WordPress でスターター テンプレートを使用して必要なものを構築する方法
公開: 2022-09-16基本的な WordPress カスタマイザーの使用が難しすぎる場合は、プロフェッショナルな外観の Web サイトを構築するために使用できるさまざまなツールがあります。 そのようなツールの 1 つが Starter Templates プラグインです。
このプラグインを使用すると、最小限の作業で Web サイトを構築するために利用できる 280 以上のテンプレートにアクセスできます。 個々のページだけでなく、Web サイト全体のテンプレートもあります。
そうです、このプラグインを実際に使用すると、微調整して独自のデモ Web サイトを作成できるデモ Web サイトにアクセスできます。 その結果、プロフェッショナルな外観のレイアウトを短時間ですばやくまとめることができます。
今日は、スターター テンプレートを使用して WordPress サイトを構築する方法を紹介します。
This tutorial is for:
WordPress 6.0.1
Plugin: Starter Templates v3.1.15
スターター テンプレートを使用して独自のデザインを作成できますか?
ほとんどの人が疑問に思うことの 1 つは、このツールを使用して独自の Web サイトを実際に作成できるかどうかです。
完全に明確にするために、絶対に!
したがって、考えてみれば、WordPress で利用可能な何千ものテーマの 1 つを使用して、ニーズに合わせてカスタマイズすることになります。 もちろん、あなただけではありません。ほとんどのテーマには、数百または数千のユーザーがいます。
つまり、まったく同じツールを使用して、プラットフォーム上で毎日ユニークな Web サイトが生まれています。
Starter Templates プラグインの使用も同じです。 2 人のユーザーがまったく同じテンプレートを使用している場合でも、完全にユニークに見えるようにカスタマイズできます。 色のオプション、レイアウト、フォント、その他のデザイン要素は異なる可能性があります。
これらのテンプレートは、Elementor などのページ作成ツールと互換性があることも指摘する価値があります。
これは、デフォルトの WordPress ツールとシステムを使用してテンプレートを構成することに加えて、ページビルダーを利用することもできることを意味します. 利用可能なすべてのカスタマイズ オプションを使用して、外観に関して必要なものを実質的に構築できます。
繰り返しになりますが、このプラグインを使用して独自の Web サイトを作成するのに問題はありません。
WordPress でスターター テンプレートを使用する方法
ステップ 1: スターター テンプレートをインストールする
Starter Templates (以前は Astra Starter Site と呼ばれていました) は、非常に使いやすいプラグインです。 簡単に言えば、インストールして、使用するテンプレートを選択し、好みに合わせて構成するだけです。
プラグインはもともと Astra テーマ用に作成されましたが、WordPress リポジトリ内のどのテーマとも互換性があるはずです。
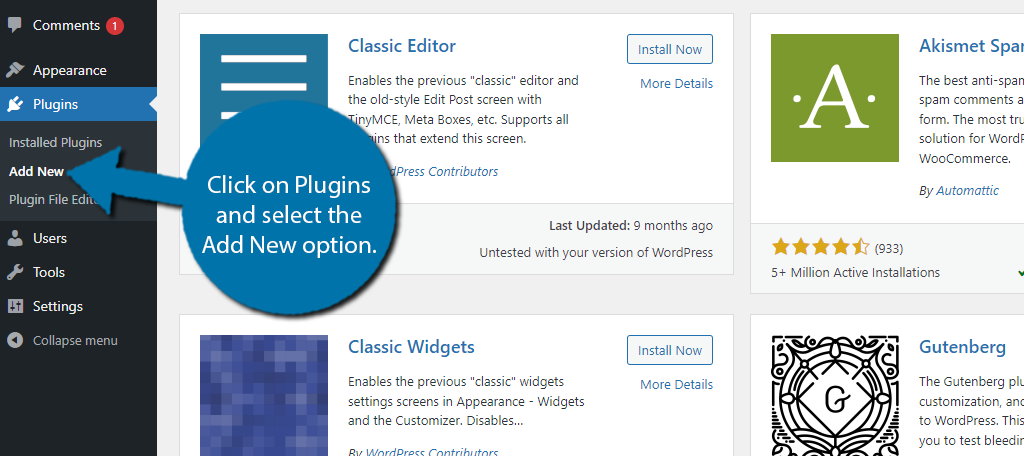
まず、[プラグイン] をクリックし、左側の管理パネルで [新規追加] オプションを選択します。

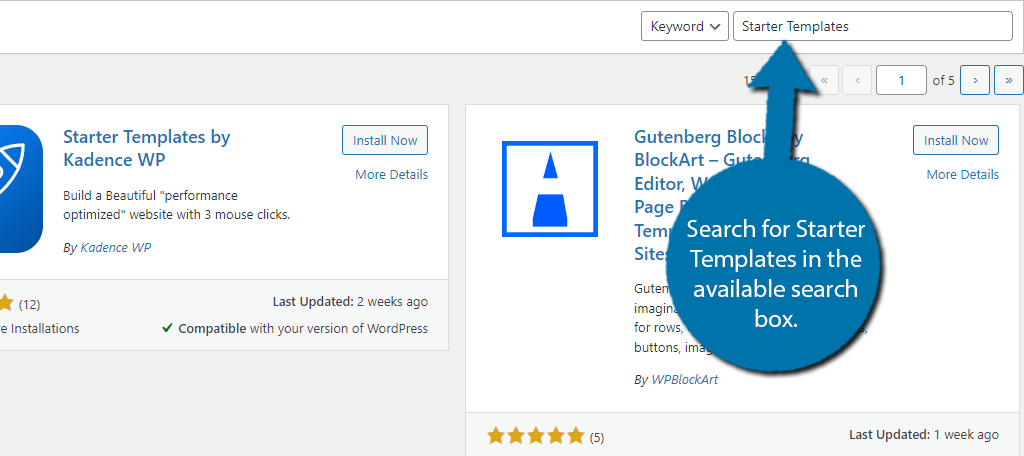
使用可能な検索ボックスでスターター テンプレートを検索します。 これにより、役立つと思われる追加のプラグインが表示されます。

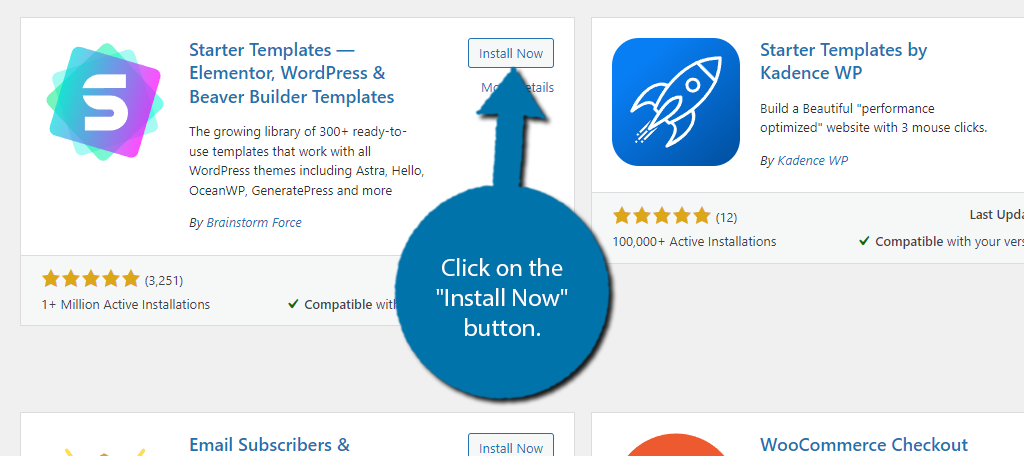
スターター テンプレート プラグインが見つかるまで下にスクロールし、[今すぐインストール] ボタンをクリックして、使用するプラグインを有効にします。

ステップ 2: 使用するテンプレートを選択する
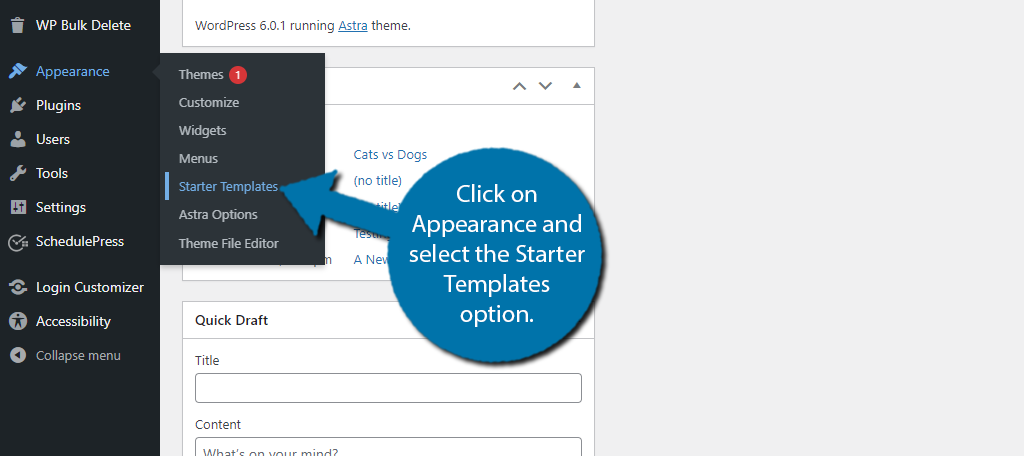
左側の管理パネルで、[外観] をクリックし、[スターター テンプレート] オプションを選択します。

これにより、プラグインの使用方法を概説するウェルカム ビデオを含む新しいページが表示されます。 2分程度の短い動画ですので、ぜひご覧ください。 その後、「Build Your Website Now」ボタンをクリックします。
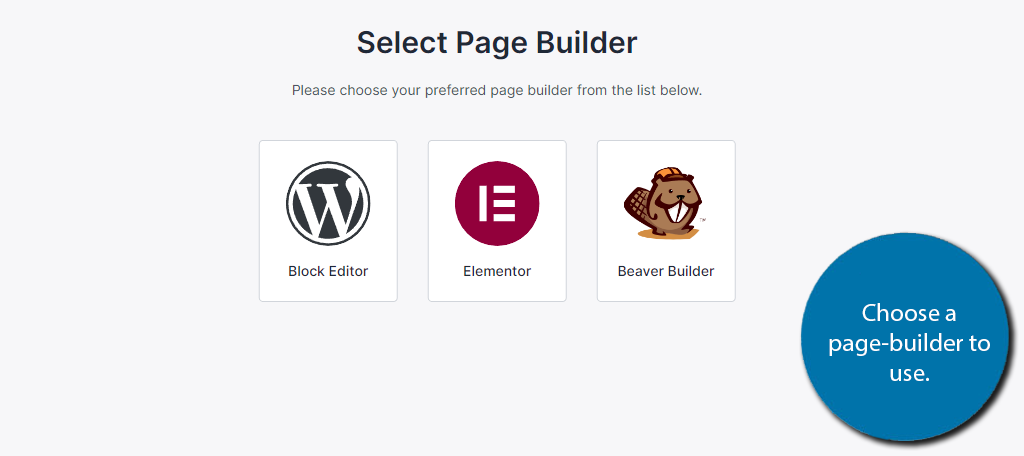
次に、Web サイトの構築に使用するものを選択する必要があります。 WordPress、Elementor、または Beaver Builder でデフォルトのブロック エディターを使用できます。 このチュートリアルでは、ブロック エディターを使用します。

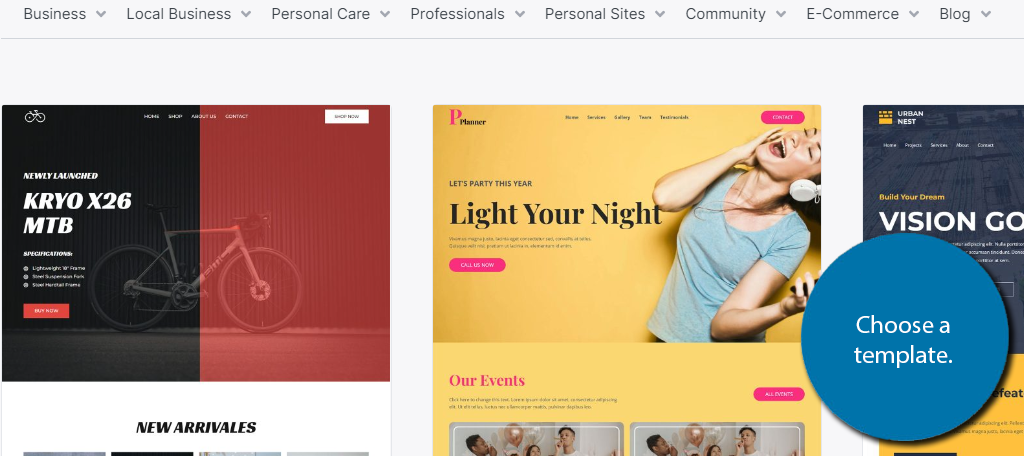
これで、使用するテンプレートの選択を開始できます。 それらは、ビジネス、ローカル ビジネス、パーソナル ケア、プロフェッショナル、e コマースなどのいくつかのカテゴリに分類されます。

探しているものを最もよく表しているカテゴリを選択してください。 上部の検索バーを使用して、より具体的なものを見つけることもできます. 時間をかけて、必要な数のテンプレートを確認してください。
気に入ったスターター パック テンプレートを見つけたら、それをクリックして編集を開始します。

ステップ 3: テンプレートをカスタマイズする
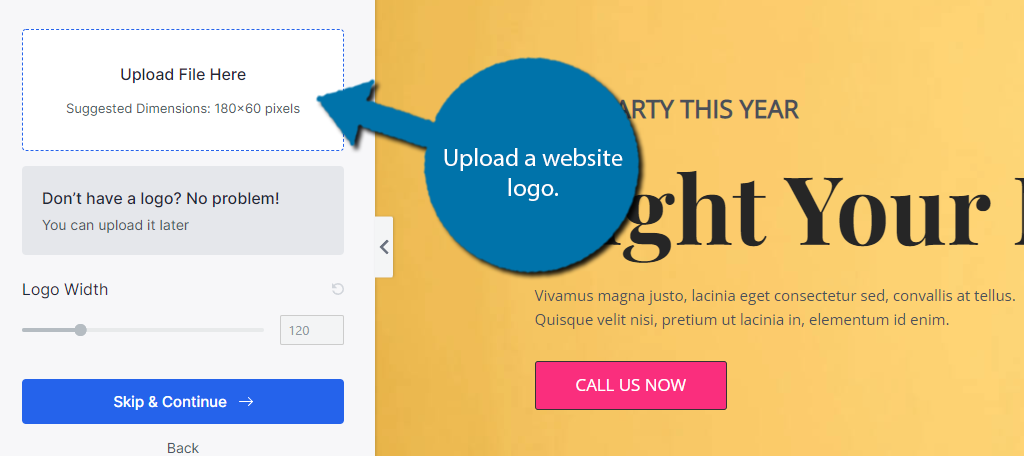
テンプレートをクリックすると、それをカスタマイズするプロセスが実行されます。 最初にできることは、ロゴをアップロードすることです。 これにより、テンプレート内のすべてのロゴが独自のロゴに置き換えられます。
そのためには、ファイルを適切な場所にアップロードします。

必要に応じて、ロゴの幅をカスタマイズできます。 ダウンしたら「続行」ボタンをクリックします。
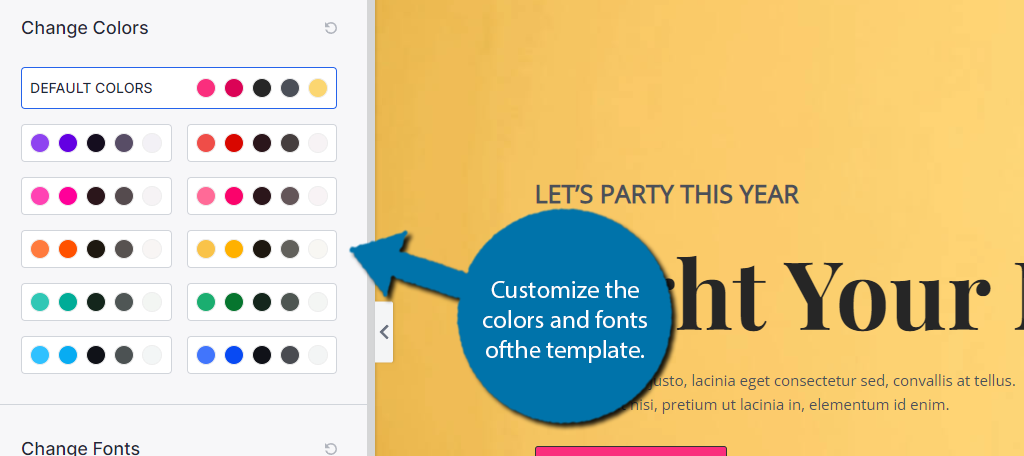
次に、テンプレートで使用する色とフォントの選択を開始できます。 オプションを調べて、好きなものを選択してください。

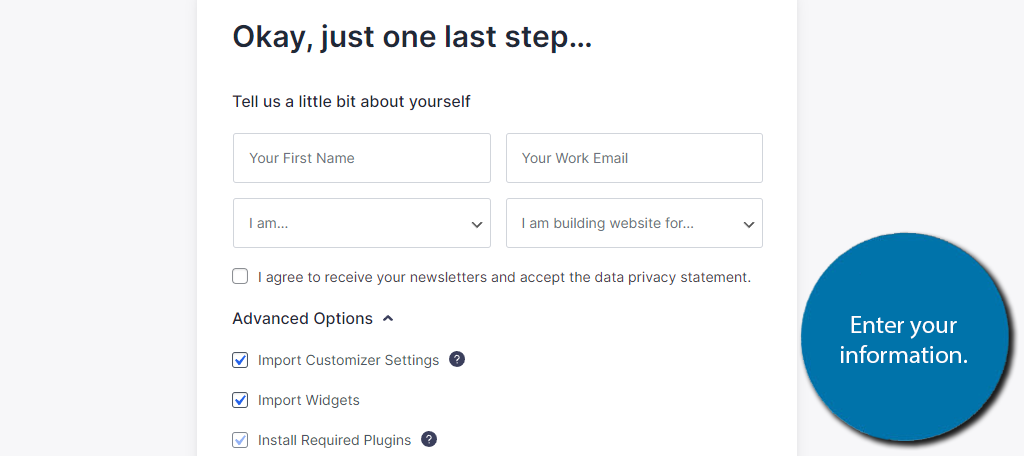
この後、個人情報の入力を求められます。 これには、名前、メール アドレス、経験レベル、およびいくつかのインポート オプションが含まれます。 ニュースレターを受け取りたい場合は、チェックボックスを切り替えることもできます。

プラグインは、入力した情報を使用して Web サイトの構築を開始します。 私の場合、ビルドに 16 秒しかかかりませんでしたが、時間は異なる場合があります。
ステップ 4: 情報を入力する
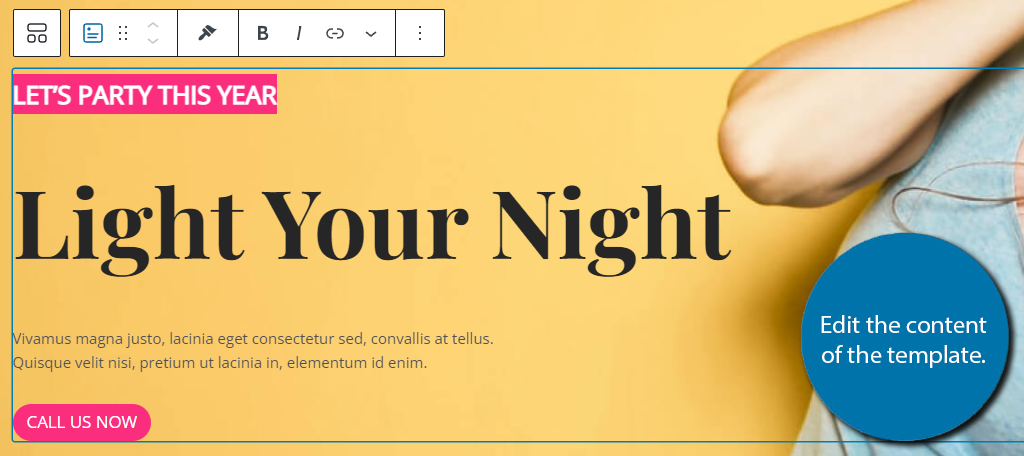
テンプレートのコンテンツを実際に編集する必要があります。 たとえば、Web サイトの情報を入力し、必要に応じてストック画像を自分のものに交換し、リンクとボタンが実際にどこかにつながっていることを確認する必要があります。
はい、デフォルトではそうではありません。 それぞれを個別に調べて、必要な宛先を追加する必要があります。
選択したテンプレートが保存され、ホームページとして設定されます。 WordPressのページセクションに移動すると、それを見つけることができます。 [ホームページ] オプションを選択すると、ページの編集を開始できます。
実際に行う必要があるのは、編集する要素をクリックして、デフォルトのテキストを独自のテキストに置き換えることだけです。

ここで難しいのは、実際にボタンが正しい位置につながるようにすることです。 これは、あなたが何をしようとしているかに依存するため、私が実証できるものではありません。
たとえば、ここで選択したテンプレートには「今すぐ電話する」ボタンがあります。 これはおそらく、電話情報を含むページに接続するか、モバイル ユーザー向けのタップ ツー コール機能を起動するでしょう。
そのページ/投稿を作成してから、ボタンを編集してそこに移動する必要があります。
すべてをカスタマイズするには時間がかかりますが、このプラグインは大きな有利なスタートを切ることができます。
これは、テーマが重要ではないことを意味しますか?
このようなプラグインが利用可能であると、テーマが重要であるかどうか疑問に思うかもしれません. その質問に答えるには、はい、テーマは依然として非常に重要です。
これらは、Web サイトの外観だけではありません。 それらの多くは特定のツールで構築されており、Web サイトの特定の領域を編集したり、コンテンツの応答性を確保したりできます。
スターター テンプレートのようなプラグインは、実際に WordPress テーマとやり取りします。 実際、ほとんどのプラグインはテーマと対話する必要があります。
ええ、良いスターターテーマを選ぶことは大いに役立ちます.
今すぐウェブサイトを簡単に構築
Starter Templates プラグインを使用すると時間を大幅に節約できますが、プロセスが迅速になるわけではありません。 正直なところ、テンプレートを使用しても、Web サイトを実際に使用できるようにセットアップするには数時間かかります。
これには、テンプレート情報を独自の Web サイト情報に交換したり、Web サイトに必要な追加のページや投稿を作成したりすることが含まれます。 現在、Web サイトの構築ははるかに高速化されていますが、それでもある程度の労力が必要です。
そして、それを作成することは最初のステップにすぎません。
Starter Templates プラグインの使いやすさはいかがでしたか? Elementor テーマ テンプレートは気に入りましたか?
