如何修復 WordPress 中的「確保文字在 Webfont 載入期間保持可見」(2 個簡單方法)
已發表: 2024-01-02
Web 開發人員經常在 WordPress 中面臨警告:「確保文字在 Webfont 載入期間保持可見」。 這個問題在績效審計期間出現。 這表明網頁字體會延遲文字渲染,導致使用者體驗不佳。
解決方案是優化 WordPress 網站上的 Web 字型載入。 預先載入、使用字體顯示屬性或本機託管字體等技術可以提供協助。 這可確保文字在 Web 字體載入期間保持可見。
這篇部落格文章是解決此問題的友善指南。 它包含易於遵循的說明和方便的程式碼片段。 您會發現您的網站運行速度更快,提供令人愉悅的用戶體驗。 令人興奮,不是嗎?
- 網頁字體如何減慢您的網站速度?
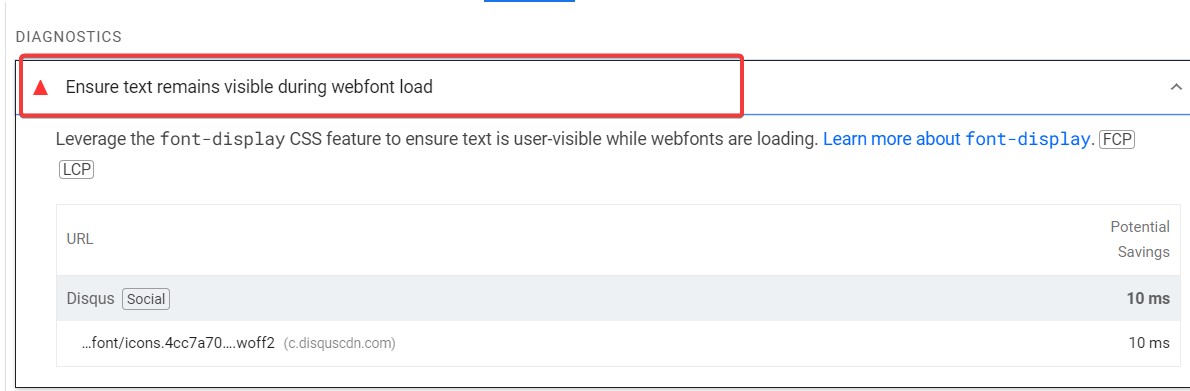
- 什麼是「確保文字在 Webfont 載入期間保持可見」警告?
- 為什麼 WordPress 網站中會出現此警告?
- 如何修復 WordPress 中的警告?
- 優化後測試您的網站
- WordPress 中 Web 字型可見性的提示
網頁字體如何減慢您的網站速度?
網頁字體可以顯著影響您網站的效能。 它們需要額外的 HTTP 請求,這可能會延遲頁面的呈現。 此外,較大的字型檔案會增加整體載入時間。
網頁字體引起的主要問題之一是不可見文字的閃爍 (FOIT)。 當瀏覽器在等待自訂字體載入時完全隱藏文字時,就會發生這種情況。 訪客會看到一個空白區域,這可能會讓他們認為網站已損壞或仍在加載。
這可能會導致糟糕的使用者體驗,強調 Web 開發人員需要優化 Web 字體使用並實施快速修復以確保文字可見性。 在網頁設計中平衡美觀與功能至關重要。
什麼是「確保文字在 Webfont 載入期間保持可見」警告?
「確保文字在 Webfont 載入期間保持可見」警告建議在網站樣式中實作回退機制,以便在載入自訂 Webfont 時以預設系統字體顯示文字。
簡而言之,此警告意味著您的網站在等待更高級的字體加載時應以基本的預設字體顯示文字。 這可以幫助訪客立即閱讀內容,而無需等待整個頁面看起來完美。

為什麼 WordPress 網站中會出現此警告?
由於使用自訂網頁字體,WordPress 網站上經常出現警告「確保文字在網頁字體載入期間保持可見」。 在增強美觀性的同時,這些字體可能會減慢網站速度,因為使用者每次造訪時都必須載入它們。
WordPress 主題通常使用自訂字體來提供獨特的外觀和感覺。 但是,如果這些字體未經過最佳化,或未指定後備字體,則可能會導致上述警告。 這是一個提醒,要平衡設計與性能。
立即修復您的 WordPress 網頁字體載入問題!
透過簡單的方法提高 WordPress 中的文字可見性,並體驗 Cloudways 託管的強大功能。
如何修復 WordPress 中的警告?
修復 WordPress 中的「確保文字在 Webfont 載入期間保持可見」警告可以透過兩種主要方法來實現:手動方法和外掛方法。 這兩種方法都旨在優化網頁字體的加載,從而提高網站的效能。
在下面的段落中,我將引導您完成手動方法(涉及調整網站的 CSS)和外掛程式方法(利用旨在優化字體載入的 WordPress 外掛程式)。
1. 手動方法
要在沒有外掛程式的情況下解決 WordPress 中的「確保文字在 WebFont 載入期間保持可見」警告,您需要插入
font-display:交換CSS 檔案中指定 Web 字型的屬性。
如果您像我一樣使用 Astra 主題,請按照以下步驟將font-display: swap屬性新增至您的主題檔案:
- 首先,登入您的 WordPress 儀表板;
- 然後,進入外觀→主題文件編輯器;
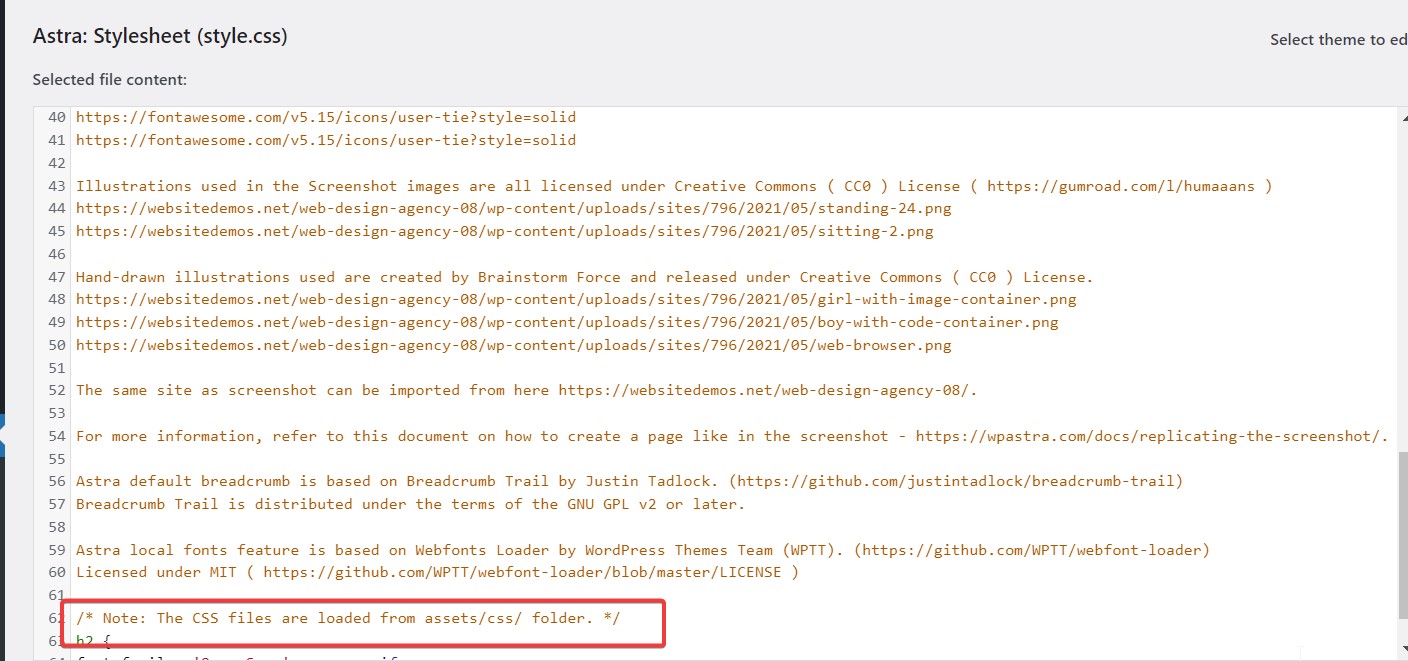
- 在這裡,您將找到可以進行必要更改的樣式表。

文件中的詳細資訊表明您的 Astra 主題的 CSS 文件位於
資產/css/目錄。 要存取這些文件,您需要使用 FTP 用戶端。 您的 FTP 登入憑證可以從您的託管提供者取得。
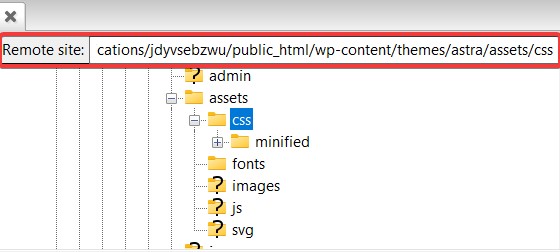
連接 FTP 用戶端後,導覽至wp-content/themes/astra/assets/css/目錄。 這可能是您主題的 CSS 檔案的儲存位置。 請記住小心處理這些文件,因為變更可能會影響您網站的外觀和功能。

- 尋找包含@font-face聲明的檔案。

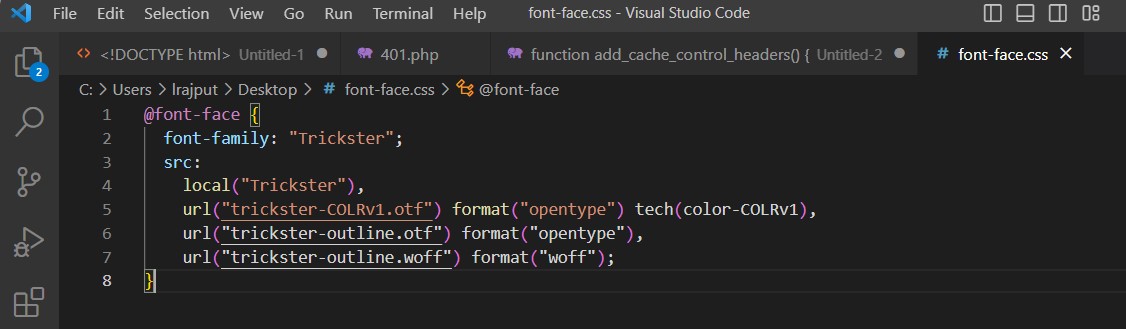
- 下載檔案並在文字編輯器中開啟它。


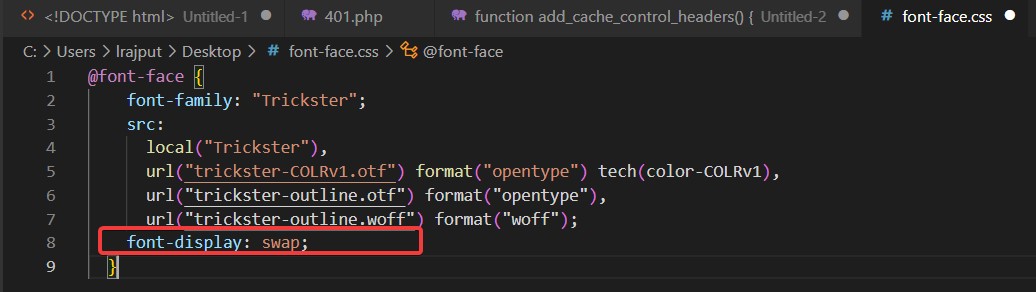
- 新增font-display: swap到字體的@font-face宣告。

進行必要的修改後,儲存變更。 然後,將更新後的檔案上傳到伺服器,取代現有檔案。 此操作應該可以解決該問題。

完成這些步驟後,「確保文字在 WebFont 載入期間保持可見」警告將不再出現。 這表示問題已成功解決,並且您網站的字體載入現已最佳化。
2. 使用插件
使用交換 Google 字型顯示插件,您可以修復 WordPress 中的「確保文字在 WebFont 載入期間保持可見」警告。 以下是以下步驟:
- 首先,登入您的 WordPress 儀表板;
- 然後,轉到插件 → 新增插件;
- 搜尋交換谷歌字體顯示;
- 安裝然後啟動插件。

使用交換 Google 字型顯示插件,通常不需要您手動調整設定。 該外掛程式旨在透過包含font-display: swap屬性來自動修改 Google Fonts 的載入。
優化後測試您的網站
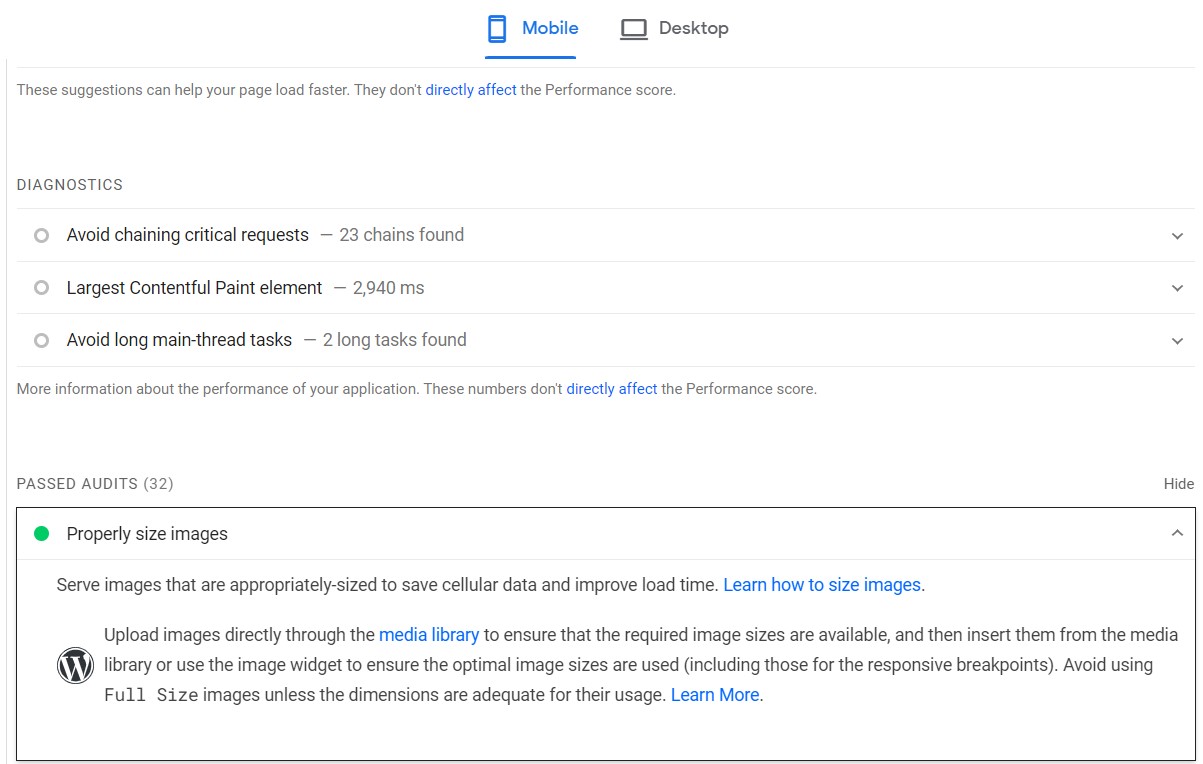
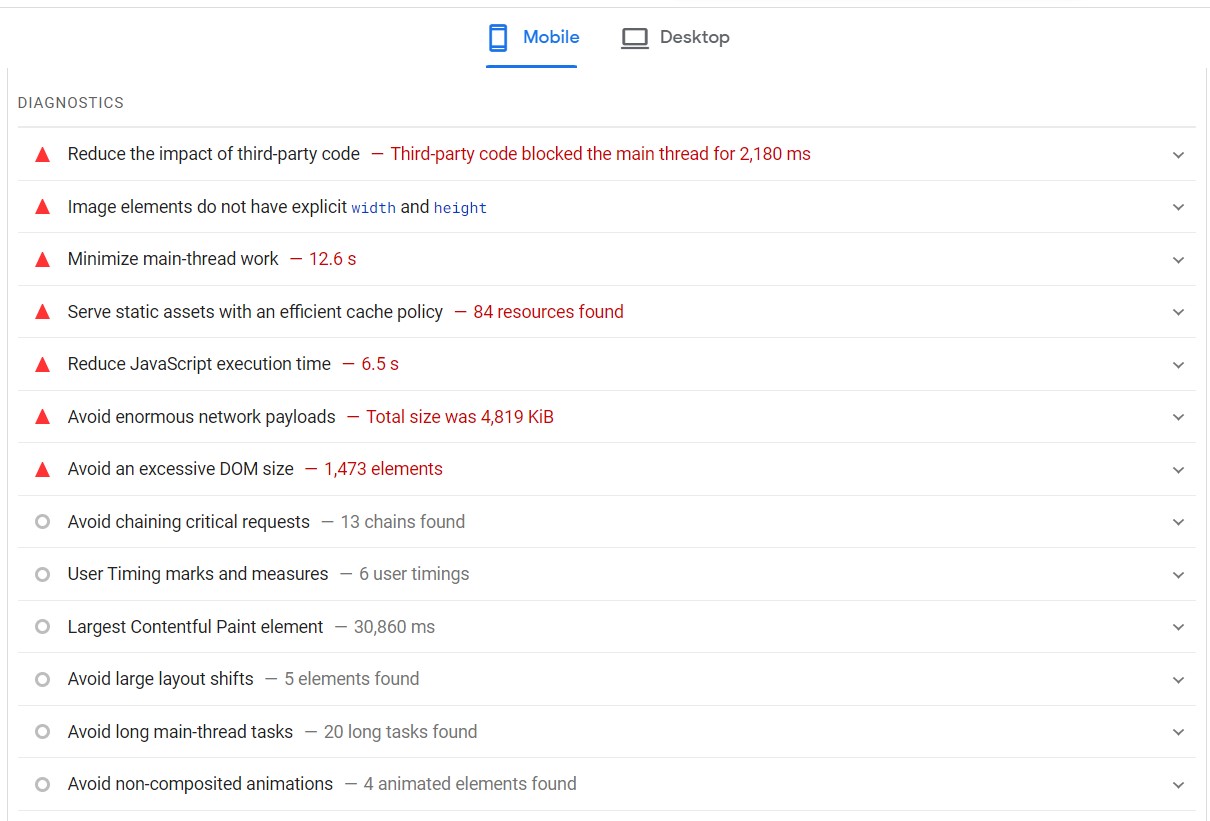
優化網站後,測試其效能以確保變更達到預期效果至關重要。 一種方法是使用Google PageSpeed Insights 。 只需將您網站的 URL 輸入該工具,它就會分析您網站的效能。

該報告將突出顯示您網站中表現良好的區域以及需要進一步優化的區域。 請注意「確保文字在 WebFont 載入期間保持可見」警告。 如果優化成功,則不應再出現此警告。
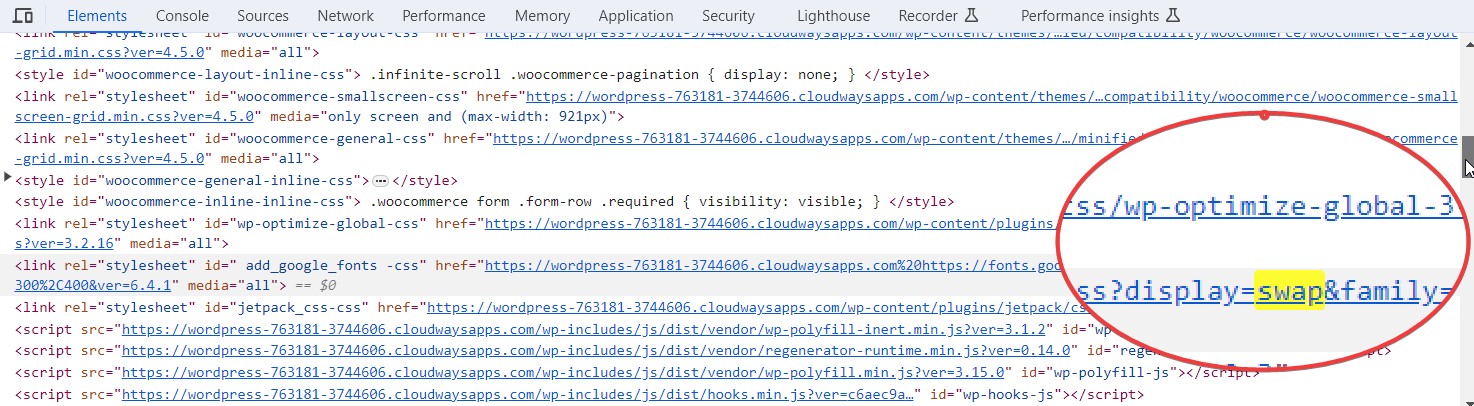
您也可以使用網頁瀏覽器的檢查工具來驗證插件是否正常運作。 這將允許您檢查 Google 字型現在是否在其 URL 中包含display=swap參數。

WordPress 中 Web 字型可見性的提示
在 WordPress 網頁字體載入時保持文字可見是獲得良好使用者體驗的關鍵。 以下是一些可以幫助您的提示:
1.選擇合適的託管提供者
選擇提供高效能的正確 WordPress 主機提供者。 例如,Cloudways 提供了一個針對速度和效率進行最佳化的平台,其伺服器由 DigitalOcean、AWS 和 Google Cloud 等領先的 IaaS 供應商提供支援。
2. 選擇正確的網頁字體和格式
設定網站時,選擇載入速度快的字體。 使用 WOFF2 字型格式,該格式提供壓縮和更快的載入時間。 僅包含您將在網站上使用的字體粗細和樣式。
3. 實現非同步字體載入技術
這些技術使您可以更好地控製字體的載入方式和時間,從而改善使用者體驗。 操作方法如下:
- 選擇一個字體載入函式庫,例如由 Google 和 Typekit 開發的Web Font Loader 。
- 透過編輯functions.php檔案將Web 字體載入器新增到您的WordPress 網站。 這是要包含的程式碼:
函數 load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
函數 add_font_loader_script() {
回顯“<腳本>
WebFont.load({
Google: {
family: ['Open Sans:400,700', 'Roboto:400,700'] // 替換為您的字體和粗細
}
});
</腳本>」;
}
add_action( 'wp_head', 'add_font_loader_script' );- 將此程式碼保存在functions.php檔案的底部。
4. 測試 Webfont 載入時間和網站上的可見性
定期測試網頁字體載入時間和網站上的可見性。 使用開發人員工具中的網頁面板來查看載入網頁字體需要多長時間。 透過 Google PageSpeed Insights 運行您的網站以檢查字體載入問題。
概括
優化 Web 字體載入對於 WordPress 網站的效能至關重要。 實作所討論的技術可以修復「確保文字在 Webfont 載入期間保持可見」警告。 這可以提高您網站的速度和使用者體驗。
更快的網站意味著更好的用戶參與度、更低的跳出率以及潛在的更高轉換率。 從今天開始實施這些策略。 透過這些改進將您的 WordPress 網站提升到一個新的水平。 如果您有任何疑問,請寫在評論中。
