如何修复 WordPress 中的“确保文本在 Webfont 加载期间保持可见”(2 个简单方法)
已发表: 2024-01-02
Web 开发人员经常在 WordPress 中面临警告:“确保文本在 Webfont 加载期间保持可见”。 这个问题在绩效审计期间出现。 这表明网页字体会延迟文本渲染,导致用户体验不佳。
解决方案是优化 WordPress 网站上的 Web 字体加载。 预加载、使用字体显示属性或本地托管字体等技术可以提供帮助。 这可确保文本在 Web 字体加载期间保持可见。
这篇博文是解决此问题的友好指南。 它包含易于遵循的说明和方便的代码片段。 您会发现您的网站运行速度更快,提供令人愉悦的用户体验。 令人兴奋,不是吗?
- 网络字体如何减慢您的网站速度?
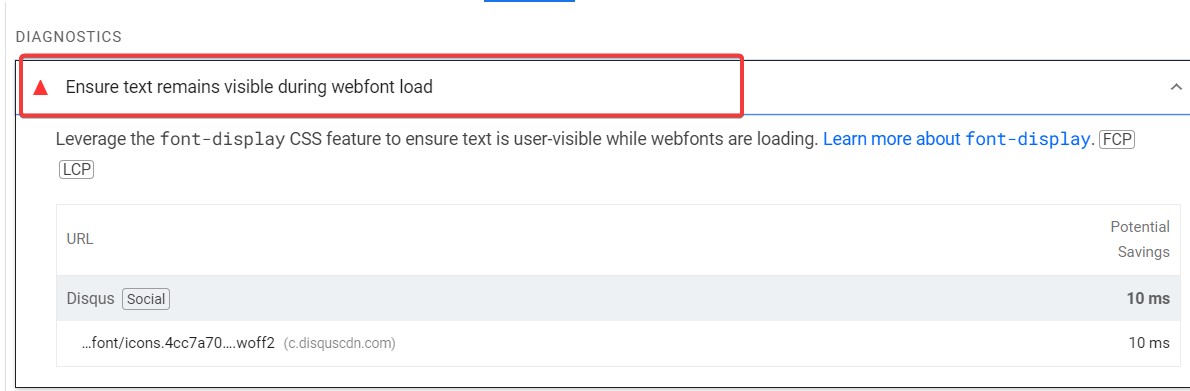
- 什么是“确保文本在 Webfont 加载期间保持可见”警告?
- 为什么 WordPress 网站中会出现此警告?
- 如何修复 WordPress 中的警告?
- 优化后测试您的网站
- WordPress 中 Web 字体可见性的提示
网络字体如何减慢您的网站速度?
网络字体可以显着影响您网站的性能。 它们需要额外的 HTTP 请求,这可能会延迟页面的呈现。 此外,较大的字体文件会增加整体加载时间。
网页字体引起的主要问题之一是不可见文本的闪烁 (FOIT)。 当浏览器在等待自定义字体加载时完全隐藏文本时,就会发生这种情况。 访问者会看到一个空白区域,这可能会让他们认为网站已损坏或仍在加载。
这可能会导致糟糕的用户体验,强调 Web 开发人员需要优化 Web 字体使用并实施快速修复以确保文本可见性。 在网页设计中平衡美观与功能至关重要。
什么是“确保文本在 Webfont 加载期间保持可见”警告?
“确保文本在 Webfont 加载期间保持可见”警告建议在网站样式中实现回退机制,以便在加载自定义 Webfont 时以默认系统字体显示文本。
简而言之,此警告意味着您的网站在等待更高级的字体加载时应以基本的默认字体显示文本。 这可以帮助访问者立即阅读内容,而无需等待整个页面看起来完美。

为什么 WordPress 网站中会出现此警告?
由于使用自定义网页字体,WordPress 网站上经常出现警告“确保文本在网页字体加载期间保持可见”。 在增强美观性的同时,这些字体可能会减慢网站速度,因为用户每次访问时都必须加载它们。
WordPress 主题通常使用自定义字体来提供独特的外观和感觉。 但是,如果这些字体未经过优化,或者未指定后备字体,则可能会导致上述警告。 这是一个提醒,要平衡设计与性能。
立即修复您的 WordPress 网页字体加载问题!
通过简单的方法提高 WordPress 中的文本可见性,并体验 Cloudways 托管的强大功能。
如何修复 WordPress 中的警告?
修复 WordPress 中的“确保文本在 Webfont 加载期间保持可见”警告可以通过两种主要方法来实现:手动方法和插件方法。 这两种方法都旨在优化网络字体的加载,从而提高网站的性能。
在下面的段落中,我将指导您完成手动方法(涉及调整网站的 CSS)和插件方法(利用旨在优化字体加载的 WordPress 插件)。
1. 手动方法
要在没有插件的情况下解决 WordPress 中的“确保文本在 WebFont 加载期间保持可见”警告,您需要插入
font-display:交换CSS 文件中指定 Web 字体的属性。
如果您像我一样使用 Astra 主题,请按照以下步骤将font-display: swap属性添加到您的主题文件中:
- 首先,登录您的 WordPress 仪表板;
- 然后,进入外观→主题文件编辑器;
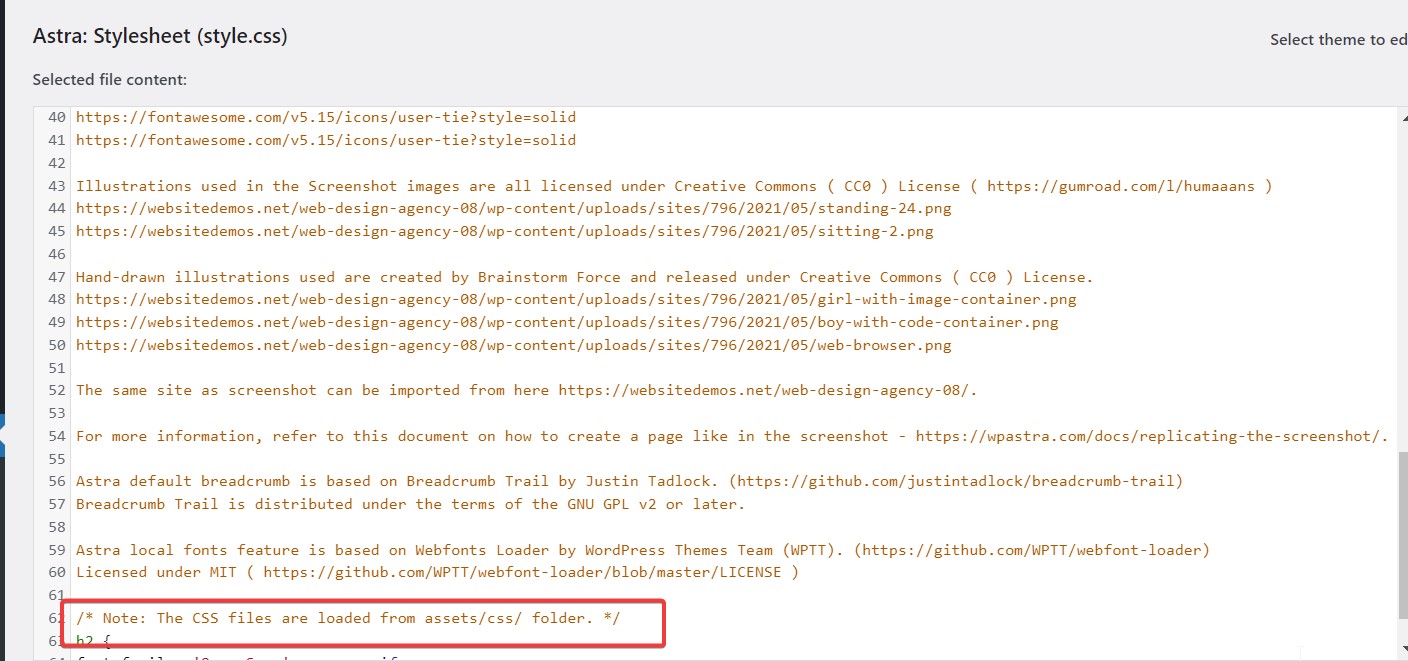
- 在这里,您将找到可以进行必要更改的样式表。

文件中的详细信息表明您的 Astra 主题的 CSS 文件位于
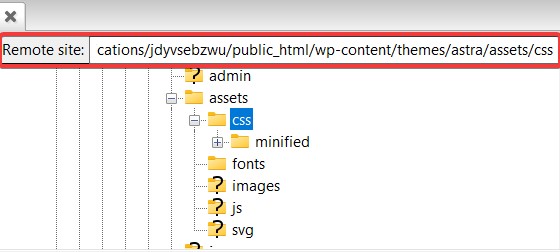
资产/css/目录。 要访问这些文件,您需要使用 FTP 客户端。 您的 FTP 登录凭据可以从您的托管提供商处获取。
连接 FTP 客户端后,导航到wp-content/themes/astra/assets/css/目录。 这可能是您主题的 CSS 文件的存储位置。 请记住小心处理这些文件,因为更改可能会影响您网站的外观和功能。

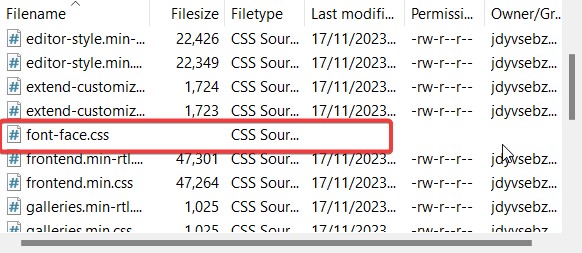
- 查找包含@font-face声明的文件。

- 下载文件并在文本编辑器中打开它。


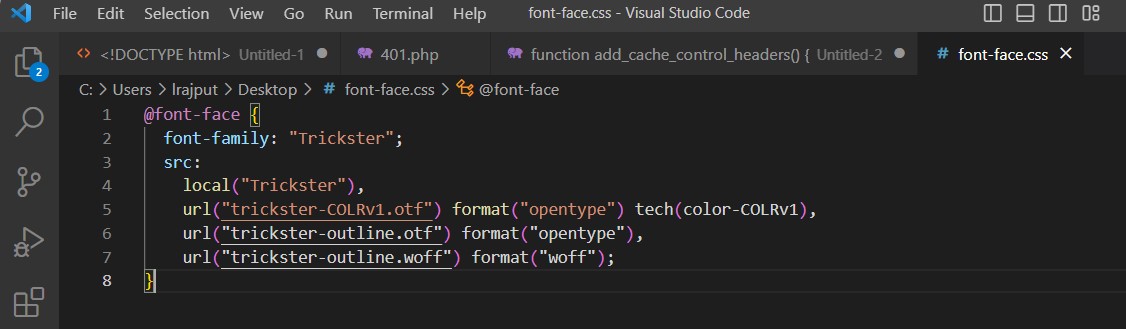
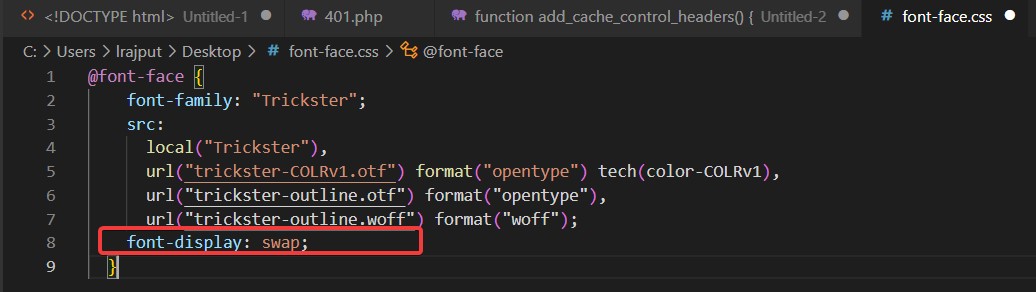
- 添加font-display: swap到字体的@font-face声明。

进行必要的修改后,保存更改。 然后,将更新后的文件上传到服务器,替换现有文件。 此操作应该可以解决该问题。

完成这些步骤后,“确保文本在 WebFont 加载期间保持可见”警告将不再出现。 这表明问题已成功解决,并且您网站的字体加载现已优化。
2. 使用插件
使用交换 Google 字体显示插件,您可以修复 WordPress 中的“确保文本在 WebFont 加载期间保持可见”警告。 以下是以下步骤:
- 首先,登录您的 WordPress 仪表板;
- 然后,转到插件 → 添加新插件;
- 搜索交换谷歌字体显示;
- 安装然后激活插件。

使用交换 Google 字体显示插件,通常不需要您手动调整设置。 该插件旨在通过包含font-display: swap属性来自动修改 Google Fonts 的加载。
优化后测试您的网站
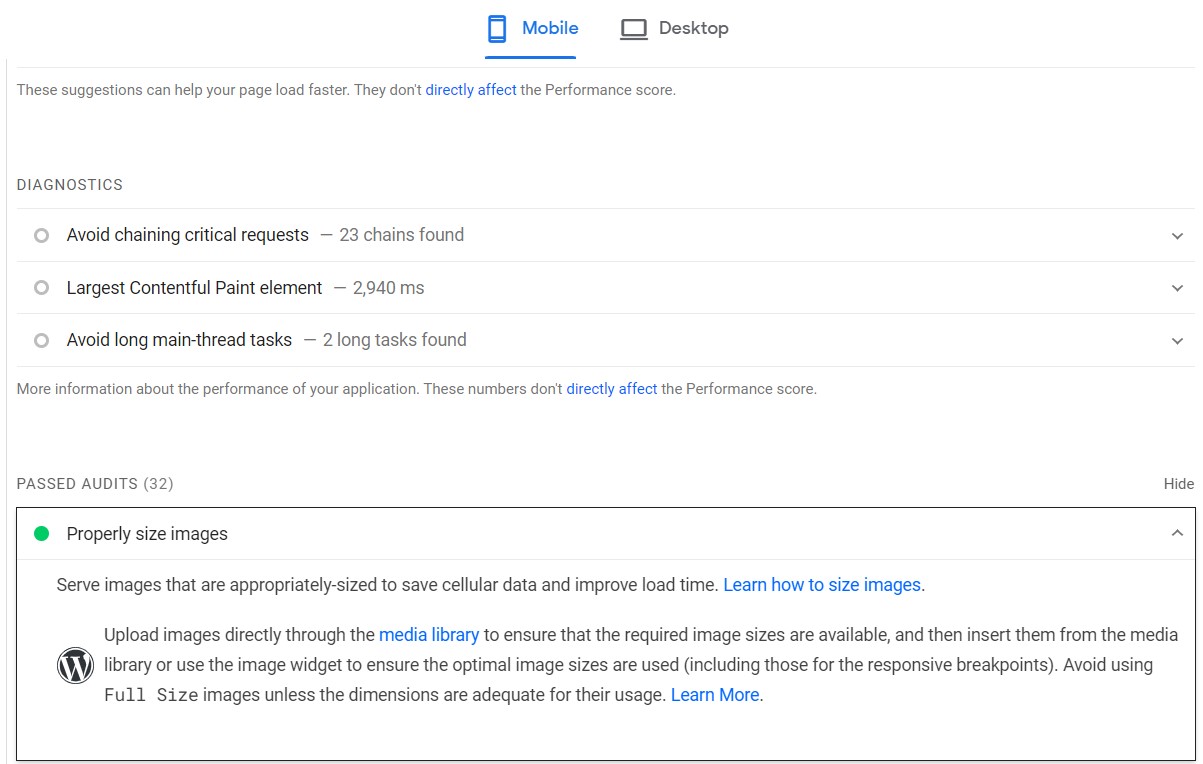
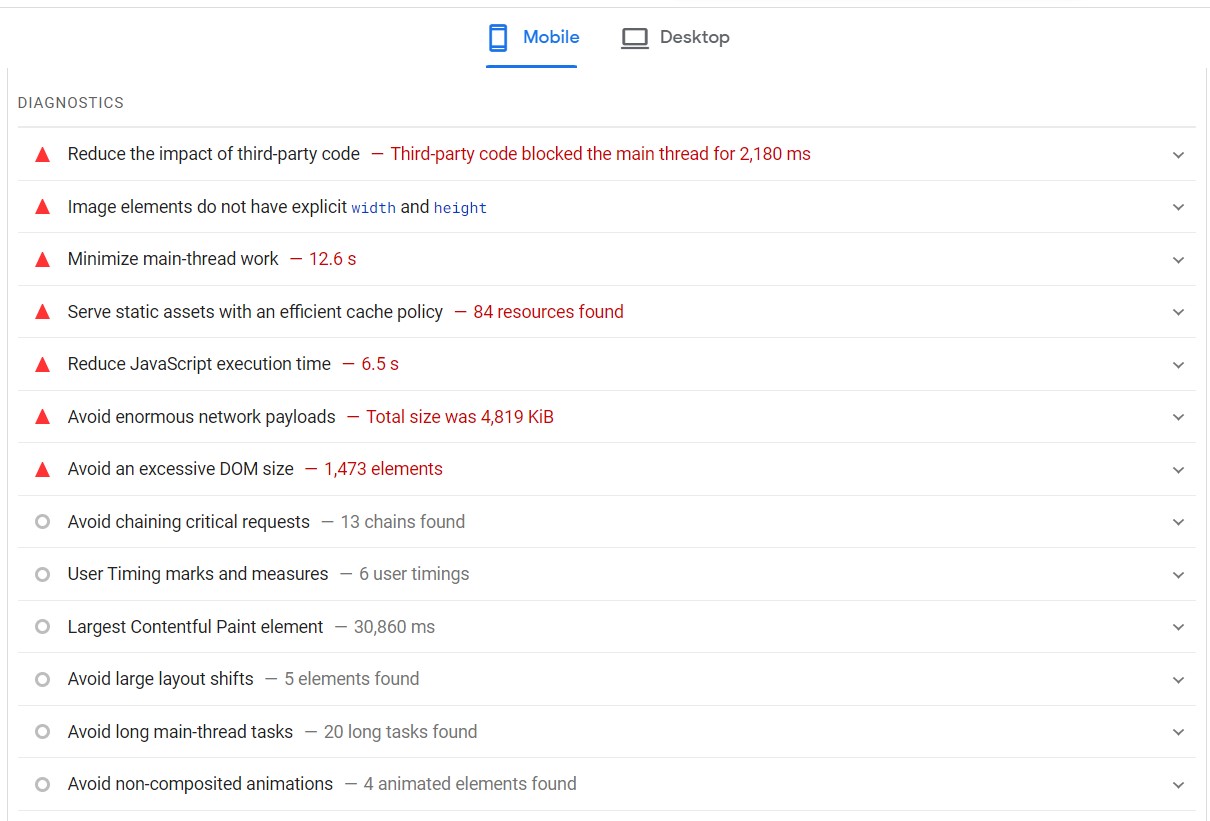
优化网站后,测试其性能以确保更改达到预期效果至关重要。 一种方法是使用Google PageSpeed Insights 。 只需将您网站的 URL 输入该工具,它就会分析您网站的性能。

该报告将突出显示您网站中表现良好的区域以及需要进一步优化的区域。 请注意“确保文本在 WebFont 加载期间保持可见”警告。 如果优化成功,则不应再出现此警告。
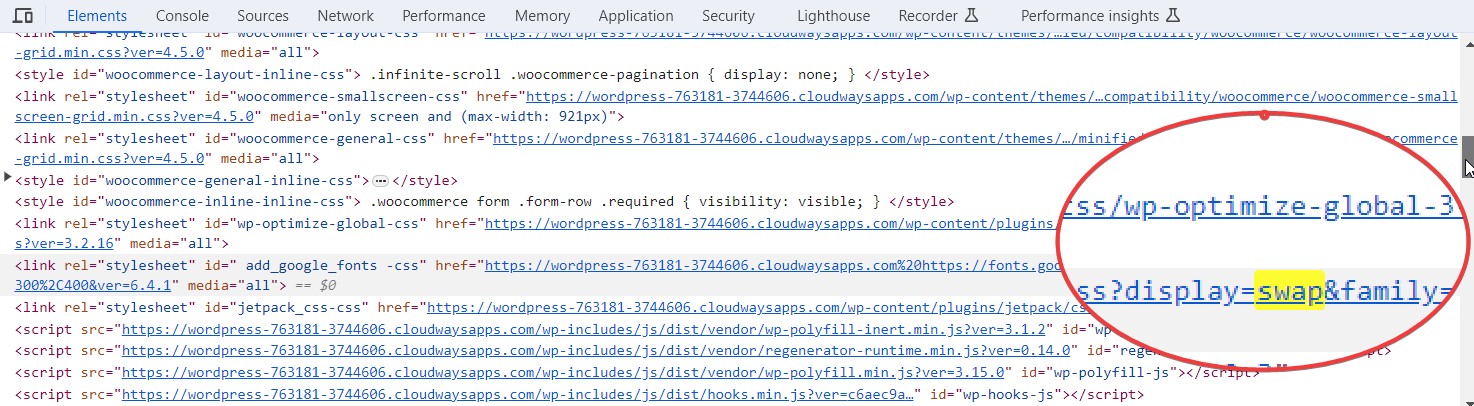
您还可以使用网络浏览器的检查工具来验证插件是否正常工作。 这将允许您检查 Google 字体现在是否在其 URL 中包含display=swap参数。

WordPress 中 Web 字体可见性的提示
在 WordPress 网页字体加载时保持文本可见是获得良好用户体验的关键。 以下是一些可以帮助您的提示:
1.选择合适的托管提供商
选择提供高性能的正确 WordPress 托管提供商。 例如,Cloudways 提供了一个针对速度和效率进行优化的平台,其服务器由 DigitalOcean、AWS 和 Google Cloud 等领先的 IaaS 提供商提供支持。
2. 选择正确的网页字体和格式
设置网站时,选择加载速度快的字体。 使用 WOFF2 字体格式,该格式提供压缩和更快的加载时间。 仅包含您将在网站上使用的字体粗细和样式。
3. 实现异步字体加载技术
这些技术使您可以更好地控制字体的加载方式和时间,从而改善用户体验。 操作方法如下:
- 选择一个字体加载库,例如由 Google 和 Typekit 开发的Web Font Loader 。
- 通过编辑functions.php文件将Web 字体加载器添加到您的WordPress 站点。 这是要包含的代码:
函数 load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
函数 add_font_loader_script() {
回显“<脚本>
WebFont.load({
谷歌: {
family: ['Open Sans:400,700', 'Roboto:400,700'] // 替换为您的字体和粗细
}
});
</脚本>”;
}
add_action( 'wp_head', 'add_font_loader_script' );- 将此代码保存在functions.php文件的底部。
4. 测试 Webfont 加载时间和网站上的可见性
定期测试网络字体加载时间和网站上的可见性。 使用开发人员工具中的网络面板来查看加载网络字体需要多长时间。 通过 Google PageSpeed Insights 运行您的网站以检查字体加载问题。
概括
优化 Web 字体加载对于 WordPress 网站的性能至关重要。 实施所讨论的技术可以修复“确保文本在 Webfont 加载期间保持可见”警告。 这可以提高您网站的速度和用户体验。
更快的网站意味着更好的用户参与度、更低的跳出率以及潜在的更高转化率。 从今天开始实施这些策略。 通过这些改进将您的 WordPress 网站提升到一个新的水平。 如果您有任何疑问,请写在评论中。
