Evitar problemas de animación no compuesta
Publicado: 2024-01-10
¿Alguna vez has hecho clic en un sitio web y te has dado cuenta de que tartamudea y se retrasa mientras te desplazas?
Frustrante, ¿no?
Bueno, ¿qué pasaría si te dijéramos que el secreto detrás de esos inconvenientes reside en algo llamado animaciones no compuestas?
Estas son animaciones que el navegador no procesa de manera eficiente, lo que genera una carga adicional en el procesador principal de la computadora y genera problemas de rendimiento.
Pero no te preocupes, hay una manera de solucionar este problema.
En este blog, discutiremos las animaciones no compuestas y cómo solucionarlas. Lo guiaremos a través de pasos simples para suavizar esas animaciones entrecortadas, haciendo que su sitio web no sólo sea más rápido sino también un placer para sus visitantes navegar por él.
Vamos a empezar.
- ¿Qué es la animación no compuesta?
- ¿Por qué es esencial evitar la animación no compuesta para el rendimiento web?
- ¿Cómo afectan las animaciones no compuestas al rendimiento de la página y a la representación del navegador?
- ¿Cómo detectar animaciones no compuestas?
- ¿Cómo manejan los navegadores las animaciones?
- Causas de las animaciones no compuestas
- Cómo evitar animaciones no compuestas
- Cómo Cloudways Hosting puede complementar sus animaciones optimizadas
¿Qué es la animación no compuesta?
La animación no compuesta es un tipo de animación web procesada principalmente por la CPU en lugar de la GPU (Unidad de procesamiento de gráficos).
Este enfoque de procesamiento a menudo conduce a una representación menos eficiente, lo que puede causar problemas de rendimiento, como velocidades de fotogramas más lentas y retrasos en la interfaz de usuario, especialmente en páginas web complejas o dispositivos menos potentes.

Recortar el cambio de diseño acumulativo (CLS) promete un aumento en su puntuación de Lighthouse Performance.
¿Quiere mejorar el rendimiento de la animación de su sitio web?
Mejore las animaciones de su sitio con Cloudways Managed Hosting. Nuestra pila optimizada, que incluye los principales proveedores de nube como DigitalOcean y Google Cloud, garantiza animaciones fluidas y no compuestas.
¿Por qué es esencial evitar la animación no compuesta para el rendimiento web?
Evitar animaciones no compuestas es esencial para el rendimiento web por varias razones. En primer lugar, las animaciones no compuestas, que son procesadas por la CPU, pueden ser menos eficientes y más lentas que las animaciones procesadas por la GPU.
Esta ineficiencia a menudo conduce a una disminución en la velocidad de fotogramas, lo que hace que las animaciones parezcan entrecortadas o retrasadas, lo que puede afectar negativamente a la experiencia del usuario. Las páginas web con animaciones más fluidas se sienten más receptivas y, en general, es más agradable interactuar con ellas.
En segundo lugar, las animaciones que consumen mucha CPU pueden agotar los recursos del sistema, especialmente en dispositivos menos potentes como teléfonos inteligentes u computadoras más antiguas. Esta tensión puede ralentizar no sólo las animaciones en sí, sino también otros procesos que se ejecutan en la página web.
Como resultado, el rendimiento general del sitio web puede verse comprometido. No solo esto, el rendimiento de un sitio web comprometido también puede afectar negativamente el éxito del marketing digital. Consulte este blog " El impacto de la velocidad del sitio web en el éxito del marketing digital " para saber cómo.
Nota: A continuación se ofrecen algunos consejos sencillos para acelerar su sitio de WordPress y obtener un mejor rendimiento .
¿Cómo afectan las animaciones no compuestas al rendimiento de la página y a la representación del navegador?
Las animaciones no compuestas pueden afectar en gran medida tanto al rendimiento de la página como a la representación del navegador. En cuanto al rendimiento, tienden a ralentizar un sitio web. Esto sucede porque el procesador principal (CPU) de la computadora está sobrecargado de trabajo, tratando de manejar animaciones complejas además de otras tareas.
Como resultado, el sitio web responde menos a las interacciones del usuario, como hacer clic o desplazarse. Esto se nota especialmente en dispositivos con menor potencia de procesamiento, como los teléfonos móviles.
En cuanto a la representación del navegador, las animaciones no compuestas a menudo provocan movimientos entrecortados y desiguales en la pantalla. Dado que la CPU es menos eficiente a la hora de dibujar y gestionar estas animaciones que la GPU, las animaciones pueden aparecer entrecortadas y no fluidas.
Esto afecta el atractivo visual y puede hacer que el sitio web parezca más lento mientras el navegador lucha por seguir el ritmo de renderización de estas exigentes animaciones. Además, la carga de la CPU puede provocar tiempos de carga más prolongados para la página web, ya que lleva más tiempo procesar y mostrar los elementos animados.
¡Optimice las animaciones de su sitio con el alojamiento WordPress de Cloudways!
Nuestras herramientas de almacenamiento en caché avanzadas, como Memcached, Varnish y Redis, combinadas con la confiabilidad de los principales proveedores de nube, garantizan que sus animaciones sean fluidas y atractivas.
¿Cómo detectar animaciones no compuestas?
La detección de animaciones no compuestas se puede realizar utilizando herramientas de análisis de rendimiento como Google PageSpeed Insights y GTmetrix. Aquí están las 10 mejores herramientas de prueba de velocidad de WordPress que puede utilizar para detectar animaciones no compuestas.
Estas herramientas analizan varios aspectos del rendimiento de su sitio web, incluida la forma en que se representan las animaciones.
Así es como puedes usarlos:
Estadísticas de PageSpeed de Google
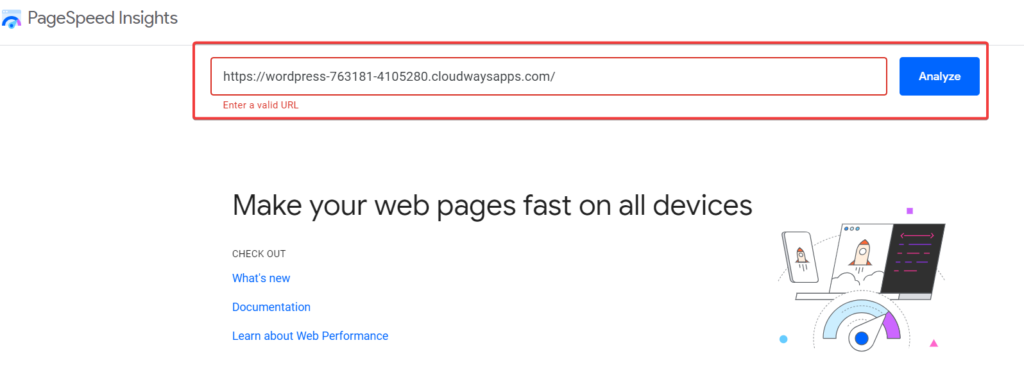
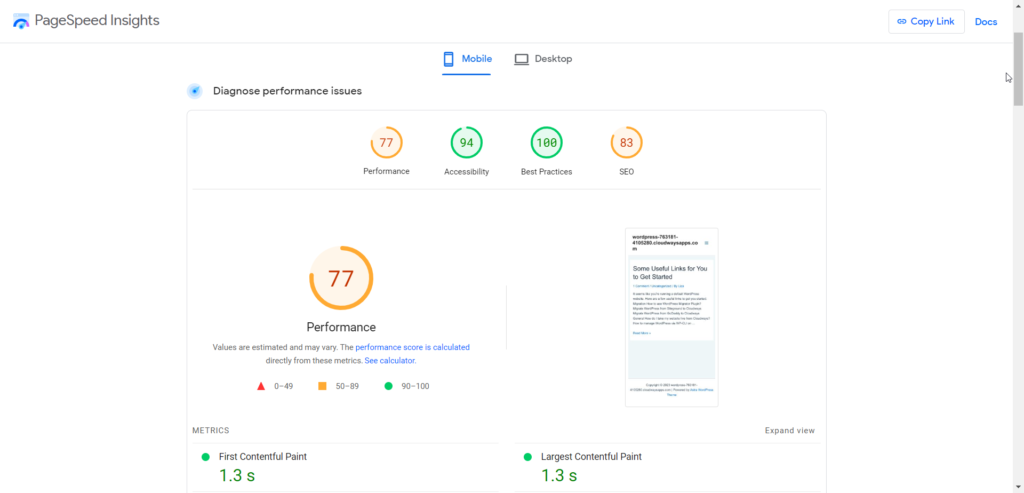
- Visite el sitio web de PageSpeed Insights , ingrese la URL de su página web y haga clic en "Analizar". La herramienta evalúa el rendimiento de su página tanto en dispositivos móviles como en computadoras de escritorio.

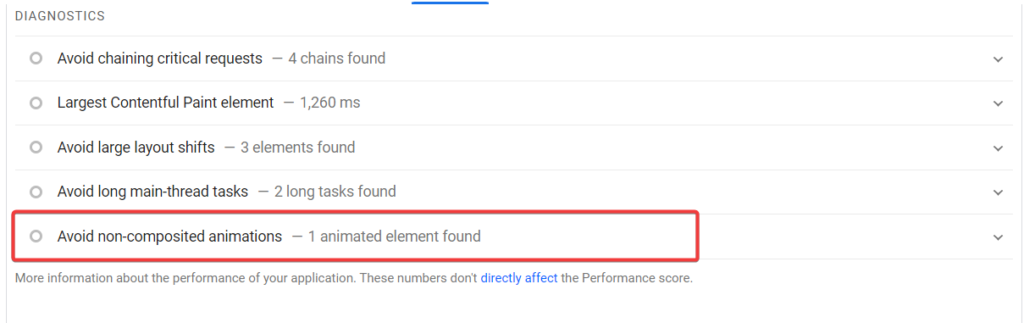
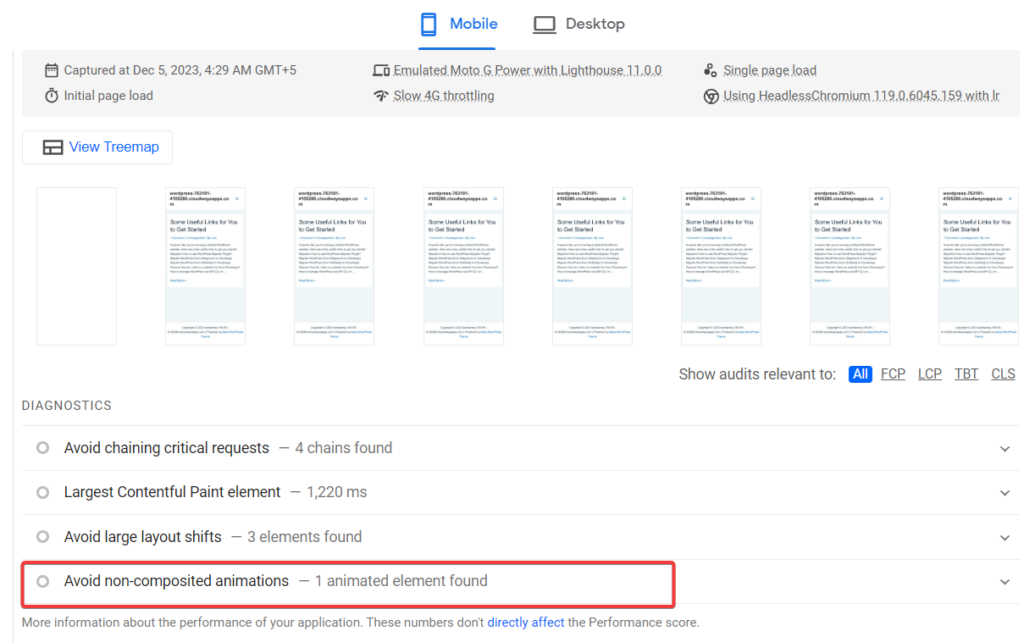
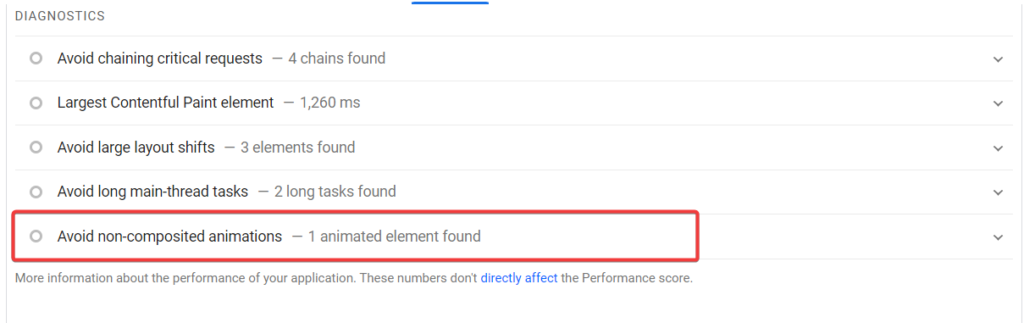
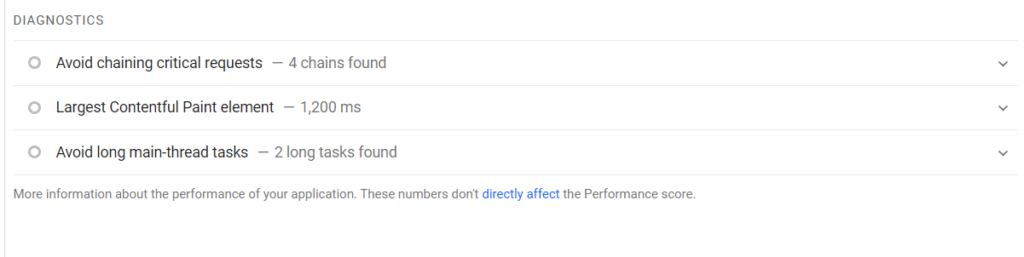
- Después del análisis, PageSpeed Insights proporciona una puntuación y un informe detallado. Busque en la sección "Diagnóstico" del informe.
- Busque una advertencia que diga algo como "Evitar animaciones no compuestas". Esto indica que su página tiene animaciones que podrían optimizarse para un mejor rendimiento.

GT metrix
- Vaya al sitio web de GTmetrix , ingrese la URL de su sitio y comience la prueba. GTmetrix ofrece un análisis completo del rendimiento de carga de su sitio.

- Una vez que se complete el análisis, obtendrá un informe detallado. GTmetrix se centra más en métricas generales de rendimiento, por lo que es posible que no señale directamente animaciones no compuestas como PageSpeed Insights.
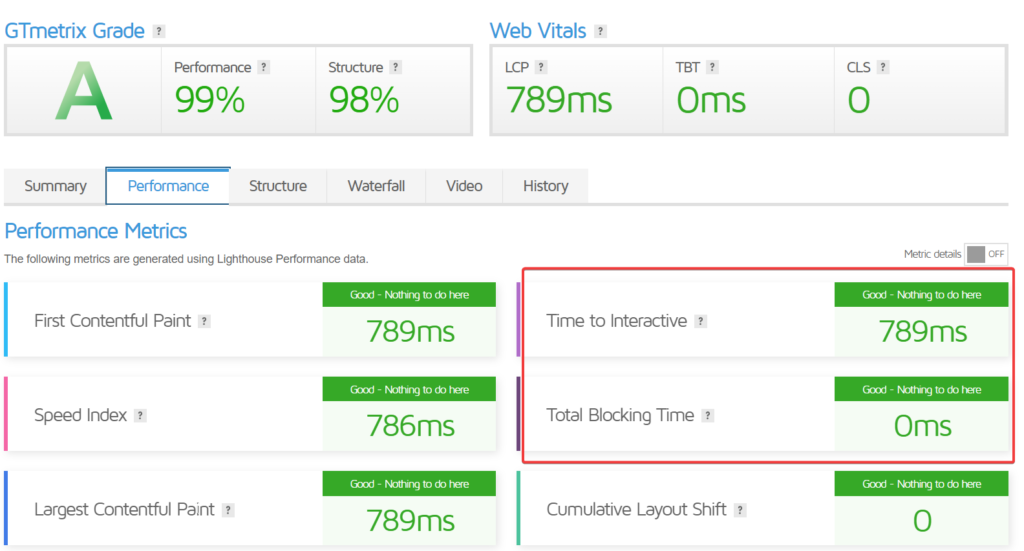
- Busque tiempos de renderizado y métricas de carga de CPU, como "Tiempo total de bloqueo" o "Tiempo de interacción".
- Si bien es posible que GTmetrix no mencione explícitamente las animaciones no compuestas, los valores altos en estas áreas podrían indicar procesos de renderizado ineficientes, lo que podría deberse a animaciones no compuestas.

Además, también puede realizar pruebas de estrés para determinar el rendimiento de su sitio web.
¿Cómo manejan los navegadores las animaciones?
Cuando se trata de manejar animaciones, los navegadores utilizan dos partes principales de una computadora: la CPU (Unidad Central de Procesamiento) y la GPU (Unidad de Procesamiento de Gráficos). Las animaciones simples, como cambiar colores o texto, generalmente son administradas por la CPU.
Sin embargo, para animaciones más complejas, especialmente aquellas que implican movimiento o transformación, los navegadores intentan utilizar la GPU. La GPU es mejor para estas tareas porque está diseñada para manejar gráficos y puede crear animaciones fluidas y fluidas.
Pero, si una animación no está configurada correctamente, es posible que el navegador aún use la CPU, lo que hace que la animación sea menos fluida y ralentiza todo el sitio web. Por lo tanto, los desarrolladores web trabajan para garantizar que sus animaciones sean compatibles con GPU para obtener el mejor rendimiento.
Causas de las animaciones no compuestas
Para avanzar hacia la resolución del problema de las animaciones no compuestas, primero es esencial comprender qué las causa. Aquí hay algunas razones comunes:
Animar propiedades no compuestas
La animación de propiedades no compuestas a menudo conduce a animaciones no compuestas. Esto sucede cuando en las animaciones se utilizan propiedades como "ancho", "alto" o "margen", que requieren que el navegador vuelva a calcular y volver a dibujar.
La GPU no maneja eficientemente estas propiedades, por lo que suponen más carga para la CPU, lo que hace que las animaciones sean menos fluidas.
Usando JavaScript para animar
Usar JavaScript para animar también puede causar problemas. Las animaciones basadas en JavaScript, especialmente cuando no están optimizadas, pueden exigir mucho de la CPU. Si bien JavaScript ofrece más control sobre las animaciones, puede provocar problemas de rendimiento si las animaciones son complejas o no están codificadas de manera eficiente.
Áreas pintadas complejas
Las áreas pintadas complejas en las animaciones pueden ser otro culpable. Cuando tienes áreas grandes que necesitan ser repintadas con frecuencia durante una animación, esto ejerce una presión significativa sobre el sistema. Esto es particularmente cierto para gráficos complejos o imágenes de alta resolución que cambian rápidamente.
Gráficos o medios ineficientes
Otra causa común es el uso ineficiente de gráficos o medios en las animaciones. Las imágenes, vídeos o gráficos de alta resolución que no están optimizados para el uso web pueden ralentizar las animaciones. El navegador tiene más dificultades para representar estos elementos pesados, especialmente si son parte de una secuencia animada.

Uso excesivo de sombras y filtros
Por último, el uso excesivo de sombras y filtros en CSS puede dar lugar a animaciones no compuestas. Estos efectos, si bien son visualmente atractivos, requieren muchos recursos. Aplicarlos a elementos en movimiento puede afectar significativamente el rendimiento, ya que requieren que el navegador realice una gran cantidad de procesamiento adicional.
Nota: Conozca las otras causas de los sitios web lentos .
Cómo evitar animaciones no compuestas
Las animaciones no compuestas pueden afectar significativamente el rendimiento de su sitio web, lo que genera una experiencia de usuario lenta. La clave para resolver este problema radica en optimizar cómo se manejan las animaciones.
¿Quiere mejorar la velocidad y la experiencia de usuario de su sitio? ¡Cámbiese a Cloudways hoy!
Eleve el rendimiento de su animación con el alojamiento basado en SSD de Cloudways y los cachés avanzados integrados, lo que garantiza tiempos de carga ultrarrápidos y animaciones fluidas y no compuestas en su sitio de WordPress.
A continuación se muestra el método paso a paso para solucionar este problema. Antes de pasar a la corrección, le mostraré cómo se ve la puntuación del sitio web con este error:

- Avanzando hacia el diagnóstico, encontramos el error "evitar animaciones no compuestas".

Estos son los pasos que debe seguir para solucionar este problema.
- Vaya a su panel de WordPress
- Seleccione Apariencia > Personalizar
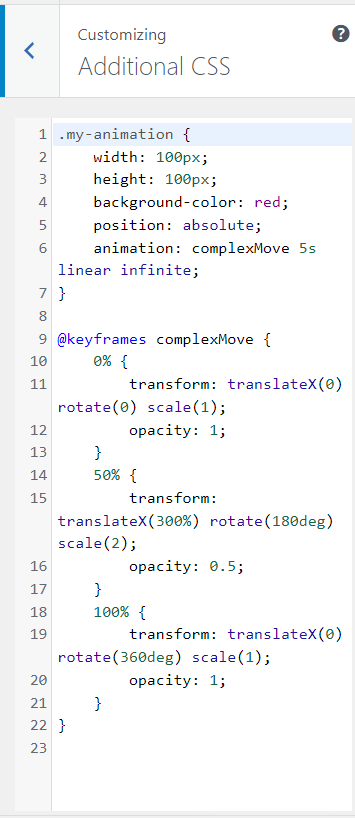
- Puede encontrar un código CSS en la sección "CSS adicional". Existe una alta probabilidad de que este código no utilice animaciones CSS optimizadas, lo que provoca que se produzca este error.

- Si eres desarrollador, ya sabrás que este código no está optimizado. Y aquí están los cambios que harían maravillas en su sitio web.
Cambio 1: Agregar la propiedad Will-Change
Este cambio tiene como objetivo informar al navegador sobre los próximos cambios en la animación, lo que puede ayudar a optimizar el rendimiento de renderizado.
.mi-animación {
ancho: 100px;
altura: 100 píxeles;
color de fondo: rojo;
posición: absoluta;
voluntad de cambio: transformar, opacidad; /* Línea agregada */
animación: complexMove 5s lineal infinito;
}
/* El resto de los fotogramas clave permanecen sin cambios */Cambio 2: Reducir la complejidad de la animación
Aquí, la transformación de escala al 50% se ha modificado de escala(2) a escala(1,5). Esto reduce la complejidad y la intensidad de la animación.
.mi-animación {
/* ... otras propiedades ... */
voluntad de cambio: transformar, opacidad; /* Suponiendo que se mantenga el cambio 1 */
animación: complexMove 5s lineal infinito;
}
@keyframes movimiento complejo {
/* ... 0% y 100% fotogramas clave ... */
50% {
transformar: traducirX (300%) rotar (180 grados) escala (1,5); /* Línea modificada */
opacidad: 0,5;
}
/* ... 100% fotograma clave ... */
}Así es como se vería su código final:
.mi-animación {
ancho: 100px;
altura: 100 píxeles;
color de fondo: rojo;
posición: absoluta;
voluntad de cambio: transformar, opacidad; /* Informar al navegador de los próximos cambios */
animación: complexMove 5s lineal infinito;
}
@keyframes movimiento complejo {
0%, 100% {
transformar: traducirX(0) rotar(0) escalar(1);
opacidad: 1;
}
50% {
transformar: traducirX (300%) rotar (180 grados) escala (1,5); /* Escala simplificada para reducir la complejidad */
opacidad: 0,5;
}
}- Simplemente elimine el código anterior y copie y pegue este nuevo código en su CSS adicional. Esto no cambiará la animación, pero seguramente eliminará este error.

- Puedes ver que el error ya no existe.
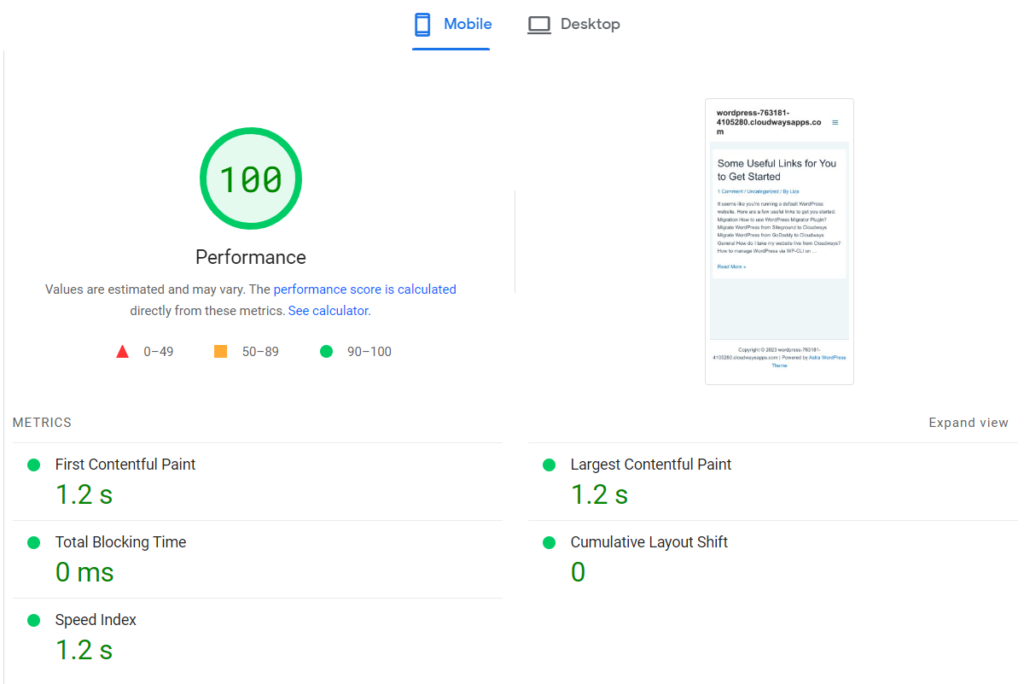
- Y lo bueno es que, con el código optimizado, puedes aumentar la puntuación de rendimiento. Vimos al comienzo de esta sección que la puntuación de desempeño fue 77.
- Aquí está la puntuación de rendimiento mejorada:

Así, algunos consejos generales que debes tener en cuenta para solucionar este error son:
Consejo 1: Optimice las animaciones CSS
En lugar de animar propiedades como altura, ancho o izquierda, que pueden consumir muchos recursos, use
transformar
y
opacidad . Estas propiedades están aceleradas por GPU y los navegadores pueden manejarlas de manera más eficiente.
Aquí está el código de ejemplo antes y después de la optimización:
Antes de la optimización:
.animate-izquierda {
posición: relativa;
animación: moveLeft 2s lineal infinito;
}
@keyframes mover hacia la izquierda {
desde {izquierda: 0; }
a {izquierda: 100px; }
}Después de la optimización:
.animate-izquierda {
posición: relativa;
animación: moveLeft 2s lineal infinito;
}
@keyframes mover hacia la izquierda {
de { transformar: traducirX(0); }
a { transformar: traducirX(100px); }
}Consejo 2: Aprovechar el poder de la propiedad CSS 'Will-Change'
Utilice la propiedad will-change para informar al navegador sobre los elementos que cambiarán en un futuro próximo. Esto permite que el navegador se prepare y optimice para el cambio.
A continuación se explica cómo utilizar la propiedad will-change;
- Inserte la siguiente línea en su código;
voluntad de cambio: transformar, opacidad; /* Línea agregada */
Consejo 3: descargar animaciones a la GPU
La descarga de animaciones a la GPU (Unidad de procesamiento de gráficos) es una técnica para optimizar las animaciones web, haciéndolas más fluidas y menos exigentes para la CPU (Unidad central de procesamiento).
Este enfoque es especialmente eficaz para resolver problemas de animación no compuesta, ya que aprovecha la capacidad de la GPU para manejar tareas gráficas de manera más eficiente.
Puede descargar animaciones a la GPU utilizando las propiedades Transformar y Opacidad para las animaciones porque son más eficientes que las propiedades de animación como ancho, alto, superior o izquierdo.
Puede utilizar propiedades de transformación y opacidad en lugar de izquierda y derecha. He aquí un ejemplo:
Código no optimizado:
@keyframes mover hacia la izquierda {
desde {izquierda: 0; }
a {izquierda: 100px; }
}Código optimizado:
@keyframes mover hacia la izquierda {
de { transformar: traducirX(0); }
a { transformar: traducirX(100px); }
}Consejo 4: uso de bibliotecas y herramientas eficientes
La incorporación de bibliotecas eficientes como GreenSock Animation Platform (GSAP) o Velocity.js puede resultar muy eficaz para resolver errores de animación no compuesta.
Estas bibliotecas están optimizadas para el rendimiento y ofrecen animaciones más fluidas y eficientes que CSS o JavaScript estándar.
Para incorporar la biblioteca GSAP, siga estos pasos;
- Localice el enlace CDN para GSAP.
- Abra su archivo HTML donde desee utilizar GSAP.
- Debe colocar el enlace CDN dentro de una etiqueta <script>. Lo ideal es que esta etiqueta se coloque cerca del final de la sección <body>.
<!DOCTYPE html>
<html>
<cabeza>
<title>Tu página web</title>
<!-- Otros elementos principales -->
</cabeza>
<cuerpo>
<!-- Su contenido HTML va aquí -->
<!-- GSAP CDN Script al final del cuerpo -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js"></script>
</cuerpo>
</html>Cómo Cloudways Hosting puede complementar sus animaciones optimizadas
Cloudways Hosting mejora los sitios web con animaciones optimizadas al ofrecer velocidades rápidas y un alto tiempo de actividad de los principales proveedores de la nube como DigitalOcean, AWS y Google Cloud. Sus soluciones avanzadas de almacenamiento en caché, incluidas Memcached, Varnish y Redis, garantizan una carga rápida de animaciones. La pila optimizada de la plataforma, junto con Enterprise CDN de Cloudflare, aumenta aún más el rendimiento de la animación, especialmente durante los picos de tráfico. Junto con sólidas funciones de seguridad, Cloudways proporciona un entorno de alojamiento ideal y rentable para sitios web ricos en animaciones.
Resumen
Y eso es. Hemos explorado estrategias clave para evitar animaciones no compuestas, centrándonos en las mejores prácticas en animación web.
También analizamos las causas de la aparición de animaciones no compuestas y cómo afectan el rendimiento web y la representación del navegador.
Si tiene alguna pregunta sobre este tema, no dude en comunicarse.
¿Qué es una animación compuesta?
La animación compuesta es un proceso de animación fluido y eficiente en el que la Unidad de procesamiento de gráficos (GPU) del navegador maneja la representación, lo que reduce la carga en la Unidad central de procesamiento (CPU) y mejora el rendimiento del sitio web.
¿Cómo se evita el color de la animación no compuesta?
Para evitar animaciones no compuestas para cambios de color, use propiedades CSS como color y color de fondo con prudencia, y considere combinarlas con transformación u opacidad para la aceleración de GPU.
¿Cómo soluciono evitar animaciones no compuestas en WordPress?
En WordPress, corrija animaciones no compuestas optimizando su CSS y JavaScript, utilizando bibliotecas de animación eficientes y posiblemente aprovechando complementos diseñados para optimizar el rendimiento. Concéntrese en utilizar propiedades CSS aceleradas por GPU, como transformación y opacidad.
