Evitarea problemelor de animație necompozite
Publicat: 2024-01-10
Ați făcut vreodată clic pe un site web doar pentru a constata că se bâlbâie și întârzie în timp ce derulați?
Frustrant, nu-i așa?
Ei bine, ce se întâmplă dacă ți-am spune că secretul din spatele acelor probleme constă în ceva numit animații necompozite?
Acestea sunt animații care nu sunt procesate eficient de browser, punând încărcare suplimentară pe procesorul principal al computerului și ducând la probleme de performanță.
Dar nu vă faceți griji, există o modalitate de a remedia acest lucru.
În acest blog, vom discuta despre animațiile necompozite și despre cum să le remediam. Vă vom ghida prin pași simpli pentru a netezi acele animații sacadate, făcând site-ul dvs. web nu doar mai rapid, ci și o plăcere de navigat pentru vizitatorii dvs.
Sa incepem.
- Ce este animația necompozită?
- De ce este esențială evitarea animației necompozite pentru performanța web?
- Cum afectează animațiile necompozite performanța paginii și redarea browserului?
- Cum se detectează animațiile necompozite?
- Cum gestionează browserele animațiile?
- Cauzele animațiilor necompozite
- Cum să evitați animațiile necompozite
- Cum Cloudways Hosting poate completa animațiile dvs. optimizate
Ce este animația necompozită?
Animația necompozită este un tip de animație web procesată în primul rând de CPU, mai degrabă decât de GPU (Graphics Processing Unit).
Această abordare de procesare duce adesea la randarea mai puțin eficientă, ceea ce poate cauza probleme de performanță, cum ar fi rate mai mici de cadre și întârziere a interfeței cu utilizatorul, în special pe pagini web complexe sau dispozitive mai puțin puternice.

Reducerea Cumulative Layout Shift (CLS) promite o creștere a scorului de performanță Lighthouse.
Doriți să creșteți performanța animației site-ului dvs.?
Îmbunătățiți animațiile site-ului dvs. cu Cloudways Managed Hosting. Stack-ul nostru optimizat, cu furnizori de top cum ar fi DigitalOcean și Google Cloud, asigură animații fluide, necompozite.
De ce este esențială evitarea animației necompozite pentru performanța web?
Evitarea animațiilor necompozite este esențială pentru performanța web din mai multe motive. În primul rând, animațiile necompozite, care sunt procesate de CPU, pot fi mai puțin eficiente și mai lente decât animațiile procesate de GPU.
Această ineficiență duce adesea la o scădere a ratei cadrelor, ceea ce face ca animațiile să pară agitate sau întârziate, ceea ce poate afecta negativ experiența utilizatorului. Paginile web cu animații mai fluide par mai receptive și, în general, sunt mai plăcute de interacționat.
În al doilea rând, animațiile care consumă intens CPU pot solicita resursele sistemului, în special pe dispozitive mai puțin puternice, cum ar fi smartphone-urile sau computerele mai vechi. Această tulpină poate încetini nu numai animațiile în sine, ci și alte procese care rulează pe pagina web.
Ca urmare, performanța generală a site-ului web poate fi compromisă. Nu doar asta, performanța unui site web compromisă poate avea un impact negativ și asupra succesului marketingului digital. Consultați acest blog „ Impactul vitezei site-ului asupra succesului marketingului digital ” pentru a afla cum.
Notă: Iată câteva sfaturi simple pentru a vă accelera site-ul WordPress pentru o performanță mai bună .
Cum afectează animațiile necompozite performanța paginii și redarea browserului?
Animațiile necompozite pot avea un impact puternic atât asupra performanței paginii, cât și asupra redării browserului. În ceea ce privește performanța, acestea tind să încetinească un site web. Acest lucru se întâmplă deoarece procesorul principal (CPU) al computerului este suprasolicitat, încercând să gestioneze animațiile complexe pe lângă alte sarcini.
Ca urmare, site-ul web devine mai puțin receptiv la interacțiunile utilizatorului, cum ar fi clicul sau derularea. Acest lucru este vizibil în special pe dispozitivele cu putere de procesare mai mică, cum ar fi telefoanele mobile.
În ceea ce privește randarea browserului, animațiile necompozite duc adesea la mișcări agitate și neuniforme pe ecran. Deoarece CPU este mai puțin eficient la desenarea și gestionarea acestor animații decât GPU-ul, animațiile pot apărea bâlbâite și nu netede.
Acest lucru afectează atractivitatea vizuală și poate face site-ul web să se simtă mai lent, deoarece browserul se străduiește să țină pasul cu redarea acestor animații solicitante. În plus, sarcina CPU poate duce la timpi de încărcare mai lungi pentru pagina web, deoarece procesarea și afișarea elementelor animate necesită mai mult timp.
Optimizați animațiile site-ului dvs. cu WordPress Hosting by Cloudways!
Instrumentele noastre avansate de stocare în cache precum Memcached, Varnish și Redis, combinate cu fiabilitatea furnizorilor de top de cloud, asigură că animațiile dvs. sunt fluide și captivante.
Cum se detectează animațiile necompozite?
Detectarea animațiilor necompozite se poate face folosind instrumente de analiză a performanței precum Google PageSpeed Insights și GTmetrix. Iată cele mai bune 10 instrumente de testare a vitezei WordPress pe care le puteți folosi pentru a detecta animații necompozite.
Aceste instrumente analizează diferite aspecte ale performanței site-ului dvs., inclusiv modul în care sunt redate animațiile.
Iată cum le puteți folosi:
Google PageSpeed Insights
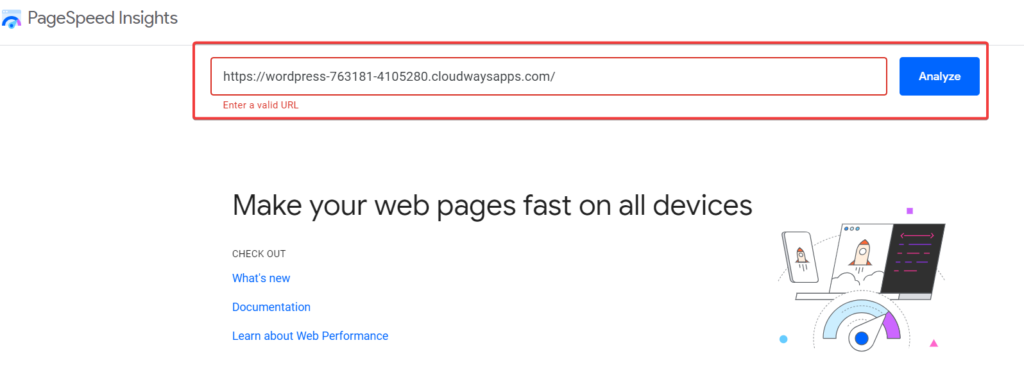
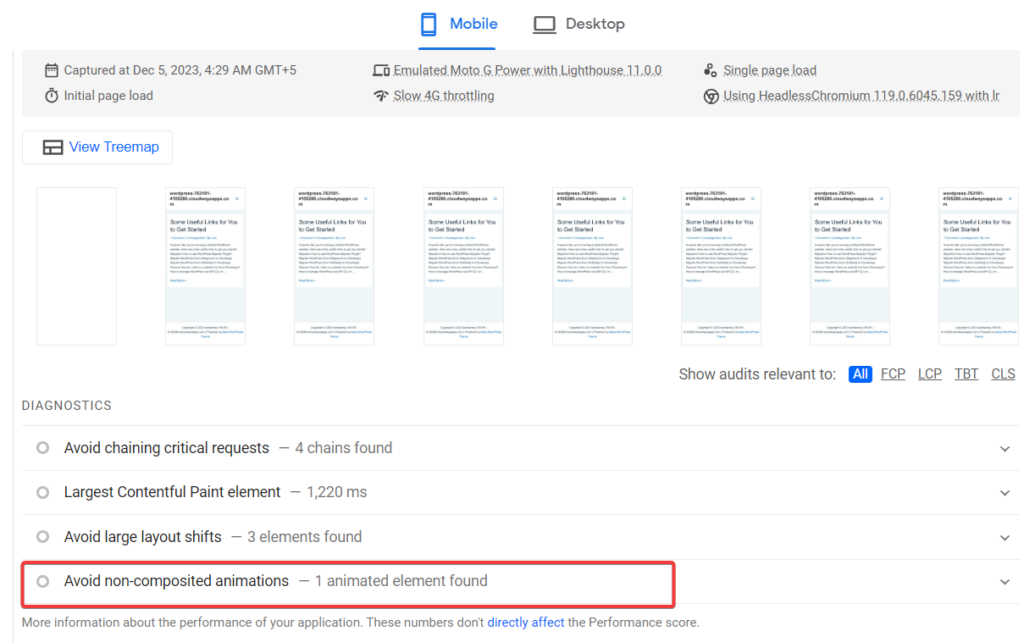
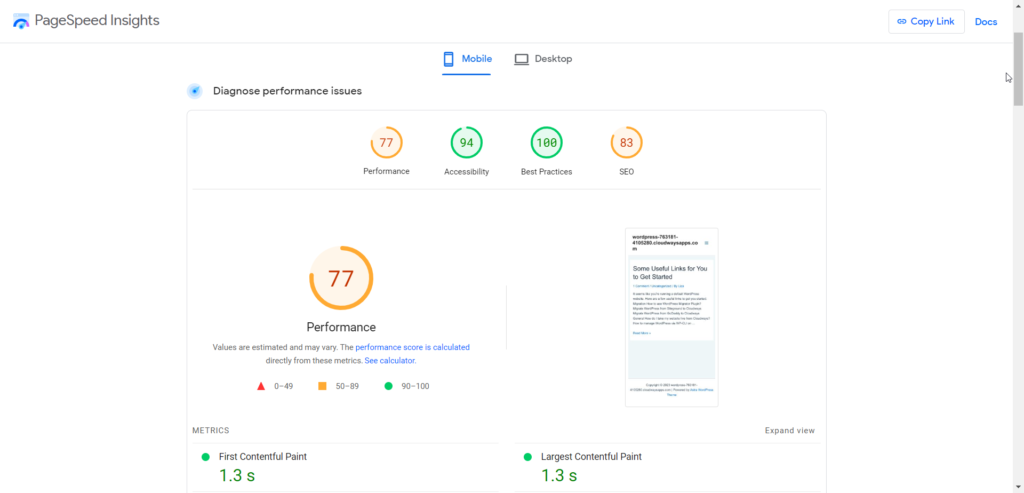
- Accesați site-ul Web PageSpeed Insights , introduceți adresa URL a paginii dvs. web și faceți clic pe „Analizați”. Instrumentul evaluează pagina dvs. atât pentru performanța mobilă, cât și a celor desktop.

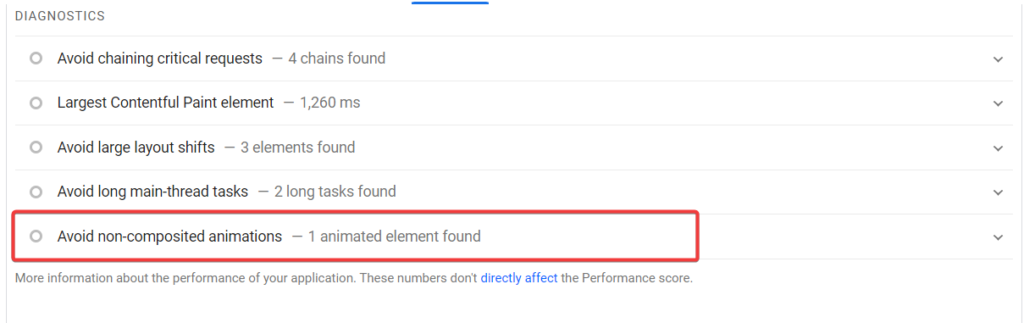
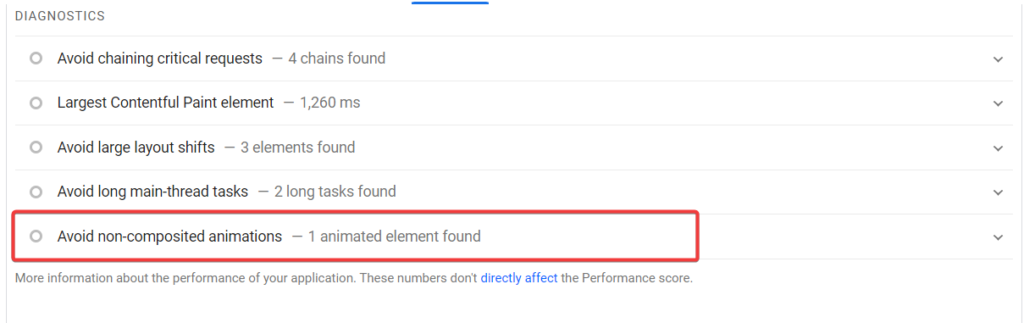
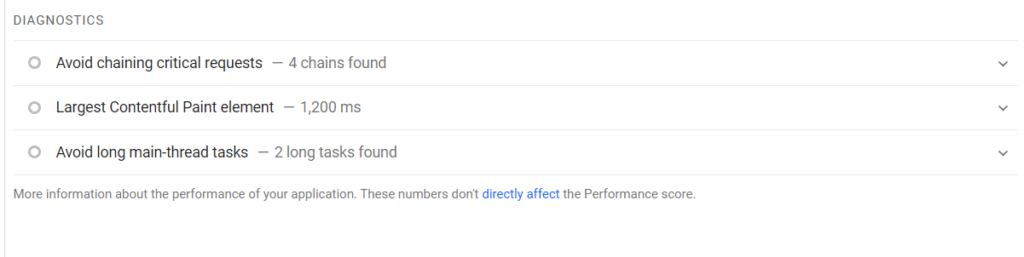
- După analiză, PageSpeed Insights oferă un scor și un raport detaliat. Consultați secțiunea „Diagnosticare” a raportului.
- Căutați un avertisment care spune ceva de genul „Evitați animațiile necompozite”. Acest lucru indică faptul că pagina dvs. are animații care ar putea fi optimizate pentru o performanță mai bună.

GT Metrix
- Accesați site-ul web GTmetrix , introduceți adresa URL a site-ului dvs. și începeți testul. GTmetrix oferă o analiză cuprinzătoare a performanței de încărcare a site-ului dvs.

- Odată ce analiza este finalizată, veți primi un raport detaliat. GTmetrix se concentrează mai mult pe valorile generale de performanță, așa că este posibil să nu evidențieze în mod direct animațiile necompozite, cum ar fi PageSpeed Insights.
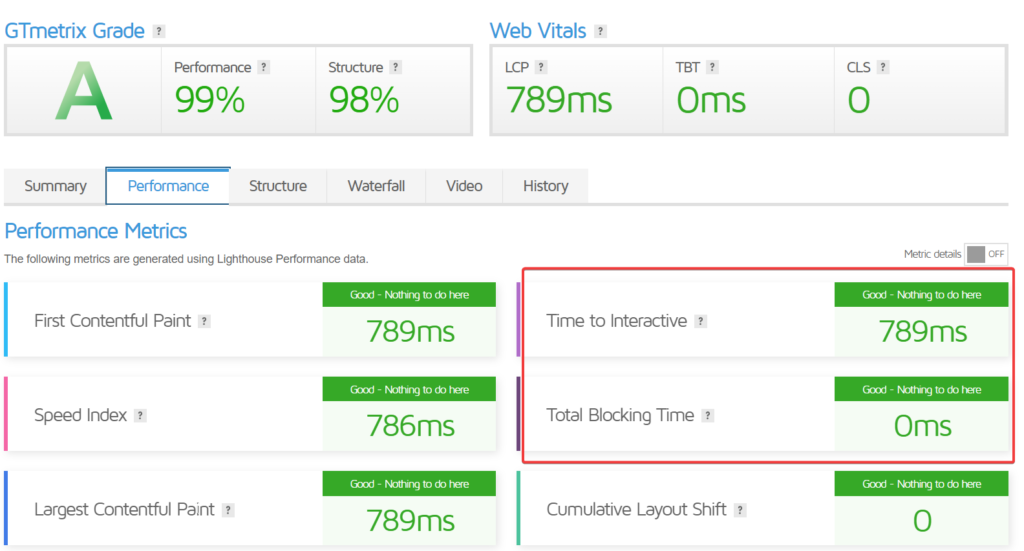
- Căutați timpii de randare și valorile de încărcare a procesorului, cum ar fi „Timp total de blocare” sau „Timp până la interacțiune”.
- În timp ce GTmetrix ar putea să nu menționeze în mod explicit animațiile necompozite, valorile ridicate din aceste zone ar putea indica procese de randare ineficiente, care s-ar putea datora animațiilor necompozite.

Mai mult, puteți efectua și un test de stres pentru a determina performanța site-ului dvs.
Cum gestionează browserele animațiile?
Când vine vorba de gestionarea animațiilor, browserele folosesc două părți principale ale unui computer: CPU (Unitatea centrală de procesare) și GPU (Unitatea de procesare grafică). Animațiile simple, cum ar fi schimbarea culorilor sau a textului, sunt de obicei gestionate de CPU.
Cu toate acestea, pentru animațiile mai complexe, în special cele care implică mișcare sau transformare, browserele încearcă să folosească GPU-ul. GPU-ul este mai bun pentru aceste sarcini, deoarece este conceput pentru a gestiona grafica și poate crea animații fluide și fluide.
Dar, dacă o animație nu este configurată corect, browserul ar putea folosi în continuare procesorul pentru aceasta, făcând animația mai puțin fluidă și încetinind întregul site web. Deci, dezvoltatorii web lucrează pentru a se asigura că animațiile lor sunt prietenoase cu GPU pentru cea mai bună performanță.
Cauzele animațiilor necompozite
Pentru a trece la rezolvarea problemei animațiilor necompozite, este esențial mai întâi să înțelegeți ce cauzează acestea. Iată câteva motive comune:
Animarea proprietăților non-compozite
Animarea proprietăților non-compozite duce adesea la animații necompozite. Acest lucru se întâmplă atunci când în animații sunt folosite proprietăți precum „lățimea”, „înălțimea” sau „marja”, care solicită browserului să facă multe recalculări și redesenări.
Aceste proprietăți nu sunt gestionate eficient de GPU, așa că pun mai multă sarcină pe procesor, făcând animațiile mai puțin fluide.
Utilizarea JavaScript pentru a anima
Utilizarea JavaScript pentru a anima poate cauza, de asemenea, probleme. Animațiile bazate pe JavaScript, mai ales atunci când nu sunt optimizate, pot solicita mult de la procesor. Deși JavaScript oferă mai mult control asupra animațiilor, poate duce la probleme de performanță dacă animațiile sunt complexe sau nu sunt codificate eficient.
Zone pictate complexe
Zonele pictate complexe din animații pot fi un alt vinovat. Când aveți suprafețe mari care trebuie revopsite frecvent în timpul unei animații, acest lucru pune o presiune semnificativă asupra sistemului. Acest lucru este valabil mai ales pentru graficele complicate sau imaginile de înaltă rezoluție care se schimbă rapid.
Grafică sau media ineficientă
Grafica ineficientă sau utilizarea media în animații este o altă cauză comună. Imaginile de înaltă rezoluție, videoclipurile sau graficele care nu sunt optimizate pentru utilizarea web pot încetini animațiile. Browserul se chinuie mai mult să redea aceste elemente grele, mai ales dacă fac parte dintr-o secvență animată.
Utilizarea excesivă a umbrelor și a filtrelor
În cele din urmă, utilizarea excesivă a umbrelor și filtrelor în CSS poate duce la animații necompozite. Aceste efecte, deși sunt atrăgătoare din punct de vedere vizual, necesită mult resurse. Aplicarea acestora la elementele în mișcare poate avea un impact semnificativ asupra performanței, deoarece necesită browser-ul să facă o mulțime de procesări suplimentare.

Notă: aflați celelalte cauze ale site-urilor web lente .
Cum să evitați animațiile necompozite
Animațiile necompozite pot avea un impact semnificativ asupra performanței site-ului dvs., ceea ce duce la o experiență de utilizator lenta. Cheia pentru rezolvarea acestei probleme constă în optimizarea modului în care sunt gestionate animațiile.
Doriți să vă îmbunătățiți viteza site-ului și UX? Treceți la Cloudways astăzi!
Crește-ți performanța animației cu găzduirea bazată pe SSD de la Cloudways și cache-urile avansate încorporate, asigurând timpi de încărcare ultra-rapidi și animații fluide, necompozite pe site-ul tău WordPress.
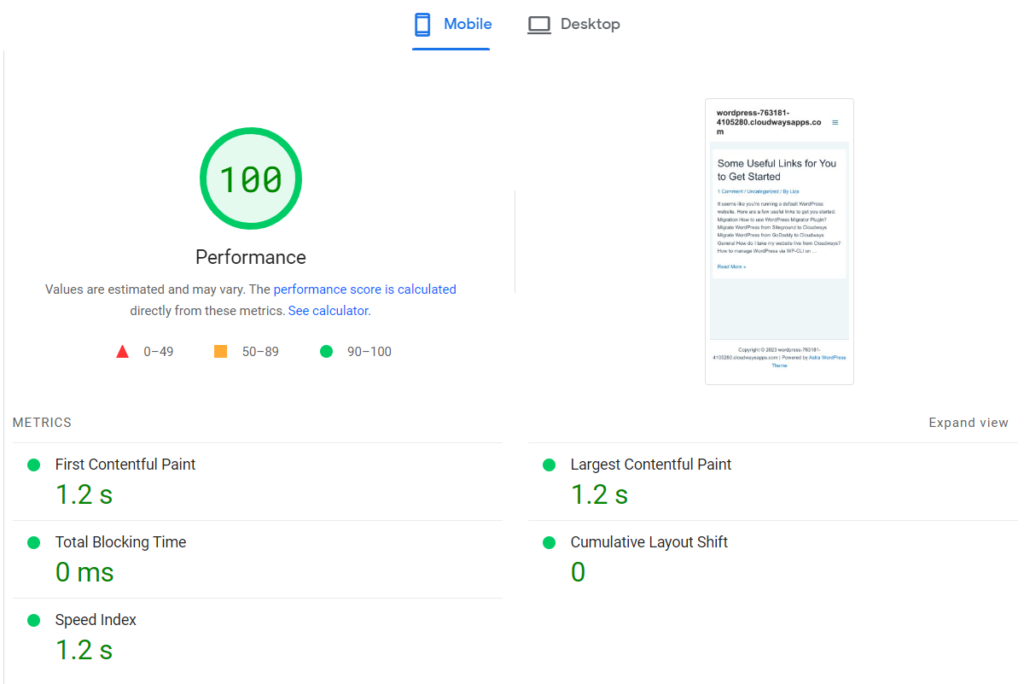
Iată abordarea pas cu pas pentru a remedia această problemă. Înainte de a trece la fixare, vă voi arăta cum arată scorul site-ului cu această eroare:

- Trecând spre diagnosticare, am găsit eroarea „evitați animațiile necompozite”.

Iată pașii pe care trebuie să îi urmați pentru a remedia această problemă.
- Accesați tabloul de bord WordPress
- Selectați Aspect > Personalizare
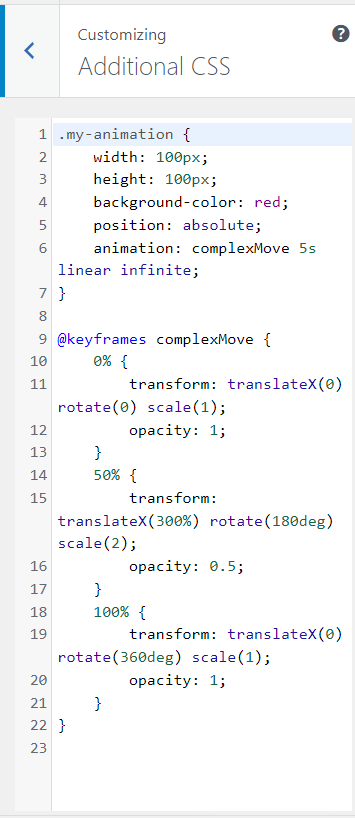
- Puteți găsi un cod CSS în secțiunea „CSS suplimentar”. Există o șansă mare ca acest cod să nu folosească animații CSS optimizate, ceea ce cauzează apariția acestei erori.

- Dacă sunteți dezvoltator, ați ști deja că acest cod nu este optimizat. Și iată modificările care ar face minuni pentru site-ul tău.
Modificarea 1: Adăugarea proprietății Will-Change
Această modificare se referă la informarea browserului despre modificările viitoare ale animației, care pot ajuta la optimizarea performanței de randare.
.my-animation {
lățime: 100px;
înălțime: 100px;
culoare de fundal: roșu;
poziție: absolută;
voinţă-schimbare: transformare, opacitate; /* Linie adăugată */
animație: complexMove 5s liniar infinit;
}
/* Restul cadrelor cheie rămân neschimbate */Schimbarea 2: Reducerea complexității animației
Aici, transformarea la scară la 50% a fost modificată de la scară (2) la scară (1.5). Acest lucru reduce complexitatea și intensitatea animației.
.my-animation {
/* ... alte proprietăți ... */
voinţă-schimbare: transformare, opacitate; /* Presupunând că modificarea 1 este păstrată */
animație: complexMove 5s liniar infinit;
}
@keyframes complexMove {
/* ... 0% și 100% cadre cheie ... */
50% {
transformare: translateX(300%) rotire(180deg) scară(1,5); /* Linie modificată */
opacitate: 0,5;
}
/* ... 100% cadru cheie ... */
}Iată cum ar arăta codul final:
.my-animation {
lățime: 100px;
înălțime: 100px;
culoare de fundal: roșu;
poziție: absolută;
voinţă-schimbare: transformare, opacitate; /* Informarea browserului cu privire la modificările viitoare */
animație: complexMove 5s liniar infinit;
}
@keyframes complexMove {
0%, 100% {
transform: translateX(0) rote(0) scale(1);
opacitate: 1;
}
50% {
transformare: translateX(300%) rotire(180deg) scară(1,5); /* Scară simplificată pentru complexitate redusă */
opacitate: 0,5;
}
}- Pur și simplu eliminați codul anterior și copiați și inserați acest nou cod în CSS-ul dvs. suplimentar. Acest lucru nu va schimba animația, dar va elimina cu siguranță această eroare.

- Puteți vedea că eroarea nu mai există.
- Și lucrul bun este că, cu codul optimizat, poți crește scorul de performanță. Am văzut la începutul acestei secțiuni că scorul de performanță a fost de 77.
- Iată scorul de performanță îmbunătățit:

Astfel, câteva sfaturi generale de care trebuie să ții cont pentru a rezolva această eroare sunt:
Sfat 1: Optimizați animațiile CSS
În loc să animați proprietăți precum înălțimea, lățimea sau stânga, care pot consuma multe resurse, utilizați
transforma
și
opacitate . Aceste proprietăți sunt accelerate de GPU și pot fi gestionate mai eficient de browsere.
Iată un exemplu de cod înainte și după optimizare:
Înainte de optimizare:
.animate-left {
poziție: relativă;
animație: moveLeft 2s liniar infinit;
}
@keyframes moveLeft {
de la { stânga: 0; }
la { stânga: 100px; }
}După optimizare:
.animate-left {
poziție: relativă;
animație: moveLeft 2s liniar infinit;
}
@keyframes moveLeft {
din { transform: translateX(0); }
to { transform: translateX(100px); }
}Sfat 2: Profitați de puterea proprietății CSS „Se va schimba”.
Utilizați proprietatea will-change pentru a informa browserul despre elementele care se vor schimba în viitorul apropiat. Acest lucru permite browserului să se pregătească și să optimizeze pentru schimbare.
Iată cum să utilizați proprietatea will-change;
- Introduceți următoarea linie în codul dvs.;
voinţă-schimbare: transformare, opacitate; /* Linie adăugată */
Sfat 3: descărcarea animațiilor pe GPU
Descărcarea animațiilor în GPU (Graphics Processing Unit) este o tehnică de optimizare a animațiilor web, făcându-le mai fluide și mai puțin solicitante pentru CPU (Central Processing Unit).
Această abordare este deosebit de eficientă în rezolvarea problemelor de animație necompozite, deoarece valorifică capacitatea GPU-ului de a gestiona sarcinile grafice mai eficient.
Puteți descărca animații în GPU folosind proprietățile Transformare și Opacitate pentru animații, deoarece acestea sunt mai eficiente decât animarea proprietăților precum lățimea, înălțimea, sus sau stânga.
Puteți folosi proprietățile de transformare și opacitate în loc de stânga și dreapta. Iată un exemplu:
Cod neoptimizat:
@keyframes moveLeft {
de la { stânga: 0; }
la { stânga: 100px; }
}Cod optimizat:
@keyframes moveLeft {
din { transform: translateX(0); }
to { transform: translateX(100px); }
}Sfatul 4: Utilizarea bibliotecilor și instrumentelor eficiente
Încorporarea unor biblioteci eficiente precum GreenSock Animation Platform (GSAP) sau Velocity.js poate fi foarte eficientă în rezolvarea erorilor de animație necompozite.
Aceste biblioteci sunt optimizate pentru performanță, oferind animații mai fluide și mai eficiente decât CSS sau JavaScript standard.
Pentru a încorpora biblioteca GSAP, urmați acești pași;
- Găsiți legătura CDN pentru GSAP.
- Deschideți fișierul HTML unde doriți să utilizați GSAP.
- Trebuie să plasați legătura CDN într-o etichetă <script>. În mod ideal, această etichetă ar trebui să fie plasată aproape de sfârșitul secțiunii <body>.
<!DOCTYPE html>
<html>
<cap>
<title>Pagina dvs. web</title>
<!-- Alte elemente de cap -->
</cap>
<corp>
<!-- Conținutul dvs. HTML ajunge aici -->
<!-- Scriptul GSAP CDN la sfârșitul corpului -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js"></script>
</corp>
</html>Cum Cloudways Hosting poate completa animațiile dvs. optimizate
Cloudways Hosting îmbunătățește site-urile web cu animații optimizate, oferind viteze rapide și timp de funcționare ridicat de la furnizori de cloud de top precum DigitalOcean, AWS și Google Cloud. Soluțiile sale avansate de stocare în cache, inclusiv Memcached, Varnish și Redis, asigură încărcarea rapidă a animațiilor. Stack-ul optimizat al platformei, împreună cu Enterprise CDN de la Cloudflare, îmbunătățește și mai mult performanța animației, în special în timpul traficului de vârf. Împreună cu funcții de securitate robuste, Cloudways oferă un mediu de găzduire ideal și rentabil pentru site-uri web bogate în animații.
rezumat
Si asta e. Am explorat strategii cheie pentru evitarea animațiilor necompozite, concentrându-ne pe cele mai bune practici în animația web.
De asemenea, am discutat despre cauzele apariției animațiilor necompozite și despre modul în care acestea influențează performanța web și redarea browserului.
Dacă aveți întrebări cu privire la acest subiect, nu ezitați să contactați.
Ce este o animație compusă?
Animația compusă este un proces de animație fluid și eficient în care unitatea de procesare grafică (GPU) a browserului se ocupă de randare, reducând încărcarea unității centrale de procesare (CPU) și îmbunătățind performanța site-ului web.
Cum eviți culoarea animației necompozite?
Pentru a evita animațiile necompozite pentru schimbările de culoare, utilizați în mod judicios proprietățile CSS precum culoarea și culoarea de fundal și luați în considerare combinarea lor cu transformarea sau opacitatea pentru accelerarea GPU.
Cum pot remedia evitarea animațiilor necompozite în WordPress?
În WordPress, remediați animațiile necompozite optimizând CSS și JavaScript, folosind biblioteci de animații eficiente și, eventual, utilizând pluginuri concepute pentru optimizarea performanței. Concentrați-vă pe utilizarea proprietăților CSS accelerate de GPU, cum ar fi transformarea și opacitatea.
