كيفية إصلاح مشكلة "التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب" في WordPress (طريقتان سهلتان)
نشرت: 2024-01-02
غالبًا ما يواجه مطورو الويب تحذيرًا في WordPress: "تأكد من بقاء النص مرئيًا أثناء تحميل Webfont". تنشأ هذه المشكلة أثناء عمليات تدقيق الأداء. ويشير إلى أن خطوط الويب تؤخر عرض النص، مما يؤدي إلى تجربة مستخدم سيئة.
الحل هو تحسين تحميل خطوط الويب على موقع WordPress الخاص بك. يمكن أن تساعد تقنيات مثل التحميل المسبق أو استخدام خصائص عرض الخطوط أو استضافة الخطوط محليًا. وهذا يضمن بقاء النص مرئيًا أثناء تحميل خط الويب.
منشور المدونة هذا هو دليلك الودود لحل هذه المشكلة. إنها مليئة بتعليمات سهلة الاتباع ومقتطفات تعليمات برمجية سهلة الاستخدام. سترى أن موقع الويب الخاص بك يعمل بشكل أسرع، مما يوفر تجربة مستخدم ممتعة. مثيرة، أليس كذلك؟
- كيف يمكن لخطوط الويب إبطاء موقعك؟
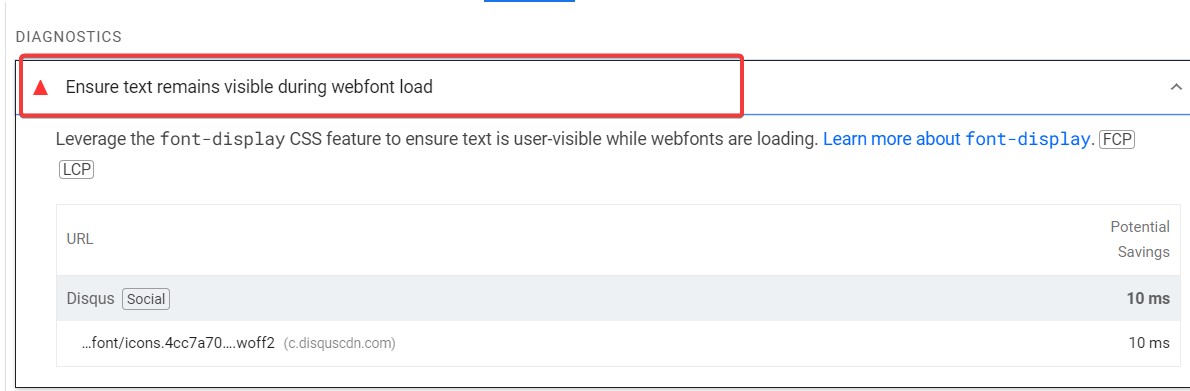
- ما هو تحذير "التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب"؟
- لماذا يظهر هذا التحذير في مواقع WordPress؟
- كيفية إصلاح التحذير في ووردبريس؟
- اختبار موقع الويب الخاص بك بعد التحسين
- نصائح لرؤية خطوط الويب في WordPress
كيف يمكن لخطوط الويب إبطاء موقعك؟
يمكن أن تؤثر خطوط الويب بشكل كبير على أداء موقعك. وهي تتطلب طلبات HTTP إضافية، مما قد يؤدي إلى تأخير عرض صفحتك. علاوة على ذلك، يمكن لملفات الخطوط الأكبر حجمًا أن تزيد من وقت التحميل الإجمالي.
إحدى المشكلات الرئيسية التي تسببها خطوط الويب هي وميض النص غير المرئي (FOIT). ويحدث ذلك عندما يقوم المتصفح بإخفاء النص بالكامل أثناء انتظار تحميل الخط المخصص. يرى الزائرون مساحة فارغة بدلاً من ذلك، مما قد يجعلهم يعتقدون أن موقع الويب معطل أو لا يزال قيد التحميل.
يمكن أن يؤدي ذلك إلى تجربة مستخدم سيئة، مما يؤكد حاجة مطوري الويب إلى تحسين استخدام خطوط الويب وتنفيذ إصلاحات سريعة لضمان رؤية النص. من الضروري تحقيق التوازن بين الجماليات والوظائف في تصميم الويب.
ما هو تحذير "التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب"؟
يقترح التحذير "التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب" تنفيذ آلية احتياطية في تصميم موقع الويب لعرض النص بخط نظام افتراضي أثناء تحميل خط ويب مخصص.
بعبارات أبسط، يشير هذا التحذير إلى أن موقع الويب الخاص بك يجب أن يعرض النص بخط افتراضي أساسي أثناء انتظار تحميل خط أكثر روعة. وهذا يساعد الزائرين على قراءة المحتوى على الفور دون انتظار أن تبدو الصفحة بأكملها مثالية.

لماذا يظهر هذا التحذير في مواقع WordPress؟
غالبًا ما يظهر التحذير "التأكد من بقاء النص مرئيًا أثناء تحميل Webfont" على مواقع WordPress بسبب استخدام خطوط الويب المخصصة. أثناء تحسين الجماليات، يمكن لهذه الخطوط أن تبطئ الموقع حيث يجب تحميلها في كل مرة يزور فيها المستخدم.
غالبًا ما تستخدم سمات WordPress خطوطًا مخصصة لتوفير مظهر ومظهر فريد. ومع ذلك، إذا لم يتم تحسين هذه الخطوط، أو لم يتم تحديد خط احتياطي، فقد يؤدي ذلك إلى التحذير المذكور أعلاه. هذا تذكير لتحقيق التوازن بين التصميم والأداء.
أصلح تحميل خط الويب الخاص بـ WordPress اليوم!
عزز رؤية النص في WordPress بطرق سهلة واستمتع بتجربة قوة استضافة Cloudways.
كيفية إصلاح التحذير في ووردبريس؟
يمكن إصلاح تحذير "التأكد من بقاء النص مرئيًا أثناء تحميل Webfont" في WordPress من خلال طريقتين أساسيتين: اليدوية والمكون الإضافي. تهدف كلتا الطريقتين إلى تحسين تحميل خطوط الويب، وبالتالي تحسين أداء موقعك.
في الفقرات التالية، سأرشدك خلال الطريقة اليدوية، والتي تتضمن تعديل CSS لموقعك، وطريقة المكونات الإضافية، التي تستفيد من مكونات WordPress الإضافية المصممة لتحسين تحميل الخطوط.
1. الطريقة اليدوية
لمعالجة التحذير "التأكد من بقاء النص مرئيًا أثناء تحميل WebFont" في WordPress بدون مكون إضافي، تحتاج إلى إدخال
عرض الخط: خاصية المبادلة في ملف CSS الخاص بك حيث يتم تحديد خطوط الويب الخاصة بك.
إذا كنت تستخدم قالب Astra مثلي، فإليك كيفية إضافة سمة Font-display: Swap إلى ملف السمة الخاص بك:
- أولاً، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك؛
- ثم انتقل إلى المظهر → محرر ملفات السمات ؛
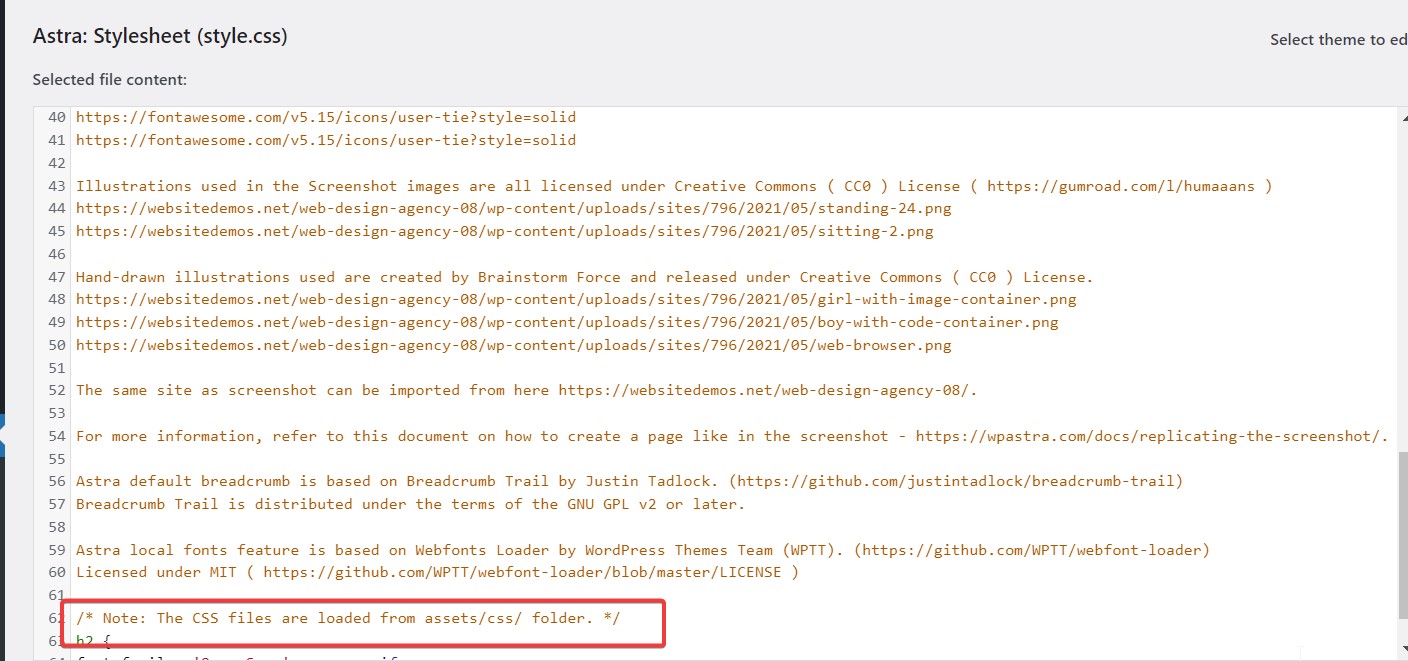
- ستجد هنا ورقة الأنماط حيث يمكنك إجراء التغييرات اللازمة.

تشير التفاصيل الموجودة في الملف إلى أن ملفات CSS الخاصة بموضوع Astra الخاص بك موجودة في ملف
الأصول / المغلق / الدليل. للوصول إلى هذه الملفات، ستحتاج إلى استخدام عميل FTP. يمكن الحصول على بيانات اعتماد تسجيل الدخول إلى FTP من مزود الاستضافة الخاص بك.
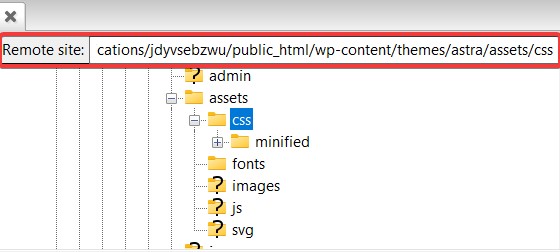
بعد الاتصال بعميل FTP، انتقل إلى الدليل wp-content/themes/astra/assets/css/ . من المحتمل أن يكون هذا هو المكان الذي يتم فيه تخزين ملفات CSS الخاصة بموضوعك. تذكر أن تتعامل مع هذه الملفات بعناية، حيث يمكن أن تؤثر التغييرات على مظهر موقع الويب الخاص بك ووظائفه.

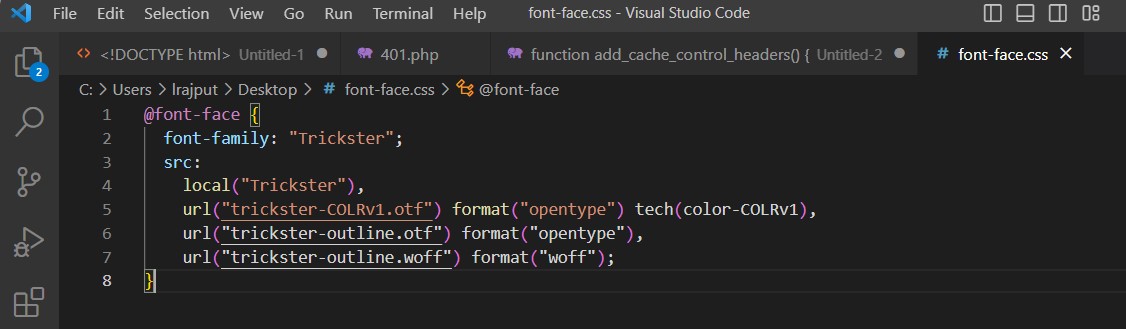
- ابحث عن الملف الذي يحتوي على إعلان @font-face .


- قم بتنزيل الملف وافتحه في محرر النصوص.

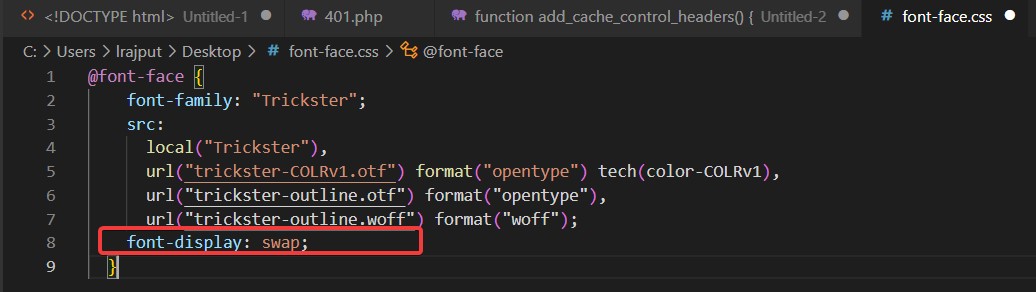
- إضافة عرض الخط: قم بالتبديل إلى إعلان @font-face للخط.

بعد إجراء التعديلات اللازمة، قم بحفظ التغييرات. ثم قم بتحميل الملف المحدث إلى الخادم، ليحل محل الملف الموجود. يجب أن يحل هذا الإجراء المشكلة.

بمجرد اكتمال هذه الخطوات، يجب ألا يظهر التحذير "تأكد من بقاء النص مرئيًا أثناء تحميل WebFont". يشير هذا إلى أنه تمت معالجة المشكلة بنجاح، وتم الآن تحسين تحميل الخط على موقع الويب الخاص بك.
2. مع البرنامج المساعد
باستخدام المكوّن الإضافي Swap Google Fonts Display ، يمكنك إصلاح التحذير "التأكد من بقاء النص مرئيًا أثناء تحميل WebFont" في WordPress. فيما يلي الخطوات أدناه:
- أولاً، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك؛
- ثم انتقل إلى المكونات الإضافية → إضافة جديد ؛
- ابحث عن تبديل عرض خطوط Google ؛
- قم بتثبيت البرنامج المساعد ثم قم بتنشيطه.

باستخدام المكوّن الإضافي Swap Google Fonts Display، لا توجد عادةً أي إعدادات تحتاج إلى ضبطها يدويًا. تم تصميم المكون الإضافي لتعديل تحميل خطوط Google تلقائيًا من خلال تضمين خاصية عرض الخط: تبديل .
اختبار موقع الويب الخاص بك بعد التحسين
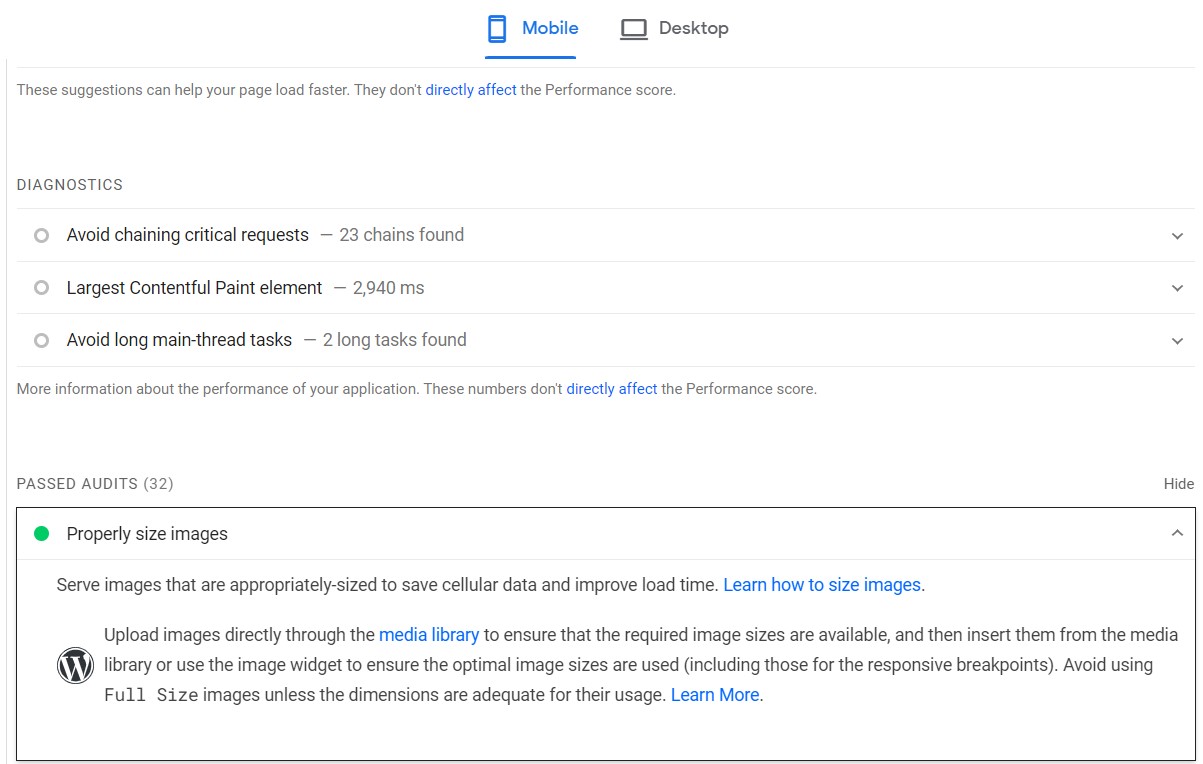
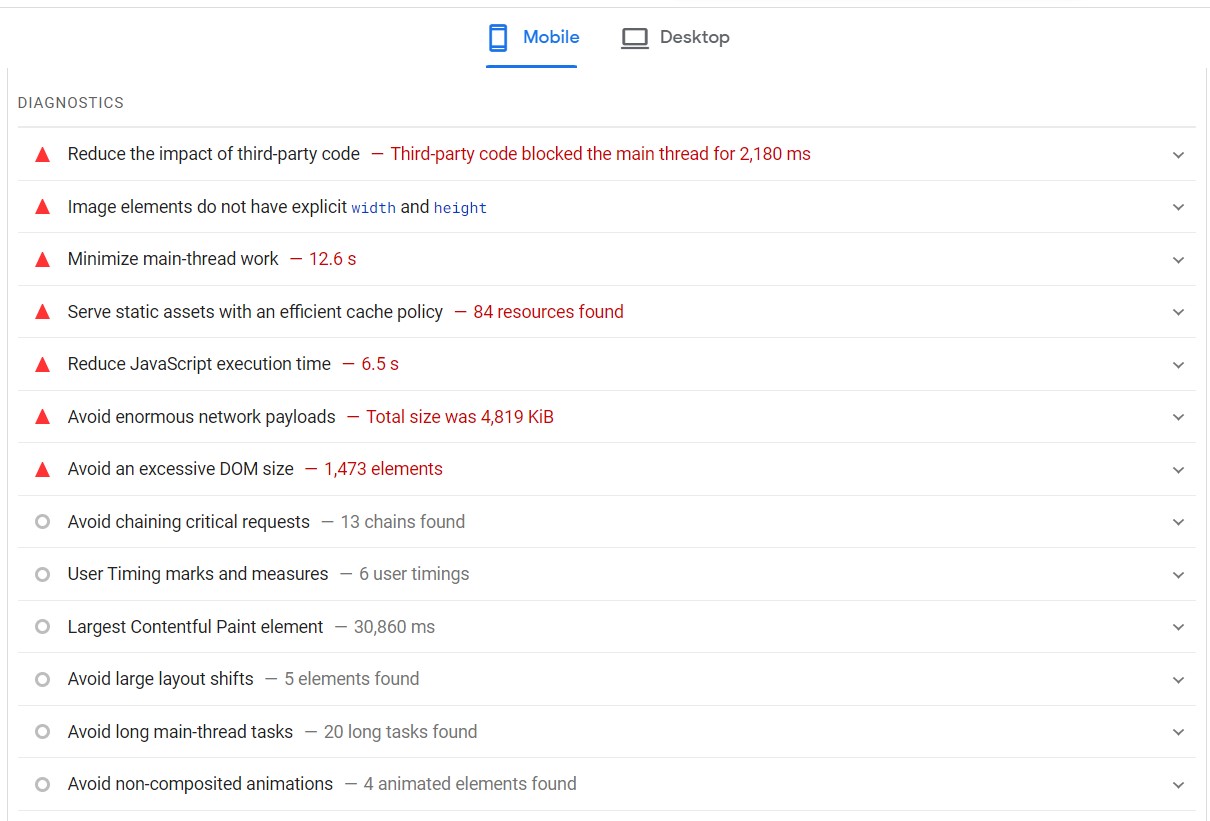
بعد تحسين موقع الويب الخاص بك، من الضروري اختبار أدائه للتأكد من أن التغييرات حققت التأثير المطلوب. إحدى الطرق للقيام بذلك هي استخدام Google PageSpeed Insights . ما عليك سوى إدخال عنوان URL لموقع الويب الخاص بك في الأداة، وسوف تقوم بتحليل أداء موقعك.

سيسلط التقرير الضوء على مناطق موقعك التي تحقق أداءً جيدًا وتلك التي تحتاج إلى مزيد من التحسين. انتبه إلى التحذير "التأكد من بقاء النص مرئيًا أثناء تحميل WebFont". إذا نجح التحسين، فمن المفترض ألا يظهر هذا التحذير بعد الآن.
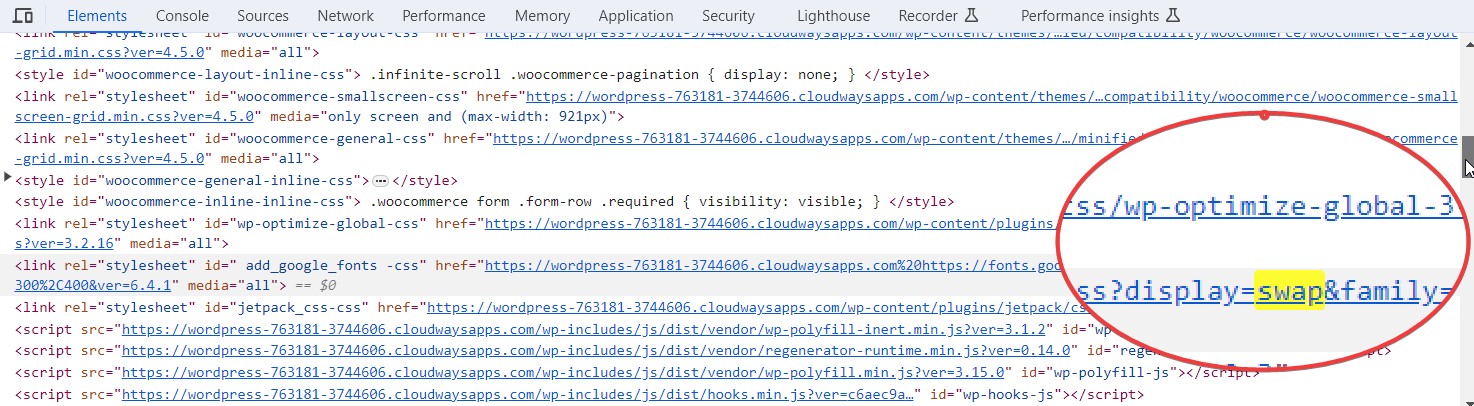
يمكنك أيضًا استخدام أداة الفحص في متصفح الويب الخاص بك للتحقق مما إذا كان المكون الإضافي يعمل بشكل صحيح. سيسمح لك هذا بالتحقق مما إذا كانت خطوط Google تتضمن الآن معلمة العرض = المبادلة في عناوين URL الخاصة بها.

نصائح لرؤية خطوط الويب في WordPress
يعد إبقاء النص مرئيًا أثناء تحميل خطوط الويب في WordPress أمرًا أساسيًا للحصول على تجربة مستخدم جيدة. فيما يلي بعض النصائح التي يمكن أن تساعدك:
1. اختر مزود الاستضافة المناسب
حدد موفر استضافة WordPress المناسب الذي يقدم أداءً عاليًا. على سبيل المثال، توفر Cloudways نظامًا أساسيًا محسّنًا للسرعة والكفاءة، مع خوادم مدعومة من قبل موفري IaaS الرائدين مثل DigitalOcean وAWS وGoogle Cloud.
2. اختر خطوط وتنسيقات الويب الصحيحة
عند إعداد موقع الويب الخاص بك، اختر الخطوط التي يتم تحميلها بسرعة. استخدم تنسيق WOFF2 للخطوط، والذي يوفر ضغطًا وأوقات تحميل أسرع. قم بتضمين فقط أوزان الخطوط وأنماطها التي ستستخدمها على موقعك.
3. تنفيذ تقنيات تحميل الخط غير المتزامن
تمنحك هذه التقنيات تحكمًا أفضل في كيفية ووقت تحميل الخطوط، مما يؤدي إلى تحسين تجربة المستخدم. هيريس كيفية القيام بذلك:
- اختر مكتبة تحميل الخطوط مثل Web Font Loader ، التي طورتها Google وTypekit.
- قم بإضافة Web Font Loader إلى موقع WordPress الخاص بك عن طريق تحرير ملف jobs.php الخاص بك. إليك الرمز الذي يجب تضمينه:
وظيفة تحميل_الخطوط () {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
الوظيفة add_font_loader_script() {
صدى "<script>
ويبفونت.تحميل({
جوجل: {
العائلات: ['Open Sans:400,700', 'Roboto:400,700'] // استبدل الخطوط والأوزان الخاصة بك
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- احفظ هذا الرمز في أسفل ملف jobs.php الخاص بك.
4. اختبر أوقات تحميل خط الويب وإمكانية ظهوره على موقع الويب الخاص بك
اختبر بانتظام أوقات تحميل خط الويب وإمكانية رؤيته على موقع الويب الخاص بك. استخدم لوحة الشبكة في أدوات المطور لمعرفة المدة التي يستغرقها تحميل خطوط الويب. قم بتشغيل موقعك من خلال Google PageSpeed Insights للتحقق من مشكلات تحميل الخط.
ملخص
يعد تحسين تحميل خطوط الويب أمرًا بالغ الأهمية لأداء موقع WordPress الخاص بك. يمكن أن يؤدي تطبيق التقنيات التي تمت مناقشتها إلى إصلاح التحذير "التأكد من بقاء النص مرئيًا أثناء تحميل خط الويب". وهذا يعزز سرعة موقعك وتجربة المستخدم.
موقع الويب الأسرع يعني مشاركة أفضل للمستخدمين، ومعدلات ارتداد أقل، وتحويلات أعلى محتملة. البدء في تنفيذ هذه الاستراتيجيات اليوم. انتقل بموقع WordPress الخاص بك إلى المستوى التالي مع هذه التحسينات. إذا كان لديك أي أسئلة، فاكتب في التعليقات.
