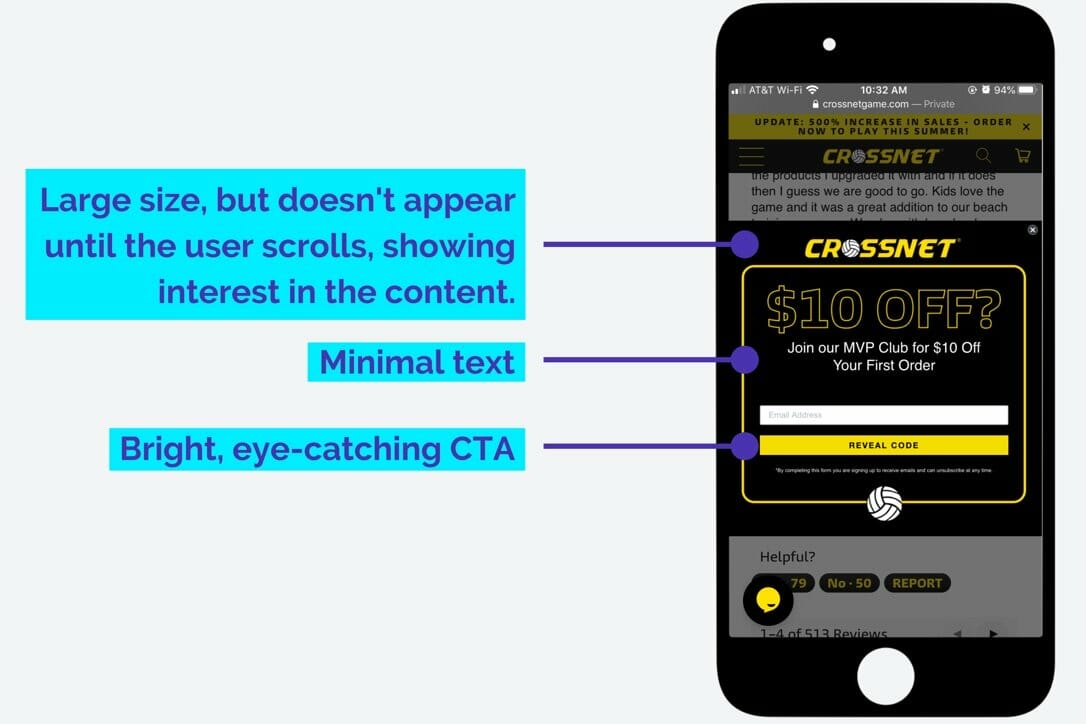
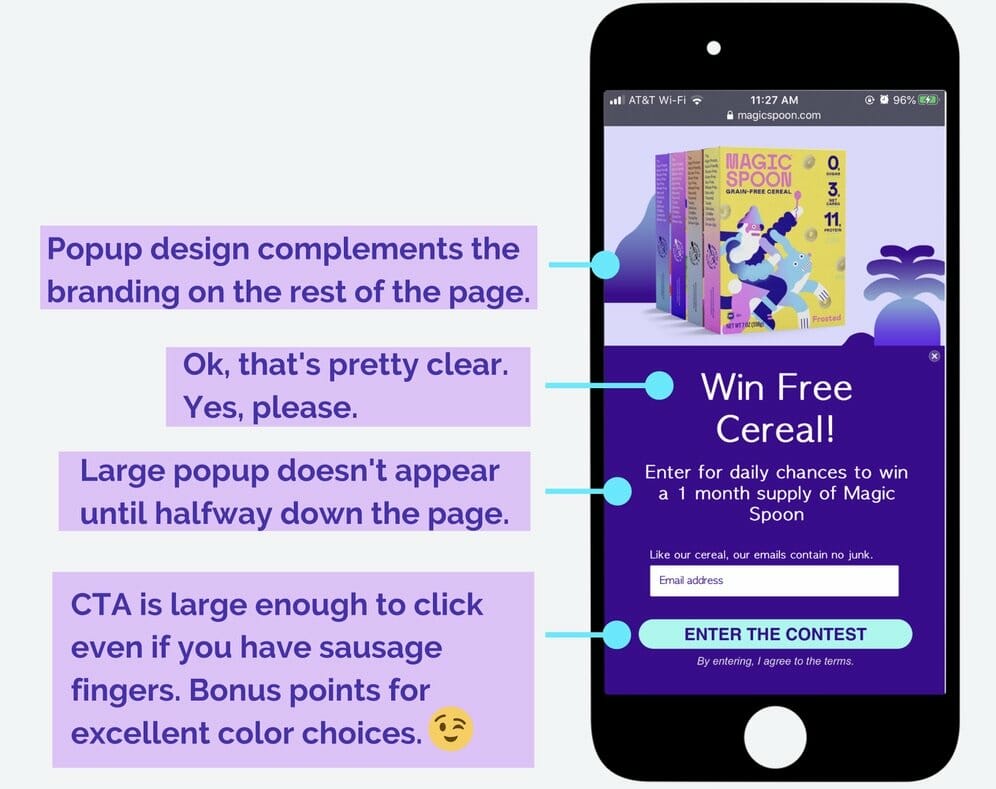
ฉันเข้าใจแล้ว ป๊อปอัปแบบเต็มหน้าจอดูดี หากคุณต้องการใช้ คุณยังสามารถปฏิบัติตามนโยบายโฆษณาคั่นระหว่างหน้าที่รบกวนของ Google ได้โดยการเรียกใช้ป๊อปอัปขนาดใหญ่ขึ้นหลังจากที่ผู้ใช้แสดงความสนใจในเนื้อหาของคุณอย่างต่อเนื่องเท่านั้น นี่อาจหมายถึงการเลื่อนป๊อปอัปที่ทริกเกอร์ลงครึ่งทางของหน้าแรก เช่นเดียวกับสิ่งนี้จาก CROSSNET:

นอกจากนี้ยังอาจหมายถึงป๊อปอัปที่ทริกเกอร์ให้ปรากฏขึ้นหลังจากที่ลูกค้าเยี่ยมชมหน้าเว็บไซต์ไม่กี่หน้าเท่านั้น
และเพื่อให้ป๊อปอัปเหล่านี้ไม่สร้างความรำคาญ ให้ทำให้ผู้ใช้ปิดได้ง่ายๆ ด้วยการทำให้ X ใหญ่พอที่ผู้ใช้จะคลิกได้ง่ายบนหน้าจอสัมผัส
3. การแบ่งกลุ่มคือเพื่อนของคุณ
ยิ่งข้อความของคุณเป็นส่วนตัวมากเท่าไหร่ โอกาสที่ผู้เข้าชมจะแปลงก็จะยิ่งสูงขึ้นเท่านั้น ดังนั้น ลองปรับแต่งประสบการณ์การช็อปปิ้งให้เหมาะกับผู้ชมที่แตกต่างกันของคุณ เช่น:
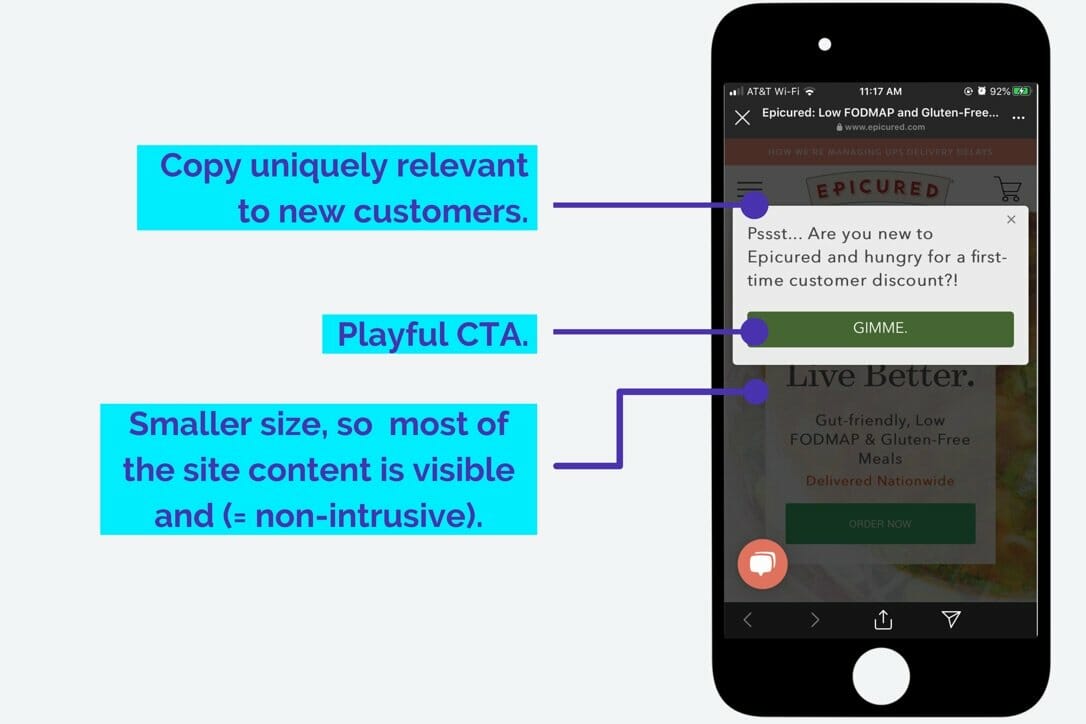
1. ผู้เข้าชมเว็บไซต์รายใหม่ (เช่น Epicured ด้านล่าง)
2. เบราว์เซอร์อนุกรมที่ไม่เคยซื้อ
3. นักช้อปที่ละทิ้งรถเข็น
4. ลูกค้าประจำหรือผู้ซื้อประจำ
5. ผู้เยี่ยมชมอ้างอิงถึงไซต์ของคุณจากโซเชียลมีเดีย
6. ตั้งอยู่ในพื้นที่ทางภูมิศาสตร์ที่เฉพาะเจาะจง

คุณสามารถปรับแต่งการแสดงผลบนมือถือของคุณให้ตรงกับหมวดหมู่ที่เกี่ยวข้องมากที่สุด ทั้งนี้ขึ้นอยู่กับประเภทของผู้เข้าชม
4. ทำให้ CTA ของคุณตรงและชัดเจน
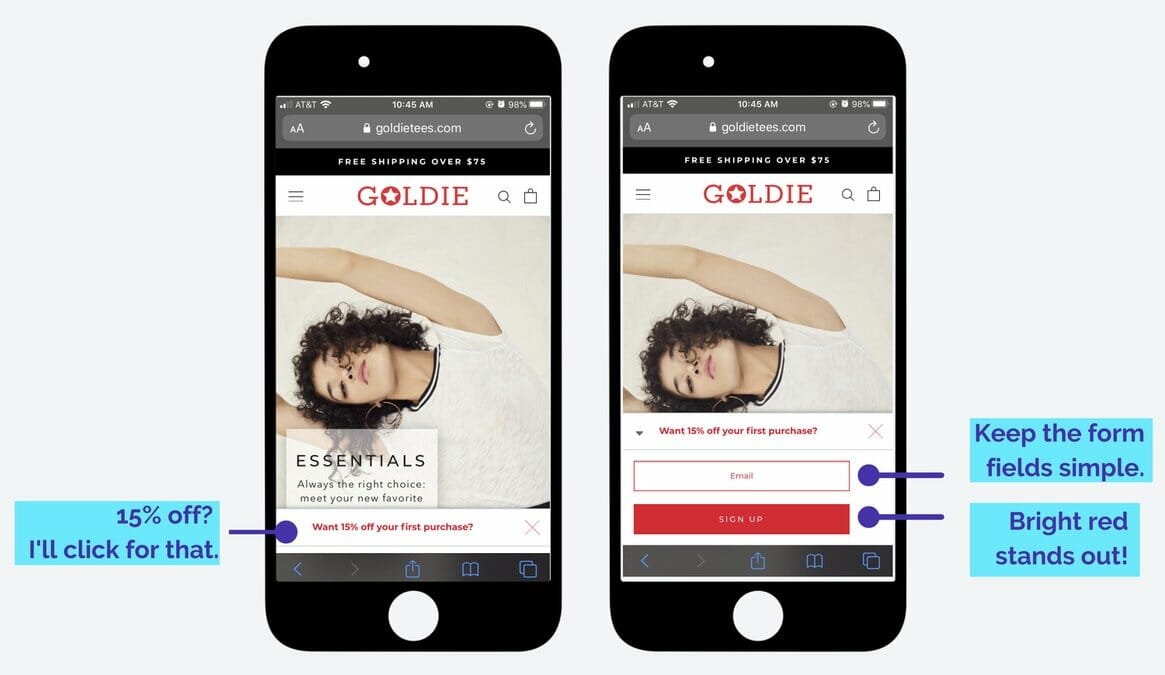
ป๊อปอัปบนมือถือมีขนาดเล็ก ดังนั้นพวกเขาจึงต้องมีเป้าหมายที่ชัดเจนด้วยการออกแบบที่อัดแน่น CTA ควรเป็นข้อความแจ้งที่ชัดเจนถึงสิ่งที่คุณต้องการให้ลูกค้าทำ เช่น การนำเสนอแบบไร้สาระของโกลดี้ หากผู้ใช้สับสน พวกเขาก็จะกวาดนิ้วออกไปโดยไม่ต้องแปลง

ไม่ใช่แค่คำที่ชัดเจน แต่ CTA ควรโดดเด่น ใช้สีที่ตัดกัน เช่น สีฟ้าของ Magic Spoon และทำให้ปุ่มใหญ่พอที่จะคลิกได้ง่ายเมื่อใช้หน้าจอสัมผัสขนาดเล็ก
 5. เลือกคำของคุณ
5. เลือกคำของคุณ
โทรศัพท์เป็นอุปกรณ์ที่ลูกค้าของคุณมักจะมีสมาธิสั้นที่สุด ดังนั้นควรให้ป๊อปอัปบนมือถือค่อนข้างสั้นและไพเราะ ทุกอย่างเกี่ยวกับการเลือกใช้คำของคุณอย่างรอบคอบและทำให้มีความหมาย
อันดับแรก โปรดจำไว้ว่าคุณไม่มีพื้นที่ทางกายภาพมากพอให้ทำงานด้วย และผู้ใช้ของคุณอาจมีสายตาที่ไม่ค่อยดีนัก ข้อความที่ใหญ่ขึ้นและเล็กลงจะมีผลมากที่สุด เช่นเดียวกับข้อความนี้จาก HELM Boots:
 6. คิดถึงช่องแบบฟอร์มของคุณ
6. คิดถึงช่องแบบฟอร์มของคุณ
ไม่มีลูกค้าคนไหนอยากรู้สึกเหมือนกำลังเขียนเรียงความแบบยาวๆ เมื่อลงชื่อสมัครใช้อีเมลการตลาดของคุณ ดังนั้นอย่าถามมากเกินไป สมาร์ทโฟนมักถูกใช้เพื่อการสื่อสารและการกระทำที่รวดเร็วแบบอะซิงโครนัส ดังนั้นผู้ใช้ของคุณอาจไม่มีความอดทนที่จะพิมพ์ข้อมูลจำนวนมาก
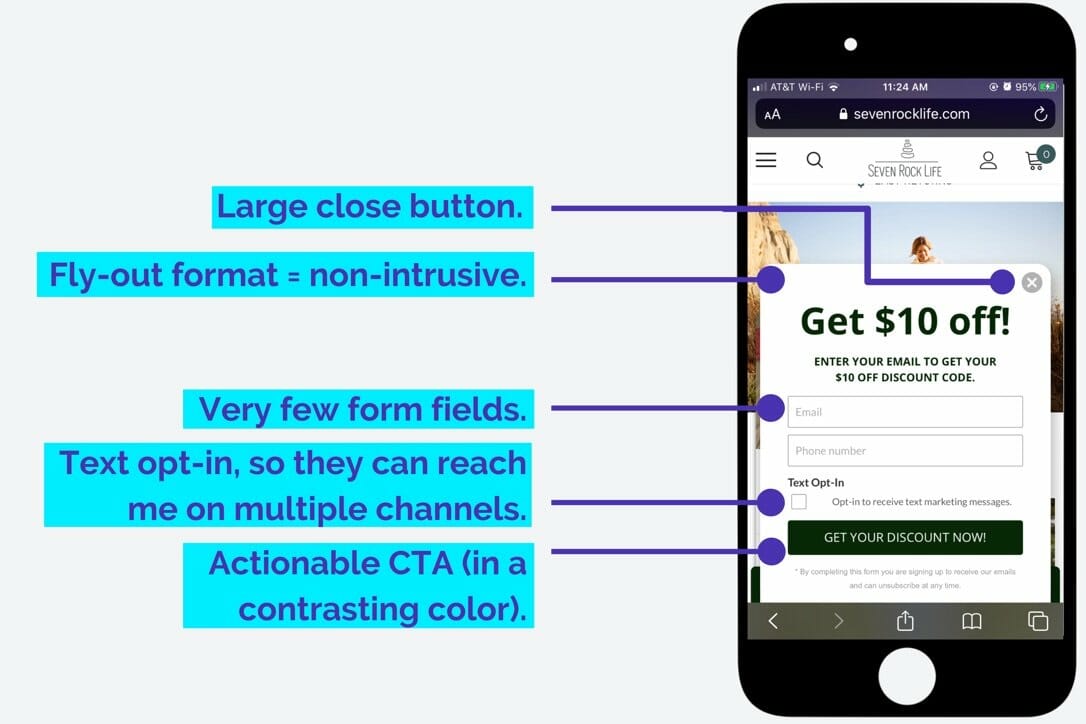
คิดผ่านช่องแบบฟอร์มที่สำคัญที่สุดสำหรับกลยุทธ์ทางการตลาดของคุณ และใช้เวลาในการจินตนาการถึงประสบการณ์ของผู้ใช้ คุณต้องการอะไรอีกนอกจากอีเมลของพวกเขาตอนนี้หรือไม่? มันสมเหตุสมผลไหมที่จะขอหมายเลขโทรศัพท์เพื่อให้คุณสามารถส่งข้อความทางการตลาดในเวลาไม่กี่นาที ในขณะที่ลูกค้ายังคงยุ่งอยู่กับโทรศัพท์ของพวกเขา อะไรที่เป็นมิตรต่อผู้ใช้มากกว่ากัน: ปุ่มตัวเลือกหรือเมนูแบบเลื่อนลง ถามเฉพาะสิ่งที่คุณต้องการ และทำให้ง่ายที่สุดเท่าที่จะเป็นไปได้สำหรับลูกค้าของคุณในการให้ข้อมูลที่คุณต้องการ
Seven Rock Life แบ่งเขตข้อมูลในแบบฟอร์มโดยขอเฉพาะอีเมลและหมายเลขโทรศัพท์ของผู้เยี่ยมชม ซึ่งเปิดโอกาสให้พวกเขาเปิดตัวแคมเปญการตลาดแบบข้อความติดตามผล

7. เล่นเกม
คุณอาจสงสัยบางสิ่งในตอนนี้ ตัวอย่างเช่น มีบางอย่างที่ไม่เหมือนใครที่คุณสามารถทำได้สำหรับป๊อปอัปบนมือถือของคุณหรือไม่? Rachel ใช้เวลาว่างทั้งหมดไปกับการค้นหาตัวอย่างป๊อปอัปที่ยอดเยี่ยมบนอินเทอร์เน็ตหรือไม่ คำตอบคือใช่ทั้งคู่ (เนิร์ด แจ้งเตือน!!)
เพื่อเพิ่มสีสันให้กับแคมเปญมือถือของคุณ ลองหมุนเพื่อชนะเพื่อสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดใจโดยเลียนแบบเกมที่ผู้คนชื่นชอบที่จะมีส่วนร่วมในโทรศัพท์ของพวกเขาอยู่แล้ว อาจไม่สนุกเท่า Candy Crush แต่จะได้ผล ป๊อปอัปจาก Ballwash นี้จับคู่กับเสียงพูดของแบรนด์ได้อย่างลงตัว:
 8. ใช้กลยุทธ์ความตั้งใจที่จะออก
8. ใช้กลยุทธ์ความตั้งใจที่จะออก
คุณไม่ต้องการให้ผู้เข้าชมบนมือถือของคุณตีกลับโดยไม่เปลี่ยนเป็นผู้ติดต่อหรือทำการซื้อ เมื่อพวกเขาจากไปแล้ว ก็ยากที่จะได้กลับคืนมา ดังนั้น ใช้กลยุทธ์ทางการตลาดของคุณเพื่อยกระดับกับพวกเขาในขณะที่พวกเขาอยู่บนสนามหญ้าของคุณโดยใช้งานป็อปอัปจุดประสงค์ในการออกซึ่งจะเรียกเมื่อผู้ใช้กำลังจะออกจากไซต์ของคุณ นี่คือที่ที่คุณดึงดูดพวกเขาด้วยข้อเสนอเพื่อแลกกับที่อยู่อีเมลของพวกเขา โดยหวังว่าจะปิดดีล หรืออย่างน้อยที่สุดคุณก็ยังติดต่อกันได้สำหรับโอกาสในการสร้างรายได้ในอนาคต
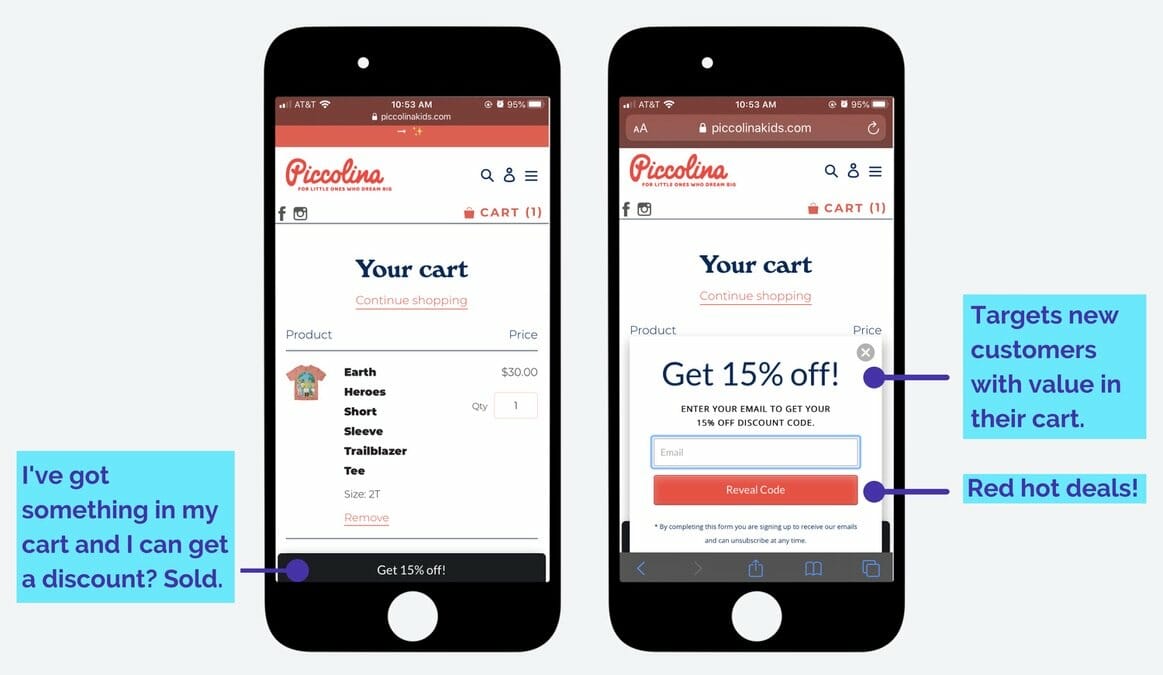
สิ่งนี้จาก Piccolina ปรากฏในหน้าชำระเงินและถูกเรียกเมื่อผู้เข้าชมมีสินค้าในรถเข็น แต่กำลังจะออก เป้าหมายที่นี่คือการบันทึกการขายพร้อมส่วนลดในกล่องจดหมาย:
 9. หลีกเลี่ยงรูปภาพ
9. หลีกเลี่ยงรูปภาพ
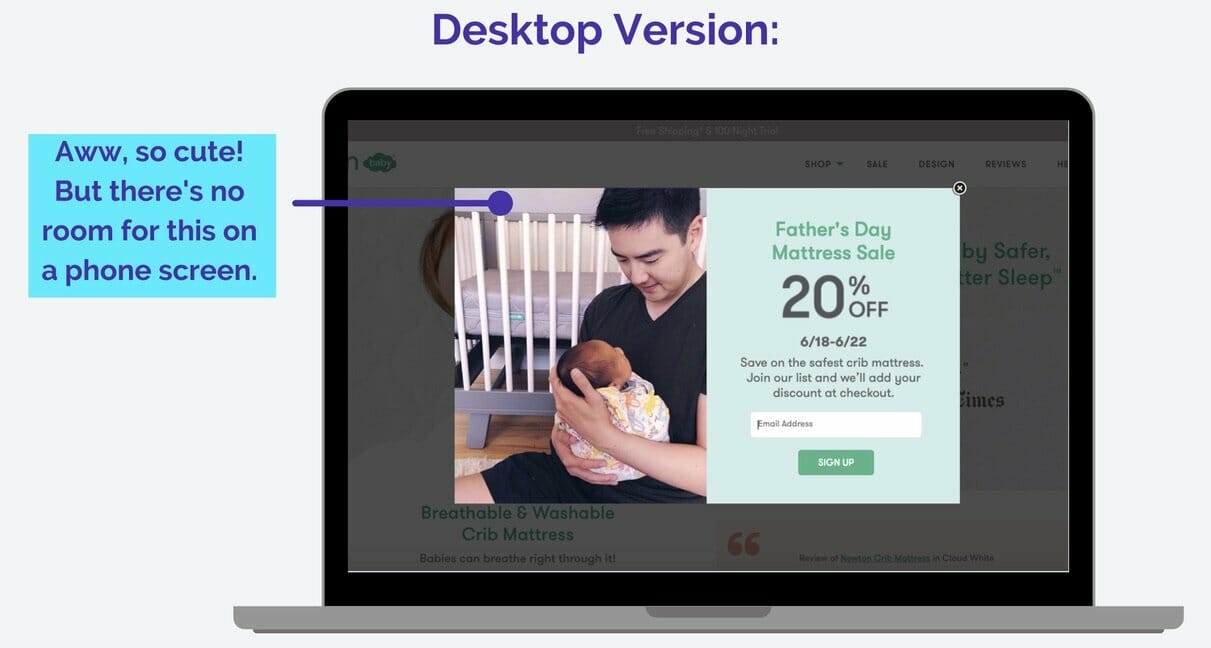
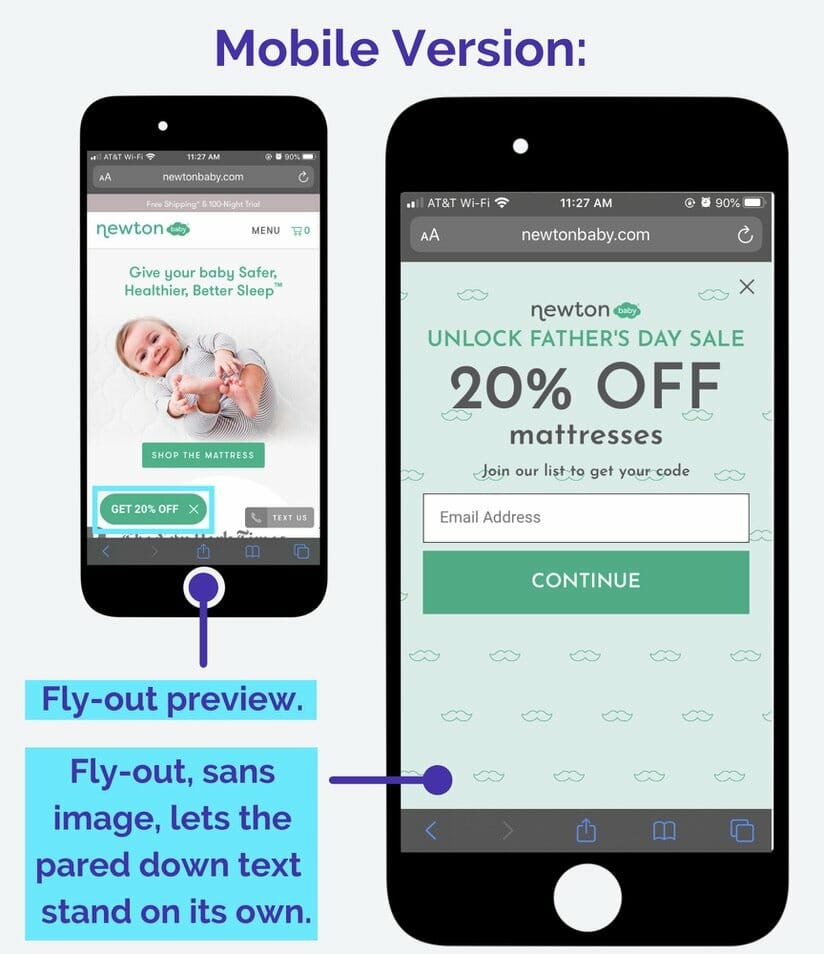
ฉันรู้ว่าฉันรู้ว่า. โดยปกติแล้ว เรามักหมกมุ่นอยู่กับป๊อปอัปที่แสดงรูปภาพผลิตภัณฑ์ที่น่าทึ่ง แต่บนมือถือ มันดูวุ่นวาย (ไม่ต้องพูดถึง รูปภาพใช้พื้นที่มาก ซึ่งคุณไม่มี) ให้เลือกใช้การออกแบบที่เรียบง่ายซึ่งมีคอนทราสต์สูง และให้รูปภาพผลิตภัณฑ์บนเว็บไซต์ของคุณเป็นตัวบ่งบอกเอง ต่อไปนี้คือวิธีที่ Newton Baby ปรับแต่งป๊อปอัปเวอร์ชันเดสก์ท็อปเล็กน้อยเพื่อให้เป็นมิตรกับอุปกรณ์พกพา:


Takeaway: เป็นที่ที่ลูกค้าของคุณอยู่
หากคุณไม่มีป๊อปอัปที่ออกแบบมาสำหรับมือถือโดยเฉพาะ แสดงว่าคุณพลาด
ตอนนี้คุณได้เห็นตัวอย่างมากมายจากแบรนด์ที่ทำถูกต้องแล้ว คุณน่าจะเข้าใจดีว่าสิ่งที่สำคัญที่สุดคืออะไร
และหากคุณยังต้องการแรงบันดาลใจเพิ่มเติม ให้ไปที่เว็บไซต์โปรดบางเว็บไซต์จากโทรศัพท์ของคุณและดูว่าป๊อปอัปบนมือถือของพวกเขามีลักษณะอย่างไร
ด้วยเคล็ดลับ 9 ข้อเหล่านี้ คุณก็พร้อมที่จะสร้างป๊อปอัปบนมือถือที่ผู้คนจะมีส่วนร่วมด้วย คุณจึงทำการตลาดกับผู้คนได้มากขึ้น และกระตุ้นยอดขายให้มากขึ้น
หัวข้อ:
แบรนด์อีคอมเมิร์ซ
การตลาดอีคอมเมิร์ซ
การแปลงเว็บไซต์
บทความนี้เดิมปรากฏในบล็อกองคมนตรีและได้รับการเผยแพร่ที่นี่โดยได้รับอนุญาต
