Cara Memperbaiki “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont” di WordPress (2 Metode Mudah)
Diterbitkan: 2024-01-02
Pengembang web sering kali menghadapi peringatan di WordPress: “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont”. Masalah ini muncul selama audit kinerja. Hal ini menunjukkan bahwa font web menunda rendering teks, sehingga menyebabkan pengalaman pengguna yang buruk.
Solusinya adalah dengan mengoptimalkan pemuatan font web di situs WordPress Anda. Teknik seperti pramuat, menggunakan properti tampilan font, atau menghosting font secara lokal dapat membantu. Ini memastikan bahwa teks tetap terlihat selama pemuatan font web.
Posting blog ini adalah panduan ramah Anda untuk menyelesaikan masalah ini. Itu dikemas dengan instruksi yang mudah diikuti dan cuplikan kode praktis. Anda akan melihat situs web Anda berjalan lebih cepat, memberikan pengalaman pengguna yang menyenangkan. Menyenangkan, bukan?
- Bagaimana Font Web Dapat Memperlambat Situs Anda?
- Apa itu Peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont”?
- Mengapa Peringatan Ini Muncul di Situs WordPress?
- Bagaimana Cara Memperbaiki Peringatan di WordPress?
- Menguji Situs Web Anda Setelah Optimasi
- Tips untuk Visibilitas Font Web di WordPress
Bagaimana Font Web Dapat Memperlambat Situs Anda?
Font web dapat berdampak signifikan terhadap kinerja situs Anda. Mereka memerlukan permintaan HTTP tambahan, yang dapat menunda rendering halaman Anda. Selain itu, file font yang lebih besar dapat meningkatkan waktu buka keseluruhan.
Salah satu masalah utama yang disebabkan oleh font web adalah Flash of Invisible Text (FOIT). Ini terjadi ketika browser menyembunyikan teks sepenuhnya sambil menunggu font khusus dimuat. Pengunjung justru melihat ruang kosong, sehingga berpotensi membuat mereka mengira situs web rusak atau masih memuat.
Hal ini dapat menyebabkan pengalaman pengguna yang buruk, sehingga menekankan perlunya pengembang web untuk mengoptimalkan penggunaan font web dan menerapkan perbaikan cepat untuk memastikan visibilitas teks. Sangat penting untuk menyeimbangkan estetika dengan fungsionalitas dalam desain web.
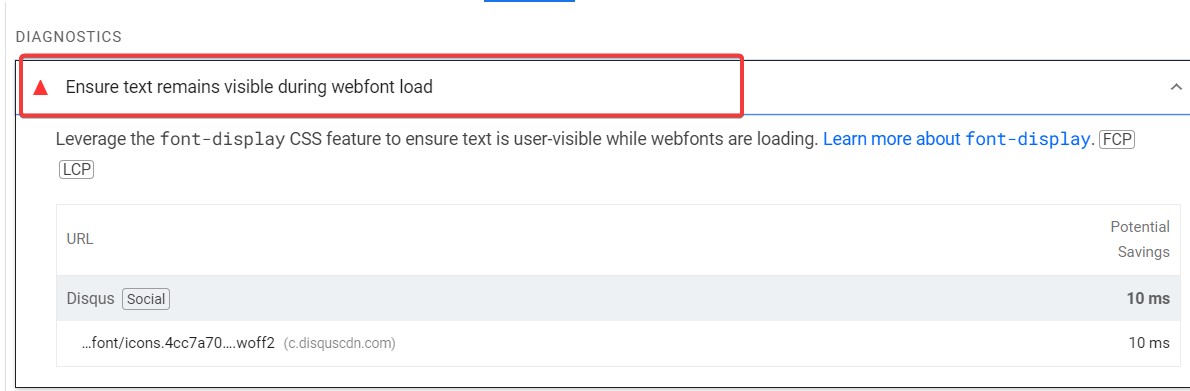
Apa itu Peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont”?
Peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan Font Web” menyarankan penerapan mekanisme fallback dalam gaya situs web untuk menampilkan teks dalam font sistem default saat font web kustom sedang dimuat.
Dalam istilah sederhana, peringatan ini menyiratkan bahwa situs web Anda harus menampilkan teks dalam font default dasar sambil menunggu font yang lebih bagus dimuat. Ini membantu pengunjung segera membaca konten tanpa menunggu keseluruhan halaman terlihat sempurna.

Mengapa Peringatan Ini Muncul di Situs WordPress?
Peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont” sering muncul di situs WordPress karena penggunaan font web khusus. Selain meningkatkan estetika, font ini dapat memperlambat situs karena harus dimuat setiap kali pengguna berkunjung.
Tema WordPress sering kali menggunakan font khusus untuk memberikan tampilan dan nuansa yang unik. Namun, jika font ini tidak dioptimalkan, atau font cadangan tidak ditentukan, hal ini dapat menyebabkan peringatan yang disebutkan di atas. Ini adalah pengingat untuk menyeimbangkan desain dengan kinerja.
Perbaiki Pemuatan Font Web WordPress Anda Sekarang!
Tingkatkan visibilitas teks di WordPress dengan metode mudah dan rasakan kecanggihan hosting Cloudways.
Bagaimana Cara Memperbaiki Peringatan di WordPress?
Memperbaiki peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont” di WordPress dapat dilakukan melalui dua metode utama: manual dan plugin. Kedua metode tersebut bertujuan untuk mengoptimalkan pemuatan font web, sehingga meningkatkan kinerja situs Anda.
Dalam paragraf berikut, saya akan memandu Anda melalui metode manual, yang melibatkan penyesuaian CSS situs Anda, dan metode plugin, yang memanfaatkan plugin WordPress yang dirancang untuk mengoptimalkan pemuatan font.
1. Metode Manual
Untuk mengatasi peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan WebFont” di WordPress tanpa plugin, Anda perlu memasukkan
font-display: tukar properti di file CSS Anda tempat font web Anda ditentukan.
Jika Anda menggunakan tema Astra seperti saya, berikut cara menambahkan atribut font-display: swap ke file tema Anda:
- Pertama, masuk ke Dashboard WordPress Anda;
- Lalu, buka Penampilan → Editor File Tema ;
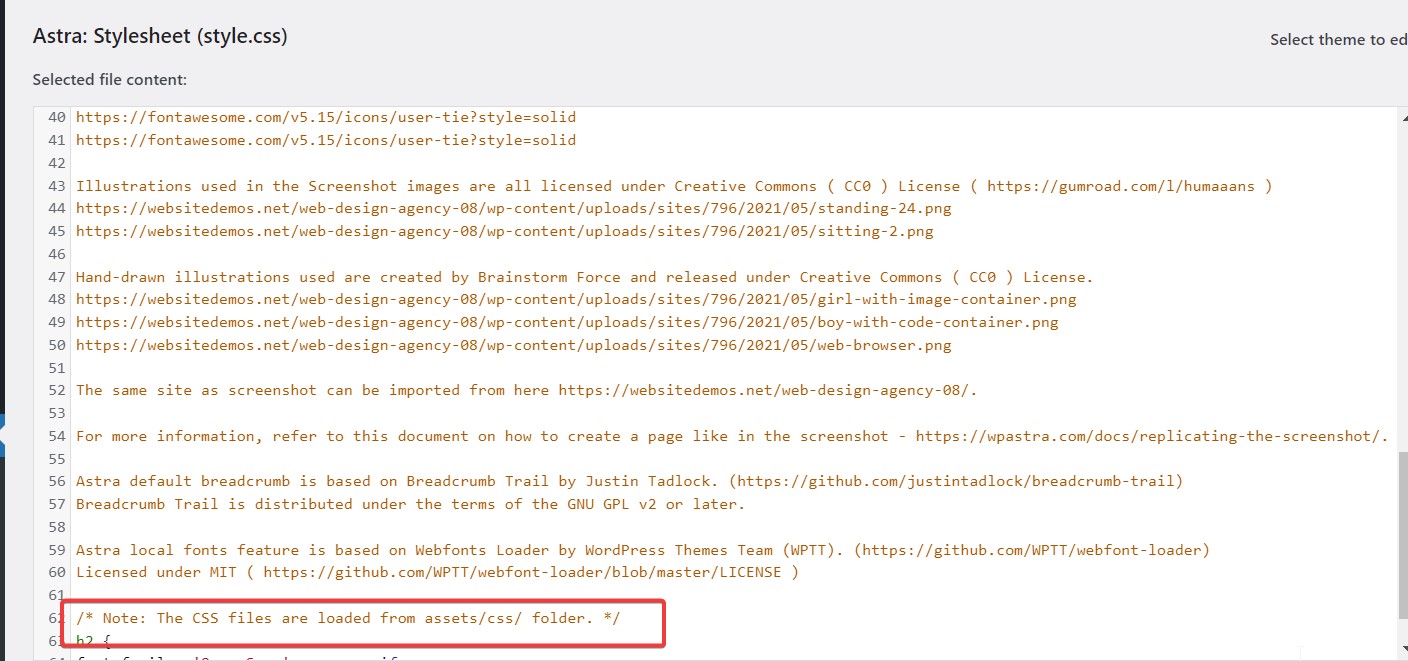
- Di sini, Anda akan menemukan style sheet tempat Anda dapat membuat perubahan yang diperlukan.

Detail dalam file menunjukkan bahwa file CSS untuk tema Astra Anda terletak di
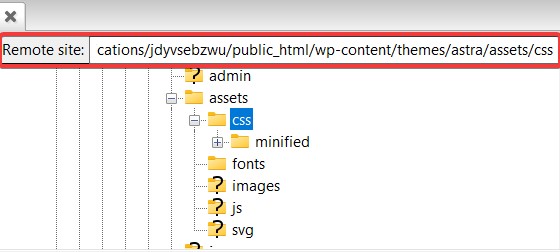
direktori aset/css/ . Untuk mengakses file-file ini, Anda harus menggunakan klien FTP. Kredensial login FTP Anda dapat diperoleh dari penyedia hosting Anda.
Setelah terhubung dengan klien FTP, navigasikan ke direktori wp-content/themes/astra/assets/css/ . Ini mungkin tempat file CSS untuk tema Anda disimpan. Ingatlah untuk menangani file-file ini dengan hati-hati, karena perubahan dapat memengaruhi tampilan dan fungsionalitas situs web Anda.

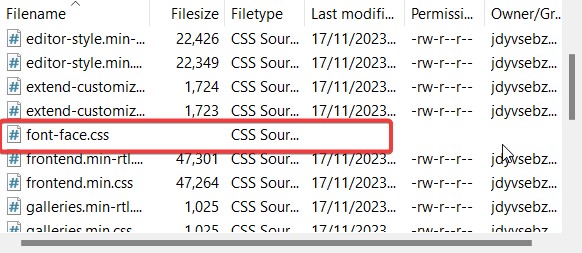
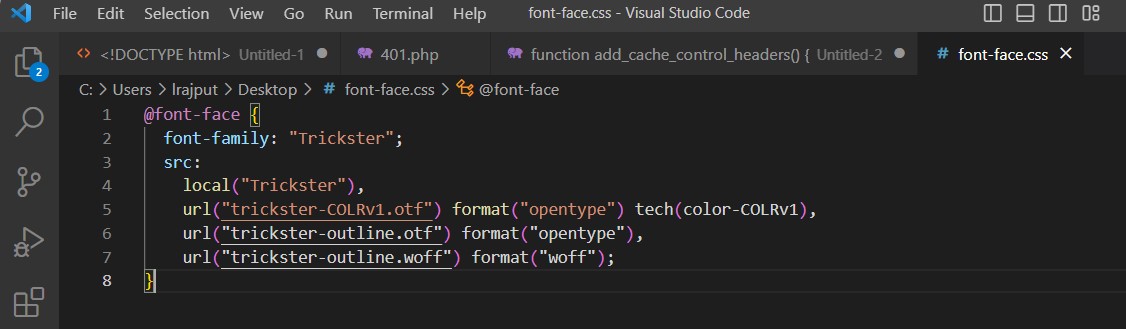
- Cari file yang berisi deklarasi @font-face .


- Unduh file dan buka di editor teks.

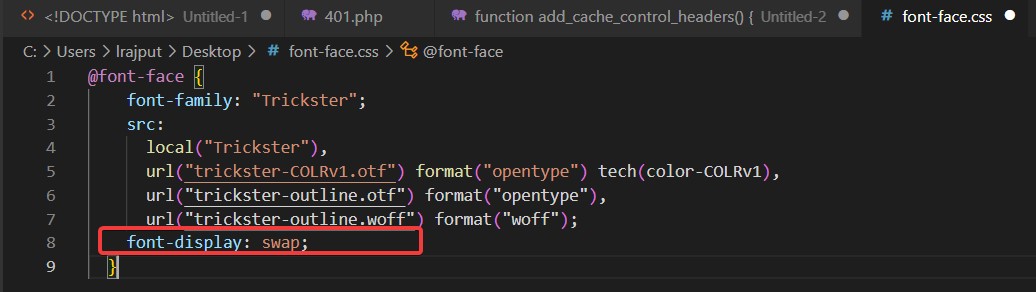
- Tambahkan font-display: swap ke deklarasi @font-face untuk font tersebut.

Setelah melakukan modifikasi yang diperlukan, simpan perubahan Anda. Kemudian, unggah file yang diperbarui ke server, ganti file yang sudah ada. Tindakan ini harus menyelesaikan masalah tersebut.

Setelah langkah-langkah ini selesai, peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan WebFont” seharusnya tidak muncul lagi. Ini menunjukkan bahwa masalah telah berhasil diatasi, dan pemuatan font situs web Anda kini telah dioptimalkan.
2. Dengan Plugin
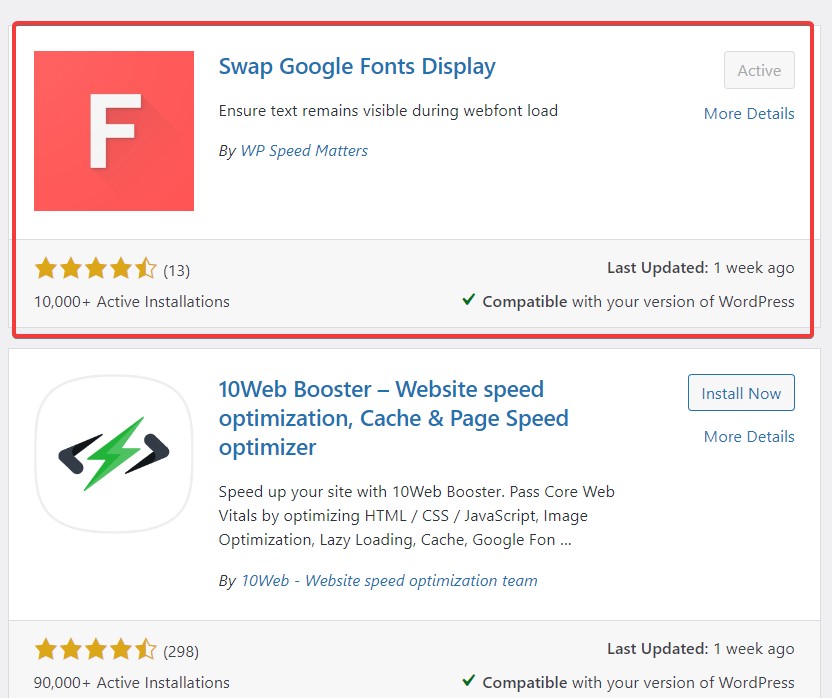
Dengan menggunakan plugin Swap Google Fonts Display , Anda dapat memperbaiki peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan WebFont” di WordPress. Berikut langkah-langkahnya di bawah ini:
- Pertama, masuk ke Dashboard WordPress Anda;
- Lalu, buka Plugin → Tambah Baru ;
- Cari Tukar Tampilan Google Font ;
- Instal lalu Aktifkan plugin.

Dengan plugin Swap Google Fonts Display, biasanya tidak ada pengaturan yang perlu Anda sesuaikan secara manual. Plugin ini dirancang untuk secara otomatis mengubah pemuatan Google Font dengan menyertakan properti font-display: swap .
Menguji Situs Web Anda Setelah Optimasi
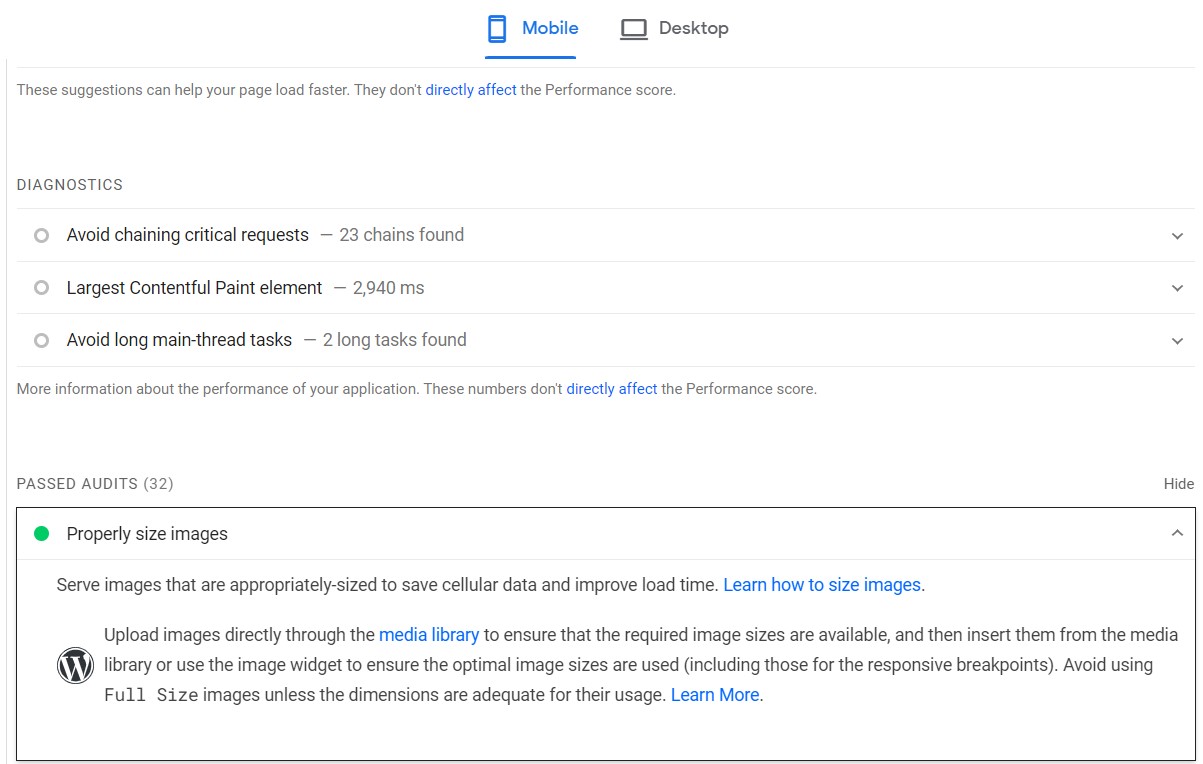
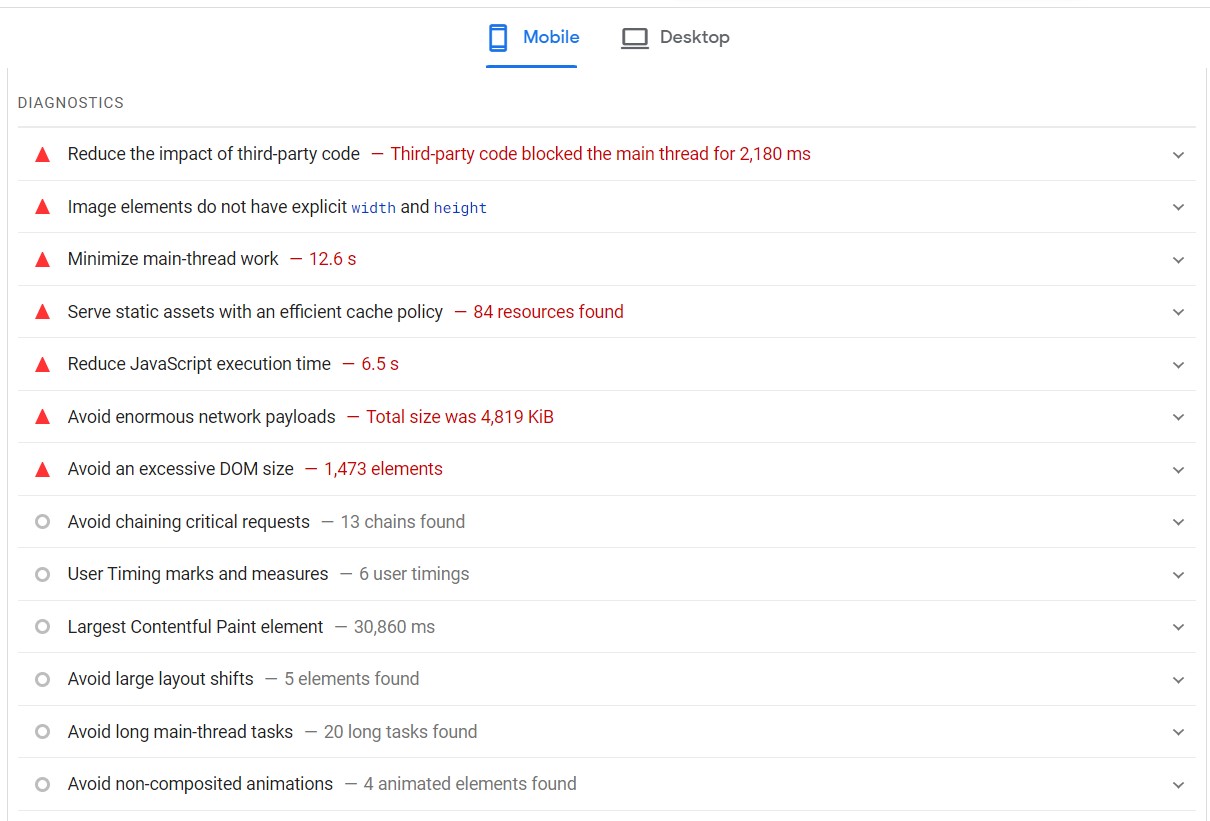
Setelah mengoptimalkan situs web Anda, penting untuk menguji kinerjanya untuk memastikan perubahan memberikan efek yang diinginkan. Salah satu cara untuk melakukannya adalah dengan menggunakan Google PageSpeed Insights . Cukup masukkan URL situs web Anda ke alat tersebut, dan alat tersebut akan menganalisis kinerja situs Anda.

Laporan tersebut akan menyoroti area situs Anda yang berkinerja baik dan area yang memerlukan pengoptimalan lebih lanjut. Perhatian pada peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan WebFont”. Jika pengoptimalan Anda berhasil, peringatan ini tidak akan muncul lagi.
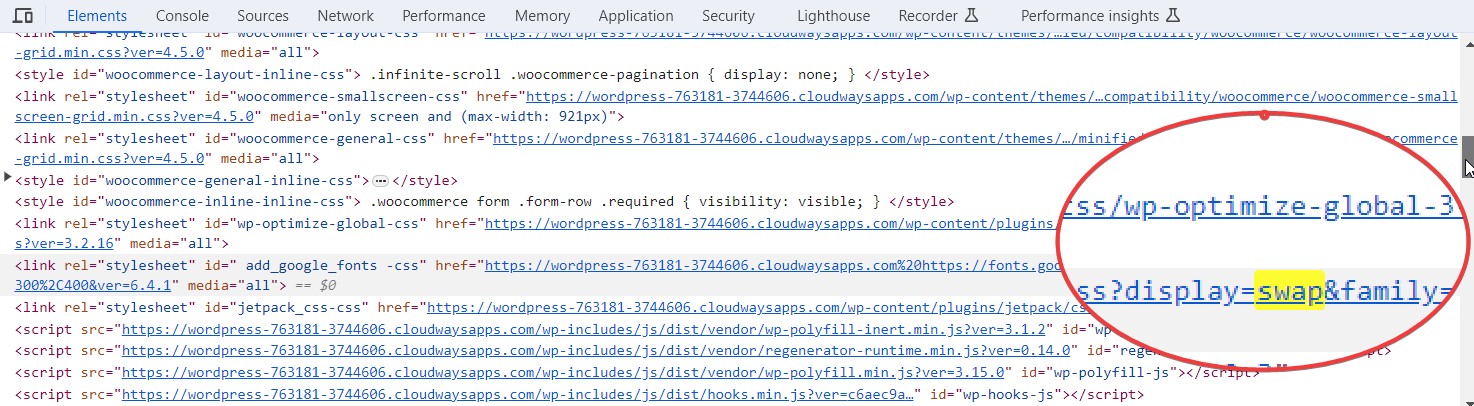
Anda juga dapat menggunakan alat Inspeksi browser web Anda untuk memverifikasi apakah plugin berfungsi dengan benar. Ini akan memungkinkan Anda memeriksa apakah Google Font sekarang menyertakan parameter display=swap di URL-nya.

Tips untuk Visibilitas Font Web di WordPress
Menjaga teks tetap terlihat saat font web WordPress dimuat adalah kunci untuk pengalaman pengguna yang baik. Berikut beberapa tip yang dapat membantu Anda:
1. Pilih Penyedia Hosting yang Tepat
Pilih penyedia hosting WordPress yang tepat dan menawarkan kinerja tinggi. Misalnya, Cloudways menyediakan platform yang dioptimalkan untuk kecepatan dan efisiensi, dengan server yang didukung oleh penyedia IaaS terkemuka seperti DigitalOcean, AWS, dan Google Cloud.
2. Pilih Font dan Format Web yang Tepat
Saat menyiapkan situs web Anda, pilih font yang dimuat dengan cepat. Gunakan format WOFF2 untuk font, yang menawarkan kompresi dan waktu pemuatan lebih cepat. Sertakan hanya bobot dan gaya font yang akan Anda gunakan di situs Anda.
3. Menerapkan Teknik Pemuatan Font Asinkron
Teknik ini memberi Anda kontrol lebih baik atas bagaimana dan kapan font dimuat, sehingga meningkatkan pengalaman pengguna. Berikut cara melakukannya:
- Pilih perpustakaan pemuatan font seperti Web Font Loader , yang dikembangkan oleh Google dan Typekit.
- Tambahkan Web Font Loader ke situs WordPress Anda dengan mengedit file function.php Anda. Berikut kode yang harus disertakan:
fungsi load_fonts() {
wp_enqueue_script( 'webfontloader', 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'load_fonts' );
fungsi add_font_loader_script() {
gema "<skrip>
WebFont.beban({
google: {
keluarga: ['Open Sans:400,700', 'Roboto:400,700'] // Ganti dengan font dan bobot Anda
}
});
</skrip>";
}
add_action( 'wp_head', 'add_font_loader_script' );- Simpan kode ini di bagian bawah file function.php Anda.
4. Uji Waktu Muat dan Visibilitas Webfont di Situs Web Anda
Uji waktu muat dan visibilitas font web secara teratur di situs web Anda. Gunakan panel jaringan di alat pengembang untuk melihat berapa lama waktu yang diperlukan untuk memuat font web. Jalankan situs Anda melalui Google PageSpeed Insights untuk memeriksa masalah pemuatan font.
Ringkasan
Mengoptimalkan pemuatan font web sangat penting untuk kinerja situs WordPress Anda. Menerapkan teknik yang dibahas dapat memperbaiki peringatan “Pastikan Teks Tetap Terlihat Selama Pemuatan Webfont”. Ini meningkatkan kecepatan situs Anda dan pengalaman pengguna.
Situs web yang lebih cepat berarti keterlibatan pengguna yang lebih baik, rasio pentalan yang lebih rendah, dan potensi konversi yang lebih tinggi. Mulailah menerapkan strategi ini hari ini. Bawa situs WordPress Anda ke level berikutnya dengan peningkatan ini. Jika Anda memiliki pertanyaan, tulis di komentar.
