Teknik Ekiplerin Kullanıcı Davranışını Analiz Etmek İçin Kullanabileceği 8 Kullanılabilirlik Metriki
Yayınlanan: 2022-07-07Güzel bir mağaza harikadır, ancak ziyaretçileri ödeme yapan müşterilere dönüştürmek daha önemlidir. Kullanılabilirliği ölçmek, geliştiricilerin sonuç veren mağazalar oluşturmayı öğrenebilecekleri önemli bir beceridir.
Analitik araçlarınızda, kullanıcı deneyimi (UX) için birçok ölçüm bulunur, ancak bunlar genellikle gözden kaçar. UX ölçümleri, kullanıcı davranışını gösterir ve kullanıcıların sitenizde yaşadıkları deneyimin daha iyi anlaşılmasını sağlar. En çok satan her zaman en güzel, en havalı veya en modern görünüm değildir.
Sitelerinizin daha iyi çalışmasını istiyorsanız, bu gönderi size daha etkili mağazalar oluşturmanıza yardımcı olabilecek sekiz kullanılabilirlik metriğini gösterecek. Bu ölçümler önemlidir çünkü gerçek insanların eylemlerinden gelirler ve bir mağazanın tasarımını oluşturmak için kullanılan varsayımlara dayanmazlar.
"Bu ölçümler önemlidir çünkü gerçek insanların eylemlerinden gelirler."
Shopify İş Ortağı Programı ile işletmenizi büyütün
İster web tasarımı ve geliştirme hizmetleri sunuyor olun, ister Shopify App Store için uygulamalar oluşturmak isteyin, Shopify İş Ortağı Programı sizi başarıya hazırlayacaktır. Ücretsiz katılın ve gelir paylaşımı fırsatlarına, geliştirici önizleme ortamlarına ve eğitim kaynaklarına erişin.
Üye olmak
1. Yükleme süresi
Ne yazık ki, ziyaretçiler sizin istediğiniz kadar sabırlı değiller. Aslında, Google'dan bile daha az sabırlıdırlar: sitenize yüklenmesi için yaklaşık iki saniye verirler veya sitenizden ayrılırlar.
Yükleme süreleri yavaşken siteyi terk etmeseler bile, deneyimleri kötü başlar ve harcama yapma olasılıkları daha düşüktür. Bu elbette karlılığı etkiler; küçük bir teknik sorun, trafiği artırmaya, müşteri kazanmaya ve dönüşümleri ve elde tutmayı artırmaya yönelik diğer tüm çabaları mahvedebilir.
Site yükleme hızını artırmak için ne yapabilirsiniz?
- Yoğun trafiği destekleyebilecek güvenilir barındırmaya yatırım yapın.
- Görüntü boyutunu izleyin. E-ticaret görsel bir iştir, dolayısıyla siteler yavaşlayabilir. Kalite bozulmadan görsellerin hızlı yüklenmesi için görsel optimizasyon araçlarını kullanın.
- Açılan her yeni sayfada zaman kazanmak için tarayıcı önbelleğini unutmayın.
- CSS ve JavaScript dosyalarınızı sıkıştırın.
- Google'ın PageSpeed Insights aracı, site oluşturmak için harika bir ilk adımdır.

Şunlar da ilginizi çekebilir: Uygulama Performansı: Wiser Ekibi Mağazaları Nasıl Hızlı Tutuyor?
2. Hemen çıkma oranı
Müşterinizin Shopify sitesine yapılan her bir sayfalık ziyaret, hemen çıkma olarak değerlendirilmemelidir. Önemli olan, istenen eylemi dönüştürmek veya tamamlamaktır ve ziyaretçiler bu hedefleri tek bir sayfada tamamlayabilir.
Açılış sayfalarınızı doğru bir şekilde değerlendirmek için bu tür durumları hesaba katmalısınız.
Önce, Google Analytics'inizde Kitle'ye ve ardından Davranış'a gidin.
Dönüşüm Sağlayan Oturumlar , İşlemler içeren Oturumlar segmentlerini uygulayın (aşağıdaki gif'e bakın) ve oturum süresine bakın. Ziyaretçilerin sitenizde bir dönüşümü veya işlemi tamamlaması ortalama olarak bu kadar sürer (örneğin, beş dakika). Bu, bir kullanıcının sitenizle anlamlı bir şekilde etkileşime girmesinin ne kadar sürdüğüne ilişkin ölçütünüz haline gelir. Daha azı göz atma olarak kabul edilirken, daha uzun oturumların derin ilgiyi göstermesi beklenir.

Şimdi, ziyaretçilerin bir sayfada (sitenin başka bir sayfasına gitmediklerinde) ne kadar zaman geçirdiklerini kıyaslamayla karşılaştırmak için göremediğiniz için, bir "etkileşim kanıtı" olayı ekleyerek sorunu giderin.
Kullanılacak formül:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`Burada X dakika, bir dönüşüm için gerekli olduğunu bulduğunuz süredir.
Bu şekilde, belirlediğiniz minimum sürenin üzerinde harcanan geri dönüşlerden kaçının sitenizle gerçekten aktif etkileşim olduğunu göreceksiniz. Bunları ekarte edebilirsiniz ve hemen çıkma oranınız önemli ölçüde düşecektir.
Daha fazla bilgi edinmek istiyorsanız, Optimize Smart'ın Google Analytics'te Hemen Çıkma Oranını Ayarlama makalesi, tam yönteme güzel bir derin dalış sağlar.
3. Navigasyon
Gezinmenin bir nedeni var ve kesinlikle ziyaretçilerin kafasını karıştırmak veya hayal kırıklığına uğratmak değil.
UX'te "daha iyi görünen" veya modern olan ne olursa olsun, öncelikle onu mağazanın ziyaretçileri için işlevsel ve sezgisel hale getirmeye odaklanmalısınız. Gerçekten bir hamburger menüsüne ihtiyacınız var mı? Ya da daha açık hale getirebilir misiniz?
"Kullanıcı deneyiminde" daha iyi görünen "veya modern olan ne olursa olsun, önce onu mağazanın ziyaretçileri için işlevsel ve sezgisel hale getirmeye odaklanmalısınız."
Akılda tutulması gereken birkaç temel nokta:
- Belirli etiketler, insanların aradıklarını bulmalarına yardımcı olur. Orada ne olduğunu açıklığa kavuştur.
- Ürünleri müşterilerin beklediği şekilde gruplandırın. Örneğin, bir spor malzemeleri sitesi yalnızca spora göre kategorize etmekten yararlanabilir.
- Gerçekten gerekliyse güzel bir şekilde ortaya çıkan alt kategoriler ekleyin.
- Bir Shopify mağazasının asıl amacı ürün satmak olduğundan, ana gezinme çubuğu ürün kategorilerini taşımalıdır. Marka Hikayesi, Üretim Süreci, Hakkımızda, Şartlar ve Koşullar vb. diğer unsurlar başka bir ev bulmalıdır.
- Mağazanın stratejisinde üretim süreci gibi başka bir unsuru vurgulamak varsa, bu bir ana sayfada belirgin bir şekilde görüntülenebilir veya her ürün sayfasına eklenebilir.
Şunlar da hoşunuza gidebilir: Shopify Tema Mağazasında Başarı İçin Oluşturmak İçin Ne Gerekir?
4. Ziyaret başına sayfa görüntüleme sayısı (oturum olarak da bilinir)
Kendi başına çok önemli olmasa da, bu ölçüm deneyim akışının etkinliğini gösterir.
Bir Shopify mağazası tasarlarken, muhtemelen aklınızda istediğiniz bir deneyim akışı vardır. Bir ziyaretçinin satın alma işlemini tamamlaması için kaç sayfa gerekir? Altı? On?
Kullanıcılar daha erken ayrılırsa (daha az adım atın), etkileşiminiz kötü olabilir ve trafik veya güvenilirlikle ilgili sorunlarınız olabilir. Öte yandan, müşteri yolculuğu çok fazla adım atarak bir ileri bir geri gidiyorsa, navigasyonunuz düzgün çalışmıyor ve kullanıcıların kafası karışıyor. Bunu aşağıdaki yollardan bazılarıyla düzeltebilirsiniz:
- Nakliye ve iadeleri kapsayan belirgin bir SSS sayfası veya bölümü.
- İlgili ürün önerileri.
- Her ürün sayfasında insanların seçim yapmasına yardımcı olan beden çizelgeleri veya benzeri herhangi bir şey.
- Ürün sayfalarında öğreticiler.
- Net kategorizasyon.
- İşletme ve son tüketiciler (veya erkekler ve kadınlar) gibi çok farklı iki müşteri grubunuz varsa, onları doğrudan ana sayfadan ayrı akışlara yönlendirin.
- Ana sayfadaki kalite kanıtı, patentler, sertifikalar, üyelikler ve diğer güvenilirlik artırıcı öğeler tercihen ekranın üst kısmına yerleştirilmelidir.
- Tüm müşterilerinizin belirli bir seçim sürecinden geçtiğini biliyorsanız - bir kataloga göz atmak, bedenleri karşılaştırmak ve ardından sipariş vermek gibi - bu süreci tüm yeni müşteriler için standart bir prosedür haline getirin. Bu, alışveriş deneyimini kolaylaştıracak ve iadeleri en aza indirecektir.
Oluşturduğunuz akış ne olursa olsun, birçok kullanıcı onu takip etmeyecektir. Bu nedenle, kullanıcıların kaybolurlarsa geri dönüp doğru yolu bulmalarını kolaylaştırın.
Şunlar da hoşunuza gidebilir: E-Ticaret Tasarımı için Kullanıcı İhtiyaçlarını Modelleme Görevi.
5. Oturum uzunluğu
Sayfa görünümlerinin yanı sıra o sayfalarda geçirilen süre de dönüşümler için önemlidir.
Bir çevrimiçi mağazayla anlamlı etkileşim için gereken süre, hemen çıkma oranını ayarlamak için gösterdiğimiz aynı yöntem kullanılarak Google Analytics'te belirlenebilir. Oluşturduğunuz sitede bir satın alma işlemini tamamlamanın ne kadar sürdüğünü göreceksiniz.
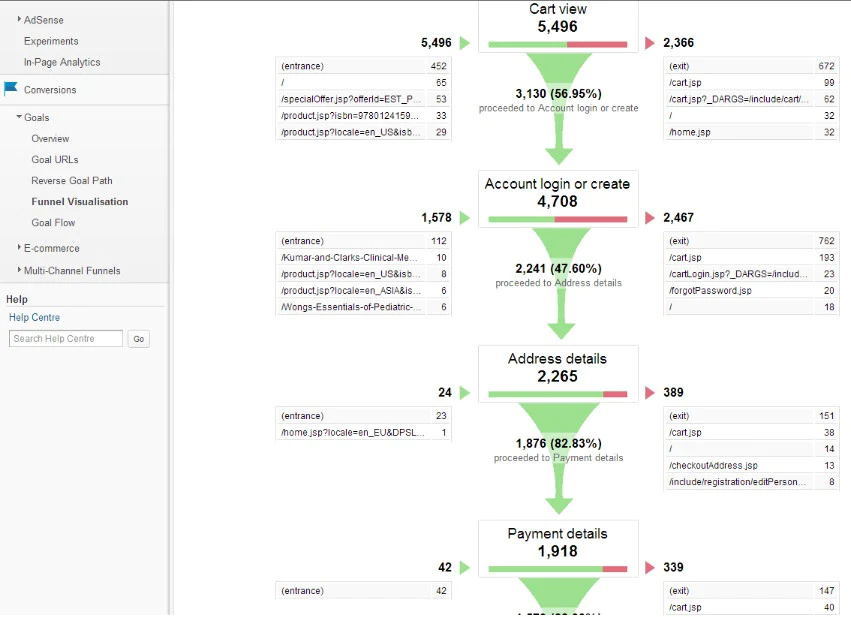
Bir sonraki adım, hunileri kullanarak en iyi dönüşüm sağlayan akışı analiz etmek olacaktır. Bu dönüşüm akışına hangi sayfalar dahildir ve bunlar bir sonraki sayfaya nasıl yönlendirilir? Diğer tüm olası yollar için yeniden oluşturmak istediğiniz akış budur. Bunu yapmak için:
- Daha iyi dönüşüm sağlayan sayfalarınıza daha fazla trafik yönlendirin.
- Daha iyi performans gösterenlere daha çok benzemek için düşük performans gösteren sayfaları iyileştirin.
- İşe yarayan CTA'ları ve ara bağlantıları bulduğunuzda, bunları site genelinde kullanın.
- Belirli trafik kaynakları için özel açılış sayfalarınız varsa ve bunlar çalışıyorsa, bunu tüm farklı trafik kaynakları için yapın.
Önemli olan, çıkmaz sokakları ortadan kaldırmak ve ziyaretçileri iyi işleyen bir akışla yönlendirmek.
Şunlar da hoşunuza gidebilir: Her Uygulama Geliştiricisinin İzlemesi Gereken 8 Büyüme Metriksi.
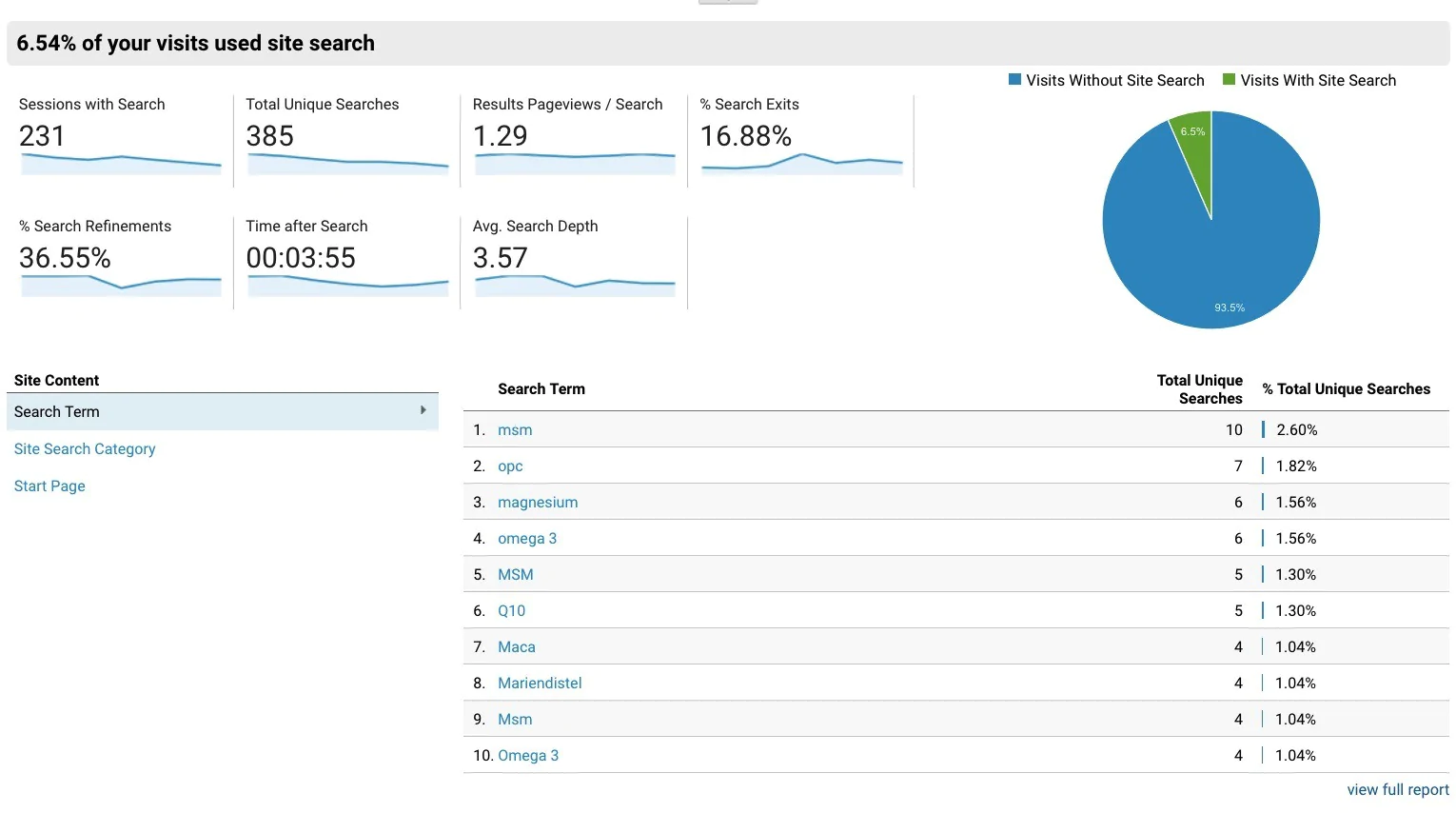
6. Başarısız dahili arama
Yerinde arama, bir bilgi altın madenidir. Sitenizde neyin eksik veya bulunmasının zor olduğu, müşterilerin aradıklarını açıklamak için kullandıkları kelimeler ve gezinmenin nerede çalışmadığı hakkında fikir verir.
Bir seferde yalnızca bir şeyi düzeltebiliyorsanız, dahili aramaya geçin. Sizi iyileştirilmesi gereken diğer alanlara yönlendirecektir.

Dahili arama hatası nasıl önlenir
1. Arama kutunuzun sonuçları döndürdüğünden emin olun
İnsanlar sitenizde bir şey aradıklarında, satın alma yolculuklarında fazladan bir adım atmış olurlar. Bu, sitenizde ürünü bulmakla gerçekten ilgilendiklerini ve bunun için ekstra çaba sarf ettiklerini gösterir. Site aramalarının hiçbir sonuç döndürmemesi kullanıcılar için çok sinir bozucu olabilir.
Bazı sonuçlar döndürmek için elinizden gelenin en iyisini yapmalısınız. Döndürebileceğiniz bazı standart sonuçlar, "müşteriler de bunu satın aldı" için arama otomatik tamamlamasını, "En Çok Satanlar" bölümünü ve ürün resmi küçük resimlerini içerir. Bu sonuçlar, ziyaretçiyi gerçekte sahip olduğunuz ürünlere yönlendirir, bu nedenle ilk başta aramadıkları bir şeyi satın almaya yönelebilirler.
2. Arama kutusunu arattırmayın
Tasarımcılar genellikle "bakım öğelerini" alt menülerde saklamayı severler, ancak kullanılabilirlik, steril tasarımdan daha çok satar.
Sınırlı ürün yelpazesine sahip mağazalar için, arama seçeneği ana yatay gezinme çubuğunun herhangi bir yerinde veya hemen üzerinde olabilir.
Filtrelere ihtiyaç duyulacak daha büyük mağazalar için en iyi yer muhtemelen sol kenar çubuğudur.
3. Sıfır sonuçtan öğrenin
Aramaların sonuçsuz kaldığı durumları en aza indirmek için, kullanıcılarınızın size söylediklerini dinleyin.
Cevaplanmayan aramaları analiz ederseniz, mağazanızı nerede geliştireceğiniz konusunda birçok fikir edinirsiniz.
Aşağıdaki gibi bilgiler bulacaksınız:
- Mağazanızda hangi stok eksik
- Müşterilerin ürünlerinize gerçekte ne ad verdiği
- Sitenizde hangi kategorileri bulmak zor?
Bu bilgileri, ürün yelpazenizi genişletmek, kullanıcı sorgularıyla eşleşen sayfa içi kopya ile SEO'nuzu iyileştirmek ve menülerinizi ve kategorilerinizi geliştirmek için kullanabilirsiniz.
7. Ürün sayfası dönüştürme
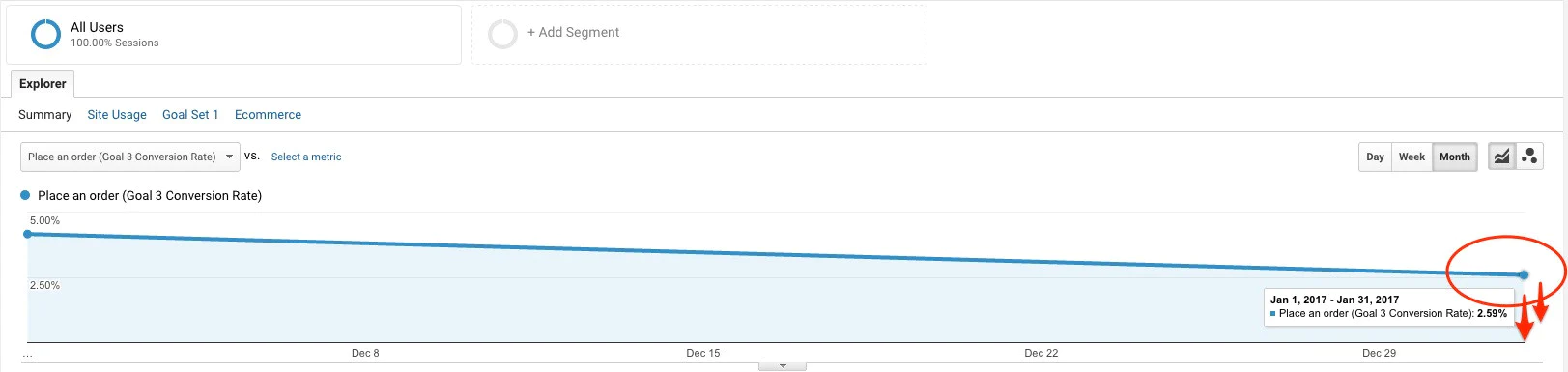
Dönüşümleri Google Analytics'te ölçersiniz. Dönüşüm hunisi raporu, sitenizin ziyaretçileri ne kadar iyi müşteriye dönüştürdüğünü gösterir.
Doğal olarak, dönüşümlerin çoğu tek tek ürün sayfalarında gerçekleşir. Bunun nedeni, ziyaretçilerin bir karar vermeden önce ürünü ayrıntılı olarak görmek ve açıklamanın tamamını okumak istemeleridir.
Buradaki rakamlarınız kötüyse, bu, ziyaretçilerin zor kazanılan nakitlerinden ayrılmak istemediği ve muhtemelen ürünler hakkında yeterli bilgi almadığı anlamına gelir.

Dönüşüm oranı nasıl geliştirilir?
Ürün resimlerinizi iyileştirin
Alışveriş yapanlara en gerçek yaşam deneyimini sunmak için ürün sunumunu yükseltmeniz gerekir.
Yüksek kaliteli görüntüler bir zorunluluktur, ancak dahası da var. Alışveriş yapanların ürünü kullanımda görmesi, boyutunu bir insanla karşılaştırması ve dikişleri ve kumaşı görmek için yakınlaştırması gerekir. Dijital engelin kaldırılmasını istiyorlar.
Daha da iyisi, 360 derecelik bir görünüm ekleyin ve tüm renk varyantları için önizleme seçenekleri ekleyin.
Güven sinyalleri ekleyin
Ziyaretçiler bir ürün sayfasına kadar gidip bırakıyorsa satın almamak için nedenleri vardır.
Mağazanın bir düzen olmadığına dair kanıt sağlamak bu sorunu çözer. Kazanılan ödüller, güvenlik rozetleri, sertifikalar - işletmenin gerçekliğini kanıtlayan her şey memnuniyetle karşılanır. Söylemeye gerek yok, bunlar gerçek olmalı çünkü numara yapmak geri tepecektir.
Ayrıca, alışveriş yapanları rahatlatmak için, örneğin canlı sohbet veya yardım hattı yoluyla sağlanan yardımla bir güvenlik hissi yaratın.
Şunlar da ilginizi çekebilir: Veri Analitiğinin ve Toplamanın Önemi.
Ürün açıklamalarınızı iyileştirin
Çevrimiçi mağazalar, gerçek mekanda faaliyet gösteren mağazaların bazı yönlerinden yoksun olabilir, ancak ürünler hakkında sözle daha fazla şey söyleme şansları vardır; geleneksel mağazaların ürün açıklamaları hiç yoktur.
Bununla birlikte, ürün açıklamalarını sayfada en fazla bilgi odaklı olacak şekilde tasarlayabilirsiniz. Ürünün ne zaman, nasıl ve kim tarafından yapıldığı gibi bir hikaye anlatmak için tasarlanabilir. Daha fazla metin alanı, daha iyi. Ve müşterinin dikkatini çekmek için belirli noktaları kolayca vurgulayabilirsiniz.
Künt bir ürün listelemesini heyecan verici bir sunuma dönüştürmek sizin elinizde.
"Kör bir ürün listelemeyi heyecan verici bir sunuma dönüştürmek sizin elinizde."
Düzenleyici
Bilgi ve görsellerin aşırı yüklendiği bir dönemde, tüketiciler sadeliği ve kolay seçimleri sever. 100 çeşit dondurmanın heyecanı kalmadı. Her gün yapacakları daha önemli seçimleri var ve alışveriş aşırı karmaşık olmamalı.
Bu yüzden her şeyi bir araya getirmeye çalışmamalısınız. Ürün resimleri, açıklama, güven rozetleri ve ilgili ürünler gibi temel unsurları bırakın (bu konuya birazdan değineceğiz).
Bir müşteriden ne kadar az şey istersek, onu tamamlama olasılığı o kadar artar. Tek bir konuya, yani ürüne odaklanmalarına izin verin.
En iyi uygulamaları öğrenmeyi merak ediyorsanız, The Daily Egg'in Ürün Sayfalarınızı Daha Yüksek Dönüşüm Oranları için Nasıl Optimize Edeceğiniz makalesine göz atın.
8. Ödemeden vazgeçme
Önceki tüm adımları ve akışları düzelttikten sonra müşteriler nihayet ödeme aşamasındadır. Şimdiye kadar onları elde etmek için harcadığınız tüm sıkı çalışmalardan sonra ayrılmamalarını nasıl sağlarsınız?
Burası müşterilerin sonunda paralarını ödedikleri yer olduğundan, tasarım ve içerilen öğeler açısından mağazanın geri kalanından bile daha iyi olmalıdır.

Neil Patel'in ödeme sayfası için dikkate alınması gereken her şeyi içeren devasa bir listesi var, ancak dikkate alınması gereken özelliklerden bazıları şunlardır:
- Müşterileri yönlendirmek ve stresi en aza indirmek için bir ilerleme çubuğu.
- Hızlı ve kolay hale getirmek için sayfada birden fazla ödeme düğmesi.
- Çok geç olmadan soruları yanıtlamak için güvenlik garantileri ve kabul edilen ödeme yöntemi logoları.
- Misafir ödemesi (müşteriler bundan gerçekten hoşlanır). Gerekirse, satın alma işleminden sonra bir hesap oluşturmalarını önerin.
- Mümkün olduğunda, temel SSS'leri vurgulayın: iade seçeneği, gönderim süresi, tahmini varış süresi vb.
- Soruların sayfadan ayrılmadan cevaplanabilmesi için canlı sohbet burada iyi bir fikirdir.
- Boyut ve renk gibi ayrıntılarla birlikte ürün önizlemesi memnuniyetle karşılanır ve alıcıların ne için ödeme yaptıklarını anlamalarına yardımcı olur.
- Doğrudan o sayfada düzenlenebilir miktar ve silme seçeneği. Tüm siparişe mal olabilir.
- Mümkünse, ilgili ürünleri önerin.
- Tam fiyatın yanı sıra vergi veya nakliye ücretlerini görüntüleyin.
- Değiştirmek istemeleri durumunda tüm nakliye seçeneklerini fiyatlarıyla birlikte listeleyin.
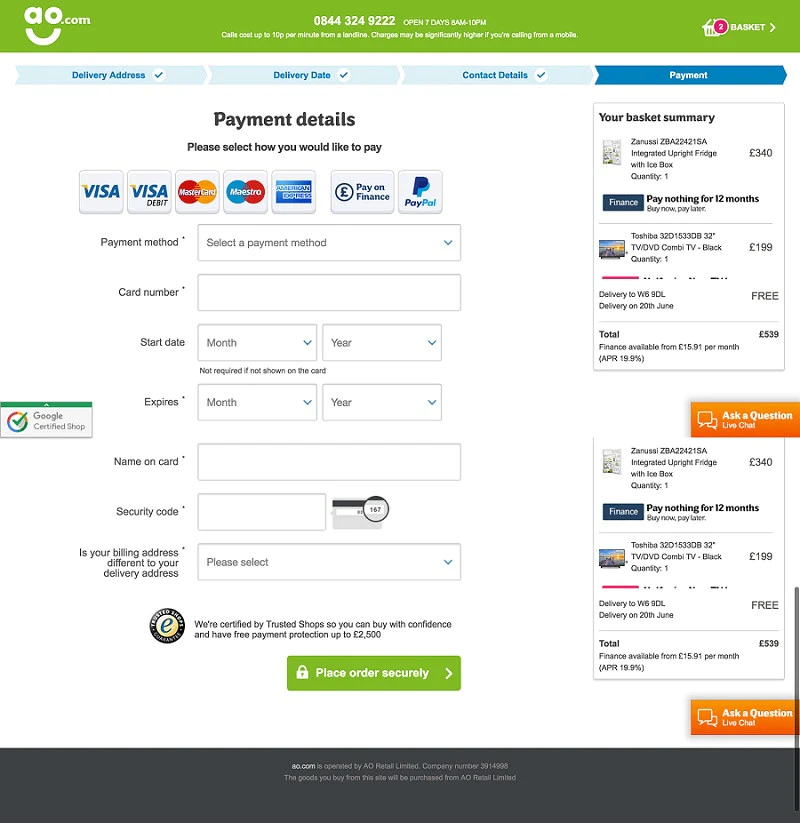
Aşağıdaki örnekte yeşil renk, "Google Sertifikalı Mağaza" rozeti, çok çeşitli ödeme seçenekleri ve alışveriş sepeti özeti, alışveriş yapanları siparişi tamamlamaya teşvik eder.

Karar vermek için kullandığınız verileri iyileştirmeye ilişkin bir not
Shopify mağazalarının çoğu, varsayılan analiz paketi olarak Google Analytics ile başlayacak olsa da, Google Analytics bir dizi çok önemli ve özel e-ticaret analizi işlevini kaçırır.
Google Analytics, iptal edilen, iade edilen veya hileli satışları kaldırmaz. Bu, iki sorun yaratır: birincisi, bu, yanlış olabilecek veriler hakkında kararlar vermenizi sağlar ve ikincisi, dolandırıcılık veya geri dönüş eğilimi daha yüksek olan belirli kanalları belirleyemeyebilirsiniz.
Analitiklerinizi, bir müşterinin mağazasını yönetmeyle ilgili önemli kararlar için size daha doğru veriler sağlayan araçlarla desteklemeyi düşünmelisiniz.
Bu analiz eklentileri doğrudan Shopify mağazalarıyla entegre olur:
- Kissmetrics
- avantaj
- Metrilo
Analitiklerinizin Google Analytics ile başlayıp Google Analytics ile bitmesi gerektiğini düşünmeyin. Shopify'a ve e-ticaret verilerinize sıkı sıkıya bağlı kalarak değer katabilecek e-ticarete özel analizler vardır.
Şunlar da hoşunuza gidebilir: Çevrimiçi Dönüşüm Oranınızı Artırmanın En Büyük Sırrı.
Kullanıcı Deneyimini Ölçme
Bir Shopify mağazasının kullanıcı deneyimi ölçümleri, dönüşümlerde önemli bir rol oynar. En iyi kullanıcı deneyimi, tüccarların satış yapmasına yardımcı olur ve müşterilerin satın alma konusunda kendilerini iyi hissetmelerini sağlayarak sizi mutlu müşteriler ve müşterilerle bırakır.
Satıcınızın mağazasındaki kullanıcı davranışını analiz etmek için başka ölçümler kullanıyor musunuz? Aşağıdaki yorumlarda bize bildirin.
