技术团队可以用来分析用户行为的 8 个可用性指标
已发表: 2022-07-07一家漂亮的商店很棒,但更重要的是将访客转化为付费客户。 衡量可用性是开发人员可以学习的一项关键技能,可以用来创建交付结果的商店。
在您的分析工具中有很多用户体验 (UX) 衡量指标,但它们经常被忽视。 UX 测量显示用户行为,并导致更深入地了解用户在您网站上的体验。 卖得最好的并不总是最漂亮、最酷或最现代的外观。
如果您希望您的网站运行得更好,这篇文章将带您了解八个可用性指标,这些指标可以帮助您建立更有效的商店。 这些指标很重要,因为它们来自真实的人的行为,而不是基于用于创建商店设计的假设。
“这些指标很重要,因为它们来自真实的人的行为。”
通过 Shopify 合作伙伴计划发展您的业务
无论您是提供网页设计和开发服务,还是想为 Shopify App Store 构建应用程序,Shopify 合作伙伴计划都会助您取得成功。 免费加入并获得收益分享机会、开发人员预览环境和教育资源。
注册
1.加载时间
不幸的是,访客并不像您希望的那样有耐心。 事实上,他们甚至比谷歌更没有耐心:他们会给你的网站大约两秒钟的加载时间,否则他们就会离开。
即使他们在加载时间缓慢时没有放弃网站,他们的体验开始时也会很糟糕,而且他们也不太可能花钱。 这当然会影响盈利能力; 一个小的技术问题可能会破坏所有其他增加流量、获取客户以及增加转化率和保留率的努力。
您可以做些什么来提高网站加载速度?
- 投资可支持高流量的可靠托管。
- 看图片大小。 电子商务是一种视觉业务,因此网站速度可能会变慢。 使用图像优化工具,以便快速加载视觉效果,同时保持质量不变。
- 不要忘记浏览器缓存以节省打开每个新页面的时间。
- 压缩您的 CSS 和 JavaScript 文件。
- Google 的 PageSpeed Insights 工具是构建网站的重要第一步。

您可能还喜欢:应用程序性能:Wiser 团队如何保持商店快速。
2.跳出率
并非客户的 Shopify 网站的每次单页访问都应视为跳出。 重点是转换或完成所需的操作,访问者可以在一个页面上完成这些目标。
要准确评估您的着陆页,您应该考虑此类情况。
首先,在您的 Google Analytics 中,转到Audience ,然后转到Behavior 。
应用Sessions with Conversions 、 Sessions with transactions 段(参见下面的 gif),并查看会话持续时间。 这是访问者在您的网站上完成转化或交易的平均时间(例如,五分钟)。 这将成为您衡量用户与您的网站进行有意义的交互所需时间的基准。 任何更少的东西都被认为是浏览,而预计较长的会话表示浓厚的兴趣。

现在,由于您无法看到访问者在一个页面上花费了多少时间(当他们不去网站的另一个页面时)与基准进行比较,因此可以通过添加“参与证明”事件来解决它。
使用的公式是:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`其中 X 分钟是您发现转换所需的时间。
通过这种方式,您将看到有多少跳出实际上是在积极参与您的网站,并且花费的时间超过了您设置的最低限度。 你可以排除这些,你的跳出率会显着下降。
如果您想了解更多信息,Optimize Smart 的文章 Adjusting Bounce Rate in Google Analytics 提供了对完整方法的深入探讨。
3.导航
导航是有原因的,绝对不是为了混淆或挫败访问者。
无论什么在 UX 中“看起来更好”或现代,您都应该首先专注于使其对商店的访客来说具有功能性和直观性。 你真的需要汉堡菜单吗? 或者你能说得更清楚吗?
“无论什么在 UX 中‘看起来更好’或现代,您都应该首先专注于让它对商店的访客来说具有功能性和直观性。”
要记住的一些基本知识:
- 特定的标签可以帮助人们找到他们要找的东西。 说清楚里面是什么。
- 按照客户的期望对产品进行分组。 例如,运动装备网站只能从按运动分类中获益。
- 如果确实需要,添加可以很好地分层的子类别。
- 由于 Shopify 商店的主要目的是销售产品,因此主导航栏应包含产品类别。 品牌故事、制造过程、关于我们、条款和条件等任何其他元素都应该找到另一个家。
- 如果商店的策略是强调另一个元素,比如制造过程,它可以突出显示在主页上,或者添加到每个产品页面上。
您可能还喜欢:如何在 Shopify 模版商店中取得成功。
4.每次访问的页面浏览量(又名会话)
虽然这个指标本身并不那么重要,但它显示了体验流的有效性。
在设计 Shopify 商店时,您可能会想到一个理想的体验流程。 访问者完成购买需要多少页? 六? 十?
如果用户较早退出(减少步骤),您的参与度可能会很差,并且您可能会遇到流量或信誉问题。 另一方面,如果客户旅程来回曲折,走了太多步,您的导航将无法正常工作,用户会变得困惑。 您可以通过以下某些方式修复它:
- 一个突出的常见问题解答页面或部分,涵盖运输和退货。
- 相关产品建议。
- 在每个产品页面上提供尺码表或任何有助于人们选择的类似内容。
- 产品页面上的教程。
- 明确分类。
- 如果您有两个非常独特的客户群体,例如企业与最终消费者(或男性和女性),请直接从主页引导他们进入不同的流程。
- 主页上的质量证明、专利、认证、会员资格和任何其他可信度提升器,最好放在首屏。
- 如果您知道您的所有客户都经历了特定的选择过程——比如浏览产品目录、比较尺码,然后订购——让这个过程成为所有新客户的标准程序。 这将简化购物体验并最大限度地减少退货。
无论您创建了什么样的流程,很多用户都可能不会遵循它。 因此,让用户在迷路时可以轻松返回并找到正确的路径。
您可能还喜欢:电子商务设计的用户需求建模任务。
5.会话长度
除了页面浏览量之外,花在这些页面上的时间对于转化也很重要。
与在线商店进行有意义的互动所需的时间可以在 Google Analytics 中确定,使用我们展示的用于调整跳出率的相同方法。 您会看到在您创建的网站上完成购买需要多长时间。
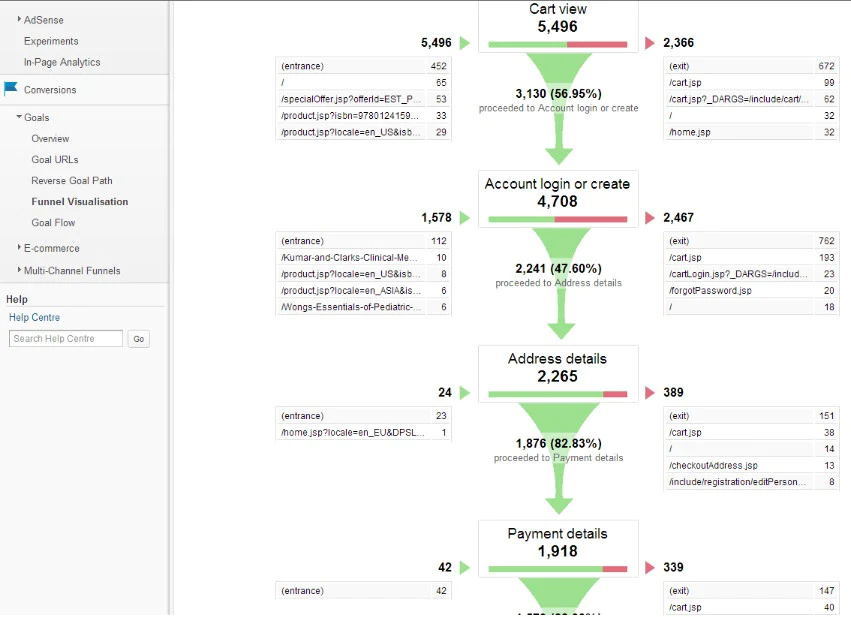
下一步是使用漏斗分析最佳转化流程。 此转换流程中包含哪些页面,它们如何引导至下一页? 这就是您要为所有其他可能路径重新创建的流程。 去做这个:
- 将更多流量引导至转化率更高的页面。
- 改进表现不佳的页面,使其看起来更像表现较好的页面。
- 找到有效的 CTA 和互连后,在整个站点中使用它。
- 如果您有针对特定流量来源的特殊着陆页并且它们有效,请针对所有不同的流量来源执行此操作。
关键是要消除死胡同,并通过功能良好的流程引导访问者。
您可能还喜欢:每个应用程序开发人员都应跟踪的 8 个增长指标。
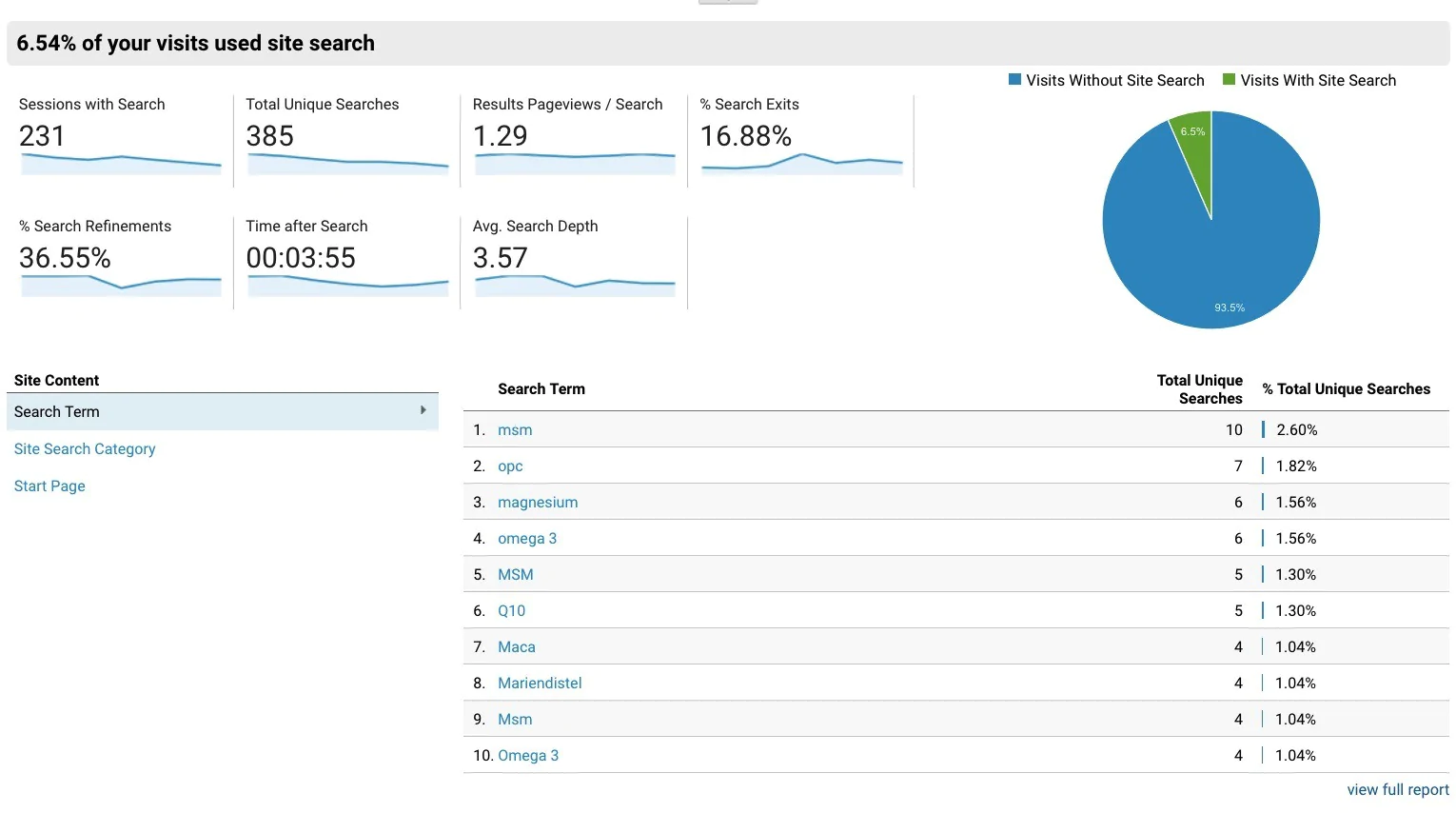
6.内部搜索失败
现场搜索是信息的金矿。 它可以深入了解您网站上缺少或难以找到的内容、客户用来描述他们正在寻找的内容的词语以及导航不起作用的地方。
如果您一次只能解决一件事,请使用内部搜索。 它会指出您需要改进的其他领域。

如何避免内部搜索失败
1. 确保您的搜索框返回结果
当人们在您的网站上搜索某些内容时,他们在购买过程中又迈出了一步。 这表明他们真的很想在您的网站上找到产品,并且为此付出了额外的努力。 如果用户的站点搜索没有返回任何结果,这可能会让用户感到非常沮丧。
你应该尽力返回一些结果。 您可以返回的一些标准结果包括“客户也买了这个”的搜索自动完成、“畅销商品”部分和产品图片缩略图。 这些结果会将访问者引导到您实际拥有的产品,因此他们可能会受到影响而购买他们最初没有搜索过的东西。
2. 不要让他们搜索搜索框
设计师通常喜欢将“维护元素”藏在底部菜单中,但可用性比单调的设计卖得更好。
对于产品范围有限的商店,搜索选项可以位于主水平导航栏上的某个位置,或者就在其上方。
对于需要过滤器的大型商店,最好的位置可能是左侧边栏。
3. 从零结果中学习
为了尽量减少搜索没有结果的情况,请倾听用户告诉您的内容。
如果您分析未得到答复的搜索,您将深入了解哪些地方可以改进您的商店。
您会发现以下信息:
- 您的商店缺少什么库存
- 客户实际称呼您的产品的名称
- 在您的网站上很难找到哪些类别
您可以使用此信息来扩展您的产品范围,通过与用户查询匹配的页面副本改进您的 SEO,并改进您的菜单和类别。
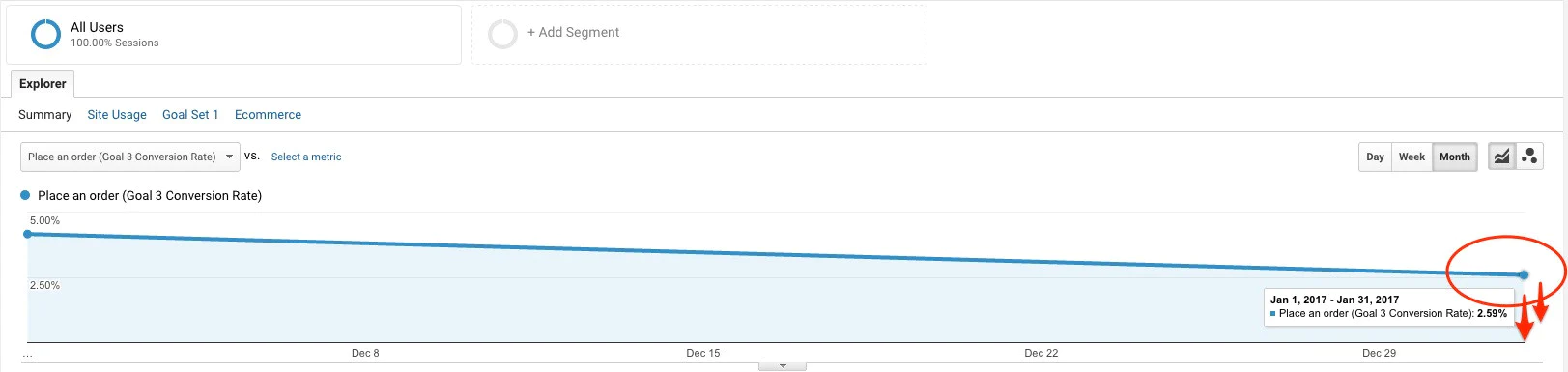
7.产品页面转换
您在 Google Analytics 中衡量转化。 漏斗报告显示您的网站如何将访问者转变为客户。
自然,大多数转化发生在单个产品页面上。 那是因为访问者希望详细了解产品,并在做出决定之前阅读整个描述。
如果您这里的数字不好,则意味着访问者不愿意花掉他们辛苦赚来的钱,并且可能没有获得足够的产品信息。

如何提高转化率
改善您的产品图片
为了给购物者最真实的体验,您需要升级产品展示。
高质量的图像是必须的,但还有更多。 购物者需要看到正在使用的产品,将其与人体尺寸进行比较,并放大以查看缝线和面料。 他们希望消除数字障碍。
更好的是,添加 360 度视图和所有颜色变体的预览选项。
添加信任信号
如果访问者走到产品页面并放弃,他们就有理由不购买。
提供商店不是计划的证据可以解决该问题。 赢得的奖项、安全徽章、证书——任何能证明企业真实性的东西都是受欢迎的。 不用说,这些必须是真实的,因为伪造它会适得其反。
此外,为了让购物者放心,可以通过实时聊天或热线等方式提供帮助,营造一种安全感。
您可能还喜欢:数据分析和收集的重要性。
改进您的产品描述
网上商店可能缺少实体店的某些方面,但他们有机会更多地用语言表达产品; 传统商店根本没有产品描述。
但是,您可以将产品描述设计到页面上最集中的信息中。 它可以被设计来讲述一个故事——产品是何时、如何以及由谁制造的。 文本空间越多越好。 而且您可以轻松突出某些要点,以吸引客户的注意力。
将生硬的产品列表变成令人兴奋的演示就在您的手中。
“将生硬的产品列表变成令人兴奋的演示就在你的手中。”
整理
在信息和视觉过载的时代,消费者喜欢简单和容易的选择。 他们不再对 100 种冰淇淋感到兴奋。 他们每天都有更重要的选择要做,购物不应过于复杂。
这就是为什么你不应该试图把所有东西都塞在一起。 保留必需品——产品图片、描述、信任徽章和相关产品(稍后会详细介绍)。
我们对客户的要求越低,他们完成它的可能性就越大。 让他们专注于一个方面——产品。
如果您对学习最佳实践感到好奇,请查看 The Daily Egg 的文章如何优化您的产品页面以获得更高的转化率。
8.结帐放弃
在您修复所有之前的步骤和流程之后,客户终于可以结账了。 你如何让他们完成它,并且在你为让他们到目前为止付出的所有努力之后不离开?
由于这是顾客最终花钱的地方,因此在设计和包含的元素方面,它必须比商店的其他部分更好。

Neil Patel 列出了结帐页面需要考虑的所有事项,但这里有一些我需要考虑的功能:
- 用于引导客户并最大程度减少压力的进度条。
- 页面上有多个结帐按钮,使结帐更加快捷方便。
- 安全保证和接受的支付方式标志可以在为时已晚之前回答问题。
- 访客结帐(客户非常喜欢)。 如果需要,建议他们在购买后创建一个帐户。
- 在可能的情况下,突出显示基本的常见问题解答:退货选项、派送时间、预计到达时间等。
- 实时聊天在这里是一个好主意,这样您就可以在不离开页面的情况下回答问题。
- 欢迎使用包含尺寸和颜色等详细信息的产品预览,这有助于确保买家了解他们所支付的费用。
- 可直接在该页面上编辑数量和删除选项。 它可能会花费整个订单。
- 如果可能,推荐相关产品。
- 显示全价,以及任何税费或运费。
- 列出所有带价格的运输选项,以防他们想要更改。
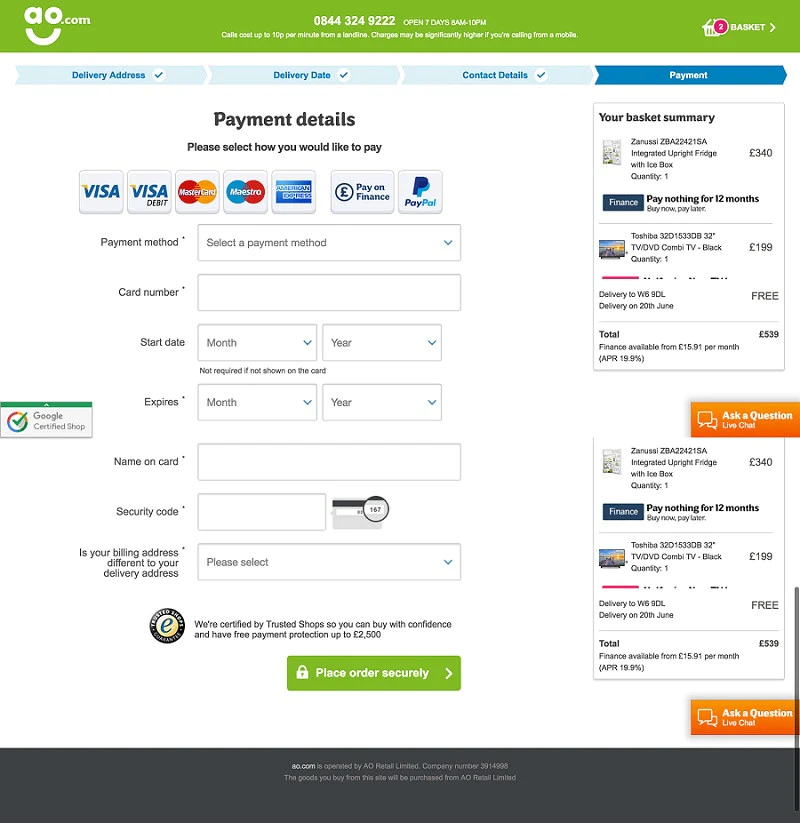
在下面的示例中,绿色、“Google 认证商店”徽章、多种支付选项和购物车摘要都鼓励购物者完成订单。

关于改进用于决策的数据的说明
虽然大多数 Shopify 商店将开始使用 Google Analytics 作为其默认分析包,但 Google Analytics 缺少许多非常重要和特定的电子商务分析功能。
Google Analytics 不会删除已取消、退回或欺诈的销售。 这会产生两个问题:首先,这会让您根据可能不正确的数据做出决策,其次,您可能无法识别具有更高欺诈或退货倾向的特定渠道。
您应该考虑使用工具来补充您的分析,这些工具可为您提供更准确的数据,以便您在运营客户商店时做出重要决策。
这些分析插件直接与 Shopify 商店集成:
- 吻测学
- 华帝
- 美翠洛
不要认为您的分析必须以 Google Analytics 开始和结束。 有一些特定于电子商务的分析可以通过与 Shopify 和您的电子商务数据紧密相关来增加价值。
您可能还喜欢:提高在线转化率的终极秘诀。
衡量用户体验
Shopify 商店的用户体验指标在转化中起着重要作用。 最好的用户体验可以帮助商家销售并让客户对购买感到满意,让您拥有满意的客户和客户。
您是否使用其他指标来分析商家商店中的用户行为? 请在下面的评论中告诉我们。
