Jak naprawić błąd „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” w WordPress (2 proste metody)
Opublikowany: 2024-01-02
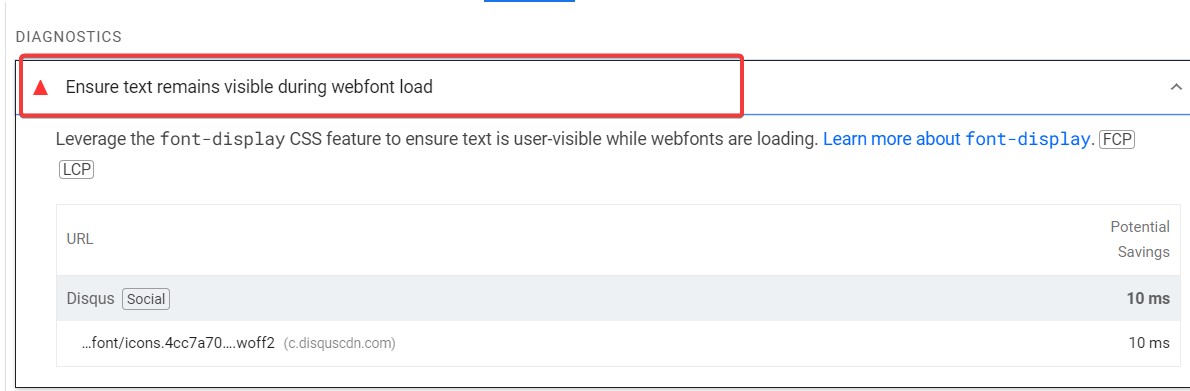
Twórcy stron internetowych często spotykają się z ostrzeżeniem w WordPressie: „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej”. Problem ten pojawia się podczas kontroli wykonania zadań. Wskazuje, że czcionki internetowe opóźniają renderowanie tekstu, co pogarsza komfort użytkowania.
Rozwiązaniem jest optymalizacja ładowania czcionek internetowych w witrynie WordPress. Pomocne mogą być takie techniki, jak wstępne ładowanie, używanie właściwości wyświetlania czcionek lub lokalne hostowanie czcionek. Dzięki temu tekst pozostanie widoczny podczas ładowania czcionek internetowych.
Ten post na blogu jest przyjaznym przewodnikiem po rozwiązaniu tego problemu. Zawiera mnóstwo łatwych do wykonania instrukcji i przydatnych fragmentów kodu. Zobaczysz, że Twoja witryna będzie działać szybciej, zapewniając użytkownikom wspaniałe wrażenia. Ekscytujące, prawda?
- W jaki sposób czcionki internetowe mogą spowolnić Twoją witrynę?
- Co oznacza ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej”?
- Dlaczego to ostrzeżenie pojawia się w witrynach WordPress?
- Jak naprawić ostrzeżenie w WordPress?
- Testowanie witryny internetowej po optymalizacji
- Wskazówki dotyczące widoczności czcionek internetowych w WordPress
W jaki sposób czcionki internetowe mogą spowolnić Twoją witrynę?
Czcionki internetowe mogą znacząco wpłynąć na wydajność Twojej witryny. Wymagają dodatkowych żądań HTTP, co może opóźnić renderowanie Twojej strony. Co więcej, większe pliki czcionek mogą wydłużyć całkowity czas ładowania.
Jednym z głównych problemów powodowanych przez czcionki internetowe jest Flash of Invisible Text (FOIT). Dzieje się tak, gdy przeglądarka całkowicie ukrywa tekst w oczekiwaniu na załadowanie niestandardowej czcionki. Zamiast tego odwiedzający widzą puste miejsce, co może sprawić, że pomyślą, że witryna jest uszkodzona lub nadal się ładuje.
Może to prowadzić do złego doświadczenia użytkownika, podkreślając potrzebę optymalizacji użycia czcionek internetowych przez twórców stron internetowych i wdrożenia szybkich poprawek w celu zapewnienia widoczności tekstu. W projektowaniu stron internetowych niezwykle ważne jest zrównoważenie estetyki z funkcjonalnością.
Co oznacza ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej”?
Ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” sugeruje wdrożenie mechanizmu awaryjnego w stylizacji witryny internetowej, aby wyświetlać tekst domyślną czcionką systemową podczas ładowania niestandardowej czcionki internetowej.
Mówiąc prościej, to ostrzeżenie oznacza, że Twoja witryna internetowa powinna wyświetlać tekst podstawową czcionką domyślną podczas oczekiwania na załadowanie bardziej wyszukanej czcionki. Pomaga to odwiedzającym natychmiast przeczytać treść, bez czekania, aż cała strona będzie wyglądać idealnie.

Dlaczego to ostrzeżenie pojawia się w witrynach WordPress?
Ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” często pojawia się w witrynach WordPress ze względu na użycie niestandardowych czcionek internetowych. Poprawiając estetykę, czcionki te mogą spowalniać witrynę, ponieważ muszą być ładowane za każdym razem, gdy użytkownik ją odwiedza.
Motywy WordPress często używają niestandardowych czcionek, aby zapewnić niepowtarzalny wygląd. Jeśli jednak te czcionki nie zostaną zoptymalizowane lub nie zostanie określona czcionka zastępcza, może to prowadzić do wyżej wymienionego ostrzeżenia. Przypomina to o konieczności zrównoważenia projektu z wydajnością.
Napraw ładowanie czcionek internetowych WordPress już dziś!
Zwiększ widoczność tekstu w WordPress za pomocą prostych metod i poznaj moc hostingu Cloudways.
Jak naprawić ostrzeżenie w WordPress?
Naprawienie ostrzeżenia „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” w WordPress można osiągnąć dwoma podstawowymi metodami: ręczną i wtyczką. Obie metody mają na celu optymalizację ładowania czcionek internetowych, zwiększając w ten sposób wydajność witryny.
W poniższych akapitach poprowadzę Cię przez metodę ręczną, która polega na poprawieniu CSS Twojej witryny, oraz metodę wtyczek, która wykorzystuje wtyczki WordPress zaprojektowane w celu optymalizacji ładowania czcionek.
1. Metoda ręczna
Aby zaradzić ostrzeżeniu „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” w WordPress bez wtyczki, musisz wstawić
Font-Display: właściwość swap w pliku CSS, w którym określone są czcionki internetowe.
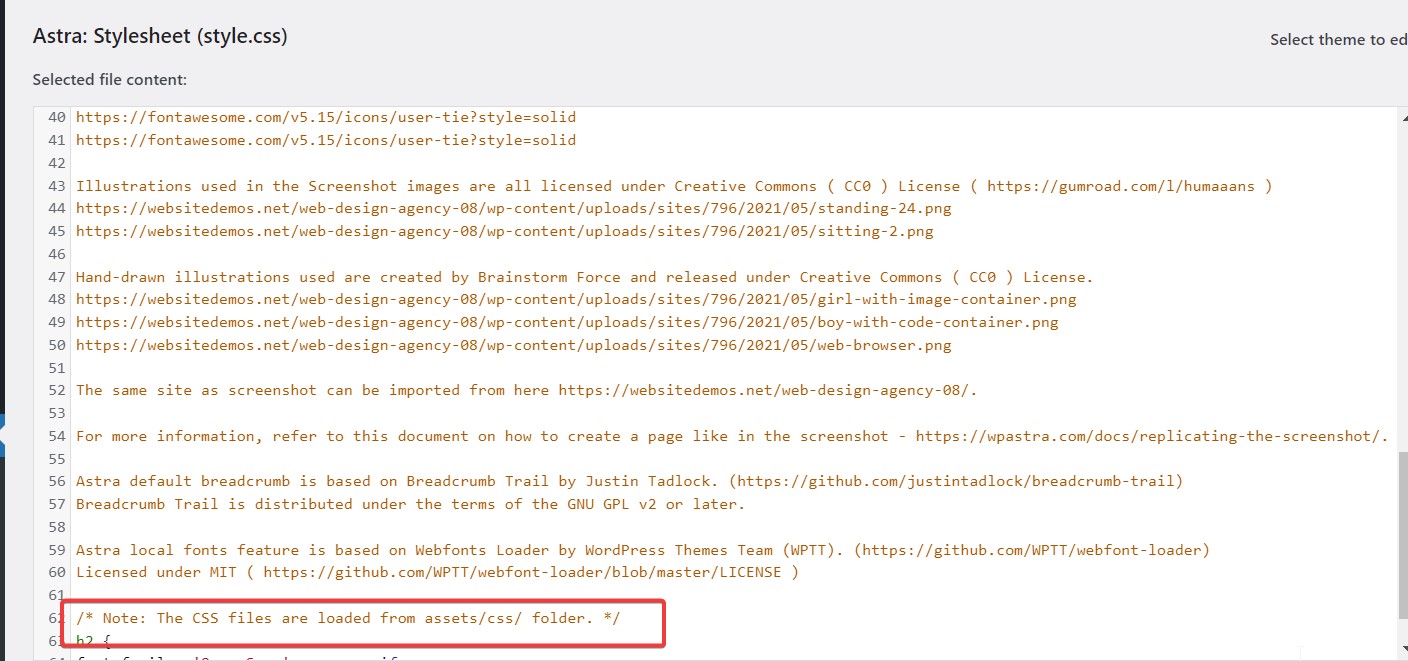
Jeśli tak jak ja używasz motywu Astra, oto jak dodać atrybut Font-display: swap do pliku motywu:
- Najpierw zaloguj się do panelu WordPress;
- Następnie przejdź do Wygląd → Edytor plików motywów ;
- Tutaj znajdziesz arkusz stylów, w którym możesz wprowadzić niezbędne zmiany.

Szczegóły w pliku wskazują, że pliki CSS motywu Astra znajdują się w
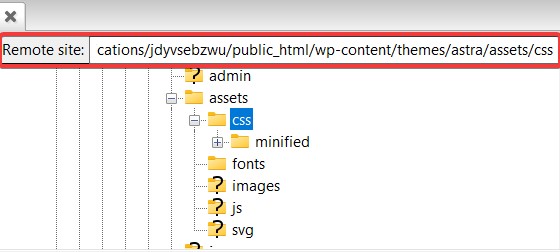
katalog Assets/css/ . Aby uzyskać dostęp do tych plików, musisz użyć klienta FTP. Dane logowania do FTP można uzyskać od dostawcy usług hostingowych.
Po połączeniu się z klientem FTP przejdź do katalogu wp-content/themes/astra/assets/css/ . Prawdopodobnie w tym miejscu przechowywane są pliki CSS Twojego motywu. Pamiętaj, aby obchodzić się z tymi plikami ostrożnie, ponieważ zmiany mogą mieć wpływ na wygląd i funkcjonalność Twojej witryny.


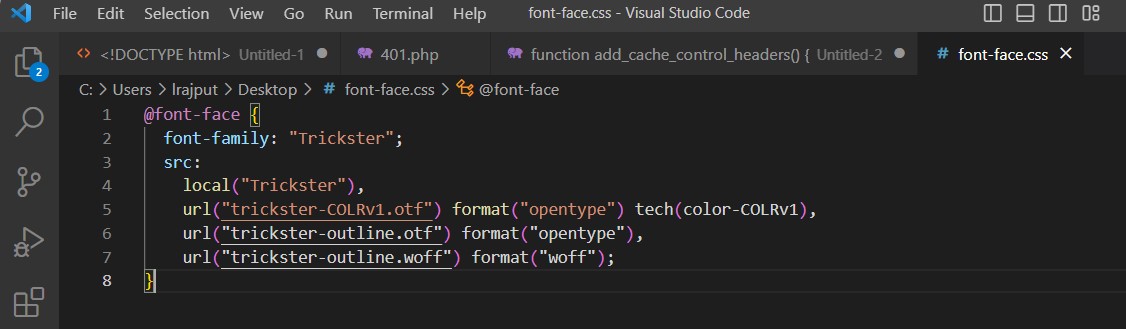
- Poszukaj pliku zawierającego deklarację @font-face .

- Pobierz plik i otwórz go w edytorze tekstu.

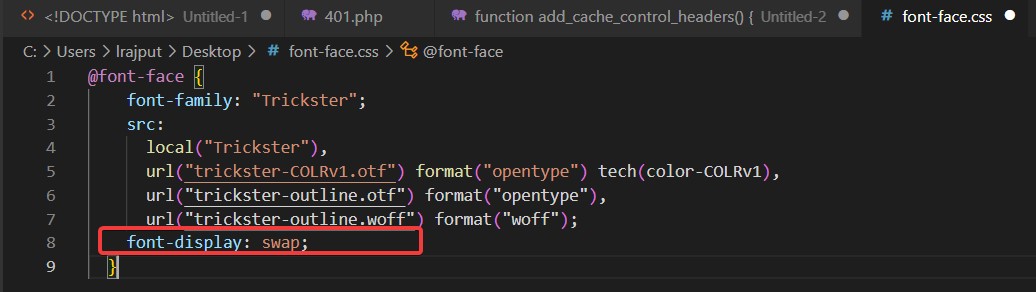
- Dodaj wyświetlanie czcionek: zamień na deklarację @font-face dla czcionki.

Po dokonaniu niezbędnych modyfikacji zapisz zmiany. Następnie prześlij zaktualizowany plik na serwer, zastępując istniejący. To działanie powinno rozwiązać problem.

Po wykonaniu tych kroków ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” nie powinno już się pojawiać. Oznacza to, że problem został pomyślnie rozwiązany, a ładowanie czcionek w Twojej witrynie jest teraz zoptymalizowane.
2. Z wtyczką
Korzystając z wtyczki Zamień wyświetlanie czcionek Google , możesz naprawić ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej” w WordPress. Oto poniższe kroki:
- Najpierw zaloguj się do panelu WordPress;
- Następnie przejdź do Wtyczki → Dodaj nowe ;
- Wyszukaj opcję Zamień wyświetlanie czcionek Google ;
- Zainstaluj, a następnie aktywuj wtyczkę.

Dzięki wtyczce Zamień wyświetlacz czcionek Google zazwyczaj nie ma żadnych ustawień, które trzeba dostosowywać ręcznie. Wtyczka ma za zadanie automatycznie modyfikować ładowanie czcionek Google poprzez dołączenie właściwości Font-display: swap .
Testowanie witryny internetowej po optymalizacji
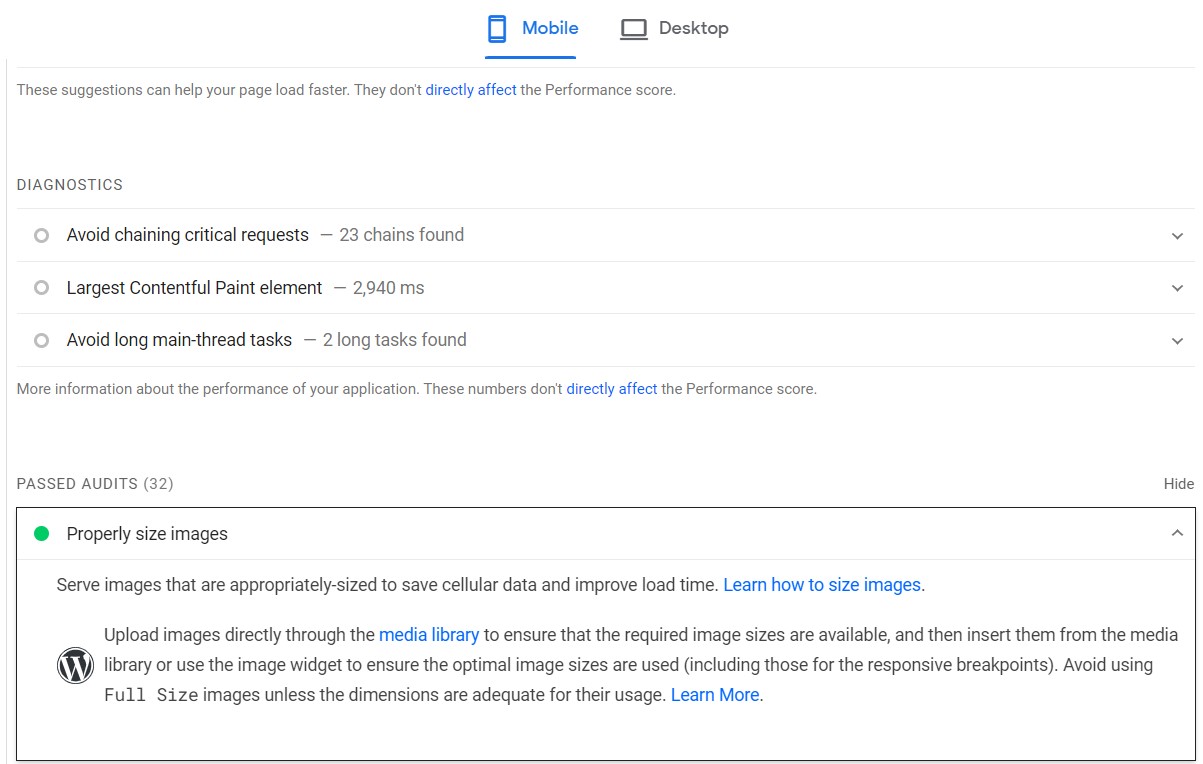
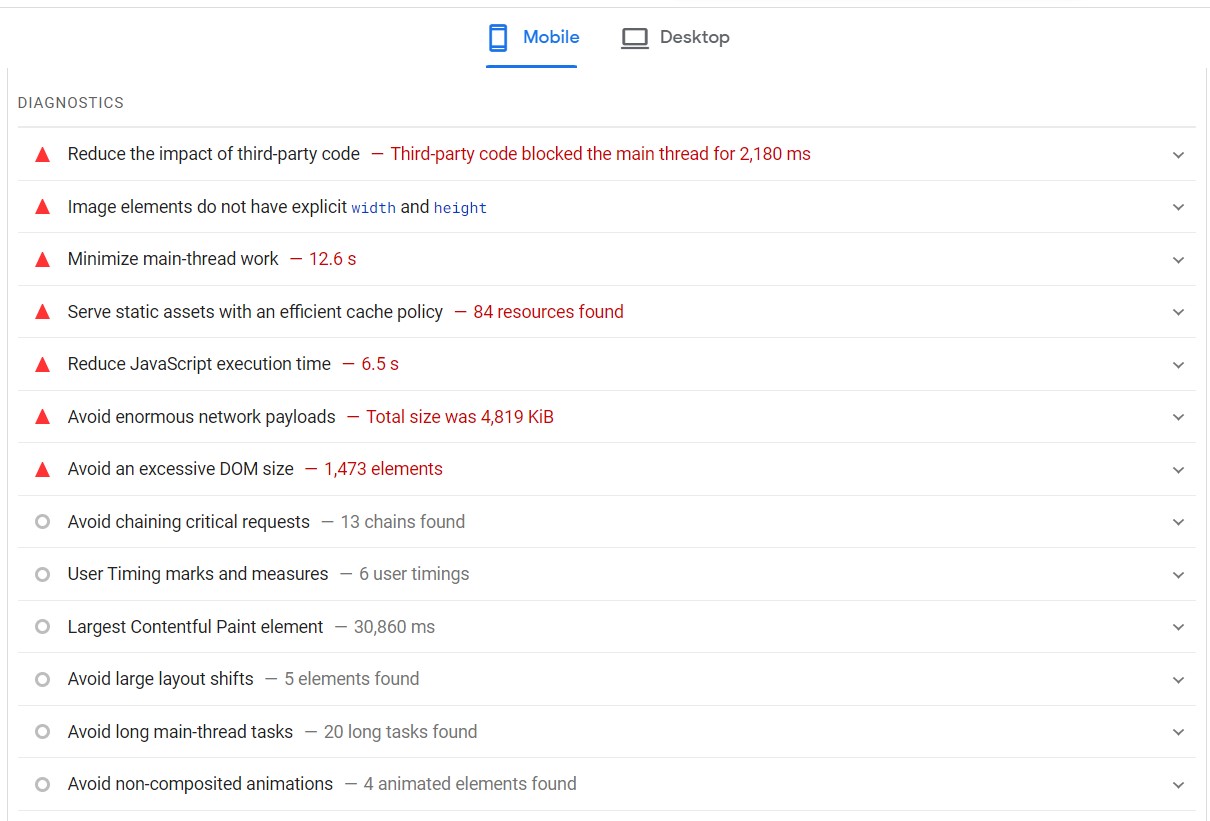
Po optymalizacji witryny internetowej ważne jest przetestowanie jej działania, aby upewnić się, że zmiany przyniosły pożądany efekt. Jednym ze sposobów osiągnięcia tego jest użycie Google PageSpeed Insights . Po prostu wprowadź adres URL swojej witryny do narzędzia, a ono przeanalizuje jej wydajność.

Raport wskaże obszary Twojej witryny, które działają dobrze, oraz te, które wymagają dalszej optymalizacji. Uwaga na ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej”. Jeśli optymalizacja przebiegła pomyślnie, to ostrzeżenie nie powinno już się pojawiać.
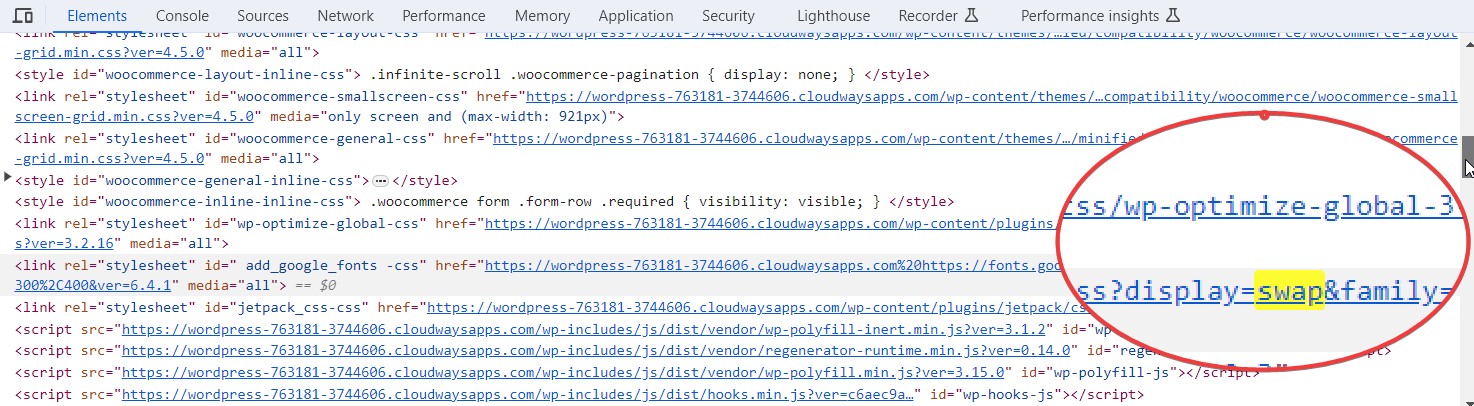
Możesz także użyć narzędzia Inspekcja w przeglądarce internetowej, aby sprawdzić, czy wtyczka działa poprawnie. Umożliwi to sprawdzenie, czy czcionki Google zawierają teraz parametr display=swap w swoich adresach URL.

Wskazówki dotyczące widoczności czcionek internetowych w WordPress
Utrzymanie widoczności tekstu podczas ładowania czcionek internetowych WordPress jest kluczem do dobrego doświadczenia użytkownika. Oto kilka wskazówek, które mogą Ci pomóc:
1. Wybierz odpowiedniego dostawcę usług hostingowych
Wybierz odpowiedniego dostawcę hostingu WordPress, który oferuje wysoką wydajność. Na przykład Cloudways zapewnia platformę zoptymalizowaną pod kątem szybkości i wydajności, z serwerami obsługiwanymi przez wiodących dostawców IaaS, takich jak DigitalOcean, AWS i Google Cloud.
2. Wybierz odpowiednie czcionki i formaty internetowe
Konfigurując witrynę, wybierz czcionki, które ładują się szybko. Użyj formatu WOFF2 dla czcionek, który zapewnia kompresję i krótszy czas ładowania. Uwzględnij tylko grubości i style czcionek, których będziesz używać w swojej witrynie.
3. Zaimplementuj techniki asynchronicznego ładowania czcionek
Techniki te zapewniają lepszą kontrolę nad sposobem i czasem ładowania czcionek, poprawiając wygodę użytkownika. Oto jak to zrobić:
- Wybierz bibliotekę do ładowania czcionek, taką jak Web Font Loader , opracowaną przez Google i Typekit.
- Dodaj moduł ładujący czcionki internetowe do swojej witryny WordPress, edytując plikfunction.php . Oto kod, który należy uwzględnić:
funkcja loading_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
funkcja add_font_loader_script() {
echo "<skrypt>
WebFont.load({
Google: {
rodziny: ['Open Sans:400,700', 'Roboto:400,700'] // Zamień na swoje czcionki i wagi
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- Zapisz ten kod na dole plikufunction.php .
4. Przetestuj czas ładowania i widoczność czcionki internetowej w swojej witrynie
Regularnie testuj czas ładowania i widoczność czcionek internetowych na swojej stronie internetowej. Użyj panelu sieciowego w narzędziach programistycznych, aby zobaczyć, jak długo ładują się czcionki internetowe. Uruchom swoją witrynę za pomocą Google PageSpeed Insights, aby sprawdzić, czy nie występują problemy z ładowaniem czcionek.
Streszczenie
Optymalizacja ładowania czcionek internetowych ma kluczowe znaczenie dla wydajności witryny WordPress. Wdrożenie omawianych technik może naprawić ostrzeżenie „Upewnij się, że tekst pozostaje widoczny podczas ładowania czcionki internetowej”. Zwiększa to szybkość działania witryny i wygodę użytkownika.
Szybsza witryna oznacza większe zaangażowanie użytkowników, niższy współczynnik odrzuceń i potencjalnie wyższą liczbę konwersji. Zacznij wdrażać te strategie już dziś. Dzięki tym ulepszeniom przenieś swoją witrynę WordPress na wyższy poziom. Jeśli masz jakieś pytania, napisz w komentarzach.
