WordPress에서 "웹 글꼴을 로드하는 동안 텍스트가 계속 표시되는지 확인" 문제를 해결하는 방법(2가지 쉬운 방법)
게시 됨: 2024-01-02
웹 개발자는 종종 WordPress에서 "웹 글꼴을 로드하는 동안 텍스트가 계속 표시되는지 확인하세요"라는 경고에 직면합니다. 이 문제는 성과 감사 중에 발생합니다. 이는 웹 글꼴이 텍스트 렌더링을 지연시켜 사용자 경험을 저하시킨다는 것을 나타냅니다.
해결책은 WordPress 사이트에서 웹 글꼴 로딩을 최적화하는 것입니다. 미리 로드, 글꼴 표시 속성 사용 또는 로컬에서 글꼴 호스팅과 같은 기술이 도움이 될 수 있습니다. 이렇게 하면 웹 글꼴을 로드하는 동안 텍스트가 계속 표시됩니다.
이 블로그 게시물은 이 문제를 해결하기 위한 친절한 가이드입니다. 따라하기 쉬운 지침과 편리한 코드 조각이 포함되어 있습니다. 웹사이트가 더 빠르게 실행되어 즐거운 사용자 경험을 제공하는 것을 볼 수 있습니다. 흥미롭지 않나요?
- 웹 글꼴이 사이트 속도를 어떻게 저하시킬 수 있나요?
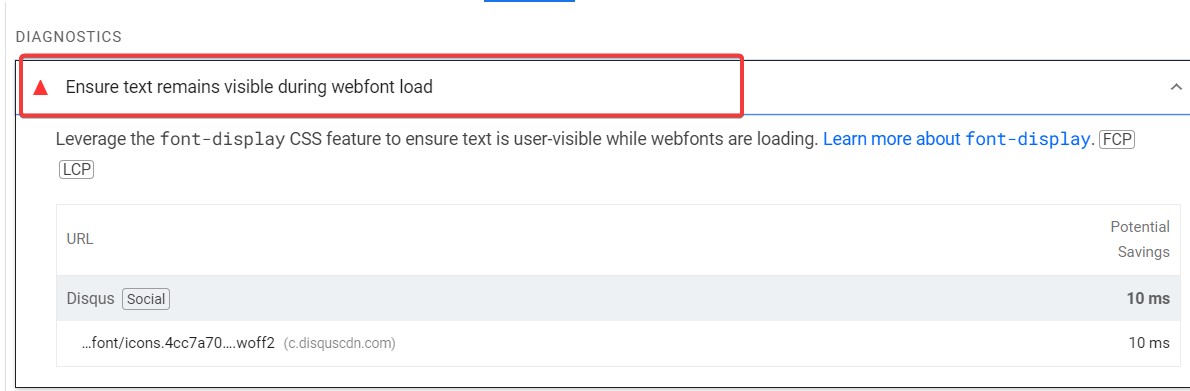
- "웹폰트 로드 중에 텍스트가 계속 표시되는지 확인" 경고란 무엇입니까?
- 이 경고가 WordPress 사이트에 나타나는 이유는 무엇입니까?
- WordPress에서 경고를 수정하는 방법?
- 최적화 후 웹사이트 테스트
- WordPress의 웹 글꼴 가시성에 대한 팁
웹 글꼴이 사이트 속도를 어떻게 저하시킬 수 있습니까?
웹 글꼴은 사이트 성능에 큰 영향을 미칠 수 있습니다. 추가 HTTP 요청이 필요하므로 페이지 렌더링이 지연될 수 있습니다. 또한 글꼴 파일이 크면 전체 로드 시간이 늘어날 수 있습니다.
웹 글꼴로 인해 발생하는 주요 문제 중 하나는 FOIT(Flash of Invisible Text)입니다. 이는 사용자 정의 글꼴이 로드되기를 기다리는 동안 브라우저가 텍스트를 완전히 숨길 때 발생합니다. 방문자에게는 대신 빈 공간이 표시되어 잠재적으로 웹 사이트가 손상되었거나 아직 로드 중이라고 생각할 수 있습니다.
이로 인해 사용자 경험이 저하될 수 있으며, 웹 개발자가 웹 글꼴 사용을 최적화하고 빠른 수정을 구현하여 텍스트 가시성을 보장해야 할 필요성을 강조합니다. 웹 디자인에서는 미적 측면과 기능적 측면의 균형을 맞추는 것이 중요합니다.
"웹폰트 로드 중에 텍스트가 계속 표시되는지 확인" 경고란 무엇입니까?
"웹 글꼴을 로드하는 동안 텍스트가 계속 표시되도록 보장"이라는 경고는 사용자 정의 웹 글꼴이 로드되는 동안 기본 시스템 글꼴로 텍스트를 표시하기 위해 웹 사이트 스타일에 대체 메커니즘을 구현하도록 제안합니다.
간단히 말해서 이 경고는 웹 사이트가 더 멋진 글꼴이 로드되기를 기다리는 동안 기본 기본 글꼴로 텍스트를 표시해야 함을 의미합니다. 이를 통해 방문자는 전체 페이지가 완벽해 보일 때까지 기다리지 않고 즉시 콘텐츠를 읽을 수 있습니다.

이 경고가 WordPress 사이트에 나타나는 이유는 무엇입니까?
사용자 정의 웹 글꼴 사용으로 인해 WordPress 사이트에 "웹 글꼴을 로드하는 동안 텍스트가 계속 표시되는지 확인"이라는 경고가 자주 나타납니다. 이러한 글꼴은 미적 측면을 향상시키는 동시에 사용자가 방문할 때마다 로드해야 하므로 사이트 속도를 저하시킬 수 있습니다.
WordPress 테마는 종종 사용자 정의 글꼴을 사용하여 독특한 모양과 느낌을 제공합니다. 그러나 이러한 글꼴이 최적화되지 않거나 대체 글꼴이 지정되지 않은 경우 앞서 언급한 경고가 발생할 수 있습니다. 이는 디자인과 성능의 균형을 유지하라는 알림입니다.
지금 WordPress 웹 글꼴 로드를 수정하세요!
쉬운 방법으로 WordPress의 텍스트 가시성을 높이고 Cloudways 호스팅의 힘을 경험해 보세요.
WordPress에서 경고를 수정하는 방법?
WordPress의 "웹 글꼴 로드 중에 텍스트가 계속 표시되는지 확인" 경고를 수정하는 방법은 수동 방법과 플러그인이라는 두 가지 기본 방법을 통해 수행할 수 있습니다. 두 방법 모두 웹 글꼴 로딩을 최적화하여 사이트 성능을 향상시키는 것을 목표로 합니다.
다음 단락에서는 사이트의 CSS를 조정하는 수동 방법과 글꼴 로딩을 최적화하도록 설계된 WordPress 플러그인을 활용하는 플러그인 방법을 안내하겠습니다.
1. 수동 방법
플러그인 없이 WordPress에서 "WebFont 로드 중에 텍스트가 계속 표시되는지 확인" 경고를 해결하려면 다음을 삽입해야 합니다.
글꼴 표시: 웹 글꼴이 지정된 CSS 파일의 스왑 속성입니다.
나와 같은 Astra 테마를 사용하는 경우 테마 파일에 글꼴 표시: 교체 속성을 추가하는 방법은 다음과 같습니다.
- 먼저 WordPress 대시보드에 로그인하세요.
- 그런 다음 모양 → 테마 파일 편집기 로 이동합니다.
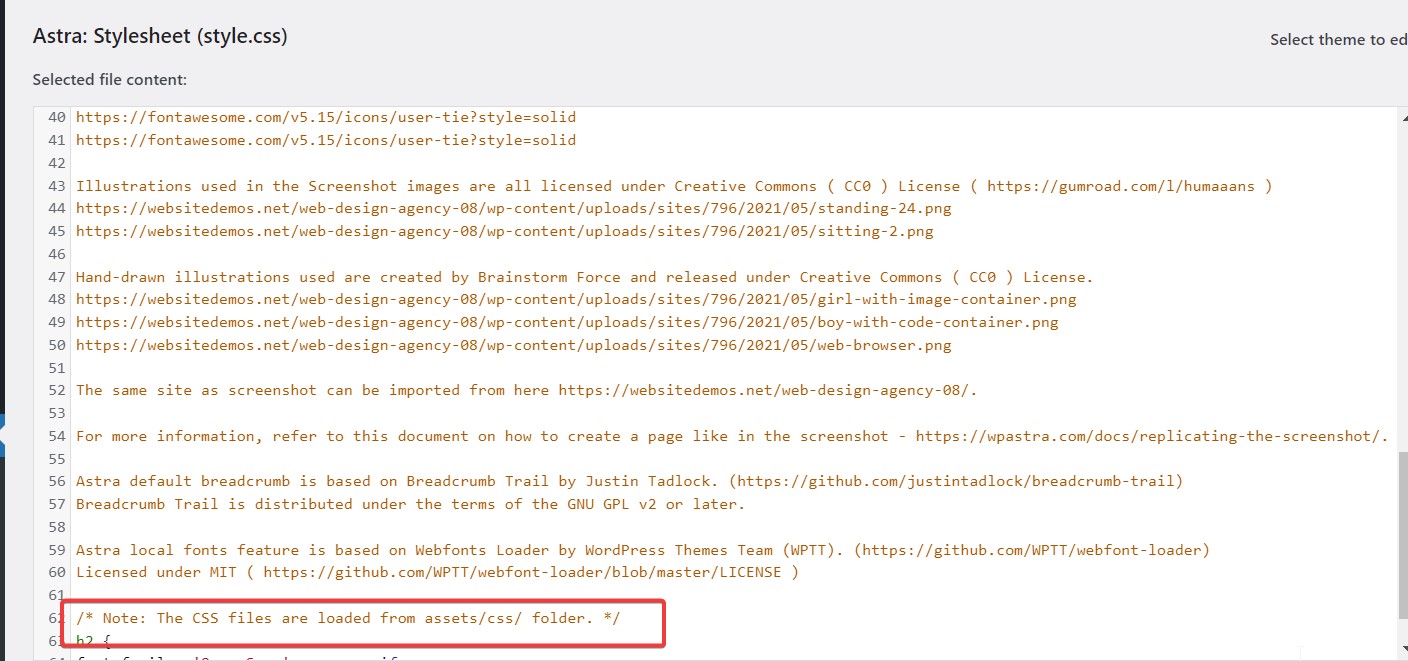
- 여기에서 필요한 변경을 수행할 수 있는 스타일 시트를 찾을 수 있습니다.

파일의 세부 정보는 Astra 테마의 CSS 파일이 다음 위치에 있음을 나타냅니다.
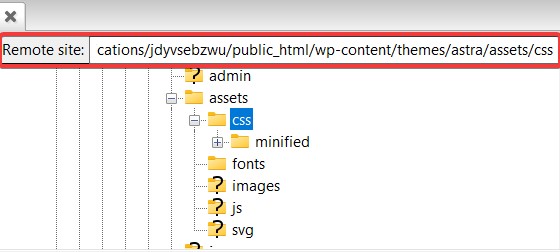
자산/css/ 디렉토리. 이러한 파일에 액세스하려면 FTP 클라이언트를 사용해야 합니다. FTP 로그인 자격 증명은 호스팅 공급자로부터 얻을 수 있습니다.
FTP 클라이언트에 연결한 후 wp-content/themes/astra/assets/css/ 디렉터리로 이동합니다. 이는 테마의 CSS 파일이 저장되는 위치일 가능성이 높습니다. 변경 사항이 웹 사이트의 모양과 기능에 영향을 미칠 수 있으므로 이러한 파일을 주의 깊게 처리해야 합니다.

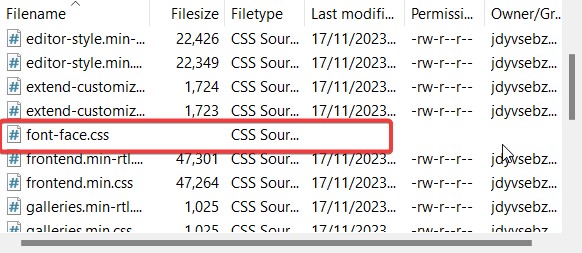
- @font-face 선언이 포함된 파일을 찾으세요.


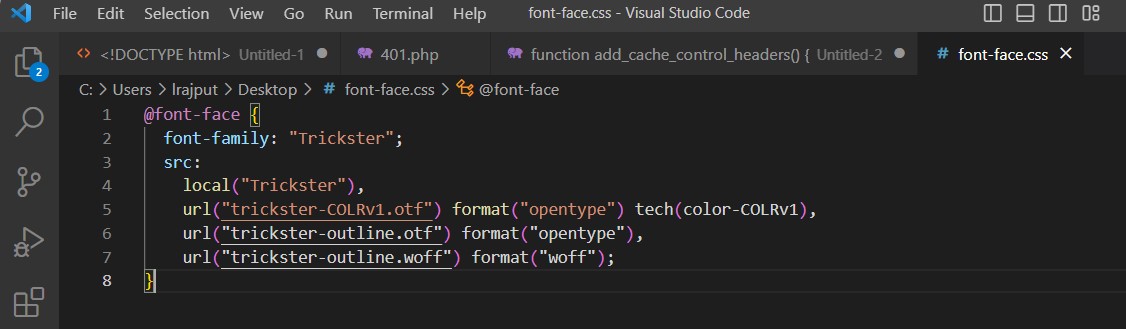
- 파일을 다운로드하고 텍스트 편집기에서 엽니다.

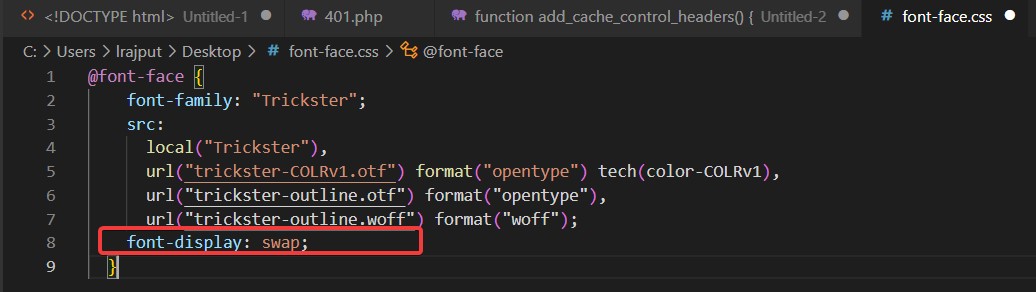
- 글꼴 표시 추가: 글꼴에 대한 @font-face 선언으로 바꿉니다.

필요한 사항을 수정한 후 변경 사항을 저장합니다. 그런 다음 업데이트된 파일을 서버에 업로드하여 기존 파일을 교체합니다. 이 작업을 수행하면 문제가 해결됩니다.

이 단계가 완료되면 "WebFont 로드 중에 텍스트가 계속 표시되는지 확인"이라는 경고가 더 이상 나타나지 않습니다. 이는 문제가 성공적으로 해결되었으며 웹사이트의 글꼴 로딩이 이제 최적화되었음을 나타냅니다.
2. 플러그인 포함
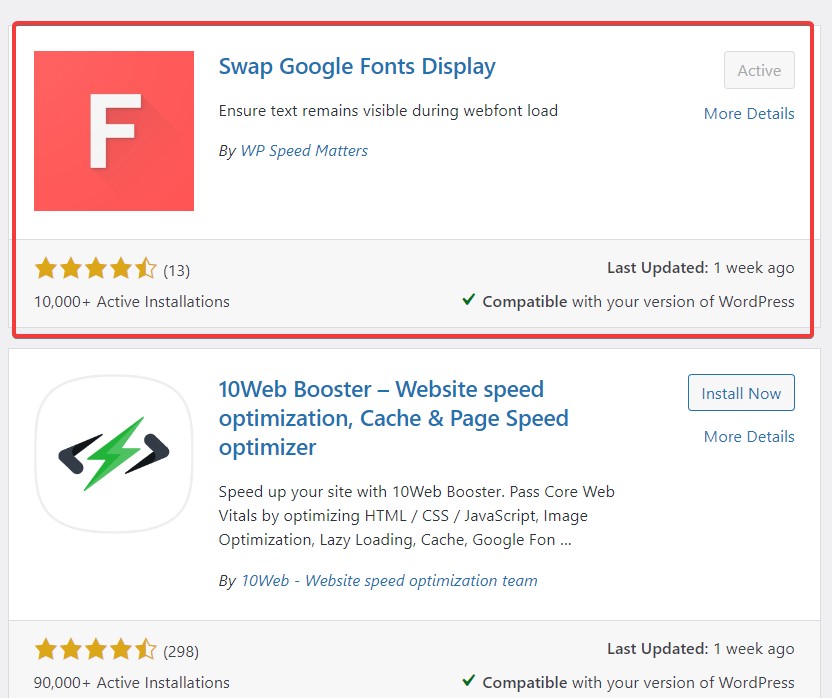
Swap Google Fonts Display 플러그인을 사용하면 WordPress에서 "WebFont 로드 중에 텍스트가 계속 표시되는지 확인" 경고를 수정할 수 있습니다. 아래 단계는 다음과 같습니다.
- 먼저 WordPress 대시보드에 로그인하세요.
- 그런 다음 플러그인 → 새로 추가 로 이동하세요.
- Google 글꼴 디스플레이 교체를 검색하세요.
- 플러그인을 설치한 후 활성화하세요.

Swap Google Fonts Display 플러그인을 사용하면 일반적으로 수동으로 조정해야 하는 설정이 없습니다. 플러그인은 글꼴 디스플레이: 스왑 속성을 포함하여 Google 글꼴 로딩을 자동으로 수정하도록 설계되었습니다.
최적화 후 웹사이트 테스트
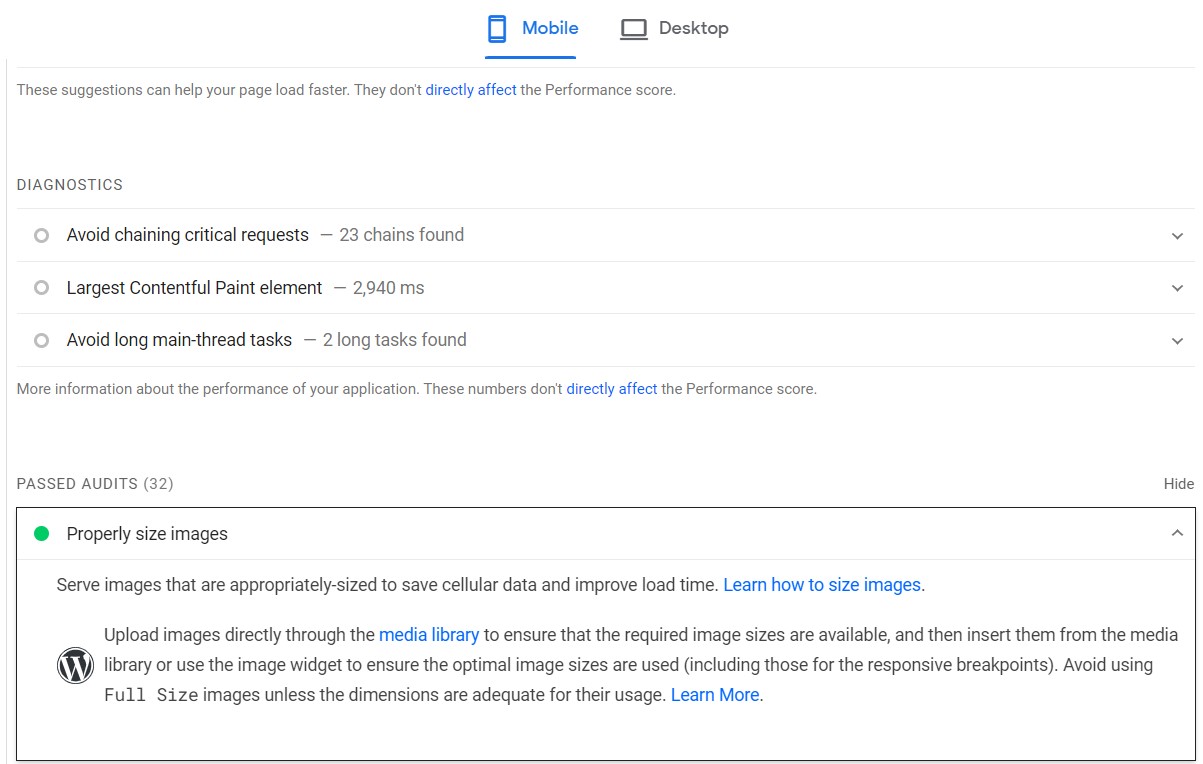
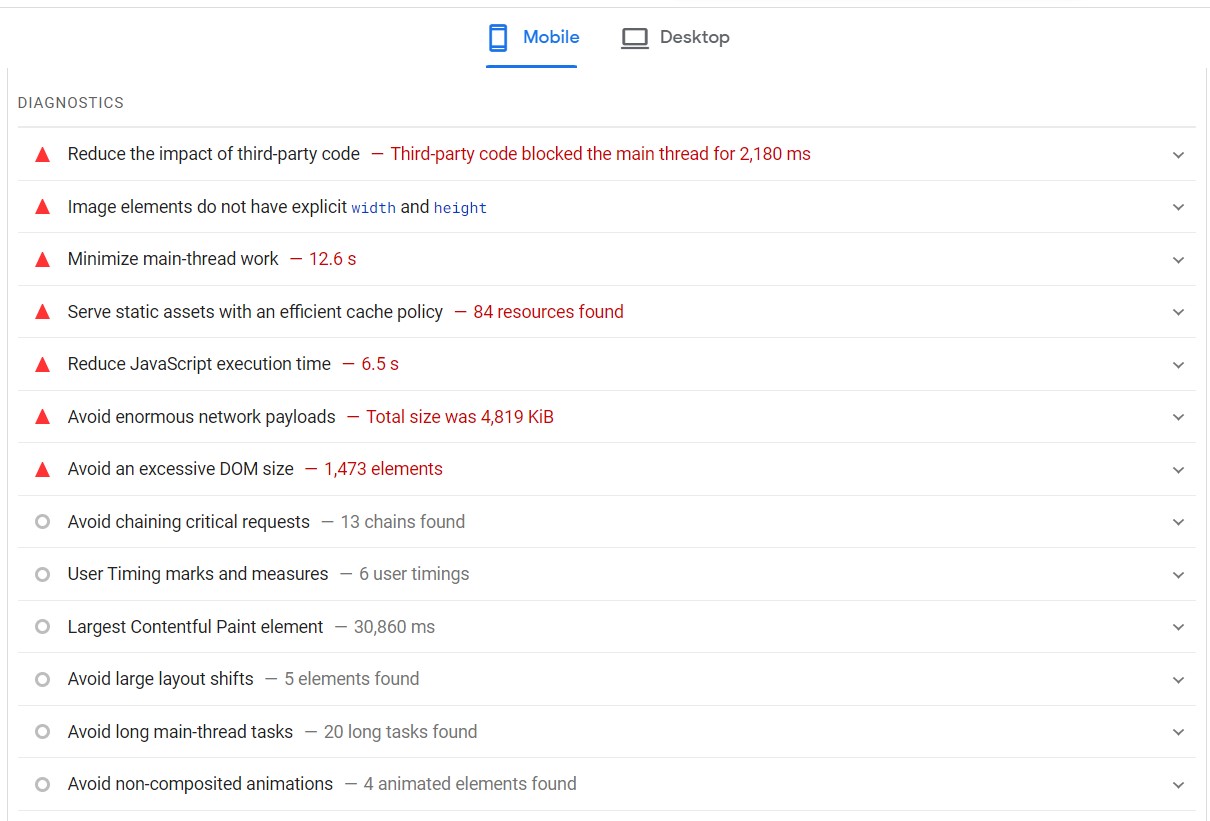
웹사이트를 최적화한 후에는 성능을 테스트하여 변경 사항이 원하는 효과를 얻었는지 확인하는 것이 중요합니다. 이를 수행하는 한 가지 방법은 Google PageSpeed Insights를 사용하는 것입니다. 웹사이트의 URL을 도구에 입력하기만 하면 사이트 성능이 분석됩니다.

보고서는 사이트에서 실적이 좋은 영역과 추가 최적화가 필요한 영역을 강조합니다. "WebFont 로드 중에 텍스트가 계속 표시되는지 확인" 경고에 주의하세요. 최적화에 성공했다면 이 경고는 더 이상 표시되지 않습니다.
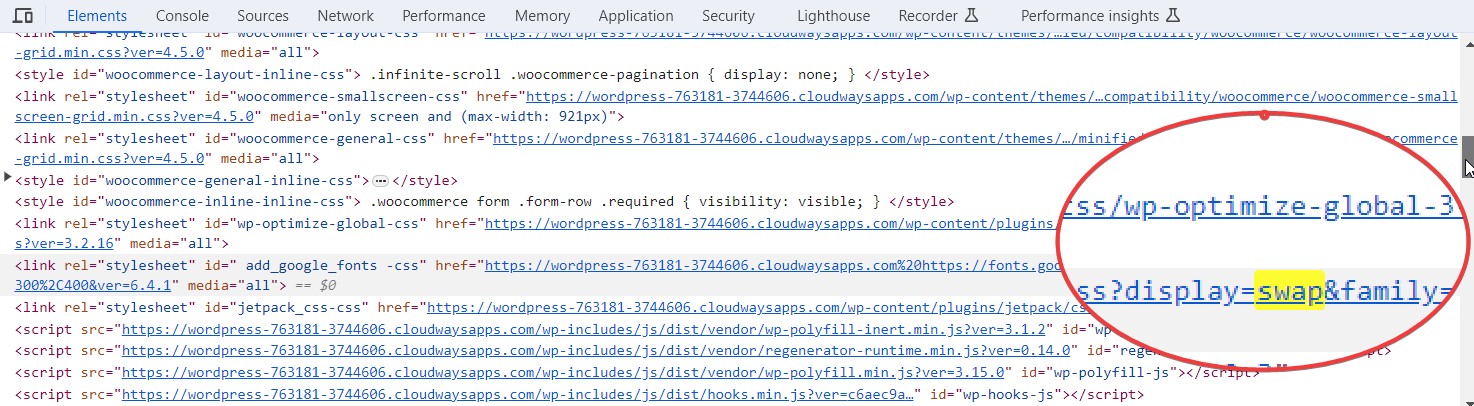
웹 브라우저의 검사 도구를 사용하여 플러그인이 올바르게 작동하는지 확인할 수도 있습니다. 이를 통해 이제 Google Fonts의 URL에 display=swap 매개변수가 포함되어 있는지 확인할 수 있습니다.

WordPress의 웹 글꼴 가시성에 대한 팁
WordPress 웹 글꼴이 로드되는 동안 텍스트를 계속 표시하는 것은 좋은 사용자 경험을 위한 핵심입니다. 다음은 도움이 될 수 있는 몇 가지 팁입니다.
1. 적합한 호스팅 제공업체를 선택하세요
고성능을 제공하는 올바른 WordPress 호스팅 제공업체를 선택하세요. 예를 들어 Cloudways는 DigitalOcean, AWS, Google Cloud와 같은 주요 IaaS 제공업체가 제공하는 서버를 통해 속도와 효율성에 최적화된 플랫폼을 제공합니다.
2. 올바른 웹 글꼴 및 형식 선택
웹사이트를 설정할 때 빠르게 로드되는 글꼴을 선택하세요. 압축 및 더 빠른 로딩 시간을 제공하는 WOFF2 형식을 글꼴에 사용하세요. 사이트에서 사용할 글꼴 두께와 스타일만 포함하세요.
3. 비동기 글꼴 로딩 기술 구현
이러한 기술을 사용하면 글꼴이 로드되는 방법과 시기를 더 효과적으로 제어할 수 있어 사용자 경험이 향상됩니다. 수행 방법은 다음과 같습니다.
- Google과 Typekit에서 개발한 Web Font Loader 와 같은 글꼴 로딩 라이브러리를 선택하세요.
- function.php 파일을 편집하여 WordPress 사이트에 웹 글꼴 로더를 추가하세요. 포함할 코드는 다음과 같습니다.
함수 load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
함수 add_font_loader_script() {
에코 "<스크립트>
WebFont.load({
Google: {
family: ['Open Sans:400,700', 'Roboto:400,700'] // 글꼴과 가중치로 바꿉니다.
}
});
</script>";
}
add_action( 'wp_head', 'add_font_loader_script' );- 이 코드를 function.php 파일 하단에 저장하세요.
4. 웹사이트의 웹폰트 로드 시간 및 가시성 테스트
웹사이트의 웹폰트 로드 시간과 가시성을 정기적으로 테스트하세요. 개발자 도구의 네트워크 패널을 사용하여 웹 글꼴을 로드하는 데 걸리는 시간을 확인하세요. Google PageSpeed Insights를 통해 사이트를 실행하여 글꼴 로딩 문제를 확인하세요.
요약
웹 글꼴 로딩 최적화는 WordPress 사이트 성능에 매우 중요합니다. 논의된 기술을 구현하면 "웹 글꼴 로드 중에 텍스트가 계속 표시되는지 확인" 경고를 수정할 수 있습니다. 이를 통해 사이트의 속도와 사용자 경험이 향상됩니다.
더 빠른 웹사이트는 더 나은 사용자 참여, 더 낮은 이탈률 및 잠재적으로 더 높은 전환율을 의미합니다. 오늘부터 이러한 전략을 구현해 보세요. 이러한 개선 사항을 통해 WordPress 사이트를 한 단계 더 발전시키세요. 질문이 있으시면 댓글에 적어주세요.
