Come risolvere il problema "Assicurarsi che il testo rimanga visibile durante il caricamento dei caratteri Web" in WordPress (2 metodi semplici)
Pubblicato: 2024-01-02
Gli sviluppatori web spesso si trovano di fronte a un avviso in WordPress: “Assicurati che il testo rimanga visibile durante il caricamento dei webfont”. Questo problema si pone durante i controlli di gestione. Indica che i caratteri web ritardano il rendering del testo, portando a un'esperienza utente scadente.
La soluzione è ottimizzare il caricamento dei caratteri web sul tuo sito WordPress. Tecniche come il precaricamento, l'utilizzo delle proprietà di visualizzazione dei caratteri o l'hosting locale dei caratteri possono essere d'aiuto. Ciò garantisce che il testo rimanga visibile durante il caricamento dei caratteri web.
Questo post del blog è la tua guida amichevole per risolvere questo problema. È ricco di istruzioni facili da seguire e pratici snippet di codice. Vedrai il tuo sito web funzionare più velocemente, offrendo un'esperienza utente piacevole. Emozionante, vero?
- In che modo i caratteri Web possono rallentare il tuo sito?
- Che cos'è l'avviso "Assicurati che il testo rimanga visibile durante il caricamento del carattere Web"?
- Perché questo avviso appare nei siti WordPress?
- Come risolvere l'avviso in WordPress?
- Testare il tuo sito web dopo l'ottimizzazione
- Suggerimenti per la visibilità dei caratteri Web in WordPress
In che modo i caratteri Web possono rallentare il tuo sito?
I caratteri Web possono avere un impatto significativo sulle prestazioni del tuo sito. Richiedono richieste HTTP aggiuntive, che possono ritardare il rendering della tua pagina. Inoltre, file di caratteri più grandi possono aumentare il tempo di caricamento complessivo.
Uno dei maggiori problemi causati dai caratteri web è il Flash of Invisible Text (FOIT). Si verifica quando il browser nasconde completamente il testo mentre attende il caricamento di un carattere personalizzato. I visitatori vedono invece uno spazio vuoto, che potenzialmente fa loro pensare che il sito web sia danneggiato o sia ancora in caricamento.
Ciò può portare a un'esperienza utente insoddisfacente, sottolineando la necessità per gli sviluppatori web di ottimizzare l'utilizzo dei caratteri web e implementare soluzioni rapide per garantire la visibilità del testo. È fondamentale bilanciare l'estetica con la funzionalità nel web design.
Che cos'è l'avviso "Assicurati che il testo rimanga visibile durante il caricamento del carattere Web"?
L'avviso "Assicurarsi che il testo rimanga visibile durante il caricamento del carattere Web" suggerisce di implementare un meccanismo di fallback nello stile di un sito Web per visualizzare il testo in un carattere di sistema predefinito mentre viene caricato un carattere Web personalizzato.
In termini più semplici, questo avviso implica che il tuo sito web dovrebbe mostrare il testo in un carattere predefinito di base mentre attende il caricamento di un carattere più elaborato. Ciò aiuta i visitatori a leggere immediatamente i contenuti senza aspettare che l'intera pagina appaia perfetta.

Perché questo avviso appare nei siti WordPress?
L'avviso "Assicurati che il testo rimanga visibile durante il caricamento dei webfont" appare spesso sui siti WordPress a causa dell'uso di web font personalizzati. Pur migliorando l'estetica, questi caratteri possono rallentare il sito poiché devono essere caricati ogni volta che un utente visita.
I temi WordPress utilizzano spesso caratteri personalizzati per fornire un aspetto unico. Tuttavia, se questi caratteri non vengono ottimizzati o non viene specificato un carattere di riserva, ciò può portare all'avviso sopra menzionato. Questo è un promemoria per bilanciare il design con le prestazioni.
Correggi il caricamento dei caratteri Web di WordPress oggi stesso!
Aumenta la visibilità del testo in WordPress con metodi semplici e sperimenta la potenza dell'hosting Cloudways.
Come risolvere l'avviso in WordPress?
La correzione dell'avviso "Assicurati che il testo rimanga visibile durante il caricamento dei caratteri Web" in WordPress può essere ottenuta attraverso due metodi principali: manuale e plug-in. Entrambi i metodi mirano a ottimizzare il caricamento dei caratteri web, migliorando così le prestazioni del tuo sito.
Nei paragrafi seguenti, ti guiderò attraverso il metodo manuale, che prevede la modifica del CSS del tuo sito, e il metodo plugin, che sfrutta i plugin WordPress progettati per ottimizzare il caricamento dei caratteri.
1. Metodo manuale
Per risolvere l'avviso "Assicurati che il testo rimanga visibile durante il caricamento del WebFont" in WordPress senza plug-in, devi inserire il
font-display: proprietà di swap nel file CSS in cui sono specificati i caratteri web.
Se stai utilizzando il tema Astra come me, ecco come aggiungere l'attributo font-display: swap al file del tema:
- Innanzitutto, accedi alla dashboard di WordPress;
- Quindi, vai su Aspetto → Editor file tema ;
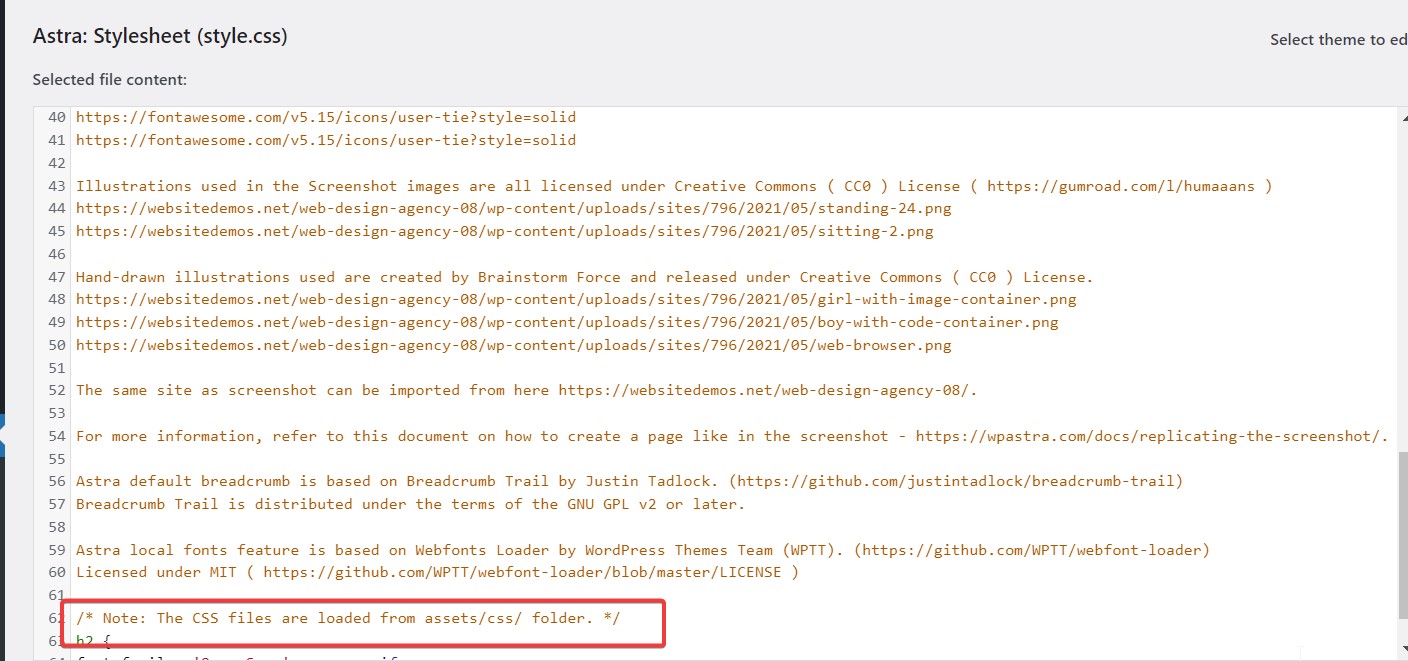
- Qui troverai il foglio di stile in cui potrai apportare le modifiche necessarie.

I dettagli nel file indicano che i file CSS per il tuo tema Astra si trovano nel file
risorse/css/ directory. Per accedere a questi file, dovrai utilizzare un client FTP. Le tue credenziali di accesso FTP possono essere ottenute dal tuo provider di hosting.
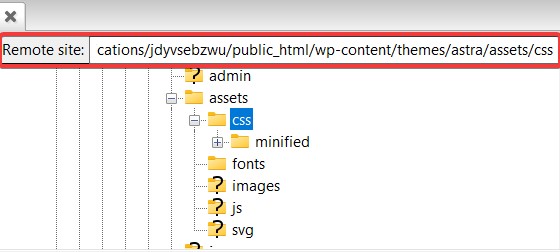
Dopo esserti connesso al client FTP, vai alla directory wp-content/themes/astra/assets/css/ . Probabilmente è qui che sono archiviati i file CSS per il tuo tema. Ricorda di gestire questi file con attenzione, poiché le modifiche possono influire sull'aspetto e sulla funzionalità del tuo sito web.


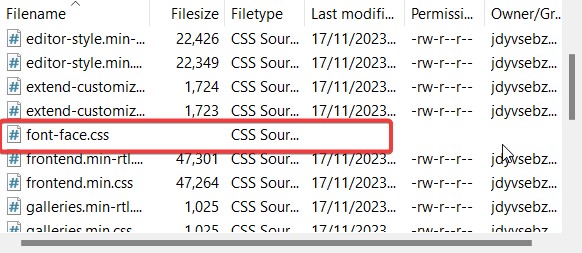
- Cerca un file che contenga la dichiarazione @font-face .

- Scarica il file e aprilo in un editor di testo.

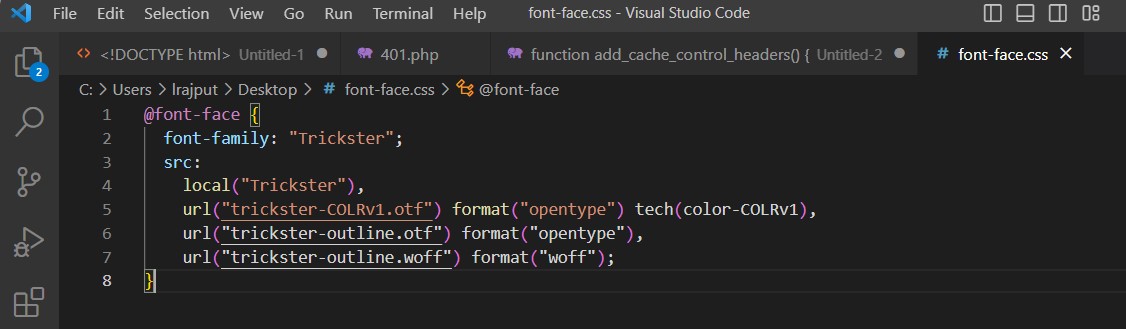
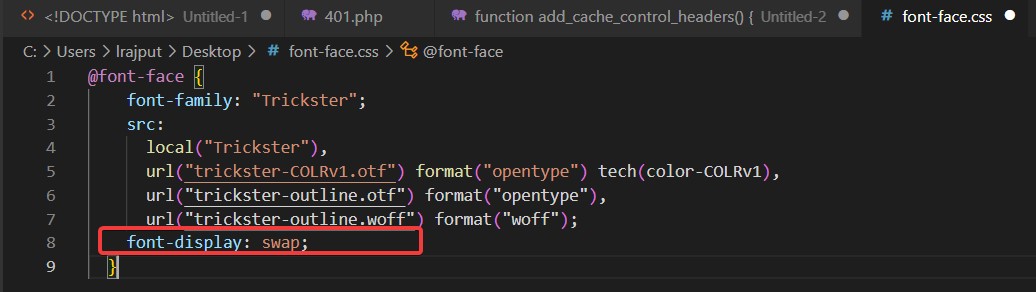
- Aggiungi font-display: passa alla dichiarazione @font-face per il carattere.

Dopo aver apportato le modifiche necessarie, salva le modifiche. Quindi, carica il file aggiornato sul server, sostituendo quello esistente. Questa azione dovrebbe risolvere il problema.

Una volta completati questi passaggi, l'avviso "Assicurati che il testo rimanga visibile durante il caricamento del WebFont" non dovrebbe più essere visualizzato. Ciò indica che il problema è stato risolto correttamente e che il caricamento dei caratteri del tuo sito web è ora ottimizzato.
2. Con plugin
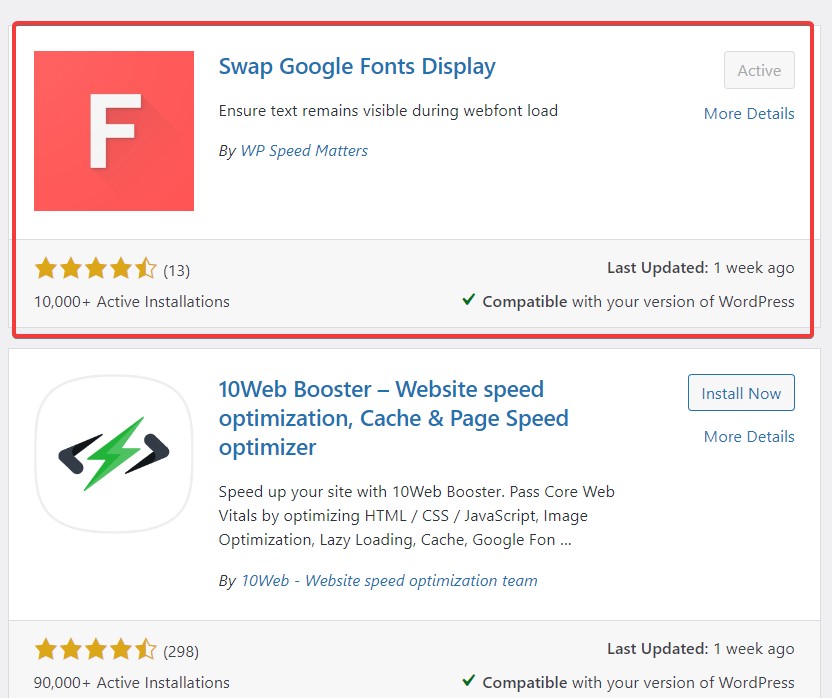
Utilizzando il plug-in Swap Google Fonts Display , puoi correggere l'avviso "Assicurati che il testo rimanga visibile durante il caricamento di WebFont" in WordPress. Ecco i passaggi seguenti:
- Innanzitutto, accedi alla dashboard di WordPress;
- Quindi, vai su Plugin → Aggiungi nuovo ;
- Cerca Scambia visualizzazione caratteri Google ;
- Installa e quindi attiva il plug-in.

Con il plug-in Swap Google Fonts Display, di solito non ci sono impostazioni che devi modificare manualmente. Il plugin è progettato per modificare automaticamente il caricamento di Google Fonts includendo la proprietà font-display: swap .
Testare il tuo sito web dopo l'ottimizzazione
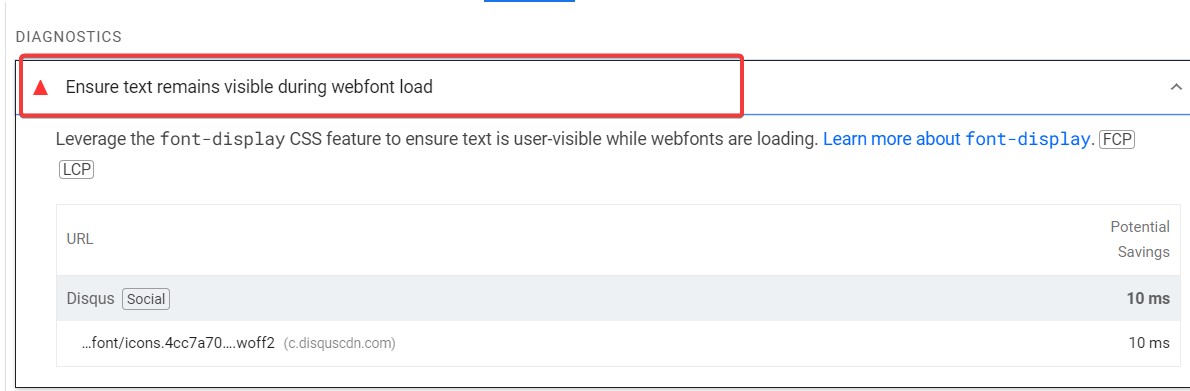
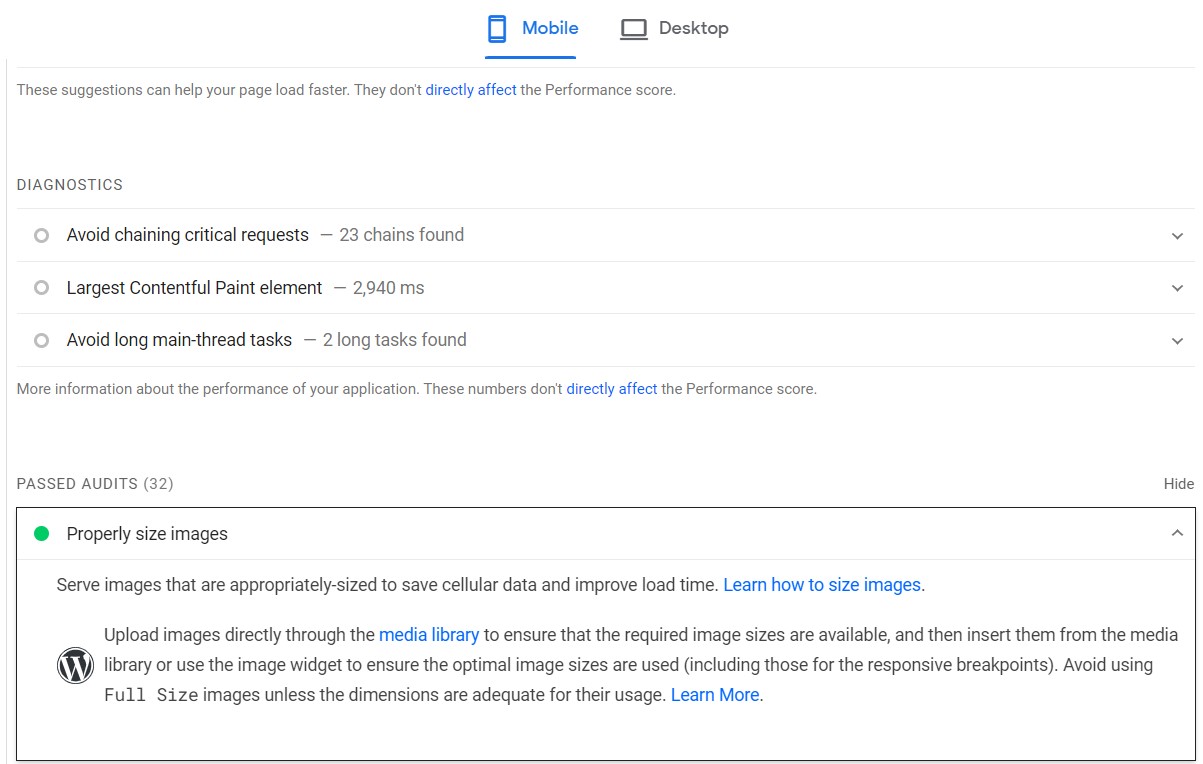
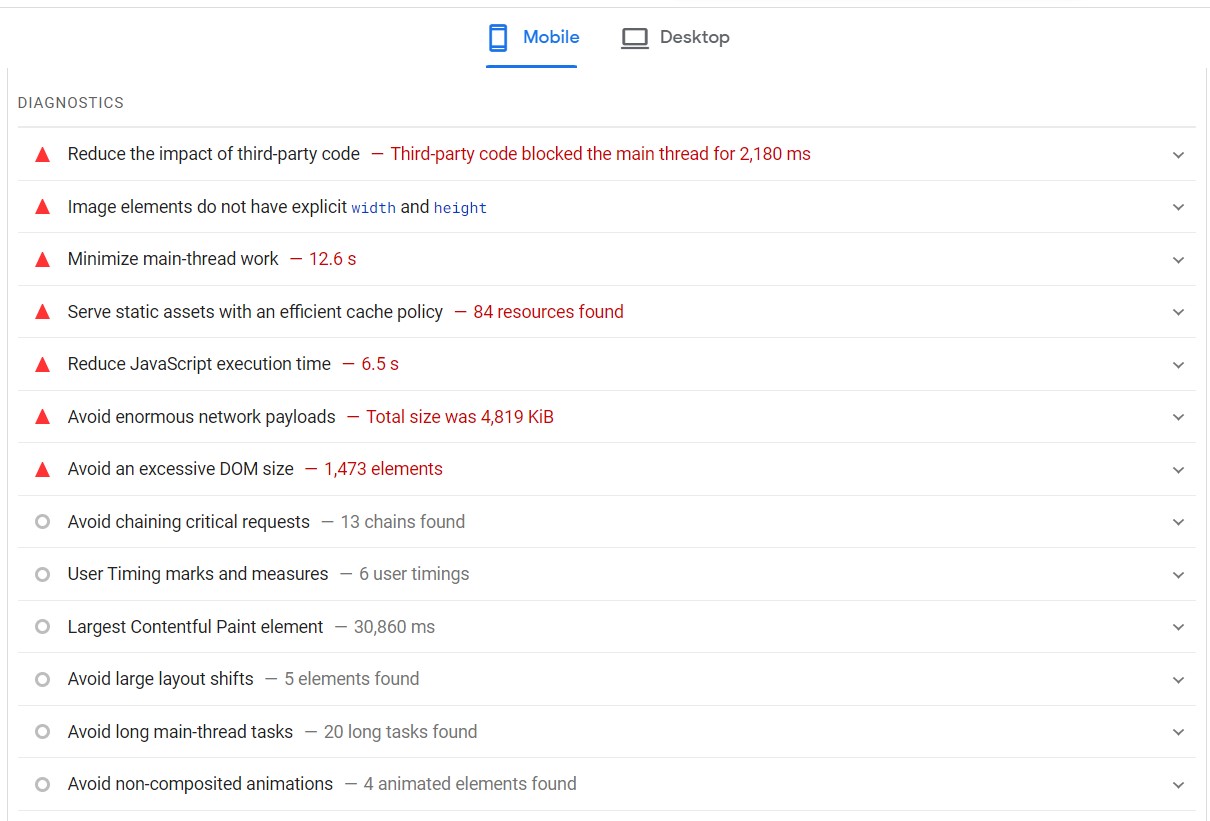
Dopo aver ottimizzato il tuo sito web, è fondamentale testarne le prestazioni per garantire che le modifiche abbiano avuto l'effetto desiderato. Un modo per farlo è utilizzare Google PageSpeed Insights . Inserisci semplicemente l'URL del tuo sito web nello strumento e questo analizzerà le prestazioni del tuo sito.

Il rapporto evidenzierà le aree del tuo sito che stanno ottenendo buoni risultati e quelle che necessitano di ulteriore ottimizzazione. Attenzione all'avviso "Assicurarsi che il testo rimanga visibile durante il caricamento del WebFont". Se l'ottimizzazione ha avuto successo, questo avviso non dovrebbe più apparire.
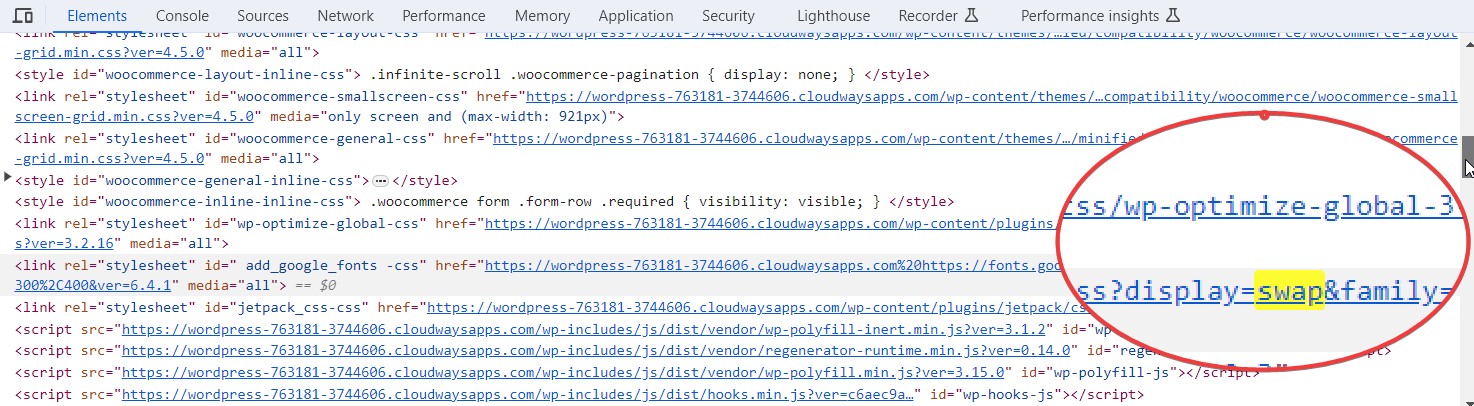
Puoi anche utilizzare lo strumento Ispeziona del tuo browser web per verificare se il plug-in funziona correttamente. Ciò ti consentirà di verificare se i caratteri Google ora includono il parametro display=swap nei loro URL.

Suggerimenti per la visibilità dei caratteri Web in WordPress
Mantenere il testo visibile durante il caricamento dei caratteri web di WordPress è fondamentale per una buona esperienza utente. Ecco alcuni suggerimenti che possono aiutarti:
1. Scegli il provider di hosting giusto
Seleziona il giusto provider di hosting WordPress che offra prestazioni elevate. Ad esempio, Cloudways fornisce una piattaforma ottimizzata per velocità ed efficienza, con server alimentati dai principali fornitori IaaS come DigitalOcean, AWS e Google Cloud.
2. Scegli i caratteri e i formati Web giusti
Quando configuri il tuo sito web, scegli i caratteri che si caricano rapidamente. Utilizza il formato WOFF2 per i caratteri, che offre compressione e tempi di caricamento più rapidi. Includi solo gli spessori e gli stili dei caratteri che utilizzerai sul tuo sito.
3. Implementare tecniche di caricamento asincrono dei caratteri
Queste tecniche offrono un migliore controllo su come e quando vengono caricati i caratteri, migliorando l'esperienza dell'utente. Ecco come farlo:
- Scegli una libreria per il caricamento dei caratteri come Web Font Loader , sviluppata da Google e Typekit.
- Aggiungi il Web Font Loader al tuo sito WordPress modificando il tuo file Functions.php . Ecco il codice da includere:
funzione carica_caratteri() {
wp_enqueue_script('webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action('wp_enqueue_scripts', 'load_fonts');
funzione add_font_loader_script() {
echo "<script>
WebFont.load({
Google: {
famiglie: ['Open Sans:400,700', 'Roboto:400,700'] // Sostituisci con i tuoi caratteri e pesi
}
});
</script>";
}
add_action('wp_head', 'add_font_loader_script');- Salva questo codice nella parte inferiore del tuo file Functions.php .
4. Testa i tempi di caricamento e la visibilità dei Webfont sul tuo sito web
Testa regolarmente i tempi di caricamento e la visibilità dei webfont sul tuo sito web. Utilizza il pannello di rete negli strumenti per sviluppatori per vedere quanto tempo impiega il caricamento dei caratteri web. Esegui il tuo sito tramite Google PageSpeed Insights per verificare eventuali problemi di caricamento dei caratteri.
Riepilogo
L'ottimizzazione del caricamento dei caratteri web è fondamentale per le prestazioni del tuo sito WordPress. L'implementazione delle tecniche discusse può correggere l'avviso "Assicurati che il testo rimanga visibile durante il caricamento del carattere Web". Ciò migliora la velocità del tuo sito e l'esperienza utente.
Un sito Web più veloce significa un migliore coinvolgimento degli utenti, frequenze di rimbalzo inferiori e conversioni potenzialmente più elevate. Inizia a implementare queste strategie oggi stesso. Porta il tuo sito WordPress al livello successivo con questi miglioramenti. Se avete domande, scrivete nei commenti.
