So beheben Sie das Problem „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“ in WordPress (2 einfache Methoden)
Veröffentlicht: 2024-01-02
Webentwickler werden in WordPress oft mit der Warnung konfrontiert: „Stellen Sie sicher, dass der Text beim Laden des Webfonts sichtbar bleibt.“ Dieses Problem tritt bei Leistungsprüfungen auf. Dies weist darauf hin, dass Webschriftarten die Textwiedergabe verzögern, was zu einer schlechten Benutzererfahrung führt.
Die Lösung besteht darin, das Laden von Webschriftarten auf Ihrer WordPress-Site zu optimieren. Techniken wie das Vorladen, die Verwendung von Schriftarten-Anzeigeeigenschaften oder das lokale Hosten von Schriftarten können hilfreich sein. Dadurch wird sichergestellt, dass der Text beim Laden von Webfonts sichtbar bleibt.
Dieser Blogbeitrag ist Ihr freundlicher Leitfaden zur Lösung dieses Problems. Es ist vollgepackt mit leicht verständlichen Anweisungen und praktischen Codeausschnitten. Sie werden feststellen, dass Ihre Website schneller läuft und ein angenehmes Benutzererlebnis bietet. Aufregend, nicht wahr?
- Wie können Web-Schriftarten Ihre Website verlangsamen?
- Was ist die Warnung „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“?
- Warum erscheint diese Warnung auf WordPress-Sites?
- Wie behebe ich die Warnung in WordPress?
- Testen Sie Ihre Website nach der Optimierung
- Tipps zur Sichtbarkeit von Webfonts in WordPress
Wie können Web-Schriftarten Ihre Website verlangsamen?
Web-Schriftarten können die Leistung Ihrer Website erheblich beeinträchtigen. Sie erfordern zusätzliche HTTP-Anfragen, die die Darstellung Ihrer Seite verzögern können. Darüber hinaus können größere Schriftartdateien die Gesamtladezeit verlängern.
Eines der Hauptprobleme, die durch Webfonts verursacht werden, ist das Flash of Invisible Text (FOIT). Es tritt auf, wenn der Browser Text vollständig ausblendet, während er auf das Laden einer benutzerdefinierten Schriftart wartet. Besucher sehen stattdessen eine Leerstelle, was ihnen möglicherweise den Eindruck vermittelt, die Website sei defekt oder würde noch geladen.
Dies kann zu einer schlechten Benutzererfahrung führen und unterstreicht die Notwendigkeit für Webentwickler, die Nutzung von Webschriftarten zu optimieren und schnelle Lösungen zu implementieren, um die Sichtbarkeit des Textes sicherzustellen. Es ist entscheidend, beim Webdesign ein Gleichgewicht zwischen Ästhetik und Funktionalität herzustellen.
Was ist die Warnung „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“?
Die Warnung „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“ schlägt die Implementierung eines Fallback-Mechanismus im Stil einer Website vor, um Text in einer Standardsystemschriftart anzuzeigen, während ein benutzerdefinierter Webfont geladen wird.
Vereinfacht ausgedrückt impliziert diese Warnung, dass Ihre Website Text in einer einfachen Standardschriftart anzeigen sollte, während sie darauf wartet, dass eine schickere Schriftart geladen wird. Dies hilft Besuchern, Inhalte sofort zu lesen, ohne darauf warten zu müssen, dass die gesamte Seite perfekt aussieht.

Warum erscheint diese Warnung auf WordPress-Sites?
Die Warnung „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“ erscheint aufgrund der Verwendung benutzerdefinierter Webfonts häufig auf WordPress-Sites. Während sie die Ästhetik verbessern, können diese Schriftarten die Website verlangsamen, da sie bei jedem Besuch eines Benutzers geladen werden müssen.
WordPress-Themes verwenden oft benutzerdefinierte Schriftarten, um ein einzigartiges Erscheinungsbild zu bieten. Wenn diese Schriftarten jedoch nicht optimiert sind oder keine Ersatzschriftart angegeben ist, kann es zu der oben genannten Warnung kommen. Dies ist eine Erinnerung daran, Design und Leistung in Einklang zu bringen.
Korrigieren Sie noch heute das Laden Ihrer WordPress-Webschriftarten!
Erhöhen Sie die Sichtbarkeit von Texten in WordPress mit einfachen Methoden und erleben Sie die Leistungsfähigkeit des Cloudways-Hostings.
Wie behebe ich die Warnung in WordPress?
Das Beheben der Warnung „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“ in WordPress kann durch zwei Hauptmethoden erreicht werden: manuell und Plugin. Beide Methoden zielen darauf ab, das Laden von Webfonts zu optimieren und so die Leistung Ihrer Website zu verbessern.
In den folgenden Abschnitten führe ich Sie durch die manuelle Methode, bei der Sie das CSS Ihrer Website optimieren, und durch die Plugin-Methode, bei der WordPress-Plugins zum Optimieren des Ladens von Schriftarten genutzt werden.
1. Manuelle Methode
Um die Warnung „Stellen Sie sicher, dass Text beim Laden von WebFont sichtbar bleibt“ in WordPress ohne Plugin zu beheben, müssen Sie das einfügen
Font-Display: swap- Eigenschaft in Ihrer CSS-Datei, in der Ihre Web-Schriftarten angegeben sind.
Wenn Sie wie ich das Astra-Design verwenden, erfahren Sie hier, wie Sie das Attribut „font-display: swap“ zu Ihrer Designdatei hinzufügen:
- Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an.
- Gehen Sie dann zu Erscheinungsbild → Themendatei-Editor .
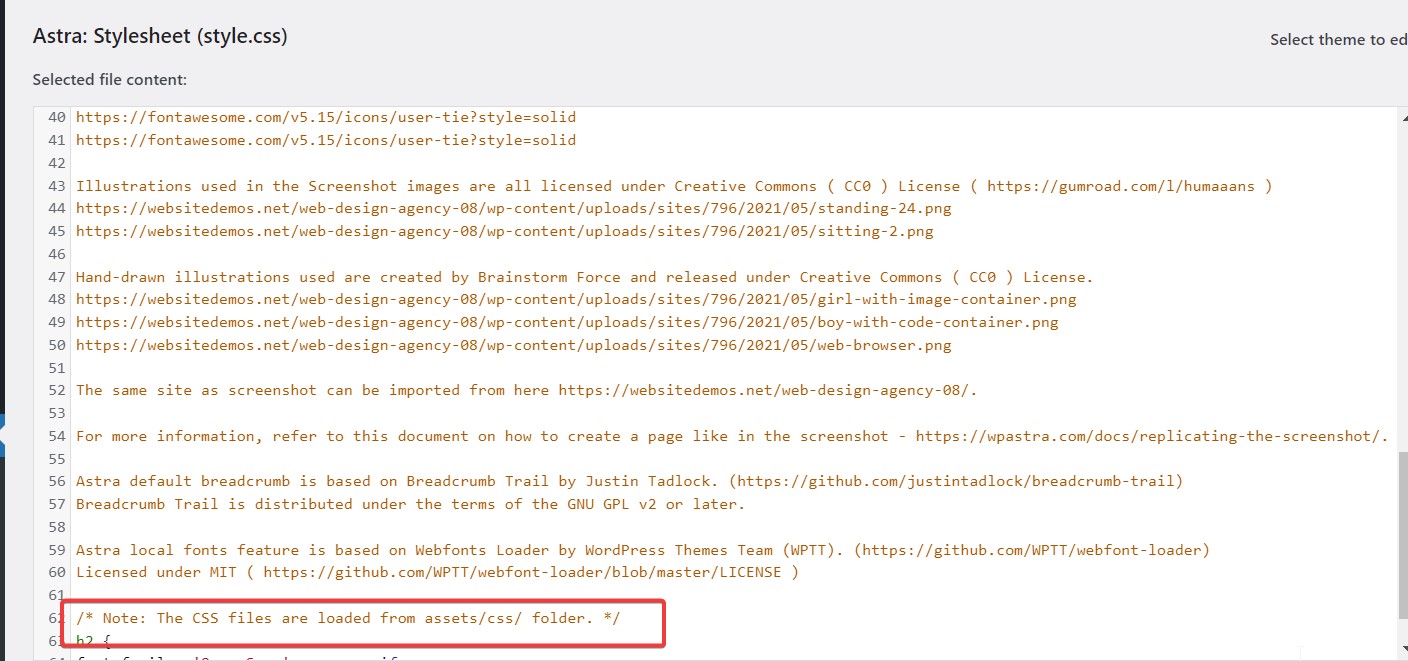
- Hier finden Sie das Stylesheet, in dem Sie die notwendigen Änderungen vornehmen können.

Die Details in der Datei weisen darauf hin, dass sich die CSS-Dateien für Ihr Astra-Theme im befinden
asset/css/ -Verzeichnis. Um auf diese Dateien zuzugreifen, müssen Sie einen FTP-Client verwenden. Ihre FTP-Anmeldedaten erhalten Sie von Ihrem Hosting-Anbieter.
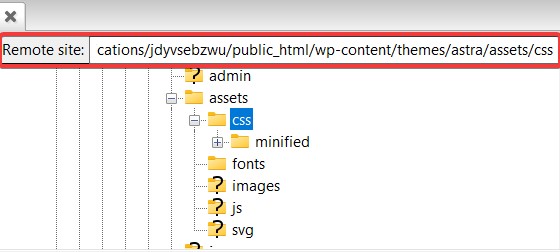
Navigieren Sie nach der Verbindung mit dem FTP-Client zum Verzeichnis wp-content/themes/astra/assets/css/ . Hier werden wahrscheinlich die CSS-Dateien für Ihr Theme gespeichert. Denken Sie daran, mit diesen Dateien sorgfältig umzugehen, da Änderungen das Erscheinungsbild und die Funktionalität Ihrer Website beeinträchtigen können.

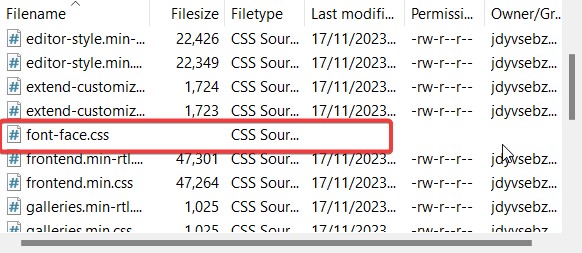
- Suchen Sie nach einer Datei, die die @font-face- Deklaration enthält.


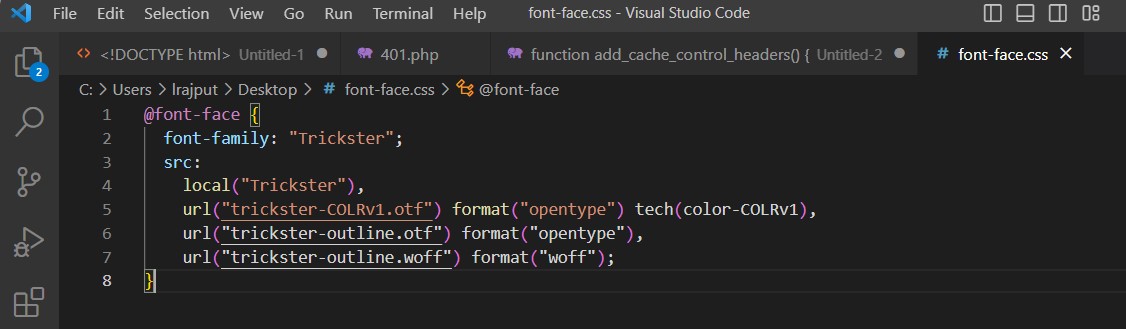
- Laden Sie die Datei herunter und öffnen Sie sie in einem Texteditor.

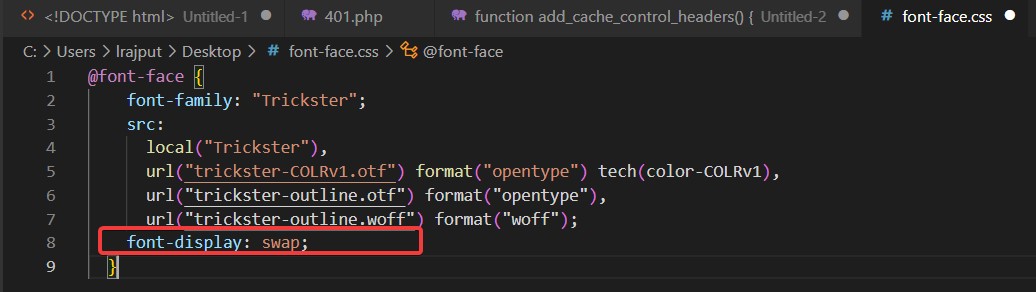
- Font-Display hinzufügen: Wechseln Sie zur @font-face- Deklaration für die Schriftart.

Nachdem Sie die erforderlichen Änderungen vorgenommen haben, speichern Sie Ihre Änderungen. Laden Sie dann die aktualisierte Datei auf den Server hoch und ersetzen Sie die vorhandene. Diese Aktion sollte das Problem beheben.

Sobald diese Schritte abgeschlossen sind, sollte die Warnung „Stellen Sie sicher, dass der Text beim Laden von WebFont sichtbar bleibt“ nicht mehr angezeigt werden. Dies zeigt an, dass das Problem erfolgreich behoben wurde und das Laden der Schriftarten auf Ihrer Website jetzt optimiert ist.
2. Mit Plugin
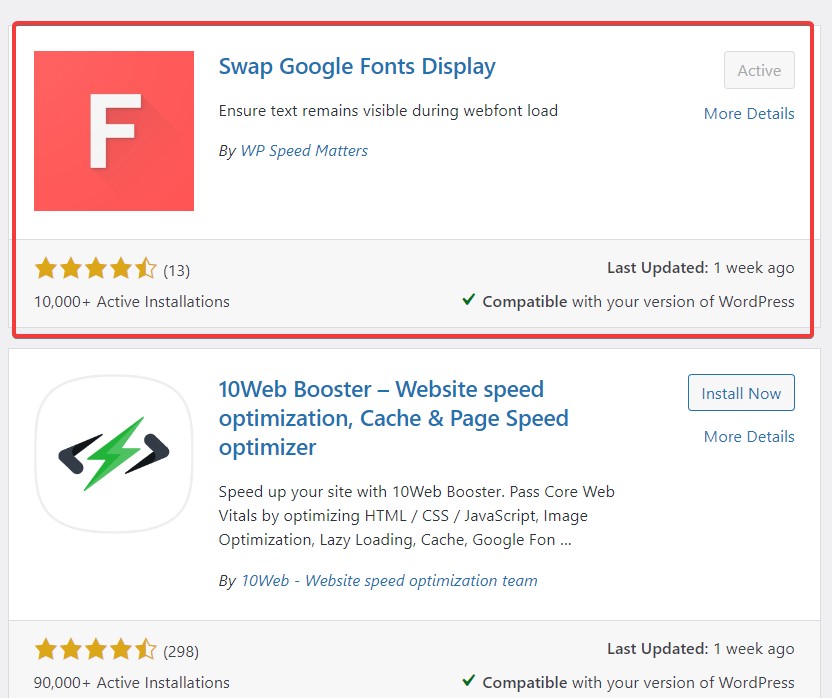
Mit dem Swap Google Fonts Display -Plugin können Sie die Warnung „Stellen Sie sicher, dass Text beim Laden von WebFont sichtbar bleibt“ in WordPress beheben. Hier sind die folgenden Schritte:
- Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an.
- Gehen Sie dann zu Plugins → Neu hinzufügen ;
- Suchen Sie nach Swap Google Fonts Display ;
- Installieren und aktivieren Sie dann das Plugin.

Mit dem Swap Google Fonts Display-Plugin gibt es in der Regel keine Einstellungen, die Sie manuell anpassen müssen. Das Plugin ist so konzipiert, dass es das Laden von Google Fonts automatisch ändert, indem es die Eigenschaft „font-display: swap“ einbezieht.
Testen Sie Ihre Website nach der Optimierung
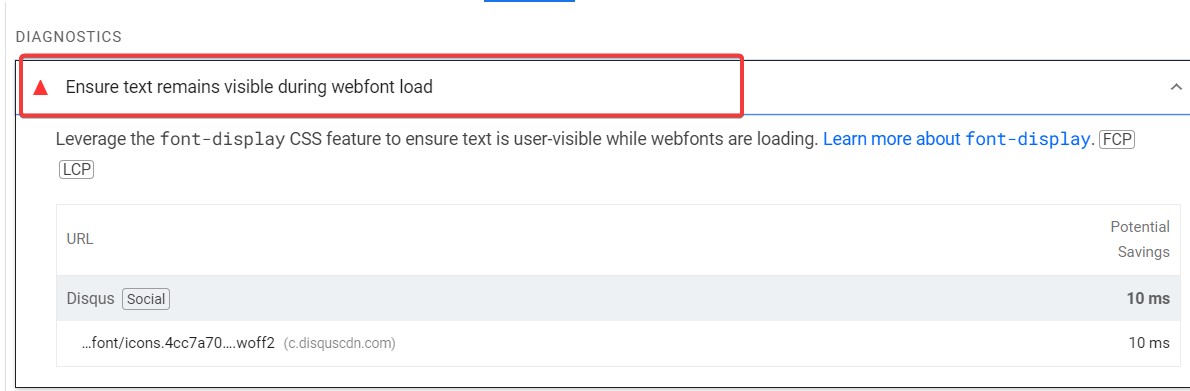
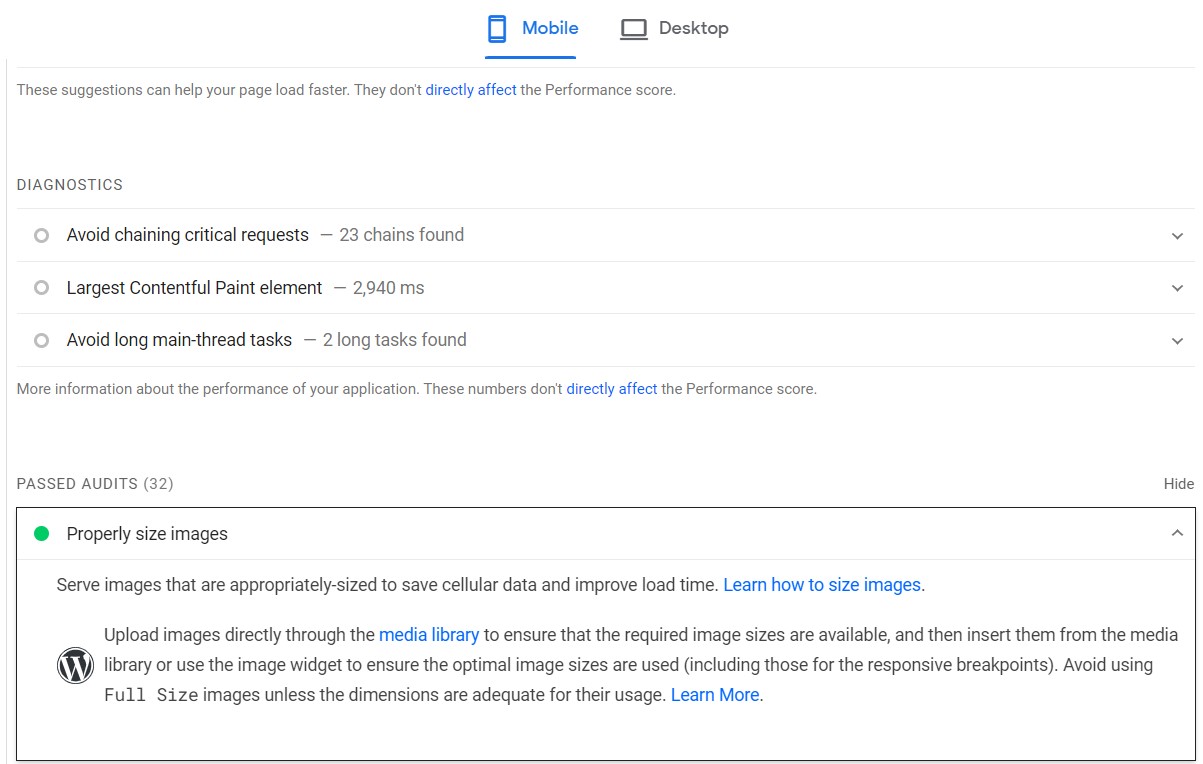
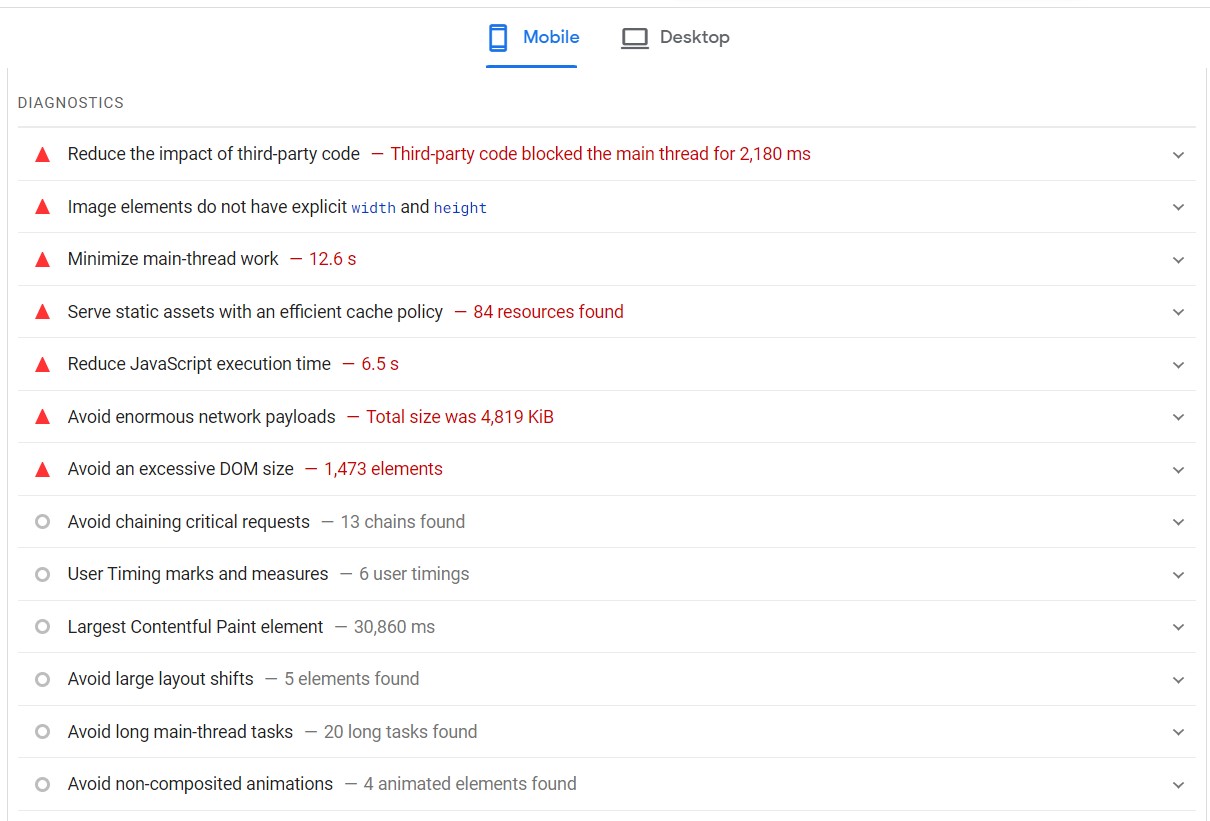
Nach der Optimierung Ihrer Website ist es wichtig, deren Leistung zu testen, um sicherzustellen, dass die Änderungen den gewünschten Effekt erzielt haben. Eine Möglichkeit hierfür ist die Nutzung von Google PageSpeed Insights . Geben Sie einfach die URL Ihrer Website in das Tool ein und es analysiert die Leistung Ihrer Website.

Der Bericht hebt Bereiche Ihrer Website hervor, die eine gute Leistung erbringen, und diejenigen, die einer weiteren Optimierung bedürfen. Beachten Sie die Warnung „Stellen Sie sicher, dass der Text beim Laden von WebFont sichtbar bleibt“. Wenn Ihre Optimierung erfolgreich war, sollte diese Warnung nicht mehr erscheinen.
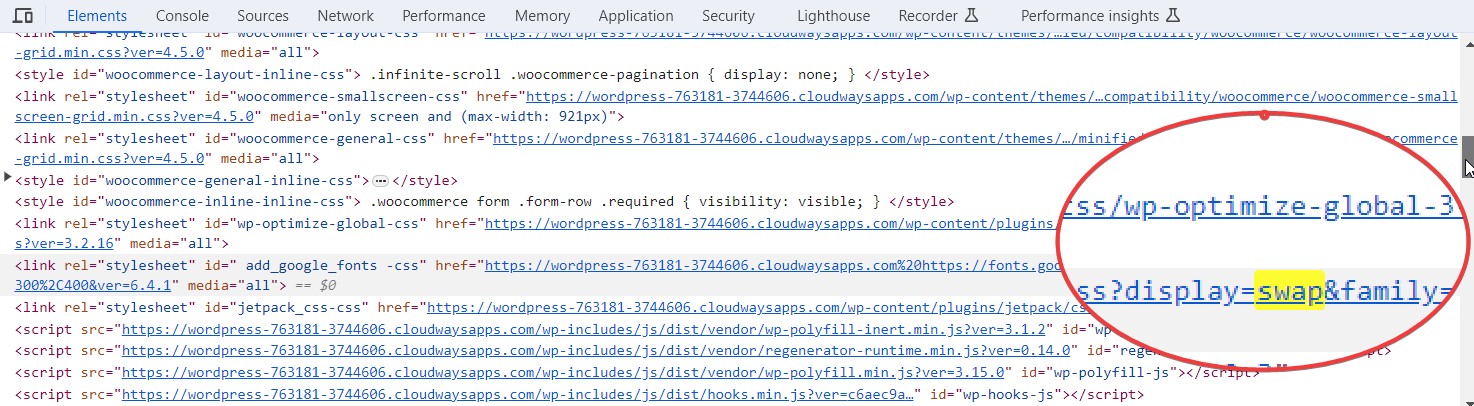
Sie können auch das Inspect- Tool Ihres Webbrowsers verwenden, um zu überprüfen, ob das Plugin ordnungsgemäß funktioniert. Dadurch können Sie überprüfen, ob die Google Fonts jetzt den Parameter display=swap in ihren URLs enthalten.

Tipps zur Sichtbarkeit von Webfonts in WordPress
Für eine gute Benutzererfahrung ist es wichtig, den Text sichtbar zu halten, während WordPress-Webfonts geladen werden. Hier sind einige Tipps, die Ihnen helfen können:
1. Wählen Sie den richtigen Hosting-Anbieter
Wählen Sie den richtigen WordPress-Hosting-Anbieter aus, der eine hohe Leistung bietet. Cloudways bietet beispielsweise eine auf Geschwindigkeit und Effizienz optimierte Plattform mit Servern, die von führenden IaaS-Anbietern wie DigitalOcean, AWS und Google Cloud betrieben werden.
2. Wählen Sie die richtigen Web-Schriftarten und -Formate
Wählen Sie beim Einrichten Ihrer Website Schriftarten aus, die schnell geladen werden. Verwenden Sie für Schriftarten das WOFF2-Format, das Komprimierung und schnellere Ladezeiten bietet. Geben Sie nur die Schriftstärken und -stile an, die Sie auf Ihrer Website verwenden werden.
3. Implementieren Sie Techniken zum asynchronen Laden von Schriftarten
Diese Techniken geben Ihnen eine bessere Kontrolle darüber, wie und wann Schriftarten geladen werden, und verbessern so die Benutzererfahrung. So geht's:
- Wählen Sie eine Bibliothek zum Laden von Schriftarten wie Web Font Loader , entwickelt von Google und Typekit.
- Fügen Sie den Web Font Loader zu Ihrer WordPress-Site hinzu, indem Sie Ihre Datei „functions.php“ bearbeiten. Hier ist der einzuschließende Code:
Funktion load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
Funktion add_font_loader_script() {
echo "<script>
WebFont.load({
Google: {
Familien: ['Open Sans:400,700', 'Roboto:400,700'] // Durch Ihre Schriftarten und -stärken ersetzen
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- Speichern Sie diesen Code am Ende Ihrer Datei „functions.php“ .
4. Testen Sie die Ladezeiten und Sichtbarkeit von Webfonts auf Ihrer Website
Testen Sie regelmäßig die Ladezeiten und Sichtbarkeit von Webfonts auf Ihrer Website. Verwenden Sie das Netzwerkfenster in den Entwicklertools, um zu sehen, wie lange das Laden von Webschriftarten dauert. Führen Sie Ihre Website über Google PageSpeed Insights aus, um nach Problemen beim Laden von Schriftarten zu suchen.
Zusammenfassung
Die Optimierung des Ladens von Web-Schriftarten ist für die Leistung Ihrer WordPress-Site von entscheidender Bedeutung. Durch die Implementierung der besprochenen Techniken kann die Warnung „Stellen Sie sicher, dass Text beim Laden von Webfonts sichtbar bleibt“ behoben werden. Dies verbessert die Geschwindigkeit und das Benutzererlebnis Ihrer Website.
Eine schnellere Website bedeutet eine bessere Benutzerinteraktion, niedrigere Absprungraten und möglicherweise höhere Conversions. Beginnen Sie noch heute mit der Umsetzung dieser Strategien. Bringen Sie Ihre WordPress-Site mit diesen Verbesserungen auf die nächste Stufe. Wenn Sie Fragen haben, schreiben Sie in die Kommentare.
