如何使用情感意象來促進著陸頁轉化?
已發表: 2021-10-22儘管重複的話語會引起單調,但“一張圖片勝過一千個單詞”的陳詞濫調仍然有效,並且被認為是每個設計師都要遵循的重要原則。
在著陸頁設計方面,該原則的影響更大、影響更大。 著陸頁需要更快地吸引註意力以轉換潛在客戶。 這就是為什麼使用合適的圖像被證明是非常重要的。
選擇著陸頁圖片的經過時間考驗的原則是什麼?
讓我們在這裡提供一些最重要的技巧和做法,您在創建以轉化為中心的著陸頁時必須牢記這些技巧和做法。
此外,您應該考慮在網站上有效地使用著陸頁圖像。
此外,讓我們簡要地看一下著陸頁的一些關鍵統計數據和基準。
關鍵著陸頁統計數據和基準
當您想要優化著陸頁時,最重要的是了解行業基準和相關統計數據。 讓我們提供其中的一些。
- 根據 Unbounce 的一項研究,所有利基市場著陸頁的平均轉化率為9.7%
- 據 HubSpot 研究報告,依賴更多登陸頁面的企業在產生潛在客戶方面至少增加了55% 。
- 根據 Nifty marketing 的說法, 86%的高性能登陸頁面針對移動視圖和交互進行了優化。
這些少數統計數據和基準表明著陸頁對業務轉換很重要。 如果移動優化對於著陸頁潛在客戶生成很重要,那麼圖像可能會發揮重要作用。
重要的是要注意,您需要開發一個用戶友好的網站,以使您的著陸頁脫穎而出!
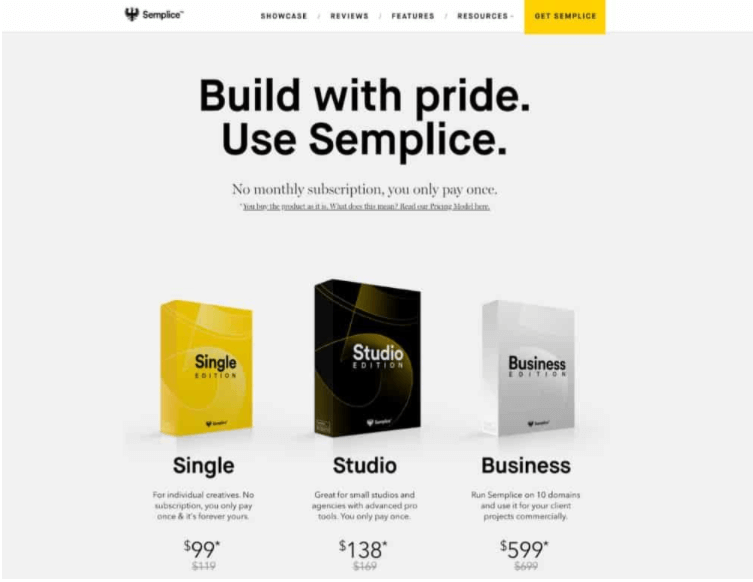
著陸頁差異很大

資料來源:semplice.com
現在您已經了解了著陸頁的重要性以及通過使用更少的文本和更多的視覺提示對它們進行移動優化的方式,了解著陸頁的差異非常重要。 它們因行業利基、目標受眾和各自的業務目標而異。
將目標受眾轉向特定的登陸頁面是營銷人員成功的關鍵。 很少有方法可以有效地做到這一點。 有五種不同的人群可以通過合適的著陸頁來定位。 讓我們簡要描述一下。
- 不知道:用戶甚至沒有意識到他們的問題。
- 疼痛意識:儘管知道他們的問題,但人們認為沒有解決問題的方法。
- 解決方案意識:人們知道可用的解決方案,但不知道您可以提供的解決方案。
- 產品意識:已經了解您的解決方案並將您的產品視為可行選擇的人。
- 最了解:儘管對您的解決方案深信不疑,但仍在市場上尋找其他選擇的人。
在著陸頁上,上述描述可以幫助您以合適的著陸頁內容定位合適的受眾。
例如,當著陸頁針對的是不知道問題和解決方案的主要人群時,您需要通過將其與問題沒有持續存在的場景進行比較來喚起一種痛苦感。
相反,當您的受眾屬於最後一類時,您的著陸頁不再需要告知他們有關產品及其用例的信息。 您需要喚起情緒以獲得更多的信心和客戶信任。 你只需要讓他們相信他們做出了正確的選擇。
喚起緊迫感的技巧
營銷人員在很多場合都使用這種營造緊迫感的技巧。 這種技巧非常有效地提醒聽眾關於持續存在的問題和正在等待為他們提供永久緩解的解決方案。
當歸結為圖像的使用時,請考慮可以喚起對痛苦或問題的情感投入的視覺選項以及解決這些問題的可用方法。
訣竅是通過圖像的情感內容吸引用戶,並讓他們向下滾動以找到用文本內容編寫的解決方案。
觀看此圖像後,訪問者向下滾動並找到有關其功能、應用程序和解決方案的其他技術元素的更多信息。 已經經歷過類似情況的目標受眾將立即理解並知道為他們展開的解決方案。
探索有關緊急營銷的更多信息……
閱讀這裡
使用手繪圖形
人們在瀏覽網頁時通常會消耗大量圖像,而現實生活中的人臉和物體圖像已經過多。 這會在用戶的感知中造成一種認知疲勞,從而導致參與度下降。 如何用獨特且引人注目的東西來應對這一挑戰?

資料來源:Freepik.com
好吧,我們建議使用手繪圖形視覺效果。 它們在不丟失上下文的情況下為著陸頁設計帶來了新鮮的吸引力。 表情符號和動畫人物在設計中的日益流行解釋了人們如何自然地被有趣和古怪的表情所吸引。 同樣的原理也讓手繪圖形更具吸引力。
在著陸頁設計中使用手繪圖形時,請記住我們在下面提到的一些基本原則。
- 不要過度使用設計元素並保持簡約和明快。
- 與整體著陸頁設計和佈局保持視覺一致性和連貫性。
- 確保手繪草圖或數字藝術能立即傳達正確的信息。
- 確保圖形不會造成大量視覺干擾和認知負擔。
- 保持圖形中的“色彩心理學”並使用適當的陰影。
- 不要使用抽像或超現實元素。 在傳達信息時使用能夠直觀地表達正確情緒的圖形。
顯示已實現期望的技巧
與之前展示問題及其解決方案的技術不同。 該技術主要利用顯示客戶期望的結果或實現的期望。 這裡的工作原理側重於通過展示預期結果對觀眾產生積極影響。
幾乎所有的裝飾品、旅遊企業、藝術產品、建築商和建築師、家居和室內設計品牌都在其著陸頁中使用了這種技術。 這些品牌展示精美且引人入勝的圖像,以積極的方式向目標受眾展示業務產品。
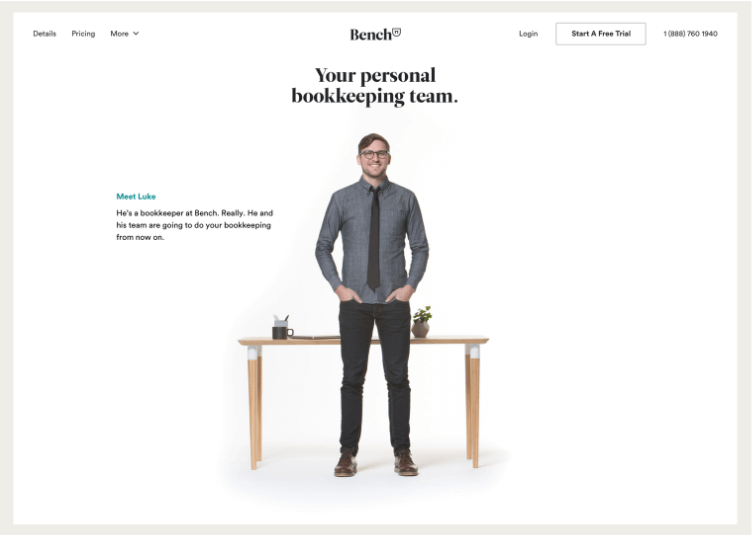
利用圖像建立信任

資料來源:Kylethacker
任何品牌在線銷售其產品和服務的最大障礙是缺乏信任。 僅僅因為網購者無法進入實體店,除非它們已經是知名品牌,否則在線業務的合法性和可信度仍然存在問題。
某些技術可以幫助企業產生並建立對用戶的信任。 用戶生成的內容 (UGC) 通常被認為是對品牌產生信任的最有效方式。 在現實生活中使用產品展示其他用戶的圖像可能非常有說服力。
另請閱讀:如何為 WordPress 網站優化圖像?
出於建立信任的目的,在著陸頁中使用真人圖像的趨勢越來越明顯。 好吧,所有傳統媒體廣告都使用這種技術。 如何通過使用真實客戶或公司人員的圖像來利用此方法取決於您的受眾、利基和策略。

通常,在 B2B 場景中,公司人員的圖像效果更好。 但對於消費品和服務,公司人員的形象更為有效。
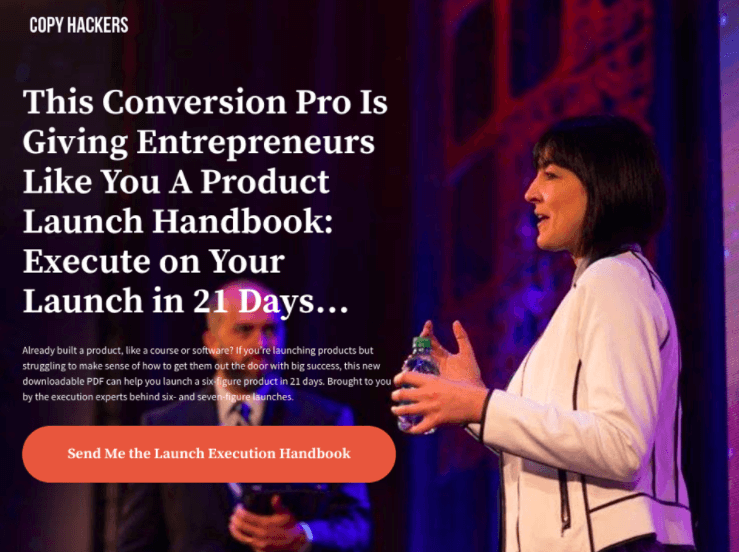
使用具有方向性提示的視覺效果

來源:mdirector
著陸頁設計的重點是吸引訪問者並激發他們採取行動。 這就是某些帶有視覺提示的圖像可以非常有效的地方。 這些圖像引導網絡訪問者他們應該看的地方。
具有隱式方向提示的視覺效果可以只是某人凝視頁面的 CTA 按鈕的圖像。 或者,明確的視覺提示可以只是指向 CTA 按鈕的箭頭。 每種類型的視覺提示都有其各自的特徵和某些重要細節。
隱含的視覺線索被用作微表情,指示性的凝視或小小的面部表情在瞬間傳達我們的方向,同時完美地詮釋了情感。
根據對眼球運動影響的科學研究發現,人很容易受到眼球或面部表情運動的影響。 假設,在一幅圖像中,有人被描繪成正凝視著一件具有積極魅力的產品。 在這種情況下,同樣會影響訪問者對所描述的產品形成積極的看法。
將引人注目的 CTA 添加到您的著陸頁
學到更多
帶有面部表情或凝視的微妙而富有表現力的圖像將觀眾的注意力引向可操作的按鈕,可以非常有效地推動參與。 這種隱含的視覺提示會讓用戶覺得點擊按鈕是操作過程中的自然步驟。
當談到使用明確的方向提示時,請記住它們更直接,應該謹慎使用或僅在合適的上下文中使用。 將注意力引向可操作按鈕的箭頭和圖形說明只能用於用戶很可能點擊該按鈕的地方。
視覺提示只是稍微推動一下以加速動作。 通常,動畫視覺提示作為微交互具有雙重作用,可幫助用戶找到按鈕或獲悉管道中的下一個操作。
通過信息圖錶帶來情感
信息圖表之所以流行,是因為它們以吸引人的視覺方式向用戶呈現信息並立即傳達信息。 如果您能夠令人信服地傳達信息,那麼信息圖表的使用在著陸頁上仍然很受歡迎。
沒有比添加適當的視覺元素來喚起正確情緒更好的創建信息圖表的方法了。 許多設計師使用信息圖表工具來設計使用情感圖像的殺手登陸頁面。
雖然信息圖表設計的基本原則始終保持不變,但可以通過正確使用顏色和一些圖形來增強數據的呈現,以傳遞相關信息和情感訴求的正確組合。
例如,在一張描述傳統物流和智能物流解決方案比較的信息圖中,一個不滿意的人形可以指出傳統系統的缺點,而同樣一個表情愉快的人可以指出智能係統的優點物流解決方案。
在這樣的信息圖中,在呈現與優點和缺點相對應的原始數據的同時,圖形人物的對比表達將創造正確的感知並有助於向用戶清楚地傳達差異。
避免使用庫存照片
根據對網站的多項研究,訪問者會關注視覺和其他資產,並通過在網站資產和設計屬性上花費的金錢來評估品牌。 這也很容易贏得用戶的信任。 這就是為什麼為您的著陸頁投資高質量圖像很重要的原因。
網站設計不佳的一個關鍵標誌是存在我們經常在在線平台上遇到的庫存照片。 這也降低了企業品牌的聲譽和可信度。
你不能專門為網站和登陸頁面投資高質量的照片嗎? 好吧,在那種情況下,請始終避免使用跨平台經常看到的圖像。 建議使用 Google Images 對圖像進行背景審核,以確保您沒有使用過於常見的視覺效果。
展示人們的情感
與其他物體和材料相比,人類更容易被人類情感所吸引。
與其他物體和材料相比,人類更容易被人類情感所吸引。 這就是為什麼在著陸頁上加入人物圖像如此有效。 但是在展示人臉的同時,情感應該通過圖像說出來,因為情感表達具有傳染性,很容易影響訪問者。
許多出色的網頁登錄頁面都使用了這些技術,並提供了非常清晰且以用戶為中心的體驗。 在談到開發人員時,一些公司展示了他們在真實工作環境中的內部 Web 開發團隊,而在談到送貨員時,展示了快遞員的真實形像以及他們的通勤和工作裝備。
沒有固定的規則說人物形像只能喚起情感。 還有其他方法可以讓訪客感到情緒上的滿足。 產品的簡單視覺表示以及圖像中顯示的所有優點的細分也可以作為一種非常有效的技術。
不要忘記顏色的情感影響

資料來源:Freepik
在設計中使用顏色的心理影響來幫助互聯網上的業務轉換和用戶參與的指南並不缺乏。 認為每種顏色對每個人的影響都是相同的,這是一種過於簡單化的概念。 但這種情況並非如此。
當與著陸頁上的圖像適當使用時,顏色總是會產生深遠的情感影響。 然而,3 個不同的元素使這種影響成為可能。 讓我們分別解釋它們中的每一個。
- 情感:對特定色調的彩色空氣的感知也可能取決於我們之前的經歷和殘留在我們內心的情感。 例如,“紅色”對許多人來說代表能量,而對其他許多人來說,它只能指代“暴力”。
- 象徵性的:某些顏色也像徵性地與特定物體相關聯,因此它們的使用可以立即引起這些物體產生的心理影響。 例如,綠色可以指草地,藍色可以指天空或海洋。
- 文化:最後,每種顏色都具有特定的文化意義,這種意義因地區或種族而異。 例如,“白色”在西方文化中是純潔和清潔的顏色。 而相同的顏色指的是死亡、消亡和由此產生的悲傷。
這就是為什麼要適當地使用顏色對觀眾產生正確的心理影響,全面了解目標觀眾、他們的文化背景、人口特徵、傳統等很重要。
結論
因此,您發現所謂的圖像不僅僅是圖像,而且它們在傳達正確的信息和始終如一地轉化潛在客戶方面具有巨大的分量。 由於每個企業都專注於喚起情感以與客戶建立持久的關係,因此您需要非常謹慎地選擇與著陸頁相得益彰的正確圖像。

