如何在 WooCommerce 中隐藏、删除或禁用添加到购物车按钮
已发表: 2017-02-14
您可能想要隐藏、删除或禁用 WooCommerce 商店上的添加到购物车按钮的原因有很多。 可能您商店上展示的产品没有在售,或者您想展示产品目录,或者您的产品已经缺货。
这就是为什么您需要更高的可定制性来根据您的需求更新商店的功能。
庞大的 WordPress 插件和 WooCommerce 扩展存储库为用户提供了广泛的自定义选项,从而带来更加用户友好的体验。
本教程将演示如何隐藏、删除或禁用 WooCommerce 商店上的“添加到购物车”按钮。
- 如何将产品添加到您的 WooCommerce 商店
- 如何隐藏或禁用添加到购物车按钮
- 如何删除特定产品的添加到购物车按钮
我假设您已经拥有一个功能齐全的 WooCommerce 商店。 如果您不这样做,请立即使用 Cloudways 的托管主机设置您的 WooCommerce 商店,以便一键轻松部署任何基于 PHP 的应用程序。
从启动到定制您的 WooCommerce 商店,Cloudways 为您服务。
无论您是初学者还是专家,Cloudways 平台都基于 UI,您可以在几秒钟内创建和自定义您的在线商店。
如何将产品添加到您的 WooCommerce 商店
您的商店中必须有产品才能使用“添加到购物车”功能。 因此,我将首先向您展示如何将产品添加到您的 WooCommerce 商店。
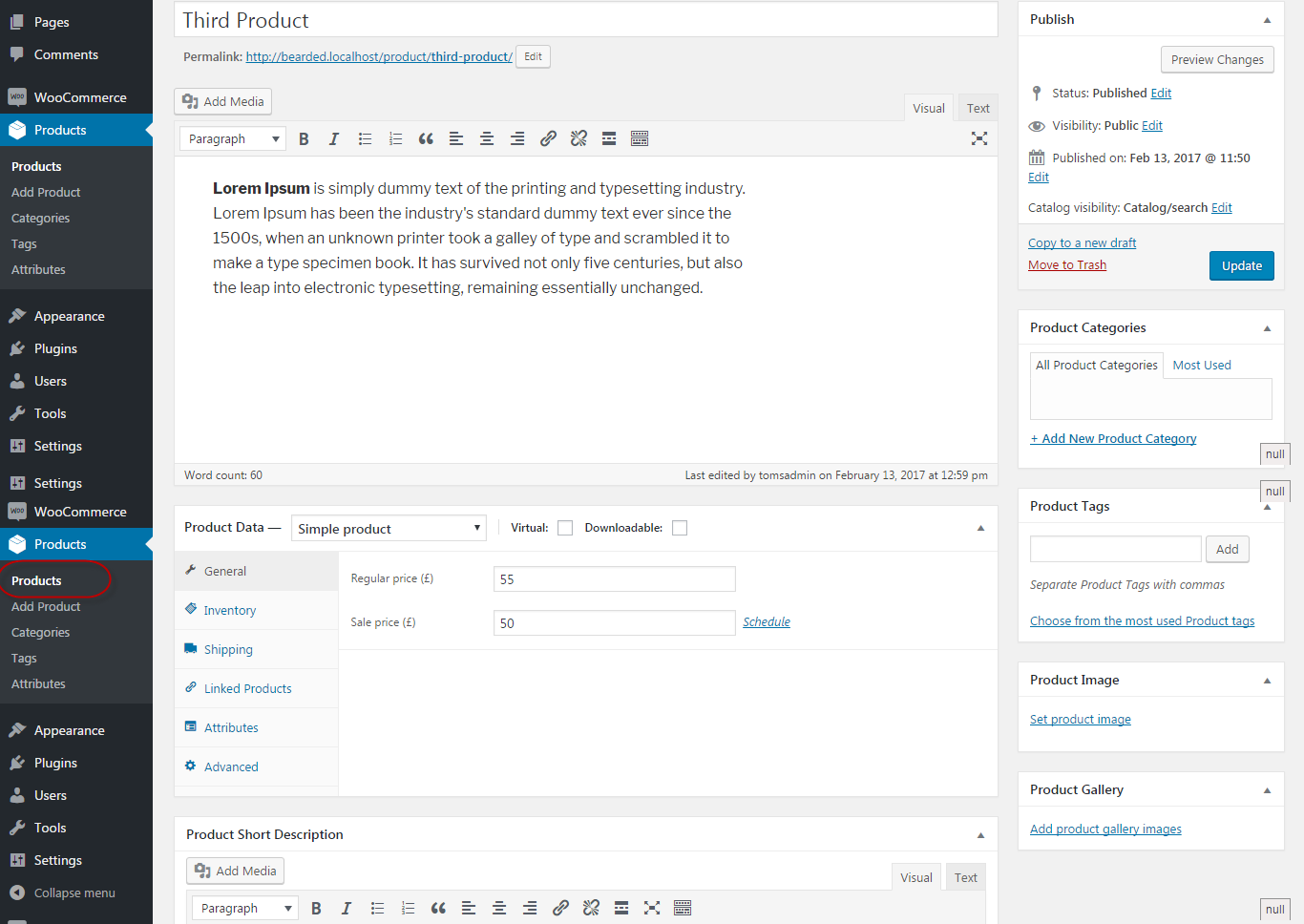
- 转到WooCommerce 仪表板。
- 单击产品>添加产品。
- 为产品命名并填写详细信息。
注意:如需帮助,请参阅以下屏幕截图。

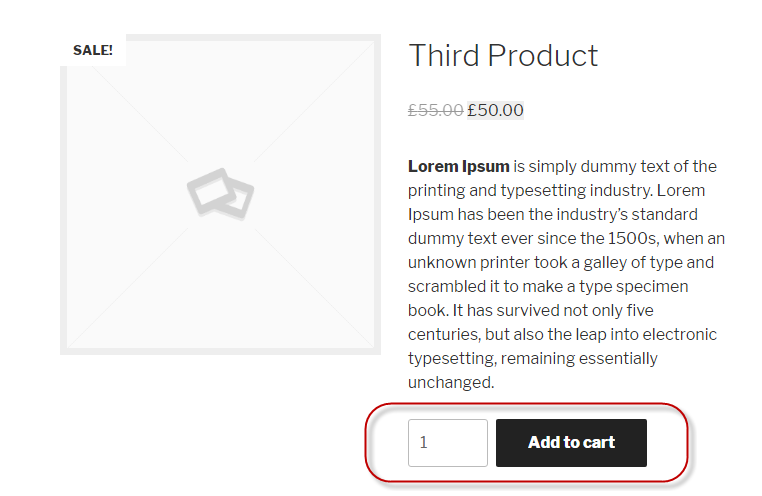
- 您将在商店前端看到带有“添加到购物车”按钮的产品详细信息页面。

这就是您将产品添加到商店的方式。
如何隐藏或禁用添加到购物车按钮
我现在将演示如何从产品详细信息页面和商店页面(产品列表页面)隐藏或禁用添加到购物车按钮。 为此,我将添加以下钩子:
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
您可以将这些挂钩放置在您认为合适的任何地方。 通常的做法是将这些钩子包含在位于您的主题文件夹中的functions.php中。
但是,在某些情况下,这可能会导致错误。 因此,我会将这些钩子放在woocommerce.php (在插件文件夹中)。
按照以下步骤访问 woocommerce.php 文件:
- 转到 WordPress > wp-内容
- 单击插件 > WooCommerce > woocommerce.php
/**
* WooCommerce 的主要实例。
*
* 返回 WC 的主实例以防止需要使用全局变量。
*
* @从 2.1 开始
* @return WooCommerce
*/
函数 WC() {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
返回 WooCommerce::instance();
}
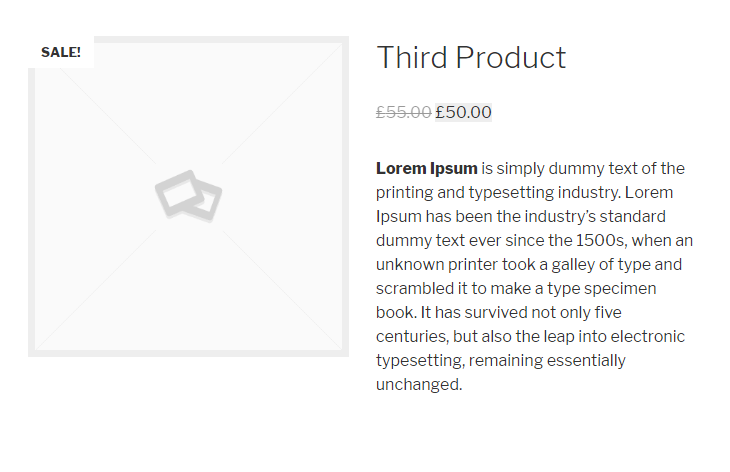
- 完成后,保存文件并刷新页面。
恭喜! 添加到购物车按钮已从页面中删除。


如何删除特定产品的添加到购物车按钮
从特定产品页面删除“添加到购物车”按钮的具体方法有以下三种:
- 从价格字段中删除该数字。 该产品将不再有价格,删除“添加到购物车”按钮。
- 启用库存管理并将产品库存设置为零。
- 使用woocommerce_is_purchasable钩子的过滤器。
woocommerce_is_purchasable 挂钩如何工作
我们将设置仅包含我们希望从中删除“添加到购物车”按钮的特定产品 ID 的过滤器。
此过滤器每次检测到目标产品的产品 id 时,都会返回 false。 因此,价格将可见,但会出现“无法购买产品”的通知,而不是“添加到购物车”按钮。
我将通过将以下代码添加到functions.php (位于主题文件夹中)来使用第三个选项。
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
功能 woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
结论
在本教程中,我讨论了隐藏、删除和禁用WooCommerce 产品页面上的“添加到购物车”按钮。 这个过程很简单,可以通过在适当的位置添加小代码片段来实现。
无论您的 WooCommerce 主题如何,您都可以使用本博客中提到的方法删除“添加到购物车”按钮。
如果您需要进一步的帮助,请在下面发表评论!
经常问的问题
Q1:如何摆脱“添加到购物车”选项?
有三种方法可以摆脱 WooCommerce 商店上的“添加到购物车”按钮。
- 从价格字段中删除数字
- 启用库存管理并将产品库存设置为零
- 将特定产品 ID 的“WooCommerce-is-purchasable”设置为 false。
Q2:如何删除 WooCommerce 中的更新购物车按钮?
请按照以下步骤删除 WooCommerce 商店上的更新购物车按钮:
- 打开主题的 function.php 文件
- 制作一个钩子函数,将以上所有代码添加到网站的页眉或页脚中。
- 将函数“codedocx_update_cart_button()”添加到活动主题的 function.php 文件中。
- 保存更改。
Q3:如何在 WooCommerce 中编辑添加到购物车按钮?
按照以下步骤编辑 WooCommerce 上的“添加到购物车”按钮:
- 在您的 WordPress 网站上安装 WooCommerce 自定义添加到购物车按钮插件。
- 转到外观>定制器> WooCommerce >添加到购物车。
- 选择相关设置,例如更改颜色或文本。
- 单击发布按钮。
Q4:如何禁用 WooCommerce 购物车?
按照以下步骤禁用 WooCommerce 购物车:
- 打开functions.php文件
- 包括以下钩子
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5:如何在 WooCommerce 中隐藏购物车?
- 转到您的 WordPress 仪表板
- 选择外观>自定义> WooCommerce >常规>菜单购物车
- 取消选中菜单购物车:显示
按照上述步骤将隐藏 WooCommerce 上的购物车。
Q6:如何摆脱 WooCommerce 中的“立即购买”按钮?
- 转到 WooCommerce 仪表板。
- 单击设置>付款>条纹。
- 取消选中“启用付款请求按钮。 ”
