Cum să difuzați imagini în formate de generație următoare în WordPress - Un ghid cuprinzător
Publicat: 2024-01-03
Servirea de imagini în formate de nouă generație este concepută pentru a aborda limitările și provocările reprezentate de formatele de imagine tradiționale, cum ar fi JPEG și PNG. Obiectivul lor principal este de aîmbunătăți calitatea imaginii , de a reduce dimensiunile fișierelorșide a spori flexibilitateapentru o gamă largă de aplicații.
Aceste formate reprezintă o schimbare esențială în gestionarea și partajarea conținutului vizual. Acestea promitimagini de înaltă calitate, cu dimensiuni reduse ale fișierelorșiversatilitate sporită, făcându-le indispensabile în diverse sectoare, inclusiv dezvoltarea web, marketingul digital și livrarea de conținut multimedia. Pe măsură ce tehnologia avansează, este posibil ca aceste formate să joace un rol vital în remodelarea peisajului imaginilor digitale.
Acest blog a discutat în detaliu formatele de nouă generație și pașii pentru a difuza imagini în aceste formate pe site-ul dvs. WordPress. Continuați să citiți pentru a afla mai multe.
Ce sunt formatele de nouă generație în WordPress?
Pe măsură ce creatorii de conținut încearcă să-și optimizeze site-urile web pentru timpi de încărcare mai rapidi, formatele de imagine de nouă generație au devenit un instrument valoros în atingerea acestui obiectiv. Acestea sunt împărțite în două tipuri:AVIF și WebP.
AVIF
Formatul AVIF este potrivit pentru dezvoltatorii care doresc săoptimizeze vitezele de încărcare a paginilor și să reducă utilizarea datelor, menținând în același timp o calitate superioară a imaginii.
Ca soluție de viitor, AVIF este setat să joace un rol esențial în peisajul imaginilor digitale, asigurându-se că imaginile rămân atractive din punct de vedere vizual și ușor accesibile. Dezvoltatorii Google sugerează că o imagine WebP cu compresie cu pierderi ar putea fi cu 25% până la 34% mai mică decât un fișier JPEG comparabil.
WebP
WebP este un alt format de imagine revoluționar introdus de Google și este cunoscut pentrueficiența excepțională a compresiei .
WebP este ideal pentru diverse aplicații web, inclusiv design responsive, unde încărcarea rapidă și calitatea optimă a imaginii sunt cruciale. Cu suport pe scară largă în browsere și adoptare în creștere, WebP a devenit un instrument esențial pentru dezvoltatorii și creatorii de conținut care doresc să își îmbunătățească performanța activelor digitale și experiența utilizatorului.
Pentru a înțelege diferențele cheie dintre formatele de imagine obișnuite și de nouă generație, iată un tabel de comparație simplificat:
| Caracteristică | AVIF | WebP | JPEG 2000 | JPEG XR |
| Eficiența compresiei | Foarte inalt | Înalt | Înalt | Înalt |
| Calitatea imaginii | Excelent | Bun spre Excelent | Bun spre Excelent | Bun spre Excelent |
| Suport pentru animație | Nu | da | Nu | Nu |
| Suport pentru transparență | da | da | da | da |
| Compresie fără pierderi | da | da | da | da |
| Gamă largă de culori | da | da | da | da |
| Suport pentru metadate | Limitat | da | da | da |
| Compatibilitate browser | Limitat | Bun | Bun | Bun |
| Standardizare | în curs de dezvoltare | Bine stabilit | Bine stabilit | Bine stabilit |
| Cazuri de utilizare ideale | Web, mobil | Web, mobil | Arhivare, Imagistica Medicală | Fotografie, Arhivare |
De ce ar trebui să utilizați formate de imagine de nouă generație?
Iată câteva dintre motivele pentru care ar trebui să luați în considerare utilizarea formatelor de imagine de nouă generație pe site-ul dvs. WordPress.
1. Versatilitate
Formatele de nouă generație nu se limitează la imagini statice; ele găzduiesc, de asemenea, animații , secvențe de imaginiși chiaraudioîn cadrul aceluiași fișier. Această versatilitate le face potrivite pentru conținut multimedia, comerț electronic și alte proiecte creative.
2. Eficiență superioară a compresiei
Formatele de imagine de ultimă generație sunt binecunoscute pentru eficiența lor superioară de compresie. Folosind algoritmi de compresie avansați, aceștia reduc semnificativ dimensiunile fișierelor fără a sacrifica calitatea imaginii.
Pentru dezvoltatori și creatorii de conținut, acest lucru se traduce printimpi mai rapidi de încărcare a site-ului , utilizare redusă a lățimii de bandăși oexperiență generală îmbunătățită a utilizatorului.
3. Calitatea imaginii îmbunătățită
Formatele de ultimă generație oferă o îmbunătățire impresionantă a calității imaginii cu suport pentru caracteristici precumcompresia fără pierderi , imagini cu adâncime mare de bițiși ogamă extinsă de culori.
Aceste caracteristici asigură că imaginile suntmai mici , mai clareși maivibrante, făcându-le o alegere valoroasă pentru fotografi, designeri grafici și oricine caută cea mai bună prezentare vizuală.
4. Sprijin industriei
Formatele de imagine de ultimă generație sunt concepute cu un ochi către viitor. Ele pot fi schimbate cu ușurință și funcționează bine cu noile tehnologii și dispozitive, astfel încât imaginile dvs. vor fi mereu actualizate și ușor de văzut pe măsură ce tehnologia se schimbă.
Care sunt beneficiile difuzării imaginilor într-un format de nouă generație pe WordPress?
Formatele de imagine de ultimă generație oferă numeroase beneficii, inclusiv eficiență îmbunătățită a compresiei, calitate mai bună a imaginii, versatilitate sporită, suport avansat pentru metadate și rezistență la viitor. Adoptarea lor este determinată de nevoia de performanță web mai rapidă, experiențe optime pentru utilizator și compatibilitate cu tehnologiile în evoluție. Iată câteva dintre principalele beneficii ale difuzării imaginilor într-un format de nouă generație.
Viteză de încărcare mai mare
Caracteristica cheie a acestor formate este capacitatea lor de a oferi o calitate superioară a imaginii, menținând în același timp dimensiuni mai mici ale fișierelor. Acest lucru se realizează prin algoritmi de compresie avansați și tehnici de codificare care reduc semnificativ cantitatea de date necesară pentru a reprezenta o imagine.
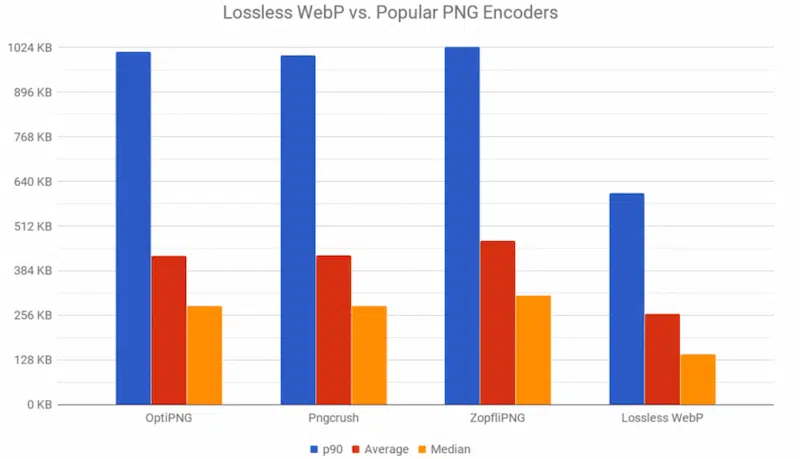
Rezultatul sunt imagini care nu se pot distinge vizual de omologii lor de înaltă rezoluție, dar ocupă mult mai puțin spațiu de stocare, făcându-le ideale pentru aplicații bazate pe web și dispozitive mobile în care lățimea de bandă și constrângerile de stocare sunt considerații cruciale.

Imagini cu dimensiune mai mică a fișierului în format WebP – Sursa:Smashing Magazine
Suport avansat pentru metadate
În plus, formatele de imagine de nouă generație acceptă adesea multe caracteristici care îmbunătățesc experiența utilizatorului.
Aceasta include stocarea de animații, secvențe de imagini și chiar audio într-un singur fișier. Suportul avansat pentru metadate permite descrieri și informații mai bogate despre imagine, făcând aceste formate potrivite pentru aplicații precum arhivarea digitală, comerțul electronic și distribuția de conținut multimedia.
Salvați spațiul de stocare pe serverul dvs. în timp ce mențineți calitatea
Economisirea spațiului de stocare pe serverul dvs., menținând în același timp calitatea imaginii, este o preocupare critică pentru companii și persoane care gestionează activele digitale. O abordare eficientă pentru a atinge acest echilibru este adoptarea de formate de imagine de ultimă generație precum WebP, AVIF și JPEG XL. Aceste formate sunt concepute cu tehnici avansate de compresie care reduc semnificativ dimensiunile fișierelor fără a compromite calitatea imaginii.

Sursa:caniuse.com
Cum să difuzați imagini în formate de generație următoare pe WordPress (metode ușoare)
Una dintre cele mai eficiente metode de a servi formatele de imagine ale site-ului dvs. în formatele de nouă generație pe WordPress este utilizarea unui plugin WordPress dedicat. Aceste plugin-uri sunt concepute pentru a vă converti și optimiza fără probleme imaginile, asigurând o experiență de încărcare mai rapidă și mai eficientă pentru vizitatorii site-ului dvs.

Alternativ, dacă preferați o abordare mai practică, aveți opțiunea de a optimiza și converti manual imaginile.
Metoda # 1: Servirea imaginilor de nouă generație în WordPress prin cod manual
Modificarea fișierului .htaccess
Pentru a servi imagini în formatul de generație următoare, trebuie să modificați fișierul .htaccessal site-ului dvs. WordPress.
Puteți accesa fișierul .htaccess navigând lafolderul public_html al site-ului dvs.
Aici trebuie să utilizați codul menționat mai jos pentru a înlocui imaginile JPEG/PNG/GIF cu imagini WebP.
<IfModule mod_rewrite.c>
RewriteEngine Pornit
# Verificați dacă browserul acceptă imagini WebP
RewriteCond %{HTTP_ACCEPT} imagine/webp
# Verificați dacă imaginea de înlocuire WebP există
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Serviți imaginea WebP în schimb
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=imagine/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Variază: Acceptați toate solicitările către jpeg, png și gif
Adăugați antet Variați Acceptați env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType imagine/webp .webp
</IfModule>
Cu toate acestea, procedați cu prudență atunci când editați manual fișierul .htaccess, deoarece orice eroare poate afecta funcționalitatea site-ului.
Folosind elementul <Picture>
Dacă preferați o abordare mai simplă, puteți alege metoda folosind elementul HTML <picture>. Acest lucru permite browserului să selecteze automat formatul de fișier adecvat în funcție de disponibilitate.
Puteți utiliza eticheta HTML5 <picture> așa cum este menționat mai jos.
<imagine> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>
Puteți alege metoda aliniată cu expertiza dvs. pentru a integra în mod eficient formatele de imagine de nouă generație în site-ul dvs. WordPress.
Metoda # 2: Servirea imaginilor de nouă generație în WordPress prin pluginuri
În domeniul optimizării WordPress, folosirea pluginurilor este o mișcare strategică pentru a integra fără probleme formatele de imagine de nouă generație.
Printre candidații de top se numără cinci plugin-uri proeminente, fiecare oferind caracteristici unice pentru conversia WebP.
#1: Imagify– Optimizați imaginile și convertiți WebP
Imagify vă permite să redimensionați și să comprimați imaginile fără efort cu un singur clic și este considerat printre cele mai bune pluginuri de optimizare a imaginii WordPress.
Urmați pașii de mai jos pentru a converti imaginile JPEG/PNG/GIF în imagini WebP:
- Instalați și activați pluginul pe site-ul dvs. WordPress
- Generați cheia API folosind adresa dvs. de e-mail. Apoi copiați și inserați-l întabloul de bord WordPress > Setări > Imagify.
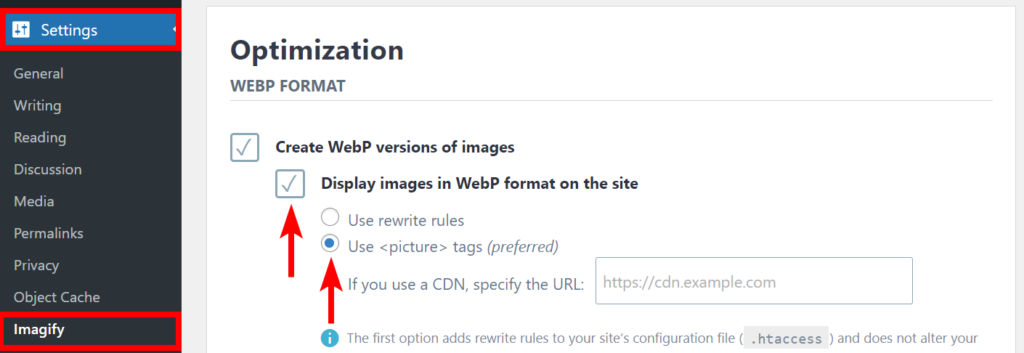
- Acum accesați WP Dashboard > Setări > Imagify > Secțiunea Optimizare.
- Selectați opțiuneaAfișare imagini în format WebP pe site și Folosiți etichetele <picture>.

Asta este! Toate imaginile dvs. vor fi acum difuzate către WebP.
#2: Convertor pentru Media– Optimizați imaginile
WebP Converter for Media este specializat în înlocuirea fișierelor standard JPEG, PNG și GIF cu formatul WebP eficient.
În versiunea Pro, imaginile sunt optimizate și difuzate în format WebP și suplimentar în format AVIF.
Mai întâi, trebuie să instalați și să activați pluginul pe site-ul dvs. WordPress. Apoi urmați pașii de mai jos pentru a converti imaginile JPEG/PNG/GIF cu imagini WebP:
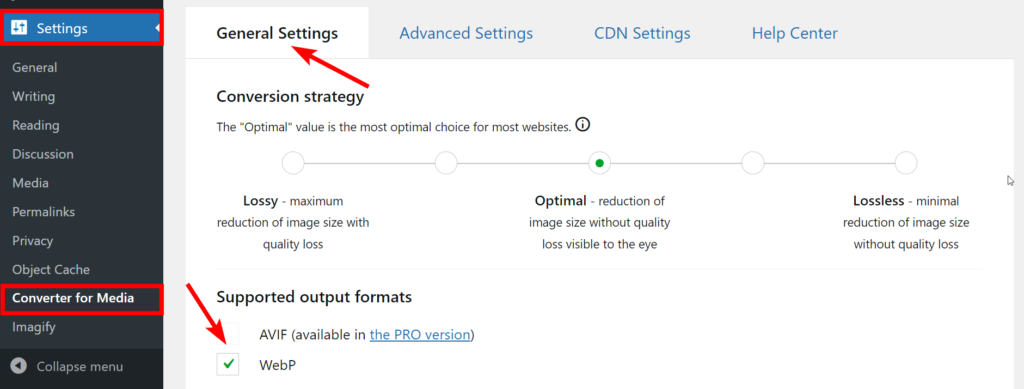
- Odată ce activați pluginul, accesațiWP Dashboard > Settings > Convert for Media > General Settings.
- Sub Strategia de conversie , selectați formatul de ieșire acceptat de WebP.

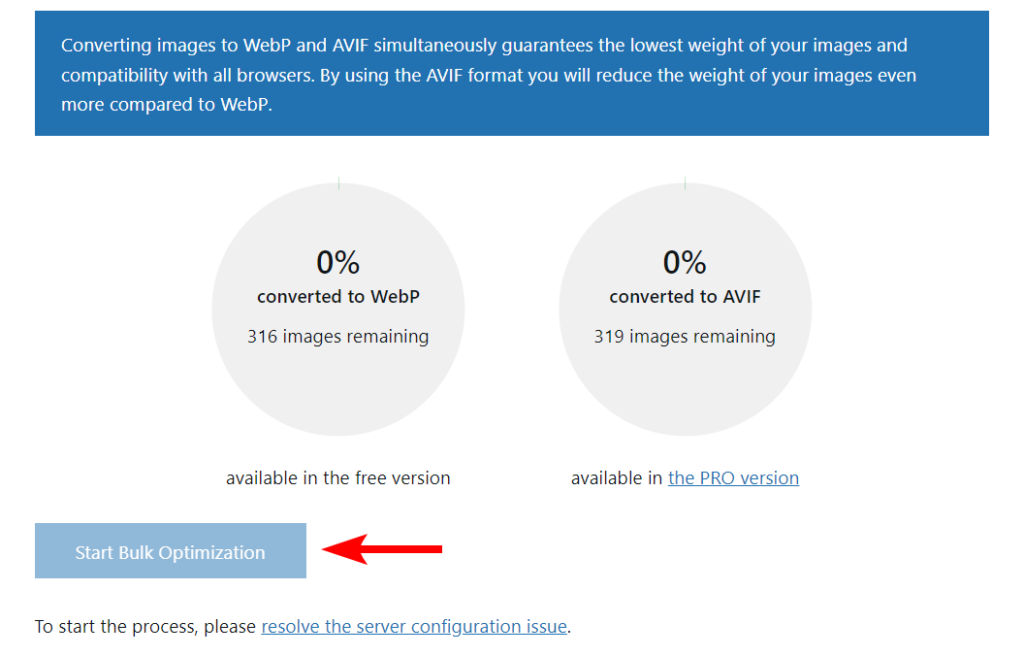
- Pentru a iniția procesul de optimizare în bloc, pur și simplu derulați în jos în partea de jos a paginii de opțiuni și faceți clic pe butonulÎncepe optimizarea în bloc .

#3: WebP Express
WebP Express este un plugin versatil care oferă mai multe opțiuni pentru conversia imaginilor în WebP prin diferite metode. Acesta servește automat imaginile WebP generate către browserele care acceptă acest format.
Pentru a efectua conversia imaginii, urmați pașii de mai jos:
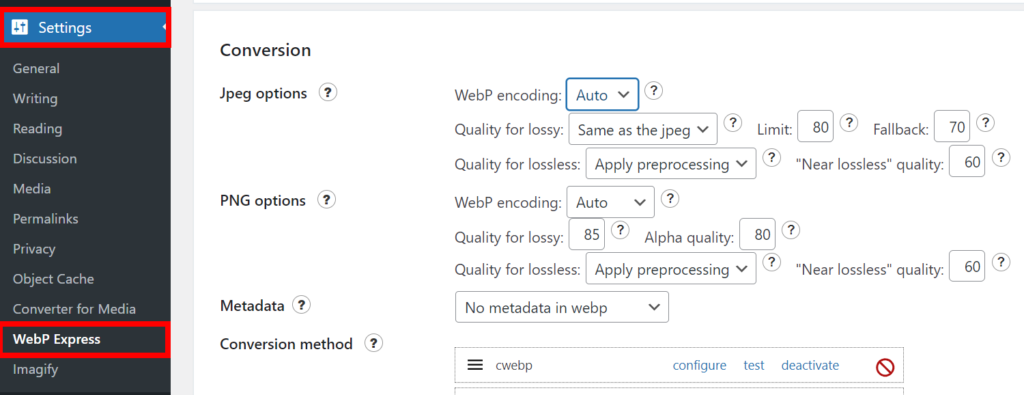
- Accesați Tabloul de bord WP > Setări > WebP Express .
- În secțiunea de conversie, alegeți opțiunile care vi se potrivesc cel mai bine. Compresie cu pierderi sau fără pierderi, activați redirecționarea către convertor etc.
- Salvați setările făcând clic pe butonul Salvare .

#4: EWWW Image Optimizer
EWWW introduce opțiuni inteligente de conversie, asigurând formatul de imagine potrivit pentru diverse nevoi, fie că este JPG , PNG,GIFsauWebP.
Pentru o experiență fără probleme, optați pentru conversia automată WebP cu Easy IO. Alternativ, dacă preferați mai mult control, utilizațiBulk Optimizer pentru a genera versiuni WebP ale imaginilor dvs. și pentru a le livra browserelor acceptate
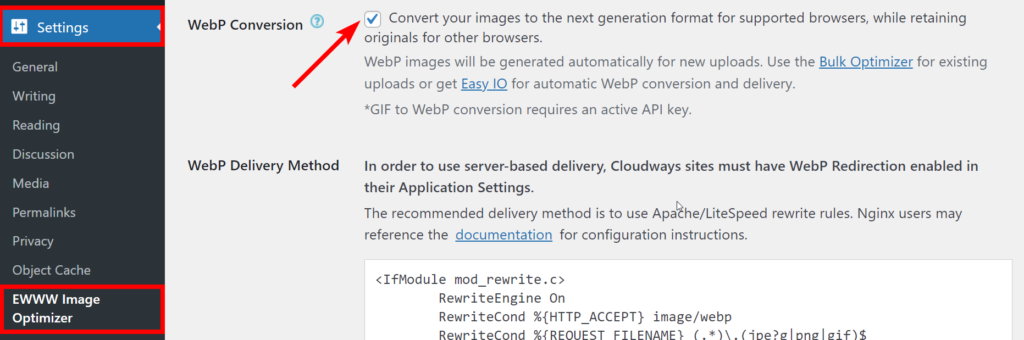
- Accesați WP Dashboard > Setări > EWWW Image Optimizer.
- Accesați fila De bază și derulați în jos la opțiunea de conversie WebP.
- Bifează opțiunea.

#5: ShortPixel Image Optimizer- Optimizați imaginile
ShortPixel Image Optimizer este un alt plugin care se remarcă prin versatilitatea sa, transformând fără probleme fișierele JPEG, PNG sau GIF în formatele WebP și AVIF.
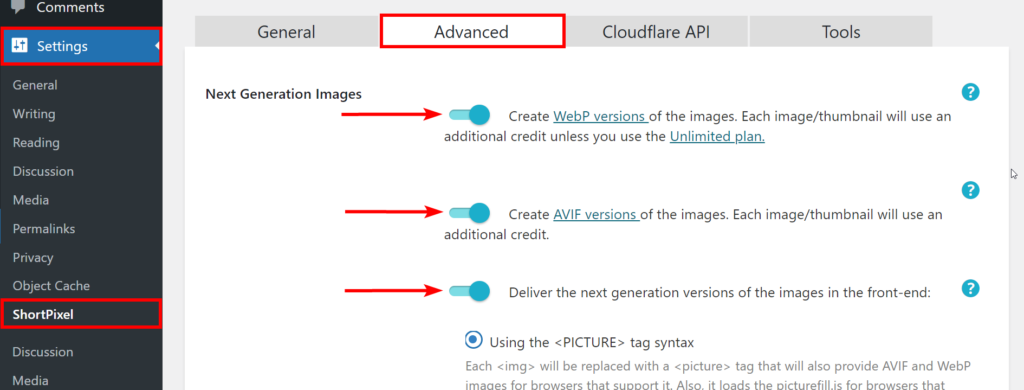
- AccesațiTabloul de bord WP > Setări > ShortPixel > Fila Avansat .
- Acum, activați toate opțiunile legate de Next Generation Images .

Testarea și verificarea implementării imaginilor de generație următoare
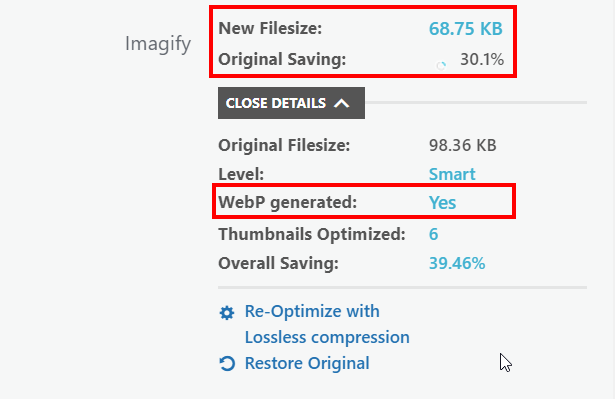
Am implementat formatul de imagini de nouă generație pe site-ul meu, care avea inițial imagini în formate JPG, PNG și GIF. Folosind pluginul Imagify, am activat formatul WebP și am efectuat o optimizare în bloc.
Captura de ecran de mai jos arată oreducere remarcabilă cu 30% a dimensiunii fișierului, impactând semnificativ performanța site-ului web.

Inainte de

După
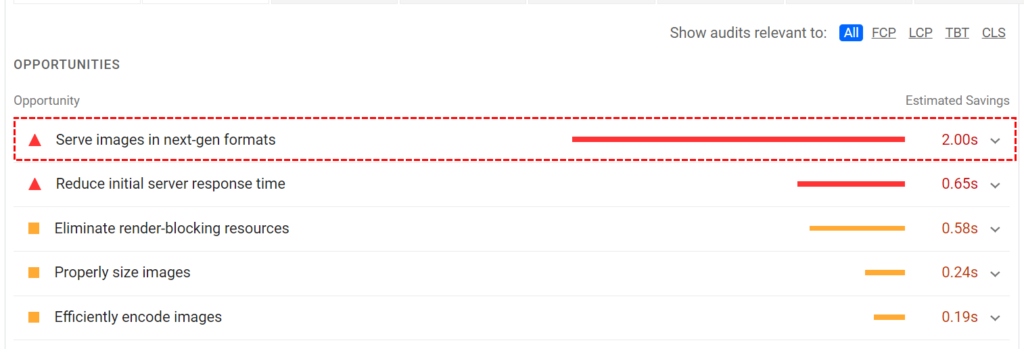
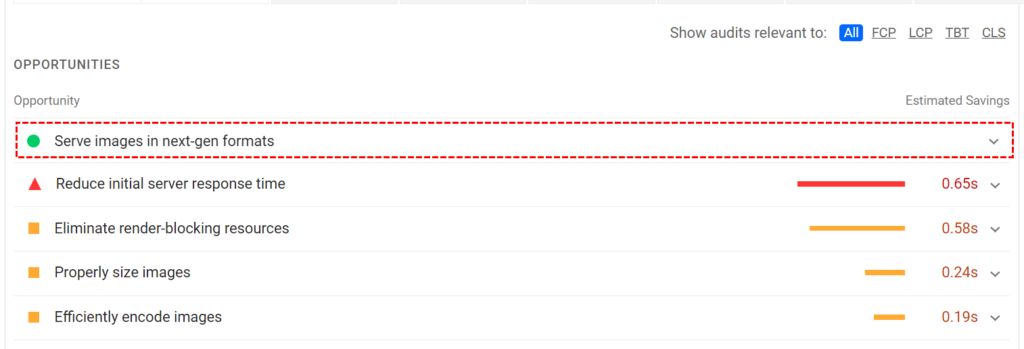
După rularea unui test pe instrumentul PageSpeed Insights, vedem o recomandare pentru difuzarea imaginilor în imagini în formate de generație următoare. În urma procesului de optimizare, l-am retestat pe PageSpeed Insights și acum puteți observa diferența în ambele rezultate.

Inainte de

După
Concluzie
Pe măsură ce WordPress continuă să evolueze, suportul său pentru formatele de imagine de ultimă generație îi subliniază angajamentul de a rămâne în avans în furnizarea de soluții de ultimă oră pentru optimizarea site-ului web și satisfacția utilizatorilor.
WordPress le permite creatorilor de site-uri web să-și îmbunătățească performanța, viteza și experiența utilizatorului, îmbrățișând formatele de imagine de nouă generație. Aceste formate contribuie la timpi de încărcare mai rapidi și joacă un rol crucial în reducerea consumului de lățime de bandă, oferind utilizatorilor diverse dispozitive și condiții de rețea.
