WordPress の「Web フォントの読み込み中にテキストが表示されたままになるようにする」を修正する方法 (2 つの簡単な方法)
公開: 2024-01-02
Web 開発者は、WordPress で「Web フォントの読み込み中にテキストが表示されたままであることを確認してください」という警告に直面することがよくあります。 この問題はパフォーマンス監査中に発生します。 これは、Web フォントによってテキストのレンダリングが遅延し、ユーザー エクスペリエンスが低下することを示しています。
解決策は、WordPress サイトへの Web フォントの読み込みを最適化することです。 プリロード、フォント表示プロパティの使用、フォントをローカルでホストするなどのテクニックが役に立ちます。 これにより、Web フォントの読み込み中にテキストが表示されたままになります。
このブログ投稿は、この問題を解決するためのわかりやすいガイドです。 わかりやすい手順と便利なコード スニペットが満載です。 Web サイトがより高速に実行され、快適なユーザー エクスペリエンスが提供されることがわかります。 ワクワクしますね。
- Web フォントがサイトの速度を低下させる原因は何ですか?
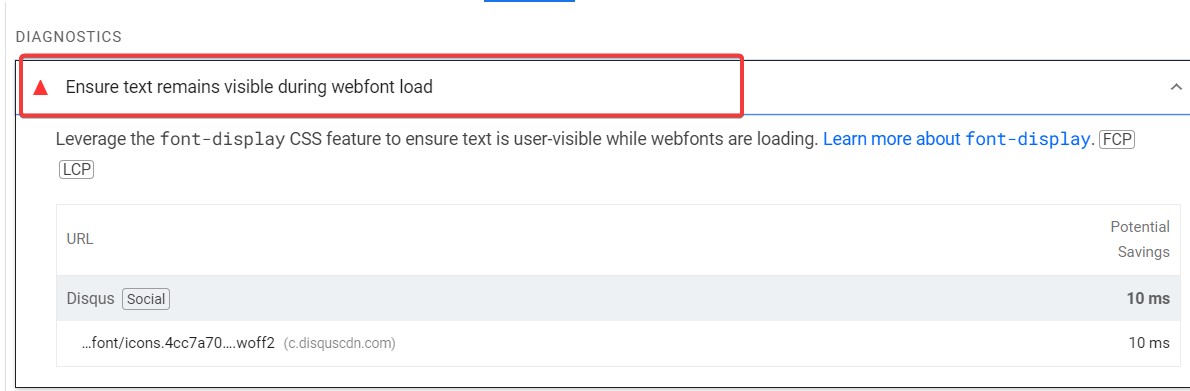
- 「Web フォントの読み込み中にテキストが表示されたままであることを確認する」という警告とは何ですか?
- この警告が WordPress サイトに表示されるのはなぜですか?
- WordPress の警告を修正するにはどうすればよいですか?
- 最適化後の Web サイトのテスト
- WordPress で Web フォントを表示するためのヒント
Web フォントがサイトの速度を低下させる原因は何ですか?
Web フォントはサイトのパフォーマンスに大きな影響を与える可能性があります。 追加の HTTP リクエストが必要になるため、ページのレンダリングが遅れる可能性があります。 さらに、フォント ファイルが大きいと、全体のロード時間が長くなる可能性があります。
Web フォントによって引き起こされる主な問題の 1 つは、Flash of Invisible Text (FOIT) です。 この問題は、カスタム フォントの読み込みを待機している間にブラウザがテキストを完全に非表示にしたときに発生します。 訪問者には代わりに空白が表示され、Web サイトが壊れているか、まだ読み込まれていると思われる可能性があります。
これはユーザー エクスペリエンスの低下につながる可能性があるため、Web 開発者は Web フォントの使用を最適化し、テキストの視認性を確保するためのクイックフィックスを実装する必要性が強調されます。 Web デザインでは、美しさと機能性のバランスをとることが重要です。
「Web フォントの読み込み中にテキストが表示されたままであることを確認する」という警告とは何ですか?
「Web フォントの読み込み中にテキストが表示されたままになるようにする」という警告は、カスタム Web フォントの読み込み中にテキストをデフォルトのシステム フォントで表示するフォールバック メカニズムを Web サイトのスタイルに実装することを提案しています。
簡単に言うと、この警告は、より高度なフォントが読み込まれるまでの間、Web サイトでは基本的なデフォルト フォントでテキストを表示する必要があることを意味します。 これにより、訪問者はページ全体が完璧になるまで待たずにコンテンツをすぐに読むことができます。

この警告が WordPress サイトに表示されるのはなぜですか?
カスタム Web フォントの使用により、「Web フォントの読み込み中にテキストが表示されたままであることを確認する」という警告が WordPress サイトによく表示されます。 これらのフォントは見た目の美しさを高める一方で、ユーザーがアクセスするたびにフォントを読み込む必要があるため、サイトの速度が低下する可能性があります。
WordPress テーマでは、独特の外観と雰囲気を提供するためにカスタム フォントがよく使用されます。 ただし、これらのフォントが最適化されていない場合、または代替フォントが指定されていない場合は、前述の警告が表示される可能性があります。 これは、デザインとパフォーマンスのバランスを保つことを思い出させるものです。
WordPress Web フォントのロードを今すぐ修正しましょう!
簡単な方法で WordPress でのテキストの可視性を高め、Cloudways ホスティングのパワーを体験してください。
WordPress の警告を修正するにはどうすればよいですか?
WordPress の「Web フォントの読み込み中にテキストが表示されたままであることを確認する」警告を修正するには、手動とプラグインという 2 つの主な方法を使用します。 どちらの方法も、Web フォントの読み込みを最適化し、サイトのパフォーマンスを向上させることを目的としています。
次の段落では、サイトの CSS を調整する手動方法と、フォントの読み込みを最適化するように設計された WordPress プラグインを利用するプラグイン方法を説明します。
1. 手動による方法
プラグインを使用せずに WordPress で「WebFont の読み込み中にテキストが表示されたままになるようにする」という警告に対処するには、
font-display: Web フォントが指定されている CSS ファイル内のプロパティを交換します。
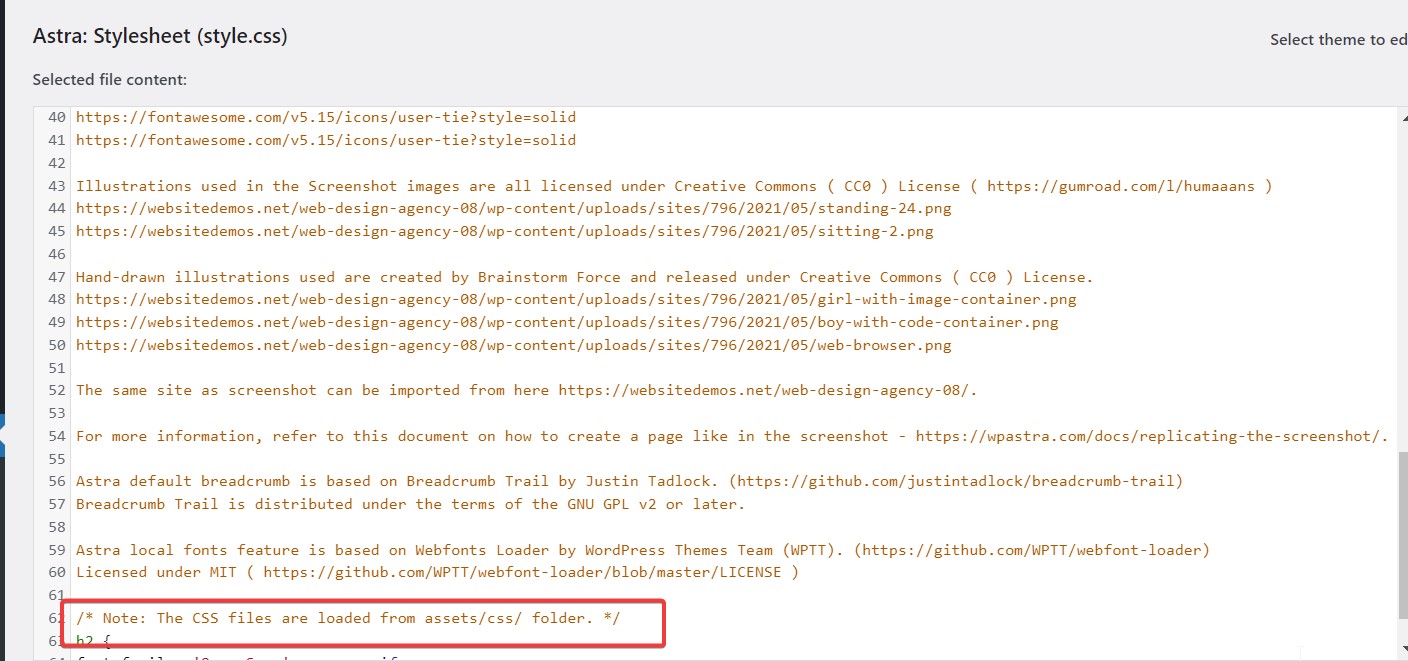
私と同じように Astra テーマを使用している場合、テーマ ファイルにfont-display: swap属性を追加する方法は次のとおりです。
- まず、WordPress ダッシュボードにログインします。
- 次に、 「外観」→「テーマファイルエディタ」に移動します。
- ここには、必要な変更を加えることができるスタイル シートがあります。

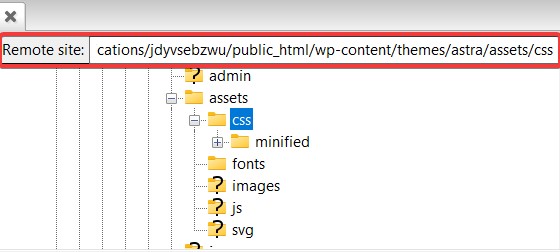
ファイルの詳細は、Astra テーマの CSS ファイルが次の場所にあることを示しています。
アセット/css/ディレクトリ。 これらのファイルにアクセスするには、FTP クライアントを使用する必要があります。 FTP ログイン資格情報は、ホスティング プロバイダーから取得できます。
FTP クライアントに接続した後、 wp-content/themes/astra/assets/css/ディレクトリに移動します。 これは、テーマの CSS ファイルが保存されている場所である可能性があります。 変更は Web サイトの外観や機能に影響を与える可能性があるため、これらのファイルは慎重に扱うようにしてください。

- @font-face宣言を含むファイルを探します。


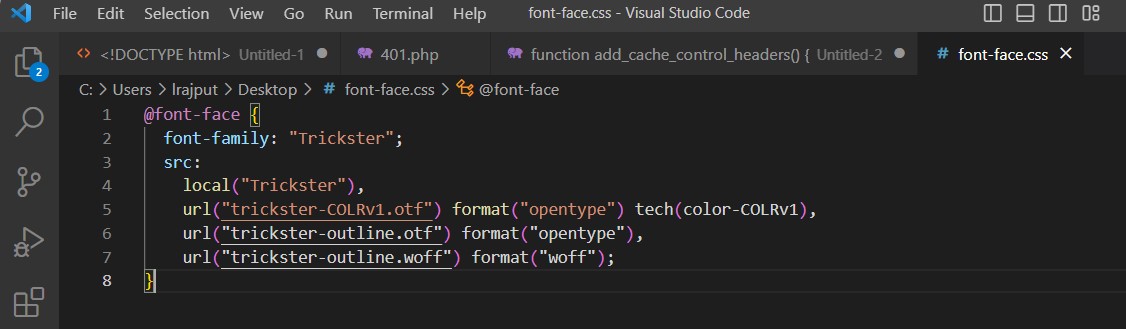
- ファイルをダウンロードし、テキスト エディタで開きます。

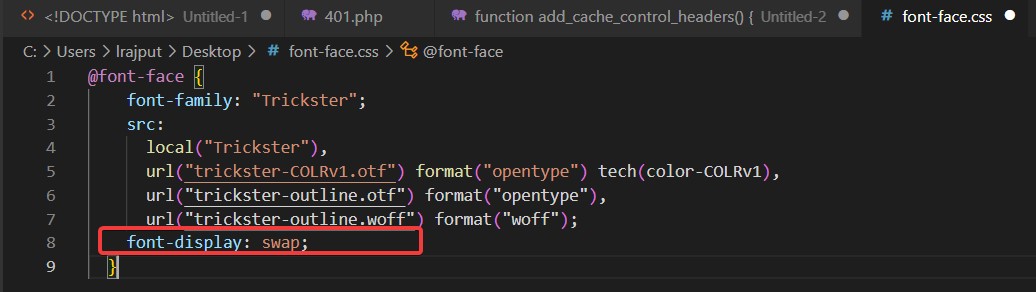
- フォントの@font-face宣言にfont-display: swap を追加します。

必要な変更を行った後、変更を保存します。 次に、更新されたファイルをサーバーにアップロードして、既存のファイルを置き換えます。 このアクションにより問題が解決されるはずです。

これらの手順が完了すると、「WebFont の読み込み中にテキストが表示されたままになるようにしてください」という警告は表示されなくなります。 これは、問題が正常に解決され、Web サイトのフォントの読み込みが最適化されたことを示しています。
2. プラグインを使用する
Swap Google Fonts Displayプラグインを使用すると、WordPress の「WebFont 読み込み中にテキストが表示されたままになるようにする」という警告を修正できます。 以下に手順を示します。
- まず、WordPress ダッシュボードにログインします。
- 次に、 「プラグイン」→「新規追加」に移動します。
- 「Google フォント表示の切り替え」を検索します。
- プラグインをインストールして有効化します。

Swap Google Fonts Display プラグインを使用すると、通常、手動で調整する必要がある設定はありません。 このプラグインは、 font-display: swapプロパティを含めることで、Google Fonts の読み込みを自動的に変更するように設計されています。
最適化後の Web サイトのテスト
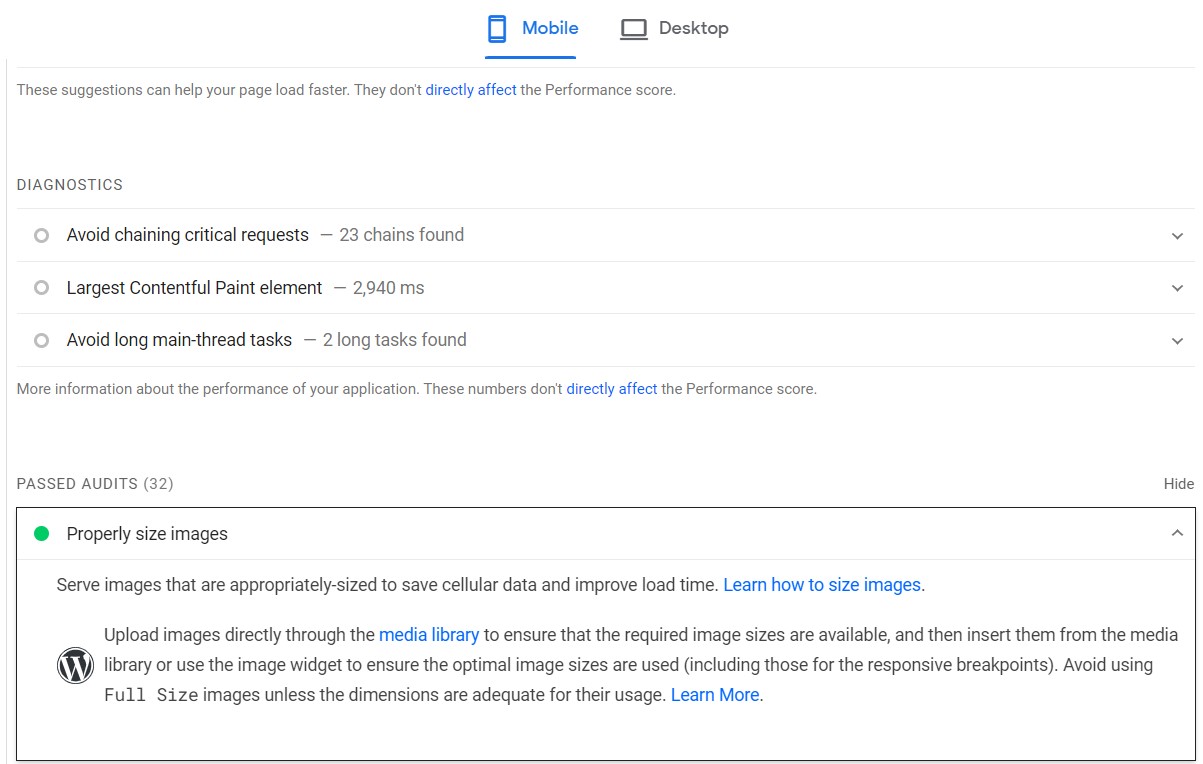
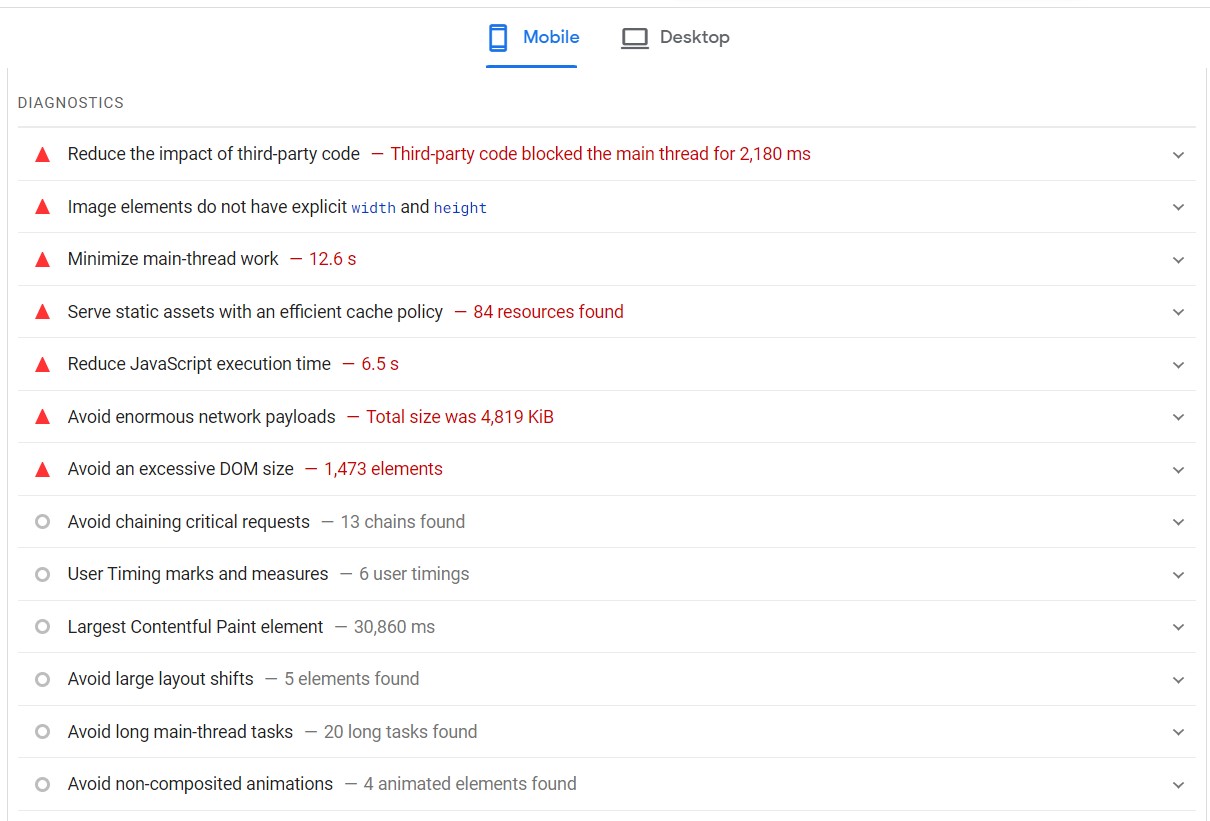
Web サイトを最適化した後は、そのパフォーマンスをテストして、変更が望ましい効果をもたらしているかどうかを確認することが重要です。 これを行う 1 つの方法は、 Google PageSpeed Insightsを使用することです。 Web サイトの URL をツールに入力するだけで、サイトのパフォーマンスが分析されます。

レポートでは、サイトのパフォーマンスが良好な領域とさらなる最適化が必要な領域が強調表示されます。 「WebFont の読み込み中にテキストが表示されたままになるようにする」という警告に注意してください。 最適化が成功すると、この警告は表示されなくなります。
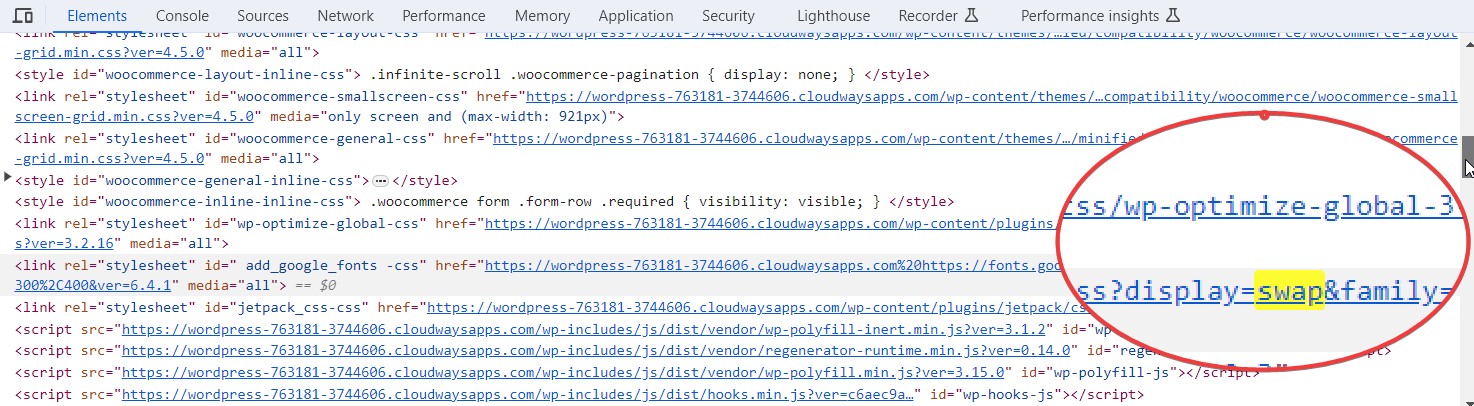
Web ブラウザの検査ツールを使用して、プラグインが正しく動作しているかどうかを確認することもできます。 これにより、Google FontsのURLにdisplay=swapパラメータが含まれているかどうかを確認できるようになります。

WordPress で Web フォントを表示するためのヒント
WordPress Web フォントの読み込み中にテキストを表示し続けることは、優れたユーザー エクスペリエンスを実現するための鍵です。 以下に役立つヒントをいくつか示します。
1. 適切なホスティングプロバイダーを選択する
高いパフォーマンスを提供する適切な WordPress ホスティングプロバイダーを選択してください。 たとえば、Cloudways は、DigitalOcean、AWS、Google Cloud などの主要な IaaS プロバイダーを搭載したサーバーを備えた、速度と効率のために最適化されたプラットフォームを提供します。
2. 適切な Web フォントと形式を選択する
Web サイトを設定するときは、すぐに読み込まれるフォントを選択してください。 フォントには WOFF2 形式を使用します。これにより、圧縮と読み込み時間が短縮されます。 サイトで使用するフォントのウェイトとスタイルのみを含めてください。
3. 非同期フォント読み込み技術を実装する
これらの技術により、フォントのロード方法とタイミングをより適切に制御できるようになり、ユーザー エクスペリエンスが向上します。 その方法は次のとおりです。
- Google と Typekit によって開発されたWeb Font Loaderなどのフォント読み込みライブラリを選択します。
- function.phpファイルを編集して、Web Font Loader を WordPress サイトに追加します。 含めるコードは次のとおりです。
関数load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
関数 add_font_loader_script() {
echo "<スクリプト>
WebFont.load({
グーグル: {
family: ['Open Sans:400,700', 'Roboto:400,700'] // フォントとウェイトに置き換えます
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- このコードをfunctions.phpファイルの最後に保存します。
4. Web フォントの読み込み時間と Web サイトでの可視性をテストする
Web フォントの読み込み時間と Web サイトでの可視性を定期的にテストします。 開発者ツールのネットワーク パネルを使用して、Web フォントの読み込みにかかる時間を確認します。 Google PageSpeed Insights を通じてサイトを実行して、フォントの読み込みの問題を確認します。
まとめ
Web フォントの読み込みを最適化することは、WordPress サイトのパフォーマンスにとって非常に重要です。 ここで説明した手法を実装すると、「Web フォントの読み込み中にテキストが表示されたままになるようにする」という警告を修正できます。 これにより、サイトの速度とユーザー エクスペリエンスが向上します。
Web サイトが高速になると、ユーザー エンゲージメントが向上し、直帰率が低くなり、コンバージョンが増加する可能性があります。 これらの戦略を今すぐ実行してください。 これらの改善により、WordPress サイトを次のレベルに引き上げます。 ご質問がある場合は、コメントにご記入ください。
