核心网络生命力:什么是新的以及您的 SEO(努力)应该如何适应?
已发表: 2021-04-22Google 一直将用户体验放在首位。 通过 Core Web Vitals,它旨在努力为用户增强页面体验,领先一步。
谷歌于 2020 年 5 月首次宣布这一消息,并从那时起不断提醒所有网站所有者。 提醒根据新的评估指标集——核心网络生命力来修复他们的网站。
这个博客专门讨论这个即将推出的新算法,它可能会在等待谷歌正式宣布的任何时候发挥作用。 除了即将决定主要排名评估分数的核心指标外,我们还将讨论以下相关领域 -
表中的内容
- 谷歌页面体验信号
- 什么是核心网络生命力?
- 如何衡量您网站上的核心网络生命力?
- Core Web Vitals 对移动和桌面 URL 的影响?
- 针对 Core Web Vitals 优化网站的技巧
为什么了解 Core Web Vitals 在 2021 年很重要?
Google 一直致力于让用户体验顺畅。 有很多因素加在一起,就可以算出排名和经验值。 Google 始终建议网站所有者、发布者和开发人员改进其页面的 UI/UX 和内容质量,以提高在 SERP 上的排名。
但这一次,它比以往任何时候都多。 从 URL 到最大的内容绘制到第一次输入延迟等等,这个新的更新被认为是非常特别的页面的整体体验。 谷歌在一份声明中明确表示,
良好的页面体验并不能取代拥有出色的相关内容。 - 谷歌
因此,拥有惊人的内容不再是让您的网站在 SERP 中排名更高的唯一因素。 页面设计、加载速度、页面重量、图像大小、媒体输入、外部嵌入,现在一切都被考虑在内。 我再说一遍,一切!
立即提高您网站的加载速度!
探索如何?
这让我有时想知道如何将它们整合在一起,因为每个指标评估过程已经涉及很多事情。 而且,当我最终使用 Google 的页面体验信号方法时,这个概念变得更加清晰。
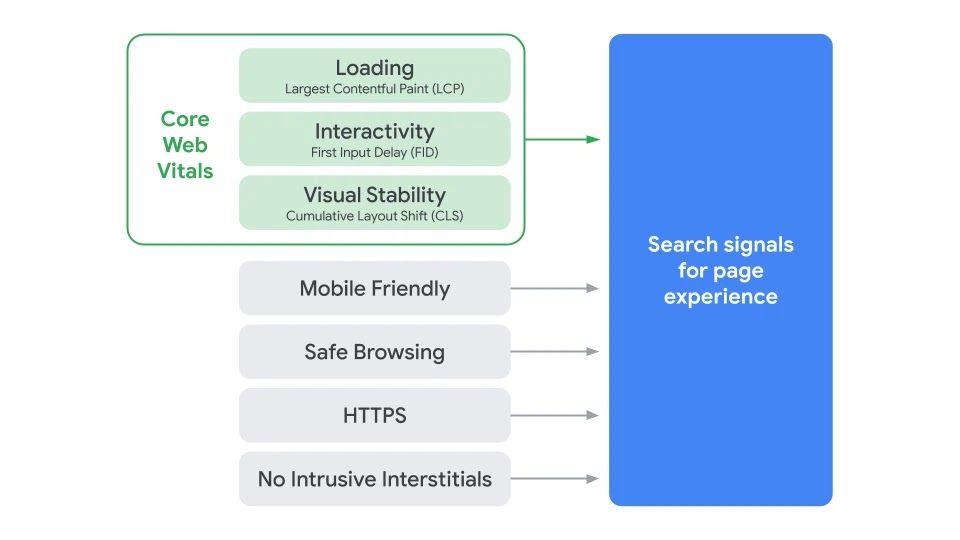
谷歌页面体验信号

资料来源:谷歌
所以基本上这个 Google 页面体验信号就像是一种面向对象的方法。
使困惑?
Glenn Gabe 在他的一部杰作中分享了他对这种方法的看法:
作为新信号一部分的每个因素都可以看作是它自己的对象。 每个对象都会输出一个分数,这些分数将合并形成最终的页面体验分数。
好吧,他引用的内容似乎恰到好处地了解您网页上的每个对象如何衡量或影响网页的整体性能。 显然,使其更具可扩展性。
2021 年 Google 页面体验信号更新
谷歌最近宣布了另一项关于逐步推出其新排名因素——页面体验信号的更新。 谷歌的这一最新更新公告确认了 6 月中旬新页面体验排名信号逐步执行的节奏。
我们宣布了一个更新的时间表,用于引入 Google 搜索的网页体验排名信号。 将于 6 月中旬开始逐步推出。
详细了解时间范围、新工具以及有关页面体验更新的详细信息 https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
- 谷歌搜索中心 (@googlesearchc) 2021 年 4 月 19 日
谷歌似乎并不急于一次性实施这一更新。 相反,计划在 6 月中旬至 8 月期间缓慢实施。 这无疑为网站所有者赢得了更多时间来改善他们的用户体验。 页面体验更新将成为不久的将来的主要排名因素之一,其评估过程包括以下指标:
- 核心网络生命力
- 移动友好
- 安全浏览
- 安全站点连接 (HTTPS)
- 没有侵入式插页式广告
想知道在哪里以及如何跟踪您的用户体验?
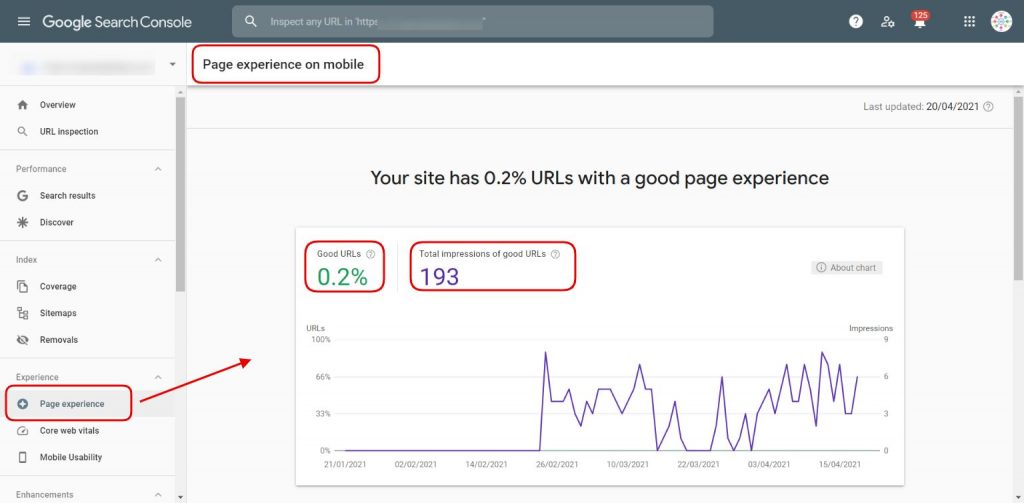
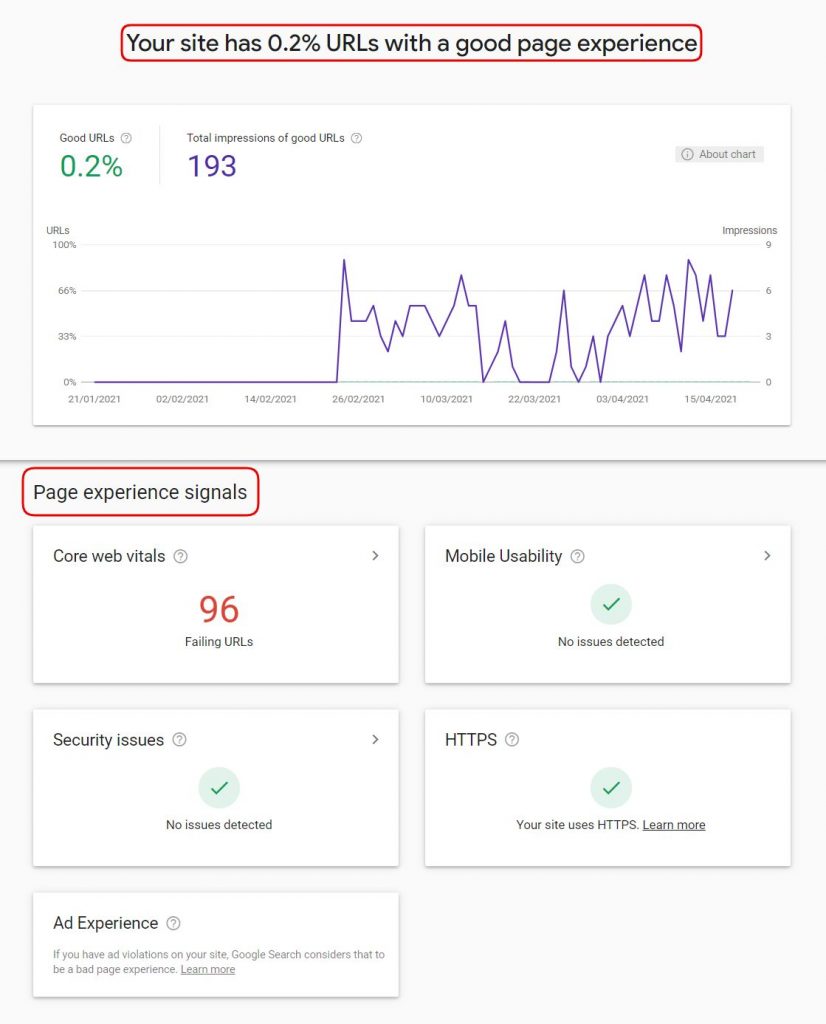
那么,网站所有者可以通过他们的 Google Search Console 面板轻松跟踪此新更新。

在搜索控制台面板的“页面体验”选项卡下,您将获得良好页面体验 URL 的数据。 该数据进一步细分为各个指标分数(对于所有包含的指标)。

您现在可能很好奇,想知道这些新的 Core Web Vitals 是什么? 因此,事不宜迟,让我们来看看什么是 Core Web Vitals 以及如何跟踪它们。
什么是核心网络生命力?
Core Web Vitals 或 CWV 是一组特定因素,Google 考虑这些因素来分析和评估用户的整体页面体验。 从更广泛的角度来看,Core Web Vitals 是用于评估网页整体 UI/UX 的许多指标和因素的一小部分。 基本上,核心网络生命力包括三个相当大的页面速度和交互指标,即 -
- 最大的内容油漆
- 累积版图转移
- 首次输入延迟
继续前进,让我们讨论这些指标中的每一个,并了解它们在计算网页的对象权重和性能方面的工作作用。
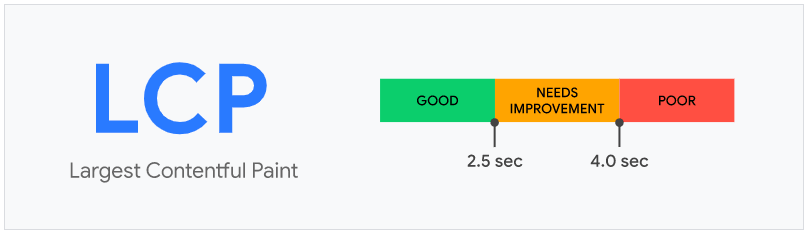
1. Largest Contentful Paint (LCP)
第一个指标,Largest Contentful Paint 是一个决定网页加载速度分数的分数。

根据 Chrome 的说法,最初用于计算页面加载速度的指标 First Contentful Paint 不够稳健且可扩展,无法分析页面其余内容的加载速度。 此外,分析速度并不是一个明显的分数,因为第一个内容绘制对于某些网页可能是纯文本,而对于其他网页则可能是大量媒体文件。
另一方面,LCP 监控网页主要内容的加载速度,包括图像、视频横幅、块级文本元素和标签、背景图像/设计等元素。
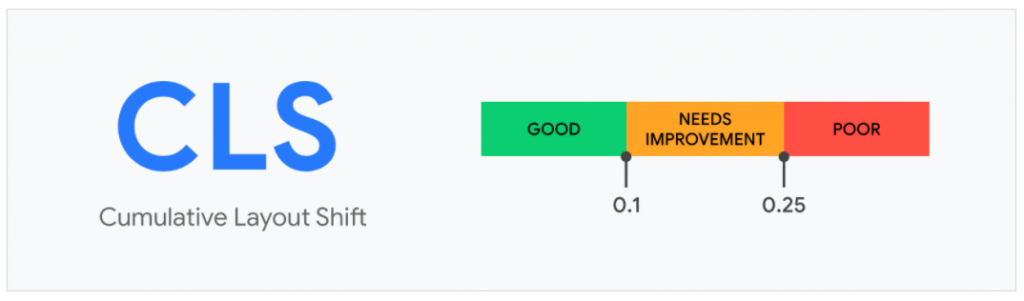
2. 累积布局偏移(CLS)
好吧,在我们更多地讨论这个指标之前,重要的是您必须了解“Layout Shift”概念。 当您的网页正在加载时,您可能已经观察到某个时候,然后当您单击链接或按钮时,布局会发生变化并且您错误地单击了其他内容。
这种意外的布局变化发生在加载期间,因为每个元素、类、脚本等都在处理以呈现网页。 现在,这里的问题是意外的布局偏移会导致糟糕的用户体验。
因此,这个新指标 Cumulative Layout Shift 分析了布局偏移的稳定性因素。 这意味着您的图像、动画和其他元素随着网页加载而稳定下来所花费的时间现在都会被跟踪,以平滑用户体验。

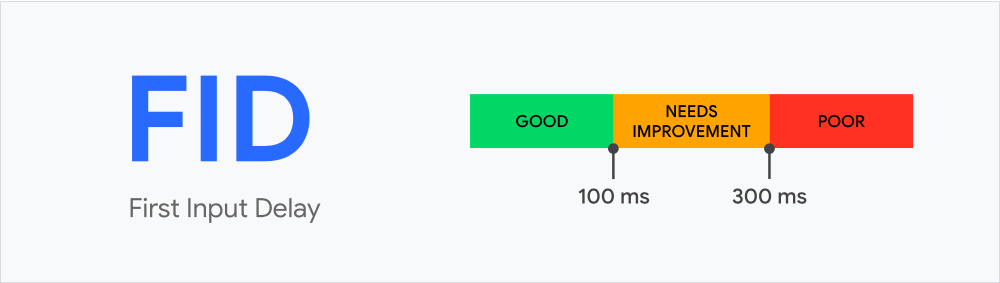
3.首次输入延迟(FID)
核心 web vitals 集的第三个也是最后一个指标,首次输入延迟或 FID 跟踪页面交互率。

现在,您一定在想我在这里所说的页面交互率是什么意思,以及它与网页的加载速度有何不同。
好吧,页面的加载速度是网页首次加载内容和媒体所花费的时间,而页面交互是您单击任何按钮或号召性用语并等待其响应时的时间延迟。
例如,假设您正在浏览某个时尚网站上的裙子并且您喜欢某件裙子。 您要做的下一件事是打开其产品描述页面以了解有关面料、可用尺寸等的更多信息。但是如果没有响应或延迟响应(如加载需要很长时间),您可以等待糟糕的网站体验或在最坏的情况下,您将跳过那件衣服并转移到其他平台。

加载缓慢或响应延迟背后的原因是什么,这个新指标跟踪 Google 来积累整体页面性能。 FID 分数包括您的 JavaScript、第三方代码、嵌入代码等。
所以,是的,这三个指标共同构成了谷歌的核心网络活力。 继续下一节,让我们看看如何使用一些简单的修复建议来衡量它们。
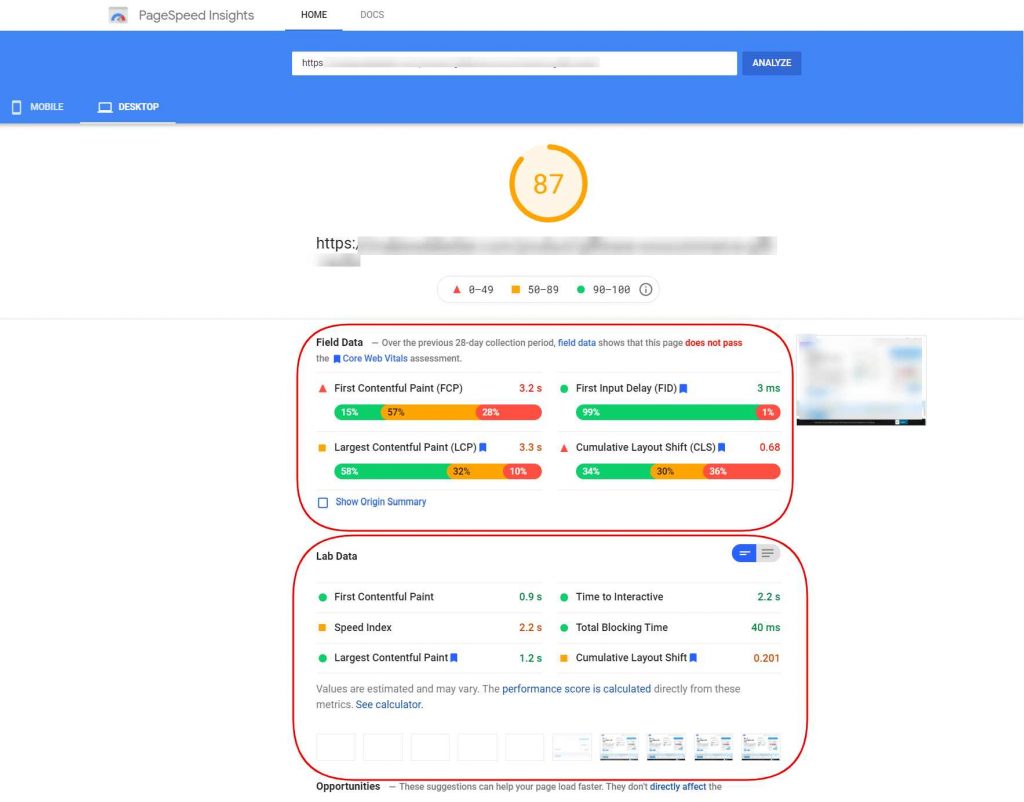
核心网络生命力:如何衡量和修复它们?
当谷歌提出问题时,它也会提供解决方案。 这里也是类似的情况。 随着核心 web vitals 的更新,网页的性能跟踪将更加奇特,并且不会从新算法的掌握中跳过任何东西。
甚至,作为网站所有者,您可以使用各种工具(如 Google Page Speed Insights、Google Search Console、Lighthouse 等)自己访问每个分析报告。
但是,从哪里开始呢?
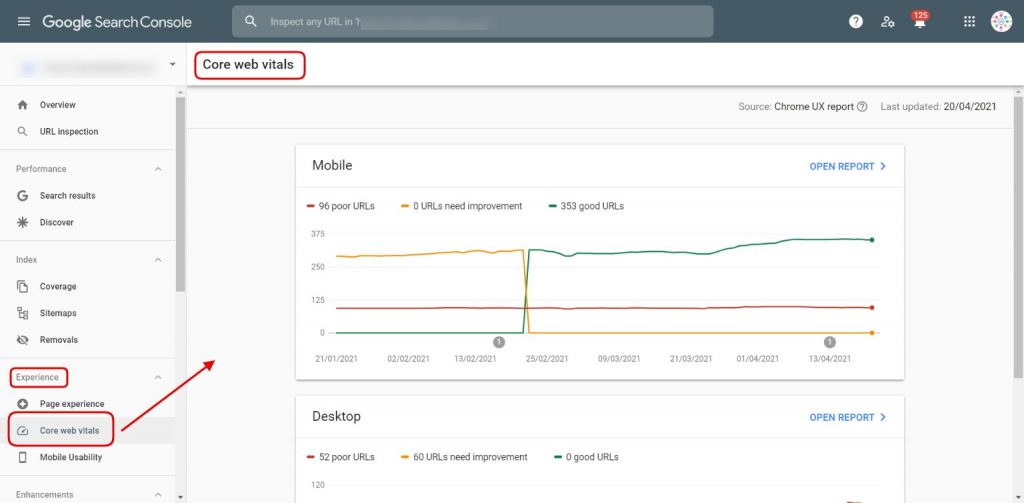
从您的 Google Search Console 报告开始。 登录 Search Console 后,您会在那里看到一份新报告——Core Web Vitals。 单击此报告后,您将能够看到所有已编入索引的 URL 根据其分值进行分类,即差、需要改进或良好。

你知道好的部分是什么吗?
为了跟踪和调查 URL 的错误,您不再需要单独复制每个 URL 来跟踪其页面速度洞察力。 Search Console 将每个属于不良或需要改进类别的 URL 链接到 Page Speed Insights 中的报告。

图片:Google Search Console Core Web Vitals 报告——移动 URL
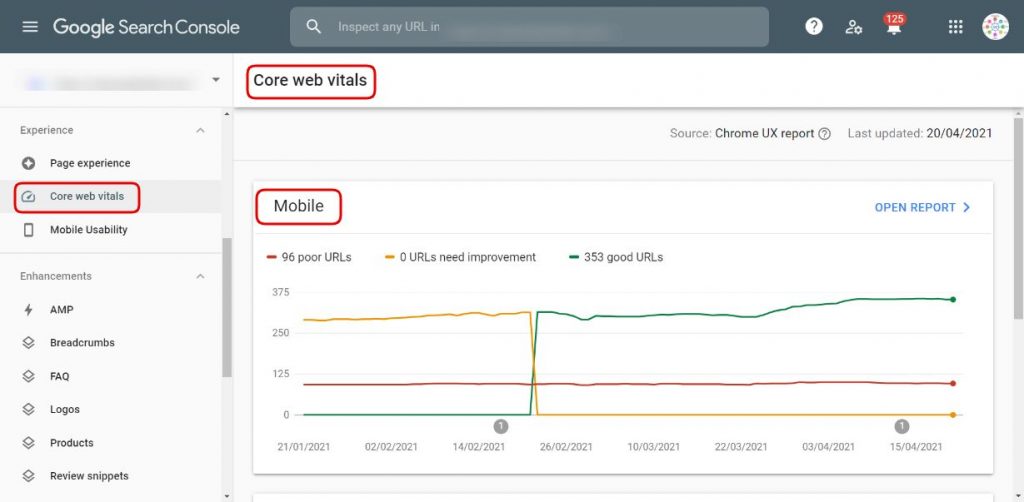
此外,Search Console 还针对移动和桌面 URL 分别显示错误 URL 报告。 因此,让您更清楚地了解应该首先关注的地方。

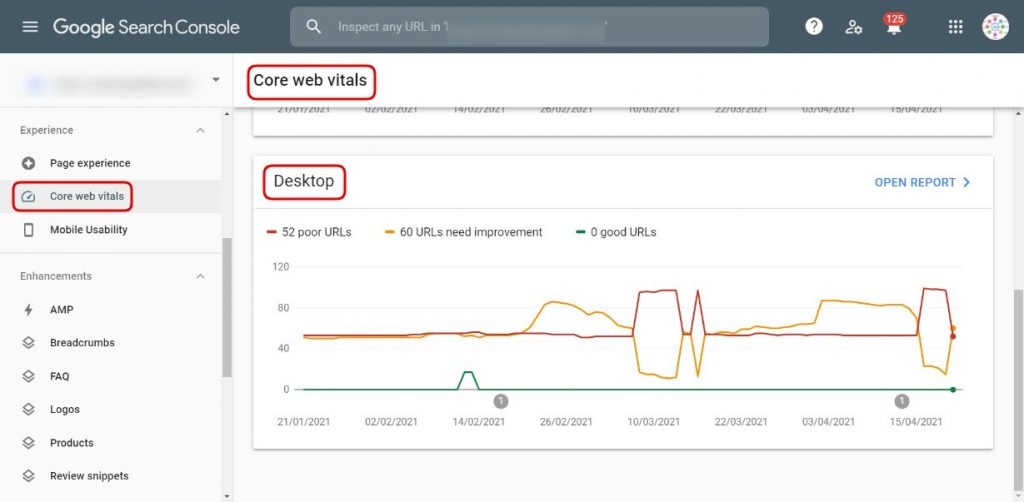
图片:Google Search Console Core Web Vitals 报告——桌面 URL
通过 Search Console 跟踪您的表现
要通过 Search Console 和 Page Speed Insights 跟踪 URL 的性能,请按照以下步骤操作 –
- 单击 Core Web Vitals 仪表板的桌面/移动部分提到的“打开报告”选项。 (您会看到接下来会出现一个屏幕,如下图所示)

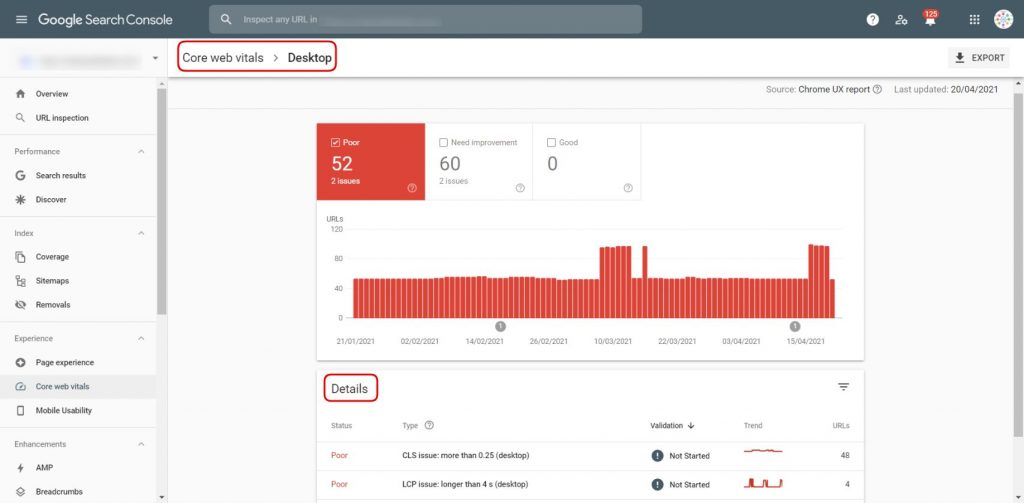
- 从“详细信息”部分首先单击您希望调查和/或解决的问题。 您将被重定向到受影响的网址报告。

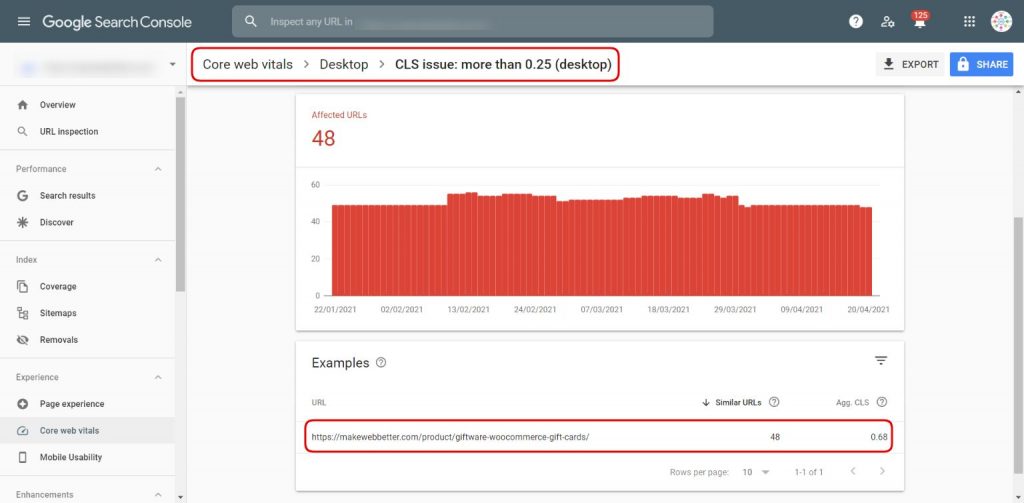
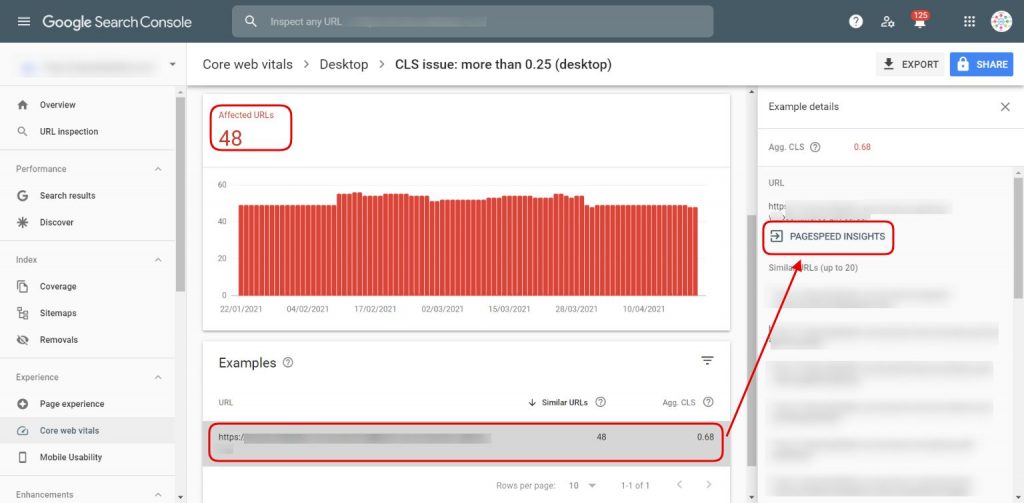
- 下一步是单击 URL。 然后将出现一个带有重定向链接的侧面板,将您带到 Page Speed Insights 报告。

- 单击 Page Speed Insights,接下来您将在 Page Speed Insights 仪表板上看到特定 URL 的详细报告页面。

在那里您可以看到每个评估分数以及需要修复的内容以进一步改善您的整体页面体验和在 SERP 上的排名。
与谷歌合作的好处在于,它将每个数据分布在各种工具和平台上,以便用户轻松访问。 因此,如果您无权访问 Search Console,您仍然可以通过开发人员工具跟踪网址,例如 –
- 灯塔
- Chrome 开发者工具
- 关键 API 等
考虑到大流行危机中的艰难时期,谷歌已经推迟了 Core Web Vitals 更新的正式发布。 但是,专家认为该更新将很快全面运行,最有可能是在 2021 年 5 月。好吧,该算法是在 5 月还是明天运行并不重要,因为无论如何您都必须站稳脚跟并开始修复故障.
想了解移动搜索引擎优化
现在读
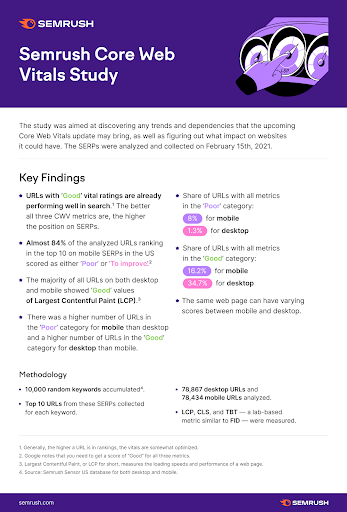
Core Web Vitals:对移动设备和桌面设备的影响
SEMrush 是 SEO 行业的知名品牌,他们进行了一项研究,分析了移动设备和桌面设备上的大量关键字和 URL。 议程是看——
- 核心 web vitals 如何计算 URL 的性能分数
- 如何使用等效修复优化这些分数
根据这项研究,SEMrush 在比较桌面和移动报告时给出了以下结果——
- 移动和桌面上的相同 URL 的核心网络重要分数不同。
- 如果三个指标中至少有一个属于差的类别,则 URL 的评分为差。
- 较差类别下的移动 URL 多于桌面 URL。 (针对移动设备进行优化是否更具挑战性?)
- 核心 web vitals 评级为“好”的 URL 通常经过优化,在搜索结果中也表现良好,排名更高。
- 核心网络生命力和 SERP 位置之间的当前相关性表明更新后可能有新的排名指标。

针对核心网络生命力优化 SEO(努力)的技巧
仅仅测量和分析分数和错误不会改善您的网页。 你也必须为此努力。
通过优化改进 Largest Contentful Paint –
- 关键渲染路径
- 网络字体、JavaScript、CSS
- 删除渲染阻止脚本
- 图像和其他重媒体文件
- 添加 GZip 压缩
- 避免过大的 DOM 大小
- 使用 PRPL 模式即时加载
减少累积布局偏移 –
- 使用图像的纵横比
- 为嵌入、广告位等预分配空间。
- 预加载网络字体
- 删除未使用的 CSS/JavaScript 代码
- 使用正确调整大小和格式的图像
通过减少 - 改善首次输入延迟
- JavaScript 执行时间
- 第三方代码的影响
- 保持低请求数
- 文件传输大小
- 使用高效的缓存策略服务静态资产
为 Core Web Vitals 更新准备您的网站!
与其他特定于上下文/工具的指标相比,Core Web Vitals 更具相关性和可扩展性。 更新将很快推出,我相信您不希望看到您所有网页的排名突然下降。 因此,立即优化它们,让您的网站做好准备,随着新更新的推出而蓬勃发展。
