Comment réparer le problème « Assurer que le texte reste visible pendant le chargement de la police Web » dans WordPress (2 méthodes simples)
Publié: 2024-01-02
Les développeurs Web sont souvent confrontés à un avertissement dans WordPress : « Assurez-vous que le texte reste visible pendant le chargement de la police Web ». Ce problème se pose lors des audits de performance. Cela indique que les polices Web retardent le rendu du texte, ce qui entraîne une mauvaise expérience utilisateur.
La solution consiste à optimiser le chargement des polices Web sur votre site WordPress. Des techniques telles que le préchargement, l'utilisation des propriétés d'affichage des polices ou l'hébergement local des polices peuvent être utiles. Cela garantit que le texte reste visible pendant le chargement de la police Web.
Cet article de blog est votre guide convivial pour résoudre ce problème. Il contient des instructions faciles à suivre et des extraits de code pratiques. Vous verrez votre site Web fonctionner plus rapidement, offrant une expérience utilisateur agréable. Passionnant, n'est-ce pas ?
- Comment les polices Web peuvent ralentir votre site ?
- Qu'est-ce que l'avertissement « Assurer que le texte reste visible pendant le chargement de la police Web » ?
- Pourquoi cet avertissement apparaît sur les sites WordPress ?
- Comment corriger l’avertissement dans WordPress ?
- Test de votre site Web après optimisation
- Conseils pour la visibilité des polices Web dans WordPress
Comment les polices Web peuvent ralentir votre site ?
Les polices Web peuvent avoir un impact significatif sur les performances de votre site. Ils nécessitent des requêtes HTTP supplémentaires, ce qui peut retarder le rendu de votre page. De plus, des fichiers de polices plus volumineux peuvent augmenter le temps de chargement global.
L'un des problèmes majeurs causés par les polices Web est le Flash of Invisible Text (FOIT). Cela se produit lorsque le navigateur masque complètement le texte en attendant le chargement d'une police personnalisée. Les visiteurs voient un espace vide à la place, ce qui peut leur faire penser que le site Web est en panne ou qu'il est toujours en cours de chargement.
Cela peut conduire à une mauvaise expérience utilisateur, soulignant la nécessité pour les développeurs Web d'optimiser l'utilisation des polices Web et de mettre en œuvre des correctifs rapides pour garantir la visibilité du texte. Il est crucial d’équilibrer l’esthétique et la fonctionnalité dans la conception Web.
Qu'est-ce que l'avertissement « Assurer que le texte reste visible pendant le chargement de la police Web » ?
L'avertissement « Assurer que le texte reste visible pendant le chargement de la police Web » suggère d'implémenter un mécanisme de secours dans le style d'un site Web pour afficher le texte dans une police système par défaut pendant le chargement d'une police Web personnalisée.
En termes plus simples, cet avertissement implique que votre site Web doit afficher le texte dans une police de base par défaut en attendant le chargement d'une police plus sophistiquée. Cela aide les visiteurs à lire le contenu immédiatement sans attendre que la page entière soit parfaite.

Pourquoi cet avertissement apparaît sur les sites WordPress ?
L'avertissement « Assurez-vous que le texte reste visible pendant le chargement de la police Web » apparaît souvent sur les sites WordPress en raison de l'utilisation de polices Web personnalisées. Tout en améliorant l'esthétique, ces polices peuvent ralentir le site car elles doivent être chargées à chaque visite d'un utilisateur.
Les thèmes WordPress utilisent souvent des polices personnalisées pour offrir une apparence unique. Cependant, si ces polices ne sont pas optimisées ou si aucune police de secours n'est spécifiée, cela peut conduire à l'avertissement susmentionné. Ceci est un rappel pour équilibrer la conception et les performances.
Réparez le chargement de vos polices Web WordPress dès aujourd'hui !
Améliorez la visibilité du texte dans WordPress avec des méthodes simples et découvrez la puissance de l'hébergement Cloudways.
Comment corriger l’avertissement dans WordPress ?
La correction de l'avertissement « Assurer que le texte reste visible pendant le chargement de la police Web » dans WordPress peut être réalisée via deux méthodes principales : manuelle et plugin. Les deux méthodes visent à optimiser le chargement des polices Web, améliorant ainsi les performances de votre site.
Dans les paragraphes suivants, je vais vous guider à travers la méthode manuelle, qui consiste à peaufiner le CSS de votre site, et la méthode des plugins, qui exploite les plugins WordPress conçus pour optimiser le chargement des polices.
1. Méthode manuelle
Pour répondre à l'avertissement « Assurer que le texte reste visible pendant le chargement de WebFont » dans WordPress sans plugin, vous devez insérer le
font-display : propriété d'échange dans votre fichier CSS où vos polices Web sont spécifiées.
Si vous utilisez le thème Astra comme moi, voici comment ajouter l'attribut font-display: swap à votre fichier de thème :
- Tout d’abord, connectez-vous à votre tableau de bord WordPress ;
- Ensuite, allez dans Apparence → Éditeur de fichiers de thème ;
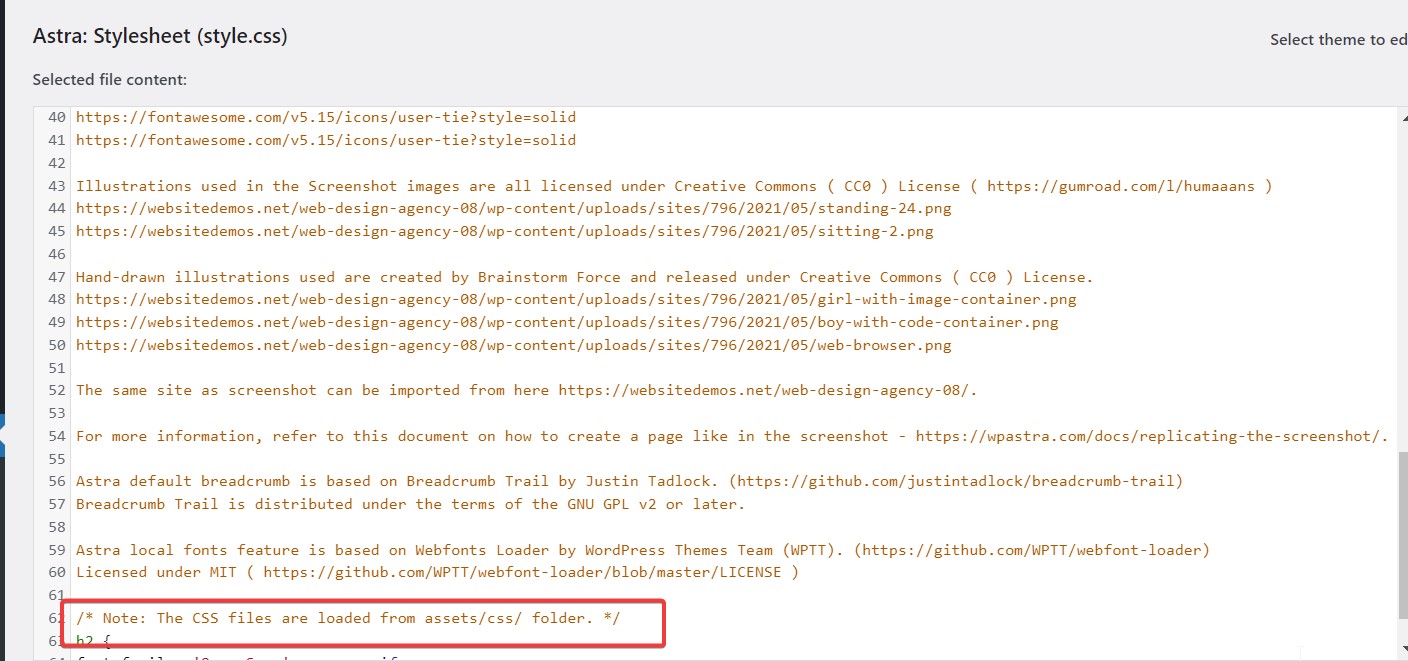
- Ici, vous trouverez la feuille de style dans laquelle vous pourrez apporter les modifications nécessaires.

Les détails du fichier indiquent que les fichiers CSS de votre thème Astra se trouvent dans le répertoire
répertoire actifs/css/ . Pour accéder à ces fichiers, vous devrez utiliser un client FTP. Vos identifiants de connexion FTP peuvent être obtenus auprès de votre fournisseur d'hébergement.
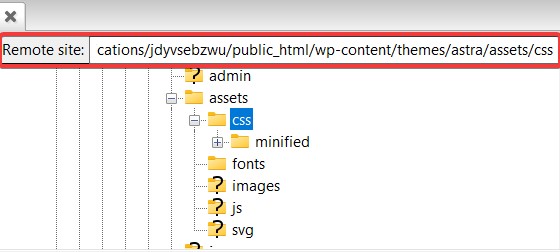
Après vous être connecté au client FTP, accédez au répertoire wp-content/themes/astra/assets/css/ . C'est probablement là que sont stockés les fichiers CSS de votre thème. N'oubliez pas de gérer ces fichiers avec précaution, car les modifications peuvent affecter l'apparence et les fonctionnalités de votre site Web.


- Recherchez un fichier contenant la déclaration @font-face .

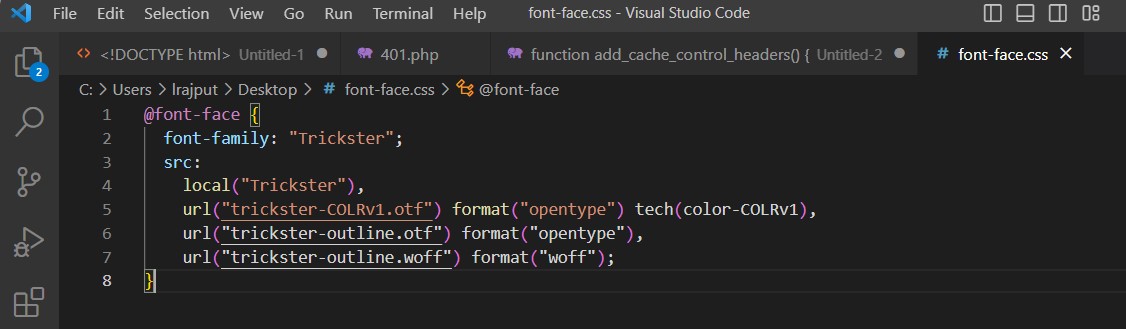
- Téléchargez le fichier et ouvrez-le dans un éditeur de texte.

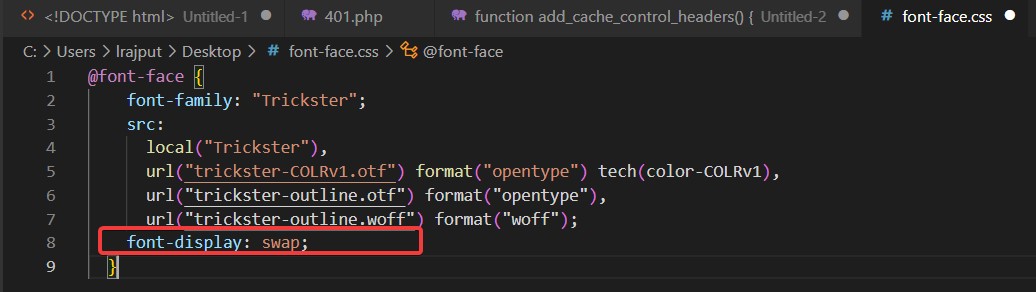
- Ajoutez font-display : passez à la déclaration @font-face pour la police.

Après avoir apporté les modifications nécessaires, enregistrez vos modifications. Ensuite, téléchargez le fichier mis à jour sur le serveur, en remplaçant celui existant. Cette action devrait résoudre le problème.

Une fois ces étapes terminées, l'avertissement « Assurer que le texte reste visible pendant le chargement de WebFont » ne devrait plus apparaître. Cela indique que le problème a été résolu avec succès et que le chargement des polices de votre site Web est désormais optimisé.
2. Avec le plugin
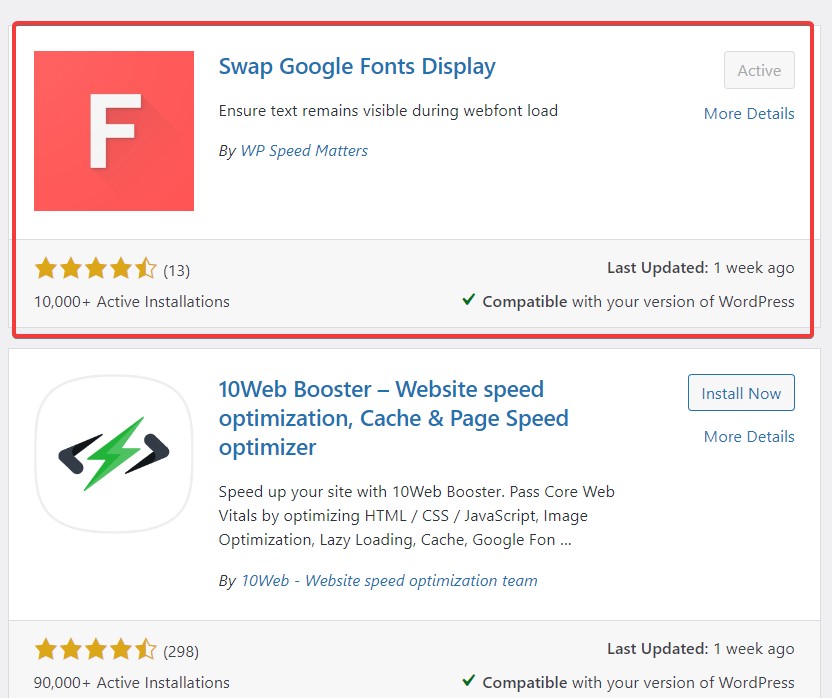
À l'aide du plugin Swap Google Fonts Display , vous pouvez corriger l'avertissement « Assurer que le texte reste visible pendant le chargement de WebFont » dans WordPress. Voici les étapes ci-dessous :
- Tout d’abord, connectez-vous à votre tableau de bord WordPress ;
- Ensuite, allez dans Plugins → Ajouter un nouveau ;
- Recherchez Échanger l'affichage des polices Google ;
- Installez puis activez le plugin.

Avec le plugin Swap Google Fonts Display, vous n’avez généralement aucun paramètre à ajuster manuellement. Le plugin est conçu pour modifier automatiquement le chargement des polices Google en incluant la propriété font-display: swap .
Test de votre site Web après optimisation
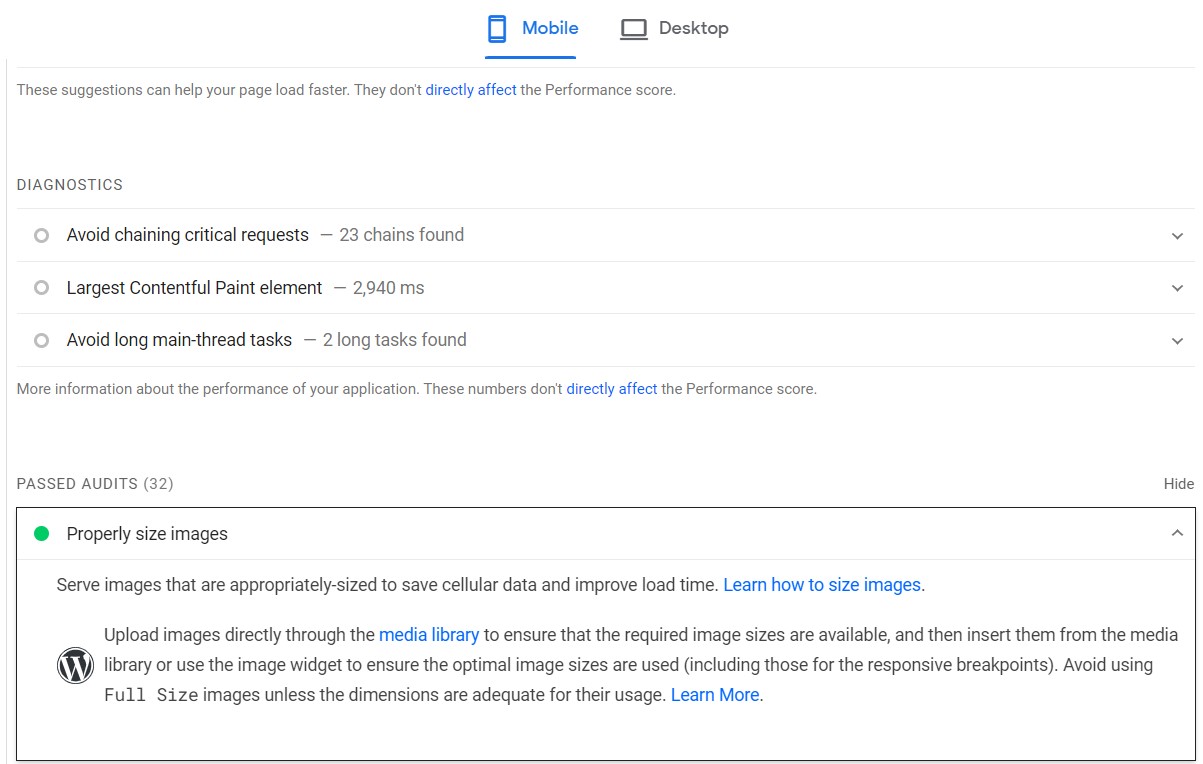
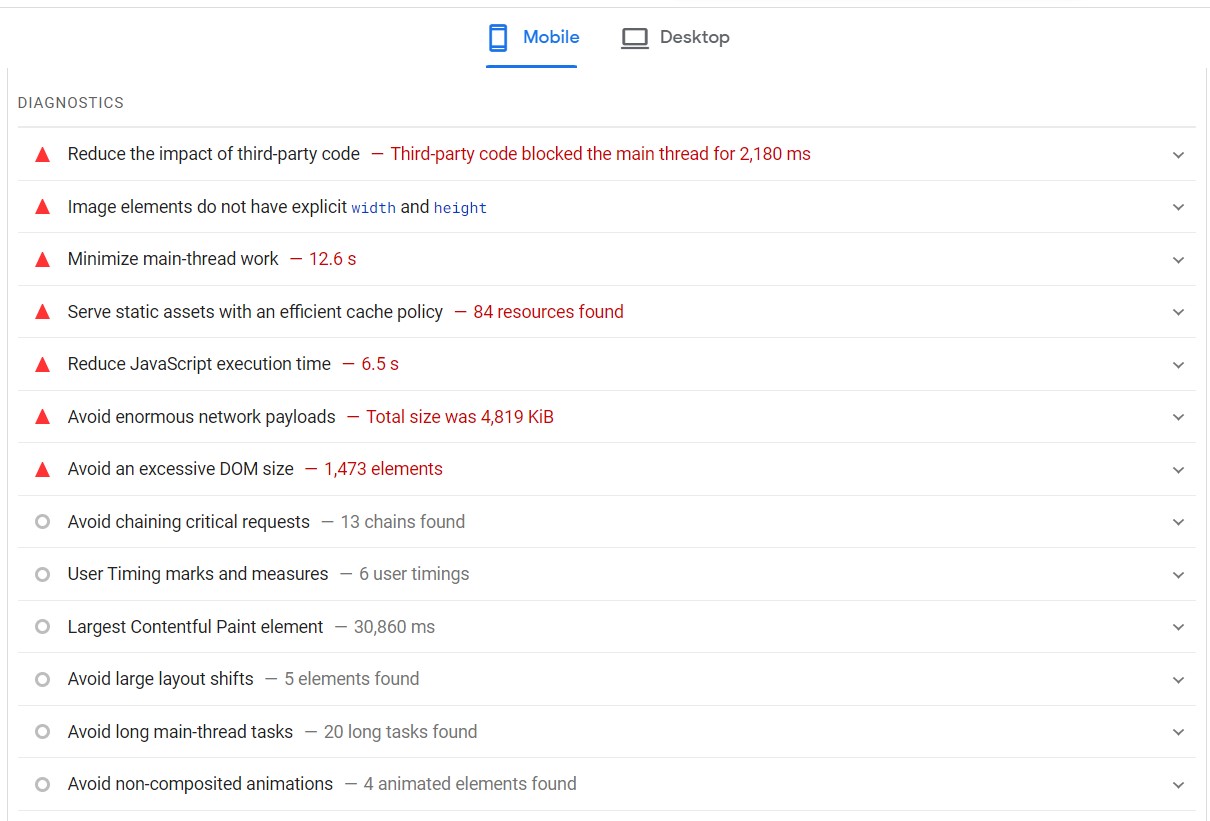
Après avoir optimisé votre site Web, il est crucial de tester ses performances pour vous assurer que les modifications ont eu l'effet souhaité. Une façon de procéder consiste à utiliser Google PageSpeed Insights . Entrez simplement l'URL de votre site Web dans l'outil et il analysera les performances de votre site.

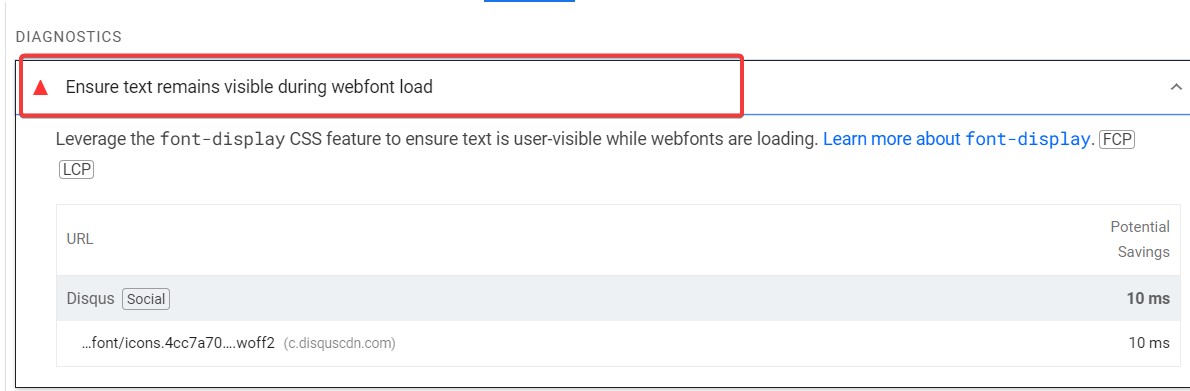
Le rapport mettra en évidence les zones de votre site qui fonctionnent bien et celles qui nécessitent une optimisation supplémentaire. Attention à l'avertissement « Assurer que le texte reste visible pendant le chargement de WebFont ». Si votre optimisation a réussi, cet avertissement ne devrait plus apparaître.
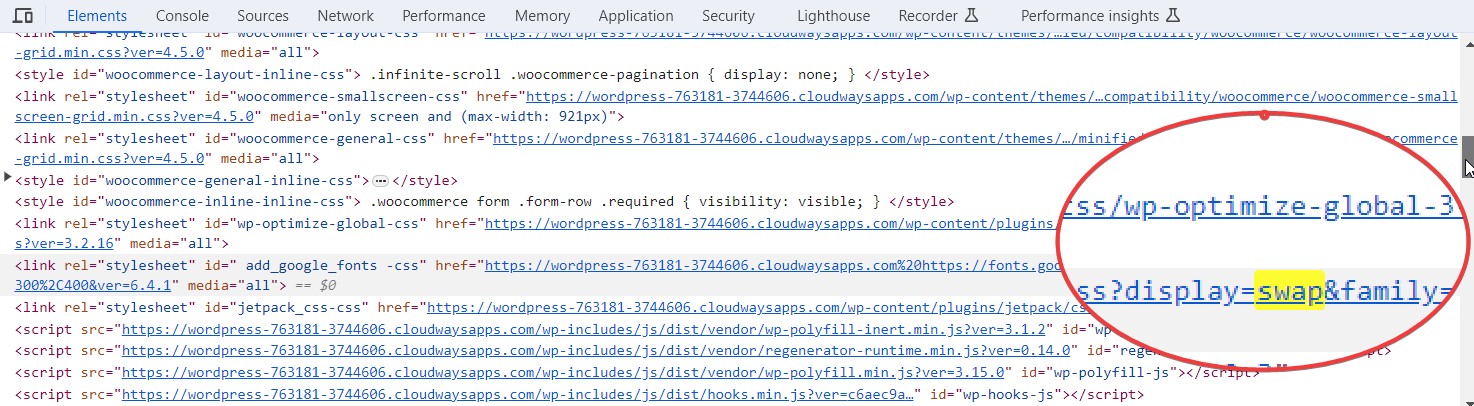
Vous pouvez également utiliser l'outil Inspecter de votre navigateur Web pour vérifier si le plugin fonctionne correctement. Cela vous permettra de vérifier si les Google Fonts incluent désormais le paramètre display=swap dans leurs URL.

Conseils pour la visibilité des polices Web dans WordPress
Garder le texte visible pendant le chargement des polices Web WordPress est essentiel pour une bonne expérience utilisateur. Voici quelques conseils qui peuvent vous aider :
1. Choisissez le bon fournisseur d'hébergement
Sélectionnez le bon fournisseur d’hébergement WordPress offrant des performances élevées. Par exemple, Cloudways fournit une plate-forme optimisée pour la vitesse et l'efficacité, avec des serveurs alimentés par les principaux fournisseurs IaaS tels que DigitalOcean, AWS et Google Cloud.
2. Choisissez les bonnes polices et formats Web
Lors de la configuration de votre site Web, choisissez des polices qui se chargent rapidement. Utilisez le format WOFF2 pour les polices, qui offre une compression et des temps de chargement plus rapides. Incluez uniquement les épaisseurs de police et les styles que vous utiliserez sur votre site.
3. Implémenter des techniques de chargement de polices asynchrones
Ces techniques vous permettent de mieux contrôler comment et quand les polices sont chargées, améliorant ainsi l'expérience utilisateur. Voici comment procéder :
- Choisissez une bibliothèque de chargement de polices comme Web Font Loader , développée par Google et Typekit.
- Ajoutez le Web Font Loader à votre site WordPress en modifiant votre fichier function.php . Voici le code à inclure :
fonction load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
fonction add_font_loader_script() {
écho "<script>
WebFont.load({
Google: {
familles : ['Open Sans:400,700', 'Roboto:400,700'] // Remplacer par vos polices et épaisseurs
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- Enregistrez ce code au bas de votre fichier function.php .
4. Testez les temps de chargement et la visibilité des polices Web sur votre site Web
Testez régulièrement les temps de chargement et la visibilité des polices Web sur votre site Web. Utilisez le panneau réseau dans les outils de développement pour voir combien de temps mettent les polices Web à se charger. Exécutez votre site via Google PageSpeed Insights pour vérifier les problèmes de chargement des polices.
Résumé
L'optimisation du chargement des polices Web est cruciale pour les performances de votre site WordPress. La mise en œuvre des techniques décrites peut corriger l'avertissement « Assurer que le texte reste visible pendant le chargement de la police Web ». Cela améliore la vitesse de votre site et l'expérience utilisateur.
Un site Web plus rapide signifie un meilleur engagement des utilisateurs, des taux de rebond plus faibles et des conversions potentiellement plus élevées. Commencez à mettre en œuvre ces stratégies dès aujourd’hui. Faites passer votre site WordPress au niveau supérieur avec ces améliorations. Si vous avez des questions, écrivez dans les commentaires.
