كيفية استخدام قوالب المبتدئين في WordPress لبناء ما تحتاجه
نشرت: 2022-09-16إذا وجدت أن أداة تخصيص WordPress الأساسية صعبة للغاية في الاستخدام ، فهناك مجموعة متنوعة من الأدوات التي يمكنك استخدامها لإنشاء موقع ويب ذو مظهر احترافي. إحدى هذه الأدوات هي البرنامج المساعد Starter Templates.
يمنحك هذا المكون الإضافي الوصول إلى أكثر من 280 نموذجًا يمكنك الاستفادة منها لإنشاء موقع ويب بأقل قدر من العمل. لا يوجد فقط قوالب للصفحات الفردية ، ولكن لمواقع الويب بأكملها.
هذا صحيح ، يمنحك هذا المكون الإضافي حقًا الوصول إلى مواقع الويب التجريبية التي يمكنك تعديلها لإنشاء مواقعك الخاصة. والنتيجة النهائية هي القدرة على تجميع تصميم ذو مظهر احترافي بسرعة في فترة زمنية قصيرة.
اليوم ، سأشرح كيفية إنشاء موقع WordPress باستخدام Starter Templates.
This tutorial is for:
WordPress 6.0.1
Plugin: Starter Templates v3.1.15
هل يمكنني إنشاء تصميم فريد باستخدام قوالب المبتدئين؟
الشيء الوحيد الذي سيتساءل الكثيرون هو ما إذا كان يمكنك بالفعل إنشاء موقع ويب فريد باستخدام هذه الأداة.
لأكون واضحًا تمامًا ، بالتأكيد!
لذلك ، إذا فكرت في الأمر ، فستأخذ واحدًا من آلاف السمات المتوفرة في WordPress وتخصيصها لتناسب احتياجاتك. بالطبع ، لست وحدك ، فمعظم السمات لديها عدة مئات أو عدة آلاف من المستخدمين.
هذا يعني أن مواقع الويب الفريدة تولد كل يوم على النظام الأساسي باستخدام نفس الأدوات بالضبط.
لن يكون استخدام البرنامج المساعد Starter Templates مختلفًا. حتى إذا استخدم مستخدمان نفس القوالب الدقيقة ، فيمكنهما تخصيصها لتبدو فريدة تمامًا. من المحتمل أن تكون خيارات الألوان والتخطيط والخط وعناصر التصميم الأخرى مختلفة.
تجدر الإشارة أيضًا إلى أن هذه القوالب متوافقة مع أدوات بناء الصفحات مثل Elementor.
هذا يعني أنه بالإضافة إلى استخدام أدوات وأنظمة WordPress الافتراضية لتكوين القوالب ، يمكنك أيضًا الاستفادة من أداة إنشاء الصفحات. مع كل خيارات التخصيص المتاحة ، يمكنك إنشاء أي شيء تريده تقريبًا من حيث المظهر.
لذا مرة أخرى ، لن تواجه أي مشكلة في إنشاء موقع ويب فريد باستخدام هذا المكون الإضافي.
كيفية استخدام قوالب المبتدئين في ووردبريس
الخطوة 1: قم بتثبيت Starter Templates
تعد Starter Templates (المعروفة سابقًا باسم Astra Starter Site) مكونًا إضافيًا سهل الاستخدام بشكل لا يصدق. ببساطة ، ما عليك سوى تثبيته واختيار القوالب التي تريد استخدامها وتكوينها حسب رغبتك.
بينما تم إنشاء المكون الإضافي في الأصل لموضوع Astra ، يجب أن يكون متوافقًا مع أي سمة في مستودع WordPress.
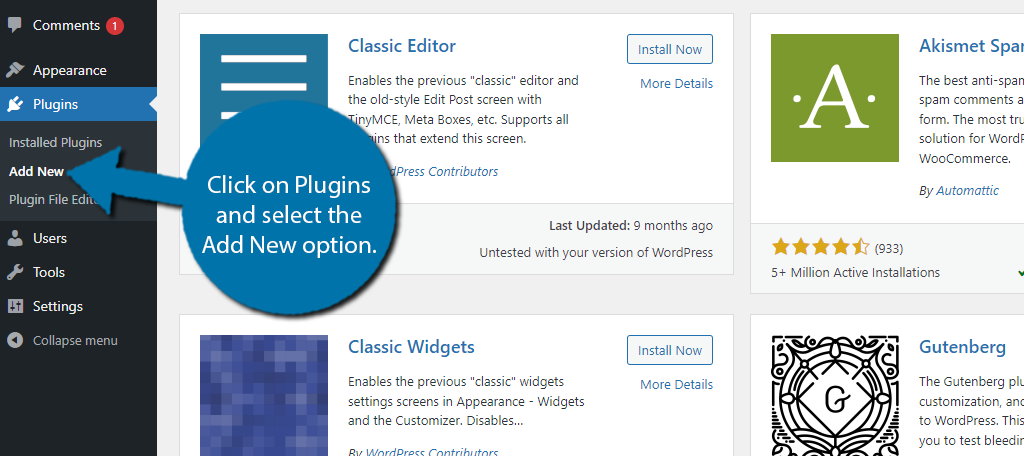
لنبدأ بالنقر فوق المكونات الإضافية وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى.

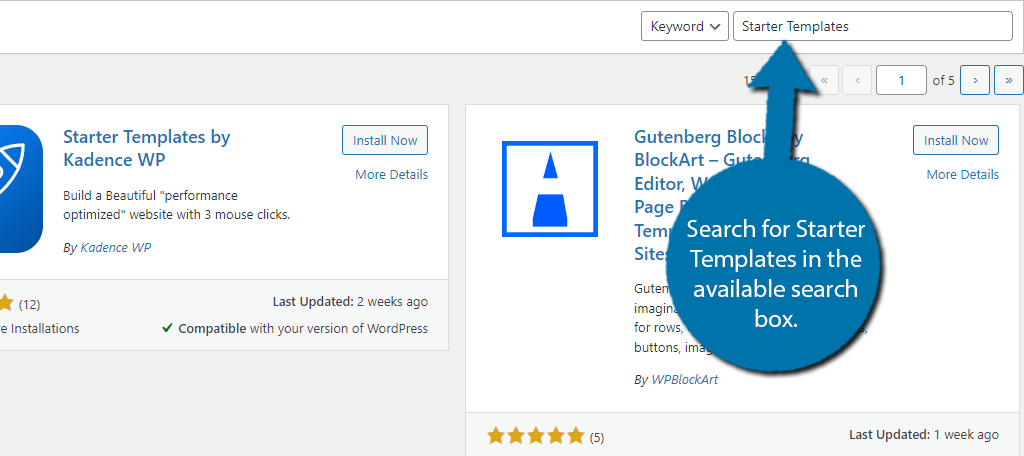
ابحث عن Starter Templates في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

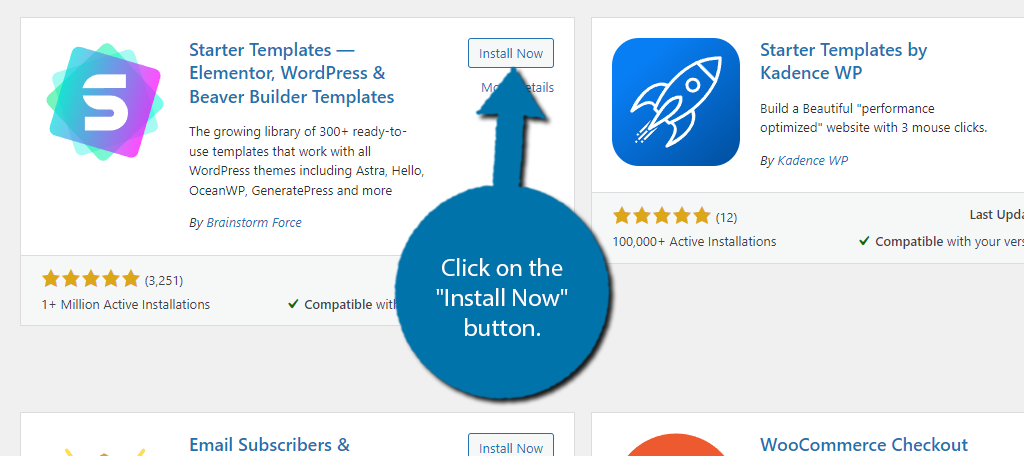
قم بالتمرير لأسفل حتى تجد المكون الإضافي Starter Templates وانقر فوق الزر "التثبيت الآن" وقم بتنشيط المكون الإضافي للاستخدام.

الخطوة 2: اختر القوالب المراد استخدامها
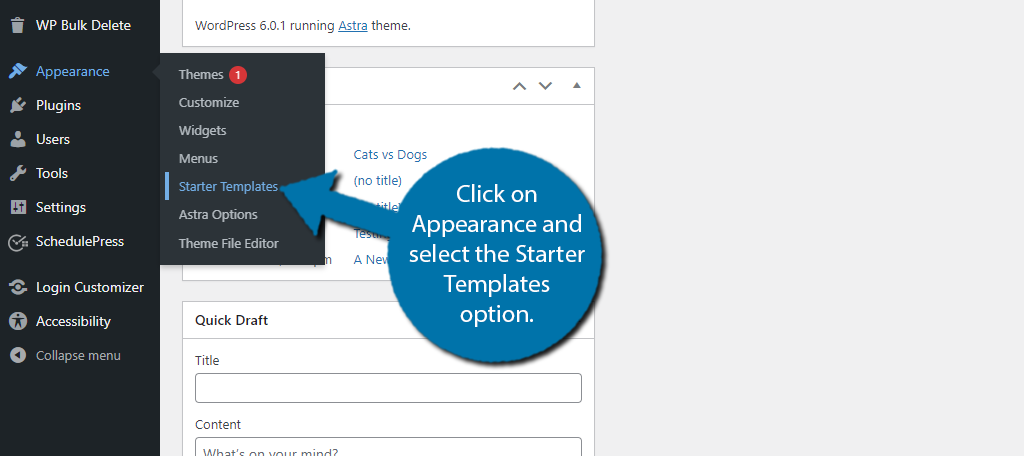
في لوحة الإدارة اليمنى ، انقر فوق المظهر وحدد خيار Starter Templates.

سينقلك هذا إلى صفحة جديدة تحتوي على مقطع فيديو ترحيبي يوضح كيفية استخدام المكون الإضافي. إنه مقطع فيديو قصير مدته دقيقتان أوصي بمشاهدته. بعد ذلك ، انقر فوق الزر "إنشاء موقع الويب الخاص بك الآن".
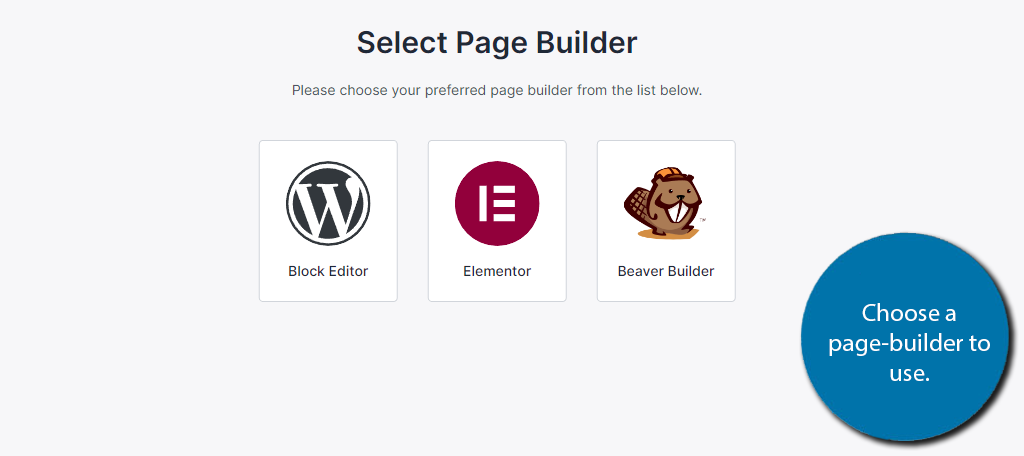
أنت الآن بحاجة إلى اختيار ما ستستخدمه لإنشاء موقع الويب. يمكنك استخدام محرر الكتلة الافتراضي في WordPress أو Elementor أو Beaver Builder. في هذا البرنامج التعليمي ، سأستخدم محرر الكتلة.

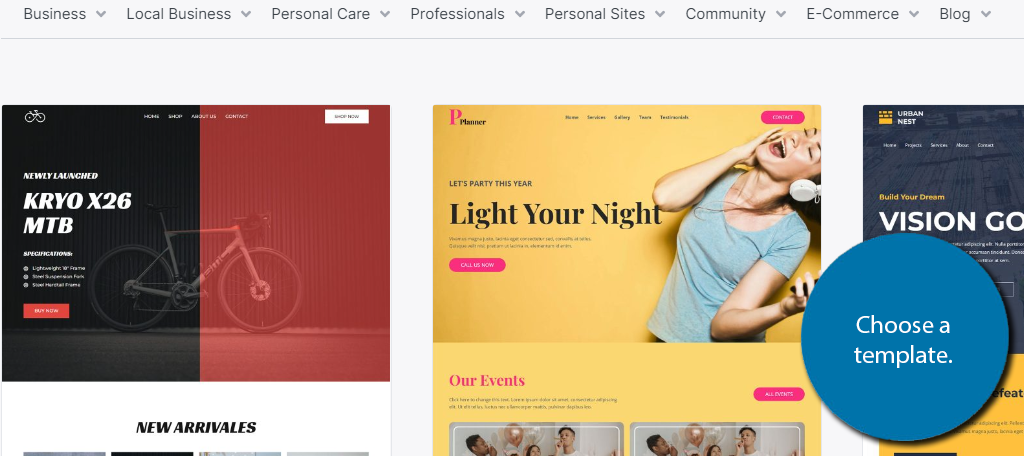
يمكنك الآن البدء في تحديد النماذج التي تريد استخدامها. يتم تقسيمها إلى عدة فئات مثل الأعمال التجارية ، والأعمال التجارية المحلية ، والعناية الشخصية ، والمهنية ، والتجارة الإلكترونية ، والمزيد.
اختر أفضل فئة تصف ما تبحث عنه. يمكنك أيضًا استخدام شريط البحث في الأعلى للعثور على شيء أكثر تحديدًا. خذ وقتك واطلع على أكبر عدد تريده من القوالب.

بمجرد العثور على قالب حزمة المبتدئين الذي يعجبك ، انقر فوقه لبدء التحرير.

الخطوة 3: تخصيص النموذج
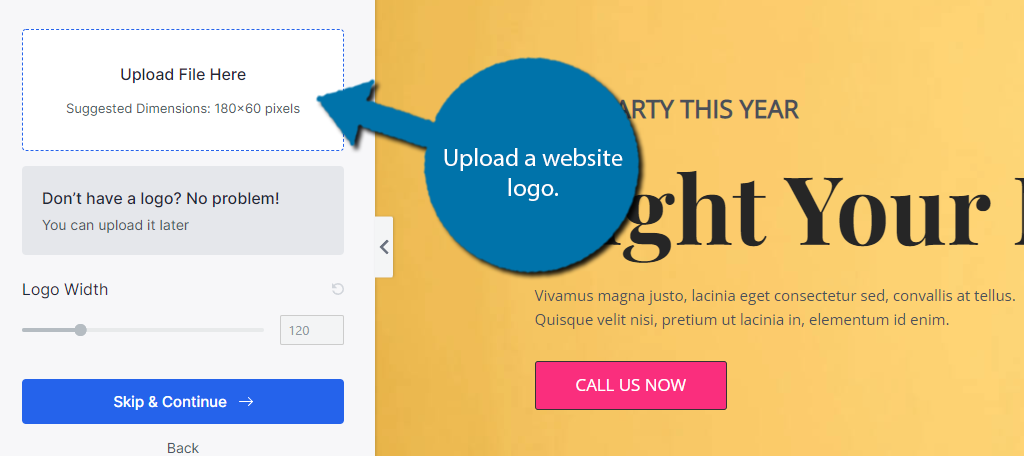
عندما تنقر على قالب ، سوف تمر بعملية تخصيصه. أول شيء يمكنك القيام به هو تحميل شعارك. عند القيام بذلك ، سيتم استبدال جميع الشعارات الموجودة في النموذج بشعاراتك الخاصة.
للقيام بذلك ، قم بتحميل الملف إلى الموقع المناسب.

يمكنك تخصيص عرض الشعار إذا لزم الأمر. انقر على زر "متابعة" عندما يكون لأسفل.
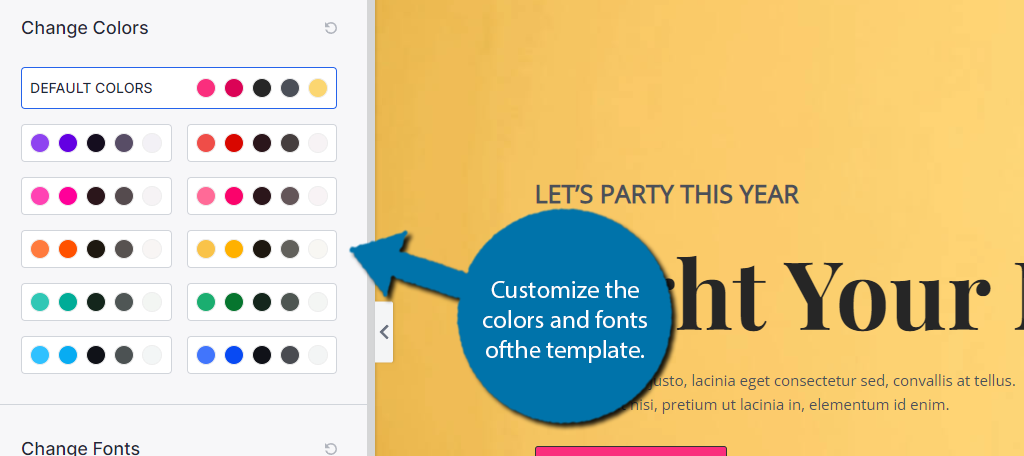
بعد ذلك ، يمكنك البدء في اختيار الألوان والخطوط التي يستخدمها القالب. انتقل من خلال الخيارات وحدد ما تريد.

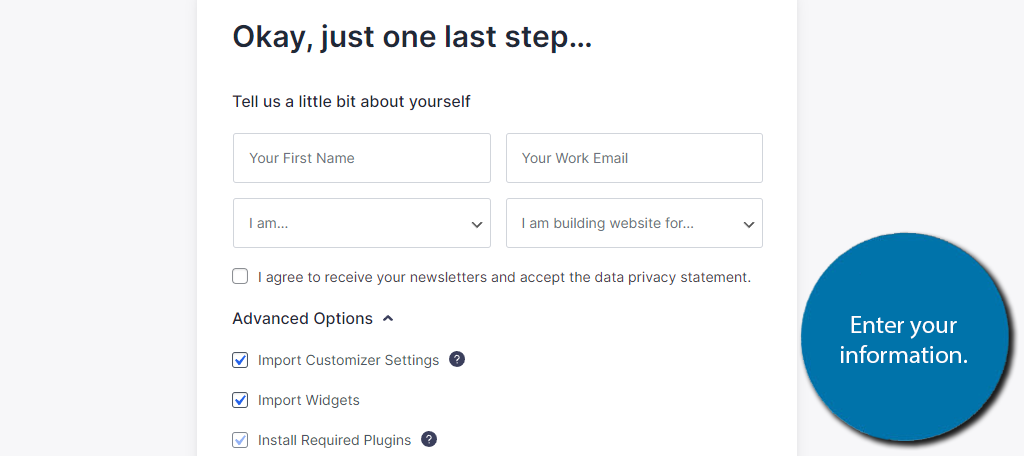
بعد ذلك ، سيُطلب منك إدخال بعض المعلومات الشخصية. يتضمن ذلك اسمك وعنوان بريدك الإلكتروني ومستوى الخبرة وبعض خيارات الاستيراد. يمكنك أيضًا تبديل مربع الاختيار إذا كنت تريد تلقي رسالة إخبارية.

سيبدأ المكون الإضافي الآن في إنشاء موقع الويب الخاص بك باستخدام المعلومات التي أدخلتها. في حالتي ، استغرق الأمر 16 ثانية فقط للبناء ، ولكن قد تختلف الأوقات.
الخطوة 4: أدخل معلوماتك
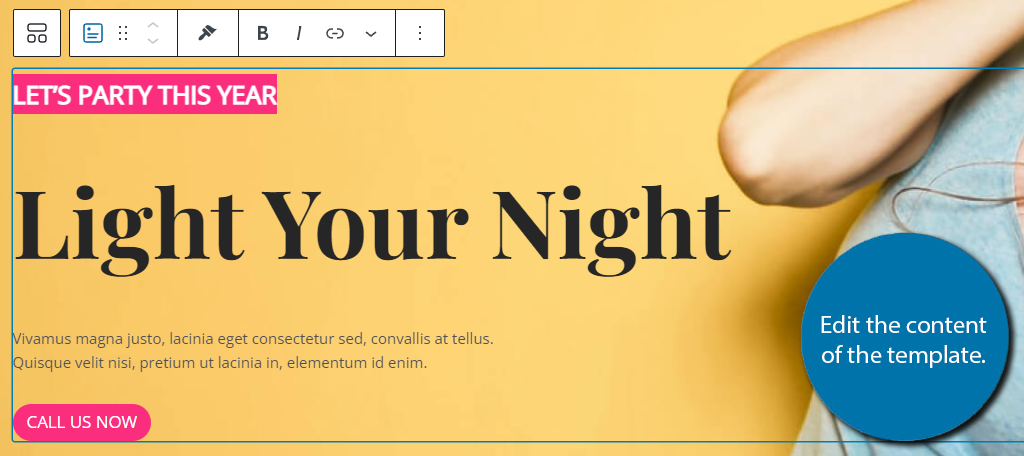
أنت الآن بحاجة إلى تحرير المحتوى في القالب بالفعل. على سبيل المثال ، تحتاج إلى إدخال معلومات موقع الويب الخاص بك ، واستبدال الصور المخزنة بنفسك ، إذا لزم الأمر ، والتأكد من أن الروابط والأزرار تؤدي بالفعل إلى مكان ما.
ونعم ، بشكل افتراضي لن يفعلوا ذلك. تحتاج إلى المرور عبر كل واحد على حدة وإضافة الوجهة الضرورية.
سيتم حفظ النموذج الذي اخترته وتعيينه كصفحتك الرئيسية. يمكنك العثور عليه بالانتقال إلى قسم الصفحات في WordPress. حدد خيار الصفحة الرئيسية ويمكنك البدء في تحرير الصفحة.
كل ما عليك فعله في الواقع هو النقر فوق العنصر الذي تريد تعديله واستبدال النص الافتراضي بالنص الخاص بك.

الآن ، الجزء الأصعب هو التأكد من أن الأزرار تؤدي إلى الموقع الصحيح. هذا ليس شيئًا يمكنني إثباته لأنه يعتمد على ما تحاول القيام به.
على سبيل المثال ، يحتوي النموذج الذي اخترته هنا على زر "اتصل بنا الآن". من المحتمل أن يتصل هذا بصفحة تحتوي على معلومات الهاتف أو ربما يطلق وظيفة النقر للاتصال لمستخدمي الهاتف المحمول.
ستحتاج إلى إنشاء تلك الصفحة / المنشور ثم تحرير الزر ليؤدي إلى ذلك.
ستحتاج إلى قضاء بعض الوقت في تخصيص كل شيء ، ولكن هذا المكون الإضافي سيمنحك بداية قوية.
هل هذا يعني أن الموضوع لا يهم؟
مع توفر مثل هذه المكونات الإضافية ، قد تجعلك تتساءل عما إذا كان الموضوع مهمًا أم لا. للإجابة على هذا السؤال ، نعم ، لا يزال الموضوع مهمًا للغاية.
هذه أكثر بكثير من مجرد مظهر موقع الويب الخاص بك. تم تصميم العديد منها باستخدام أدوات محددة وتمكن من تعديل مناطق معينة من موقع الويب الخاص بك أو التأكد من استجابة المحتوى الخاص بك.
تتفاعل المكونات الإضافية مثل Starter Templates بالفعل مع قالب WordPress الخاص بك. في الواقع ، تحتاج معظم المكونات الإضافية إلى التفاعل مع السمة.
لذا ، فإن اختيار سمة بداية جيدة يمكن أن يقطع شوطًا طويلاً.
قم ببناء موقع الويب الخاص بك بسهولة اليوم
يمكن أن يوفر لك المكون الإضافي Starter Templates الكثير من الوقت ، لكن هذا لا يعني أن العملية ستكون سريعة. بصدق ، حتى مع النموذج ، سوف يستغرق الأمر ساعات لإعداد موقع الويب الخاص بك للاستخدام الفعلي.
يتضمن ذلك تبديل معلومات النموذج بمعلومات موقع الويب الخاص بك وإنشاء أي صفحات أو منشورات إضافية قد يحتاجها موقع الويب الخاص بك. بينما تعد مواقع الويب أسرع في الإنشاء اليوم ، إلا أنها لا تزال تتطلب قدرًا معينًا من الجهد.
وإنشاء واحد هو مجرد الخطوة الأولى.
ما مدى سهولة استخدام المكون الإضافي Starter Templates؟ هل استمتعت بقوالب سمة Elementor؟
