12 ตัวอย่างการออกแบบส่วนหัวของเว็บไซต์ที่สร้างสรรค์
เผยแพร่แล้ว: 2022-12-03สำหรับเว็บไซต์ สิ่งนี้ถือเป็นจริง เว็บไซต์ของคุณเป็นประตูสู่ผลิตภัณฑ์ บริการ หรือโครงการของคุณ และการออกแบบส่วนหัวของเว็บไซต์ที่ดีคือวิธีที่ยอดเยี่ยมในการรับรองว่าคุณจะสร้างความประทับใจแรกในเชิงบวก
แต่ถ้าคุณต้องการก้าวไปอีกขั้นล่ะ ผลพลอยได้จากการเพิ่มขึ้นของเค้าโครงเว็บไซต์ templated คือการออกแบบที่มากเกินไป — นักท่องเว็บโดยเฉลี่ยได้เห็นส่วนหัวเดียวกันแล้วนับพันเวอร์ชันซ้ำแล้วซ้ำอีก นอกเหนือจากการสร้างสิ่งที่สื่อสารถึงพันธกิจและข้อเสนอของคุณแล้ว สิ่งสำคัญคือเว็บไซต์ของคุณต้องโดดเด่น นั่นเป็นเหตุผลที่ทำให้ผู้เยี่ยมชมของคุณประทับใจด้วยการออกแบบส่วนหัวของเว็บไซต์ที่มีเอกลักษณ์และสร้างสรรค์เป็นกุญแจสำคัญในการสร้างประสบการณ์เว็บไซต์ที่น่าจดจำและน่าประทับใจ
ตอนนี้ เรามาสำรวจว่าอะไรที่ทำให้การออกแบบส่วนหัวของเว็บไซต์ดี สำรวจตัวอย่างบางส่วน และรับแรงบันดาลใจสำหรับโครงการต่อไปของคุณ
อะไรทำให้การออกแบบส่วนหัวของเว็บไซต์ดี
ก่อนอื่น การออกแบบส่วนหัวของเว็บไซต์ที่ดีต้องสื่อถึงวัตถุประสงค์ของเว็บไซต์ มีมากกว่าแค่ชื่อผลิตภัณฑ์หรือบริการของคุณ จำเป็นต้องสื่อสารผ่านองค์ประกอบภาพที่รวมไว้ ซึ่งก็คือเอกลักษณ์โดยรวมของบุคคล ผลิตภัณฑ์ หรือบริการ
หากคุณเป็นแอนิเมเตอร์ที่สร้างเว็บไซต์เพื่อแบ่งปันความสนุกและการออกแบบตัวละครที่แปลกแหวกแนวของคุณ คุณจะรู้สึกแปลกเล็กน้อยที่มีส่วนหัวที่ซีเรียสสุดขีดด้วยจานสีที่ไม่ออกเสียงและฟอนต์ทึมๆ มันจะขัดแย้งกับทั้งงานที่คุณโฆษณาและ (อาจจะ) บุคลิกภาพของคุณ เอง
กล่าวโดยย่อ — การออกแบบส่วนหัวของเว็บไซต์ที่ดีจะสะท้อนถึงแบรนด์และตัวตน ของ คุณได้อย่างถูกต้อง หลังจากที่คุณทำสิ่งนี้สำเร็จแล้ว ทุกสิ่งทุกอย่างก็เป็นการเล่นที่ยุติธรรม ไม่มีพารามิเตอร์กำหนดขนาดส่วนหัวของคุณควรมีขนาดเท่าใด หรือแม้แต่ขนาดใดที่ควรอยู่บนส่วนหัว ไม่ว่าจะเป็นส่วนหัวแบบติดหนึบแบบตายตัว เกี่ยวข้องกับการเลื่อนพารัลแลกซ์ หรือเกี่ยวข้องกับคำกระตุ้นการตัดสินใจ เทมเพลต หรือการออกแบบดั้งเดิม สิ่งเหล่านี้ล้วนเป็นตัวแปรที่สามารถเล่นได้
ตัวอย่างการออกแบบส่วนหัวของเว็บไซต์ที่สร้างสรรค์
หากคุณกำลังมองหาแรงบันดาลใจสำหรับเว็บไซต์ของคุณเอง ไม่ต้องมองหาที่ไหนอีกแล้ว เราได้รวบรวมรายการการออกแบบส่วนหัวของเว็บไซต์ที่น่าสนใจ สร้างสรรค์ และยอดเยี่ยมจากแนวทางต่างๆ มากมาย
1. ซาบีน่าพบเอ

Sabina Van Gils เป็นนักเขียนคำโฆษณาและบรรณาธิการจากประเทศเนเธอร์แลนด์ เว็บไซต์ส่วนตัวของเธอ “Sabina met een A” หรือ “Sabina with an A” เริ่มต้นด้วยส่วนหัวแบบเคลื่อนไหวที่เรียบง่ายซึ่งแสดงการดำเนินการของการแก้ไข การเน้น และองค์ประกอบที่เป็นวงกลมของชื่อเว็บไซต์ของเธอ
นี่เป็นตัวอย่างที่ดีของวิธีการใช้ส่วนหัวแบบเคลื่อนไหว แม้ในความเรียบง่าย เพื่อสื่อถึงผลิตภัณฑ์หรือบริการที่นำเสนอ ตลอดจนบุคลิกภาพของมนุษย์ที่อยู่เบื้องหลังทั้งหมด ด้วยแอนิเมชั่นที่รวดเร็ว Sabina ทำให้ไซต์ของเธอมีบุคลิกที่หลากหลาย และที่สำคัญกว่านั้นคือการส่องให้เห็นจุดประสงค์ของเธอและว่าเธอเป็นใคร
2. คอลัมน์ GSAP FLIP โฮเวอร์

วิธีที่ยอดเยี่ยมในการยกระดับการออกแบบส่วนหัวของคุณคือการใช้วิดีโอ และการลอกเลียนแบบได้จาก Timothy Ricks เป็นวิธีที่สร้างสรรค์ที่สุดวิธีหนึ่งที่เราเคยเห็นการเคลื่อนไหวที่ใช้
ด้วยโปรเจกต์นี้ ผู้ใช้สามารถวางตัวชี้เมาส์เหนือแต่ละส่วนและเปิดวิดีโอประกอบสั้นๆ ความราบรื่นของการเปลี่ยนผ่านและองค์ประกอบเชิงโต้ตอบทำให้การออกแบบส่วนหัวของเว็บไซต์นี้ให้ความรู้สึกที่ซับซ้อนและทันสมัย
หากต้องการเริ่มต้นใช้งาน cloneable นี้สำหรับโครงการของคุณเองใน Webflow คลิกที่นี่
3. โรงงานแสง

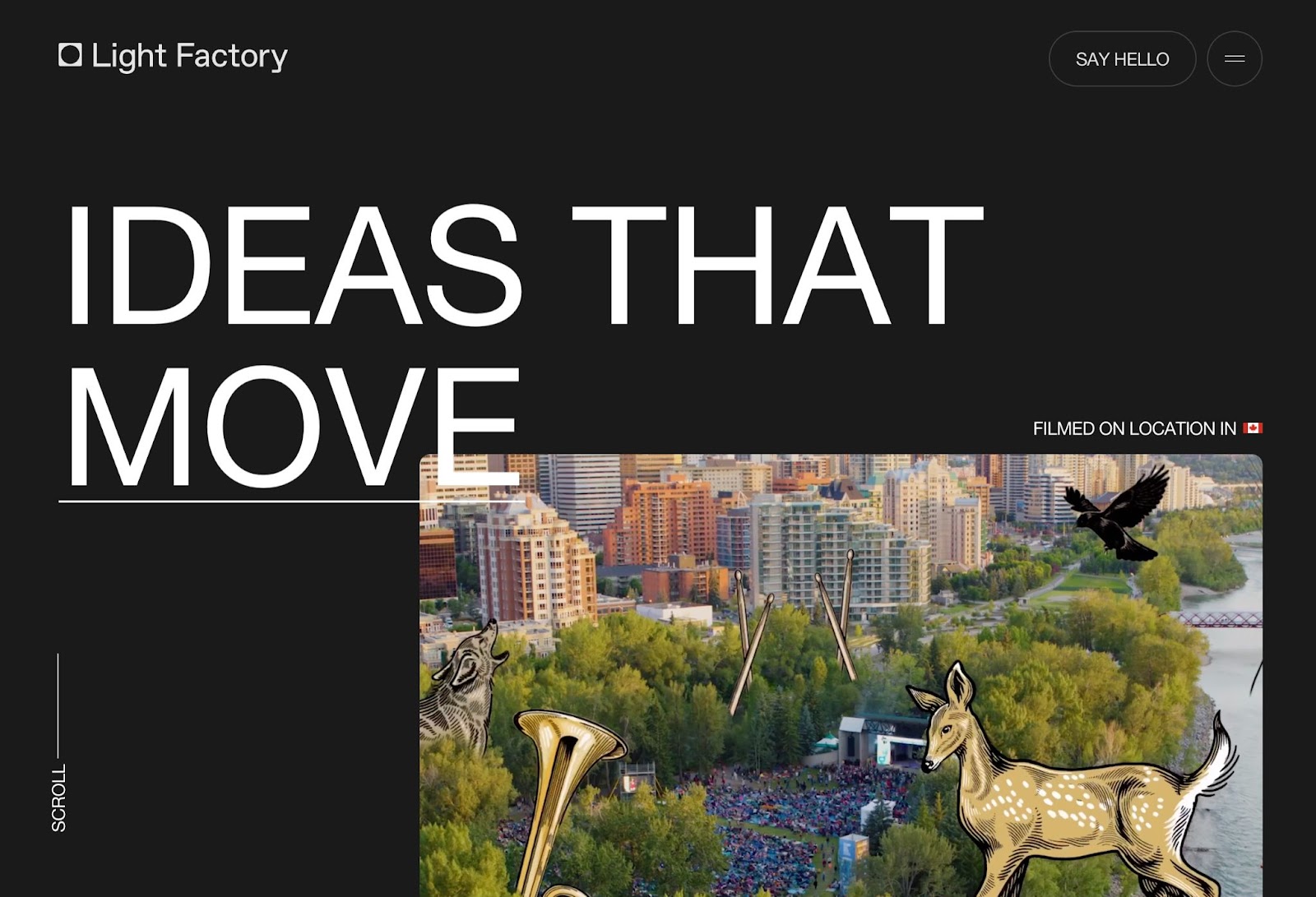
เว็บไซต์ Light Factory โดย Joseph Berry และ Andrea Jelic สร้างขึ้นเพื่อโฆษณาโรงผลิตวิดีโอชื่อดังของพวกเขา แทนที่จะเป็นวิดีโอสั้น ๆ ที่เราเห็นด้วย GSAP FLIP Column Hovers ของ Timothy Ricks Light Factory ได้รวมเอาเสียงฉ่าฉ่า ๆ ไว้ในส่วนหัวของเว็บไซต์ ซึ่งเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชม

การใช้วิดีโอขนาดใหญ่มักจะทำให้เว็บไซต์ของคุณดูรกหรือสับสน ด้วยลำดับชั้นภาพที่ชัดเจน คำกระตุ้นการตัดสินใจ (CTA) ที่รอบคอบ และเมนูแฮมเบอร์เกอร์ที่ช่วยให้เข้าถึงส่วนสำคัญของเว็บไซต์ได้ง่าย การออกแบบส่วนหัวของ Light Factory จัดการเพื่อหลีกเลี่ยงความรู้สึกล้นหลามหรือไม่เป็นระเบียบ
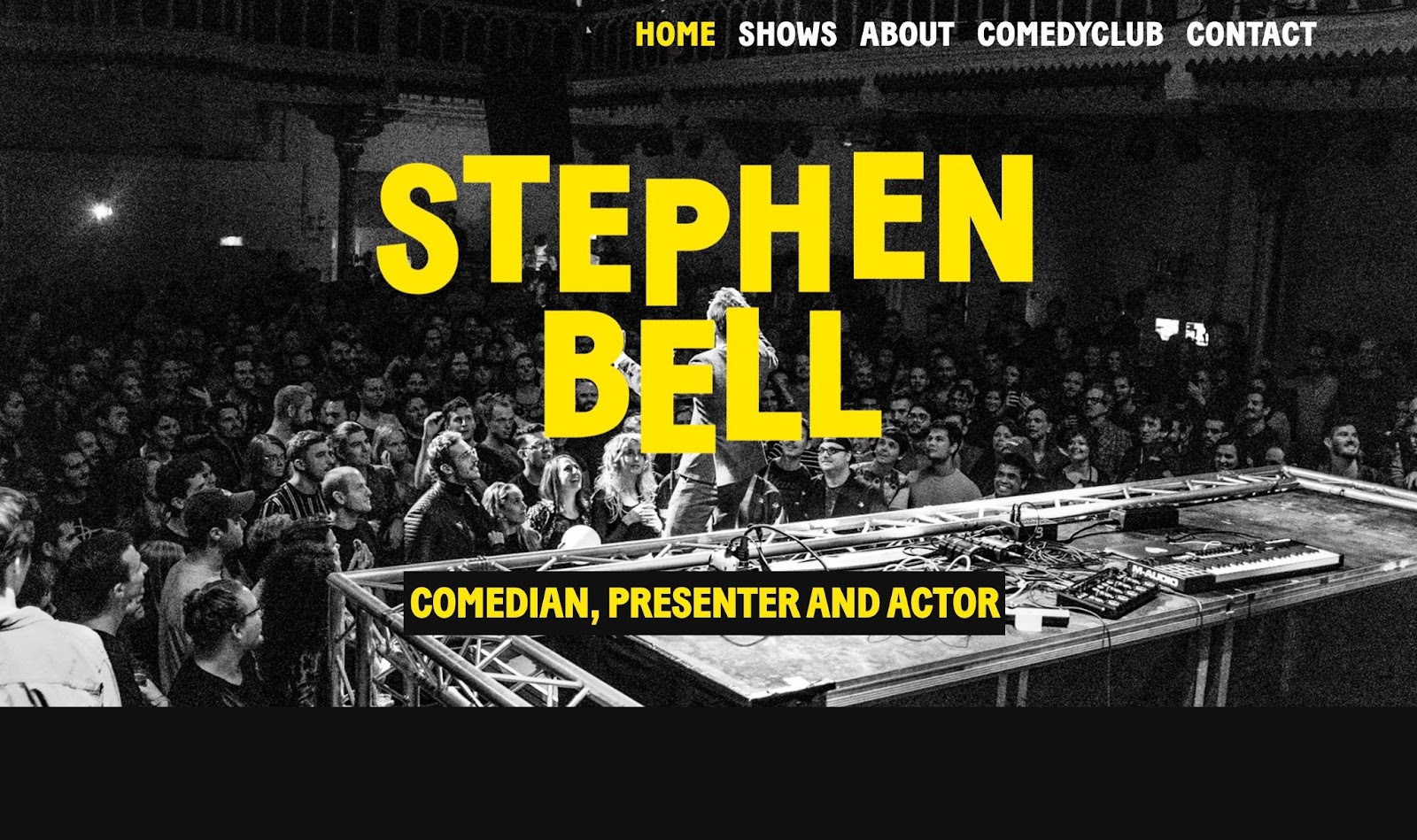
4. สตีเฟน เบลล์ คอมเมดี้

ไซต์ของ Stephen Bell เริ่มต้นด้วยภาพนิ่งซึ่งกินพื้นที่เต็มความกว้างของไซต์ โดยมีชื่อของ Stephen เป็นตัวอักษรหนาขนาดใหญ่พร้อมภาพเคลื่อนไหวที่เรียบง่ายและละเอียดอ่อนในข้อความส่วนหัว
ส่วนที่เราชอบที่สุดในส่วนหัวของ Stephen คือวิธีที่เขาแบ่งมันออกเป็นสองส่วน: รูปภาพแนะนำหรือ “หน้าสแปลช” ที่ทำหน้าที่เป็นความประทับใจแรกสำหรับผู้เยี่ยมชม และส่วนหัวแบบติดหนึบที่แสดงลิงก์และคงที่ที่ด้านบนของหน้าเป็น ผู้เข้าชมเลื่อนผ่านเว็บไซต์ แนวทางของ Stephen เป็นวิธีที่ยอดเยี่ยมในการเน้นย้ำถึงการใช้งานและฟังก์ชันโดยไม่สูญเสียบุคลิกภาพ
5. ชูก้า

เมื่อพูดถึงการสร้างส่วนหัวของเว็บไซต์ที่มีบุคลิกและความสนุกสนาน ผู้คนที่ Shuuga รู้ดีว่าจะทำให้ตาพร่าได้อย่างไร การออกแบบส่วนหัวที่สร้างสรรค์นี้เกี่ยวข้องกับภาพเคลื่อนไหว การเลื่อนพารัลแลกซ์ และการโต้ตอบ โดยวางผลิตภัณฑ์ไว้ด้านหน้าและตรงกลางเพื่อให้โลกได้เห็น
ไซต์ของพวกเขามีความสมดุลที่สมบูรณ์แบบระหว่างการออกแบบส่วนหัวที่ดำเนินการอย่างดีและการเป็นตัวแทนแบรนด์ Shuuga เป็นบริษัทที่ทำขนมมังสวิรัติ ดังนั้นการออกแบบโฮมเพจของพวกเขาจึงสนุกอย่างตั้งใจ ส่วนหัวที่คล้ายกันจะใช้ไม่ได้หากเว็บไซต์นั้นโฆษณาสำนักงานกฎหมาย เป็นต้น ผลิตภัณฑ์หรือบริการที่จัดแสดงควรแจ้งส่วนหัวและการออกแบบเว็บไซต์โดยรวม
ส่วนหัวแบบโต้ตอบเช่นนี้เป็นวิธีที่ดีในการทำให้ผู้เข้าชมมีส่วนร่วมและสนุกสนาน นอกจากนี้ เคอร์เซอร์ที่กำหนดเองยังเป็นสัมผัสที่ดีที่นำการออกแบบไปสู่อีกระดับ
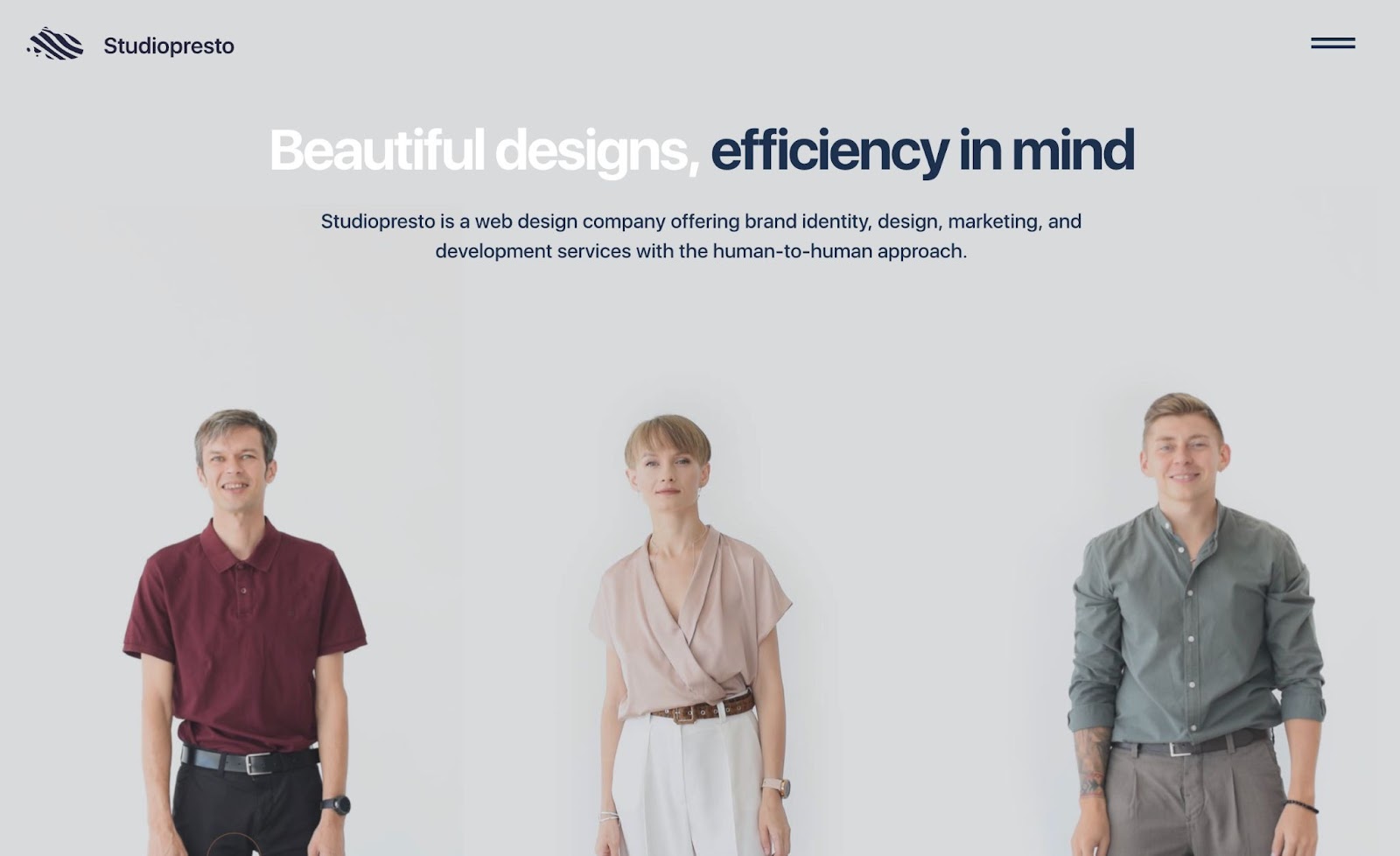
6. สตูดิโอเพรสโต

เว็บไซต์ของ Studiopresto ซึ่งเป็นบริษัทออกแบบเว็บไซต์ที่เชี่ยวชาญในโครงการเอกลักษณ์ของแบรนด์ เป็นอีกตัวอย่างหนึ่งของการใช้ประโยชน์จากองค์ประกอบเชิงโต้ตอบเพื่อสร้างความประทับใจอย่างมากและมอบประสบการณ์ผู้ใช้ที่ราบรื่นและมีส่วนร่วม
ที่ด้านบนสุดของส่วนหัว การออกแบบจะแสดงภาพของคนสามคน ซึ่งแต่ละคนมีภาพเคลื่อนไหวของตัวเองที่สามารถเรียกใช้ได้โดยการเลื่อนเคอร์เซอร์ไปเหนือพวกเขา ภาพเคลื่อนไหวเหล่านี้แต่ละรายการมาพร้อมกับป๊อปอัปที่ซ่อนอยู่ซึ่งเชื่อมโยงไปยังหน้าที่เกี่ยวข้อง
การใช้องค์ประกอบแบบคงที่และแบบเคลื่อนไหวและการเลื่อนแบบพารัลแลกซ์อย่างชาญฉลาดทำให้เว็บไซต์นี้มีความรู้สึกโต้ตอบสูง ทั้งหมดนี้มอบประสบการณ์การนำทางที่สะดวกสบายแก่ผู้ใช้
มีความเสี่ยงเกี่ยวกับองค์ประกอบแบบโต้ตอบจำนวนมากและขนาดส่วนหัวที่ใหญ่ แต่ด้วยการรักษาการออกแบบที่สะอาดตาและเปิดใช้องค์ประกอบอย่างชาญฉลาด คุณจะสามารถทำให้ผู้เข้าชมตื่นตาตื่นใจด้วยหน้า Landing Page ของคุณ ในขณะที่ยังคงมีประโยชน์ในฐานะศูนย์กลางข้อมูล
