Cum să remediați „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web” în WordPress (2 metode simple)
Publicat: 2024-01-02
Dezvoltatorii web se confruntă adesea cu un avertisment în WordPress: „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web”. Această problemă apare în timpul auditurilor de performanță. Indică faptul că fonturile web întârzie redarea textului, ceea ce duce la o experiență slabă pentru utilizator.
Soluția este să optimizați încărcarea fonturilor web pe site-ul dvs. WordPress. Tehnici precum preîncărcarea, utilizarea proprietăților de afișare a fonturilor sau găzduirea locală a fonturilor pot ajuta. Acest lucru asigură că textul rămâne vizibil în timpul încărcării fontului web.
Această postare de blog este ghidul tău prietenos pentru a rezolva această problemă. Este plin cu instrucțiuni ușor de urmat și fragmente de cod la îndemână. Veți vedea site-ul dvs. rulând mai repede, oferind o experiență de utilizator încântătoare. Emotionant, nu-i așa?
- Cum vă pot încetini fonturile web site-ul?
- Ce este avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web”?
- De ce apare acest avertisment pe site-urile WordPress?
- Cum să remediați avertismentul în WordPress?
- Testarea site-ului dvs. după optimizare
- Sfaturi pentru vizibilitatea fonturilor web în WordPress
Cum vă pot încetini fonturile web site-ul?
Fonturile web pot avea un impact semnificativ asupra performanței site-ului dvs. Acestea necesită solicitări HTTP suplimentare, care pot întârzia redarea paginii dvs. Mai mult, fișierele cu fonturi mai mari pot crește timpul general de încărcare.
Una dintre problemele majore cauzate de fonturile web este Flash of Invisible Text (FOIT). Apare atunci când browserul ascunde complet textul în timp ce așteaptă încărcarea unui font personalizat. În schimb, vizitatorii văd un spațiu gol, ceea ce îi poate face să creadă că site-ul web este stricat sau încă se încarcă.
Acest lucru poate duce la o experiență slabă a utilizatorului, subliniind nevoia dezvoltatorilor web de a optimiza utilizarea fonturilor web și de a implementa remedieri rapide pentru a asigura vizibilitatea textului. Este esențial să echilibrăm estetica cu funcționalitatea în designul web.
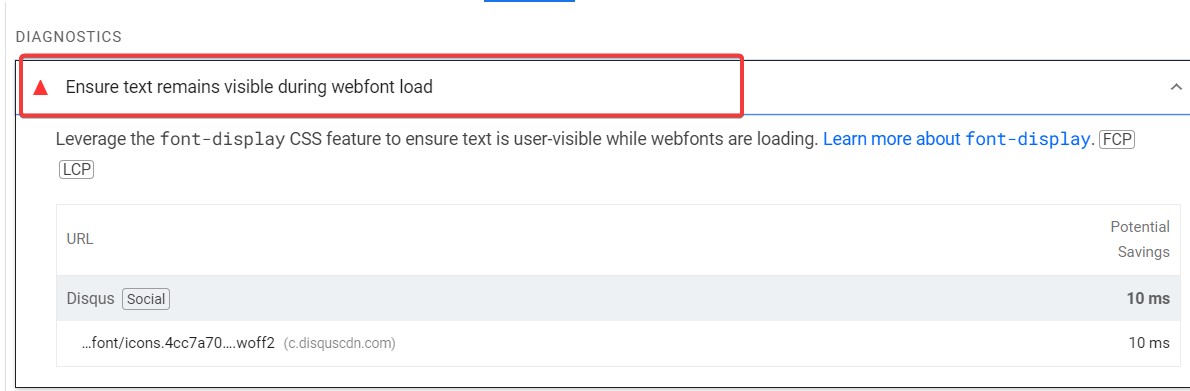
Ce este avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web”?
Avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web” sugerează implementarea unui mecanism de rezervă în stilul unui site web pentru a afișa textul într-un font implicit de sistem în timp ce se încarcă un font web personalizat.
În termeni mai simpli, acest avertisment implică faptul că site-ul dvs. ar trebui să arate textul într-un font implicit de bază în timp ce așteaptă încărcarea unui font mai elegant. Acest lucru îi ajută pe vizitatori să citească conținutul imediat, fără a aștepta ca întreaga pagină să arate perfect.

De ce apare acest avertisment pe site-urile WordPress?
Avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fonturilor web” apare adesea pe site-urile WordPress din cauza utilizării fonturilor web personalizate. În timp ce îmbunătățesc estetica, aceste fonturi pot încetini site-ul, deoarece trebuie să fie încărcate de fiecare dată când un utilizator vizitează.
Temele WordPress folosesc adesea fonturi personalizate pentru a oferi un aspect unic. Cu toate acestea, dacă aceste fonturi nu sunt optimizate sau nu este specificat un font alternativ, aceasta poate duce la avertismentul menționat mai sus. Acesta este un memento pentru a echilibra designul cu performanța.
Remediați încărcarea fontului dvs. web WordPress astăzi!
Îmbunătățiți vizibilitatea textului în WordPress cu metode simple și experimentați puterea găzduirii Cloudways.
Cum să remediați avertismentul în WordPress?
Remedierea avertismentului „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web” în WordPress poate fi realizată prin două metode principale: manual și plugin. Ambele metode urmăresc să optimizeze încărcarea fonturilor web, îmbunătățind astfel performanța site-ului dvs.
În paragrafele următoare, vă voi ghida prin metoda manuală, care implică modificarea CSS-ului site-ului dvs. și metoda pluginului, care folosește pluginurile WordPress concepute pentru a optimiza încărcarea fonturilor.
1. Metoda manuală
Pentru a adresa avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web” în WordPress fără un plugin, trebuie să introduceți
font-display: schimbați proprietatea în fișierul dvs. CSS în care sunt specificate fonturile dvs. web.
Dacă utilizați tema Astra ca mine, iată cum să adăugați atributul font-display: swap la fișierul dvs. de temă:
- Mai întâi, conectați-vă la tabloul de bord WordPress;
- Apoi, accesați Aspect → Editor de fișiere temă ;
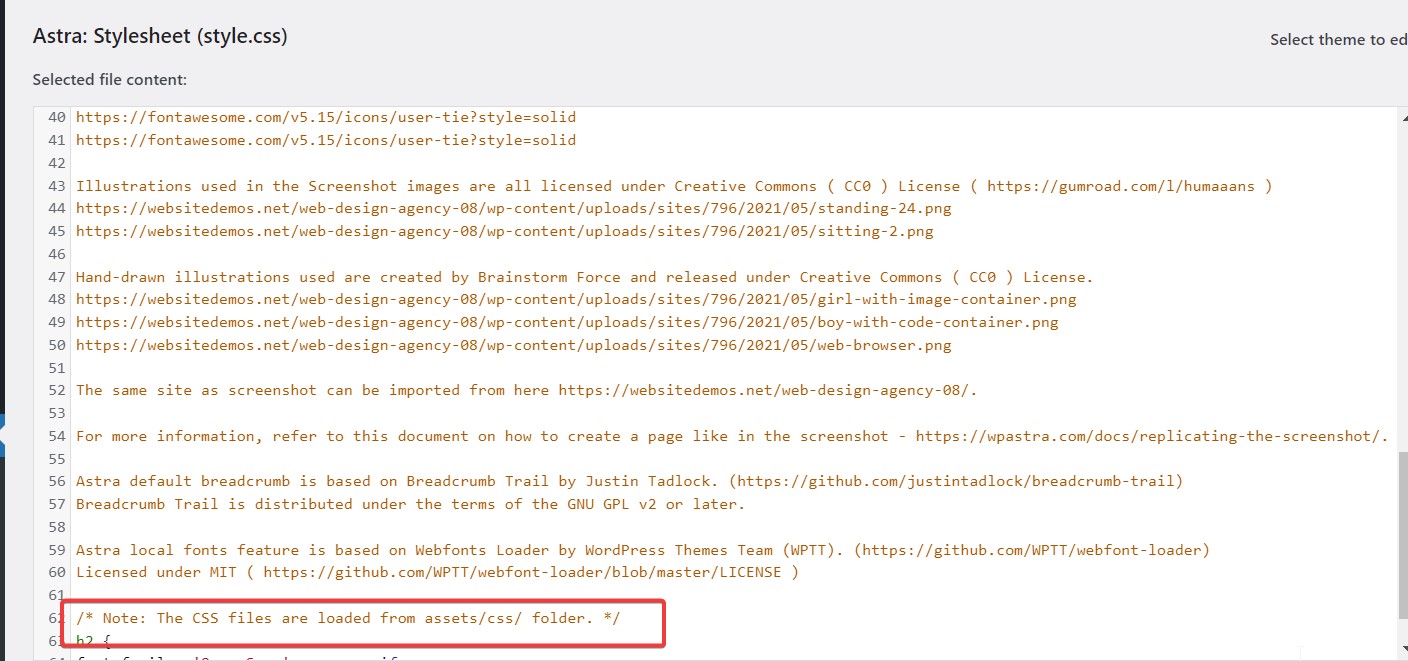
- Aici veți găsi foaia de stil unde puteți face modificările necesare.

Detaliile din fișier indică faptul că fișierele CSS pentru tema dvs. Astra se află în
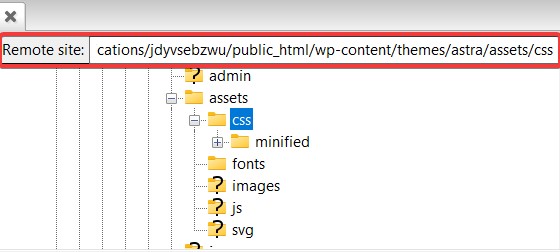
directorul assets/css/ . Pentru a accesa aceste fișiere, va trebui să utilizați un client FTP. Acreditările dvs. de conectare FTP pot fi obținute de la furnizorul dvs. de găzduire.
După conectarea la clientul FTP, navigați la directorul wp-content/themes/astra/assets/css/ . Probabil că aici sunt stocate fișierele CSS pentru tema dvs. Nu uitați să gestionați aceste fișiere cu atenție, deoarece modificările pot afecta aspectul și funcționalitatea site-ului dvs. web.


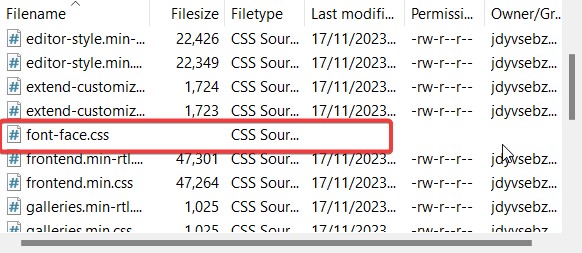
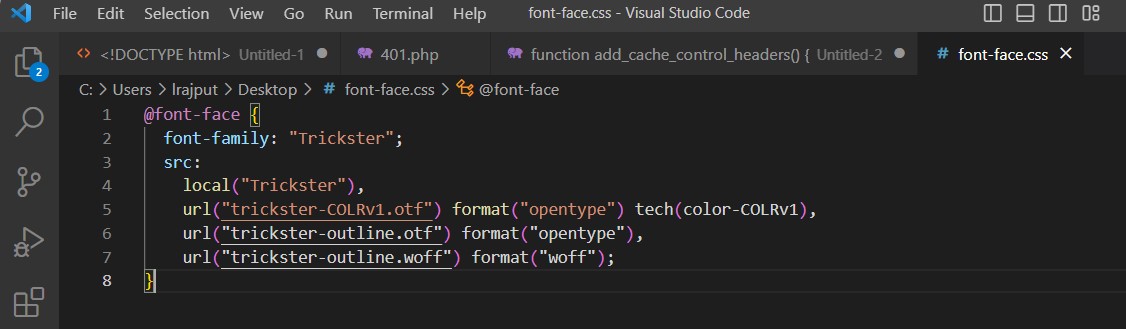
- Căutați un fișier care conține declarația @font-face .

- Descărcați fișierul și deschideți-l într-un editor de text.

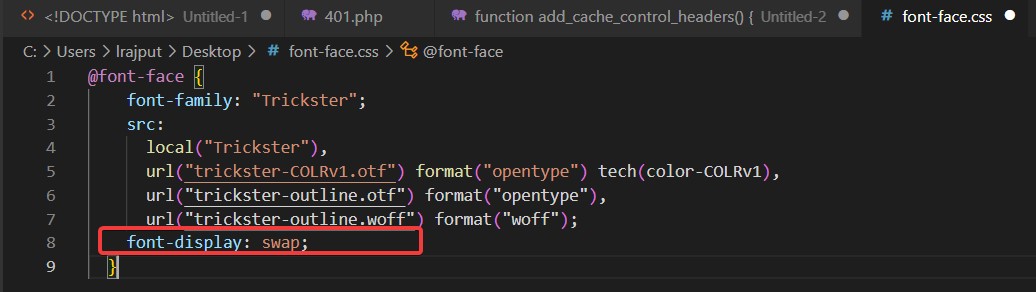
- Adăugați font-display: treceți la declarația @font-face pentru font.

După ce ați făcut modificările necesare, salvați modificările. Apoi, încărcați fișierul actualizat pe server, înlocuindu-l pe cel existent. Această acțiune ar trebui să rezolve problema.

Odată finalizați acești pași, avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării WebFont” nu ar trebui să mai apară. Aceasta indică faptul că problema a fost rezolvată cu succes, iar încărcarea fonturilor site-ului dvs. este acum optimizată.
2. Cu Plugin
Folosind pluginul Swap Google Fonts Display , puteți remedia avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fonturilor web” din WordPress. Iată pașii de mai jos:
- Mai întâi, conectați-vă la tabloul de bord WordPress;
- Apoi, accesați Plugins → Adăugați nou ;
- Căutați Schimbarea fonturilor Google Display ;
- Instalați și apoi activați pluginul.

Cu pluginul Swap Google Fonts Display, de obicei nu există setări pe care trebuie să le ajustați manual. Pluginul este conceput pentru a modifica automat încărcarea fonturilor Google prin includerea proprietății font-display: swap .
Testarea site-ului dvs. după optimizare
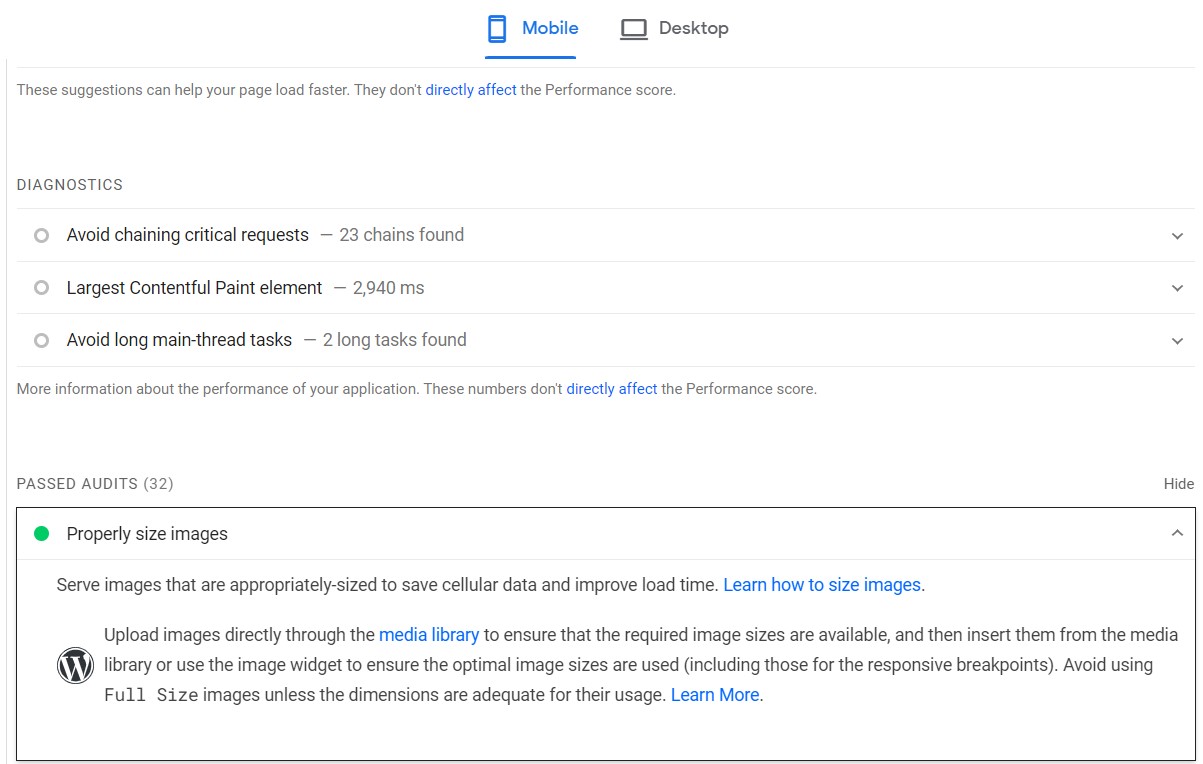
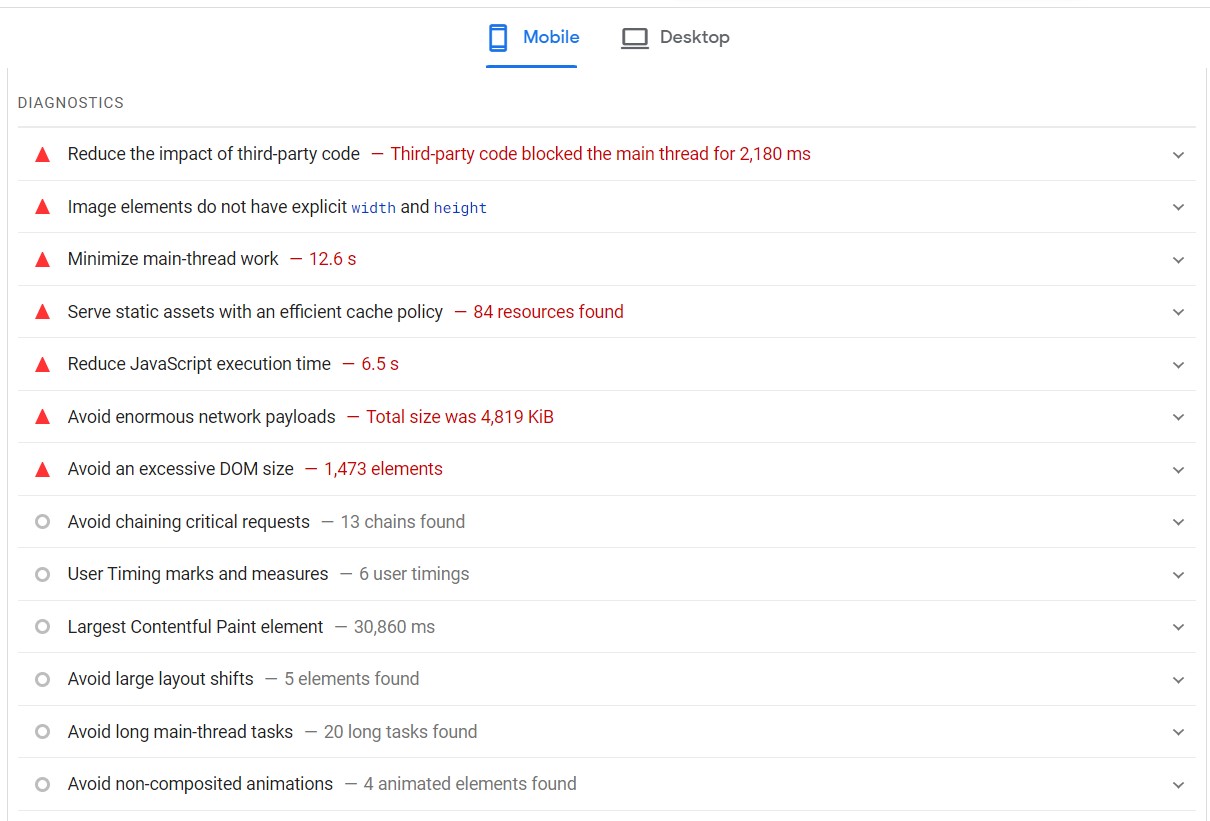
După optimizarea site-ului, este esențial să-i testați performanța pentru a vă asigura că modificările au avut efectul dorit. O modalitate de a face acest lucru este utilizarea Google PageSpeed Insights . Pur și simplu introduceți adresa URL a site-ului dvs. în instrument și acesta va analiza performanța site-ului dvs.

Raportul va evidenția zonele site-ului dvs. care au performanțe bune și cele care necesită o optimizare suplimentară. Atenție la avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web”. Dacă optimizarea dvs. a avut succes, acest avertisment nu ar trebui să mai apară.
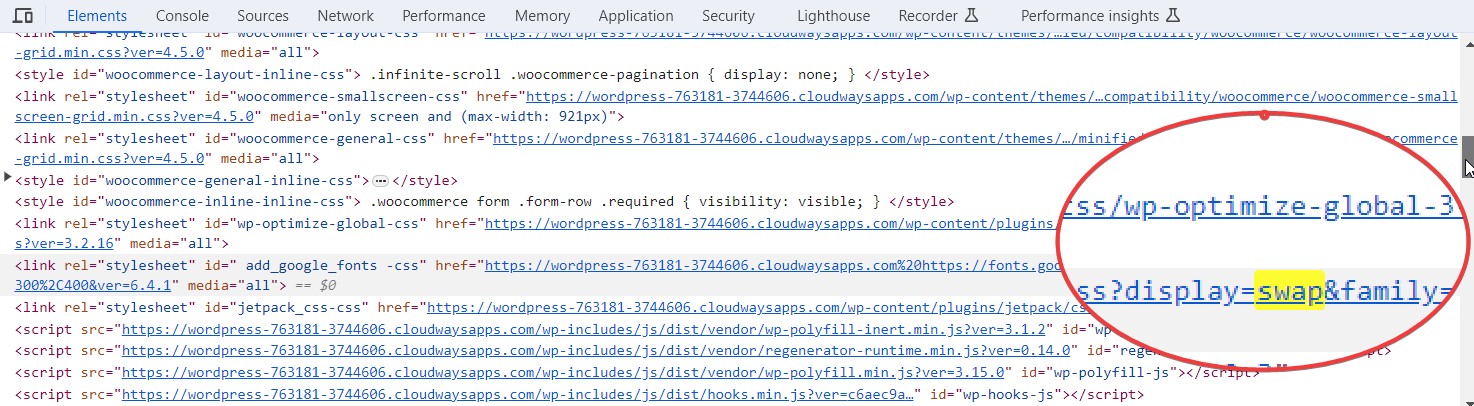
De asemenea, puteți utiliza instrumentul Inspect al browserului dvs. web pentru a verifica dacă pluginul funcționează corect. Acest lucru vă va permite să verificați dacă fonturile Google includ acum parametrul display=swap în adresele URL.

Sfaturi pentru vizibilitatea fonturilor web în WordPress
Păstrarea textului vizibil în timp ce se încarcă fonturile web WordPress este esențială pentru o experiență bună pentru utilizator. Iată câteva sfaturi care vă pot ajuta:
1. Alegeți furnizorul de găzduire potrivit
Selectați furnizorul de găzduire WordPress potrivit care oferă performanțe ridicate. De exemplu, Cloudways oferă o platformă optimizată pentru viteză și eficiență, cu servere alimentate de furnizori de top IaaS precum DigitalOcean, AWS și Google Cloud.
2. Alegeți fonturile și formatele Web potrivite
Când vă configurați site-ul, alegeți fonturi care se încarcă rapid. Utilizați formatul WOFF2 pentru fonturi, care oferă compresie și timpi de încărcare mai rapid. Includeți numai greutățile și stilurile fonturilor pe care le veți folosi pe site-ul dvs.
3. Implementați tehnici de încărcare asincronă a fonturilor
Aceste tehnici vă oferă un control mai bun asupra modului și când sunt încărcate fonturile, îmbunătățind experiența utilizatorului. Iată cum să o faci:
- Alegeți o bibliotecă de încărcare a fonturilor precum Web Font Loader , dezvoltată de Google și Typekit.
- Adăugați Web Font Loader pe site-ul dvs. WordPress prin editarea fișierului functions.php . Iată codul de inclus:
funcția load_fonts() {
wp_enqueue_script('webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null);
}
add_action( 'wp_enqueue_scripts', 'load_fonts');
funcția add_font_loader_script() {
ecou „<script>
WebFont.load({
Google: {
familii: ['Open Sans:400.700', 'Roboto:400.700'] // Înlocuiți-vă cu fonturile și greutățile dvs.
}
});
</script>";
}
add_action('wp_head', 'add_font_loader_script');- Salvați acest cod în partea de jos a fișierului functions.php .
4. Testați timpii de încărcare și vizibilitatea Webfont pe site-ul dvs. web
Testați în mod regulat timpii de încărcare a fonturilor web și vizibilitatea pe site-ul dvs. Utilizați panoul de rețea din instrumentele pentru dezvoltatori pentru a vedea cât timp durează încărcarea fonturilor web. Rulați site-ul prin Google PageSpeed Insights pentru a verifica dacă există probleme de încărcare a fonturilor.
rezumat
Optimizarea încărcării fonturilor web este crucială pentru performanța site-ului dvs. WordPress. Implementarea tehnicilor discutate poate remedia avertismentul „Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web”. Acest lucru îmbunătățește viteza site-ului dvs. și experiența utilizatorului.
Un site web mai rapid înseamnă o implicare mai bună a utilizatorilor, rate de respingere mai mici și conversii potențial mai mari. Începeți să implementați aceste strategii astăzi. Du-ți site-ul WordPress la nivelul următor cu aceste îmbunătățiri. Dacă aveți întrebări, scrieți în comentarii.
