WordPress'te “Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlama” Sorunu Nasıl Düzeltilir (2 Kolay Yöntem)
Yayınlanan: 2024-01-02
Web geliştiricileri WordPress'te sıklıkla bir uyarıyla karşı karşıya kalır: "Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın". Bu sorun performans denetimleri sırasında ortaya çıkar. Bu, web yazı tiplerinin metin oluşturmayı geciktirdiğini ve bunun da kötü bir kullanıcı deneyimine yol açtığını gösterir.
Çözüm, WordPress sitenize web yazı tipi yüklemesini optimize etmektir. Ön yükleme, yazı tipi görüntüleme özelliklerini kullanma veya yazı tiplerini yerel olarak barındırma gibi teknikler yardımcı olabilir. Bu, web yazı tipi yükleme sırasında metnin görünür kalmasını sağlar.
Bu blog yazısı, bu sorunu çözmeye yönelik dostane rehberinizdir. Takip edilmesi kolay talimatlar ve kullanışlı kod parçacıklarıyla doludur. Web sitenizin daha hızlı çalıştığını ve keyifli bir kullanıcı deneyimi sunduğunu göreceksiniz. Heyecan verici, değil mi?
- Web Yazı Tipleri Sitenizi Nasıl Yavaşlatabilir?
- “Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın” Uyarısı Nedir?
- Bu Uyarı Neden WordPress Sitelerinde Görünüyor?
- WordPress'teki Uyarı Nasıl Düzeltilir?
- Optimizasyondan Sonra Web Sitenizi Test Etme
- WordPress'te Web Yazı Tiplerinin Görünürlüğüne İlişkin İpuçları
Web Yazı Tipleri Sitenizi Nasıl Yavaşlatabilir?
Web yazı tipleri sitenizin performansını önemli ölçüde etkileyebilir. Sayfanızın oluşturulmasını geciktirebilecek ek HTTP istekleri gerektirirler. Ayrıca, daha büyük yazı tipi dosyaları genel yükleme süresini artırabilir.
Web yazı tiplerinin neden olduğu en büyük sorunlardan biri Görünmez Metin Flash'ıdır (FOIT). Tarayıcı, özel bir yazı tipinin yüklenmesini beklerken metni tamamen gizlediğinde ortaya çıkar. Ziyaretçiler bunun yerine boş bir alan görüyor ve potansiyel olarak web sitesinin bozuk olduğunu veya hala yüklendiğini düşünmelerine neden oluyor.
Bu, web geliştiricilerinin web yazı tipi kullanımını optimize etme ve metnin görünürlüğünü sağlamak için hızlı düzeltmeler uygulama ihtiyacını vurgulayarak, kötü bir kullanıcı deneyimine yol açabilir. Web tasarımında estetiği işlevsellikle dengelemek çok önemlidir.
“Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın” Uyarısı Nedir?
"Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın" uyarısı, özel bir web yazı tipi yüklenirken metni varsayılan sistem yazı tipinde görüntülemek için bir web sitesinin stilinde bir geri dönüş mekanizmasının uygulanmasını önerir.
Daha basit bir ifadeyle bu uyarı, web sitenizin daha gelişmiş bir yazı tipinin yüklenmesini beklerken metni temel bir varsayılan yazı tipinde göstermesi gerektiği anlamına gelir. Bu, ziyaretçilerin tüm sayfanın mükemmel görünmesini beklemeden içeriği hemen okumasına yardımcı olur.

Bu Uyarı Neden WordPress Sitelerinde Görünüyor?
Özel web yazı tiplerinin kullanılması nedeniyle WordPress sitelerinde “Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın” uyarısı sıklıkla görünür. Bu yazı tipleri estetiği artırırken, kullanıcı her ziyaretinde yüklenmeleri gerektiğinden siteyi yavaşlatabilir.
WordPress temaları genellikle benzersiz bir görünüm ve his sağlamak için özel yazı tipleri kullanır. Ancak bu yazı tipleri optimize edilmezse veya bir yedek yazı tipi belirtilmezse yukarıda belirtilen uyarıya yol açabilir. Bu, tasarımla performansı dengelemek için bir hatırlatmadır.
WordPress Web Yazı Tipi Yükünüzü Bugün Onarın!
Kolay yöntemlerle WordPress'teki metin görünürlüğünü artırın ve Cloudways barındırmanın gücünü deneyimleyin.
WordPress'teki Uyarı Nasıl Düzeltilir?
WordPress’te “Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın” uyarısını düzeltmek iki ana yöntemle gerçekleştirilebilir: manuel ve eklenti. Her iki yöntem de web yazı tiplerinin yüklenmesini optimize etmeyi ve böylece sitenizin performansını artırmayı amaçlar.
Aşağıdaki paragraflarda, sitenizin CSS'sinde ince ayar yapmayı içeren manuel yöntem ve yazı tipi yüklemeyi optimize etmek için tasarlanmış WordPress eklentilerinden yararlanan eklenti yöntemi konusunda size rehberlik edeceğim.
1. Manuel Yöntem
WordPress'te "WebFont Yükleme Sırasında Metnin Görünür Kalmasını Sağlayın" uyarısını eklenti olmadan gidermek için,
font-display: CSS dosyanızda web yazı tiplerinizin belirtildiği takas özelliği.
Benim gibi Astra temasını kullanıyorsanız font-display: swap özelliğini tema dosyanıza şu şekilde ekleyebilirsiniz:
- Öncelikle WordPress Kontrol Panelinize giriş yapın;
- Ardından Görünüm → Tema Dosyası Düzenleyicisi'ne gidin;
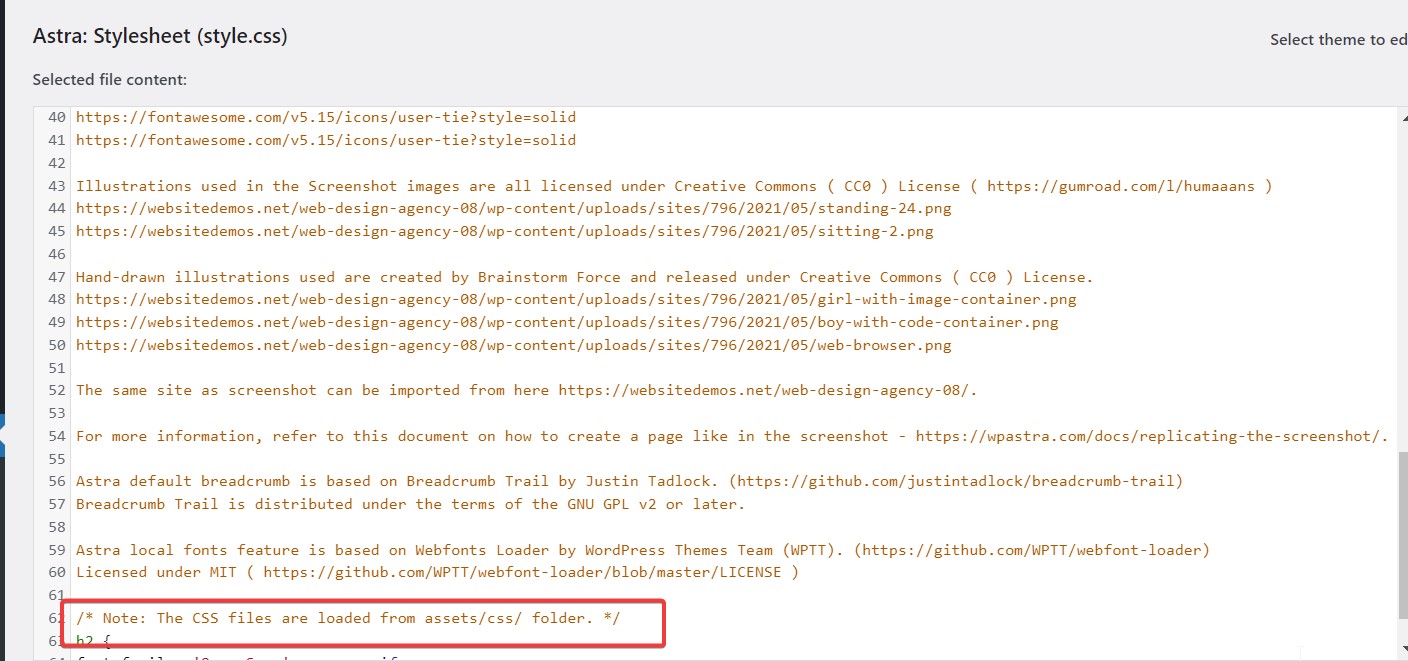
- Burada gerekli değişiklikleri yapabileceğiniz stil sayfasını bulacaksınız.

Dosyadaki ayrıntılar, Astra temanıza ilişkin CSS dosyalarının
varlıklar/css/ dizini. Bu dosyalara erişmek için bir FTP istemcisi kullanmanız gerekir. FTP oturum açma kimlik bilgilerinizi barındırma sağlayıcınızdan alabilirsiniz.
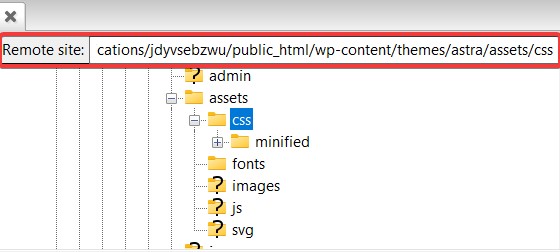
FTP istemcisine bağlandıktan sonra wp-content/themes/astra/assets/css/ dizinine gidin. Bu muhtemelen temanızın CSS dosyalarının depolandığı yerdir. Değişiklikler web sitenizin görünümünü ve işlevselliğini etkileyebileceğinden bu dosyaları dikkatli bir şekilde kullanmayı unutmayın.

- @font-face bildirimini içeren bir dosya arayın.


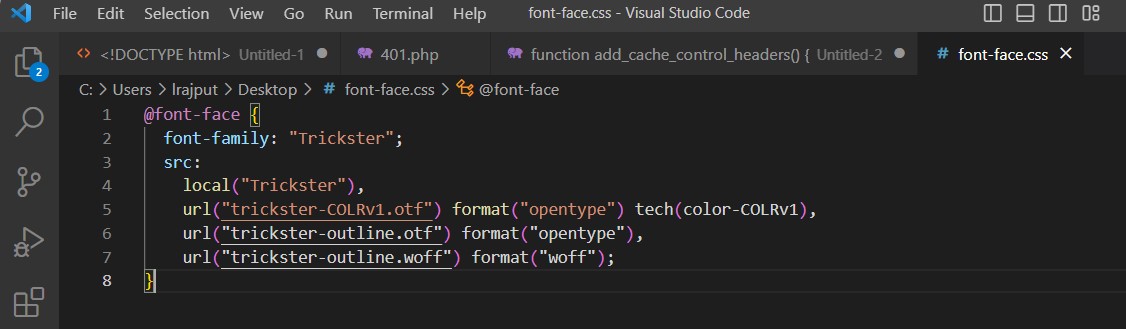
- Dosyayı indirin ve bir metin düzenleyicide açın.

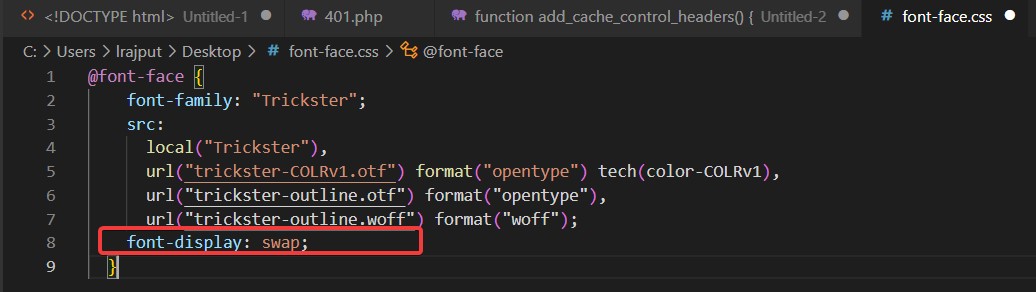
- Font-display ekle: font için @font-face bildirimine geçin.

Gerekli değişiklikleri yaptıktan sonra değişikliklerinizi kaydedin. Daha sonra güncellenen dosyayı mevcut dosyanın yerine sunucuya yükleyin. Bu eylem sorunu çözmelidir.

Bu adımlar tamamlandıktan sonra “WebFont Yükleme Sırasında Metnin Görünür Kalmasını Sağlayın” uyarısı artık görünmemelidir. Bu, sorunun başarıyla çözüldüğünü ve web sitenizin yazı tipi yüklemesinin artık optimize edildiğini gösterir.
2. Eklentili
Swap Google Fonts Display eklentisini kullanarak WordPress’teki “WebFont Yükleme Sırasında Metnin Görünür Kalmasını Sağlayın” uyarısını düzeltebilirsiniz. İşte aşağıdaki adımlar:
- Öncelikle WordPress Kontrol Panelinize giriş yapın;
- Ardından Eklentiler → Yeni Ekle seçeneğine gidin;
- Google Fonts Görünümünü Değiştir'i arayın;
- Eklentiyi yükleyin ve ardından etkinleştirin.

Google Fonts Display'i Değiştir eklentisiyle, genellikle manuel olarak ayarlamanız gereken hiçbir ayar yoktur. Eklenti , font-display: swap özelliğini ekleyerek Google Fonts'un yüklenmesini otomatik olarak değiştirmek için tasarlanmıştır.
Optimizasyondan Sonra Web Sitenizi Test Etme
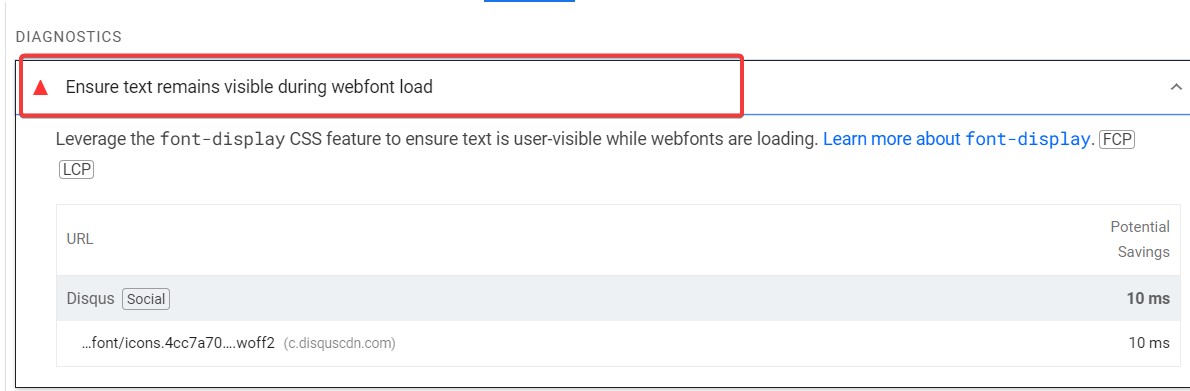
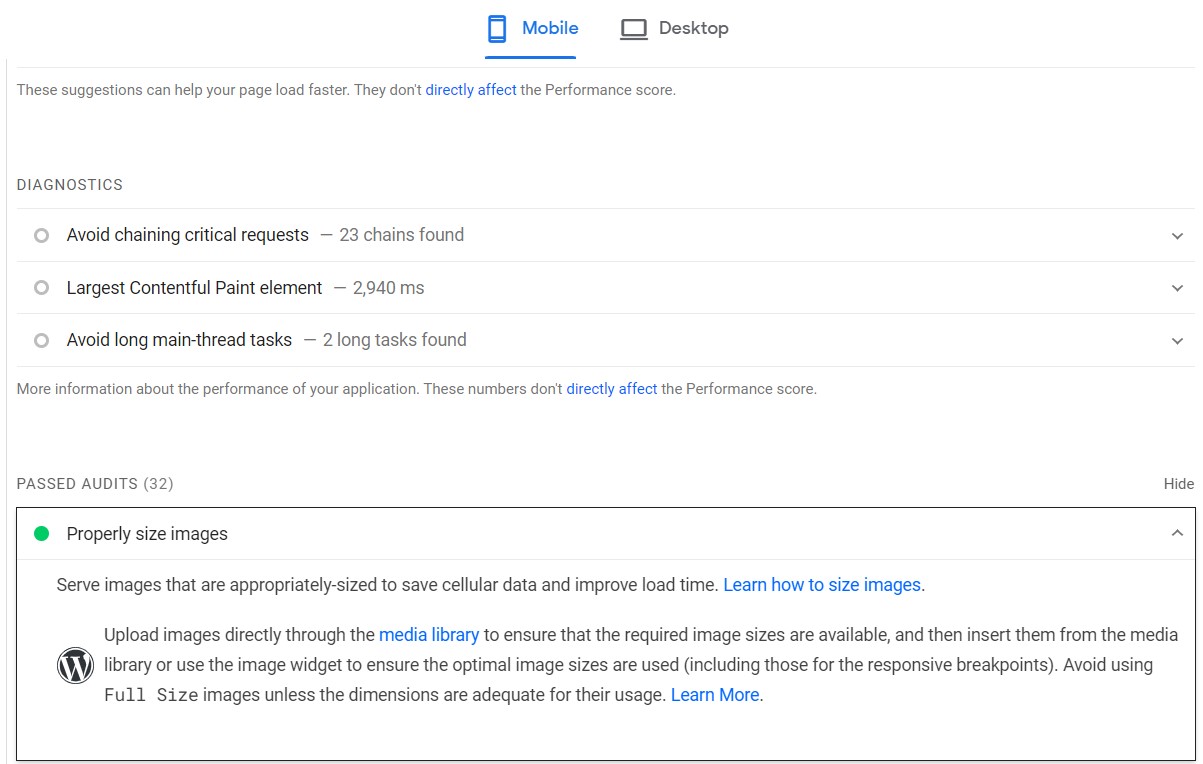
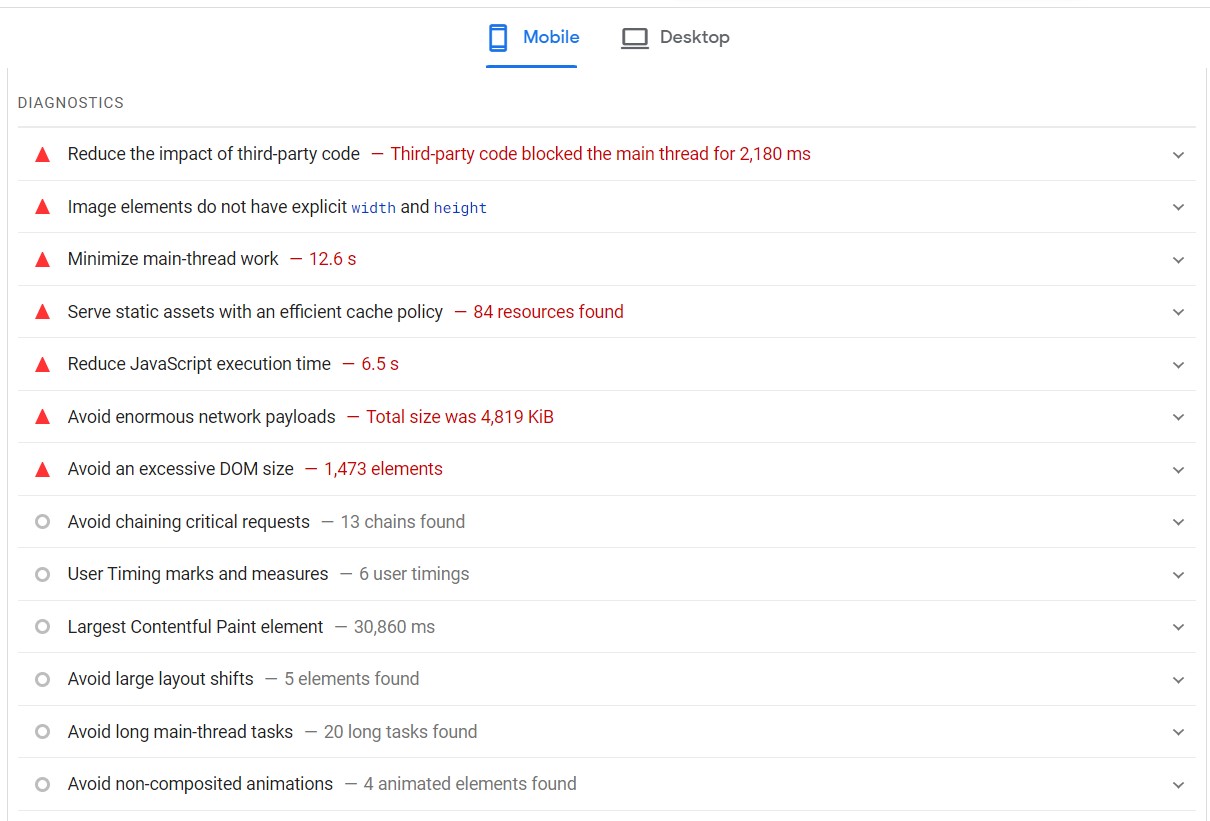
Web sitenizi optimize ettikten sonra, değişikliklerin istenen etkiyi yarattığından emin olmak için performansını test etmek çok önemlidir. Bunu yapmanın bir yolu Google PageSpeed Insights'ı kullanmaktır. Araca web sitenizin URL'sini girmeniz yeterlidir; araç, sitenizin performansını analiz edecektir.

Rapor, sitenizin iyi performans gösteren ve daha fazla optimizasyona ihtiyaç duyan alanlarını vurgulayacaktır. “WebFont Yükleme Sırasında Metnin Görünür Kalmasını Sağlayın” uyarısına dikkat. Optimizasyonunuz başarılıysa bu uyarı artık görünmemelidir.
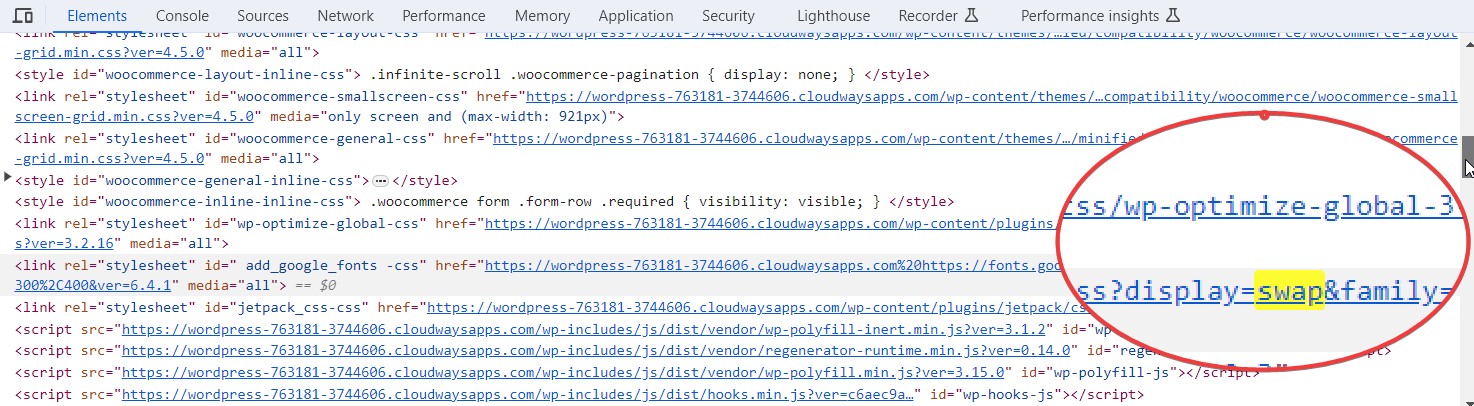
Eklentinin düzgün çalışıp çalışmadığını doğrulamak için web tarayıcınızın İnceleme aracını da kullanabilirsiniz. Bu, Google Yazı Tiplerinin artık URL'lerinde display=swap parametresini içerip içermediğini kontrol etmenize olanak tanır.

WordPress'te Web Yazı Tiplerinin Görünürlüğüne İlişkin İpuçları
WordPress web yazı tipleri yüklenirken metni görünür tutmak, iyi bir kullanıcı deneyiminin anahtarıdır. İşte size yardımcı olabilecek bazı ipuçları:
1. Doğru Barındırma Sağlayıcısını Seçin
Yüksek performans sunan doğru WordPress barındırma sağlayıcısını seçin. Örneğin Cloudways, DigitalOcean, AWS ve Google Cloud gibi önde gelen IaaS sağlayıcıları tarafından desteklenen sunucularla hız ve verimlilik için optimize edilmiş bir platform sağlar.
2. Doğru Web Yazı Tiplerini ve Formatlarını Seçin
Web sitenizi kurarken hızlı yüklenen yazı tiplerini seçin. Yazı tipleri için sıkıştırma ve daha hızlı yükleme süreleri sunan WOFF2 formatını kullanın. Yalnızca sitenizde kullanacağınız yazı tipi ağırlıklarını ve stillerini ekleyin.
3. Eşzamansız Yazı Tipi Yükleme Tekniklerini Uygulayın
Bu teknikler, yazı tiplerinin nasıl ve ne zaman yükleneceği konusunda daha iyi kontrol sahibi olmanızı sağlayarak kullanıcı deneyimini geliştirir. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Google ve Typekit tarafından geliştirilen Web Yazı Tipi Yükleyici gibi bir yazı tipi yükleme kitaplığı seçin.
- Function.php dosyanızı düzenleyerek Web Yazı Tipi Yükleyicisini WordPress sitenize ekleyin. İşte eklenecek kod:
işlev load_fonts() {
wp_enqueue_script('webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action('wp_enqueue_scripts', 'load_fonts');
işlev add_font_loader_script() {
echo "<komut dosyası>
WebFont.load({
google: {
familys: ['Open Sans:400,700', 'Roboto:400,700'] // Fontlarınız ve ağırlıklarınızla değiştirin
}
});
</script>";
}
add_action('wp_head', 'add_font_loader_script');- Bu kodu, function.php dosyanızın en altına kaydedin.
4. Web Yazı Tipi Yükleme Sürelerini ve Web Sitenizdeki Görünürlüğü Test Edin
Web yazı tipi yükleme sürelerini ve web sitenizdeki görünürlüğünü düzenli olarak test edin. Web yazı tiplerinin yüklenmesinin ne kadar sürdüğünü görmek için geliştirici araçlarındaki ağ panelini kullanın. Yazı tipi yükleme sorunlarını kontrol etmek için sitenizi Google PageSpeed Insights aracılığıyla çalıştırın.
Özet
Web yazı tipi yüklemesini optimize etmek, WordPress sitenizin performansı için çok önemlidir. Tartışılan tekniklerin uygulanması, "Web Yazı Tipi Yüklenmesi Sırasında Metnin Görünür Kalmasını Sağlayın" uyarısını düzeltebilir. Bu, sitenizin hızını ve kullanıcı deneyimini artırır.
Daha hızlı bir web sitesi, daha iyi kullanıcı etkileşimi, daha düşük hemen çıkma oranları ve potansiyel olarak daha yüksek dönüşümler anlamına gelir. Bu stratejileri bugün uygulamaya başlayın. Bu iyileştirmelerle WordPress sitenizi bir sonraki seviyeye taşıyın. Sorularınız varsa yorumlara yazın.
