วิธีแก้ไข “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” ใน WordPress (2 วิธีง่าย ๆ )
เผยแพร่แล้ว: 2024-01-02
นักพัฒนาเว็บมักเผชิญกับคำเตือนใน WordPress: “ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” ปัญหานี้เกิดขึ้นระหว่างการตรวจสอบประสิทธิภาพ เป็นการบ่งชี้ว่าแบบอักษรบนเว็บทำให้การแสดงข้อความล่าช้า ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
วิธีแก้ไขคือเพิ่มประสิทธิภาพการโหลดแบบอักษรของเว็บบนเว็บไซต์ WordPress ของคุณ เทคนิคต่างๆ เช่น การโหลดล่วงหน้า การใช้คุณสมบัติการแสดงแบบอักษร หรือการโฮสต์แบบอักษรในเครื่องสามารถช่วยได้ เพื่อให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลดแบบอักษรของเว็บ
โพสต์ในบล็อกนี้เป็นแนวทางที่เป็นมิตรของคุณในการแก้ไขปัญหานี้ เต็มไปด้วยคำแนะนำที่ปฏิบัติตามง่ายและข้อมูลโค้ดที่มีประโยชน์ คุณจะเห็นเว็บไซต์ของคุณทำงานเร็วขึ้น มอบประสบการณ์ผู้ใช้ที่น่าพึงพอใจ น่าตื่นเต้นใช่มั้ย?
- เว็บฟอนต์สามารถทำให้ไซต์ของคุณช้าลงได้อย่างไร?
- คำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” คืออะไร
- เหตุใดคำเตือนนี้จึงปรากฏในไซต์ WordPress?
- จะแก้ไขคำเตือนใน WordPress ได้อย่างไร?
- ทดสอบเว็บไซต์ของคุณหลังจากการเพิ่มประสิทธิภาพ
- เคล็ดลับสำหรับการมองเห็นแบบอักษรบนเว็บใน WordPress
เว็บฟอนต์สามารถทำให้ไซต์ของคุณช้าลงได้อย่างไร?
แบบอักษรของเว็บสามารถส่งผลกระทบอย่างมากต่อประสิทธิภาพไซต์ของคุณ พวกเขาต้องการคำขอ HTTP เพิ่มเติม ซึ่งอาจทำให้การแสดงผลหน้าเว็บของคุณล่าช้าได้ นอกจากนี้ ไฟล์ฟอนต์ขนาดใหญ่ยังช่วยเพิ่มเวลาในการโหลดโดยรวมอีกด้วย
ปัญหาสำคัญประการหนึ่งที่เกิดจากแบบอักษรบนเว็บคือ Flash of Invisible Text (FOIT) มันเกิดขึ้นเมื่อเบราว์เซอร์ซ่อนข้อความโดยสมบูรณ์ในขณะที่รอโหลดแบบอักษรที่กำหนดเอง ผู้เยี่ยมชมเห็นพื้นที่ว่างแทน ซึ่งอาจทำให้พวกเขาคิดว่าเว็บไซต์เสียหายหรือยังคงโหลดอยู่
สิ่งนี้อาจนำไปสู่ประสบการณ์ผู้ใช้ที่ไม่ดี โดยเน้นย้ำถึงความจำเป็นสำหรับนักพัฒนาเว็บในการเพิ่มประสิทธิภาพการใช้แบบอักษรของเว็บ และใช้การแก้ไขด่วนเพื่อให้แน่ใจว่ามองเห็นข้อความได้ สิ่งสำคัญคือต้องสร้างความสมดุลระหว่างความสวยงามกับฟังก์ชันการทำงานในการออกแบบเว็บไซต์
คำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” คืออะไร
คำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” แนะนำให้นำกลไกทางเลือกมาใช้ในการออกแบบรูปแบบของเว็บไซต์เพื่อแสดงข้อความในแบบอักษรของระบบเริ่มต้นในขณะที่กำลังโหลด webfont แบบกำหนดเอง
พูดง่ายๆ ก็คือ คำเตือนนี้บอกเป็นนัยว่าเว็บไซต์ของคุณควรแสดงข้อความเป็นฟอนต์เริ่มต้นพื้นฐานในขณะที่รอให้โหลดฟอนต์ที่แปลกกว่านั้น ช่วยให้ผู้เยี่ยมชมอ่านเนื้อหาได้ทันทีโดยไม่ต้องรอให้ทั้งหน้าดูสมบูรณ์แบบ

เหตุใดคำเตือนนี้จึงปรากฏในไซต์ WordPress?
คำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” มักจะปรากฏบนเว็บไซต์ WordPress เนื่องจากการใช้แบบอักษรเว็บที่กำหนดเอง ในขณะที่ปรับปรุงความสวยงาม แบบอักษรเหล่านี้อาจทำให้ไซต์ช้าลง เนื่องจากต้องโหลดทุกครั้งที่ผู้ใช้เยี่ยมชม
ธีม WordPress มักใช้แบบอักษรที่กำหนดเองเพื่อให้มีรูปลักษณ์ที่เป็นเอกลักษณ์ อย่างไรก็ตาม หากแบบอักษรเหล่านี้ไม่ได้รับการปรับให้เหมาะสม หรือไม่ได้ระบุแบบอักษรทางเลือก อาจทำให้เกิดคำเตือนดังกล่าวได้ นี่เป็นเครื่องเตือนใจถึงความสมดุลระหว่างการออกแบบกับประสิทธิภาพ
แก้ไขการโหลดฟอนต์เว็บ WordPress ของคุณวันนี้!
เพิ่มการมองเห็นข้อความใน WordPress ด้วยวิธีการง่ายๆ และสัมผัสกับพลังของโฮสติ้ง Cloudways
จะแก้ไขคำเตือนใน WordPress ได้อย่างไร?
การแก้ไขคำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont” ใน WordPress สามารถทำได้ผ่านสองวิธีหลัก: ด้วยตนเองและปลั๊กอิน ทั้งสองวิธีมุ่งหวังที่จะเพิ่มประสิทธิภาพการโหลดแบบอักษรของเว็บ ซึ่งจะช่วยเพิ่มประสิทธิภาพไซต์ของคุณ
ในย่อหน้าต่อไปนี้ ฉันจะแนะนำคุณตลอดวิธีการด้วยตนเอง ซึ่งเกี่ยวข้องกับการปรับแต่ง CSS ของเว็บไซต์ของคุณ และวิธีการปลั๊กอิน ซึ่งใช้ประโยชน์จากปลั๊กอิน WordPress ที่ออกแบบมาเพื่อเพิ่มประสิทธิภาพการโหลดแบบอักษร
1. วิธีการด้วยตนเอง
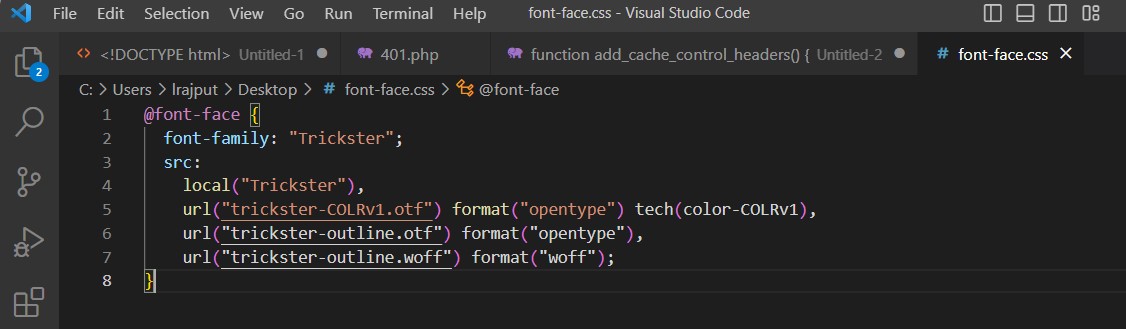
หากต้องการแก้ไขคำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด WebFont” ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณจะต้องแทรก
Font-display: สลับ คุณสมบัติในไฟล์ CSS ของคุณโดยระบุแบบอักษรบนเว็บของคุณ
หากคุณใช้ธีม Astra เหมือนฉัน ต่อไปนี้เป็นวิธีเพิ่มแอตทริบิวต์ font-display: swap ให้กับไฟล์ธีมของคุณ:
- ขั้นแรก เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
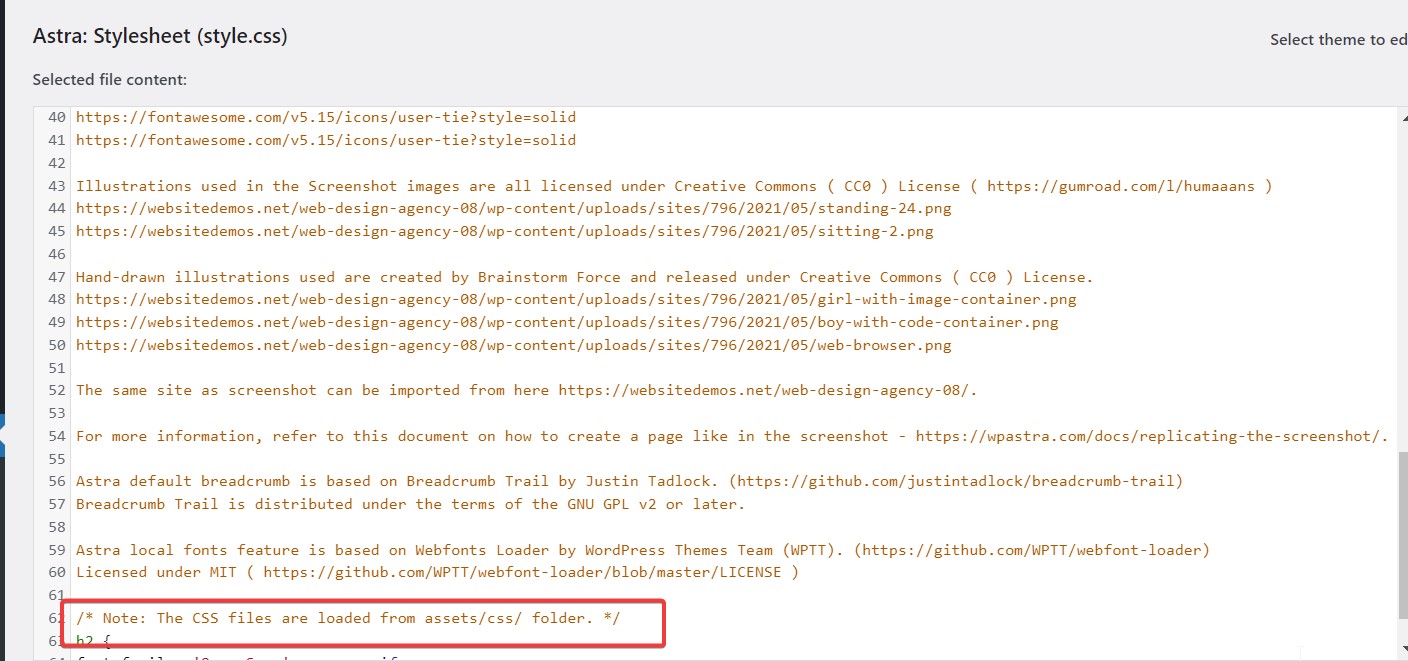
- จากนั้นไปที่ ลักษณะ → ตัวแก้ไขไฟล์ธีม ;
- ที่นี่ คุณจะพบสไตล์ชีตที่คุณสามารถทำการเปลี่ยนแปลงที่จำเป็นได้

รายละเอียดในไฟล์ระบุว่าไฟล์ CSS สำหรับธีม Astra ของคุณอยู่ใน
ไดเรกทอรี ทรัพย์สิน/css/ หากต้องการเข้าถึงไฟล์เหล่านี้ คุณจะต้องใช้ไคลเอ็นต์ FTP คุณสามารถรับข้อมูลรับรองการเข้าสู่ระบบ FTP ได้จากผู้ให้บริการโฮสติ้งของคุณ
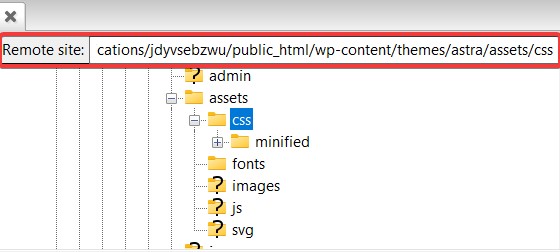
หลังจากเชื่อมต่อกับไคลเอนต์ FTP แล้ว ให้ไปที่ไดเร็กทอรี wp-content/themes/astra/assets/css / นี่อาจเป็นที่จัดเก็บไฟล์ CSS สำหรับธีมของคุณ อย่าลืมจัดการไฟล์เหล่านี้อย่างระมัดระวัง เนื่องจากการเปลี่ยนแปลงอาจส่งผลต่อรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณ

- ค้นหาไฟล์ที่มีการประกาศ @font-face


- ดาวน์โหลดไฟล์และเปิดในโปรแกรมแก้ไขข้อความ

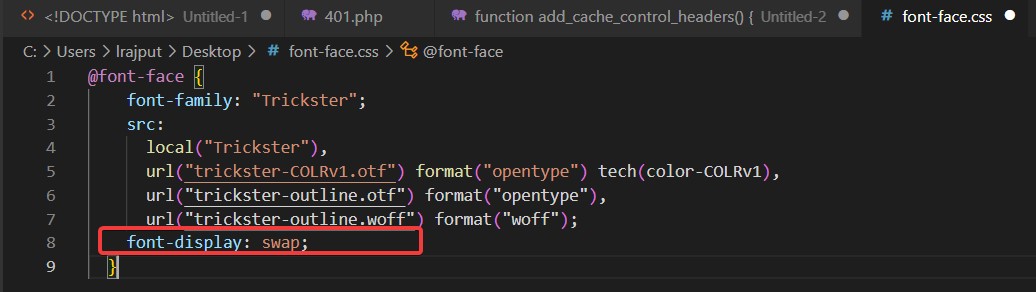
- เพิ่ม การแสดงแบบอักษร: สลับ ไปที่การประกาศ @font-face สำหรับแบบอักษร

หลังจากทำการแก้ไขที่จำเป็นแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ จากนั้น อัปโหลดไฟล์ที่อัปเดตไปยังเซิร์ฟเวอร์ โดยแทนที่ไฟล์ที่มีอยู่ การดำเนินการนี้ควรแก้ไขปัญหาได้

เมื่อขั้นตอนเหล่านี้เสร็จสิ้น คำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด WebFont” ไม่ควรปรากฏขึ้นอีกต่อไป สิ่งนี้บ่งชี้ว่าปัญหาได้รับการแก้ไขเรียบร้อยแล้ว และการโหลดแบบอักษรของเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมแล้ว
2. ด้วยปลั๊กอิน
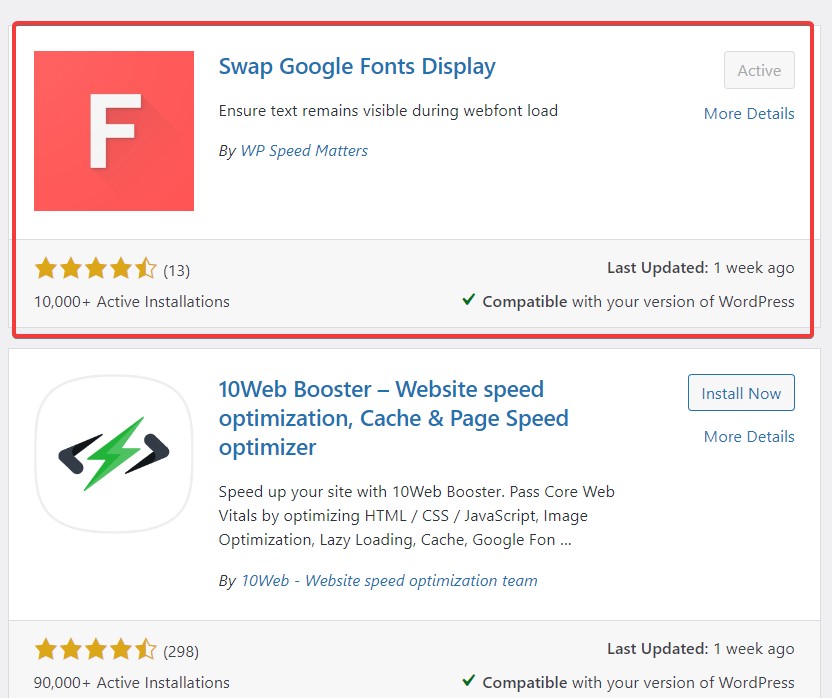
การใช้ปลั๊กอิน Swap Google Fonts Display คุณสามารถแก้ไขคำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด WebFont” ใน WordPress นี่คือขั้นตอนด้านล่าง:
- ขั้นแรก เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ
- จากนั้นไปที่ ปลั๊กอิน → เพิ่มใหม่ ;
- ค้นหา Swap Google Fonts Display ;
- ติดตั้งแล้วเปิดใช้งานปลั๊กอิน

ด้วยปลั๊กอิน Swap Google Fonts Display โดยปกติแล้วคุณไม่จำเป็นต้องปรับการตั้งค่าด้วยตนเอง ปลั๊กอินได้รับการออกแบบมาเพื่อแก้ไขการโหลด Google Fonts โดยอัตโนมัติโดยรวมคุณสมบัติ Font-display: swap
ทดสอบเว็บไซต์ของคุณหลังจากการเพิ่มประสิทธิภาพ
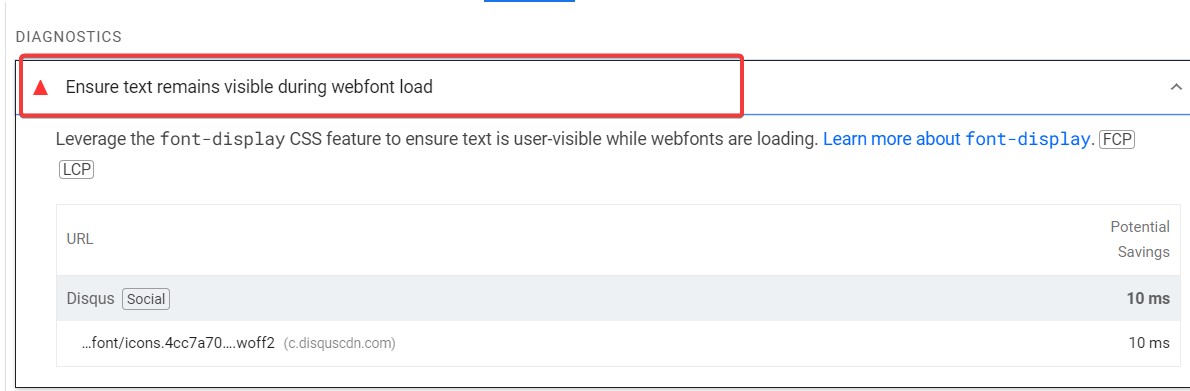
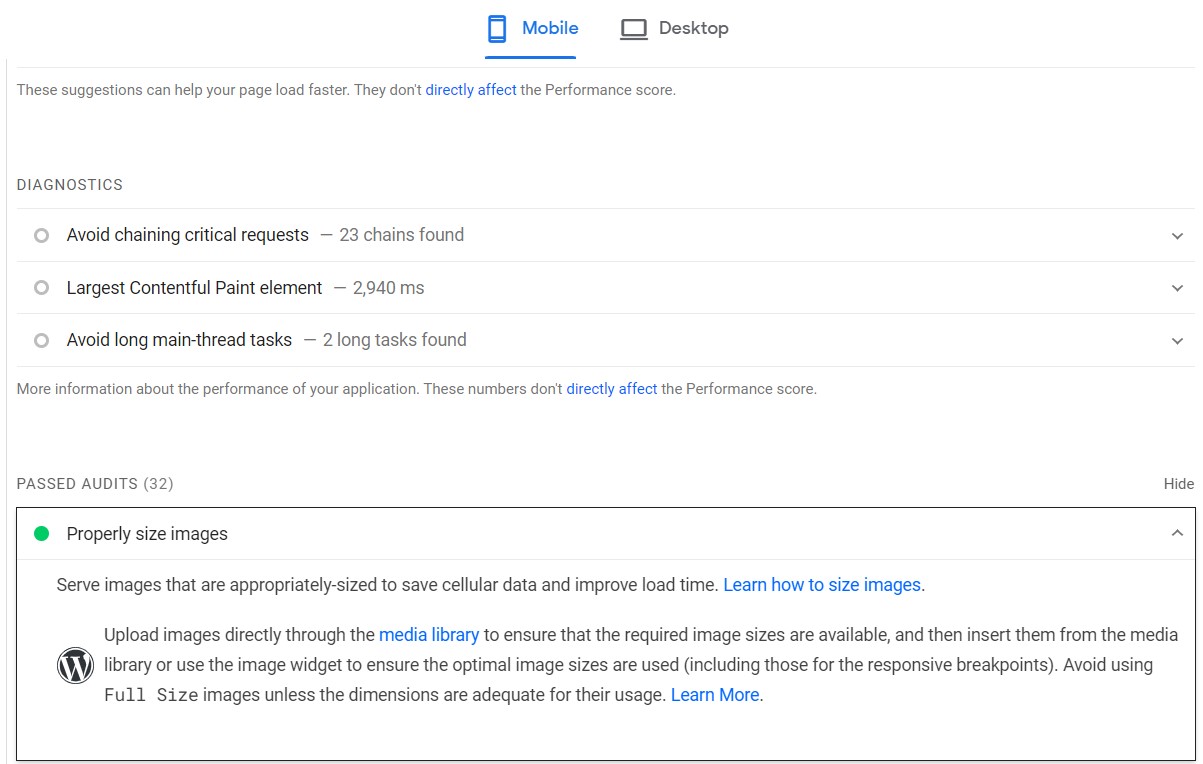
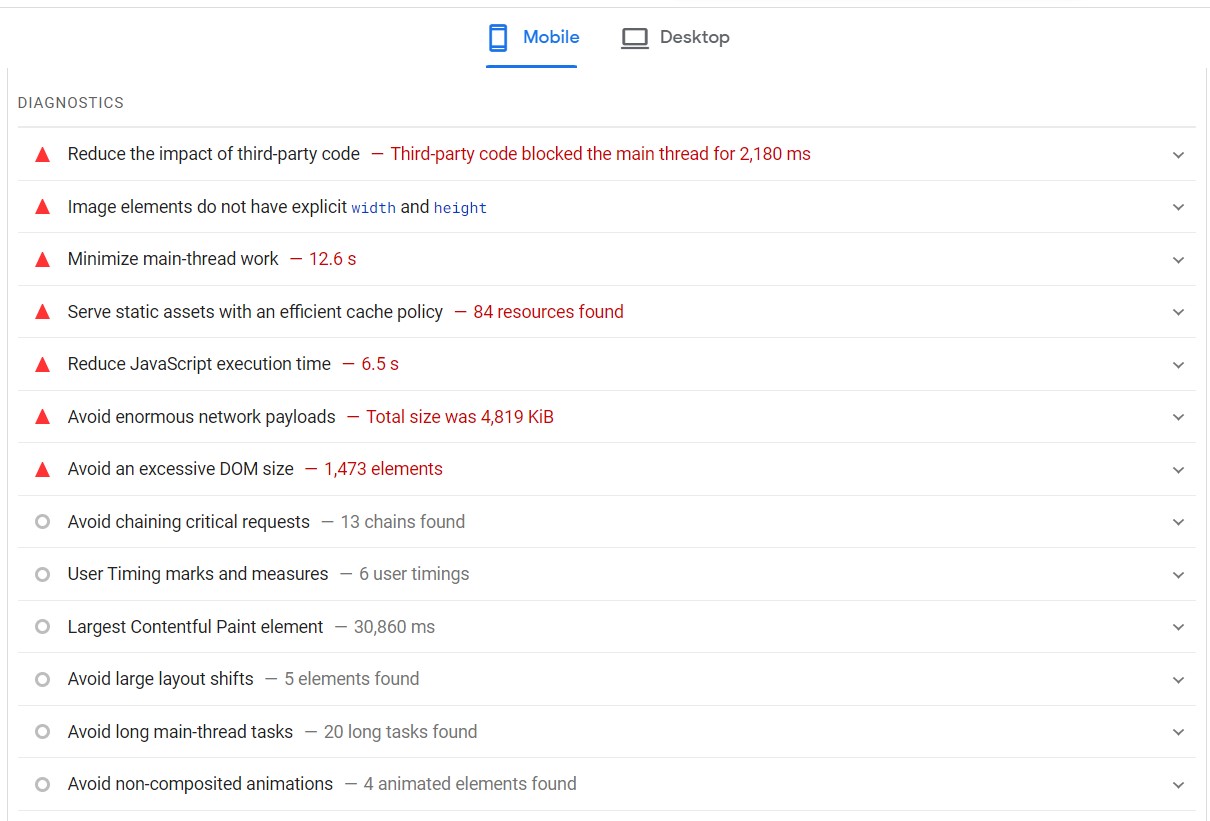
หลังจากเพิ่มประสิทธิภาพเว็บไซต์ของคุณแล้ว สิ่งสำคัญคือต้องทดสอบประสิทธิภาพเพื่อให้แน่ใจว่าการเปลี่ยนแปลงมีผลตามที่ต้องการ วิธีหนึ่งในการทำเช่นนี้คือการใช้ Google PageSpeed Insights เพียงป้อน URL เว็บไซต์ของคุณลงในเครื่องมือ จากนั้นเครื่องมือจะวิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณ

รายงานจะเน้นส่วนต่างๆ ของไซต์ของคุณที่ทำงานได้ดีและส่วนที่ต้องการเพิ่มประสิทธิภาพเพิ่มเติม ให้ความสนใจกับคำเตือน “ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด WebFont” หากการเพิ่มประสิทธิภาพของคุณสำเร็จ คำเตือนนี้ไม่ควรปรากฏอีกต่อไป
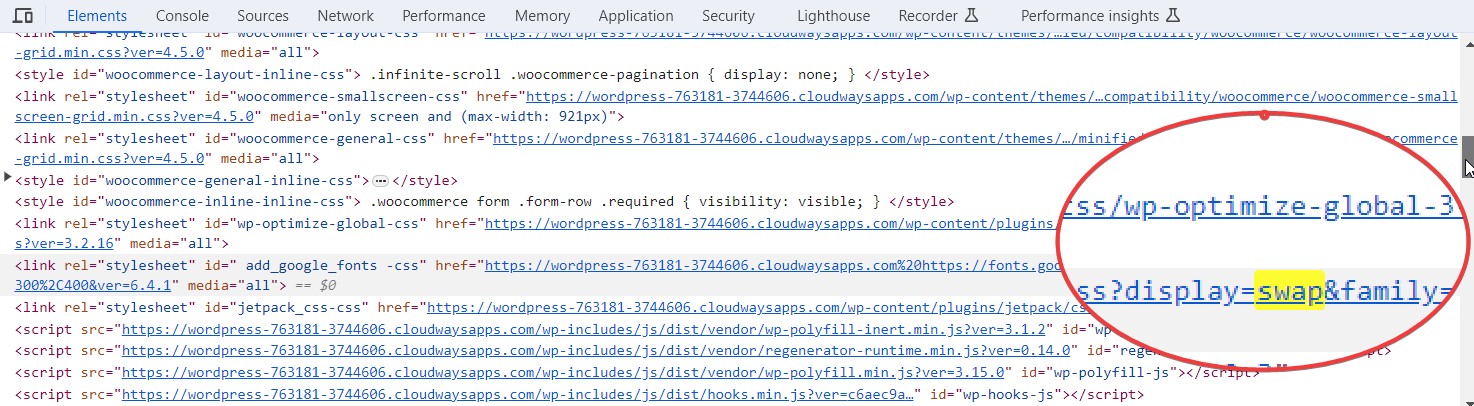
คุณยังสามารถใช้เครื่องมือ ตรวจสอบ ของเว็บเบราว์เซอร์เพื่อตรวจสอบว่าปลั๊กอินทำงานอย่างถูกต้องหรือไม่ สิ่งนี้จะช่วยให้คุณตรวจสอบว่าตอนนี้ Google Fonts รวมพารามิเตอร์ display=swap ไว้ ใน URL หรือไม่

เคล็ดลับสำหรับการมองเห็นแบบอักษรบนเว็บใน WordPress
การทำให้ข้อความมองเห็นได้ในขณะที่โหลดฟอนต์เว็บ WordPress เป็นกุญแจสำคัญสำหรับประสบการณ์การใช้งานที่ดี คำแนะนำบางส่วนที่สามารถช่วยคุณได้:
1. เลือกผู้ให้บริการโฮสติ้งที่เหมาะสม
เลือกผู้ให้บริการโฮสติ้ง WordPress ที่เหมาะสมซึ่งให้ประสิทธิภาพสูง ตัวอย่างเช่น Cloudways มอบแพลตฟอร์มที่ได้รับการปรับแต่งเพื่อความเร็วและประสิทธิภาพ โดยมีเซิร์ฟเวอร์ที่ขับเคลื่อนโดยผู้ให้บริการ IaaS ชั้นนำ เช่น DigitalOcean, AWS และ Google Cloud
2. เลือกแบบอักษรและรูปแบบเว็บที่เหมาะสม
เมื่อตั้งค่าเว็บไซต์ของคุณ ให้เลือกแบบอักษรที่โหลดได้รวดเร็ว ใช้รูปแบบ WOFF2 สำหรับแบบอักษรซึ่งมีการบีบอัดและเวลาในการโหลดเร็วขึ้น รวมเฉพาะน้ำหนักและสไตล์แบบอักษรที่คุณจะใช้บนเว็บไซต์ของคุณ
3. ใช้เทคนิคการโหลดแบบอักษรแบบอะซิงโครนัส
เทคนิคเหล่านี้ช่วยให้คุณควบคุมวิธีการและเวลาในการโหลดแบบอักษรได้ดียิ่งขึ้น ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้ ต่อไปนี้เป็นวิธีดำเนินการ:
- เลือกไลบรารีการโหลดแบบอักษร เช่น Web Font Loader พัฒนาโดย Google และ Typekit
- เพิ่ม Web Font Loader ลงในไซต์ WordPress ของคุณโดยแก้ไขไฟล์ functions.php ของคุณ นี่คือรหัสที่จะรวม:
ฟังก์ชั่น load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', อาร์เรย์(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
ฟังก์ชั่น add_font_loader_script() {
เสียงสะท้อน "<สคริปต์>
เว็บฟอนต์.โหลด({
Google: {
ครอบครัว: ['Open Sans:400,700', 'Roboto:400,700'] // แทนที่ด้วยแบบอักษรและน้ำหนักของคุณ
}
});
</สคริปต์>";
}
add_action( 'wp_head', 'add_font_loader_script' );- บันทึกโค้ดนี้ที่ด้านล่างของไฟล์ function.php ของคุณ
4. ทดสอบเวลาในการโหลด Webfont และการมองเห็นบนเว็บไซต์ของคุณ
ทดสอบเวลาในการโหลดฟอนต์เว็บและการมองเห็นบนเว็บไซต์ของคุณเป็นประจำ ใช้แผงเครือข่ายในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อดูว่าแบบอักษรของเว็บใช้เวลาโหลดนานเพียงใด เรียกใช้ไซต์ของคุณผ่าน Google PageSpeed Insights เพื่อตรวจสอบปัญหาในการโหลดแบบอักษร
สรุป
การเพิ่มประสิทธิภาพการโหลดแบบอักษรของเว็บเป็นสิ่งสำคัญสำหรับประสิทธิภาพของไซต์ WordPress ของคุณ การใช้เทคนิคที่กล่าวถึงสามารถแก้ไขคำเตือน "ให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont" สิ่งนี้จะช่วยเพิ่มความเร็วและประสบการณ์ผู้ใช้ให้กับเว็บไซต์ของคุณ
เว็บไซต์ที่เร็วขึ้นหมายถึงการมีส่วนร่วมของผู้ใช้ที่ดีขึ้น อัตราตีกลับที่ลดลง และอาจได้รับ Conversion ที่สูงขึ้น เริ่มใช้กลยุทธ์เหล่านี้วันนี้ ยกระดับไซต์ WordPress ของคุณไปอีกระดับด้วยการปรับปรุงเหล่านี้ หากคุณมีคำถามใด ๆ เขียนในความคิดเห็น
