Как исправить «Убедиться, что текст остается видимым во время загрузки веб-шрифта» в WordPress (2 простых метода)
Опубликовано: 2024-01-02
Веб-разработчики часто сталкиваются с предупреждением в WordPress: «Убедитесь, что текст остается видимым во время загрузки веб-шрифта». Эта проблема возникает во время аудита эффективности. Это указывает на то, что веб-шрифты задерживают рендеринг текста, что приводит к ухудшению пользовательского опыта.
Решение — оптимизировать загрузку веб-шрифтов на вашем сайте WordPress. Могут помочь такие методы, как предварительная загрузка, использование свойств Font-Display или локальное размещение шрифтов. Это гарантирует, что текст останется видимым во время загрузки веб-шрифта.
Эта запись в блоге — ваше дружелюбное руководство по решению этой проблемы. Он наполнен простыми инструкциями и удобными фрагментами кода. Вы увидите, что ваш веб-сайт работает быстрее, обеспечивая восхитительный пользовательский опыт. Захватывающе, не так ли?
- Как веб-шрифты могут замедлить работу вашего сайта?
- Что такое предупреждение «Убедитесь, что текст остается видимым во время загрузки веб-шрифта»?
- Почему это предупреждение появляется на сайтах WordPress?
- Как исправить предупреждение в WordPress?
- Тестирование вашего сайта после оптимизации
- Советы по видимости веб-шрифтов в WordPress
Как веб-шрифты могут замедлить работу вашего сайта?
Веб-шрифты могут существенно повлиять на производительность вашего сайта. Они требуют дополнительных HTTP-запросов, которые могут задержать рендеринг вашей страницы. Более того, файлы шрифтов большего размера могут увеличить общее время загрузки.
Одной из основных проблем, вызываемых веб-шрифтами, является вспышка невидимого текста (FOIT). Это происходит, когда браузер полностью скрывает текст во время ожидания загрузки пользовательского шрифта. Вместо этого посетители видят пустое пространство, что может заставить их подумать, что веб-сайт не работает или все еще загружается.
Это может привести к ухудшению пользовательского опыта, что подчеркивает необходимость оптимизации использования веб-шрифтов и внедрения быстрых исправлений для обеспечения видимости текста. В веб-дизайне крайне важно сбалансировать эстетику и функциональность.
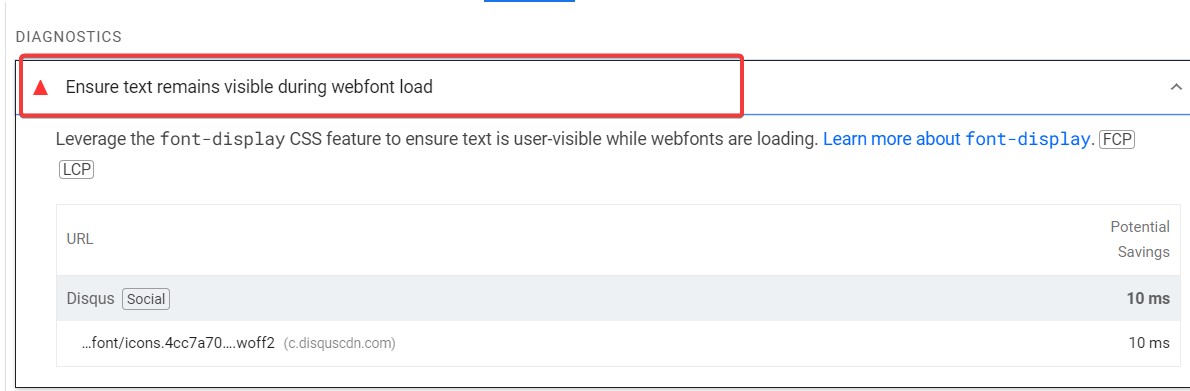
Что такое предупреждение «Убедитесь, что текст остается видимым во время загрузки веб-шрифта»?
Предупреждение «Убедитесь, что текст остается видимым во время загрузки веб-шрифта» предлагает реализовать резервный механизм в стиле веб-сайта для отображения текста системным шрифтом по умолчанию во время загрузки пользовательского веб-шрифта.
Проще говоря, это предупреждение означает, что ваш веб-сайт должен отображать текст базовым шрифтом по умолчанию, пока он ожидает загрузки более красивого шрифта. Это помогает посетителям сразу читать контент, не дожидаясь, пока вся страница будет выглядеть идеально.

Почему это предупреждение появляется на сайтах WordPress?
Предупреждение «Убедитесь, что текст остается видимым во время загрузки веб-шрифта» часто появляется на сайтах WordPress из-за использования пользовательских веб-шрифтов. Улучшая эстетику, эти шрифты могут замедлять работу сайта, поскольку их приходится загружать каждый раз, когда пользователь посещает его.
В темах WordPress часто используются пользовательские шрифты, чтобы обеспечить уникальный внешний вид. Однако если эти шрифты не оптимизированы или не указан резервный шрифт, это может привести к появлению вышеупомянутого предупреждения. Это напоминание о необходимости баланса между дизайном и производительностью.
Исправьте свой веб-шрифт WordPress. Загрузите сегодня!
Повысьте видимость текста в WordPress с помощью простых методов и испытайте возможности хостинга Cloudways.
Как исправить предупреждение в WordPress?
Исправить предупреждение «Убедитесь, что текст остается видимым во время загрузки веб-шрифта» в WordPress можно двумя основными способами: вручную и с помощью плагина. Оба метода направлены на оптимизацию загрузки веб-шрифтов, тем самым повышая производительность вашего сайта.
В следующих параграфах я расскажу вам о ручном методе, который включает в себя настройку CSS вашего сайта, и методе плагинов, который использует плагины WordPress, предназначенные для оптимизации загрузки шрифтов.
1. Ручной метод
Чтобы устранить предупреждение «Убедитесь, что текст остается видимым во время загрузки WebFont» в WordPress без плагина, вам необходимо вставить
font-display: свойство swap в вашем файле CSS, где указаны ваши веб-шрифты.
Если вы, как и я, используете тему Astra, вот как добавить атрибут font-display: swap в файл темы:
- Сначала войдите в свою панель управления WordPress;
- Затем перейдите в «Внешний вид» → «Редактор файлов темы» ;
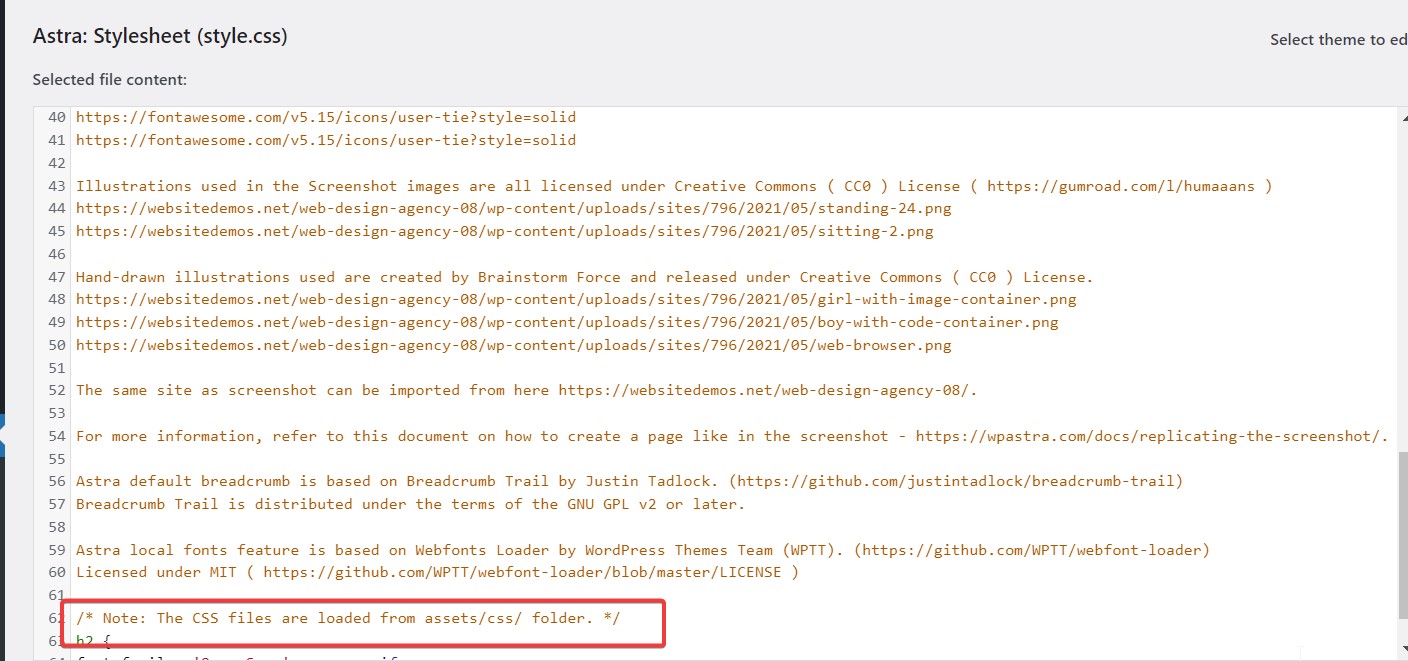
- Здесь вы найдете таблицу стилей, в которой сможете внести необходимые изменения.

Информация в файле указывает на то, что файлы CSS для вашей темы Astra расположены в папке
каталог assets/css/ . Чтобы получить доступ к этим файлам, вам понадобится FTP-клиент. Учетные данные для входа на FTP можно получить у вашего хостинг-провайдера.
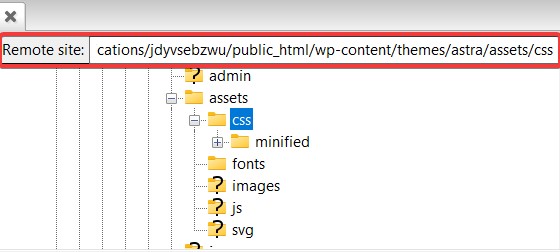
После подключения к FTP-клиенту перейдите в каталог wp-content/themes/astra/assets/css/ . Вероятно, здесь хранятся файлы CSS вашей темы. Не забывайте обращаться с этими файлами осторожно, поскольку изменения могут повлиять на внешний вид и функциональность вашего сайта.


- Найдите файл, содержащий объявление @font-face .

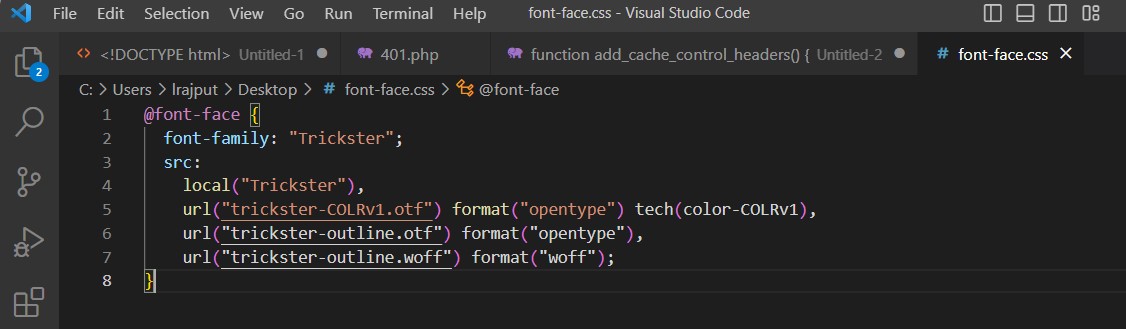
- Загрузите файл и откройте его в текстовом редакторе.

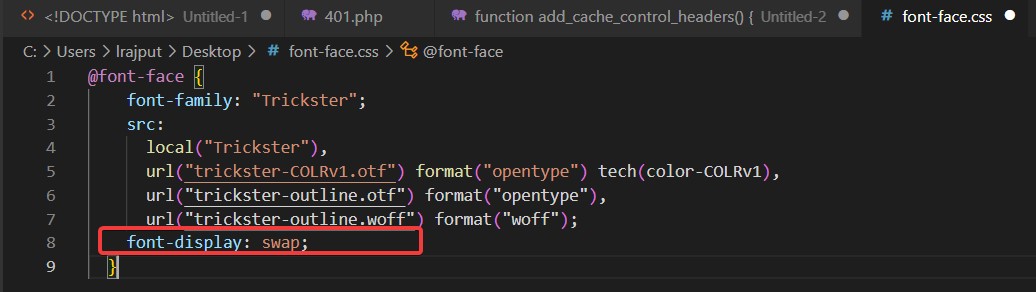
- Добавьте font-display: переключитесь на объявление @font-face для шрифта.

После внесения необходимых изменений сохраните изменения. Затем загрузите обновленный файл на сервер, заменив существующий. Это действие должно решить проблему.

После выполнения этих шагов предупреждение «Убедитесь, что текст остается видимым во время загрузки WebFont» больше не должно появляться. Это означает, что проблема успешно решена и загрузка шрифтов вашего сайта теперь оптимизирована.
2. С плагином
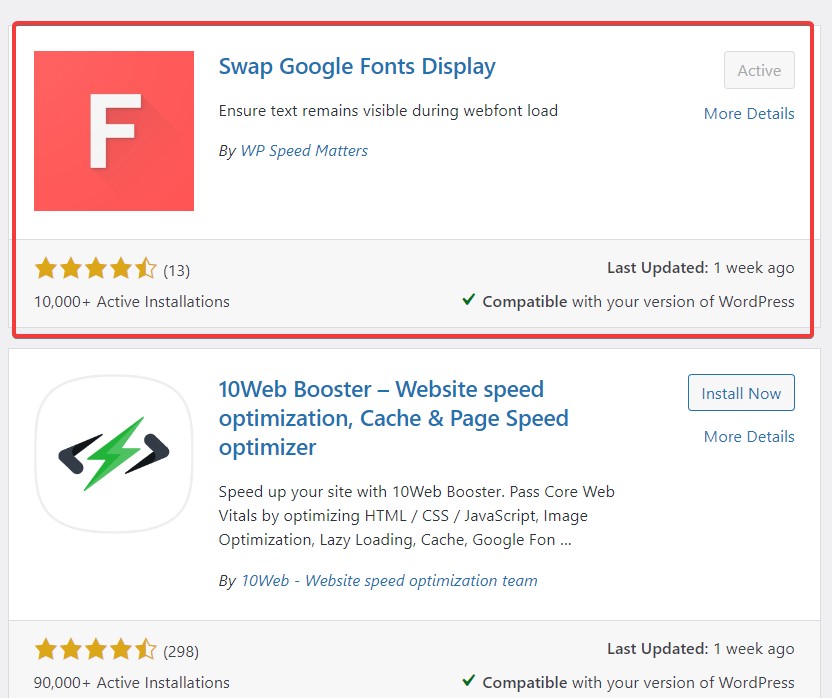
Используя плагин Swap Google Fonts Display , вы можете исправить предупреждение «Убедитесь, что текст остается видимым во время загрузки WebFont» в WordPress. Вот шаги ниже:
- Сначала войдите в свою панель управления WordPress;
- Затем перейдите в Плагины → Добавить новый ;
- Найдите Swap Google Fonts Display ;
- Установите, а затем активируйте плагин.

С плагином Swap Google Fonts Display обычно нет настроек, которые нужно настраивать вручную. Плагин предназначен для автоматического изменения загрузки Google Fonts путем включения свойства font-display: swap .
Тестирование вашего сайта после оптимизации
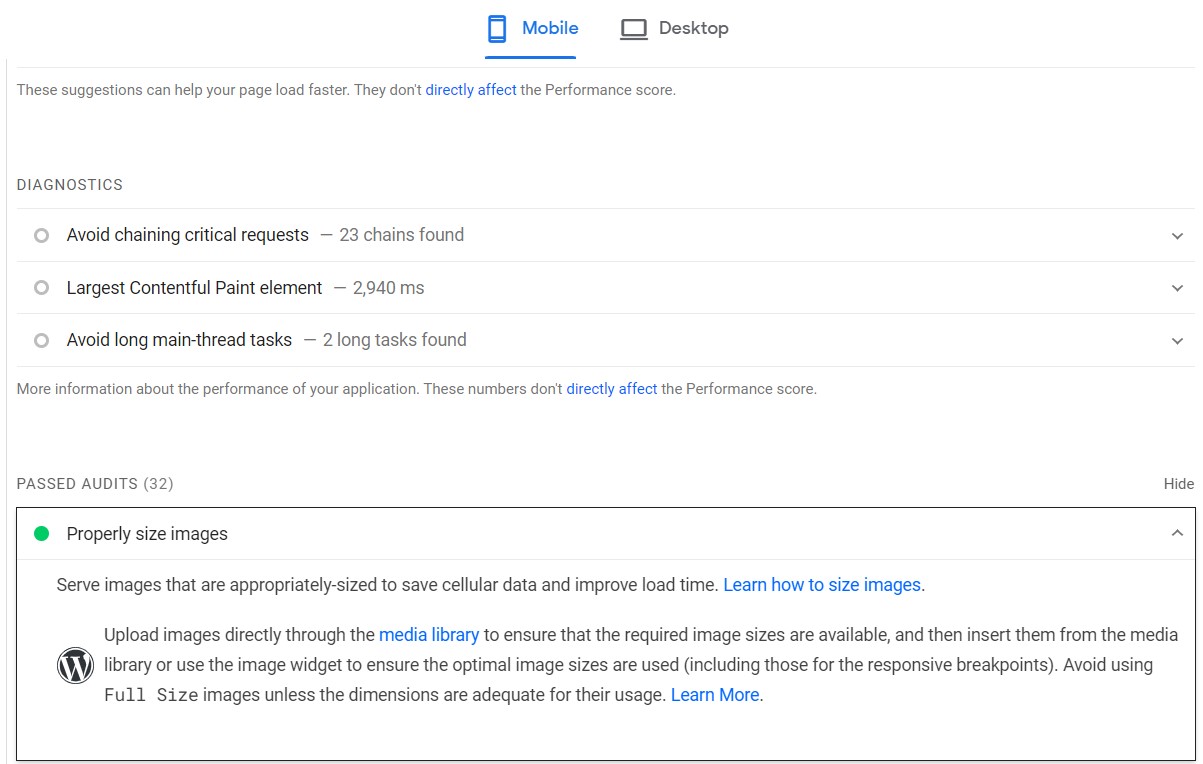
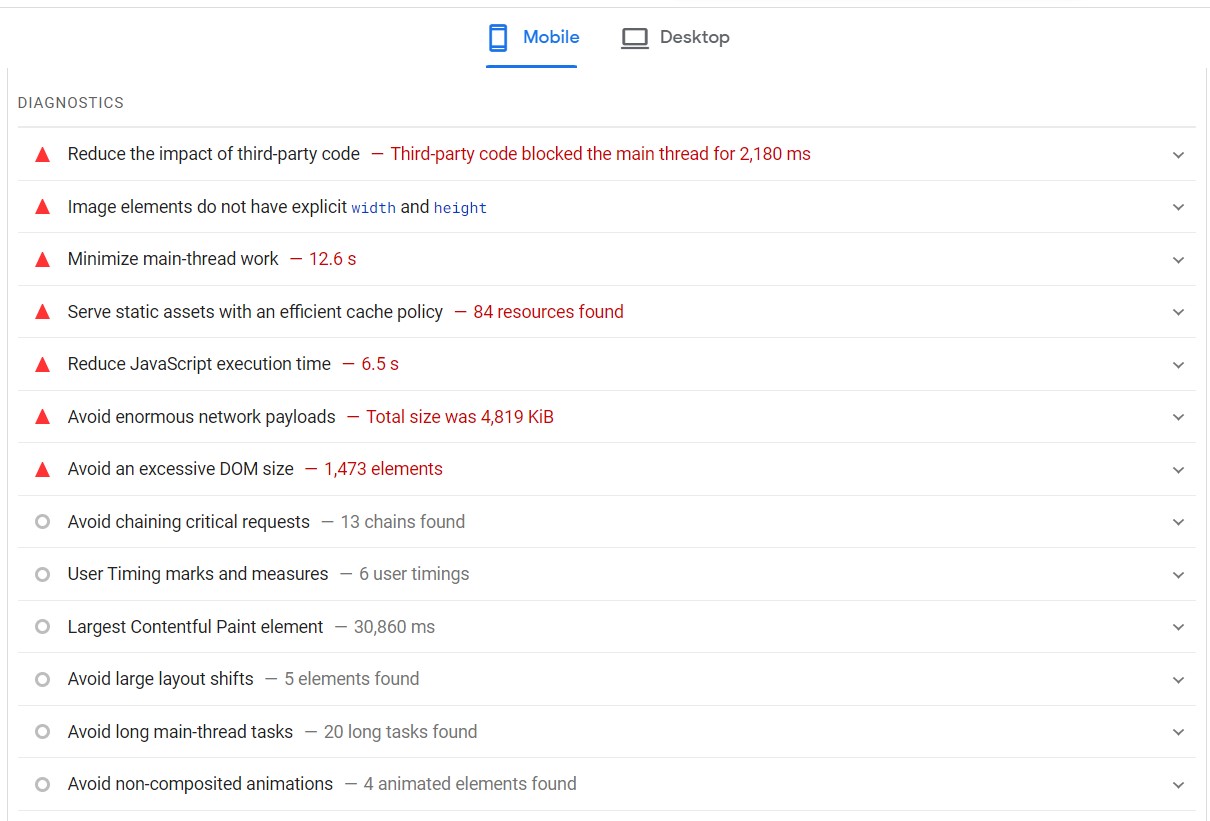
После оптимизации вашего веб-сайта крайне важно проверить его производительность, чтобы убедиться, что изменения дали желаемый эффект. Один из способов сделать это — использовать Google PageSpeed Insights . Просто введите URL-адрес вашего веб-сайта в инструмент, и он проанализирует его эффективность.

В отчете будут выделены области вашего сайта, которые работают хорошо, а также те, которые нуждаются в дальнейшей оптимизации. Обратите внимание на предупреждение «Убедитесь, что текст остается видимым во время загрузки WebFont». Если оптимизация прошла успешно, это предупреждение больше не должно появляться.
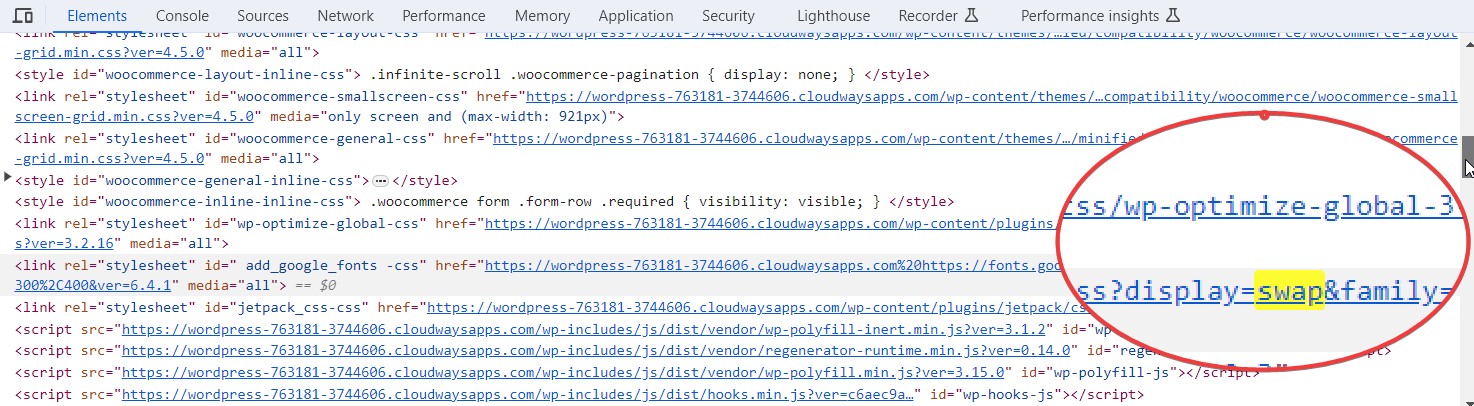
Вы также можете использовать инструмент проверки вашего веб-браузера, чтобы проверить, правильно ли работает плагин. Это позволит вам проверить, включают ли теперь Google Fonts параметр display=swap в свои URL-адреса.

Советы по видимости веб-шрифтов в WordPress
Сохранение текста видимым во время загрузки веб-шрифтов WordPress является ключом к хорошему пользовательскому опыту. Вот несколько советов, которые могут вам помочь:
1. Выберите правильного хостинг-провайдера
Выберите подходящего хостинг-провайдера WordPress, который предлагает высокую производительность. Например, Cloudways предоставляет платформу, оптимизированную по скорости и эффективности, с серверами на базе ведущих поставщиков IaaS, таких как DigitalOcean, AWS и Google Cloud.
2. Выбирайте правильные веб-шрифты и форматы
При настройке своего веб-сайта выбирайте шрифты, которые загружаются быстро. Используйте для шрифтов формат WOFF2, который обеспечивает сжатие и более быструю загрузку. Включите только ту толщину и стили шрифта, которые вы будете использовать на своем сайте.
3. Реализация методов асинхронной загрузки шрифтов
Эти методы дают вам лучший контроль над тем, как и когда загружаются шрифты, улучшая взаимодействие с пользователем. Вот как это сделать:
- Выберите библиотеку загрузки шрифтов, например Web Font Loader , разработанную Google и Typekit.
- Добавьте загрузчик веб-шрифтов на свой сайт WordPress, отредактировав файл function.php . Вот код, который нужно включить:
функция load_fonts() {
wp_enqueue_script('webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null);
}
add_action('wp_enqueue_scripts', 'load_fonts');
функция add_font_loader_script() {
эхо "<скрипт>
WebFont.load({
Google: {
семейства: ['Open Sans:400,700', 'Roboto:400,700'] // Замените своими шрифтами и насыщенностью
}
});
</script>";
}
add_action('wp_head', 'add_font_loader_script');- Сохраните этот код внизу файла function.php .
4. Проверьте время загрузки и видимость веб-шрифта на вашем веб-сайте.
Регулярно проверяйте время загрузки и видимость веб-шрифта на вашем веб-сайте. Используйте панель сети в инструментах разработчика, чтобы узнать, сколько времени требуется для загрузки веб-шрифтов. Запустите свой сайт через Google PageSpeed Insights, чтобы проверить наличие проблем с загрузкой шрифтов.
Краткое содержание
Оптимизация загрузки веб-шрифтов имеет решающее значение для производительности вашего сайта WordPress. Реализация обсуждаемых методов может исправить предупреждение «Убедитесь, что текст остается видимым во время загрузки веб-шрифта». Это повышает скорость вашего сайта и удобство для пользователей.
Более быстрый веб-сайт означает лучшее взаимодействие с пользователем, более низкие показатели отказов и потенциально более высокие конверсии. Начните реализовывать эти стратегии сегодня. Поднимите свой сайт WordPress на новый уровень с помощью этих улучшений. Если у вас есть вопросы, пишите в комментариях.
